If you’re thinking about creating a website with WordPress, you’ve probably heard of Gutenberg. Gutenberg is the editor for WordPress, which was released with version 5.0.
Since the first release, numerous functions have been added to the WordPress block editor – including block grouping and block patterns. But the main reason why Gutenberg is so popular is that posts and pages can be edited much more visually than with the standard WordPress editor.

This guide includes:
- What Gutenberg is
- a complete guide to Gutenberg for developers
- A short list of the different features in Gutenberg
And I can already promise you one thing: After reading this guide, you will know how to create professional layouts for your websites with the help of Gutenberg.
WordPress 5.6 is finally here!
The latest version of WordPress focuses on layout and design: a brand new theme, additional layout options for posts and pages, and block patterns for your entire website. You can find all the details in the official release note and in the WordPress Field Guide.
What’s new about the Gutenberg Block Editor?
Before we dive into the WordPress Gutenberg tutorial, let’s first take a look at what Gutenberg actually is.
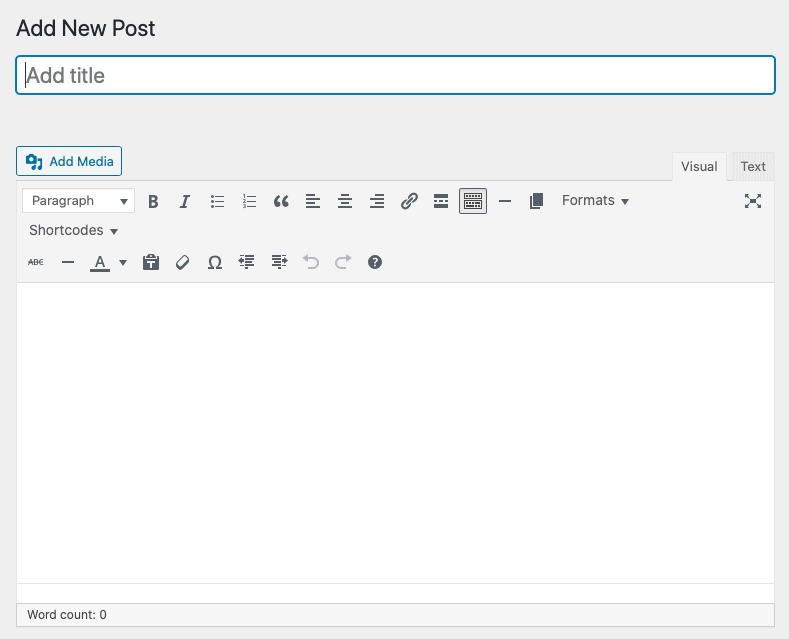
Gutenberg replaces the TinyMCE editor and allows you to use content blocks to add text, images and other media to your posts and pages. The classic TinyMCE editor was text-based – and limited new users who had no knowledge of coding.
While HTML knowledge was not necessarily required to use the classic editor, you often had to go to the HTML view to make any changes at all. Otherwise, you had to install a separate plugin to add simple features like tables or image galleries to your website.

With Gutenberg, you can design your website with images rather than text. With the WordPress Gutenberg block editor, you can easily add content blocks to your pages and posts. There are blocks for images, for paragraphs – and for almost any other element you want on your website.

