Wenn du darüber nachdenkst, eine Website mit WordPress zu erstellen, hast du vermutlich schon einmal von Gutenberg gehört. Gutenberg ist der Editor für WordPress, welcher mit Version 5.0 veröffentlicht wurde.
Seit der ersten Veröffentlichung kamen zahlreiche Funktionen zum WordPress Block Editor hinzu – darunter Block Grouping und Block Patterns. Doch warum Gutenberg so beliebt ist, liegt vor allem daran: Beiträge und Seiten lassen sich viel visueller bearbeiten als mit dem Standard WordPress Editor.

Dieser Leitfaden beinhaltet:
- Was Gutenberg ist
- eine vollständige Anleitung zu Gutenberg für Entwickler:innen
- eine kurze Auflistung der unterschiedlichen Features in Gutenberg
Und eins kann ich dir jetzt schon versprechen: Nach diesem Leitfaden weißt du, wie du mit Hilfe von Gutenberg professionelle Layouts für deine Websites erstellst.
WordPress 5.6 ist endlich da!
Die neueste Version von WordPress konzentriert sich auf Layout und Design: ein brandneues Theme, zusätzliche Layout Optionen für Beiträge und Seiten und Block Patterns für deine gesamte Website. Alle Details findest du in der offiziellen Release Note und im WordPress Field Guide.
Was ist neu am Gutenberg Block Editor?
Bevor wir konkret in das WordPress Gutenberg Tutorial eintauchen, schauen wir uns zuerst an, was Gutenberg eigentlich ist.
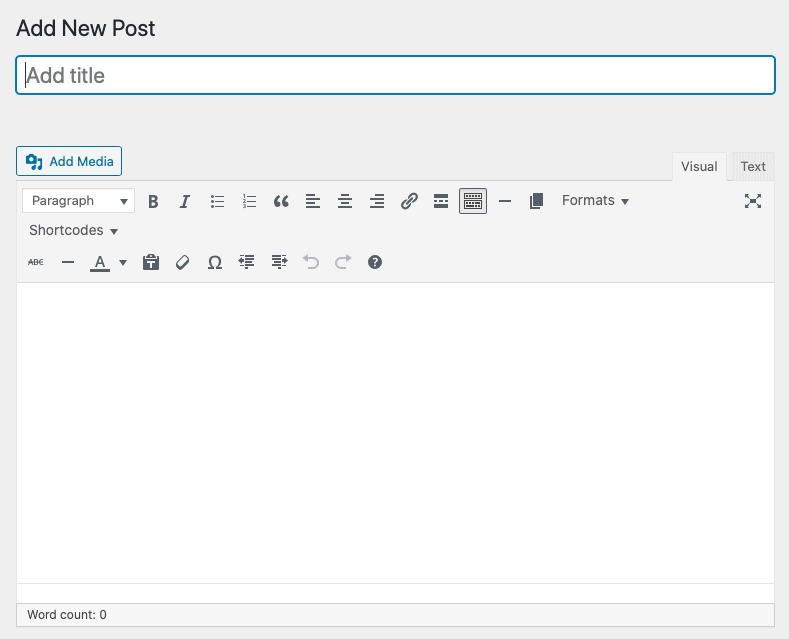
Gutenberg ersetzt den TinyMCE Editor und ermöglicht es dir, Inhaltsblöcke zu verwenden, um Text, Bilder und andere Medien zu deinen Beiträgen und Seiten hinzuzufügen. Der klassische TinyMCE Editor war textbasiert – und schränkte neue Benutzer:innen ein, die keine Kenntnisse im Coden hatten.
Während HTML-Kenntnisse für die Verwendung des klassischen Editors nicht unbedingt erforderlich waren, musstest du oft in die HTML-Ansicht gehen, um überhaupt Änderungen vorzunehmen. Andernfalls musstest du ein separates Plugin installieren, um einfache Funktionen wie Tabellen oder Bildergalerien zu deiner Website hinzuzufügen.

Mit Gutenberg kannst du deine Website nicht mit Text, sondern mit Bildern gestalten. Mit dem WordPress Gutenberg Block Editor kannst du deinen Seiten und Beiträgen problemlos Inhaltsblöcke hinzufügen. Es gibt Blöcke für Bilder, für Absätze – und für fast jedes andere Element, das du auf deiner Website haben möchtest.

