If you run a WordPress website, you can’t avoid looking at Google’s Core Web Vitals. One of the three metrics in particular is worth a closer look: The Largest Contentful Paint not only plays an important role in loading time, but also for your Google ranking. If you want to know what’s behind this metric and how you can improve your Largest Contentful Paint , you’ve come to the right place. In this article, we clarify all the important questions and reveal which measures website operators can use to achieve good values.
What is the Largest Contentful Paint?
When a website is called up, it usually only takes a few seconds for it to fully load in the browser. Invisible to visitors, numerous processes take place during this time. The Largest Contentful Paint (LCP) refers to one of the last events before the website is fully loaded: it describes how long it takes for the largest element on the page to be fully loaded and visible. This is usually a block of text, an image or a video.
This makes the Largest Contentful Paint one of the most important metrics for the loading time of websites. Together with First Input Delay (FID) and Cumulative Layout Shift (CLS), it is also one of the Core Web Vitals that Google uses to evaluate the user experience (page experience).
Note: The FID is only part of the Core Web Vitals until March 2024. After that, the metric will be replaced by the Interaction to Next Paint (INP). The new metric is more comprehensive and takes into account all browser response speeds during the entire visit. The interactions are analysed as soon as the visitor has left the website. The lower the INP value, the better the website was able to respond to interactions.
Largest Contentful Paint vs. First Contentful Paint
A term that is also often used in connection with loading times and website performance and can easily be confused is First Contentful Paint (FCP). We therefore explicitly differentiate between the two metrics for a better understanding:
- The Largest Contentful Paint measures how long it takes for the largest element, i.e. the main content of a page, to load completely.
- The First Contentful Paint refers to the time it takes for the first element to appear on the page – regardless of the content.
Your LCP will almost always be slightly higher than your FCP because the main content is usually not the first element to be loaded.
Why is the Largest Contentful Paint important?
Are you probably wondering why you should take a closer look at the Largest Contentful Paint? We have two good reasons for you. Both will help you to increase the visibility of your website (and your business) and boost your conversion rate.
1. improved user experience
The Largest Contentful Paint is an important indicator of how others experience your website. Your visitors generally don’t care how long it takes for every single script and element on the page to load completely. However, they do care how much time passes before they can make sense of the website and view the most important content.
If you optimise your website so that your LCP is as good as possible (more on this later), you will offer your visitors a solid user experience. If you make them wait five seconds or longer for the main content of your website, they will bounce and look elsewhere. So they are far from downloading content, subscribing to your channels, contacting you or buying your products.
2. optimised Google rankings
Content is and remains the undisputed most important ranking factor for Google. However, if two websites perform equally well in terms of content, the one with the better Core Web Vitals moves up in the rankings. This is because the metrics are considered official ranking factors by Google. The LCP influences the score the most: In the Google Lighthouse performance evaluation, the value accounts for around 25 per cent.
The influence of AI technologies on SEO
AI-generated content is transforming SEO—discover how tools like Bard and ChatGPT are reshaping digital marketing and how you can stay ahead of the curve.
Solid Core Web Vitals – and especially a solid LCP – can help you achieve better search engine rankings.
How to measure the Largest Contentful Paint
You can measure your LCP in different ways. A good starting point are the tools from Google: Google Search Console, Google PageSpeed Insights and Lighthouse. WebPageTest also offers good advanced analysis options.
Google Search Console
The Google Search Console gives you an overview of the performance of your entire website. You can find information on the Core Web Vitals via the left-hand navigation bar. If you open the tab, you will see a graphical overview of your URLs and can quickly recognise which URLs are problematic. You can then take a closer look at these in the next step.
If you haven’t set up Google Search Console for your website, you can also get all the information via Lighthouse or PageSpeed Insights.
