Im Netz findest du unzählige Tipps zur Performance deiner WordPress Website, doch oft fehlt der Kontext, welche Maßnahmen wirklich sinnvoll sind.
In diesem Artikel zeigen wir dir auf Basis echter Erfahrungen, warum eine starke WordPress Performance so wichtig ist und welche Optimierungsschritte wirklich Relevanz für dein Business haben. Du bekommst praxisnahe Tipps, mit denen du deine WordPress Ladezeit optimieren kannst, ohne tief ins System einzugreifen.
Warum es sich lohnt, deine WordPress Performance zu optimieren
Eine schnelle, schlanke Website ist mehr als nur ein technischer Bonus. Wenn du deine WordPress Performance optimierst, verbesserst auch die gesamte Nutzererfahrung und damit auch dein Ranking, deine Conversion und dein Business.
Bessere Ladezeiten für mehr Nutzererfahrung und Top Werte
Eine der wichtigsten Maßnahmen beim WordPress Optimieren ist die Ladezeit. Wenn deine Seite zu lange lädt, springen Besucher:innen ab, bevor sie überhaupt deine Inhalte sehen. Das schadet der Nutzererfahrung und senkt deine Sichtbarkeit in den Suchergebnissen. Google liebt schnelle Seiten und belohnt sie mit besseren Rankings.
Mit einer gezielten WordPress Performance Optimierung erreichst du messbare Verbesserungen. Weniger Abbrüche, höhere Verweildauer und bessere Conversions sind nur ein paar der Effekte, die du erzielen kannst. Denn wenn alles flüssig läuft, fühlen sich deine Besucher:innen am Desktop und mobil wohl.
WordPress Ladezeit optimieren heißt auch: Bilder bereinigen, Plugins prüfen, Code verschlanken
Viele denken beim Thema Geschwindigkeit nur an Hosting. Dabei spielen auch andere Faktoren eine zentrale Rolle: Große Bilder, veraltete Erweiterungen, unnötige Plugins oder ein aufgeblähter Code bremsen dein CMS schnell aus.
Wer hier aufräumt, kommt oft mit wenigen Handgriffen zu besseren Ladezeiten. Eine regelmäßige Bereinigung von Inhalten, das Optimieren von Bildern oder das Entfernen unnötiger Funktionen kann deine Seite spürbar schneller machen. Das bringt dir Top Werte bei gängigen Online Tools zur Page Speed Messung.
Lass dich nicht von komplexen Empfehlungen abschrecken
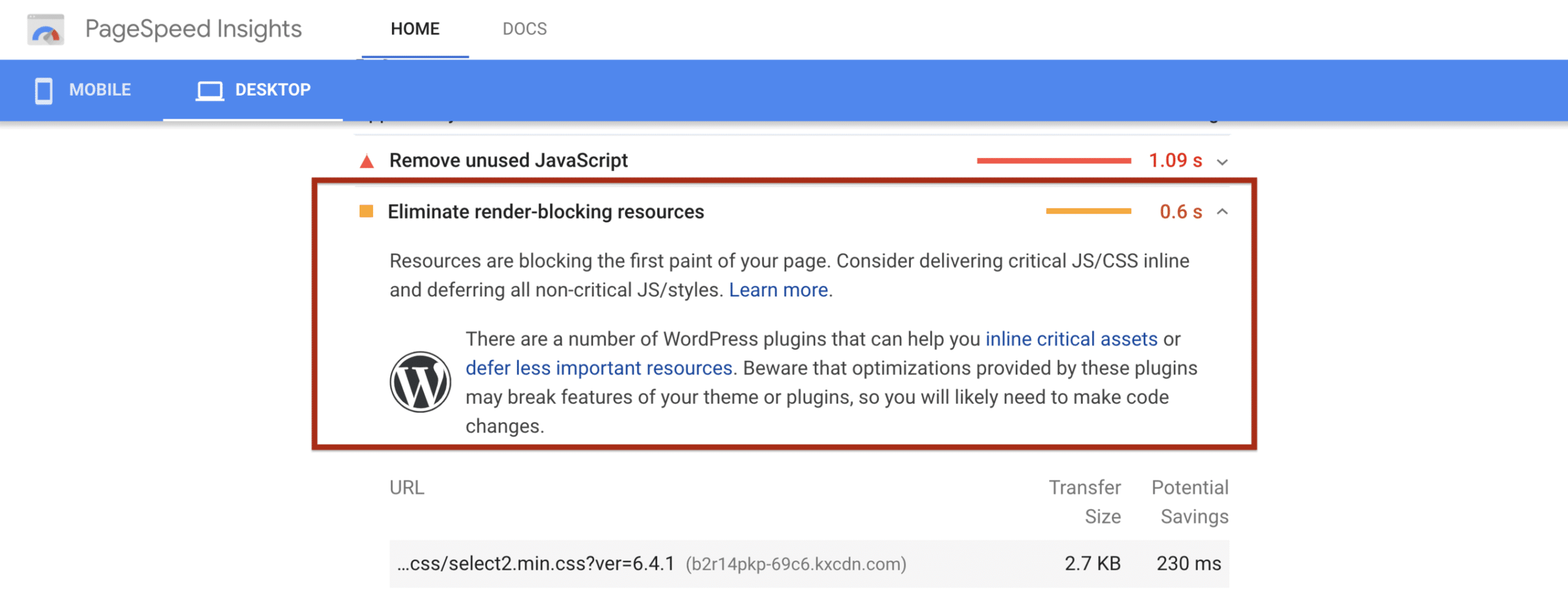
Ein Punkt, der uns immer wieder begegnet: Viele lassen sich von den technischen Empfehlungen aus Tools wie Google PageSpeed Insights schnell abschrecken. Klar, manche Hinweise wie der Folgende wirken auf den ersten Blick kompliziert oder schwer umsetzbar.

