Spätestens seit den Google Core Web Vitals und dem Rankingfaktor Ladegeschwindigkeit solltest du das Thema Bilder SEO ernst nehmen. Es gibt verschiedene Möglichkeiten, um deine Bilder in WordPress zu optimieren. Hier unser Überblick der wichtigsten Tipps und Tools.
Bilder, Fotos, Infografiken und sonstige Abbildungen sind ein fester Bestandteil im Schreiben von hochwertigen Artikeln geworden. Sie lockern den Text aber nicht nur auf oder verdeutlichen einige Prozesse besser, als es Wörter könnten. Vielmehr kannst du mit der richtigen Vorgehensweise deine Website noch schneller machen, aber auch noch besser auffindbar in den Suchmaschinen.
WordPress SEO Texte
Wie du deine Blogbeiträge und Landingpages generell für Suchmaschinen aufbereitest, das zeige ich dir in meiner Anleitung Texte für Suchmaschinen optimieren. Zusammen mit diesem Beitrag hast du damit die wichtigsten Hinweise für dein WordPress SEO.
Hinzu kommt: Sowohl Google selbst als auch die Konkurrenten der kleineren Suchdienste bieten eine Bildersuche an. Suchende können darüber auf deine Webseite gelangen. Warum also die große Chance des Bilder SEO mit WordPress liegen lassen?
Wie beeinflusst Bilder SEO deine Sichtbarkeit?
Betrachten wir das SEO für Bilder zunächst einmal unabhängig von WordPress. Wenn du hochwertige Bilder in einem Beitrag einarbeitest, dann kannst du damit die Aufmerksamkeit vieler Besucher:innen auf dich ziehen. Hierbei spielen jedoch nicht nur die Suchmaschinen eine Rolle. Wenn du deine Bilder entsprechend aufbereitest, kann das verschiedene Aspekte beeinflussen.
In 8 Schritten zum SEO Audit – Bessere Rankings bei Google & Co.
Zum einen erhöhst du deine Sichtbarkeit erheblich, weil deine Bilder selbst natürlich in den Suchmaschinen gefunden werden können – nicht nur deine Texte. Jemand könnte dadurch den Weg zu deiner Webseite finden. Ein kleines Beispiel gefällig?