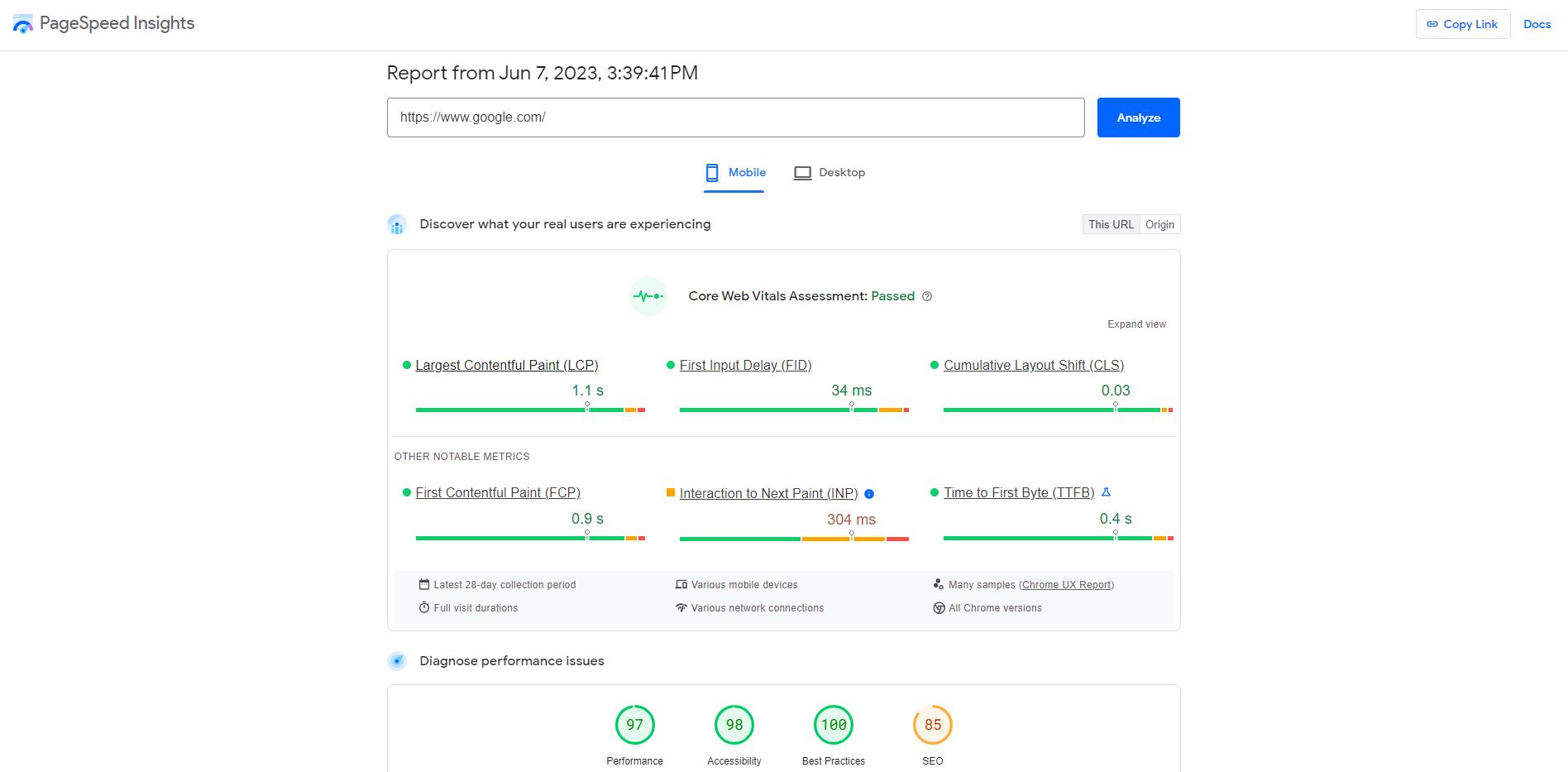
Google PageSpeed Insights
In addition to the pure LCP values, Google PageSpeed Insights also provides you with useful tips and hints on how to improve the Largest Contentful Paint. Google also tells you which specific element was used for the test. So you can immediately see where you can start optimising.
You can use the tool in three simple steps:
- Call up PageSpeed Insights.
- Enter the URL of the page you want to check.
- Start the test by clicking on Analyse.
Google then shows you all Core Web Vitals at a glance, both for desktop and mobile devices. You should definitely take a look at both variants.