Wir haben unsere Erkenntnisse aus den vergangenen Jahren systematisch aufbereitet. Das Ergebnis: 10 Maßnahmen, mit denen du schnell und einfach deine WordPress Page Speed optimieren kannst. Du kannst dich also theoretisch von oben nach unten durcharbeiten und so die Ladezeit deiner Website Schritt für Schritt verbessern. Die ersten sieben Punkte beziehen sich übrigens auch auf die typischen Verbesserungsvorschläge von Google PageSpeed Insights, auf die wir zum Beispiel in diesem Artikel noch detaillierter eingehen.
Du willst WordPress schneller machen? Die besten Tipps für mehr Performance
Eine Sache ist dabei besonders wichtig: Einige lassen sich schnell von den Optimierungsvorschlägen von Tools wie Google PageSpeed Insights abschrecken. Lass dir gesagt sein: Den meisten Ladezeitgewinn machst du nicht mit komplizierten Optimierungsmaßnahmen, sondern mit Methoden, die ganz leicht umzusetzen sind.
Natürlich ist Ladezeitoptimierung kein Selbstzweck. Neben einer besseren User Experience bringt eine kürzere Ladezeit nämlich auch Vorteile bei der Sichtbarkeit deines Angebots bei Google. Daher werde ich bei jedem Punkt auch kurz anreißen, worum es bei den einzelnen Optimierungsschritten eigentlich geht, um den entsprechenden Kontext zu schaffen.
Du kannst dich also theoretisch von oben nach unten durcharbeiten und so die Ladezeit deiner Website Schritt für Schritt verbessern. Die ersten sieben Punkte beziehen sich übrigens auch auf die typischen Verbesserungsvorschläge von Google PageSpeed Insights, auf die wir zum Beispiel in diesem Artikel noch detaillierter eingehen.
#1 Caching – der wichtigste Performancefaktor für schnelle Ladezeiten
Caching bedeutet, dass deine Seite nicht erst vom Browser beim Webserver angefragt und danach Schritt für Schritt aufgebaut werden muss. Stattdessen wird deine Seite – fertig gerendert – aus einem Zwischenspeicher geladen.
Der Vorteil dieses Zwischenspeicherns liegt auf der Hand: WordPress muss nicht bei jedem Seitenaufruf deine Seite neu berechnen. Da WordPress auf dem sehr langsamen PHP basiert, ist gerade hier ein Cache elementar. Denn er verhindert unter anderem, dass PHP ausgelesen werden muss.