Die Bilder Suche bei Google
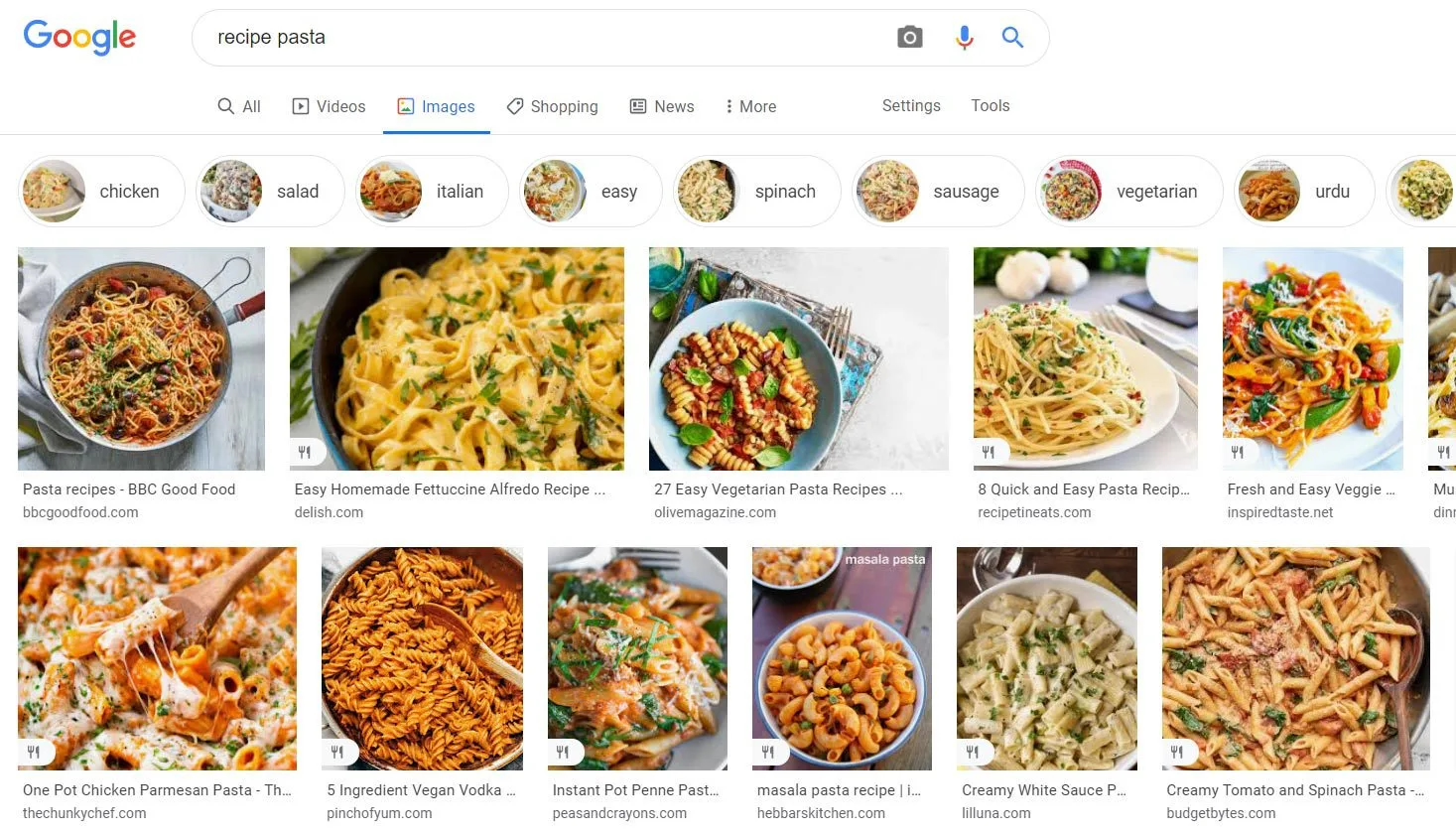
Ich nutze die Google Suche und gebe den Begriff „Rezept Pasta“ ein. Da ich aber nicht nur ein Rezept in Textform haben möchte, wechsle ich auf die Bildersuche. Dort werden mir nun schöne Pasta-Gerichte angezeigt:

Das dritte Bild von links gefällt mir richtig gut. Die Nudeln sehen doch richtig lecker aus. Aus diesem Grund klicke ich auf das Bild und lande dann bei der entsprechenden Seite, die sich mit dem Bilder SEO Mühe gegeben hat.
Wenn du die Suchmaschinenoptimierung für Bilder also richtig einsetzt, kannst du viele zusätzliche Menschen ansprechen. Aber das ist nur ein Beispiel von vielen.
Die sozialen Medien
Denn Bilder beeinflussen nicht nur die Suchmaschinen, sondern auch Menschen. Und wo sind Menschen täglich aktiv? In den sozialen Netzwerken wie Facebook, Twitter, Instagram, Pinterest, LinkedIn & Co.
Spinnen wir das obige Beispiel weiter. Sagen wir du betreibst einen Food Blog. Wie toll wäre es da, wenn Besucher:innen, die dein Rezept bei dir gefunden haben, den zugehörigen Beitrag in den sozialen Medien teilen? Sie klicken also auf den Share-Button zum Beispiel für Facebook. Und wenn kein vernünftiges Beitragsbild vorhanden oder richtig eingebunden ist, dann sehen sie ein sehr trauriges Bild, nämlich keines.
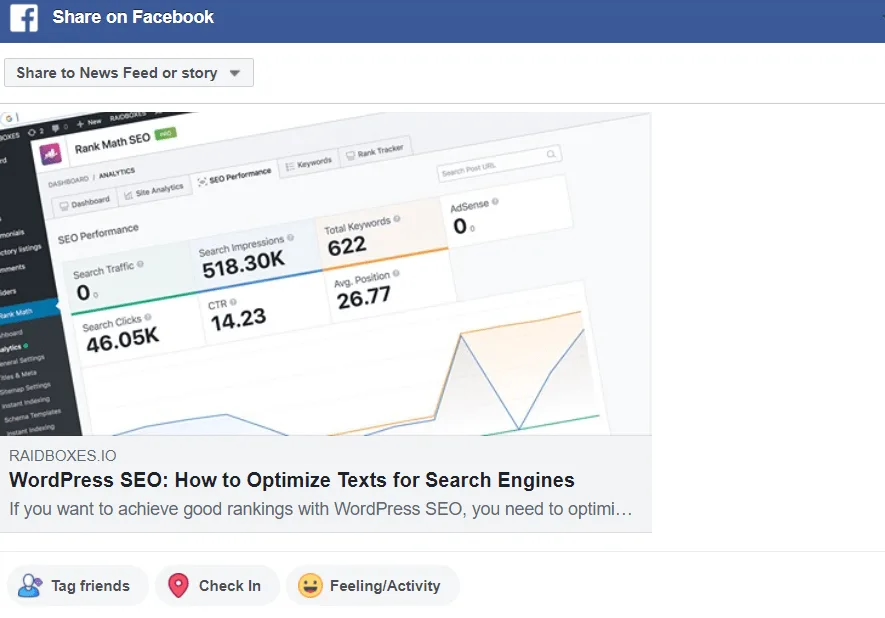
In dieser Form lädt ein Beitrag nicht zum Klicken oder Teilen ein. Im Gegenteil, der Post wird in den Weiten des sozialen Netzwerkes untergehen – und keine Berücksichtigung finden. Erst wenn neben dem Text ein passendes Bild angezeigt wird, dann erhöht das die Attraktivität deutlich:

Bei einem Food Blog etwa solltest du keine Bilder nutzen, die hauptsächlich aus Text-Inhalten bestehen. Dort erwartet man das fertige Rezept. Jedoch wähle ich ab und an dennoch Text-Bilder aus. Warum, das erläutere ich dir im nächsten Abschnitt.