Gutenberg is now the default block editor of WordPress and it comes with many blocks out-of-the-box. You can also add WordPress plugins that provide you with even more blocks to easily embed various features into your posts and pages.
WordPress Gutenberg Tutorial
When you’re creating websites, it’s never wrong to simplify your workflow. Gutenberg can save you a lot of time here. So it’s high time we took a closer look at the WordPress block editor. First, let’s go through the basics of Gutenberg together.
How to use Gutenberg
- Create a new blog entry in WordPress as usual.
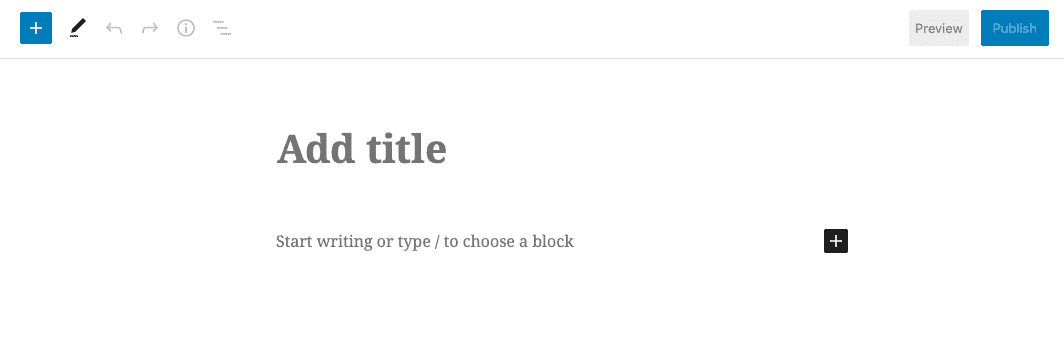
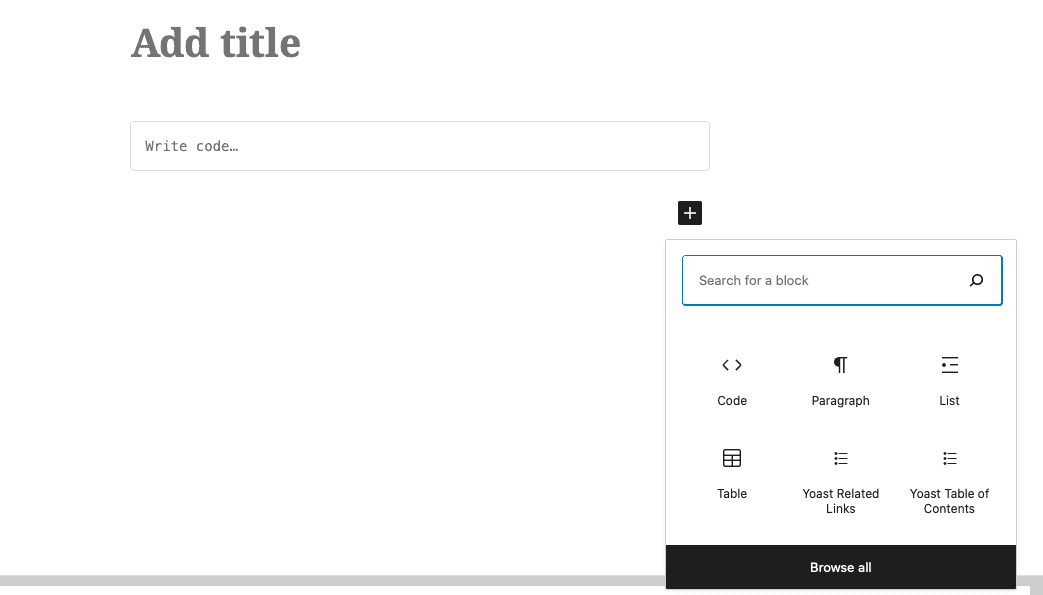
- Click on the blue plus sign in the top left-hand corner.
- Select the block you want to insert into your post.
- Customise the settings of the block within the post design.
- Rearrange your blocks by dragging and dropping them.
That’s all there is to it! Only to understand how the individual blocks work and how to customise and group them requires a little more explanation. That’s exactly what we’ll get to in the rest of our WordPress Gutenberg tutorial.
Content marketing for advanced users: The 6 most important levers
Discover how to optimize your content marketing to reach the right audience, build trust, and achieve long-term success.
Detailed manual for the Gutenberg Block Editor
Now that we’ve got the basics out of the way, let’s dive into the ins and outs of the WordPress block editor. When you first load the editor screen of a page or post with Gutenberg, the editor looks pretty empty – even more so than the classic editor because the traditional menu options are missing. That’s okay. The first step is to add some blocks.
1. add blocks to your post
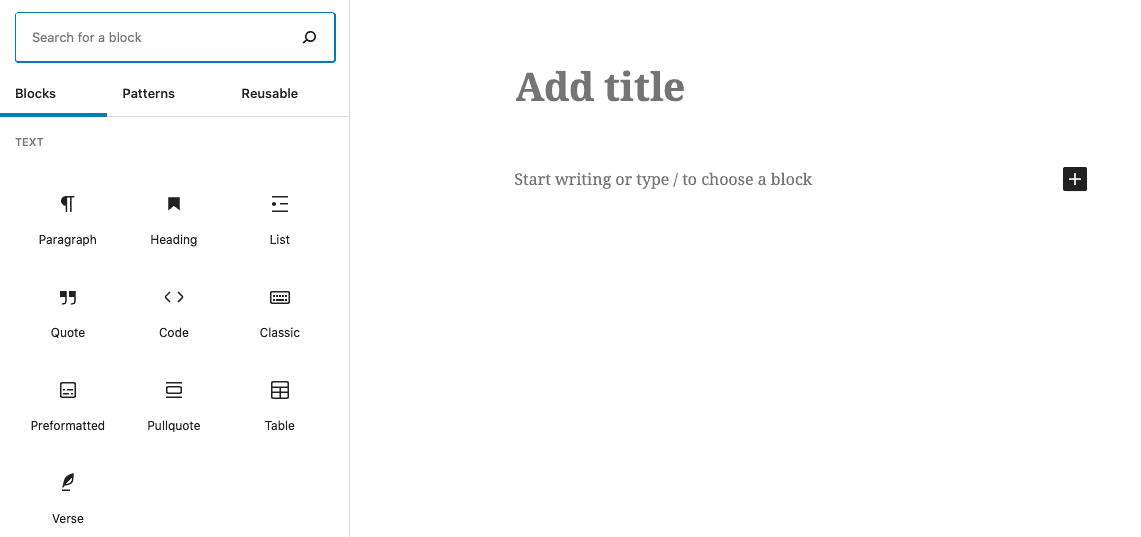
To add a block to your post, press the plus sign in the top left corner of the post draft. A new block will be overlaid with a small set of menu options.
We will first focus on the main menu and then later discuss how you can make further customisations with the secondary menu.