Prinzipiell gibt es zwei Umsetzungsvarianten für Caches:
- Über Caching Plugins: Die Mehrzahl der User nutzt ein Caching Plugin, wie W3 Total Cache oder WP Super Cache. Diese sind mal einfacher, mal etwas komplizierter einzurichten. In jedem Fall ist hier ein gewisser Anteil an Handarbeit gefragt.
- Über den Hoster: Einige Hoster – so auch Raidboxes – bieten serverseitiges Caching an. Das bedeutet, dass du fast immer auf Caching Plugins verzichten kannst. Denn dein Hostinganbieter hat die Konfiguration des Zwischenspeichers bereits für dich übernommen.
Hast du ein performantes Caching eingerichtet, hast du den wichtigsten Schritt in Richtung WordPress optimieren bereits gemacht. Für mehr Details schau dir gerne unseren Artikel zu den Caching Grundlagen an.
#2 WordPress aufräumen – Ordnung muss sein
Eine der häufigsten Ursachen für lange Ladezeiten ist – unserer Erfahrung nach – eine überladene WordPress Installation. Und weil dieser Verbesserungspunkt nicht von Google PageSpeed Insights erwähnt wird, kommt er in meinen Top 10 direkt an zweiter Stelle.
Eine überladene WordPress Installation heißt in den allermeisten Fällen: Es sind zu viele Plugins installiert. Grundsätzlich gilt: je weniger Plugins, desto schneller die Website. Natürlich sind Plugins wichtig und ohne geht es nicht, allerdings solltest du immer mal wieder nachsehen, welche Plugins du wirklich benötigst.
Und: Du solltest darauf achten Plugins nicht einfach nur zu deaktivieren, sondern sie tatsächlich komplett zu löschen.

Gleiches gilt für Themes: Mehr als eines brauchst du nicht.
Der Hintergrund ist folgender: Jedes Plugin und jedes Theme fügt deiner Website PHP Code hinzu. Das gilt auch für deaktivierte Plugins. Somit wird deine Website insgesamt sperriger und damit langsamer (und anfälliger für Angriffe). Denn PHP ist eine sehr langsame Skriptsprache. Je weniger hiervon vorhanden ist, desto besser.
Häufig sind nicht mehr benötigte Plugins und Themes Überbleibsel von Funktions- und Designtests. Daher bietet es sich zum einen an, deine WordPress Websites regelmäßig aufzuräumen und zum anderen solltest du neue Funktionen und Designs in einer Testumgebung testen und nicht auf der Website selbst. So kannst du erst gar nicht zu viele Pluginüberreste anhäufen.
Du verwaltest 5, 50 oder 500 WordPress Projekte? Wir zeigen dir, wie es einfacher geht
#3 Bilder: die unterschätzte Ladezeitbremse
Eine der effektivsten und einfachsten Maßnahmen zum Verringern der Ladezeit ist das Verkleinern von Bildern. Denn hier kannst du teils große Datenmengen einsparen. Bei der sogenannten „lossless image compression“ wird die Dateigröße deiner Bilder verringert, ohne dass dabei sichtbare Qualitätsverluste entstehen. Deine Seite verändert sich also kaum, gleichzeitig kannst du durch Bildoptimierung ihre Größe deutlich verringern.
Bilder machen oft den größten Anteil der Datenmenge einer Website aus. Das Verkleinern deiner Bilder sollte also einer der ersten Optimierungsschritte sein. Eine Bildoptimierung kannst du entweder manuell machen, oder aber du nutzt hierfür ein Compression Plugin.
Ein Plugin zu verwenden, ist sicherlich die komfortablere Lösung. Denn Plugins erlauben es dir nicht nur, neue Bilder und deren Thumbnails zu komprimieren, sie knöpfen sich teils auch automatisch alle bestehenden Bilder deiner Website vor. Dieser Dienst ist allerdings häufig kostenpflichtig.