Woher hochwertige Bilder beziehen?
Mit hochwertigen Bildern gibt es häufig ein kleines Problem. Ein Problem rechtlicher Natur. Du wirst sicher wissen, dass du längst nicht mehr einfach die Google Bildersuche nutzen darfst, um Bilder zu kopieren. Diese sind nämlich vom Urheberrecht geschützt. Du hast nun also folgende Möglichkeiten:
- Kostenpflichtige Plattformen nutzen
- Lizenzfreie Bilder verwenden
- Bilder selbst erstellen bzw. fotografieren
Nicht jede Website hat ein Budget zur Verfügung, das es erlaubt, teure Stockbilder zu erwerben. Zum Beispiel von Fotolia oder Shutterstock. Bei lizenzfreien Bildern (etwa auf Unsplash oder Pexels) lauert die Gefahr, dass sie nicht immer von den Urheber:innen hochgeladen wurden. Es gibt hier sogar Berichte über raffinierte Betrugsmaschen, die dann teuer enden können.
Mehr Umsatz mit den richtigen Inhalten? So geht gutes Content Marketing
Plattformen wie Pixabay geben zwar die Verwendungsmöglichkeiten an. Aber es gab bereits Rechtsstreitigkeiten, die zum Nachteil der Inhaber:innen von Websites endeten. Daher mein Tipp: Mache beim Download einen Screenshot von der Lizenzangabe. Aus den genannten Gründen habe ich mich für selbst erstellte Bilder entschieden, bei denen ich viel mit Text-Inhalten arbeite. Diese kann ich mit gutem Gewissen ohne rechtliche Konsequenzen veröffentlichen. Bei einer Webseite, die deutlich mehr auf Bilder setzt, solltest du gegebenenfalls einen anderen Weg beschreiten.
Bilder SEO effizient einsetzen
Wie kannst du Bilder für SEO optimieren? Hierzu möchte ich dir zunächst einige gängige Vorgehensweisen mit auf den Weg geben, damit deine Bilder bzw. deine Website mehr Sichtbarkeit erzielen kann. Im nächsten Abschnitt zeige ich dir dann noch, wie sich diese Prozesse für dein Bilder SEO mit WordPress umsetzen lassen. Denn nicht immer ist die Installation von WordPress Plugins die Lösung für das Problem.
Nicht optimierte Bilder verschlechtern dein Ranking
Die meisten, die eine Website besitzen, denken: Bei der Optimierung von Bildern für die Suchmaschinen geht es ausschließlich darum, in der Suche oder in der Vorschau der sozialen Netzwerke besser dargestellt zu werden. Dem ist aber nicht so. Bilder müssen auch im Hinblick auf die eingangs genannten Google Core Web Vitals verbessert werden. Hier geht es um die Usability deiner Webseite, siehe diesen Beitrag zum neuen Rankingfaktor. Zudem surft deine Zielgruppe immer häufiger mit dem Smartphone im Internet.
Wenn Webseiten also große und nicht optimierte Bilder bereithalten, dann lädt die Webseite langsam und der Nutzer muss Geduld haben. Aber wer will schon auf nicht optimierte Bilder warten? Das Resultat wird ab Mai 2021 ein schlechteres Google Ranking sein.
Die Bildgröße
Darum solltest du versuchen, die Bildgröße bereits beim Erstellen so gering wie möglich zu halten, ohne dabei Bildqualität zu verlieren. Wer die Bilder selbst erstellt, der kann das über das Bildbearbeitungsprogramm steuern. Angepasste Formate für die Website (also Breite und Höhe in Pixel, bei Beitragsbildern je nach WordPress Theme) haben sich hierbei ebenfalls als sehr effizient erwiesen. Dann muss WordPress die Bilder nicht unnötig skalieren.
