The web is teeming with tips and tricks on how to optimise your WordPress performance. Unfortunately, explanations and assessments of the relevance of the various levers can quickly fall by the wayside. We show you the important starting points and levers – in a sensible order and with context. This will help you achieve success particularly quickly.
We have now hosted a lot of WordPress projects. This has generated a lot of data. And we are constantly being asked how the loading time of a WordPress website can be further reduced. So we have systematically analysed our findings from the past few years. The result: 10 measures you can use to quickly and easily optimise your WordPress pagespeed.
One thing is particularly important here: some people are quickly put off by the optimisation suggestions from tools such as Google PageSpeed Insights. Let me tell you: You won’t make the most loading time gains with complicated optimisation measures, but with methods that are very easy to implement.

Of course, load time optimisation is not an end in itself. In addition to a better user experience, a shorter loading time also benefits the visibility of your website on Google. I will therefore briefly outline what the individual optimisation steps are actually about for each point in order to create the appropriate context.
In theory, you can work your way from top to bottom and improve the loading time of your website step by step. Incidentally, the first seven points also refer to the typical improvement suggestions from Google PageSpeed Insights, which we discuss in more detail in this article, for example.
#1 Caching – the most important performance factor for fast loading times
Caching means that your page does not first have to be requested from the web server by the browser and then built up step by step. Instead, your page – once rendered – is loaded from a cache.
The advantage of this caching is obvious: WordPress does not have to recalculate your page every time it is called up. Since WordPress is based on the very slow PHP, a cache is essential here. Among other things, it prevents PHP from having to be read out.
In principle, there are two implementation variants for caches:
- About caching plugins: The majority of users use a caching plugin, such as W3 Total Cache or WP Super Cache. These are sometimes easier, sometimes a little more complicated to set up. In any case, a certain amount of manual work is required here.
- About the hoster: Some hosters – including Raidboxes – offer server-side caching. This means that you can almost always do without caching plugins. This is because your hosting provider has already configured the cache for you.
If you have set up high-performance caching, you have already taken the most important step towards optimising WordPress. For more details, take a look at our article on caching basics.
#2 Tidying up WordPress – order is a must
In our experience, one of the most common causes of long loading times is an overloaded WordPress installation. And because this improvement point is not mentioned by Google PageSpeed Insights, it comes in second place in my top 10.
An overloaded WordPress installation means in the vast majority of cases: There are too many plugins installed. Basically, the fewer plugins, the faster the website. Of course, plugins are important and you can’t do without them, but you should always check which plugins you really need.
And: You should make sure that you don’t just deactivate plugins, but actually delete them completely.

The same applies to themes: you don’t need more than one.
The background is as follows: Every plugin and every theme adds PHP code to your website. This also applies to deactivated plugins. This makes your website bulkier overall and therefore slower (and more susceptible to attacks). This is because PHP is a very slow scripting language. The less of it there is, the better.
Plugins and themes that are no longer needed are often left over from function and design tests. It is therefore a good idea to tidy up your WordPress websites regularly and you should also test new functions and designs in a test environment and not on the website itself. This will prevent you from accumulating too many plugin remnants in the first place.
WordPress hosting management
With our Raidboxes dashboard, you get a seamless, intuitive interface that makes managing your WordPress sites easier, faster, and more efficient. Check it out!
#3 Images: the underestimated load time brake
One of the most effective and simplest measures to reduce the loading time is to reduce the size of images. This is because you can sometimes save large amounts of data. With so-called “lossless image compression”, the file size of your images is reduced without any visible loss of quality. This means that your page hardly changes at all, while at the same time you can significantly reduce its size through image optimisation.
Images often make up the largest proportion of a website’s data volume. Reducing the size of your images should therefore be one of the first optimisation steps. You can either optimise images manually or you can use a compression plugin for this.
Using a plugin is certainly the more convenient solution. This is because plugins not only allow you to compress new images and their thumbnails, they can also automatically compress all existing images on your website. However, this service is often subject to a charge.
