Wer eine Website besucht, ruft Daten ab. Diese müssen von einem Server zum anderen wandern, bevor sie angezeigt werden können. Das kann dauern – und zu frustrierten Besucher:innen führen, wenn sich die Website zu langsam aufbaut. Eine Möglichkeit, den Prozess zu beschleunigen, ist, mittels Caching häufig genutzte Daten zu speichern und schneller abzurufen. Was genau Caching ist, welche Arten von Caching es gibt und wie serverseitiges Caching die Performance deiner WordPress Website ordentlich ankurbeln kann, erfährst du in diesem Artikel.
Was ist Caching?
Beim Caching werden häufig genutzte Daten von einer Anwendung (etwa einer Website) in einen virtuellen Zwischenspeicher, den sogenannten Cache, geladen. Im Cache liegen die Daten dann zeitweise für eine spätere Verwendung ab. Werden sie bei einem erneuten Besuch der Seite wieder benötigt, können sie von dort abgerufen werden, ohne dass sie komplett neu geladen werden müssen. Das spart Zeit und Rechenleistung, die Website wird schneller angezeigt.
Wie funktioniert Caching?
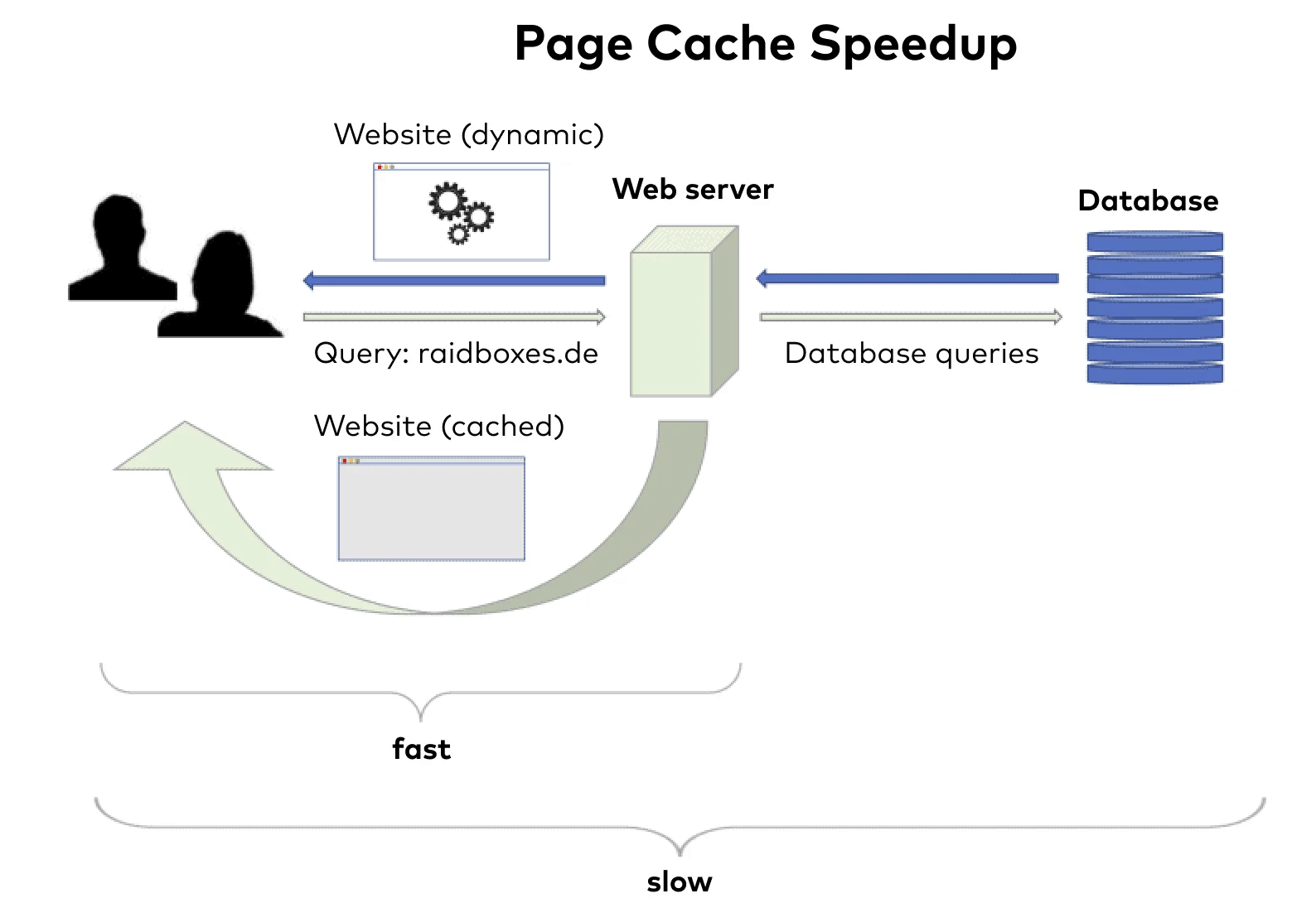
Doch wie läuft das Caching nun genau ab? Rufen Besucher:innen eine Website im Internet auf, empfangen die Server meistens hunderte Anfragen. Diese werden verarbeitet und die angeforderten Informationen werden in Form der fertigen Website ausgeliefert. Bis das passiert ist, kann es allerdings einige Sekunden dauern – je nachdem, wie groß die abgerufenen Daten sind und wie viele Menschen gleichzeitig darauf zugreifen wollen.
Dieser Prozess wiederholt sich immer wieder und ohne Caching wird jede Seite bei jedem Aufruf komplett neu aus allen Einzelteilen zusammengesetzt – für jede Person, die darauf zugreift. Mit Caching dagegen werden die wichtigsten Daten (z. B. HTML-Dateien, JavaScript und Bilder) beim ersten Aufruf einer Website im Cache gespeichert. Rufen Nutzer:innen die Seite dann erneut auf, müssen die Daten nicht erst beim Server neu angefragt werden. Stattdessen lassen sie sich direkt aus dem Cache laden.
