Wer eine WordPress Website betreibt, kommt nicht daran vorbei, sich auch mit Googles Core Web Vitals zu beschäftigen. Besonders auf eine der drei Metriken lohnt sich dabei ein genauerer Blick: Der Largest Contentful Paint spielt nicht nur bei der Ladezeit, sondern auch für dein Google Ranking eine wichtige Rolle. Wenn du wissen möchtest, was hinter der Kennzahl steckt und wie du deinen Largest Contentful Paint verbessern kannst, bist du hier richtig. Wir klären in diesem Artikel alle wichtigen Fragen und verraten, mit welchen Maßnahmen Websitebetreiber:innen gute Werte erreichen können.
Was ist der Largest Contentful Paint?
Wird eine Website aufgerufen, dauert es normalerweise nur wenige Sekunden, bis sie sich im Browser vollständig aufgebaut hat. Unsichtbar für die Besucher:innen finden in dieser Zeit zahlreiche Prozesse statt. Der Largest Contentful Paint (LCP) bezieht sich auf eines der letzten Ereignisse, bevor die Website komplett geladen ist: Er beschreibt, wie lange es dauert, bis das größte Element auf der Seite vollständig geladen und sichtbar ist. Dabei handelt es sich meistens um einen Textblock, ein Bild oder ein Video.
Damit ist der Largest Contentful Paint eine der wichtigsten Metriken für die Ladezeit von Websites. Er gehört, zusammen mit First Input Delay (FID) und Cumulative Layout Shift (CLS), auch zu den Core Web Vitals, die Google dazu verwendet, die Nutzererfahrung (Page Experience) zu bewerten.
Hinweis: Der FID gehört nur noch bis März 2024 zu den Core Web Vitals. Danach wird die Kennzahl von der Interaction to Next Paint (INP) abgelöst. Die neue Kennzahl ist umfassender und berücksichtigt alle Reaktionsgeschwindigkeiten des Browsers während der gesamten Besuchszeit. Die Interaktionen werden ausgewertet, sobald die Besucher:innen die Website verlassen haben. Je kleiner der INP-Wert ist, desto besser konnte die Website auf Interaktionen reagieren.
Largest Contentful Paint vs. First Contentful Paint
Ein Begriff, der in Zusammenhang mit Ladezeiten und der Performance von Websites ebenfalls oft fällt und leicht verwechselt werden kann, ist der First Contentful Paint (FCP). Wir grenzen die beiden Metriken deshalb zum besseren Verständnis noch einmal explizit voneinander ab:
- Der Largest Contentful Paint misst, wie lange es dauert, bis das größte Element, also der Hauptinhalt einer Seite, vollständig geladen ist.
- Der First Contentful Paint bezieht sich darauf, wie viel Zeit vergeht, bis das erste Element auf der Seite eingeblendet wird – unabhängig davon, um welchen Inhalt es sich handelt.
Dein LCP wird dabei fast immer etwas höher sein als dein FCP, weil der Hauptinhalt normalerweise nicht das erste Element ist, das geladen wird.
Warum ist der Largest Contentful Paint wichtig?
Du fragst dich jetzt vermutlich, warum du dich ausgerechnet mit dem Largest Contentful Paint genauer beschäftigten solltest? Wir haben gleich zwei gute Gründe für dich. Beide zahlen darauf ein, dass du mit deiner Website (und deinem Business) an Sichtbarkeit gewinnst und deine Conversion Rate steigerst.
1. Verbesserte User Experience
Der Largest Contentful Paint ist ein wichtiger Indikator dafür, wie andere deine Website erleben. Zwar ist es deinen Besucher:innen in der Regel egal, wie lange es dauert, bis jedes einzelne Skript und Element auf der Seite vollständig geladen ist. Wie viel Zeit vergeht, bis sie die Website sinnvoll nutzen und sich die wichtigsten Inhalte anschauen können, interessiert sie jedoch durchaus.
Wenn du deine Website so optimierst, dass dein LCP möglichst gut ist (dazu später mehr), bietest du deinen Besucher:innen eine solide User Experience. Lässt du sie dagegen fünf Sekunden oder länger auf den Hauptinhalt deiner Website warten, springen sie ab und schauen sich woanders weiter um. Sie sind also weit davon entfernt, Inhalte herunterzuladen, Abos abzuschließen, deine Kanäle zu abonnieren, dich zu kontaktieren oder deine Produkte zu kaufen.