#4 CSS and JavaScript – sounds bulky, but is easy to optimise
The second largest amount of data on your website is usually JavaScript and CSS files. This is where a lot of people are particularly afraid of contact. But even without coding expertise, you can easily understand what CSS and JavaScript optimisation is all about. In principle, there are three things to do here:
- Summarise: CSS and JavaScript are hidden in many small individual files. Normally, each of these files must be requested individually from the web server by the browser. This generates HTTP requests that tend to increase the loading time of your website. However, if scripts are combined, the number of files to be loaded and therefore the number of requests is reduced. For example, 53 individual requests become just over a dozen. Of course, the corresponding plugins can also do this for you.
- Reduce: CSS and JavaScript files are lines of code that enable certain functions and designs on your website. This code is written by humans. However, it is read by machines. Why is this relevant? Much of what a human needs to be able to understand code correctly is not needed by a computer. Spaces, comments and the like are therefore not needed so that your page can be built correctly. This is exactly where plugins like Autoptimise come in. They convert CSS and JavaScript from human-readable to machine-readable code. This makes the individual data packets smaller and their transmission faster.
- Compress: After summarising and reducing, the last step is to compress the data packets that are sent from the web server to the browser. This means that the server minimises the file size of the individual requests and the browser unpacks and calculates them, which is faster than sending uncompressed data packets. You can set up GZIP compression using caching plugins, manual settings in .htaccess or your host has already activated compression on the server side.
Even without knowledge of the scripts, it is therefore easy to understand the benefits of the individual measures. And there are plugins for all three steps that enable even non-experts to optimise CSS and JavaScript. In our article on CSS and JavaScript optimisation, we explain further details and present various plugins.
Four wins!
These were the four areas in which a lot of charging time can be saved. You can optimize your performance with relatively little effort – by caching, image optimization, optimizing CSS & JavaScript and cleaning up WordPress, you can already achieve significant improvements.
#5 Hosting has a major influence on loading times
Although the first four optimisation fields promise a particularly large reduction in loading time, they can come to nothing if your hosting slows you down. This is not so much about the hardware requirements for WordPress, but rather certain technologies that show you that a host allows you to optimise WordPress at all.
As a rule of thumb, you can remember that high-performance WordPress hosting should have these key data:
- SSD hard drive
- PHP memory limit of at least 64MB, preferably 128MB
- Data centre in the geographical vicinity of your target group
- Current PHP version
- HTTP/2 and free SSL certificate
Then there is the difference between shared hosting and your own (virtual) server.
With shared hosting, you share the server and its computing power with other websites. Usually a few dozen to a few hundred. With your own server, you don’t have to share the computing power with anyone. It therefore primarily offers the advantage of performance security.
Although having your own server is not synonymous with better performance, experience shows that cheap hosting tariffs in particular, which only cost a few euros a month, cannot keep up with virtual servers in terms of performance.
Subscribe to the Raidboxes newsletter!
We share the latest WordPress insights, business tips, and more with you once a month.
"*" indicates required fields
The subtleties – less impact, more effort
All the performance-relevant areas that I have mentioned so far can be optimised by almost anyone. Either via plugins, simple trial and error or the purchase of appropriate products. Things get more complicated if you have already optimised these areas. Because then you have to delve deeper into the site structure. And individual optimisation measures no longer have the same impact.