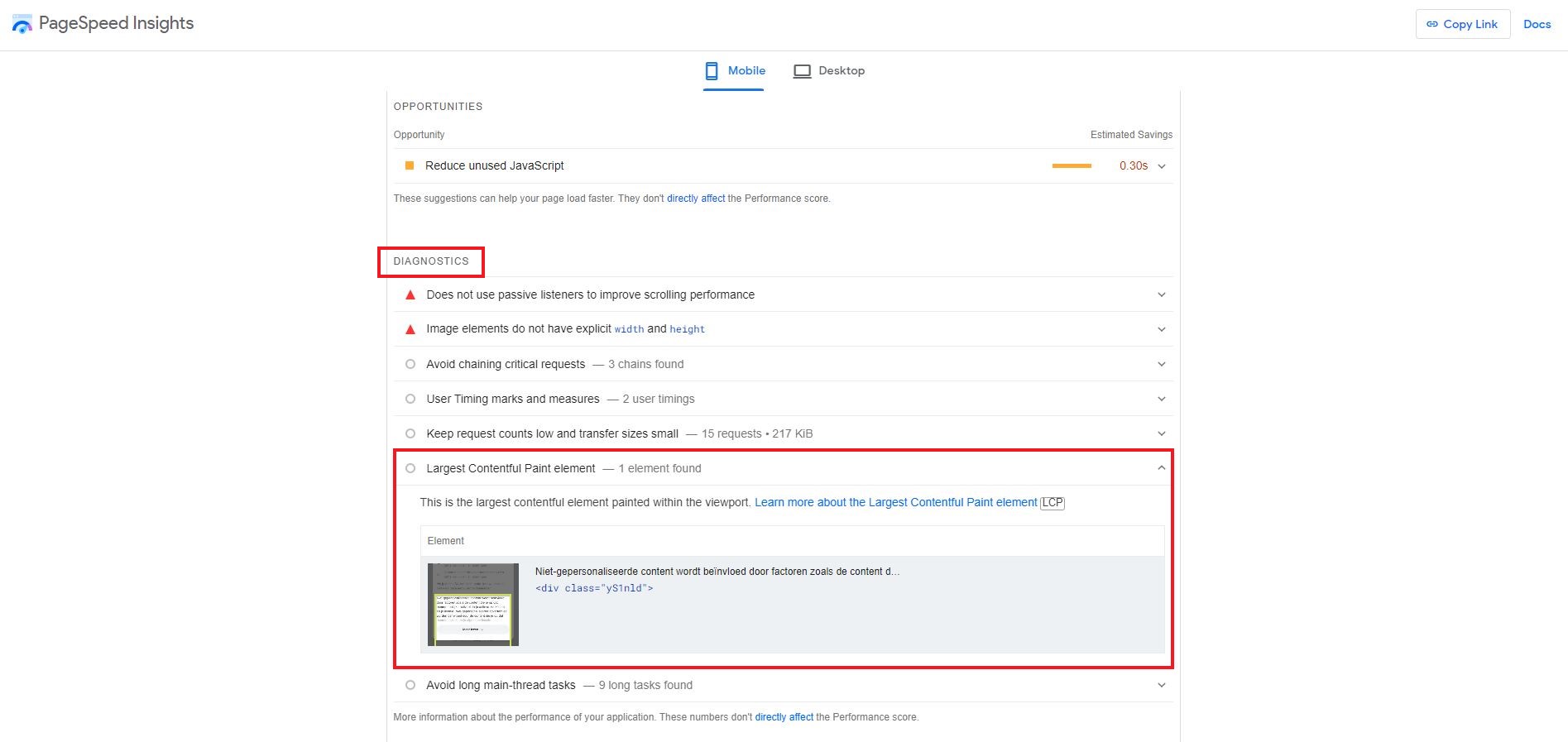
To find the Largest Contentful Paint element, scroll down a little on the results page to the Diagnostics section. There, in the Largest Contentful Paint element section, the largest element in the viewport is listed.
Please note: The element may be different for mobile devices and desktop. You should therefore always check both.

Lighthouse
With Lighthouse, you can test and analyse the LCP in your own browser. The tool is already integrated into the Google Chrome developer tools.
This is how you proceed in the browser:
- Open the URL you want to check (preferably in an incognito window).
- Open the Chrome developer tools (DevTools). The quickest way to do this is to right-click anywhere on the page and then click on Explore in the menu that opens.
- Then switch to theLighthouse tab in the developer tools.
- Select whether the LCP should be tested for the desktop or mobile view. Under Categories, a tick next to Performance is sufficient.
- Start the analysis by clicking on Generate Report.
The test takes 15 to 20 seconds, depending on the website. You can then view and analyse all the values and compare them with the results from the Search Console, for example (if you have set this up).
WebPageTest
WebPageTest is particularly useful if you want to customise the test and go deeper into the performance analysis. You can also specify metrics such as the test location, the connection speed or the device itself in the advanced options.

The results are also somewhat more comprehensive with WebPageTest: the tool shows you exactly how your website loads, which elements are loaded and how quickly the whole thing works. In addition to the LCP values, the report also includes many other metrics – including a waterfall chart. You can find out exactly what this is and how to evaluate it correctly in our article Optimising WordPress: How to analyse your website in 7 seconds.
What is a good LCP value?
Google pretty much specifies how the LCP is evaluated:
- A Largest Contentful Paint of less than 2.5 seconds is considered good and desirable.
- Values between 2.5 and 4 seconds are still satisfactory, but can be optimised.
- If the LCP value is above 4 seconds, it is classed as poor and should definitely be improved.
Where does a weak LCP come from?
The Largest Contentful Paint of each website can be broken down into four sub-elements, which together make up the full LCP time:
- Time to First Byte (TTFB): This is the time from the user’s request to the server’s first response, i.e. until the first data byte is loaded. Ideally, the TTFB should make up around 40 per cent of the LCP time.
- Resource Load Delay: This refers to the delay in loading the resources – i.e. the time between the first byte and the moment when the browser starts to load the LCP element. This should be as short as possible (< 10 per cent of the full LCP time).