Wenn du ein Bild mit einer professionellen Kamera aufgenommen hast, dann könnte es tausende Pixel umfassen. Meistens sind die Inhalte einer Webseite in der Breite begrenzt. Sinnvoll wäre daher das Bild nur in dieser Breite hochzuladen. Zumal es dann schnell bis zu einige MB groß ist, was im modernen Webdesign nicht mehr notwendig ist – und deine Ladezeiten killt.
Format & Komprimierung
Das Format deiner Bilder hängt häufig mit der Komprimierung und einigen anderen Faktoren zusammen. Während zum Beispiel Bilder mit transparenten Elementen eher als PNG gespeichert werden, ist das JPG Format eher für farbenreiche Grafiken geeignet.
Wobei JPG eine höhere Komprimierung zulässt und die Dateigröße daher deutlich verringern kann. Dafür leidet die Qualität des Bildes ein wenig. Mittlerweile gibt es mit AVIF und WebP für WordPress noch weitere Formate, die für die Zukunft gedacht sind. Sie liefern dir noch bessere Ergebnisse.
Metadaten korrekt ausfüllen
Die meisten Suchmaschinen bauen noch auf sogenannte Meta Daten auf. Das sind im Grunde Angaben, die die Webseite im Quellcode hinterlegt, damit die Suchdienste die Daten zuordnen können.
Google als größter Anbieter ist technisch sehr fortschrittlich und benötigt die Meta Daten nicht so ausführlich, wie die kleinen Suchmaschinen. Dennoch würde ich diese immer hinterlegen. Es schadet deiner Webseite nicht und bringt durch zusätzlich hinterlegte Sätze und Wörter die Chance, auch mit diesen gefunden zu werden.
Managed WordPress Hosting bringt deiner Website einen ordentlichen Boost. Worauf musst du achten?
Übrigens haben die Meta Daten nichts mit dem Namen der Bild-Dateien zu tun. Diese solltest du bereits vor dem Upload sprechend – also mit Beschreibung des Inhalts – benennen. Kommen wir auf das Beispiel des Food Blogs zurück. Ein Nudel-Gericht mit Hackfleischsauce sollte demnach in etwa „Nudel-Teller-mit Hackfleischsauce-zum-Kochen.jpg“ heißen. Meta Daten werden bei Bildern einfach im Quellcode als HTML eingefügt – das macht WordPress für dich, wenn du die Bilder beim Hochladen mit den entsprechenden Angaben versiehst, dazu später mehr.
Der Quellcode für ein ordnungsgemäß bestücktes Bild könnte zum Beispiel so aussehen:
<img src=“domain.de/Nudel-Teller-mit-Hackfleischsauce-zum-Kochen.jpg“ alt=“Nudel Teller mit Hackfleischsauce“ title=“Nudel Teller mit Hackfleischsauce“ />Das alt-Tag stellt eine alternative (Text-) Bezeichnung dar, die eingeblendet werden kann, falls das Bild nicht angezeigt wird. Zum Beispiel wegen eines veralteten Browsers oder bei einem defekten Link etc. Es ist aber auch wichtig für Personen, die einen Screenreader benutzen. Auch deswegen solltest du hier auf sprechende Inhalte achten (barrierefreie Websites). Das Bilder title-Tag (nicht zu verwechseln mit dem title-Tag der Webseite!) dient dazu, bei einem Mouseover weitergehende Informationen zum Bild anzuzeigen.