Der Cache liegt dabei praktisch unsichtbar vor dem eigentlichen Datenspeicher auf dem Server, wie eine Art Sekretariat. Nur das, was nicht mit Daten aus dem Cache beantwortet werden kann, wird an den Server weitergeleitet. Dieser erhält so weniger Anfragen, die Informationen auf der Website stehen schneller bereit und die Ladezeiten verkürzen sich.
Technisch stecken hinter Caches in der Regel zwei Elemente:
- eine Software, die den Prozess ausführt und
- eine Hardware mit schnellem Zugriff, meistens RAM (Random Access Memory) und In-Memory-Engines, auf der die Daten zwischengespeichert werden.
WordPress umfassend optimieren
Schon gewusst? Neben dem Caching gibt es noch mindestens neun weitere Möglichkeiten, dein WordPress zu optimieren und schneller zu machen. Welche das konkret sind, verraten wir dir im Artikel WordPress optimieren mit den 10 wichtigsten Stellschrauben – in sinnvoller Reihenfolge und mit Kontext.
Welche Arten von Caching gibt es?
Für deine Website hast du die Wahl zwischen zwei grundlegenden Varianten von Web Caching, die wir uns gleich etwas genauer anschauen:
- Serverseitiges Caching
- Clientseitiges Caching
Beide Varianten funktionieren nach demselben Prinzip, unterscheiden sich aber darin, wo die Daten zwischengespeichert werden – auf dem Server oder lokal bei den Nutzer:innen.
Serverseitiges Caching
Beim „normalen“ serverseitigen Caching wird eine statische Kopie der Website direkt auf dem ursprünglichen Server zwischengespeichert, im sogenannten Server Cache. Wenn Nutzer:innen die Website dann das nächste Mal aufrufen, sendet der Server einfach die gespeicherte Version der Website zurück, ohne die Inhalte noch einmal neu aus der Datenbank zu generieren. Man spricht hier auch von Page Caching – es wird also eine komplette HTML-Seite und vollständiger Content (z. B. ein Blogartikel wie dieser hier) zwischengespeichert und abgerufen.