- Resource Load Time: This value describes the time required to load the LCP element itself. Because, as with the TTFB, this is a network request, this process may also take around 40 per cent of the total LCP time.
- Element Render Delay: This expresses how much time is left between the end of the loading process and the complete rendering of the LCP element. This delay should also be as short as possible (< 10 per cent of the full LCP time).
Each of these sub-elements is influenced by other factors – the list of possible causes for a weak LCP is therefore practically endless. In most cases, however, one (or more) of the following four reasons is behind it:
- Your server is responding too slowly (TTFB).
- JavaScript and CSS block the page load (resource load delay).
- You have a lot of large resources or visually demanding content on your site that takes a long time to load (resource load time).
- Client-side rendering ensures that it takes longer for the LCP element to be fully displayed (element render delay).
How to improve the Largest Contentful Paint
You now know what the Largest Contentful Paint is made up of and what the possible causes are if the value is poor. Let’s now take a look at what you can do if you want to improve the Largest Contentful Paint for your WordPress website. These are the most important tips and measures:
Rely on fast WordPress hosting
The basis for a good LCP is short loading times, or more precisely a short TTFB. High-performance hosting can make all the difference. Therefore, check whether your current hosting is slowing you down unnecessarily. If so, you should consider switching to specialised managed WordPress hosting that is tailored precisely to your needs.
When you host your website with Raidboxes, you can expect an infrastructure that is fully customised for WordPress and that pays off: After moving to our servers, WordPress websites usually load up to four times faster – without any additional optimisations.
Activate caching
If you want your WordPress website to have a good LCP and load quickly, there is almost no way around a decent WordPress caching. It improves the server’s response time by caching frequently used files and retrieving them faster the next time. You can either use a plugin for this or choose hosting with server-side caching, such as that offered by Raidboxes.
Eliminate render-blocking JavaScript and CSS
Every website consists of HTML elements, JavaScript and CSS. The latter controls the presentation of the website, JavaScript is responsible for the dynamic elements (e.g. animations or forms). If JavaScript and/or CSS are loaded before the LCP element, even though they are not yet required, they make rendering more difficult and slower.
You should therefore remove unnecessary JavaScript and CSS and keep the files as compact as possible. You can also move both to the bottom of the page or delay the scripts so that they don’t block the main content. The easiest way to do this is via plugins such as Autoptimise or WP Rocket.
You can find out more about JavaScript and CSS in our article on reducing CSS, HTML and JavaScript.
Optimise images
The larger the images on your website, the more likely they are to have a poor LCP. You should therefore always compress your images as much as possible.
However, make sure that the loss of quality is not too high. If you can determine what your LCP element is and it is an image, you can reduce its size. This means the browser takes less time to download it and your LCP value is reduced.
You can find out what the perfect size is and the best format for uploading images in the article WordPress image sizes: How Images Work in WordPress & Best Practices for Your Website. You can also find an overview of 6 popular plugins for image compression in our magazine.
The next step: optimizing images for SEO
Reducing the size of your images is important for the performance of your WordPress website. If you also want to know how to get the most out of your website in terms of image optimization for SEO, you should also take a look at our magazine article on the subject of image SEO.
Prioritise the largest element
The largest element on a page should be easy to find and load as early as possible. By default, this is usually not the case for images, for example. However, you can use the fetchpriority attribute to indicate to the browser that certain elements should be retrieved with a higher priority.
It could look like this:
<img fetchpriority=“high“ src=“/path/to/hero-image.webp“>
(Note: insert this command in WordPress as a “Code” block and select HTML under the block options for “Long eye”), then it will be formatted appropriately
But be careful: you should not prioritise more than one or two images to the front, otherwise the signal will lose its effect. Conversely, you can also lower the priority of images. This is useful for images in carousel sliders, for example, which are located at the top of the page but are not directly visible at the start. By prioritising these lower, bandwidth is freed up for the essential resources.
Conclusion: Improve response time and optimise code
The bottom line is that the Largest Contentful Paint can be a decisive factor when it comes to your Google ranking and user experience. It is therefore worth taking a closer look at this key figure and understanding it.
The more detailed you look at the Largest Contentful Paint, the clearer it becomes that there are almost an infinite number of smaller and larger adjustments you can make to optimise the LCP. Some of them can be found more quickly, others require more in-depth technical expertise. This article therefore only provides an initial overview and you can concentrate on two things in particular to get started:
- Speed up the response time of your server.
- Optimise the code of your website so that the LCP element is displayed as quickly as possible.
The most important factor for the response time is your hosting. With high-performance WordPress hosting, as we offer at Raidboxes, you no longer have to worry about long waiting times until the server responds. A change could therefore be worthwhile.


Leave a Reply