2. Optimierte Google Rankings
Content ist und bleibt weiterhin unangefochten der wichtigste Rankingfaktor für Google. Schneiden jedoch zwei Websites in Sachen Content gleich gut ab, rutscht die mit den besseren Core Web Vitals im Ranking nach oben. Das liegt daran, dass die Metriken bei Google als offizielle Rankingfaktoren gelten. Dabei beeinflusst der LCP den Score am meisten: In der Performancebewertung von Google Lighthouse macht der Wert etwa 25 Prozent aus.
In 8 Schritten zum SEO Audit – Bessere Rankings bei Google & Co.
Solide Core Web Vitals – und vor allem ein solider LCP – können dir also dabei helfen, bessere Suchmaschinenrankings zu erzielen.
So misst du den Largest Contentful Paint
Du kannst deinen LCP auf unterschiedliche Weise messen. Ein guter Ausgangspunkt sind die Tools von Google: die Google Search Console, Google PageSpeed Insights und Lighthouse. Darüber hinaus bietet WebPageTest gute erweiterte Analysemöglichkeiten.
Google Search Console
Mit der Google Search Console verschaffst du dir einen Überblick über die Performance deiner kompletten Website. Infos zu den Core Web Vitals findest du über die linke Navigationsleiste. Wenn du die Registerkarte aufrufst, erhältst du dort eine grafische Übersicht über deine URLs und kannst relativ schnell erkennen, welche URLs problematisch sind. Diese kannst du dir dann im nächsten Schritt genauer anschauen.
Solltest du keine Google Search Console für deine Website eingerichtet haben, bekommst du alle Informationen auch via Lighthouse oder PageSpeed Insights.