Gutenberg ist jetzt der Standard Block Editor von WordPress und er wird mit vielen Blöcken out-of-the-box geliefert. Du kannst auch WordPress Plugins hinzufügen, die dir noch mehr Blöcke zur Verfügung stellen, um verschiedene Funktionen einfach in deine Beiträge und Seiten einzubetten.
WordPress Gutenberg Tutorial
Wenn du Websites erstellst, ist es nie verkehrt, deinen Workflow zu vereinfachen. Gutenberg kann dir hierbei viel Zeit sparen. Höchste Zeit also, uns den WordPress Block Editor einmal genauer anzuschauen. Zuerst gehen wir gemeinsam die Grundlagen von Gutenberg durch.
Wie du Gutenberg benutzt
- Erstelle wie gewohnt einen neuen Blogeintrag in WordPress.
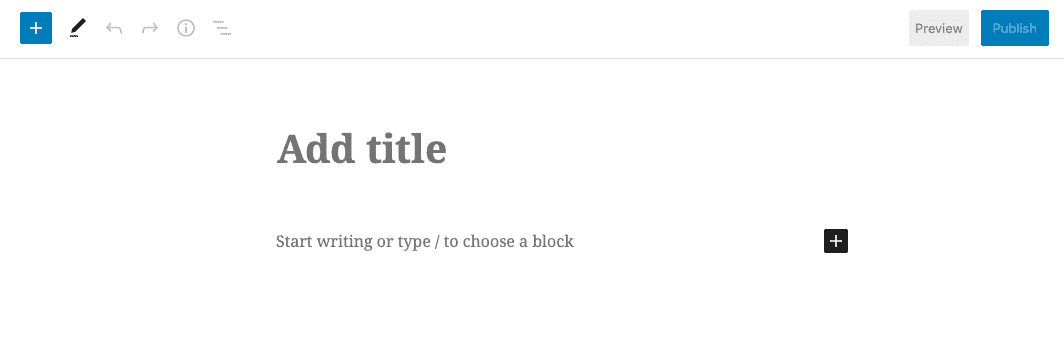
- Klicke auf das blaue Pluszeichen in der linken oberen Ecke.
- Wähle den Block aus, den du in deinen Beitrag einfügen möchtest.
- Passe die Einstellungen des Blocks innerhalb des Beitragsentwurfs an.
- Ordne deine Blöcke neu an, indem du sie per Drag-and-drop verschiebst.
Das ist alles! Nur um zu verstehen, wie die einzelnen Blöcke funktionieren, sie anzupassen und zu gruppieren, bedarf es etwas mehr Erklärung. Genau dazu kommen wir jetzt im restlichen Teil unseres WordPress Gutenberg Tutorials.
Mehr Umsatz mit den richtigen Inhalten? So geht gutes Content Marketing
Ausführliches Handbuch zum Gutenberg Block Editor
Nachdem wir die Basics aus dem Weg geräumt haben, tauchen wir nun in die Besonderheiten des WordPress Block Editors ein. Wenn du zum ersten Mal den Editor Screen einer Seite oder Beitrag mit Gutenberg lädst, sieht der Editor ziemlich leer aus – mehr noch als der klassische Editor, weil die traditionellen Menüoptionen fehlen. Das ist in Ordnung. Der erste Schritt besteht darin, einige Blöcke hinzuzufügen.
1. Blöcke zu deinem Beitrag hinzufügen
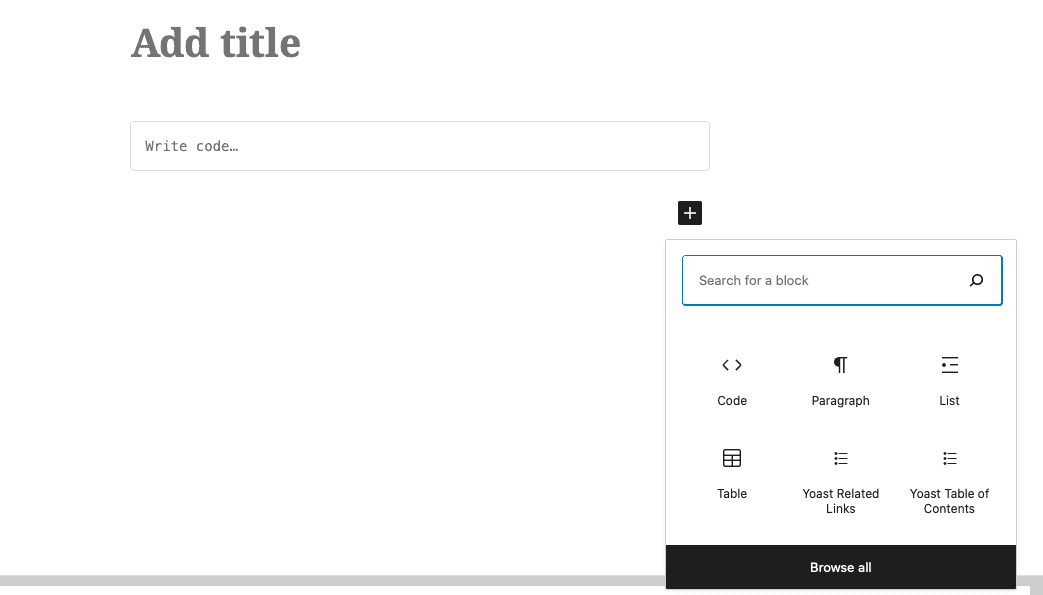
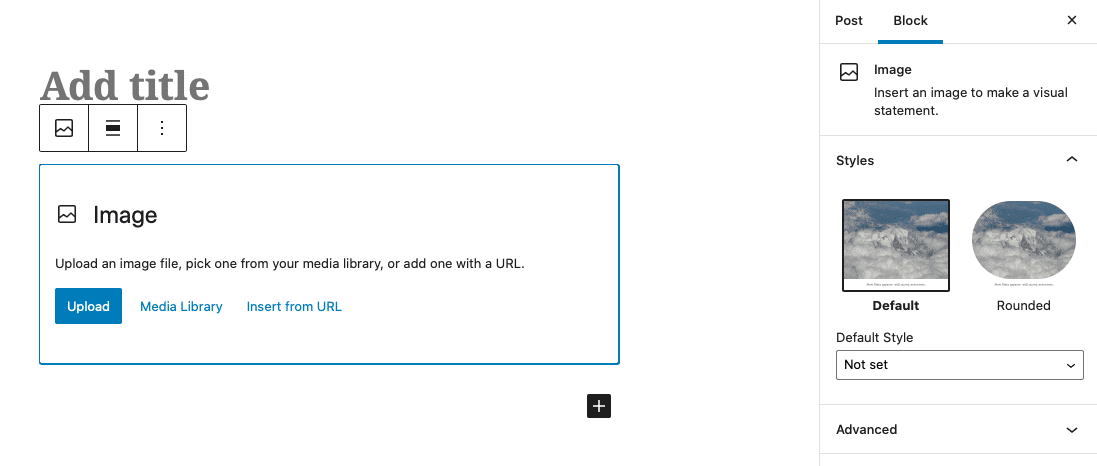
Um einen Block zu deinem Beitrag hinzuzufügen, drücke das Pluszeichen in der linken oberen Ecke des Beitragsentwurfs. Ein neuer Block wird mit einem kleinen Satz von Menüoptionen überlagert.
Wir konzentrieren uns zunächst auf das Hauptmenü und besprechen dann später, wie du weitere Anpassungen mit dem Sekundärmenü vornehmen kannst.