#4 CSS und JavaScript – klingt sperrig, ist aber leicht zu optimieren
Die zweitgrößte Datenmenge deiner Website sind in der Regel JavaScript- und CSS-Dateien. Hier zeigen sich besonders viele Berührungsängste. Doch auch ohne Codekompetenz kannst du einfach verstehen, worum es bei der Optimierung von CSS und JavaScript geht. Denn im Prinzip gibt es hier erst einmal drei Dinge zu tun:
- Zusammenfassen: CSS und JavaScript verbergen sich in vielen kleinen Einzeldateien. Normalerweise muss jede dieser Dateien vom Browser einzeln beim Webserver angefragt werden. Das erzeugt HTTP Requests, die die Ladezeit deiner Website tendenziell verlängern. Wenn jedoch Skripte zusammengefasst werden, dann verringert sich die Anzahl der zu ladenden Dateien und damit die Zahl der Requests. So werden beispielsweise aus 53 Einzelabrufen nur noch ein gutes Dutzend. Natürlich können auch das entsprechende Plugins für dich erledigen.
- Reduzieren: CSS- und JavaScript-Dateien sind Codezeilen, die auf deiner Website bestimmte Funktionen und Designs ermöglichen. Geschrieben wird dieser Code von Menschen. Ausgelesen wird er aber von Maschinen. Warum ist das relevant? Vieles von dem, was ein Mensch benötigt, um Code korrekt verstehen zu können, braucht der Computer nicht. Leerzeichen, Kommentare und ähnliches werden also nicht benötigt, damit deine Seite korrekt aufgebaut werden kann. Genau hier setzen Plugins wie Autoptimize an. Sie konvertieren CSS und JavaScript von menschenlesbarem in maschinenlesbaren Code. Das macht die einzelnen Datenpakete kleiner und deren Übertragung damit schneller.
- Komprimieren: Nach dem Zusammenfassen und Reduzieren ist der letzte Schritt dann die Komprimierung der Datenpakete, die vom Webserver an den Browser geschickt werden. Das heißt, dass der Server die Dateigröße der einzelnen Request minimiert und der Browser diese entpackt und berechnet. Das geht schneller, als unkomprimierte Datenpakete zu versenden. Einrichten kannst du so eine GZIP Komprimierung zum Beispiel über Caching Plugins, über manuelle Einstellungen in der .htaccess oder aber dein Hoster hat eine Komprimierung schon serverseitig aktiviert.
Auch ohne Kenntnis der Skripte ist also leicht verständlich, was die einzelnen Maßnahmen bringen. Und für alle drei Arbeitsschritte gibt es Plugins, die es auch Laien ermöglichen CSS und JavaScript zu optimieren. In unserem Artikel zur CSS und JavaScript Optimierung, erklären wir dir weitere Details und stellen verschiedene Plugins vor.
Vier gewinnt!
Das waren die vier Bereiche, in denen besonders viel Ladezeit eingespart werden kann. Mit verhältnismäßig wenig Aufwand kannst du bereits deine Performance optimieren – durch Caching, Bildoptimierung, das Optimieren von CSS & JavaScript sowie das Aufräumen von WordPress kannst du schon deutliche Verbesserungen erzielen.
#5 Hosting hat einen großen Einfluss auf die Ladezeiten
Die ersten vier Optimierungsfelder versprechen zwar besonders viel Verkürzung der Ladezeit, können jedoch im Sande verlaufen, wenn dich dein Hosting ausbremst. Damit sind weniger die Hardwarevoraussetzungen für WordPress gemeint, sondern vielmehr bestimmte Technologien, die dir zeigen, dass ein Hoster es dir überhaupt ermöglicht, WordPress entsprechend zu optimieren.
Als Daumenregel kannst du dir merken, dass performantes WordPress Hosting diese Eckdaten haben solle:
- SSD Festplatte
- PHP Memory Limit von mindestens 64MB, besser 128MB
- Rechenzentrum in der geografischen Nähe deiner Zielgruppe
- Aktuelle PHP Version
- HTTP/2 und kostenloses SSL Zertifikat
Dann gibt es noch den Unterschied zwischen Shared Hosting und einem eigenen (virtuellen) Server.
Beim Shared Hosting teilst du dir den Server und dessen Rechenleistung mit anderen Websites. Meist wenige dutzend bis einige hundert. Bei einem eigenen Server musst dir die Rechenleistung mit niemandem teilen. Er bietet also vor allem den Vorteil der Leistungssicherheit.
