Nicht nur ein gutes WordPress Hosting verbessert die Ladezeit deiner Website – ohne vernünftiges Caching sind WordPress Websites quälend langsam. Deswegen erklären wir dir in diesem Artikel, welche Arten von WordPress Caching es gibt, wie diese funktionieren und wie du Caching auf deinen WordPress Websites nutzen kannst.
Sicherlich kennst du das Problem, dass Menschen im Internet heutzutage nicht die Geduldigsten sind: Wenn eine Website zu lange lädt, springen sie schnell wieder ab. Dabei geht es um Sekundenbruchteile – Und hier kommt das Caching ins Spiel. Es ist das mit Abstand wichtigste Werkzeug für die Optimierung der Ladezeit. Denn Caching sorgt dafür, dass WordPress nicht jede Website im Browser neu aufbauen muss, sondern auf eine bereits fertig aufgebaute Version zurückgreifen kann.
Und weil WordPress auf PHP basiert, was das CMS verhältnismäßig langsam macht, ist dieses Zwischenspeichern der wichtigste Faktor für deine Seitenladezeit.
Funktionsweise des WordPress Caching
Prinzipiell gilt: Je mehr dynamische Elemente deine WordPress Website enthält, desto länger ist die Ladezeit. Dynamische Elemente sind unter anderem Warenkörbe, interaktive Kalender oder Karten. Kurz: alle Elemente und Funktionen, die häufige Updates brauchen oder individuell geladen werden müssen. Statische Elemente hingegen sind Elemente, die immer – oder zumindest bei bestimmten Usergruppen – gleich bleiben. Diese Teile deiner Seite können einfach gecacht, also zwischengespeichert, werden.
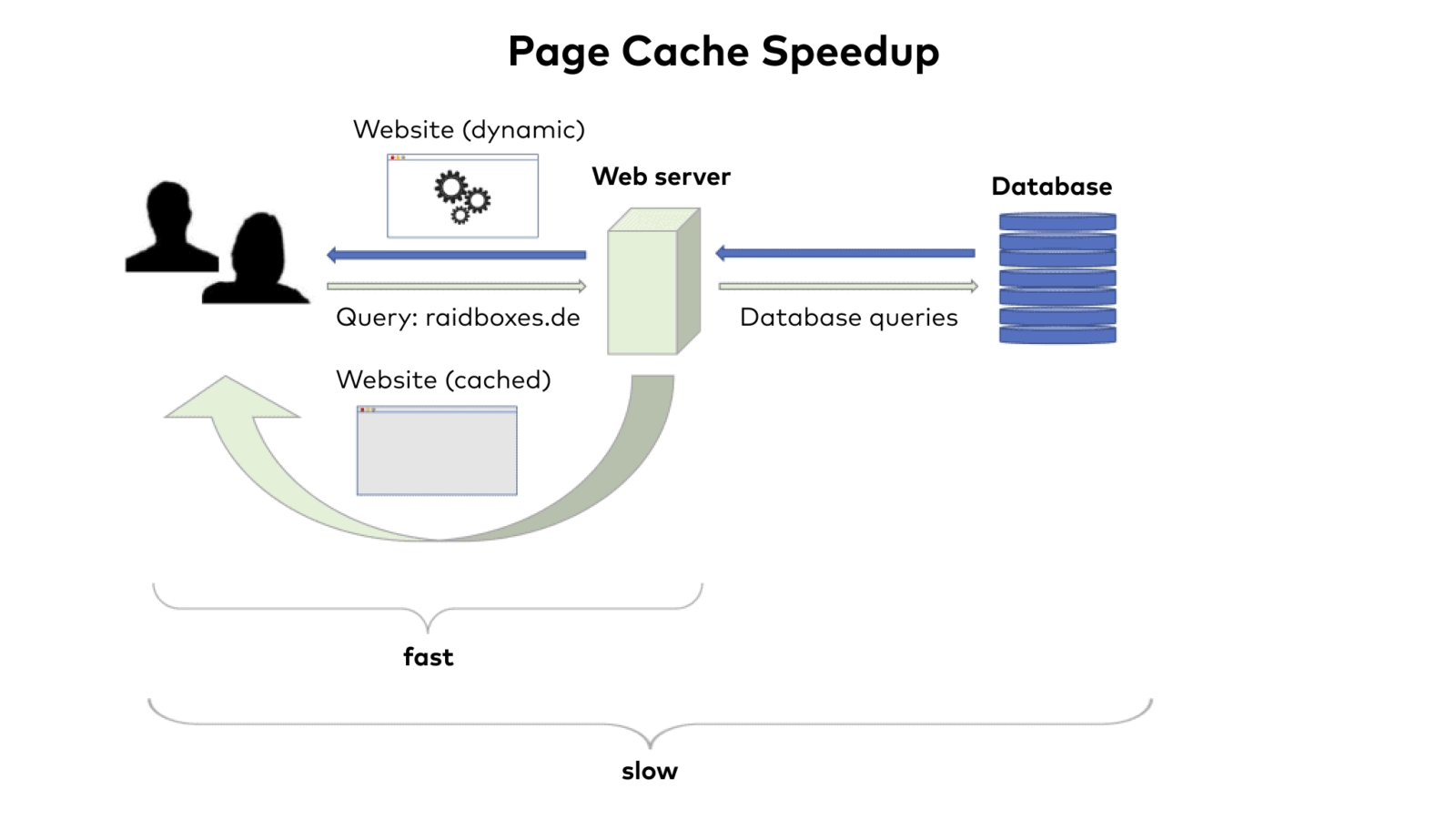