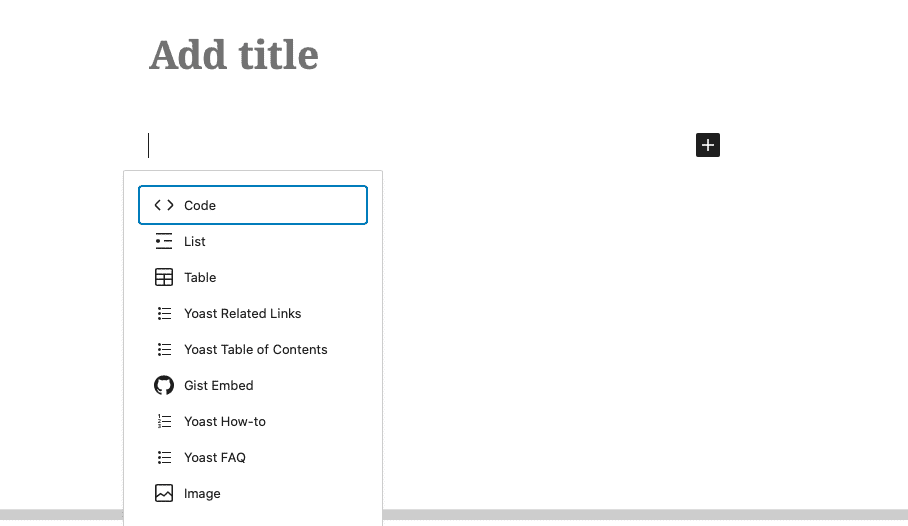
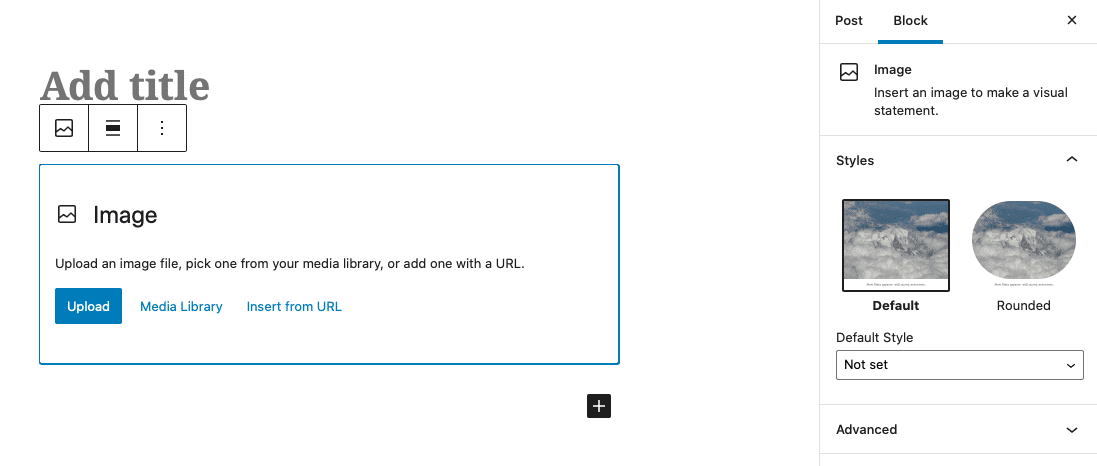
You can search through the block types or use the search bar to find the desired block type. Then add a block by typing “/” and the block type. For example, if you want to insert an image, you would enter “/image“.
There are many blocks available, including
- Heels
- Pictures
- Headings
- Lists
- Tables
- Separator
- Gallery
- Buttons
- Videos
- Audio files
If you have installed plugins with user-defined blocks, these will also appear in this list.
Alternatively, you can add a block by clicking on the black plus sign: This appears when you click in the draft where it says “Write something or type to block selection”.

Or you can follow the instructions in the text and enter “/” to select from a drop-down list of options.

2. rearrange your blocks
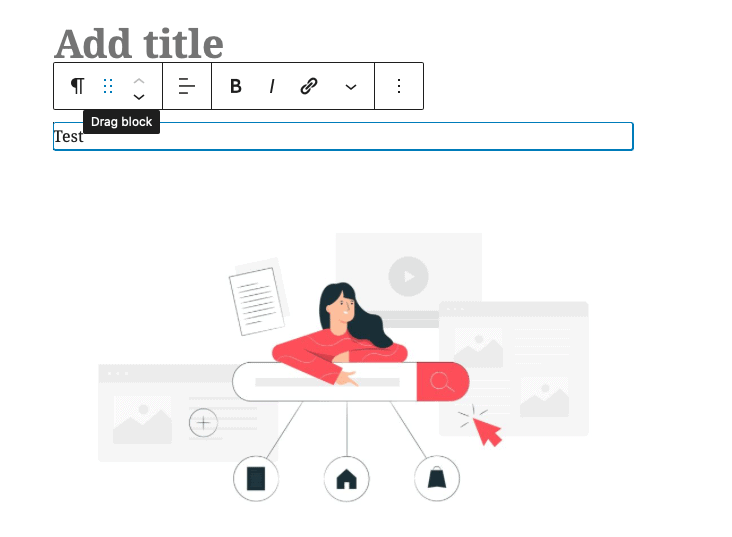
You can move blocks using the arrows on the block itself or by pressing the dots between the arrows and dragging and dropping the blocks to where you want them to appear.