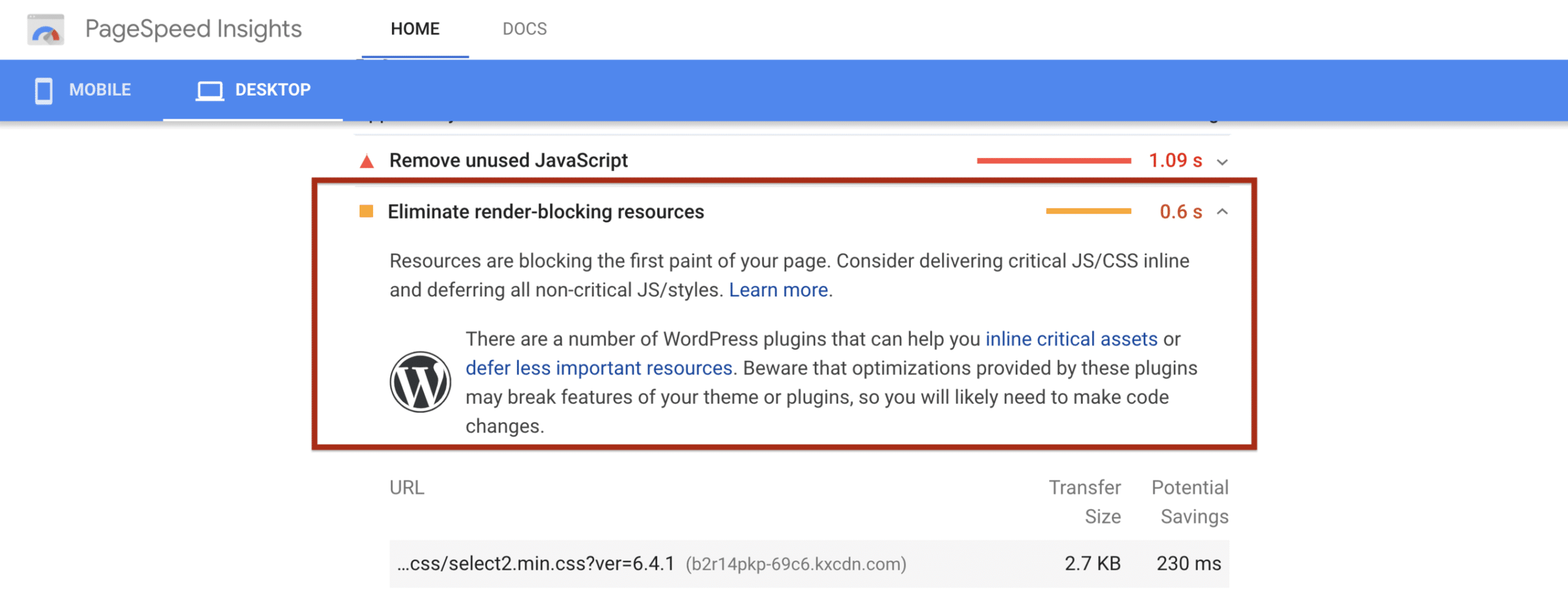
#6 Render blocking – wrong loading order
One point that is repeatedly criticised by tools such as Google PageSpeed Insights is a loading sequence that blocks rendering.
An example illustrates the problem: A slider consists of images and the animation command that rotates these images. If the JavaScript command is loaded first and the images at the end, your page already has the slider function, but not the images that are to be displayed. The page will therefore take longer to load. This situation can be prevented by using the correct loading sequence.
Although there are plugins for optimising the loading order, our experience shows that these are not always able to fully optimise your website. In such cases, the best results are usually achieved by a web designer who is familiar with the website and its functions.