Und genau das macht ein Cache im Grunde immer: Er überführt die Mischung aus Stylesheets, JavaScript, Bildern etc. in ein statisches HTML Dokument, speichert dieses zwischen und liefert es bei Aufruf der Website aus. Bei jedem Aufruf der Website wird also ein und dieselbe Vorlage ausgeliefert. So muss nicht bei jedem Aufruf der Website jedes Element neu berechnet werden. Deshalb ist der Aufruf mit Zwischenspeicher wesentlich schneller als ohne.
Bei einem ungecachten Aufruf der Website müssen, vereinfacht gesagt, Webserver und Datenbank angesprochen werden. Auf beiden finden Rechenvorgänge statt. Ein Cache umgeht diese Rechenvorgänge und spart damit sehr viel Zeit.

Das System des Cachings ist bei WordPress doppelt wichtig, denn WordPress basiert auf PHP. Ohne Caching laufen WordPress Websites nur bei entsprechend leistungsfähiger und damit teurer Hardware richtig schnell. Caching ist also elementar für deine WordPress Websites.
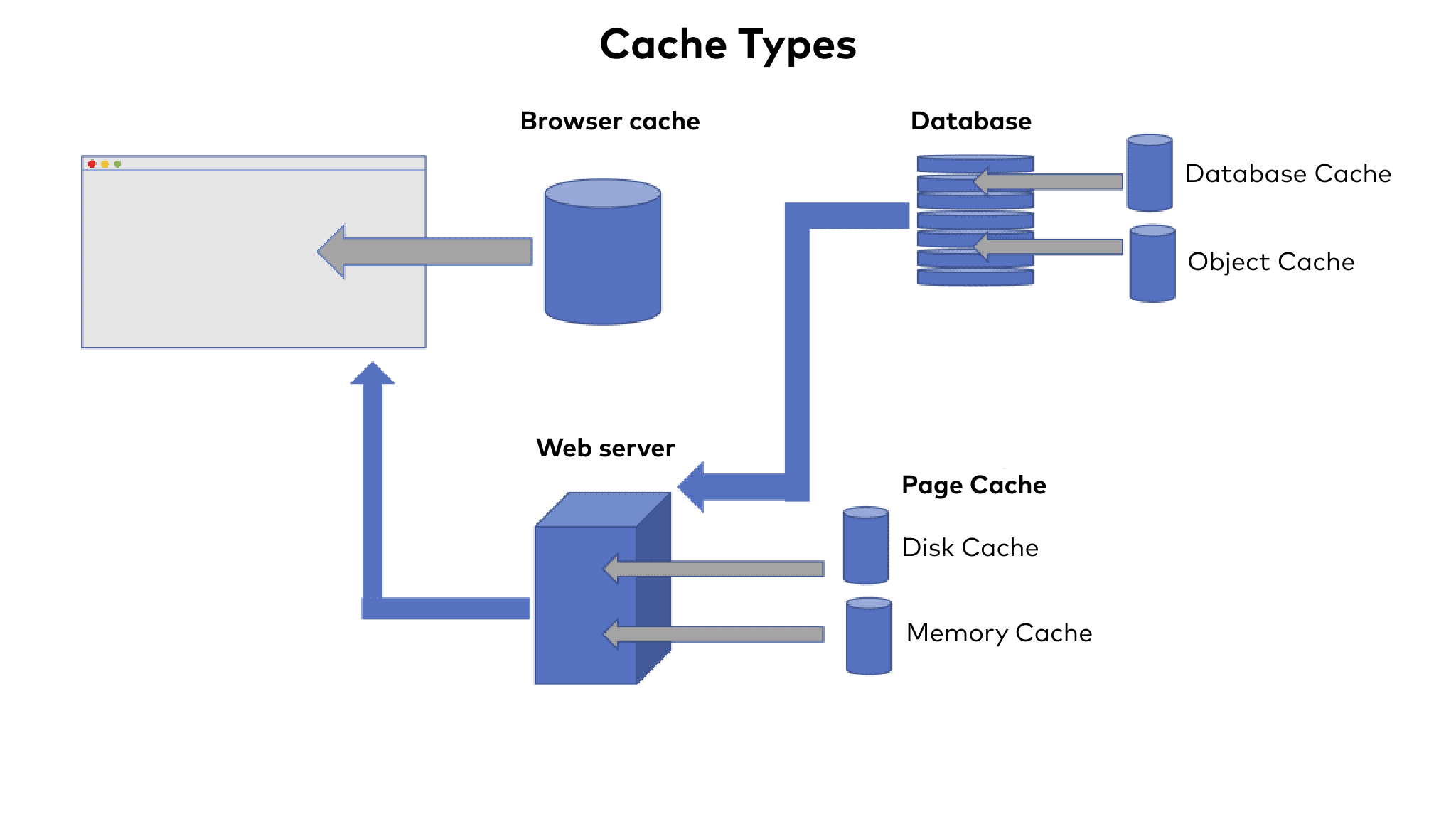
Die Zwischenspeicher selbst werden übrigens entweder auf der Festplatte oder im Arbeitsspeicher (RAM) hinterlegt. Einige Plugins ermöglichen es, zwischen beiden Varianten zu wechseln. Ein Cache, der im Arbeitsspeicher hinterlegt ist, wird besonders schnell ausgeliefert. Dies verringert allerdings auch die Rechenleistung, die deiner Website fortan zur Verfügung steht. Deshalb sind RAM basierte Caches eher bei Seiten mit extrem hohem Traffic üblich, denn hier steht ohnehin genügend Leistung zur Verfügung.
Liegt der Cache auf der Festplatte, wird er deutlich langsamer ausgeliefert. Das gilt vor allem, wenn dein Webserver eine HDD Festplatte nutzt. SSD Festplatten sind daher auch bezogen auf das WordPress Caching eine sinnvolle Investition, da diese um ein Vielfaches schneller sind als ihre HDD Vorgänger. Caching auf der Festplatte deines Webservers belastet zudem nicht dessen Rechenleistung.