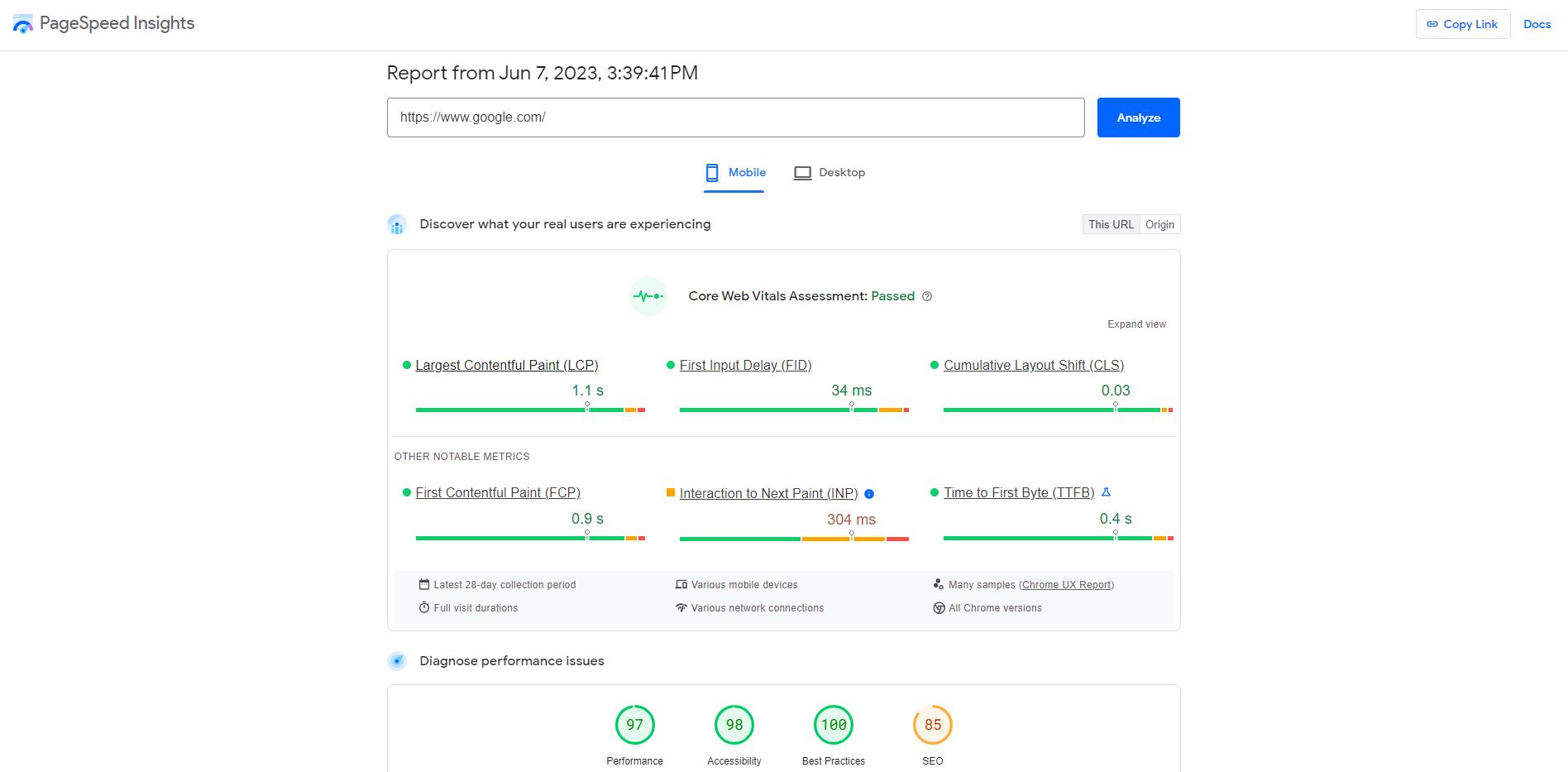
Google PageSpeed Insights
Google PageSpeed Insights liefert dir zusätzlich zu den reinen LCP-Werten auch direkt nützliche Tipps und Hinweise, wie sich der Largest Contentful Paint verbessern lässt. Außerdem teilt Google dir mit, welches Element konkret für den Test verwendet wurde. Du siehst also gleich, wo du bei der Optimierung ansetzen kannst.
Nutzen kannst du das Tool in drei einfachen Schritten:
- Rufe PageSpeed Insights auf.
- Gib die URL der Seite ein, die du überprüfen möchtest.
- Starte den Test mit einem Klick auf Analysieren.
Anschließend zeigt Google dir alle Core Web Vitals auf einen Blick, jeweils für den Desktop und für Mobilgeräte. Du solltest dir auf jeden Fall beide Varianten anschauen.

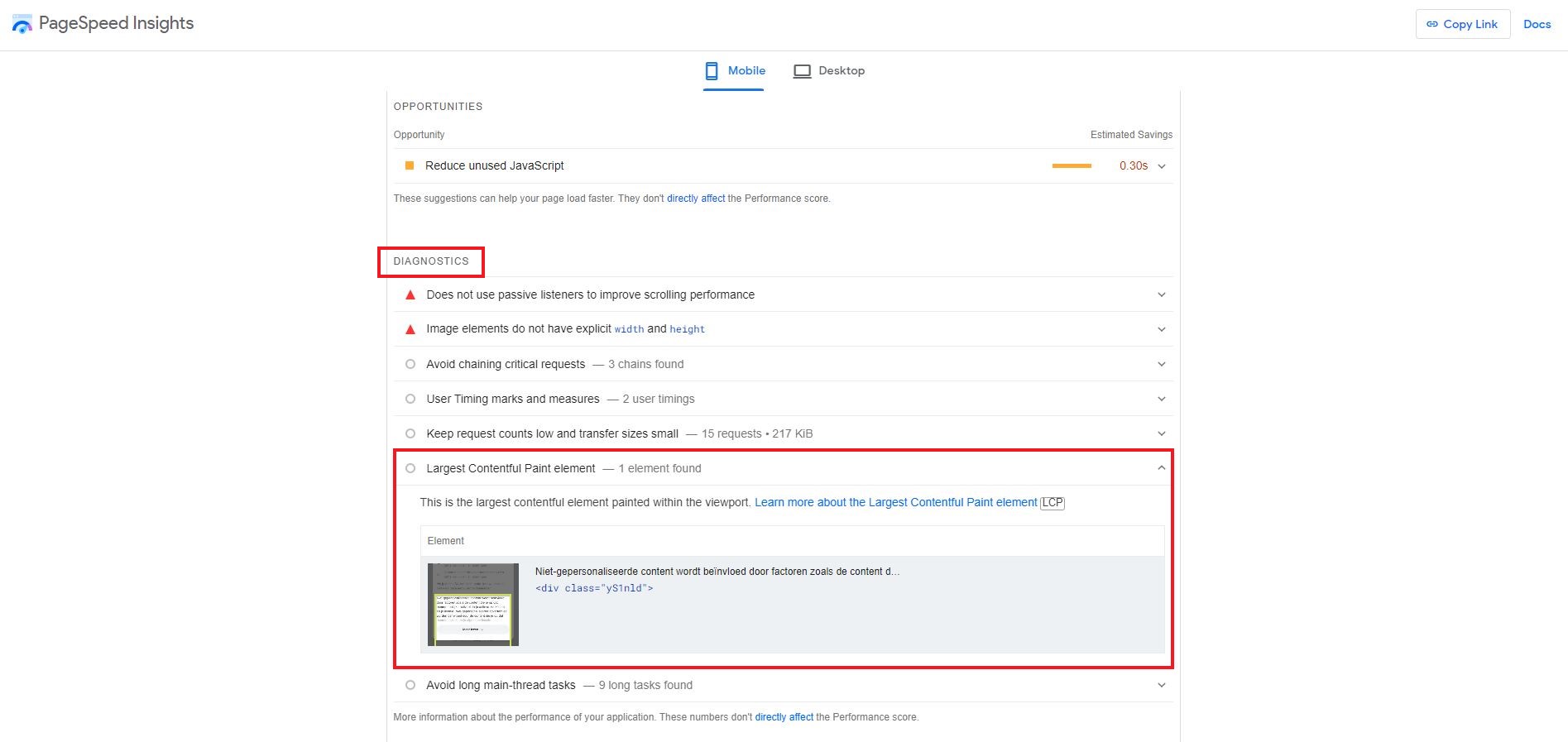
Um nun konkret das Largest Contentful Paint Element zu finden, scrollst du auf der Ergebnisseite etwas nach unten bis zum Bereich Diagnostics. Dort ist im Abschnitt Largest Contentful Paint element das größte Element im Viewport aufgeführt.
Achtung: Das Element kann für Mobilgeräte und Desktop unterschiedlich sein. Du solltest also auch hier immer beides überprüfen.

Lighthouse
Mit Lighthouse testest und analysierst du den LCP in deinem eigenen Browser. Das Tool ist bereits in die Entwicklertools von Google Chrome integriert.
So gehst du im Browser vor:
- Öffne die URL, die du prüfen möchtest (am besten in einem Inkognito Fenster).
- Öffne die Chrome Entwicklertools (DevTools). Am schnellsten geht das über einen Rechtsklick an einer beliebigen Stelle auf der Seite und einen weiteren Klick auf Untersuchen im Menü, das sich daraufhin öffnet.