Bildoptimierung außerhalb von WordPress
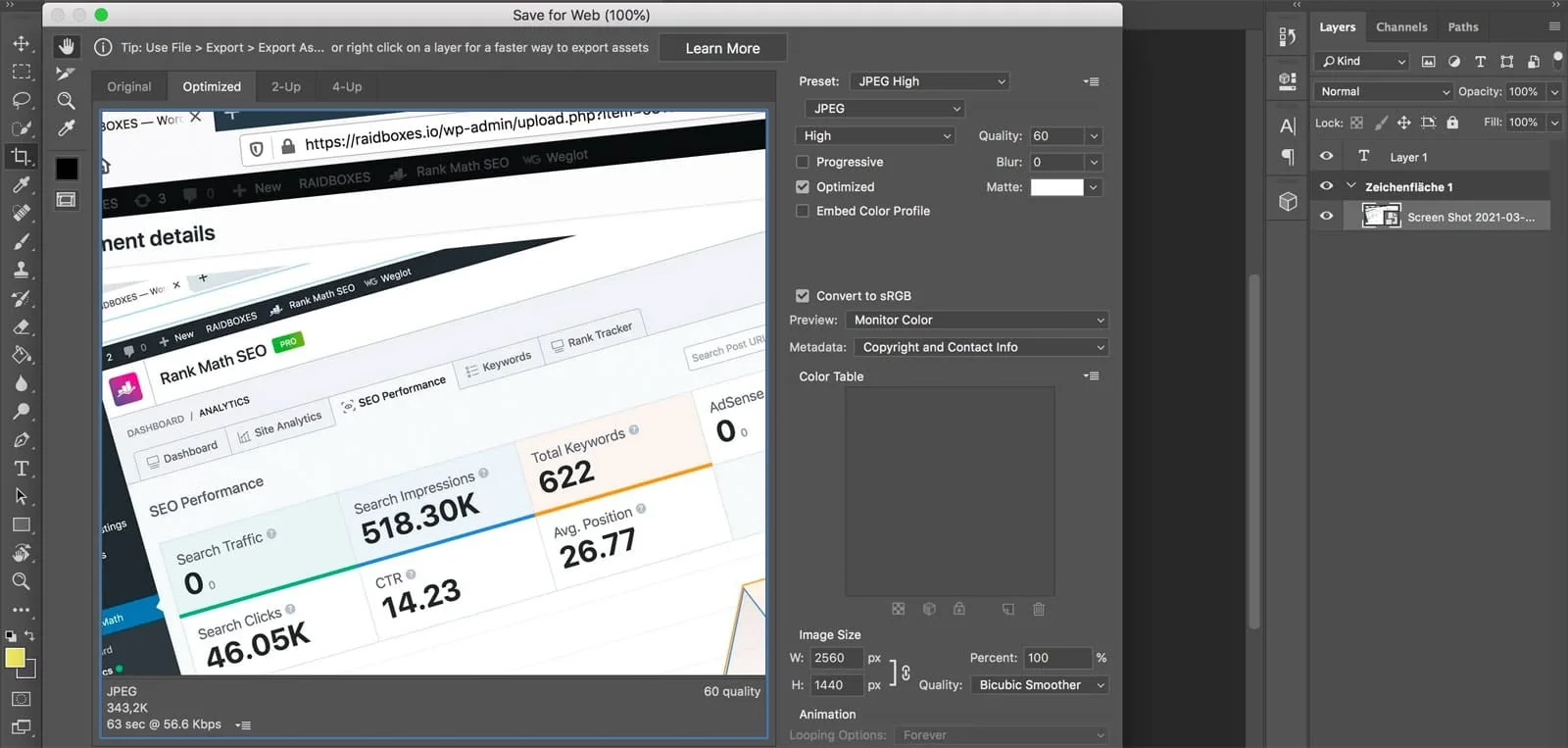
Wenn du deine Bilder mit einem Bildbearbeitungsprogramm wie Gimp oder Photoshop selbst erstellst oder bearbeitest, dann solltest du auf eine Lösung in WordPress verzichten. Es ist einfacher und ressourcensparender, die Optimierung direkt im Programm vorzunehmen. Hier ein Beispiel aus Photoshop:

Aus der Originaldatei des Beitragsbilds zu diesem Text wurden dort aus ursprünglich über 4 MB eine JPEG-Datei mit 340 KB, in der Bildgröße 2560×1440. Und das bei kaum sichtbaren Einschränkungen. Bei PNG ist es – je nach Bild – teils ähnlich.
Wenn du die Bilder nun noch in der Auflösung reduzierst, also auf das WordPress Theme anpasst, kannst du noch kleinere Dateigrößen erzeugen. In meinem eigenen Blog haben die Titelbilder zum Beispiel die Größe von 720×360 Pixel. Das ist vom Theme abhängig und kann bei dir anders aussehen.
WordPress Plugins zur Bildkomprimierung
Du willst deine Bilder direkt in WordPress komprimieren, statt der externen Variante oder zusätzlich dazu? Dann lies dir unseren Vergleich 5 beliebte Plugins zur Bildkomprimierung durch. Er zeigt dir zudem den richtigen Workflow bei dieser wichtigen Arbeit.