With the WordPress block editor, it’s much easier to reorganise your content than with the classic editor. You don’t have to worry about breaking the code as all the information about the block’s content (including font, colour and size) moves with the block.
The ease with which you can arrange your blocks is one of the best features of the Gutenberg Block Editor. You’ll save time fixing broken code and you won’t have to rely on copy-and-paste to get the job done.
3. customise the style settings of your block
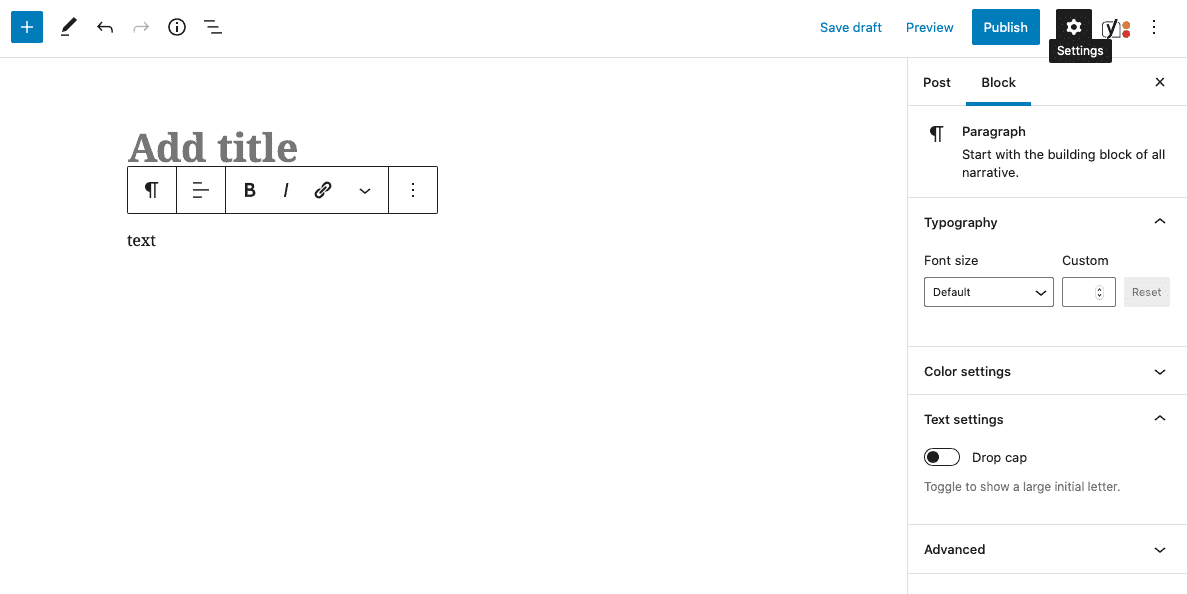
The next step in our WordPress Gutenberg tutorial is to familiarise yourself with the Style Settings menu. In some cases, some options will appear near the block when you click on it. For example, if you are editing a paragraph block, some familiar options will appear directly above the block.

However, a secondary menu will also appear on the right-hand side of the screen. Click on the“Settings” tab.

The options for the style settings that you can customise depend on the respective block. For example, the settings for the paragraph block look different to the settings for the image block.

With the Style Settings menu, you can easily customise the blocks in your posts. Unlike the classic editor, you don’t have to worry about making changes to the caption of an image and messing up the formatting of the underlying text.
Create reusable Gutenberg Editor blocks
Now we come to the advanced tips of the WordPress Gutenberg tutorial. You can save yourself a lot of time and effort by saving blocks that you can reuse in future posts, pages and other WordPress websites.

Reusable blocks are useful if you have elements that need to be added regularly to a specific page or post type.
Let’s say you write film reviews and have a table that shows your rankings for each film. This should always look the same, with specific styling and the same number of columns and rows. If you create a reusable block, you can save a considerable amount of time by recreating it for each post.
Saving styling and various element attributes can also be a real time-saver for buttons.
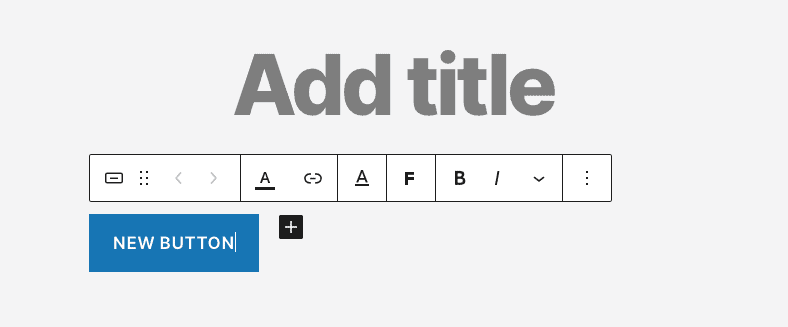
Let’s say you need the same CTA (call to action) in every post you write. To create a reusable button, start by going through the typical process of adding a button block. Customise the styling and text until it looks the way you want it to.