Eine weitere Variante von serverseitigem Caching ist Object Caching. Statt der gesamten Website werden dabei Ergebnisse von einzelnen, häufig vorkommenden Datenbankabfragen gespeichert, also praktisch oft gebrauchte dynamische Elemente. Diese können dann beim nächsten Mal schneller beantwortet werden.

Clientseitiges Caching
Clientseitiges Caching dagegen findet, wie der Name schon sagt, bei den Nutzer:innen statt. Die häufigste Form ist das sogenannte Browser Caching: Beim ersten Websitebesuch werden statische Inhalte wie Stylesheets, JavaScript, CSS und Medien temporär im Browser der Nutzer:innen zwischengespeichert. Beim nächsten Besuch werden diese dann direkt vom lokalen Speicher, dem Browser Cache, statt vom Server aus bereitgestellt.
Browser Caching ist vorrangig dann praktisch, wenn Besucher:innen immer wieder auf deine Website kommen und/oder bei ihren Besuchen häufig zwischen verschiedenen URLs und Seiten hin und her springen. Der Nachteil: Wenn Nutzer:innen ihren lokalen Cache leeren, sind die zwischengespeicherten Ressourcen und damit die verkürzte Ladezeit erstmal wieder futsch.
Caching bei WordPress: Plugin vs. Server
Wenn du deine Website mit WordPress betreibst und Wert auf gute Ladezeiten legst, kommst du an Caching im Grunde nicht vorbei. Denn das Content Management System (CMS) ist so angelegt, dass es von Haus aus alle Seiten dynamisch generiert und auf Anfrage ausliefert. Außerdem basiert es auf PHP. Dadurch ist es sehr flexibel – kann aber ohne Caching auch sehr langsam werden, sobald mehr als eine Handvoll Personen gleichzeitig auf deine Website zugreifen. Je mehr dynamische Elemente wie Warenkörbe, interaktive Kalender oder Karten deine WordPress Website enthält, desto länger ist die Ladezeit.
Es muss also ein anständiges WordPress Caching her, wenn du möchtest, dass deine WordPress Website schnell lädt. Dafür hast du prinzipiell zwei Möglichkeiten, beide schauen wir uns gleich noch etwas näher an:
- Plugin verwenden
- Hosting mit serverseitigem Caching wählen
Hinweis: Welche Lösung am besten ist – serverseitiges Caching oder ein Plugin – kann individuell sehr verschieden sein. Das hängt davon ab, welches Setup du ansonsten für die Website nutzt. Teste deshalb unbedingt, ob du für deine Seite mit serverseitigem Caching oder mit einem Caching Plugin zu den besten Ergebnissen kommst. Unser Support hilft dir gerne dabei. Wichtig ist, dass du am Ende immer nur einen Cache verwendest, also entweder Server oder Plugin. Sonst kann es zu Konflikten oder Ladezeitproblemen kommen – und das wäre kontraproduktiv.
1. Caching Plugin verwenden
Wie für fast alles bietet WordPress auch fürs Caching zahlreiche Plugins, die mehr oder weniger komplex sowie mehr oder weniger teuer sein können.
Zu den beliebtesten WordPress Caching Plugins zählen beispielsweise W3 Total Cache, WP Fastest Cache, WP Super Cache oder WP Rocket.
Je nachdem, für welches Plugin du dich entscheidest, stehen dir unterschiedlich umfangreiche Funktionen und Einstellungen zur Verfügung. Die einfachste Option ist der WP Super Cache von Automattic, bei Premium Plugins führt WP Rocket die Liste an.