Zwar ist ein eigener Server nicht gleichbedeutend mit mehr Performance, die Erfahrung zeigt aber: Besonders die billigen Hostingtarife, die nur wenige Euro im Monat kosten, können performancetechnisch nicht mit virtuellen Servern mithalten.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Die Feinheiten – weniger Durchschlagskraft, mehr Aufwand
Alle performancerelevanten Bereiche, die ich bisher genannt habe, lassen sich von nahezu jedem optimieren. Entweder über Plugins, einfaches Ausprobieren oder den Kauf entsprechender Produkte. Komplizierter wird es da schon, wenn du diese Bereiche bereits optimiert hast. Denn dann musst du tiefer in die Seitenstruktur eindringen. Und einzelne Optimierungsmaßnahmen haben nicht mehr dieselbe Durchschlagskraft.
#6 Renderblocking – falsche Reihenfolge beim Laden
Ein Punkt, der von Tools wie Google PageSpeed Insights immer wieder moniert wird, ist eine Ladereihenfolge, die das Rendering blockiert.
An einem Beispiel wird das Problem deutlich: Ein Slider besteht aus Bildern und dem Animationsbefehl, der diese Bilder rotieren lässt. Wird nun der JavaScript Befehl zuerst geladen und die Bilder zum Schluss, dann verfügt deine Seite zwar schon über die Funktion des Sliders, nicht aber über Bilder, die angezeigt werden sollen. Das Laden der Seite dauert also länger. Dieser Zustand kann durch die richtige Ladereihenfolge verhindert werden.
Zwar gibt es für die Optimierung der Ladereihenfolge Plugins, doch unsere Erfahrung zeigt, dass diese nicht immer in der Lage sind, deine Website vollständig zu optimieren. Die besten Ergebnisse erreicht in einem solchen Fall tatsächlich meist ein Webdesigner, der sich mit der Website und deren Funktionen gut auskennt.
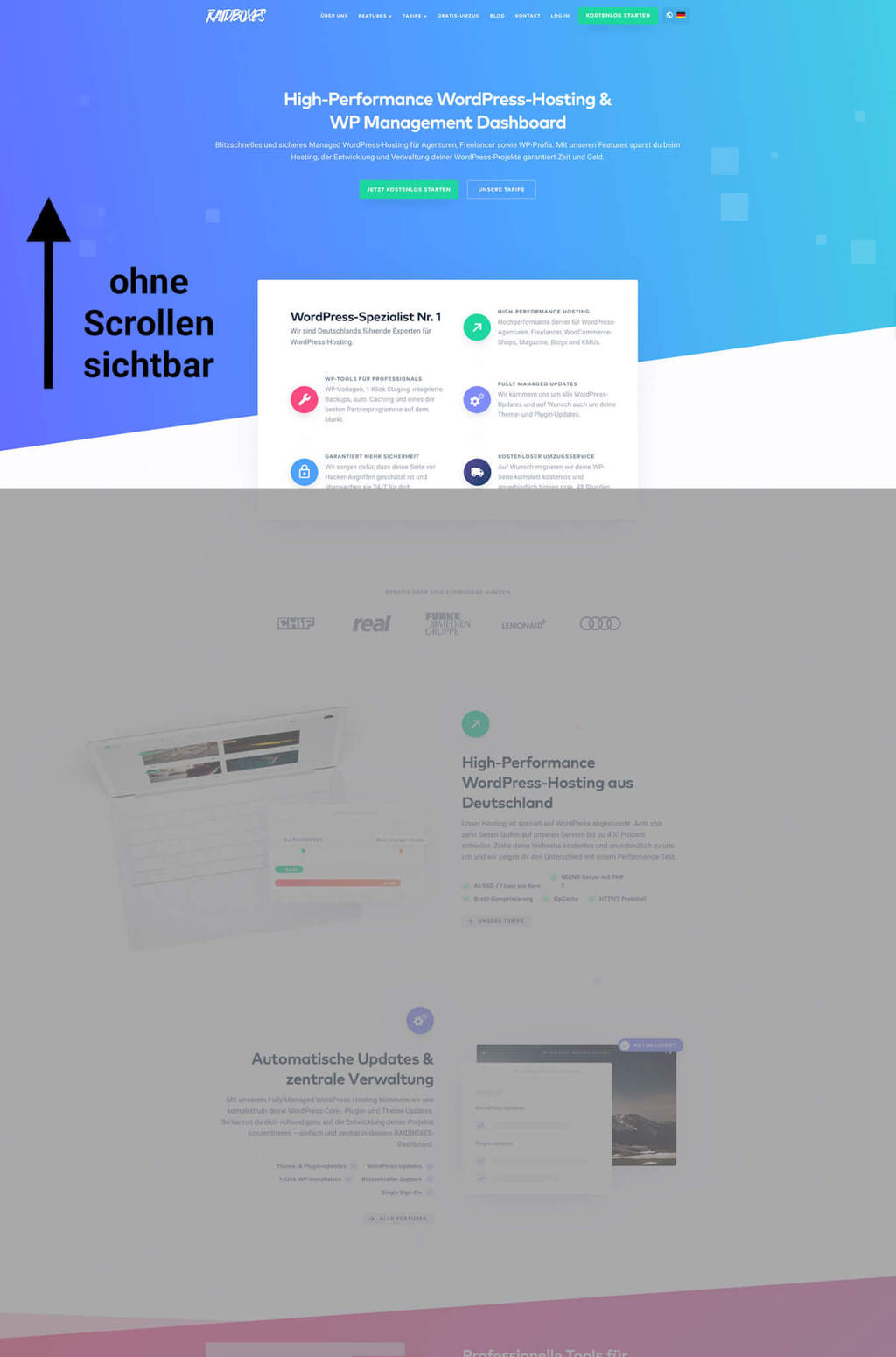
#7 Above the Fold – den sichtbaren Bereich der Seite optimieren