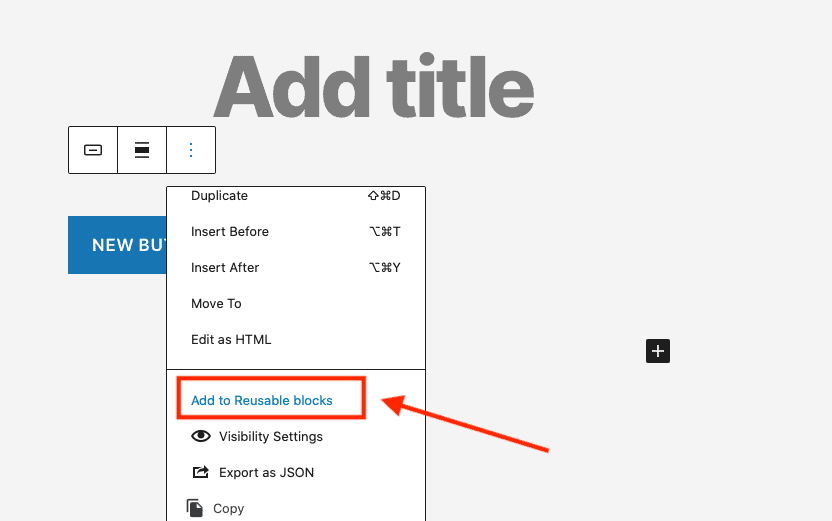
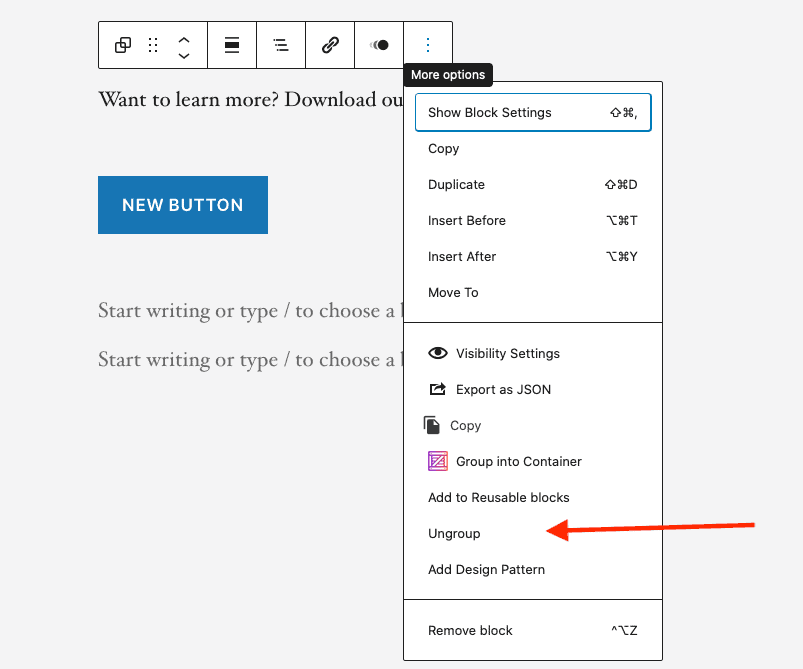
Then click on the three dots in the block menu and select Add to reusable blocks.

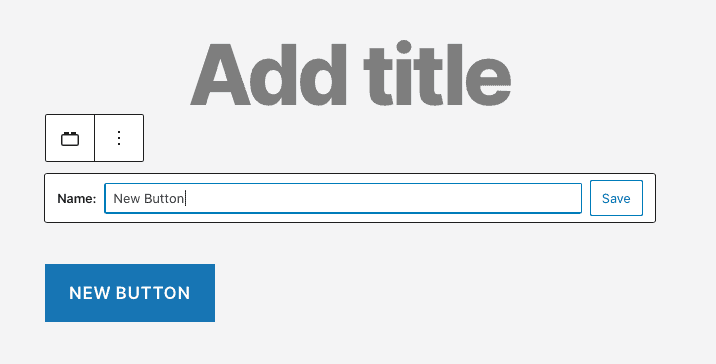
You can give your new block a name here.