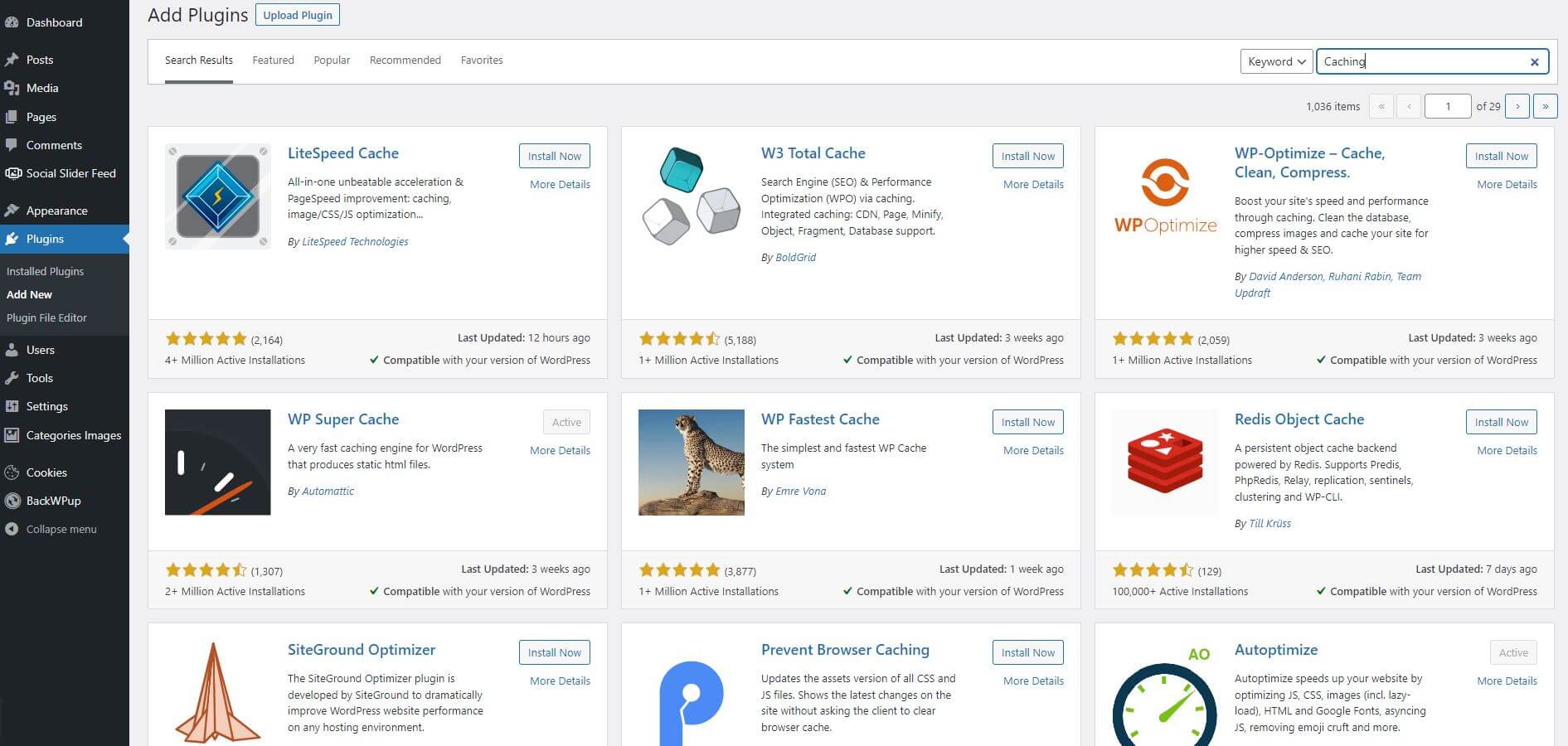
Ein WordPress Caching Plugin zu installieren ist einfach und funktioniert wie bei allen anderen WordPress Plugins: Wähle im Menü den Punkt Plugins → Installieren, suche direkt nach deinem bevorzugten Caching Plugin oder durchstöbere mit einer allgemeinen Suche das Angebot und starte die Installation mit einem Klick, sobald du fündig geworden bist.
Plugins für eine bessere Performance
Außer fürs Caching gibt es noch weitere Plugins, die deiner WordPress Website einen Performance Boost verschaffen können. In unserem Artikel 7 beliebte WordPress Performance Plugins im Vergleich geben wir dir einen Überblick über die wichtigsten WordPress Performance Plugins.

