In diesem Beitrag schauen wir uns die Neuerungen von WordPress 6.4 genauer an und geben dir einen Einblick, auf welche spannenden Veränderungen du dich bei dem aktuellen Update freuen kannst.
Jedes WordPress Update unterzieht sich bereits vor seiner offiziellen Veröffentlichung einer sorgfältigen Prüfung durch die große WordPress Community. Dieser Prozess gilt auch für das Update WordPress 6.4, an dem bereits seit April 2023 intensiv gearbeitet wird. Das erwartet dich in der neuen Version:
Neues Standard Theme Twenty Twenty-Four
Das Hauptziel des neuen Standard Themes Twenty Twenty-Four ist, ein Design zu bieten, das für viele Arten von unterschiedlichen Websites geeignet ist – ganz egal, worum es auf der Seite geht.
Anders als in den letzten Jahren, wo ein bestimmtes Thema im Mittelpunkt stand, haben die Entwickler:innen diesmal an drei verschiedenen Anwendungsfällen gearbeitet: dem für Geschäftsleute und kleine Unternehmen, einem für Fotografie und Künstler:innen, und einem speziell für Magazine und das Bloggen.
Das Design von Twenty Twenty-Four wurde von modernen Design-Trends beeinflusst. Das Theme verwendet eine spezielle Schriftart für Überschriften und eine einfache Schriftart für den normalen Text. Die Hauptfarben des Designs sind hell, es gibt aber auch eine dunklere Option, wenn das bevorzugt wird. Außerdem gibt es zwei weitere Schriftarten zur Auswahl: ebenfalls eine helle und eine dunkle Variante.
Twenty Twenty-Four ist, wie auch die Vorgänger, ein WordPress Block Theme und passt perfekt zu den verschiedenen Tools, mit denen man Websites gestalten kann. Es bringt auch einige neue Gestaltungsmöglichkeiten mit sich, wie zum Beispiel den „Details Block“ und die Möglichkeit, Text vertikal anzuordnen. Ein großes Ziel dieses Themes ist es, komplette Seitenvorlagen und Muster anzubieten.

Das bedeutet, dass du nicht von Grund auf eine ganze Seite erstellen musst, sondern bereits vorgefertigte Teile nutzen kannst, um deine eigene Website zu gestalten. Das macht deinen Prozess in vielen Fällen einfacher und intuitiver.
Neue Funktionen in WordPress 6.4
Neben Twenty Twenty-Four kommen mit WordPress 6.4 auch einige neue Funktionen. Diese schauen wir uns im Folgenden an.
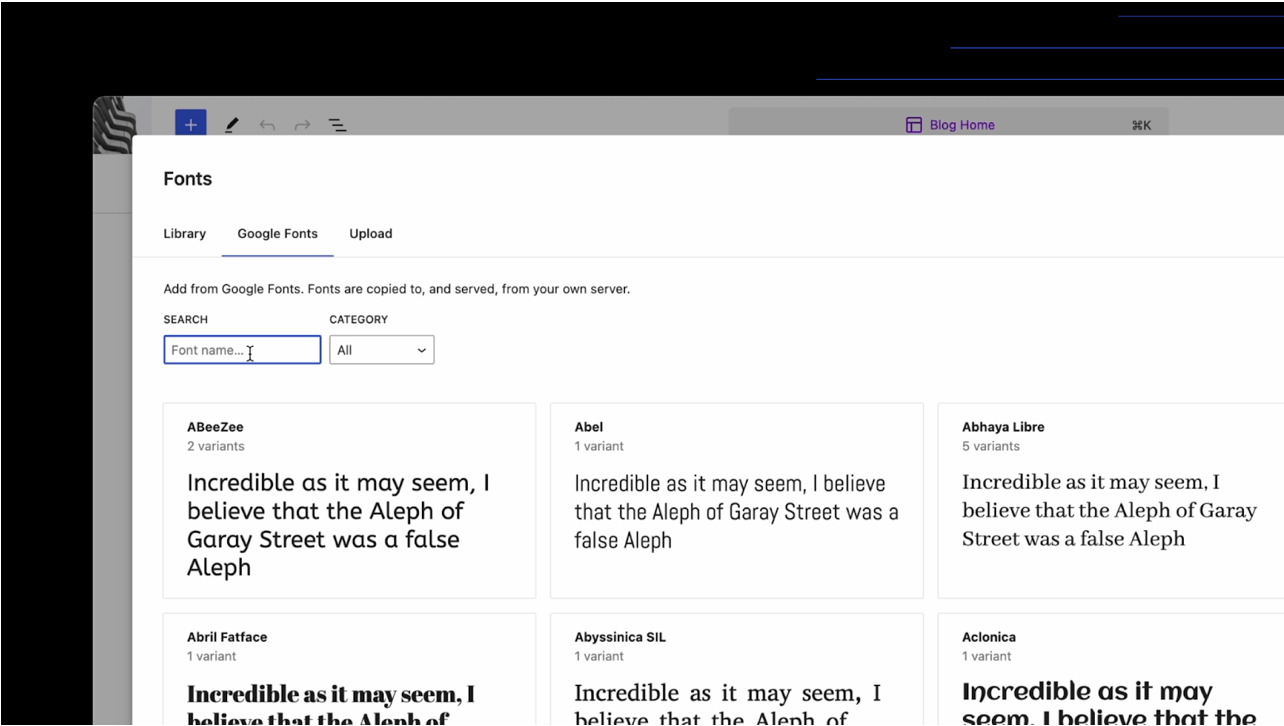
Schriftarten-Bibliothek