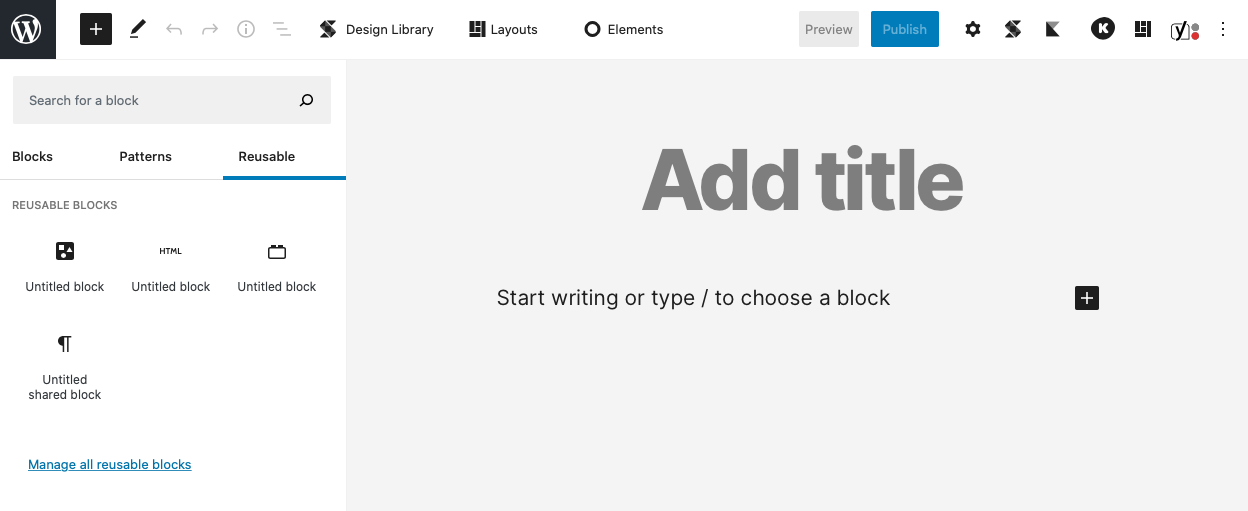
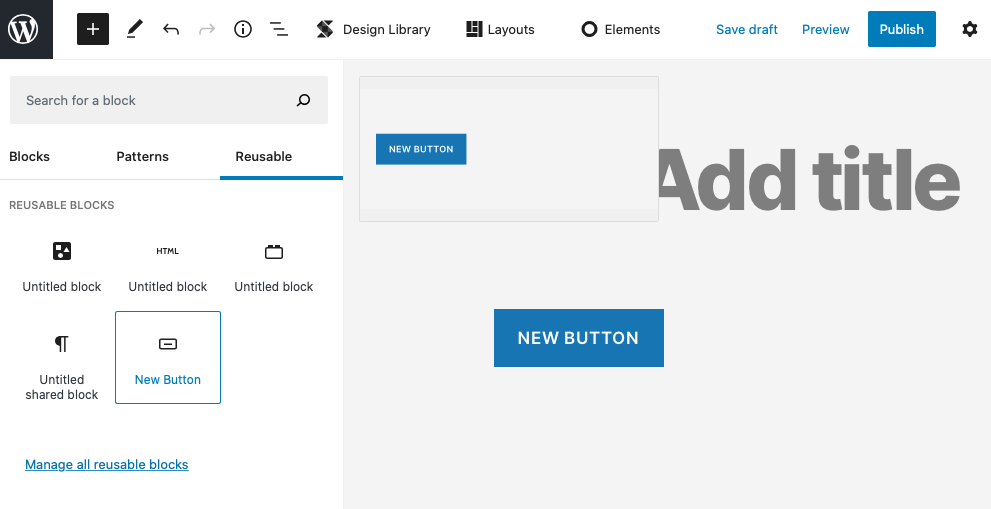
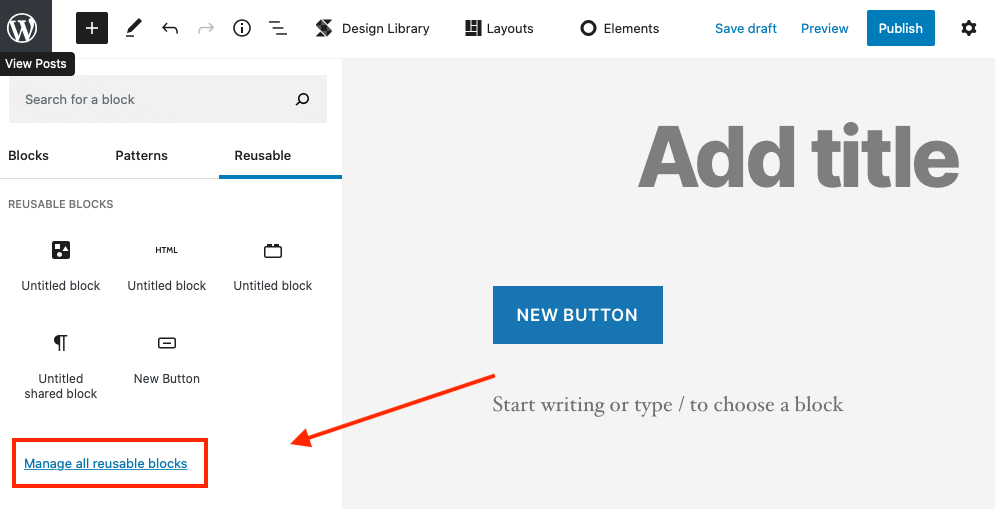
If you want to reuse this block, go to the“Regular blocks” menu, switch to the“Reusable” tab and select your saved block.

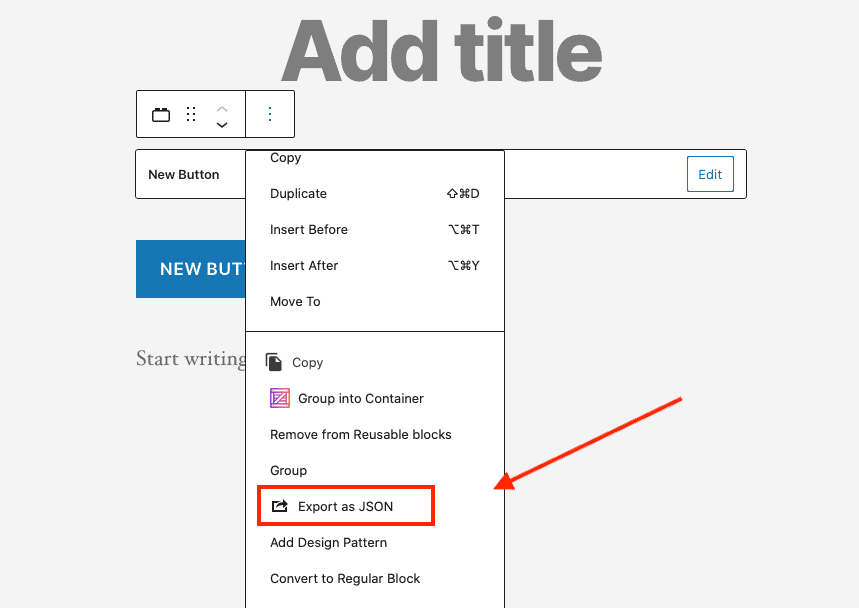
You can also export reusable blocks for use on other websites. Simply click on the three dots next to the block, select Export as JSON and download the file.