Neben der Gesamtladezeit deiner Website ist vor allem die gefühlte Ladezeit entscheidend. Also die Zeit, die visuell als Ladezeit wahrgenommen wird. Diese gefühlte Ladezeit kann mit einigen Tricks verkürzt werden. So bekommt man den Eindruck, die Seite sei schon komplett aufgebaut, obwohl im Hintergrund noch gerechnet wird.
Besonders wichtig für die Optimierung dieses als Above the Fold bezeichneten Bereichs ist die Optimierung der Ladereihenfolge. Das heißt, dass Inhalte und Funktionen priorisiert werden, die deine Besucher auf der ersten Bildschirmgröße dargestellt bekommen sollen.

Das erreichst du zum Beispiel durch eine Optimierung der Ladereihenfolge. Es gibt aber auch Plugins, die dafür sorgen, dass deine Seite effizienter lädt. Und zwar nur den jeweils sichtbaren Bereich. a3 Lazy Load ist ein Beispiel solcher Plugins. So bekommt man zwar trotzdem immer alle Inhalte angezeigt, die Seitenladezeit kann davon aber profitieren, gerade wenn es sich um eine bildlastige Seite handelt.
#8 Datenbank aufräumen
Neben Bildern und Skripten kann auch deine Datenbank zu groß werden. Auch hierfür gibt es praktische Tools, die deine Datenbank schön schlank halten, unter anderem das Plugin WP-Optimize.
Du willst einen Onlineshop mit WooCommerce aufbauen? Wir verraten dir die Grundlagen
#9 Pingbacks und Trackbacks
Standardmäßig interagiert WordPress mit anderen Websites, die Pingbacks und Trackbacks erlauben. Jedes Mal, wenn deine Website oder einer deiner Blogposts auf einer solchen Website erwähnt wird, wird deine Website automatisch benachrichtigt – und damit die Datenbank zusätzlich belastet.
Wenn du dieses Feature nicht benötigst (der Mehrwert ist aus meiner Sicht ohnehin verschwindend gering), dann solltest du Pingbacks und Trackbacks deaktivieren. Auch hier hilft wieder das Plugin WP-Optimize. Der Vollständigkeit halber muss an dieser Stelle aber erwähnt werden, dass es sich hierbei eher um ein theoretisches Problem handelt. Ernsthafte Performanceeinbußen sind uns aus diesem Grund bisher noch in keinem Fall untergekommen.