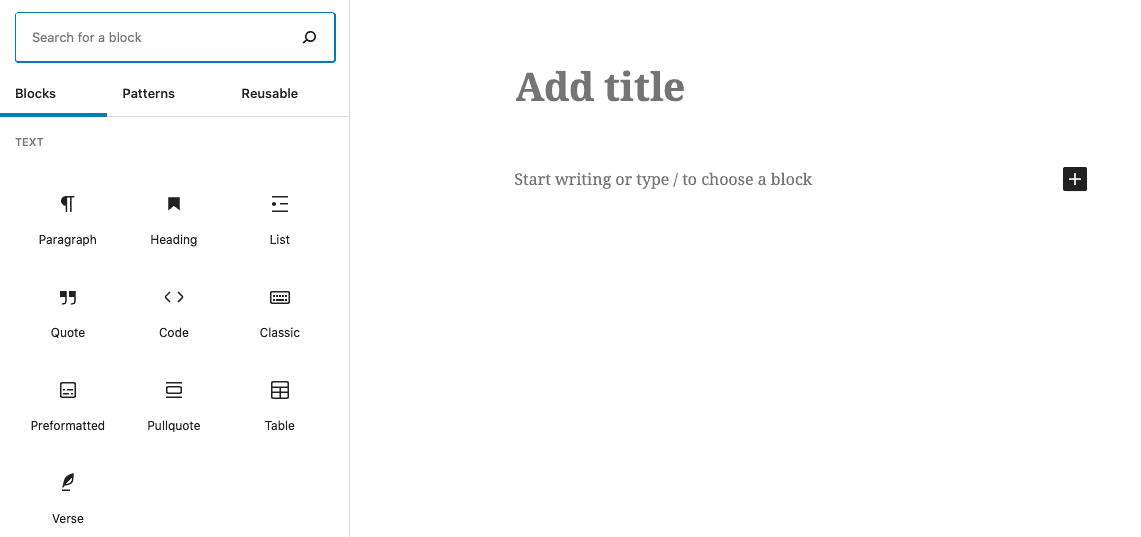
Du kannst die Blocktypen durchsuchen oder die Suchleiste verwenden, um den gewünschten Blocktyp zu finden. Füge dann einen Block hinzu, indem du „/“ und den Blocktyp eingibst. Wenn du beispielsweise ein Bild einfügen möchtest, würdest du „/image“ eingeben.
Es sind viele Blöcke verfügbar, darunter
- Absätze
- Bilder
- Überschriften
- Listen
- Tabellen
- Trennzeichen
- Galerie
- Buttons
- Videos
- Audiodateien
Wenn du Plugins mit benutzerdefinierten Blöcken installiert hast, erscheinen diese ebenfalls in dieser Liste.
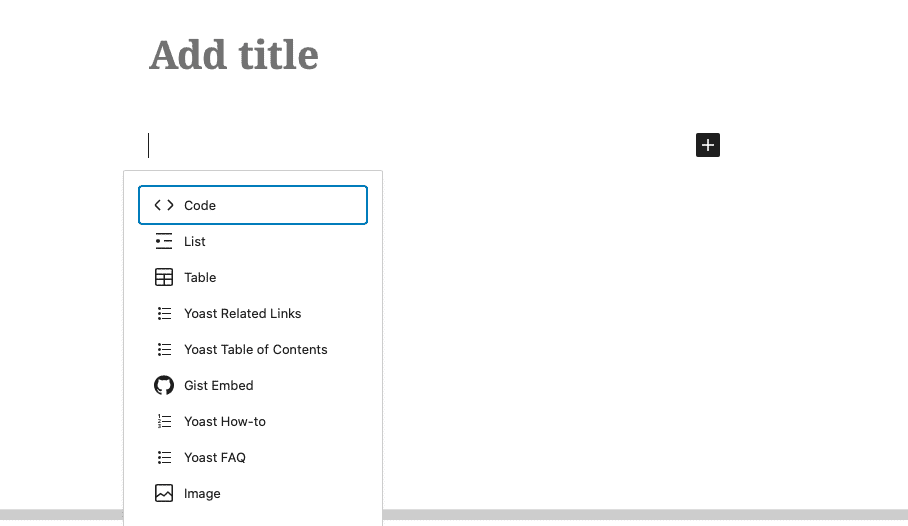
Alternativ kannst du einen Block hinzufügen, indem du auf das schwarze Pluszeichen klickst: Dieses erscheint, wenn du in den Entwurf klickst, wo es heißt: “Schreib etwas oder tippe zur Blockauswahl“.

Oder du kannst den Anweisungen des Textes folgen und „/“ eingeben, um aus einer Dropdown-Liste von Optionen auszuwählen.

2. Ordne deine Blöcke neu an
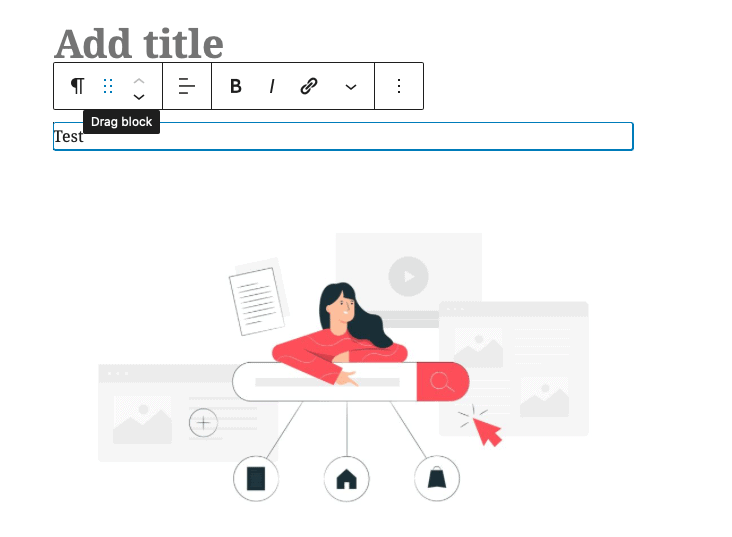
Du kannst Blöcke mit den Pfeilen auf dem Block selbst oder durch Drücken der Punkte zwischen den Pfeilen per Drag-and-drop der Blöcke an die Stelle, an der sie erscheinen sollen, verschieben.

Mit dem WordPress Block Editor ist es viel einfacher, deine Inhalte neu zu organisieren als mit dem klassischen Editor. Du musst dir keine Sorgen machen, den Code zu brechen, da sich alle Informationen über den Inhalt des Blocks (einschließlich Schriftart, Farbe und Größe) mit dem Block bewegen.
Die Einfachheit, mit der du deine Blöcke anordnen kannst, ist eine der besten Eigenschaften des Gutenberg Block Editors. Du sparst dir Zeit bei der Behebung von fehlerhaftem Code und du musst dich nicht auf Copy-and-paste verlassen, um die Arbeit zu erledigen.
3. Passe die Style Settings deines Blocks an
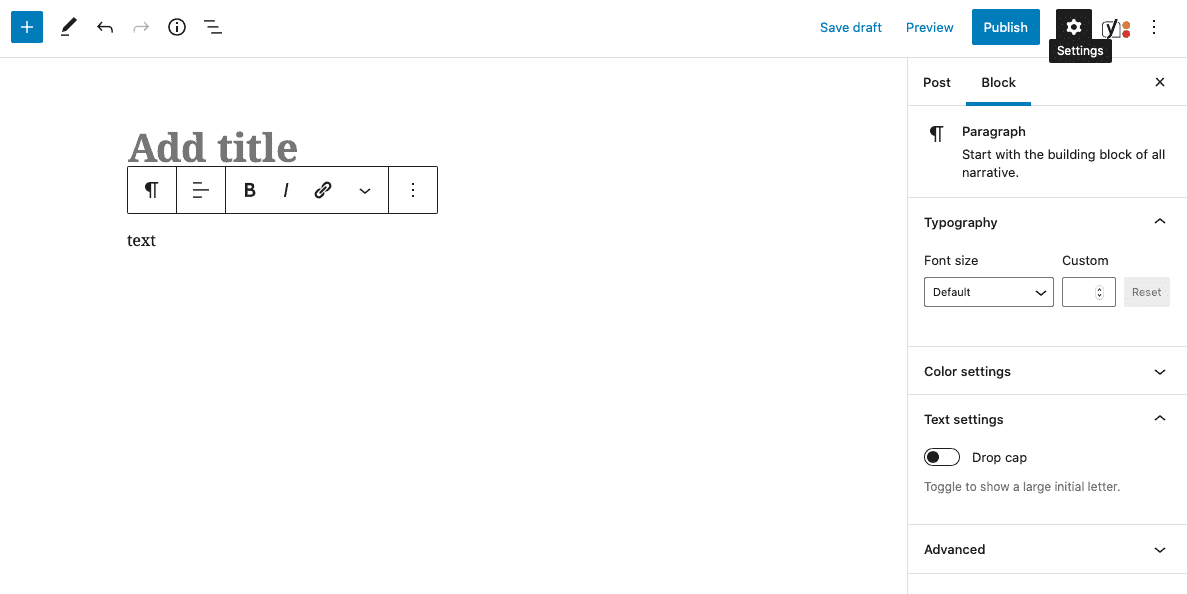
Der nächste Schritt in unserem WordPress Gutenberg Tutorial ist das Kennenlernen des Style Settings Menüs. In manchen Fällen erscheinen einige Optionen in der Nähe des Blocks, wenn du darauf klickst. Wenn du zum Beispiel einen Absatzblock bearbeitest, erscheinen einige bekannte Optionen direkt über dem Block.