To then add an exported reusable block to another WordPress website, go to the Reusable tab in the Blocks menu and select Manage all reusable blocks.

This opens a more traditional-looking section in the WordPress dashboard where you can manage all the reusable blocks you have created.
If you have saved reusable blocks from other websites, you can upload them by clicking on Import from JSON. Once you have done this, you should be able to access them as usual via the Reusable tab in the Blocks menu.
Planning WordPress projects: From requirements to implementation
We spoke with Ben Hutchison-Bird from NINE Brackets about key strategies for translating client needs into successful WordPress and WooCommerce projects.
Place your blocks in groups
The next Pro Tip in our WordPress Gutenberg tutorial is about grouping blocks. If you put two or more blocks in a group, you can customise and manipulate them as if they were a single block.
For example, you can group a social media call to action block with a block that contains social sharing icons. You can also group a paragraph block with a button block to create a standard CTA that you can insert at the end of your posts.
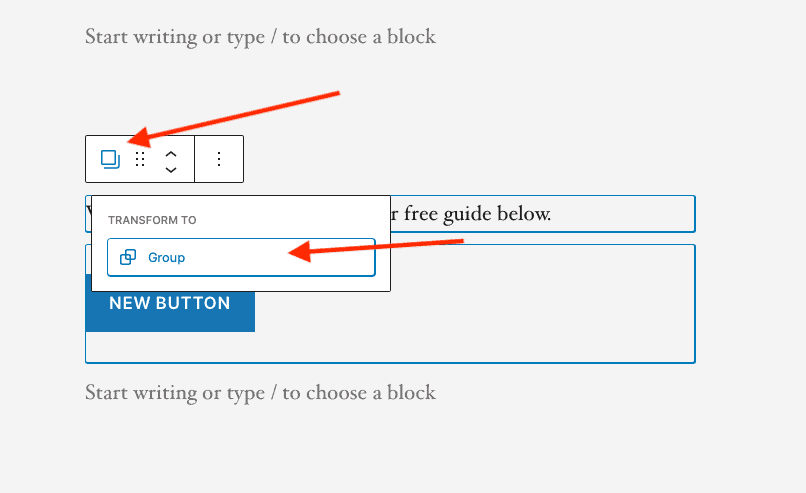
To create a block group with the Gutenberg Block Editor, select all the blocks you want to group. Then click on the layered icon on the left side of the small menu overlay:

A new menu appears labelled“Transform to“, click on Group. That’s it already. Now you can move and customise these blocks as if they were one.
You can still make changes to the settings for each individual block. For example, you can add text to a paragraph block and change its appearance.
If you want to ungroup blocks, select the group and then click on the three dots in the overlay menu. Scroll down and click on Ungroup.

This function also works with reusable blocks. After you have grouped blocks, you can save them as reusable blocks by following the same procedure as described above.
Using block patterns in the WordPress block editor
With WordPress Block Patterns, you can create and share predefined block layouts. With Block Patterns, you can create complex layouts with just a few mouse clicks.
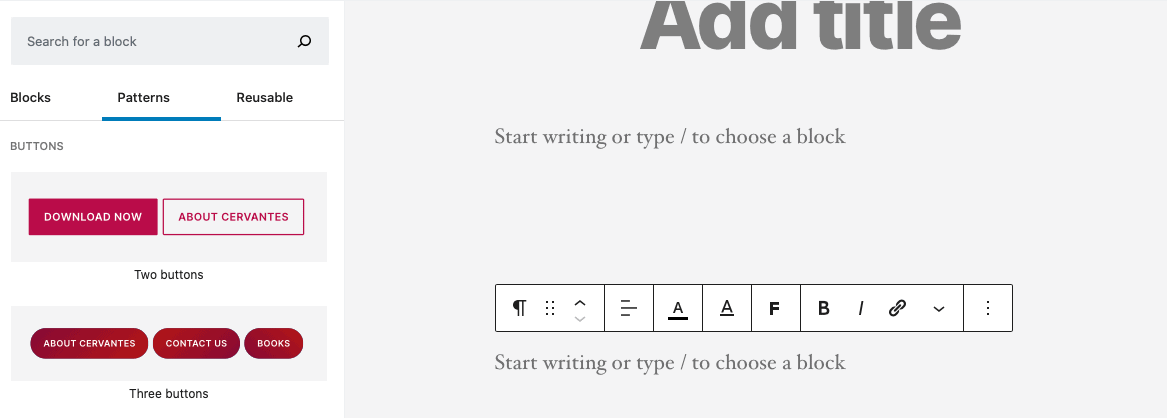
To access Block Patterns, click on the same plus sign that you used to access the Block menu. Select the Patterns tab.

