Du willst wissen, was in der Welt des Webdesigns angesagt ist? Hier sind die wichtigsten Webdesign Trends 2022, die du unbedingt kennen solltest. Viel Spaß!
Manche Unternehmen setzen auf einen traditionellen Stil. Andere wollen designtechnisch immer auf dem neuesten Stand bleiben. Egal, welcher Gruppe du dich zuordnest und für wen du deine Websites gestaltest: Es schadet nie zu wissen, welche Trends im Webdesign gerade gefragt sind.
In den letzten Jahren zählte eine gute User Experience zu den Webdesign Trends schlechthin. Und ein Fokus auf eine bessere UX sollte und kann immer integriert werden – unabhängig davon, welche Branding Strategie deine Kund:innen verfolgen.
Headers: Große Videos & starke Typografie
Videos im Cinema Style
Videos als Vollbild Header liegen im Trend. Mit neuen web freundlicheren Formaten (wie zum Beispiel WebM) sind großflächige Videos umsetzbar ohne die Ladezeit zu sprengen. Das Besondere beim Cinema Style Video: Wer deine Website besucht, sieht nicht nur ein ansprechendes Video, sondern steckt sofort im Geschehen. Gut gelungen ist dies dem Unternehmen 11coffee.

Bei Betrachtung des Videos fühlst du dich, als würdest du im Café sitzen. Du bekommst das geschäftige Treiben sofort vermittelt. Und zudem eine Idee der Produkte, die vor Ort angeboten werden. Du kannst einen persönlichen Bezug zu den Mitarbeitenden und zur Marke herstellen, bevor du diese kennenlernst.
Die Besonderheit an diesem Stil ist, dass Besuchende deiner Website sofort integriert werden. Das hilft, die Distanz zwischen Website und Besuchenden, oder Produkt und Kund:innen, zu verkleinern. Zusätzlich minimierst du so den Einsatz von Text auf deiner Website.

Ein Video, das an solch einer wichtigen Stelle eingesetzt wird, muss zwingend mit einem Fallback-Image versehen werden. So werden Besuchende im Zweifelsfall bei einer schlechten Internetverbindung nicht von einer Bildschirm füllenden Fehlermeldung begrüßt, sondern sehen zumindest ein Bild.
Überdimensionale Typografie
Das Gegenteil zum Vollbildmodus bietet dieser Ansatz. Übergroße Schriften können dabei als Slogan von Bildmaterialien unterstützt werden, wie Best Boutique Hotels Worldwide.

Ebenso können Web Fonts als alleiniges visuelles Element im Header deiner Website zu finden sein. Im Beispiel von Onomatet fungiert die Typo zudem nicht als Headline, sondern als Navigationselement.

Dieser Stil kann unter Umständen sehr minimalistisch sein. In diesem Beispiel konzentriert er sich auf das Wesentlichste und bewahrt Besuchende vor einer Reizüberflutung.
Vergleichen wir dies mit dem Video Header von vorher: Durch das Video wird Nähe und Persönlichkeit aufgebaut. Wir entwickeln eine Empathie mit dem Produkt und den Mitarbeitenden. Mit Hilfe des nüchternen und minimalistischen Einsatzes der Typografie entsteht eine kühle Distanz. Und gleichzeitig eine Art Eleganz. Das Design fühlt sich generell pragmatischer an.
Du möchtest Projekte besser planen und schneller abschließen? Die besten Tipps fürs Projektmanagement
Layout & visuelle Elemente im Webdesign
Diagonale Linien
Linien gehören länger zu den beliebten visuellen Elementen im Webdesign. Mit dem Einsatz von diagonalen Linien kannst du dein Design interessanter gestalten. Diagonale Linien wirken im Gegensatz zu horizontalen Linien “offener”. Denn diagonale Linien verbinden Inhalte, anstatt sie voneinander zu trennen.
So helfen diese enorm, sich durch deinen Content zu navigieren. Mit Hilfe von diagonalen Linien kannst du das Auge deiner Zielgruppe führen. Und diese sie so zu den relevanten Bereichen deiner Website navigieren.

Gelungen empfinde ich die diagonalen Linien auf der Website von Brightmedia.
Einen in meinen Augen etwas ruckeligen Ansatz finden wir bei Kris Real Estate. Visuell interessant finde ich hier den roten Strich, den der Mauszeiger hinterlässt. Allerdings lenkt er vom wichtigen Inhalt ab – und ein Mehrwert erschließt sich mir (noch) nicht.