Sobald das Plugin anschließend aktiviert ist, ist meistens auch das Caching aktiv. Unter dem Menüpunkt Einstellungen kannst du dann noch das Feintuning vornehmen, je nachdem welche Funktionen das Plugin deiner Wahl bietet. Abhängig von den Inhalten auf deiner Website kann es allerdings sein, dass die Einrichtung noch einen ordentlichen Berg Arbeit bedeutet.
2. Auf serverseitiges Caching setzen (mit Raidboxes)
Einfacher und schneller ist es, auf einen serverseitigen Cache zu setzen. Hoster, die auf WordPress spezialisiert sind, haben das Caching beim Managed WordPress Hosting schon integriert. Auch Raidboxes bietet diesen Service an. So hat deine WordPress Website von Beginn an einen eigenen, leistungsfähigen Cache mit an Bord.
Du kannst den Cache jederzeit über dein Dashboard löschen und in den Einstellungen deiner Box konfigurieren. Es müssen keine Plugins mehr installiert und konfiguriert werden. Das Caching ist direkt an WordPress oder WooCommerce angepasst und wird laufend gepflegt und optimiert.
Beim Cache von Raidboxes hast du außerdem folgende Möglichkeiten:
- Über Caching Regeln kannst du jederzeit Ausnahmen definieren. Wir unterstützen dich hierbei aber auch mit vordefinierten Regeln, etwa für den Warenkorb von WooCommerce.
- Mit regulären Ausdrücken (Regex) lassen sich die Regeln beliebig erweitern. Außerdem kannst du No-Cache bzw. Set-Cookie Header ignorieren (optional).
- Auch die Reihenfolge der Caching Regeln kannst du verändern, etwa für einen gestaffelten oder logischen Aufbau.
- Du leerst den Cache mit einem Klick. Gleichzeitig bestimmst du, nach welchem Zeitraum der Server Cache deiner Seite neu befüllt wird.
Zeit sparen für dein Business
Wie groß ist die Zeitersparnis durch serverseitig integriertes Caching für dich konkret? Das und welche Features dir beim Hosting noch wertvolle Stunden und Minuten bringen, die du in dein Business statt in die Pflege deiner Website stecken kannst, verraten wir dir in unserem WordPress Hosting Vergleich.
- Du legst fest, ob es einen gemeinsamen Cache für alle Endgeräte geben soll oder nicht. Ansonsten wird pro Endgerät (PC/Mac, Tablet, Smartphone) ein eigener Cache genutzt. Das ist etwa dann wichtig, wenn es eine separate mobile Variante deiner Website gibt (“m.xyz.de”).
Warum ein serverseitiger Cache? Die Vorteile im Überblick
Neben der Zeit, die du sparst, weil du nicht erst ein Plugin installieren, aktivieren und konfigurieren musst, bietet serverseitiges Caching noch weitere entscheidende Vorteile. Das hier sind die wichtigsten im Überblick:
- Bessere Performance: Der serverseitige Cache wird aktiv, bevor WordPress das Kommando übernimmt. Dadurch ist er performanter und ressourcenschonender als das Caching mittels Plugins.
- Reduzierte Serverlast: Im Cache werden dynamische Websites in ein statisches HTML-Dokument überführt, das direkt abgerufen und ausgeliefert werden kann – ohne dass die eigentliche Datenbank überhaupt kontaktiert werden muss. Der Server wird dadurch entlastet und kann, wenn er gebraucht wird, schneller antworten.
- Höhere Google Rankings: Die Ladezeit ist offiziell ein Rankingfaktor für Google. Auch die Antwortzeit des Servers selbst wirkt sich auf deine Position in den Suchergebnissen aus. Mit serverseitigem Caching lässt sich beides optimieren. Du verschaffst dir damit also einen Vorsprung bei der Suchmaschinenoptimierung (SEO).