At first glance, block patterns look similar to reusable blocks. However, block patterns are the closest thing to the ability to create entire pages in Gutenberg.
With Block Patterns, you can add complete layout sections to your posts or pages with a single click. These are ideal if you want to create and save a layout for use in multiple posts.
The WordPress Block Editor comes with various ready-made patterns, including
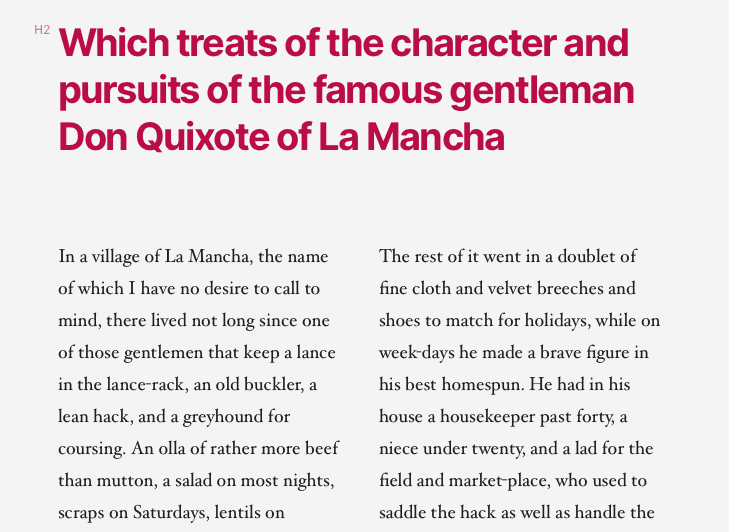
- several text columns
- Buttons next to each other
- Customised headers
- Quotes with pictures

Another advantage of block patterns is that they allow you to switch between themes more easily. As your formatting is bound in the blocks themselves, it is not affected by another theme.
If you want to create your own block patterns manually, this requires some programming knowledge. They are referred to as predefined block layouts in the development manual.
Creating block patterns from scratch requires the use of the Block Application Programming Interface (API). However, the Block Pattern Builder plugin can help.

Add additional blocks to Gutenberg
Before we continue with this WordPress Gutenberg tutorial, you should know that there are several plugins that allow you to add even more types of blocks to the editor, including
- Table of contents
- Price lists
- Google Maps
- Contact forms
There is an official WordPress block directory where you can find and add additional blocks for Gutenberg.

The original plan was to create a subdirectory for single block plugins. Instead, the current directory is a subsection of the standard WordPress plugin directory with a searchable list of block-based plugins.
Full Website Editing in Gutenberg
At the moment, Gutenberg does not yet allow complete editing of the website. However, the WordPress development team is making great progress towards this goal, including the addition of block patterns.
There is currently an experimental version of the Twenty Twenty theme that uses the full website editing and takes up the idea of a block-based theme.
With the WordPress Block Editor, you can now create fully customised, block-based layouts – but only for posts and pages. Once full website editing has arrived at Gutenberg, widgets become redundant. This gives users complete control over every layout element, including headers, sidebars and footers.
Although the Gutenberg Block Editor is not yet a fully-fledged WordPress page builder, it is well on the way to becoming one. In the meantime, block patterns, as explained above in the WordPress Gutenberg block tutorial, offer a range of functions that comes very close to that of a complete website editor.
Disadvantages of the Gutenberg Editor
Although Gutenberg is a useful tool that has changed the way many users interact with WordPress and create content, the editor is of course not without its drawbacks.
For example, when Gutenberg was first introduced, it was quite error-prone. Most of this has since been fixed.
One thing that is not a bug, however, is the fact that Gutenberg is still incompatible with many themes. So if you want to use a particular theme and you like the design, it’s likely that you won’t be able to customise it or use Gutenberg in it. If you try, the result is often quite simply a mess.
Well, Gutenberg is compatible with some themes, but not enough to boast widespread compatibility.
Another problem that Gutenberg brings to the table is the fact that it doesn’t offer the same flexibility as the classic editor. Sure, Gutenberg eliminates some of the quirky formatting issues that occur with the classic editor – but unfortunately you’re limited in the types of pages you can create.
Since broader theme customisation options are not yet available with Gutenberg, you’ll have to make do with which Gutenberg compatible themes are available and which blocks and block plugins are available.
The resources available for the use of Gutenberg are growing at a steady pace – but Gutenberg is not a theme builder. Not yet.
Ultimately, Gutenberg is the ideal choice for those who are either already used to page builders or purely visual editors and want to maintain that experience, or who just want to focus on the content and do the design via drag-and-drop.
Final thoughts: Guide to WordPress Gutenberg
The Gutenberg Editor is now part of the WordPress core. The development team behind WordPress has big plans for it. Eventually you will be able to create navigation menus with Gutenberg, create full website layouts and Gutenberg will be compatible with even more themes.
Until then, you can make the most of the features currently offered by the WordPress Block Editor and create visually appealing posts and pages – without knowing a single line of code. A pretty good deal if you ask us.
So go ahead: use the tips in our WordPress Gutenberg tutorial and start customising the content of your website. And make sure your website runs at optimal speed with a WordPress website hosting plan from Raidboxes.
You want to switch to Raidboxes?
What do you think of the WordPress Gutenberg editor? What questions do you have for Maddy? Feel free to use the comment function. For more insights on WordPress, web design or online business, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.

Leave a Reply