Es erscheint jedoch auch ein Sekundärmenü auf der rechten Seite des Bildschirms. Klicke auf die Registerkarte „Einstellungen„.

Die Optionen für die Style Settings, die du anpassen kannst, hängen vom jeweiligen Block ab. Beispielsweise sehen die Einstellungen des Absatzblocks anders aus als die Einstellungen des Bildblocks.

Mit dem Menü Style Settings kannst du die Blöcke in deinen Beiträgen ganz einfach anpassen. Auch hier musst du dich im Gegensatz zum klassischen Editor nicht darum kümmern, Änderungen an der Bildunterschrift eines Bildes vorzunehmen und so die Formatierung des darunter liegenden Textes durcheinander zu bringen.
Wiederverwendbare Gutenberg Editor Blöcke erstellen
Jetzt kommen wir zu den fortgeschrittenen Tipps des WordPress Gutenberg Tutorials. Du sparst dir viel Zeit und Mühe, indem du Blöcke speicherst, die du in zukünftigen Beiträgen, Seiten und anderen WordPress Websites wiederverwenden kannst.

Wiederverwendbare Blöcke sind nützlich, wenn du Elemente hast, die regelmäßig zu einer bestimmten Seite oder einem bestimmten Beitragstyp hinzugefügt werden müssen.
Nehmen wir an, du schreibst Filmkritiken, und hast eine Tabelle, die deine Ranglisten für jeden Film anzeigt. Diese soll immer gleich aussehen, mit spezifischem Styling und der gleichen Anzahl von Spalten und Zeilen. Wenn du einen wiederverwendbaren Block erstellst, kannst du eine beträchtliche Zeitersparnis erzielen, indem du ihn bei jedem Beitrag neu erstellst.
Das Speichern von Styling und verschiedenen Elementattributen kann auch eine echte Zeitersparnis bei Schaltflächen bedeuten.
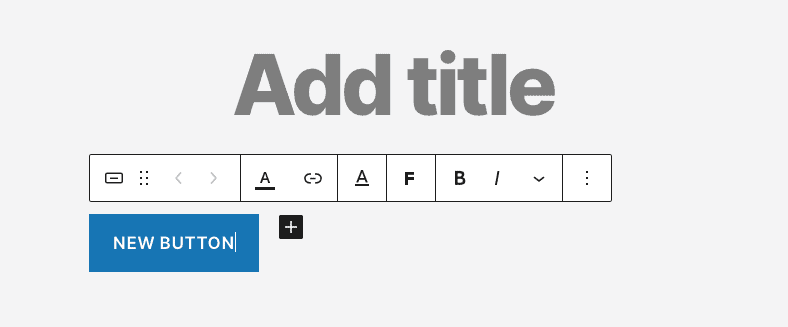
Nehmen wir an, du benötigst den gleichen CTA (Call to Action) in jedem Beitrag, den du schreibst. Um einen wiederverwendbaren Button zu erstellen, beginnst du damit, den typischen Prozess des Hinzufügens eines Button Blocks zu durchlaufen. Passe das Styling und den Text an, bis er so aussieht, wie du es wünschst.

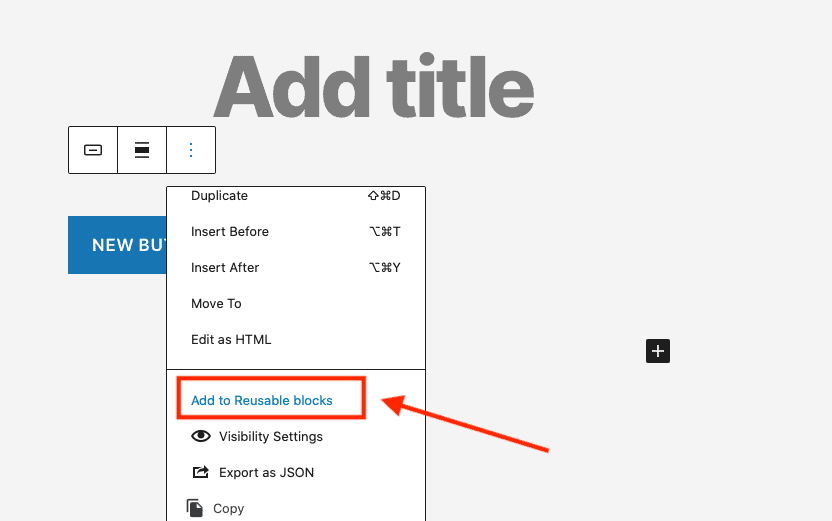
Klicken du dann auf die drei Punkte im Blockmenü und wähle Zu wiederverwendbaren Blöcken hinzufügen.

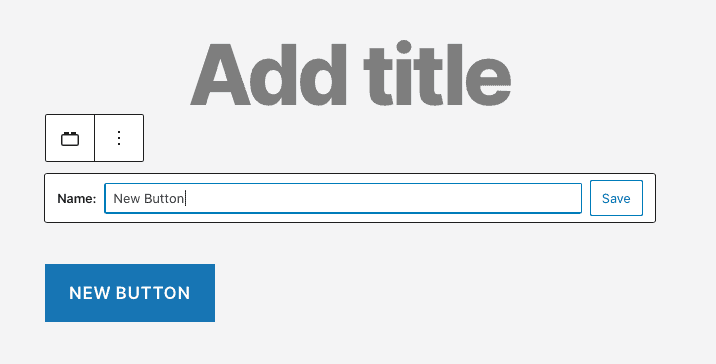
Hier kannst du deinem neuen Block einen Namen geben.