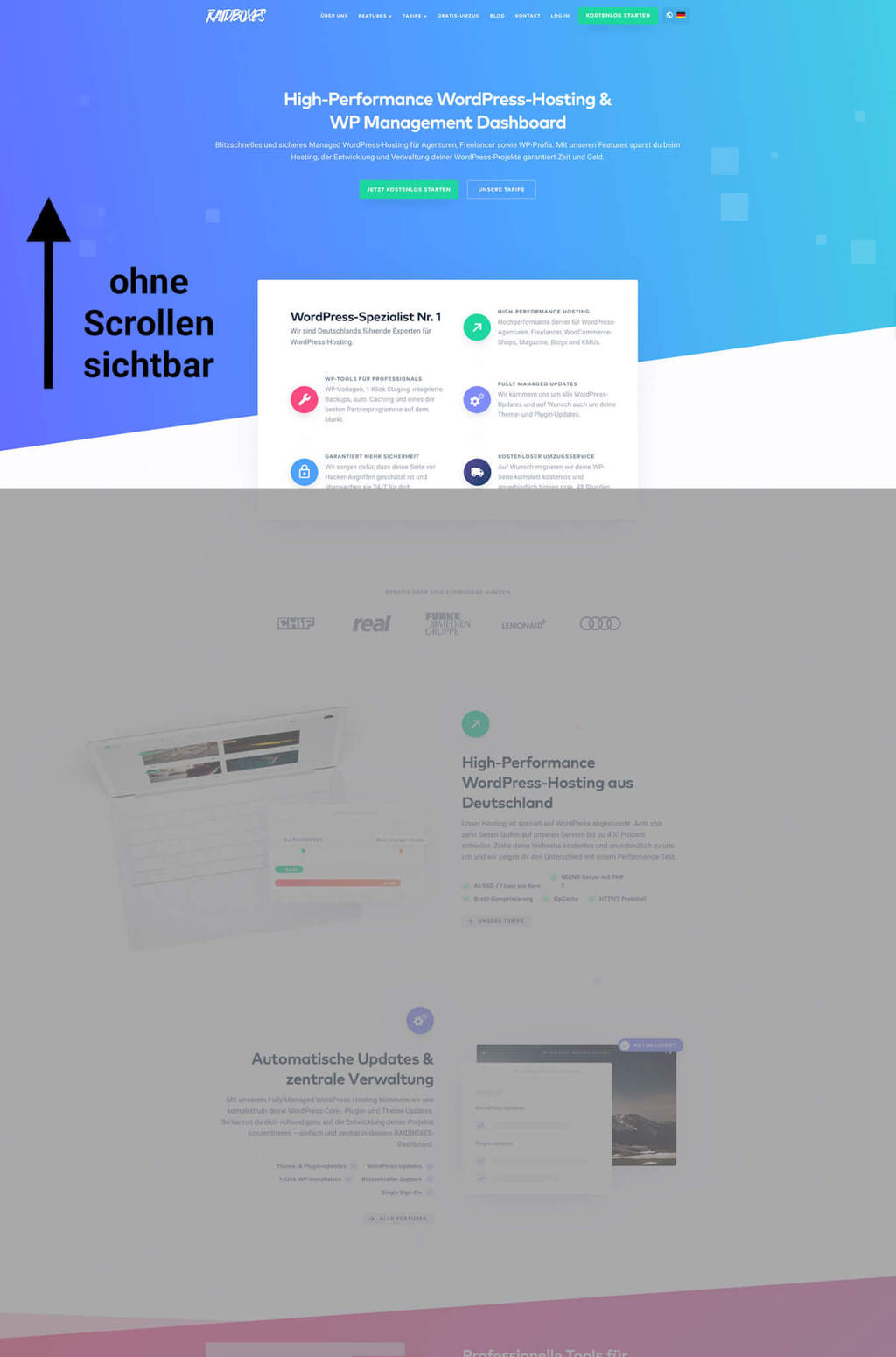
#7 Above the Fold – optimise the visible area of the page
In addition to the total loading time of your website, the perceived loading time is particularly important. In other words, the time that is visually perceived as the loading time. This perceived loading time can be shortened with a few tricks. This gives the impression that the page is already fully loaded, even though calculations are still taking place in the background.
The optimisation of the loading order is particularly important for the optimisation of this area, known as Above the Fold. This means that content and functions that your visitors should see on the first screen size are prioritised.

You can achieve this by optimising the loading sequence, for example. However, there are also plugins that ensure that your page loads more efficiently. And only the visible area in each case. a3 Lazy Load is an example of such plugins. This means that all content is always displayed, but the page load time can benefit from this, especially if it is an image-heavy page.