- Wechsle dann in den Entwicklertools zum Reiter Lighthouse.
- Wähle aus, ob der LCP für den Desktop oder die mobile Ansicht getestet werden soll. Unter Categories ist ein Häkchen bei Performance ausreichend.
- Starte die Analyse mit einem Klick auf Generate Report.
Der Test dauert je nach Website 15 bis 20 Sekunden. Anschließend kannst du alle Werte einsehen, auswerten und beispielsweise auch mit den Ergebnissen aus der Search Console vergleichen (sofern du diese eingerichtet hast).
WebPageTest
WebPageTest sich vor allem dann an, wenn du den Test individuell konfigurieren und tiefer in die Performance Analyse einsteigen möchtest. Hier kannst du in den erweiterten Optionen auch Metriken wie den Testort, die Verbindungsgeschwindigkeit oder das Gerät selbst festlegen.

Auch die Ergebnisse sind bei WebPageTest etwas umfangreicher: Das Tool zeigt dir genau, wie deine Website lädt, welche Elemente geladen werden und wie schnell das Ganze geht. Der Bericht beinhaltet neben den LCP-Werten also noch viele weitere Metriken – inklusive Wasserfalldiagramm. Was das genau ist und wie du es richtig auswertest, kannst du in unserem Artikel WordPress optimieren: So analysierst du deine Website in 7 Sekunden nachlesen.
Was ist ein guter LCP-Wert?
Google gibt ziemlich genau vor, wie der LCP bewertet wird:
- Ein Largest Contentful Paint von unter 2,5 Sekunden gilt als gut und erstrebenswert.
- Werte zwischen 2,5 und 4 Sekunden sind zwar noch befriedigend, lassen sich aber optimieren.