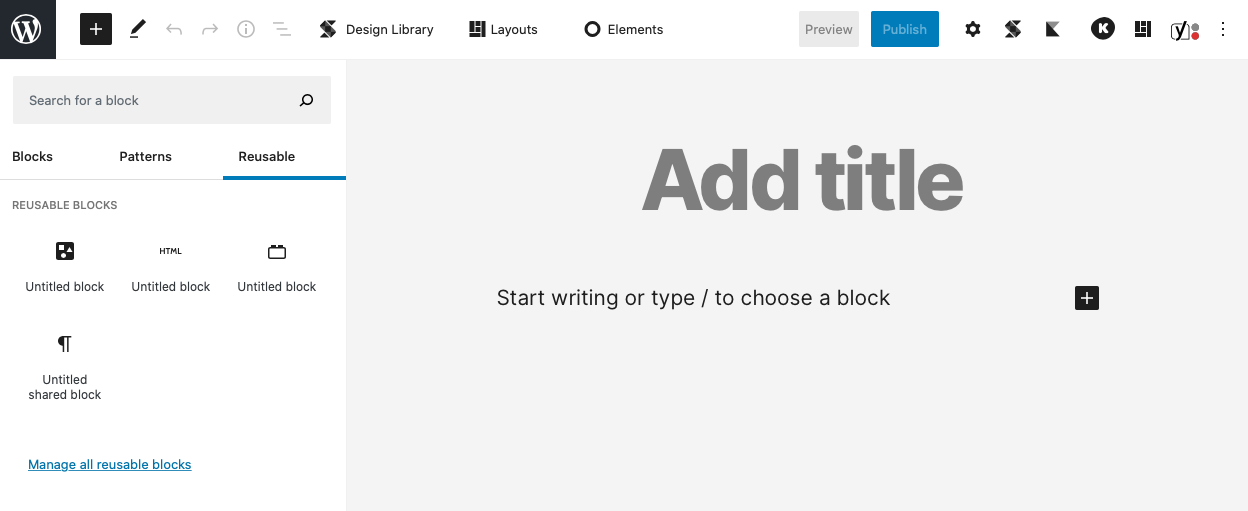
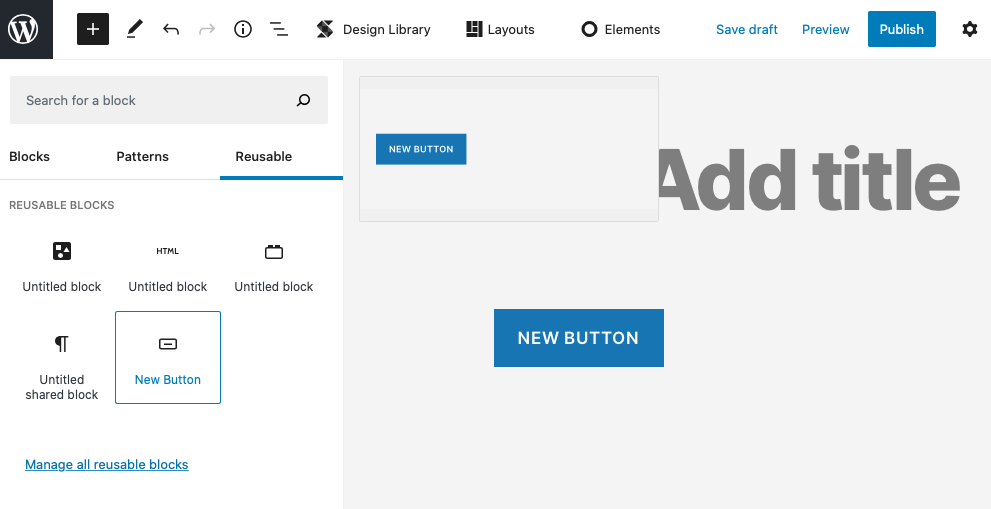
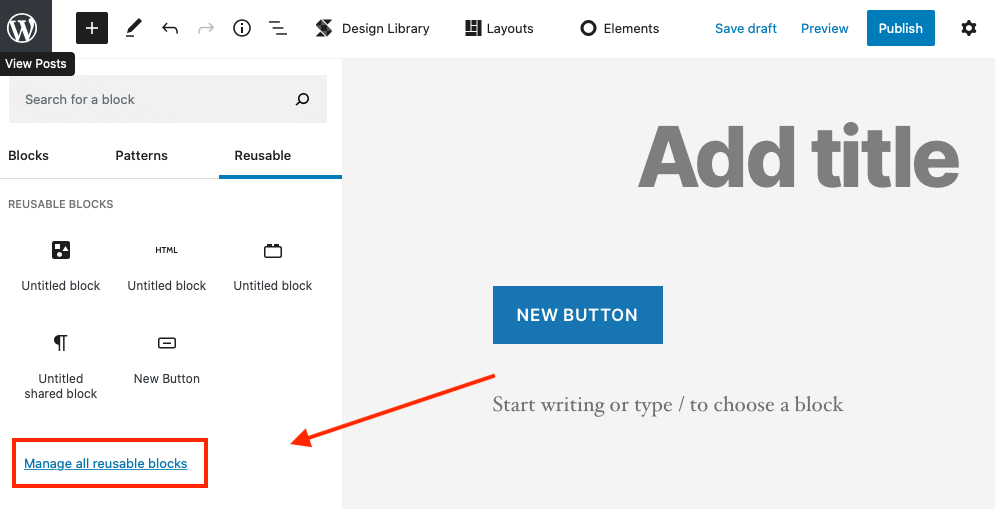
Wenn du diesen Block wieder verwenden möchtest, gehe zum Menü „Reguläre Blöcke„, wechsele auf die Registerkarte „Wiederverwendbar“ und wähle deinen gespeicherten Block aus.