Die neue Schriftarten-Bibliothek wurde entwickelt, um grundsätzlich den Prozess der Anwendung und Verwendung von Schriftarten auf einer Website zu vereinfachen. Sie bietet auch Integrationspunkte für Plugins. Unabhängig vom gerade aktiven Theme wird die Schriftarten-Bibliothek für alle User zugänglich sein.
Dadurch wird sichergestellt, dass alle Website-Betreiber:innen genau die Schriftarten für die eigene Website auswählen können, die sie benötigen. Die Schriftarten-Bibliothek soll so ähnlich wie die Medien-Bibliothek funktionieren, die bereits fester Bestandteil von WordPress ist.

Überarbeitungen für Vorlagen
Das Entwickler:innen-Team arbeitet daran, die Art und Weise, wie verschiedene Stile auf Websites aussehen, zu verbessern. Sie möchten sicherstellen, dass alle User ihre Änderungen an dem eigenen Design rückgängig machen können, egal wo man diese gemacht hat. Das macht es deutlich einfacher, Änderungen an der Website vorzunehmen aber auch wieder zu entfernen.
Neue Blöcke
Mit WordPress 6.4 soll es insgesamt drei neue Blöcke geben, die nach dem Update zur Verfügung stehen sollen:
- Block „Inhaltsverzeichnis“
- Block „Zeit zum Lesen“
- Block „Scrolling Marquee“
Automatisches Einfügen von Blöcken
Um die Bedienung noch einfacher zu machen gibt es nun die Möglichkeit, Blöcke automatisch in eine passende Umgebung einzufügen. Wenn du also beispielsweise gerade ein Menü auf einer Website anlegst, könnte ein Hinweis zum Hinzufügen einer Anmelde- oder Abmeldeoption auftauchen. Die genaue Logik dieser Empfehlungen wird mit der Zeit noch ausgebaut werden.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Verbesserte Funktionen in WordPress 6.4
WordPress gehört zu den beliebtesten Content Management Systemen. Aber nur, weil Funktionen in vergangenen Updates veröffentlicht wurden, heißt es nicht, dass diese schon zu 100 Prozent optimal sind. Deswegen kommen mit WordPress 6.4 auch einige Anpassungen von bereits bestehenden Funktionen, um diese noch besser zu machen.
Einfacheres Schreiben
Wenn du in WordPress Texte schreibst, wie zum Beispiel Blogbeiträge oder neue Seiten, soll dir das mit WordPress 6.4 noch leichter fallen. Die Werkzeuge, die du benutzt, sollen dir helfen, kreativ zu sein, anstatt dich zu behindern.
Mit verschiedenen Optionen und Werkzeugen, wie beispielsweise den Symbolleisten oder der Link-Kontrolle, kannst du deine Texte schneller so umsetzen, wie du sie dir vorstellst. Das Update soll also dafür sorgen, dass du den Fokus mehr auf deine Kreativität legen kannst, statt dich mit technischen Problemen zu beschäftigen.