Bildgröße in WordPress herausfinden
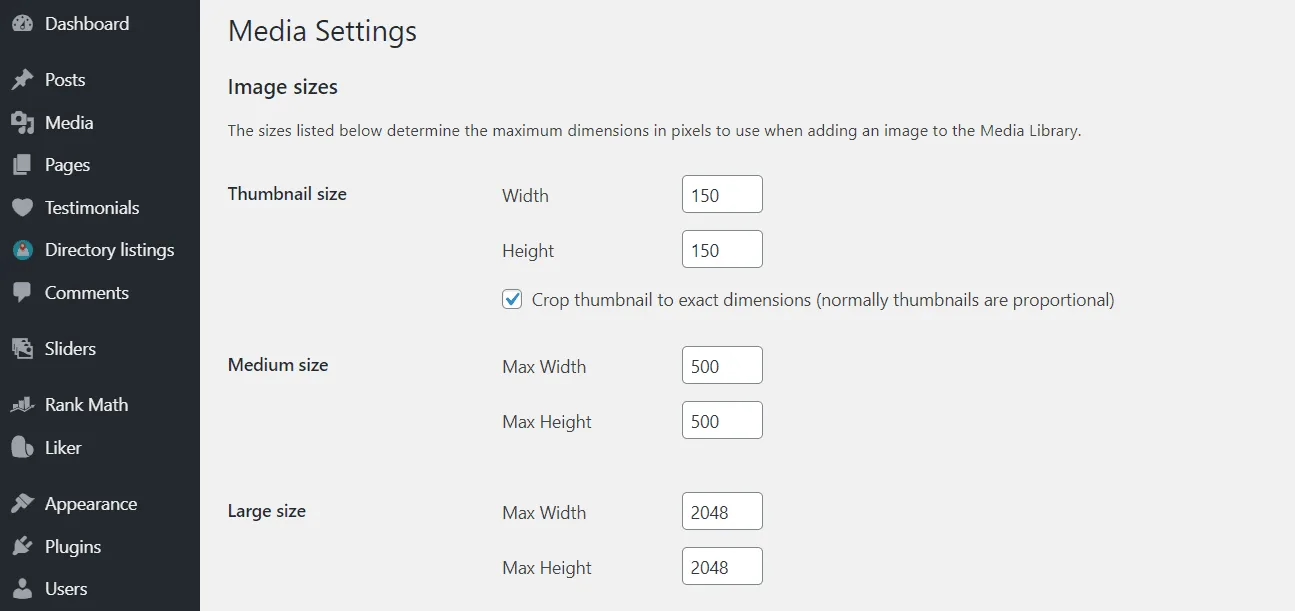
Ein kleiner Hinweis zu den Bildgrößen in WordPress. Diese kannst du leicht herausfinden, sie haben jedoch nichts mit den Medienangaben in den generellen Einstellungen von WordPress zu tun:

Hier kannst du die von WordPress verwendeten Standard-Größen einstellen. Bei einem Upload erzeugt WordPress also zusätzliche Bilder in diesen Größen. Dadurch änderst du allerdings nicht die Größen, wie sie in deinem WordPress Theme dargestellt werden.
Manche Themes geben dir in den Einstellungen die Möglichkeit, dies zu tun, andere wiederum nicht. Dann kannst du ganz einfach im Browser auf deine Webseite gehen und dort ein Bild – etwa das Beitragsbild – mit einem Rechtsklick genauer betrachten. Denn dann findest du den Unterpunkt „Grafik Info anzeigen“.
Wenn dort bei „Maße“ steht, dass das Bild auf eine abweichende Größe skaliert wurde, müsstest du die entsprechenden Bilder eigentlich noch einmal anpassen. Denn im WordPress Theme ist an der Stelle eine andere Größe vorgegeben, als du sie zugeschnitten hast.
Meta Angaben in WordPress definieren
Bilder spielen in der Suchmaschinenoptimierung eine wichtige Rolle, nicht nur weil sie Texte aufwerten. Vielmehr weil du dadurch sichtbar wirst. Und weil du Google & Co. zeigen kannst, worüber du auf deiner Webseite schreibst.
Stell dir Bilder daher als notwendige Ergänzung zum Content vor. Damit die genannten Suchmaschinen das Potenzial erkennen, brauchst du die zuvor genannten Meta Angaben. Wie bereits beschrieben, solltest du die Bilder bereits vor dem Upload mit einem SEO-optimierten Dateinamen versehen. Benenne die Bilder daher sehr exakt. Der Titel sollte wiedergeben, was auf dem Bild zu sehen ist.