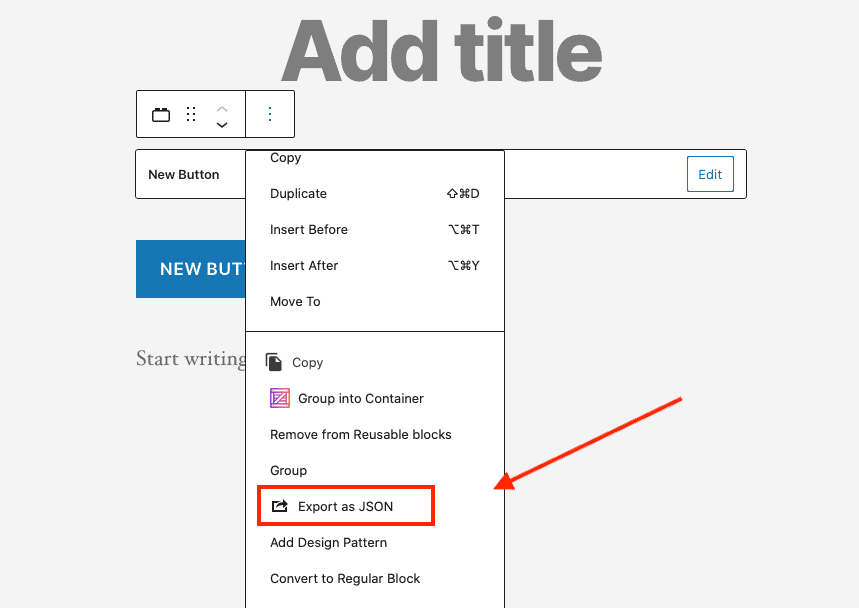
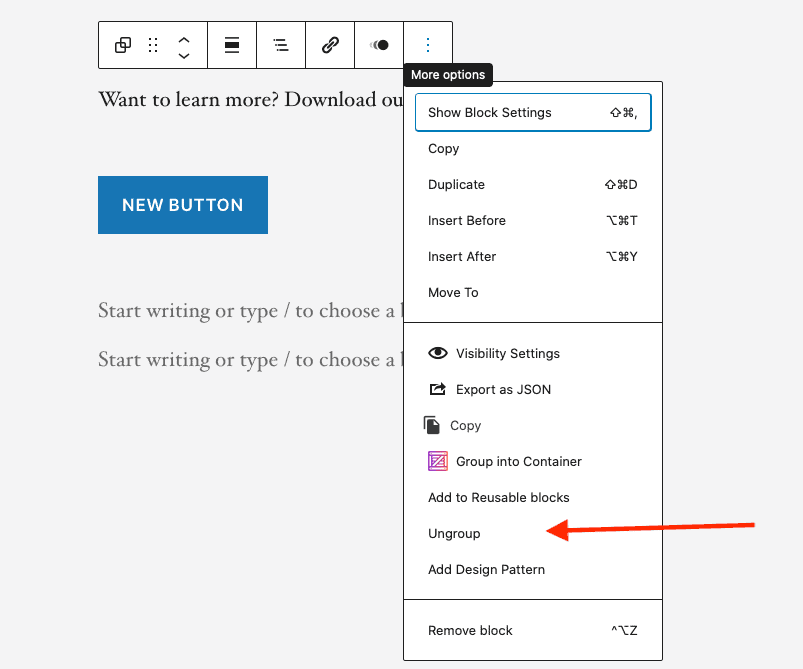
Du kannst auch wiederverwendbare Blöcke zur Verwendung auf anderen Websites exportieren. Klicke dazu einfach auf die drei Punkte neben dem Block, wähle Als JSON exportieren und lade die Datei herunter.

Um dann einen exportierten wiederverwendbaren Block zu einer anderen WordPress Website hinzuzufügen, gehe auf die Registerkarte Wiederverwendbar im Menü Blöcke und wähle Alle wiederverwendbaren Blöcke verwalten.

Dies öffnet einen eher traditionell aussehenden Abschnitt im WordPress Dashboard, in dem du alle von dir erstellten wiederverwendbaren Blöcke verwalten kannst.
Wenn du wiederverwendbare Blöcke von anderen Websites gespeichert hast, kannst du diese hochladen, indem du auf Aus JSON importieren klickst. Sobald du dies getan hast, solltest du wie gewohnt über die Registerkarte Wiederverwendbar im Menü Blöcke auf sie zugreifen können.
Du möchtest Projekte besser planen und schneller abschließen? Die besten Tipps fürs Projektmanagement
Lege deine Blöcke in Gruppen ab
Im nächsten Pro Tipp unseres WordPress Gutenberg Tutorials geht es darum, Blöcke zu gruppieren. Wenn du zwei oder mehr Blöcke in eine Gruppe setzt, kannst du sie so anpassen und manipulieren, als ob sie ein einziger Block wären.
Beispielsweise kannst du einen Social Media Call to Action Block mit einem Block gruppieren, der Social Sharing Symbole enthält. Du kannst auch einen Absatzblock mit einem Schaltflächenblock gruppieren, um einen Standard CTA zu erstellen, den du am Ende deiner Beiträge einfügen kannst.
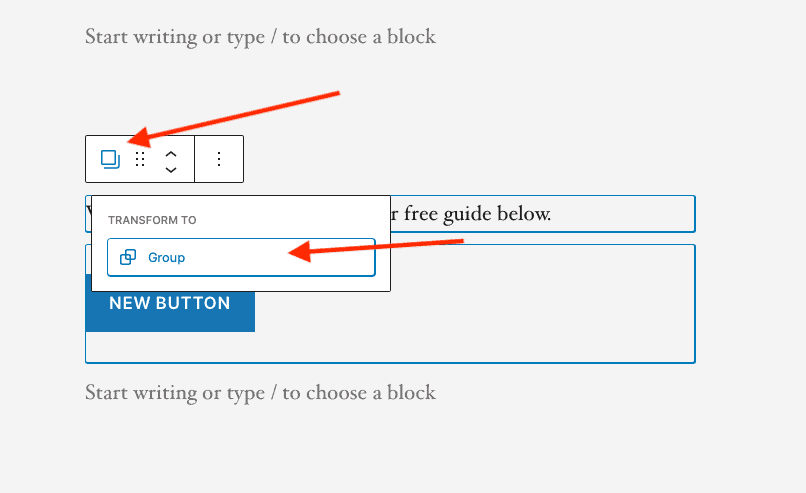
Um eine Block Gruppe mit dem Gutenberg Block Editor zu erstellen, wähle alle Blöcke aus, die du gruppieren möchtest. Klicke dann auf das geschichtete Symbol auf der linken Seite des kleinen Menü Overlays:

Es erscheint ein neues Menü mit der Aufschrift „Transformieren nach„, klicke auf Gruppe. Das war es schon. Jetzt kannst du diese Blöcke verschieben und anpassen, als wären sie eins.
Du kannst immer noch Änderungen an den Einstellungen für jeden einzelnen Block vornehmen. Du kannst zum Beispiel Text zu einem Absatzblock hinzufügen und das Aussehen ändern.
Wenn du die Gruppierung von Blöcken aufheben möchtest, wähle die Gruppe aus und klicke dann auf die drei Punkte im Überlagerungsmenü. Blättere nach unten und klicke auf Gruppierung aufheben.