#10 Hotlinking verhindern
Hotlinking bedeutet, dass jemand direkt auf ein Bild auf deinem Server verlinkt – im Endeffekt also deine Bandbreite „klaut“. Bei einem Apache Webserver kannst du Hotlinking verhindern, indem du folgenden Code in die .htaccess Datei einfügst:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourwebsite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.de [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]Um Hotlinking auf einem NGINX Server zu verhindern, füge diese Codezeilen in deiner NGINX Config Datei hinzu:
location ~ .(gif|png|jpeg|jpg|svg|webp)$ {
valid_referers none blocked server_names
*.example.com example.* www.example.org/galleries/ ~\.google\.;
if ($invalid_referer) {
return 403;
}
}Aufschlüsselung des Codes:location ~ .(gif|png|jpeg|jpg|svg|webp)$ {
gibt die Dateiendungen an, welche du vor Hotlinking schützen willst, wenn du zum Beispiel noch PDF Dateien schützen willst, sähe die Codezeile so aus:location ~ .(gif|png|jpeg|jpg|svg|webp|pdf)$
{valid_referers none blocked server_names*.yourwebsite.com ~.google. ~.bing. ~.yahoo.;
Diese Zeilen sind etwas umfangreich, aber es hilft dir besser zu verstehen, was man alles mit dieser Regel machen kann. Diese Zeilen geben quasi an, welche Domains deine Dateien trotzdem hotlinken dürfen. In diesem Beispiel yourwebsite.com mit allen Subdomains, sowie Google, Bing und Yahoo.
if ($invalid_referer) {return 403;}
Wenn nun ein Request hereinkommt, und die Anfrageressource NICHT in deiner Whitelist oben steht, gibt der Server einen 403 Fehler (Forbidden) zurück.
Weitere Methoden, um Hotlinking zu verhindern
Es gibt zahlreiche Security Plugins im offiziellen WordPress Pluginverzeichnis, mit denen du Hotlinking verhindern kannst – zum Beispiel All In One WP Security & Firewall. Bei Raidboxes kannst du außerdem Hotlinking über die CORS Header in den Einstellungen deiner Box verhindern. Wenn du Fragen zur Header Config deiner Box hast, melde dich gerne bei uns im Support.
„Und was ist mit CDN?“
Eine der am häufigsten gestellten Fragen ist die nach einem Content Delivery Network (CDN). Zum Beispiel: „Macht ein CDN meine Website schneller für Besucher in Deutschland?“, „Wozu brauche ich eigentlich ein CDN?“, „Würdet ihr mir empfehlen, ein CDN für meinen Blog oder Shop zu nutzen?“. In den meisten Fällen war die Antwort aber: Nein.
Um es kurz zu machen: Ein CDN macht am meisten Sinn, wenn deine Nutzer geografisch weit verteilt sind. Wenn du etwa Kunden in Mitteleuropa, Südamerika und Australien hast. Wenn sich deine Kernzielgruppe auf ein Land beschränkt, kannst du ein CDN zur WordPress Optimierung direkt verwerfen.
Zu der Problematik hat der WordPress Entwickler Ernesto Ruge übrigens einen sehr schönen Artikel geschrieben, den ich dir nur ans Herz legen kann.
So hilft Raidboxes dir bei der WordPress Optimierung
Ein leistungsstarkes Hosting ist das Fundament für eine schnelle Website. Anstatt dich selbst durch alle technischen Details zu kämpfen, kannst du auf einen spezialisierten Hoster wie Raidboxes setzen. Wir nehmen dir einen Großteil der Arbeit für die WordPress Performance Optimierung von vornherein ab, damit du dich auf deine Inhalte konzentrieren kannst.
Automatischer Performance Boost durch serverseitiges Caching
Wie du bereits gelesen hast, ist Caching ein entscheidender Faktor. Bei Raidboxes musst du dafür kein Plugin installieren oder kompliziert einrichten. Wir aktivieren für dich ein serverseitiges Caching, das perfekt auf WordPress abgestimmt ist. Das bedeutet, deine Seiten werden blitzschnell aus einem Zwischenspeicher geladen, ohne dass PHP und die Datenbank bei jedem Aufruf unnötig belastet werden. Dieser serverseitige Turbo ist eine der effektivsten Maßnahmen, um deine WordPress Ladezeit zu optimieren.