WordPress Caching ist im Browser und auf dem Webserver möglich
Grundlegend hast du zwei Möglichkeiten, um schnell in den Genuss von gutem WordPress Caching zu kommen. Entweder nutzt du ein Caching Plugin, oder aber dein Webhoster hat bereits serverseitig einen Cache eingerichtet.

Beide Wege haben als Herzstück das Erstellen eines sogenannten Page Cache. Das bedeutet, dass eine Website in festgelegten zeitlichen Abständen komplett geladen und als statische HTML Version im Cache gespeichert wird. Bei einem Aufruf dieser Website wird die vorgefertigte Website nun in Sekundenbruchteilen geliefert.
Einen anderen Weg gehst du mit dem Browser Cache. Dabei werden die Daten nicht auf deinem Webserver zwischengespeichert, sondern auf dem Endgerät. Deren Webbrowser speichert die Seite ab – und hat sie für wiederholte Aufrufe dann schneller zur Hand. Den Browser Cache kannst du sowohl über WordPress Caching Plugins aktivieren, als auch durch Einstellungen in der .htaccess Datei. Wenn dein Webhoster das Caching für dich übernimmt, sollte er den Browser Cache entsprechend konfigurieren. Wichtig für den Browser Cache ist vor allem das Aktualisierungsintervall. Ein gängiger Wert ist ein Monat, also 30 Tage.
WordPress Caching Plugin – oder serverseitig vom Webhoster
Es gibt einige sehr beliebte WordPress Caching Plugins. Beispielsweise W3 Total Cache, WP Super Cache oder WP Rocket. Die Bandbreite reicht von extrem komplex bis äußerst simpel und umfasst sowohl kostenfreie als auch kostenpflichtige Angebote.