Diese Funktion funktioniert auch mit wiederverwendbaren Blöcken. Nachdem du Blöcke gruppiert hast, kannst du sie als wiederverwendbare Blöcke speichern, indem du das gleiche Verfahren wie oben beschrieben durchführst.
Block Patterns im WordPress Block Editor nutzen
Mit WordPress Block Patterns kannst du vordefinierte Blocklayouts erstellen und gemeinsam nutzen. Mit Block Patterns kannst du komplexe Layouts mit wenigen Mausklicks erstellen.
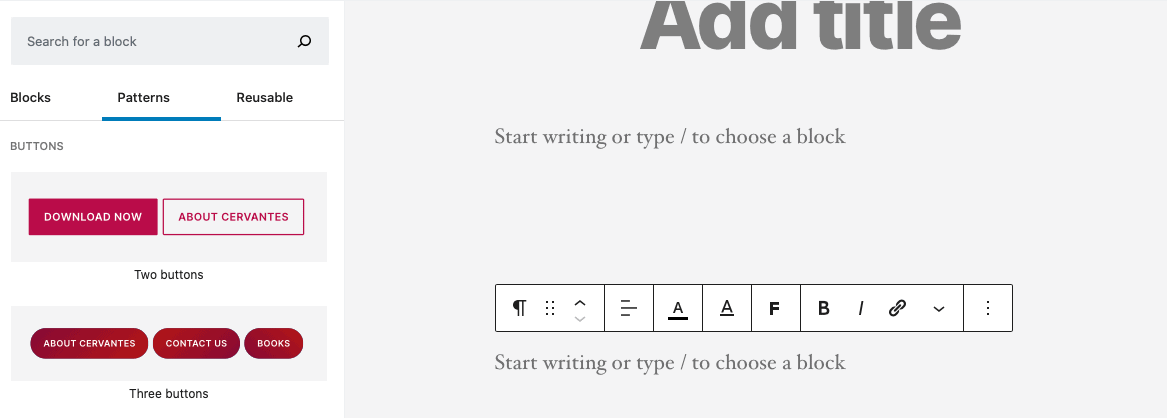
Um auf Block Patterns zuzugreifen, klicke auf dasselbe Pluszeichen, das du auch für den Zugriff auf das Block Menü verwendet hast. Wähle die Registerkarte Muster.

Auf den ersten Blick sehen Block Patterns ähnlich wie wiederverwendbare Blöcke aus. Block Patterns sind jedoch das, was der Fähigkeit zum Erstellen ganzer Seiten in Gutenberg am nächsten kommt.
Mit Block Patterns kannst du deinen Beiträgen oder Seiten mit einem einzigen Klick vollständige Layout Abschnitte hinzufügen. Diese sind ideal, wenn du ein Layout zur Verwendung in mehreren Beiträgen erstellen und speichern möchtest.
Der WordPress Block Editor wird mit verschiedenen vorgefertigten Mustern geliefert, darunter
- mehrere Textspalten
- nebeneinanderliegende Buttons
- benutzerdefinierte Kopfzeilen
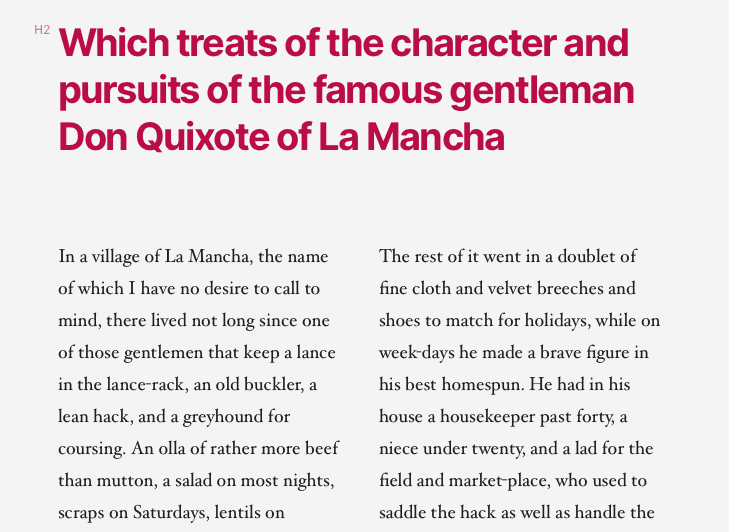
- Zitate mit Bildern

Ein weiterer Vorteil von Block Patterns ist, dass sie es Ihnen ermöglichen, leichter zwischen den Themes zu wechseln. Da deine Formatierung in den Blöcken selbst gebunden ist, wird sie nicht durch ein anderes Theme beeinträchtigt.
Wenn du deine eigenen Block Patterns manuell erstellen möchtest, erfordert dies einige Programmierkenntnisse. Im Entwicklungshandbuch werden sie als vordefinierte Blocklayouts bezeichnet.
Die Erstellung von Block Patterns von Grund auf erfordert die Verwendung der Block Application Programming Interface (API). Das Plugin Block Pattern Builder kann jedoch helfen.

Zusätzliche Blöcke zu Gutenberg hinzufügen
Bevor wir mit diesem WordPress Gutenberg Tutorial fortfahren, solltest du wissen, dass es verschiedene Plugins gibt, mit denen du dem Editor noch mehr Arten von Blöcken hinzufügen kannst, darunter auch
- Inhaltsverzeichnis
- Preislisten
- Google Maps
- Kontaktformulare
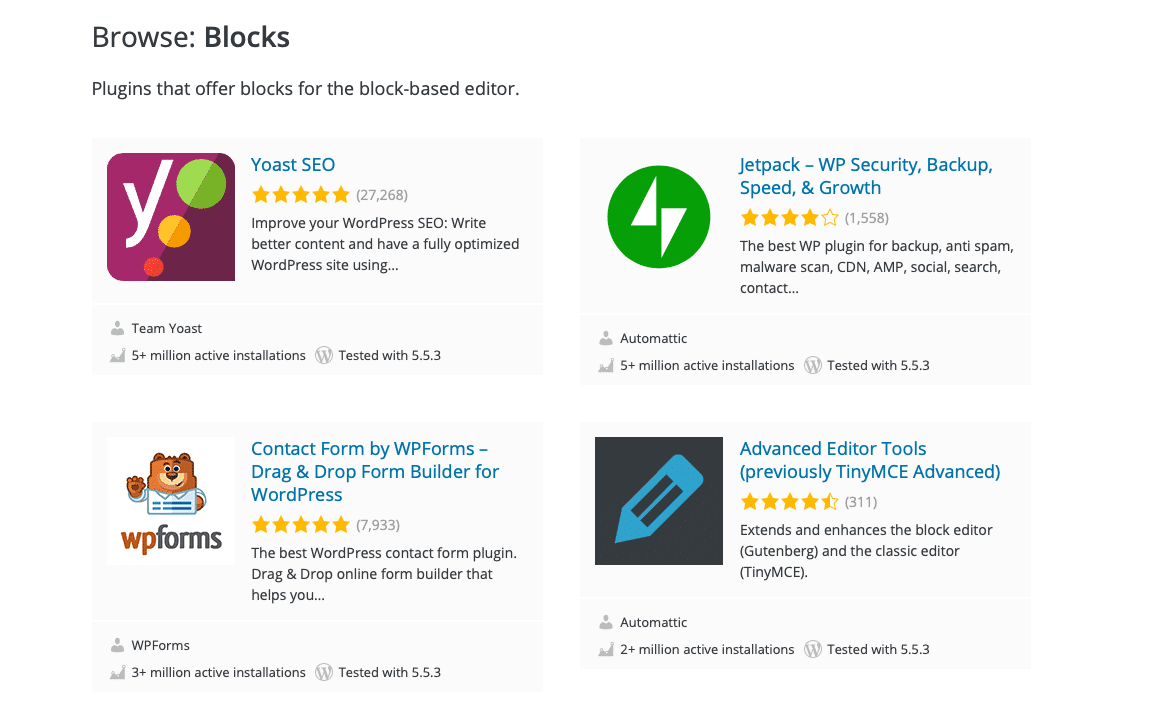
Es gibt ein offizielles WordPress Block Verzeichnis, in dem du zusätzliche Blöcke für Gutenberg finden und hinzufügen kannst.