- Liegt der LCP-Wert über 4 Sekunden, wird er als schlecht eingestuft und sollte unbedingt verbessert werden.
Woher kommt ein schwacher LCP?
Der Largest Contentful Paint jeder Website kann auf vier Teilelemente heruntergebrochen werden, die zusammen die volle LCP-Zeit ergeben:
- Time to First Byte (TTFB): So nennt man die Zeit von der Anfrage der User:innen bis zur ersten Antwort des Servers, also bis zum ersten geladenen Datenbyte. Idealerweise sollte die TTFB circa 40 Prozent der LCP-Zeit ausmachen.
- Resource Load Delay: Hiermit ist die Verzögerung beim Laden der Ressourcen gemeint – also die Zeitspanne zwischen dem ersten Byte und dem Moment, in dem der Browser beginnt, das LCP-Element zu laden. Diese sollte so klein wie möglich (< 10 Prozent der vollen LCP-Zeit) sein.
- Resource Load Time: Dieser Wert beschreibt die Zeit, die benötigt wird, um das LCP-Element selbst zu laden. Weil es hier, wie bei der TTFB, um eine Netzwerkanfrage geht, darf dieser Vorgang ebenfalls rund 40 Prozent der ganzen LCP-Zeit in Anspruch nehmen.
- Element Render Delay: Damit wird ausgedrückt, wie viel Zeit zwischen dem Ende des Ladevorgangs und dem vollständigen Rendern des LCP-Elements noch vergeht. Auch diese Verzögerung sollte so klein wie möglich (< 10 Prozent der vollen LCP-Zeit) sein.
Jedes dieser Teilelemente wird dabei von anderen Faktoren beeinflusst – die Liste der möglichen Ursachen für einen schwachen LCP ist damit praktisch unendlich. Meistens steckt aber einer (oder mehrere) der folgenden vier Gründe dahinter:
- Dein Server antwortet zu langsam (TTFB).
- JavaScript und CSS blockieren den Seitenaufbau (Resource Load Delay).
- Du hast viele große Ressourcen oder visuell anspruchsvolle Inhalte auf deiner Seite, die viel Zeit zum Laden benötigen (Resource Load Time).
- Clientseitiges Rendering sorgt dafür, dass es länger dauert, bis das LCP-Element vollständig dargestellt wird (Element Render Delay).
So verbesserst du den Largest Contentful Paint
Du weißt jetzt, woraus sich der Largest Contentful Paint zusammensetzt und woran es liegen kann, wenn der Wert schlecht ist. Schauen wir uns nun an, was du unternehmen kannst, wenn du für deine WordPress Website den Largest Contentful Paint verbessern möchtest. Das sind die wichtigsten Tipps und Maßnahmen:
Auf schnelles WordPress Hosting setzen
Die Basis für einen guten LCP sind kurze Ladezeiten, genauer gesagt eine kurze TTFB. Ein leistungsstarkes Hosting kann dabei den Unterschied machen. Prüfe deshalb, ob dein aktuelles Hosting dich womöglich unnötig ausbremst. Falls ja, solltest du dir überlegen, auf ein spezialisiertes Managed WordPress Hosting umzusteigen, das genau auf deine Bedürfnisse zugeschnitten ist.
Wenn du deine Website bei Raidboxes hostest, erwartet dich eine rundum auf WordPress abgestimmte Infrastruktur, die sich auszahlt: Nach einem Umzug auf unsere Server laden WordPress Websites in der Regel bis zu viermal schneller – und das ganz ohne zusätzliche Optimierungen.
Caching aktivieren
Wenn du möchtest, dass deine WordPress Website einen guten LCP aufweist und schnell lädt, führt beinahe kein Weg an einem anständigen WordPress Caching vorbei. Es verbessert die Antwortzeit des Servers, indem häufig benötigte Dateien zwischengespeichert und beim nächsten Mal schneller abgerufen werden. Du kannst dafür entweder ein Plugin nutzen oder ein Hosting mit serverseitigem Caching, wie es beispielsweise Raidboxes anbietet, wählen.
Renderblockierendes JavaScript und CSS eliminieren
Jede Website besteht aus HTML-Elementen, JavaScript und CSS. Letzteres regelt die Darstellung der Website, JavaScript ist für die dynamischen Elemente (z. B. Animationen oder Formulare) zuständig. Werden JavaScript und/oder CSS vor dem LCP-Element geladen, obwohl sie noch nicht benötigt werden, erschweren und verlangsamen sie das Rendering.