Auch Handling und Support unterscheiden sich: Kostenpflichtige Plugins bieten oft mehr Einstellungsmöglichkeiten und persönlichen Support, während kostenlose Plugins meist „nur“ auf ein Support Forum setzen.
Kostenpflichtige WordPress Caching Plugins können teils auch wesentlich mehr als nur cachen: Sie komprimieren Code, optimieren diesen, cachen die Datenbank, die Seite, definieren den Browser Cache und vieles mehr. Das führt wiederum dazu, dass mächtige WordPress Caching Plugins unter Umständen viel Konfigurationsaufwand benötigen, bis sie wirklich optimal laufen.
Caching dynamischer Elemente
Auch, wenn der Page Cache das wichtigste Tool beim WordPress Caching ist und in der Regel die höchsten Einsparpotenziale in Bezug auf Ladezeit bietet, muss man sich nicht darauf beschränken. Denn auch Teile der Seite, die ein Page Cache nicht abdeckt, können zwischengespeichert werden. Da ist zum Beispiel die Datenbank: Ein Database Cache speichert häufig angefragte Datenbankinhalte zwischen und beschleunigt damit Aufrufe, welche nicht gecacht werden können.
Zudem gibt es noch den sogenannten Object Cache. Dieser arbeitet ähnlich wie der Database Cache: Er speichert häufig aufgerufene dynamische Elemente zwischen. Übrigens wird die Kombination aus Database Cache und Object Cache nicht empfohlen.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
WordPress Caching hat auch Nachteile
Die spürbare Senkung der Ladezeit deiner WordPress Website ist das wichtigste Ziel des Cachings. Doch die Zwischenspeicher bringen auch einen Nachteil mit: Ist der WordPress Cache aktiviert, werden Informationen nicht mehr live abgerufen. Je nach Cache Einstellung können deine Seiteninhalte veraltet sein. Das betrifft zum Beispiel nachträglich editierte Blogeinträge, aber auch Produktbeschreibungen. Setzt du beispielsweise ein neues Foto anstelle eines bestehenden Bildes ein, wird auf den Endgeräten unter Umständen noch tagelang die alte Aufnahme aus dem Cache angezeigt.
Dieses Problem sollte dir bewusst sein, ist aber nicht schwerwiegend. Denn bei vielen Caching Tools lässt sich das “Verfallsdatum” des Zwischenspeichers individuell einstellen und Caches zudem manuell löschen. Gleiches gilt für einen serverseitigen WordPress Cache. Wenn du also darauf achtest nach wichtigen Änderungen deinen Cache zu leeren, kannst du hier wenig falsch machen.
Auch solltest du stets bedenken, dass es bestimmte dynamische Elemente gibt, die sich schlicht nicht zwischenspeichern lassen. Das gilt zum Beispiel für Warenkörbe oder personalisierte Content- oder Produktvorschläge. Ein Cache würde an dieser Stelle auch keinen Sinn machen, denn er würde die Individualisierung und Personalisierung dieser Elemente aushebeln. Gleiches gilt zum Beispiel für Umfragen oder individualisierte Kalender. Das ist übrigens auch der Grund, weswegen WordPress Websites mit solchen Elementen mehr Rechenleistung benötigen.
Fazit: Das WordPress Caching richtig einzustellen kann komplex werden
In der Theorie ist ein Cache relativ simpel: Er speichert die Seite ab und macht sie schneller zugänglich, indem er Rechenprozesse und Datenbankabfragen ausschaltet. In der Praxis trifft dieses Konzept aber auf dynamische und personalisierte Seiteninhalte. Das Aktivieren und Einrichten eines Cache kann bei einigen WordPress Websites also sehr schnell gehen, bei anderen hingegen sehr viel Arbeit bedeuten.
Auch die großen und mächtigen WordPress Caching Plugins sind in solchen Fällen nicht ohne Weiteres und schnell konfigurierbar. Sie bieten jedoch sehr viele Stellschrauben für eine Optimierung der Ladezeit.
Das serverseitige Caching, also über den Webhoster, ist sicherlich die einfachste Lösung. Denn hier reicht meist ein Klick, um die Seite mit den entsprechenden Caches auszustatten. Der Funktionsumfang dieser Caches kann jedoch zwischen Webhostern variieren und ist zudem teilweise nicht im Detail konfigurierbar.
Du hast bereits Erfahrungen mit verschiedensten WordPress Caching Plugins gesammelt oder sogar Input für unseren serverseitigen WordPress Cache? Dann freuen wir uns auf dein Feedback!


Schreibe einen Kommentar