#8 Clean up database
In addition to images and scripts, your database can also become too large. There are also practical tools for keeping your database nice and slim, including the WP-Optimize plugin.
WooCommerce Hosting
With WooCommerce hosting, you can launch your own online store quickly and securely and manage it professionally – without any technical hurdles. Check our Raidboxes WooCommerce Hosting now.
#9 Pingbacks and trackbacks
By default, WordPress interacts with other websites that allow pingbacks and trackbacks. Every time your website or one of your blog posts is mentioned on such a website, your website is automatically notified – and this places an additional load on the database.
If you don’t need this feature (the added value is negligible in my opinion anyway), then you should deactivate pingbacks and trackbacks. The WP-Optimize plugin can also help here. For the sake of completeness, however, it must be mentioned at this point that this is more of a theoretical problem. We have not yet encountered any serious performance losses for this reason.
#10 Prevent hotlinking
Hotlinking means that someone links directly to an image on your server – effectively “stealing” your bandwidth. With an Apache web server, you can prevent hotlinking by adding the following code to the .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourwebsite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.de [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]To prevent hotlinking on an NGINX server, add these lines of code to your NGINX config file:
location ~ .(gif|png|jpeg|jpg|svg|webp)$ {
valid_referers none blocked server_names
*.example.com example.* www.example.org/galleries/ ~\.google\.;
if ($invalid_referer) {
return 403;
}
}Breakdown of the code:location ~ .(gif|png|jpeg|jpg|svg|webp)$ {
specifies the file extensions you want to protect from hotlinking, for example, if you want to protect PDF files, the code line would look like this:location ~ .(gif|png|jpeg|jpg|svg|webp|pdf)$
{valid_referers none blocked server_names*.yourwebsite.com ~.google. ~.bing. ~.yahoo.;
These lines are a bit long, but it helps you to better understand what you can do with this rule. These lines basically specify which domains are still allowed to hotlink your files. In this example, yourwebsite.com with all subdomains, as well as Google, Bing and Yahoo.
if ($invalid_referer) {return 403;}
If a request now comes in and the request resource is NOT at the top of your whitelist, the server returns a 403 error (Forbidden).
Other methods to prevent hotlinking
There are numerous security plugins in the official WordPress plugin directory with which you can prevent hotlinking – for example All In One WP Security & Firewall. With raidboxes you can also prevent hotlinking via the CORS header in the settings of your box. If you have any questions about the Config header of your box, please contact us in support.
“And what about CDN?”
One of the most frequently asked questions is about a content delivery network (CDN). For example: “Will a CDN make my website faster for visitors in Germany?”, “Why do I actually need a CDN?”, “Would you recommend using a CDN for my blog or shop?”. In most cases, however, the answer was: No.
To cut a long story short: A CDN makes the most sense if your users are geographically dispersed. For example, if you have customers in Central Europe, South America and Australia. If your core target group is limited to one country, you can directly discard a CDN for WordPress optimisation.
Incidentally, WordPress developer Ernesto Ruge has written a very nice article about this problem, which I can only recommend to you.
Conclusion: Don’t be afraid of seemingly complicated optimisation steps
There is often a reluctance to deal with areas where it is particularly easy to save loading time, or they are neglected. Others, however, such as CDN, come up again and again during consultations, although they usually have no effect on the loading time of the website.
I can therefore only advise you to focus on the “low hanging fruits” of WordPress performance optimisation first. Because with relatively little effort, you can already make great progress in reducing your loading time. Even if you’re a layperson.
So don’t be put off by the advice of tools such as Google PageSpeed Insights.
Because at its core, load time optimisation is only about a few areas:
- Reduce the size of your website
- Reduction of HTTP requests
- Compression of the individual data packets
- Optimisation of the perceived loading time
Once you have understood this, you will be able to make sensible adjustments to the 10 most important WordPress optimisation parameters. And for more complex optimisation steps, there are also experts who can get your website up to scratch.
The loading time will thank you!

Leave a Reply