- Optimale User Experience: Nutzer:innen erwarten heutzutage, dass Websites in Sekundenbruchteilen laden – und springen recht schnell genervt ab, wenn das nicht der Fall ist. Serverseitiges Caching sorgt dafür, dass du geschwindigkeitstechnisch bestmöglich aufgestellt bist, deine Websitebesucher:innen gute Erfahrungen machen und gerne häufiger auf deiner Seite vorbeischauen.
- Bessere Skalierbarkeit: Im Grunde ist dein WordPress Projekt nur mit Caching überhaupt skalierbar. Ohne geht deine Website (genauer gesagt dein Server) in die Knie, sobald ein paar Hundert Besucher:innen gleichzeitig auf der Seite unterwegs sind.
Fazit: Mehr Speed mit wenig Aufwand
Schlussendlich ist serverseitiges Caching der wahrscheinlich einfachste und gleichzeitig performanteste Weg, deiner WordPress Website einen Geschwindigkeitsboost zu verpassen. Gerade wenn deine Website aus sehr vielen Inhalten besteht und du regelmäßig hohen Traffic verzeichnest, ist Caching ein Muss, um Datenbank und Server zu entlasten. Es sorgt dafür, dass die Seite deutlich schneller lädt und verbessert außerdem die User Experience. Damit verschafft es dir auch in Sachen SEO einen Vorteil. Gegenüber Caching via Plugins kannst du mit serverseitigem Caching obendrein ordentlich Zeit sparen: Als dein Hosting Anbieter übernehmen wir die Konfiguration des Caches für dich.
Wenn du also deine WordPress Performance steigern willst, kann sich ein Umzug zu Raidboxes lohnen. Mit unserem High-Traffic WordPress Hosting wird deine Website bis zu viermal schneller, selbst bei höchsten Ansprüchen.
Häufig gestellte Fragen rund um serverseitiges Caching
Was ist ein Cache?
Ein Cache ist ein digitaler Zwischenspeicher, der einmal abgefragte Daten, beispielsweise von einer Website, temporär aufbewahrt, damit später wieder darauf zugegriffen werden kann. Er ist der eigentlichen Datenquelle vorgeschaltet und sorgt dafür, dass Informationen schneller genutzt werden können.
Wann wird ein Cache eingesetzt?
Caching wird immer dann eingesetzt, wenn es darum geht, schneller auf Informationen zuzugreifen. Der Cache wird als schnelle Hardware- oder Softwarekomponente zuerst angesteuert und sorgt dafür, dass weniger Anfragen an ein langsameres Speichermedium (die Datenbank auf dem Server) gestellt werden müssen. Das ermöglicht einen schnelleren Seitenaufbau.
Welche Probleme können durch Caching auftreten?
Sobald der Cache aktiviert ist, werden Informationen auf der Website nicht mehr live abgerufen. Für deine WordPress Website bedeutet das, dass deine Seiteninhalte je nach Cache Einstellung veraltet sein können – beispielsweise bei nachträglich bearbeiteten Blogbeiträgen. Dieses Problem lässt sich aber relativ leicht kontrollieren. Du kannst dafür entweder ein automatisches „Verfallsdatum“ für die zwischengespeicherten Daten einstellen oder den Cache manuell löschen, wenn es an der Zeit ist.
Warum sollte man Caches löschen?
Es gibt mehrere Gründe, den Cache regelmäßig zu löschen: Manchmal verhindern Dateien, die im Cache abgelegt sind, dass aktuelle Inhalte angezeigt werden. Wird der Cache gelöscht, kann anschließend die neueste Version der Website geladen werden. Außerdem kann der Cache mit der Zeit ziemlich groß werden und Prozesse verlangsamen, was kontraproduktiv für die Performance Optimierung ist.
Deine Fragen zum WooCommerce schneller machen
Du hast Fragen oder Anmerkungen zu serverseitigem Caching bei WordPress? Dann nutze gerne die Kommentarfunktion. Du willst über weitere Beiträge zum Thema WordPress und Hosting informiert werden? Dann folge uns auf LinkedIn, Facebook oder über unseren Newsletter.


Schreibe einen Kommentar