WordPress bietet dir die Eingabe der Meta Daten für Bilder direkt beim Upload an. Ich empfehle dir jedoch, die Bilder nicht direkt beim Schreiben hinzuzufügen, sondern über die Mediengalerie zu gehen. Klicke dazu im Backend von WordPress auf der linken Seite einfach auf Medien -> Datei hinzufügen. Dort kannst du dann oben über den gleichnamigen Button ein Bild vom PC auswählen und hochladen.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
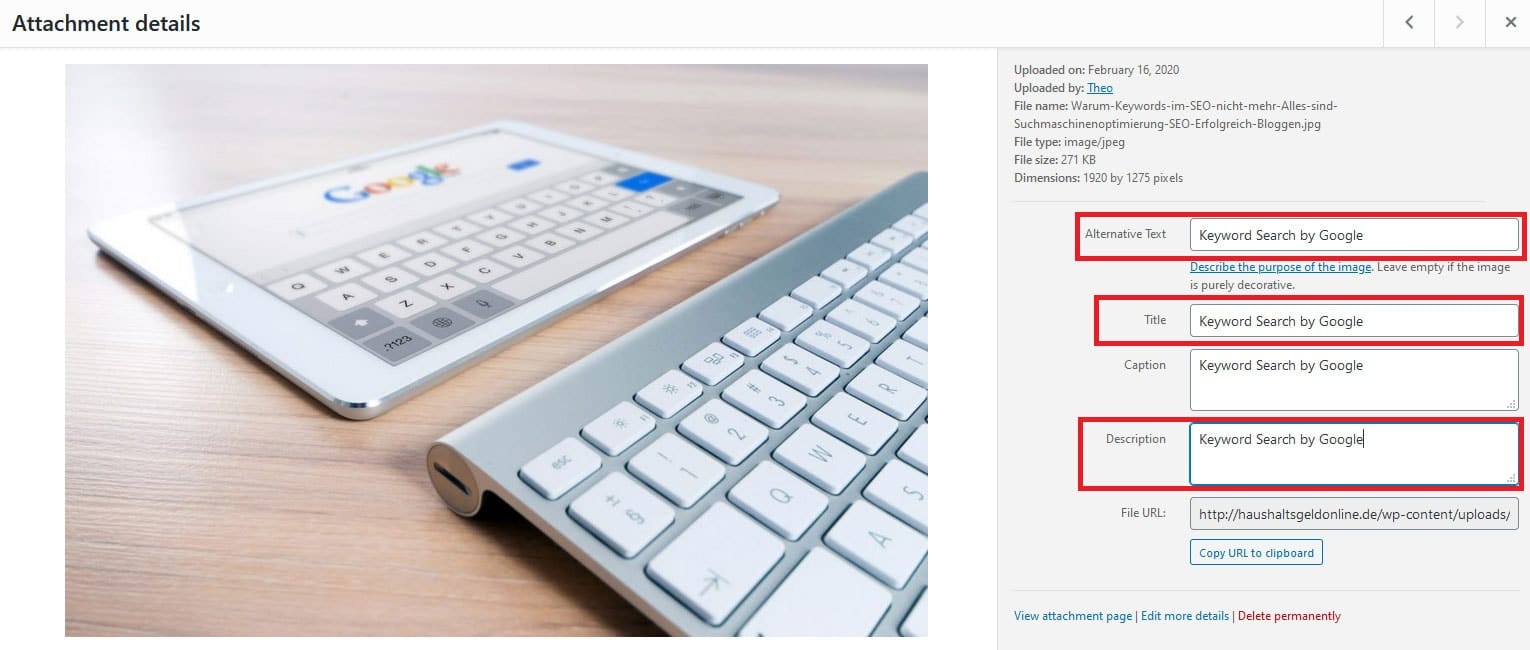
Nach dem erfolgreichen Upload erscheint ein Button „Bearbeiten“, den du anklickst. Damit öffnet WordPress die Medien-Datei und zeigt deren wichtigste Angaben. Hier kannst du nun die im Bild rot markierten Stellen ausfüllen:

Wenn du das Bild später dann im Gutenberg Editor hinzufügst, erhält es automatisch die entsprechenden Meta Angaben. Bitte vermeide es dennoch, Bilder mehrfach zu verwenden. Lade sie stattdessen erneut hoch, mit neuem Dateinamen und neuen Metadaten. Denn diese Angaben sind meistens für einen ganz bestimmten Beitrag optimiert.
Lazy Loading für Bilder in WordPress
Um eine möglichst schnelle Website zu erhalten, die den neuen Core Web Vitals von Google standhält, sollten nur jene Inhalte geladen werden, die gerade notwendig sind. Bilder, die im unteren Teil eines langen Artikels angezeigt werden, brauchen am Anfang noch nicht dargestellt bzw. geladen werden.