Du solltest deshalb unnötiges JavaScript und CSS entfernen und die Dateien so kompakt wie möglich halten. Außerdem kannst du beides auf der Seite nach unten verschieben oder die Skripte verzögern, damit sie den Hauptinhalt nicht blockieren. Am einfachsten geht das über Plugins wie Autoptimize oder WP Rocket.
Mehr zum Thema JavaScript und CSS findest du in unserem Artikel zum Thema CSS, HTML und JavaScript reduzieren.
Bilder optimieren
Je größer die Bilder auf deiner Website sind, desto wahrscheinlicher ist ein schlechter LCP. Du solltest deine Bilder deshalb immer möglichst gut komprimieren.
Achte dabei allerdings darauf, dass der Qualitätsverlust nicht zu hoch wird. Wenn du bestimmen kannst, welches dein LCP-Element ist und es sich um ein Bild handelt, kannst du dessen Größe gezielt verringern. So benötigt der Browser weniger Zeit, um es herunterzuladen und dein LCP-Wert verringert sich.
Welche die perfekte Größe ist und in welchem Format du die Bilder am besten hochladen solltest, kannst du im Artikel WordPress Bildgrößen: Wie Bilder in WordPress funktionieren & Best Practices für deine Website nachlesen. Zusätzlich findest du in unserem Magazin auch eine Übersicht über 6 beliebte Plugins für die Bildkomprimierung.
Der nächste Schritt: Bilder für SEO optimieren
Deine Bilder zu verkleinern, ist wichtig für die Performance deiner WordPress Website. Wenn du zusätzlich wissen möchtest, wie du in puncto Bildoptimierung für SEO das Beste aus deiner Website herausholst, solltest du auch einen Blick in unseren Magazinbeitrag zum Thema Bilder SEO werfen.
Das größte Element priorisieren
Das größte Element auf einer Seite sollte leicht auffindbar sein und möglichst früh geladen werden. Standardmäßig ist das beispielsweise bei Bildern aber meistens nicht der Fall. Über das fetchpriority Attribut kannst du dem Browser allerdings den Hinweis geben, dass bestimmte Elemente mit einer höheren Priorität abgerufen werden sollen.
Das könnte so aussehen:
<img fetchpriority=“high“ src=“/path/to/hero-image.webp“>
(Hinweis: diesen Befehl in WordPress als Block “Code” einfügen und unter den Block-Optionen bei “Langauge” HTML auswählen), dann wird er passend formatiert
Doch Achtung: Du solltest nicht mehr als ein oder zwei Bilder nach vorne priorisieren, sonst verliert das Signal seine Wirkung. Umgekehrt kannst du auch die Priorität von Bildern herabsetzen. Das bietet sich beispielsweise für Bilder in Carousel Slidern an, die sich zwar am Anfang der Seite befinden, aber beim Start nicht direkt sichtbar sind. Indem du diese niedriger priorisierst, wird Bandbreite für die essenziellen Ressourcen frei.
Fazit: Antwortzeit verbessern und Code optimieren
Unter dem Strich kann der Largest Contentful Paint ein entscheidender Faktor sein, wenn es um dein Google Ranking und die User Experience geht. Es lohnt sich also, sich mit dieser Kennzahl näher auseinanderzusetzen und sie zu verstehen.
Je detaillierter du dich mit dem Largest Contentful Paint beschäftigst, umso deutlicher wird außerdem: Es gibt fast unendlich viele kleinere und größere Stellschrauben, an denen du drehen kannst, um den LCP zu optimieren. Manche davon sind schneller gefunden, andere erfordern tieferes technisches Know-how. Dieser Artikel gibt also nur einen ersten Überblick und du kannst dich für den Start vor allem auf zwei Dinge konzentrieren:
- Beschleunige die Antwortzeit deines Servers.
- Optimiere den Code deiner Website so, dass das LCP-Element so schnell wie möglich dargestellt wird.
Der wichtigste Faktor für die Antwortzeit ist dabei dein Hosting. Mit einem leistungsstarken WordPress Hosting, wie wir es bei Raidboxes anbieten, musst du dir um lange Wartezeiten bis zur Serverantwort keine Gedanken mehr machen. Ein Wechsel könnte sich also lohnen.


Schreibe einen Kommentar