Bessere Bedienung
In der täglichen Arbeiten nutzen Website-Betreiber:innen viele unterschiedliche Tools, um Seiten oder Beiträge zu erstellen. Die Verbesserungen betrifft u.a. die folgenden Tools:
- Die Liste der Blöcke wird besser organisiert: User sollen in Zukunft ganze Gruppen von Blöcken benennen können, Bilder in Galerie-Blöcken sehen, die Größe ändern und Blöcke einfach kopieren
- Verbesserungen für den ablenkungsfreien Modus, damit man sich besser aufs Schreiben konzentrieren kann
- Eine neue Befehlspalette, mit einem besseren Design und Unterstützung für Befehle ohne Symbole
Verbesserung der Design-Tools
Um komplexere Designs zu ermöglichen, arbeiten die Entwickler:innen aktuell an zusätzlichen Funktionen für die Design-Tools. Das kann kleine Änderungen für bestimmte Designelemente beinhalten, wie etwa die Möglichkeit, Hintergrundbilder im Gruppenbereich hinzuzufügen. Oder größere Änderungen, etwa die Erweiterung von „theme.json“, um vordefinierte Abstandseinstellungen anzubieten.
Anpassungen der Muster
Nach der Einführung der Möglichkeit, Muster bzw. Vorlagen direkt während des Bearbeitungsvorgangs zu erstellen, sind für WordPress 6.4 tiefergehende Funktionen und verschiedene Verbesserungen geplant:
- Hinzufügen von Kategorien
- Verbesserung der Kompatibilität für nicht-blockbasierte Themes
- Weiterentwicklung des Zustands leerer Kategorien auf der Musterseite
Fußnoten
Mit WordPress 6.3 wurde der Fußnoten-Block eingeführt, der mit dem neuen Update weiter verbessert werden soll:
- Einfacheres Hinzufügen von Schriftart, Größe und Rahmen für den Block
- Einfacheres Hinzufügen von Links, Hintergrundfarben und Textfarben
- Prüfung, dass das Ergebnis auch mit benutzerdefinierten Beitragstypen funktioniert
Zukunftsorientiertes Arbeiten mit WordPress
WordPress arbeitet mit den Updates daran, dass alle Website-Betreiber:innen weltweit ein möglichst einfaches und intuitives Erlebnis mit dem Content Management System haben. Auch bereits bestehende Funktionen werden verbessert, um immer an die Zukunft zu denken. Das macht auch die Führungsarbeit bei WordPress 6.4 deutlich: Die Entwicklung von WordPress 6.4 wird vollständig von einem Team von Frauen, nichtbinären und geschlechtserweiternden Beitragenden geleitet.
WordPress 6.4 wird das letzte Major-Update im Jahr 2023 sein. Aber: Mit dem Update starten auch die Phase 3 von Gutenberg, die Collaboration-Phase. In dieser dritten Phase geht es um die Zusammenarbeit in WordPress, etwa um das gemeinsame Schreiben an einem Beitrag oder an einer Seite. Das CMS möchte damit die Benutzerfreundlichkeit verbessern, um die reibungslose Zusammenarbeit in WordPress zu fördern und die Abläufe für die Verwaltung von Inhalten zu stärken. Besonderes Augenmerk soll darauf gelegt werden, die Schnittstelle zwischen Entwickler:innen und anderen Teammitgliedern zu optimieren.
Seit WordPress 5.0 hat sich bei Gutenberg einiges getan. Eine große Änderung war beispielsweise die Einführung von Blöcken im Gutenberg-Editor. Die Blöcke können, ähnlich wie bei einem Homepage-Baukasten, einfach per Drag and Drop eingefügt werden, um eine Website so zu erstellen, wie man sie im Kopf hat. WordPress hat den Fokus immer mehr auf Flexibilität und Einfachheit gelegt.
Nach der Collaboration-Phase, in der wir uns mit WordPress 6.4 befinden, soll es noch eine letzte Phase geben, bei der der Fokus auf der Mehrsprachigkeit einer Website liegen soll. Wir werden in unserem Magazin rechtzeitig darüber berichten. Was sagst du zu den geplanten Änderungen in WordPress 6.4? Wir freuen uns über deine Kommentare.
Deine Fragen zu WordPress 6.4
Welche Fragen zu WordPress 6.4 oder den neuen Funktionen hast du? Verrate es uns gerne in den Kommentaren. Du möchtest über weitere Beiträge zum Thema WordPress und WooCommerce informiert werden? Dann folge uns auf LinkedIn, Facebook oder über unseren Newsletter.


Schreibe einen Kommentar