An dieser Stelle kommt das sogenannte Lazy Loading ins Spiel. Also das verzögerte Laden von Bildern, die sich nicht im „above-the-fold“ Bereich befinden – jenem Bereich, den der Leser direkt zu Gesicht bekommt. Während diese Funktion bisher immer nur mit bestimmten WordPress Plugins möglich war, zum Beispiel mit Autoptimize oder WP Optimize (erst ab Premium), können sich jene freuen, die mindestens WordPress 5.5. installiert haben.
Denn dort wird Lazy Loading nun schon im Kern des Codes berücksichtigt. Seit WordPress 5.7 sogar Lazy Load für iFrames. Wer eine ältere Version installiert hat, sollte unbedingt ein Update machen.

WordPress Hosting Bilder Caching
Einen deutlichen Anstieg der Performance erzielst du in WordPress mit der Verwendung eines Cache. Hier lässt sich unterscheiden zwischen einem Browser-Caching, das nur bestimmte Dateien auf dem Endgerät ablegt, und einem serverseitigen Caching. Bei Letzterem werden die dynamisch erzeugten Inhalte von WordPress zusätzlich in statischen Dateien auf dem Server zur Verfügung gestellt.
Dadurch muss die Webseite nicht bei jedem Aufruf die Datenbanken ansprechen. Denn solche Zugriffe erhöhen zum einen die Ladegeschwindigkeit und zum anderen auch die Last, die dein Server zu tragen hat. Insbesondere für große Websites mit vielen Besuchern kann das eine probates Mittel sein, um Ressourcen einzusparen.
Der Nachteil: Du kannst bestimmte Seiteninhalte nicht dynamisch erstellen lassen. Wer zum Beispiel verschiedene Werbebanner im Einsatz hat, der müsste diese vom Caching ausnehmen. Oder akzeptieren, dass diese in einem Beitrag nicht wechseln. Auch bei Onlineshops mit WooCommerce musst du bestimmte Ausnahmen berücksichtigen, damit der Bestellvorgang korrekt funktioniert.
Neben sehr umfangreichen Plugins wie WP Rocket, das kostenpflichtig ist und viele Einstellungen anbietet, kannst du auch mit kostenlosen Plugins wie WP Optimize oder W3 Total Cache ein Caching realisieren. Raidboxes bietet hierfür ein eigenes serverseitiges Caching in seinem WordPress Hosting an. Der NGINX-Cache dort wird aktiv, bevor WordPress das Kommando übernimmt. So können die Webseiten ausgeliefert werden, ohne dass WordPress langsamer wird. Ein weiterer Vorteil: Du brauchst damit kein WordPress Caching Plugin mehr und musst dich auch nicht um aufwendige Einstellungen kümmern.
WordPress Performance optimieren
Du willst wissen, was die wichtigsten Stellschrauben deiner WordPress Performance sind? Dann lies dir unsere Anleitung hierzu durch. Ebenso unser Performance E-Book zum Thema Webpage Speed richtig messen.
Fazit zum Bilder SEO mit WordPress
WordPress in Sachen Bilder zu optimieren kann sich richtig lohnen. Dadurch steigerst du nicht nur deine Rankings, sondern kannst auch zusätzlichen Traffic anziehen. Auf der anderen Seite macht es etwas Arbeit. Gerade am Anfang, wenn das Thema noch neu für dich ist. Mit der Zeit geht es jedoch schneller von der Hand und du erzielst starke Ergebnisse.
Insbesondere weil Google immer mehr auf Ladezeiten achtet, macht es Sinn, nicht nur auf die Meta Angaben zu achten. Stelle die Bilder im richtigen Dateiformat, komprimiert und mit exakten Größen zur Verfügung. Deine Besucher:innen danken es dir, weil die Seite schnell die gewünschten Informationen zur Verfügung stellt. Wenn dann noch der Inhalt stimmt, steht deinem Erfolg nichts mehr im Weg.
Weitere Beiträge zum Thema SEO auf wp unboxed, die dir bei Google & Co. helfen:
- Yoast vs Rank Math: WordPress SEO Plugins im Vergleich
- In 8 Schritten zum SEO Audit – Anleitung für Webseiten und Agenturen
- Mit der Keyword-Recherche zum SEO Erfolg: Anleitung Schritt für Schritt
- WordPress SEO: Texte für Suchmaschinen optimieren
Deine Fragen zum Bilder SEO mit WordPress
Welche Fragen zum Thema hast du? Und welchen Tipp kannst du empfehlen? Nutze gerne die Kommentarfunktion. Du willst weitere Beiträge zum Thema WordPress und SEO? Dann folge uns auf Facebook, LinkedIn oder über unseren Newsletter.

Schreibe einen Kommentar