Eine Infrastruktur die auf WordPress Performance ausgelegt ist
Deine WordPress Performance hängt direkt von der Servertechnologie ab. Deshalb setzen wir auf eine moderne Infrastruktur, die speziell für WordPress entwickelt wurde. Dazu gehören schnelle SSD Festplatten für alle deine Daten und die Datenbank, aktuelle PHP-Versionen und der Einsatz eines NGINX-Webservers, der für seine hohe Leistung bekannt ist. Diese Kombination sorgt dafür, dass jeder Beitrag und jede Seite deiner Website mit maximaler Geschwindigkeit ausgeliefert wird.
Sicheres Testen statt Live-Experimente
Jedes zusätzliche Plugin und jede Designänderung kann deine Website verlangsamen. Damit du neue Funktionen oder ein neues Layout für einen Beitrag testen kannst, ohne die Live-Seite zu gefährden, stellen wir dir eine kostenlose Staging Umgebung zur Verfügung. Hier kannst du Änderungen in einer sicheren Kopie deiner Website ausprobieren. Bist du zufrieden, übernimmst du sie mit einem Klick. So bleibt deine Live-Website schlank und schnell.
Raidboxes schafft also die ideale technische Basis für deine WordPress Optimierung und gibt dir Lösungen an die Hand, mit denen du deine Website dauerhaft schnell hältst.
Teste Raidboxes jetzt kostenlos und überzeuge dich selbst von der Performance.
Fazit: Hab keine Angst vor kompliziert wirkenden Optimierungsschritten
Viele Optimierungsmaßnahmen klingen auf den ersten Blick komplizierter, als sie eigentlich sind. Genau das führt oft dazu, dass wichtige Bereiche vernachlässigt werden, obwohl sie dir spürbare Verbesserungen bringen könnten. Gleichzeitig geraten Themen wie das CDN immer wieder in den Fokus, obwohl sie in vielen Fällen kaum Einfluss auf die Ladezeit haben.
Unser Tipp: Konzentriere dich zuerst auf die einfachen Hebel der WordPress Performance Optimierung. Gerade als Einsteiger:in kannst du mit wenig Aufwand schon viel erreichen.
Lass dich also nicht von den Empfehlungen aus Tools wie Google PageSpeed Insights verunsichern. Entscheidend ist, dass du die Grundlagen verstehst. Denn beim WordPress Optimieren geht es im Kern um vier Dinge:
- die Größe deiner Website reduzieren
- unnötige HTTP Requests vermeiden
- deine Daten effizient komprimieren
- die gefühlte Ladezeit für deine Nutzer:innen verbessern
Wenn du das im Blick behältst, kannst du gezielt an den wichtigsten Stellschrauben drehen. Und falls du doch einmal nicht weiterkommst, gibt es Expert:innen, die dir helfen können.
Die Ladezeit wird es dir danken!
Häufig gestellte Fragen zur WordPress Performance Optimierung
Wie kann ich meine WordPress Ladezeit optimieren?
Reduziere große Bilddateien, entferne unnötige Plugins und nutze Caching. Mit diesen Basics senkst du die Ladezeit deutlich und verbesserst die WordPress Performance spürbar – auch ohne technisches Vorwissen.
Warum ist es wichtig, WordPress zu optimieren?
Wenn du deine WordPress Performance optimierst, verbessert sich die Nutzererfahrung, deine Rankings steigen und deine Conversion Rate kann messbar zulegen. Schnelle Seiten liefern einfach bessere Ergebnisse für dich und deine Besucher:innen.
Welche Rolle spielen Bilder beim WordPress Optimieren?
Bilder optimieren ist einer der effektivsten Schritte. Große Bilddateien blähen deine Seite auf und verlangsamen sie. Komprimierte Bilder sparen Ladezeit, senken die Datenmenge und verbessern die Darstellung auf mobilen Geräten.
Warum ist meine Website langsam, obwohl ich gutes Hosting habe?
Ein schnelles Hosting ist die Basis, aber deine Inhalte sind genauso wichtig. Große Bilddateien, ein schlecht programmiertes Theme oder zu viele Plugins können die Ladezeit stark beeinträchtigen. Eine gezielte WordPress Performance Optimierung deiner Website Inhalte ist daher unerlässlich.

Schreibe einen Kommentar