Ursprünglich war geplant, ein Unterverzeichnis für Single Block Plugins zu erstellen. Stattdessen ist das aktuelle Verzeichnis ein Unterabschnitt des Standard Plugin Verzeichnisses von WordPress mit einer durchsuchbaren Liste von block-basierten Plugins.
Full Website Editing in Gutenberg
Im Moment ermöglicht Gutenberg noch keine vollständige Bearbeitung der Website. Das WordPress Entwicklungsteam macht jedoch große Fortschritte bei diesem Ziel, unter anderem durch das Hinzufügen von Block Patterns.
Zurzeit gibt es eine experimentelle Version des Twenty Twenty Themes, die die vollständige Website Bearbeitung nutzt und die Idee eines block-basierten Themes aufgreift.
Mit dem WordPress Block Editor kannst du jetzt vollständig angepasste, block-basierte Layouts erstellen – jedoch nur für Beiträge und Seiten. Sobald die vollständige Website Bearbeitung bei Gutenberg angekommen ist, werden Widgets überflüssig. Damit haben Benutzer:innen die vollständige Kontrolle über jedes Layoutelement, einschließlich Kopf-, Seiten- und Fußzeilen.
Obwohl der Gutenberg Block Editor noch kein vollwertiger WordPress Page Builder ist, ist er auf dem besten Weg dorthin. In der Zwischenzeit bieten Block Patterns, wie sie oben im WordPress Gutenberg Block Tutorial erläutert werden, einen Funktionsumfang, der dem einer vollständigen Website Bearbeitung sehr nahe kommt.
Nachteile des Gutenberg Editors
Obwohl Gutenberg ein nützliches Werkzeug ist, das die Art und Weise verändert hat, wie viele Anwender:innen mit WordPress interagieren und Inhalte erstellen, ist der Editor natürlich nicht ohne Nachteile.
Als Gutenberg zum Beispiel zum ersten Mal eingeführt wurde, war er ziemlich fehleranfällig. Das meiste davon ist inzwischen behoben worden.
Eine Sache, die jedoch kein Bug ist, ist die Tatsache, dass Gutenberg immer noch mit vielen Themes inkompatibel ist. Wenn du also ein bestimmtes Theme verwenden möchtest und dir das Design gefällt, ist es wahrscheinlich, dass du es nicht anpassen oder Gutenberg darin verwenden kannst. Wenn du es versuchst, ist das Ergebnis oft ganz einfach ein Durcheinander.
Nun, Gutenberg ist mit einigen Themes kompatibel, aber nicht genug, um sich mit einer weit verbreiteten Kompatibilität rühmen zu können.
Ein weiteres Problem, das Gutenberg auf den Tisch bringt, ist die Tatsache, dass dieser nicht die gleiche Flexibilität wie der klassische Editor bietet. Sicher, Gutenberg eliminiert einige der eigenwilligen Formatierungsprobleme, die mit dem klassischen Editor auftreten – nur leider du bist in der Art der Seiten, die du erstellen kannst, eingeschränkt.
Da breitere Optionen zur Theme Anpassung bei Gutenberg noch nicht verfügbar sind, musst du dich damit abfinden, welche Gutenberg kompatiblen Themes verfügbar sind und welche Blöcke und Block Plugins verfügbar sind.
Die für die Verwendung von Gutenberg zur Verfügung stehenden Ressourcen wachsen in einem stetigen Tempo – ein Theme Builder ist Gutenberg damit jedoch nicht. Noch nicht.
Letztendlich ist Gutenberg die ideale Wahl für diejenigen, die entweder bereits an Page Builder oder rein visuelle Editors gewöhnt sind und diese Erfahrung beibehalten möchten oder die sich nur auf den Inhalt konzentrieren und das Design per Drag-and-Drop erledigen möchten.
Abschließende Gedanken: Leitfaden zu WordPress Gutenberg
Der Gutenberg Editor gehört nun zum WordPress Core. Das Entwicklungsteam hinter WordPress hat große Pläne dafür. Irgendwann wirst du in der Lage sein, mit Gutenberg Navigationsmenüs zu erstellen, vollständige Website Layouts zu erstellen und Gutenberg wird mit noch mehr Themes kompatibel sein.
Bis dahin kannst du die Funktionen, die der WordPress Block Editor derzeit bietet, optimal nutzen und visuell ansprechende Beiträge und Seiten erstellen – ohne auch nur eine Zeile Code zu kennen. Ein ziemlich guter Deal, wenn du uns fragst.
Mach also weiter: Nutze die Tipps in unserem WordPress Gutenberg Tutorial und beginne mit der Anpassung des Inhalts deiner Website. Und stelle sicher, dass deine Website mit einem WordPress Website Hosting Angebot von Raidboxes mit optimaler Geschwindigkeit läuft.
Du willst zu Raidboxes wechseln?
Was hältst du vom WordPress Gutenberg Editor? Welche Fragen an Maddy hast du? Nutze gerne die Kommentarfunktion. Du willst mehr Tipps zu WordPress? Dann folge uns auf Facebook oder über unseren Newsletter.

Schreibe einen Kommentar