Scrollbare Textelemente
Gut mit überdimensionalen Überschriften lassen sich Scroll Effekte integrieren. Hier gibt es unterschiedlichste Ansätze.
Die Website von Peppasauce besteht fast ausschließlich aus großer Typo, die sich beim Scrollen bewegt. Damit verleiht sie dem sonst eher statischen Gefühl der Website Beweglichkeit.

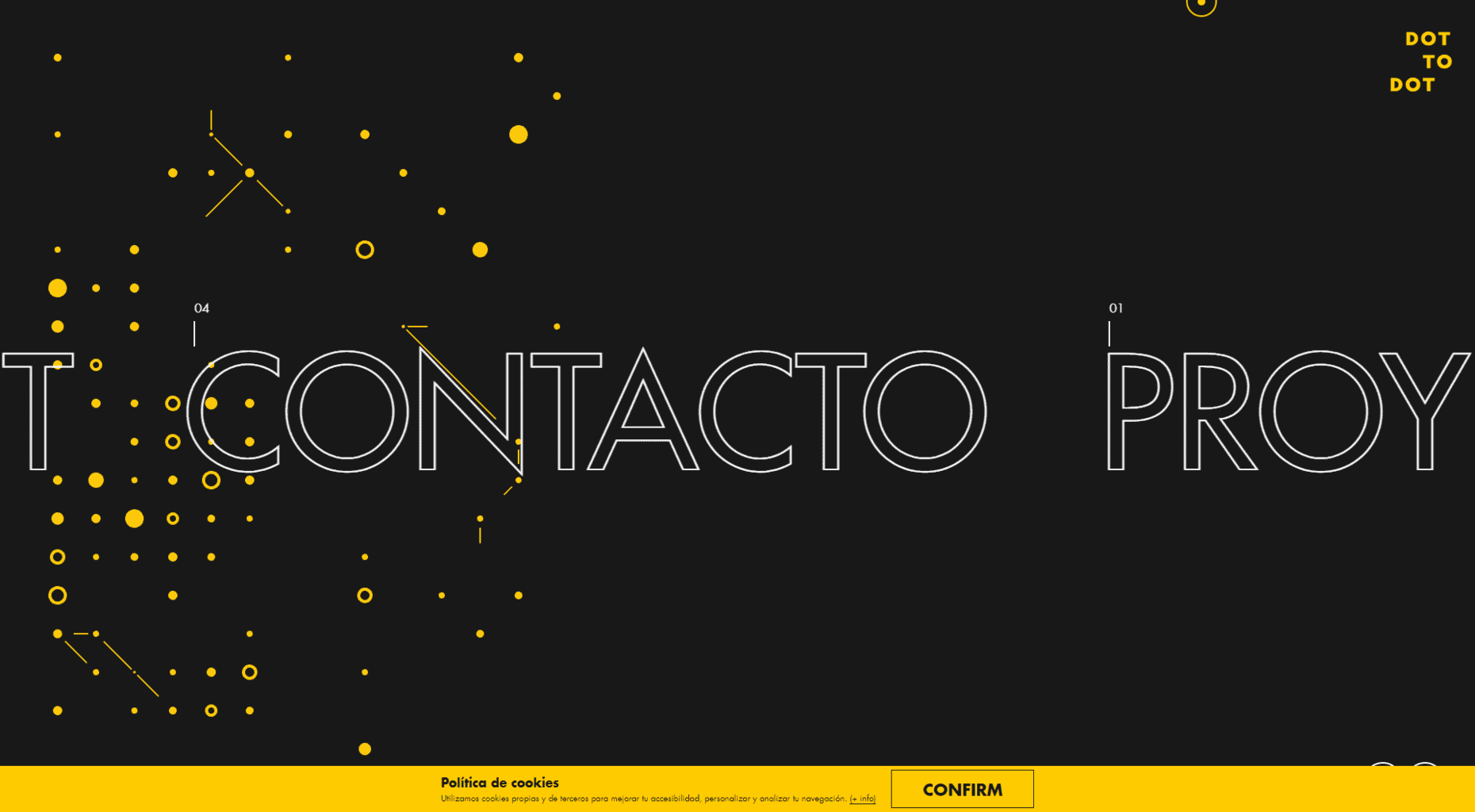
Bei Dot To Dot sehen wir ein Menü welches horizontal scrollt.

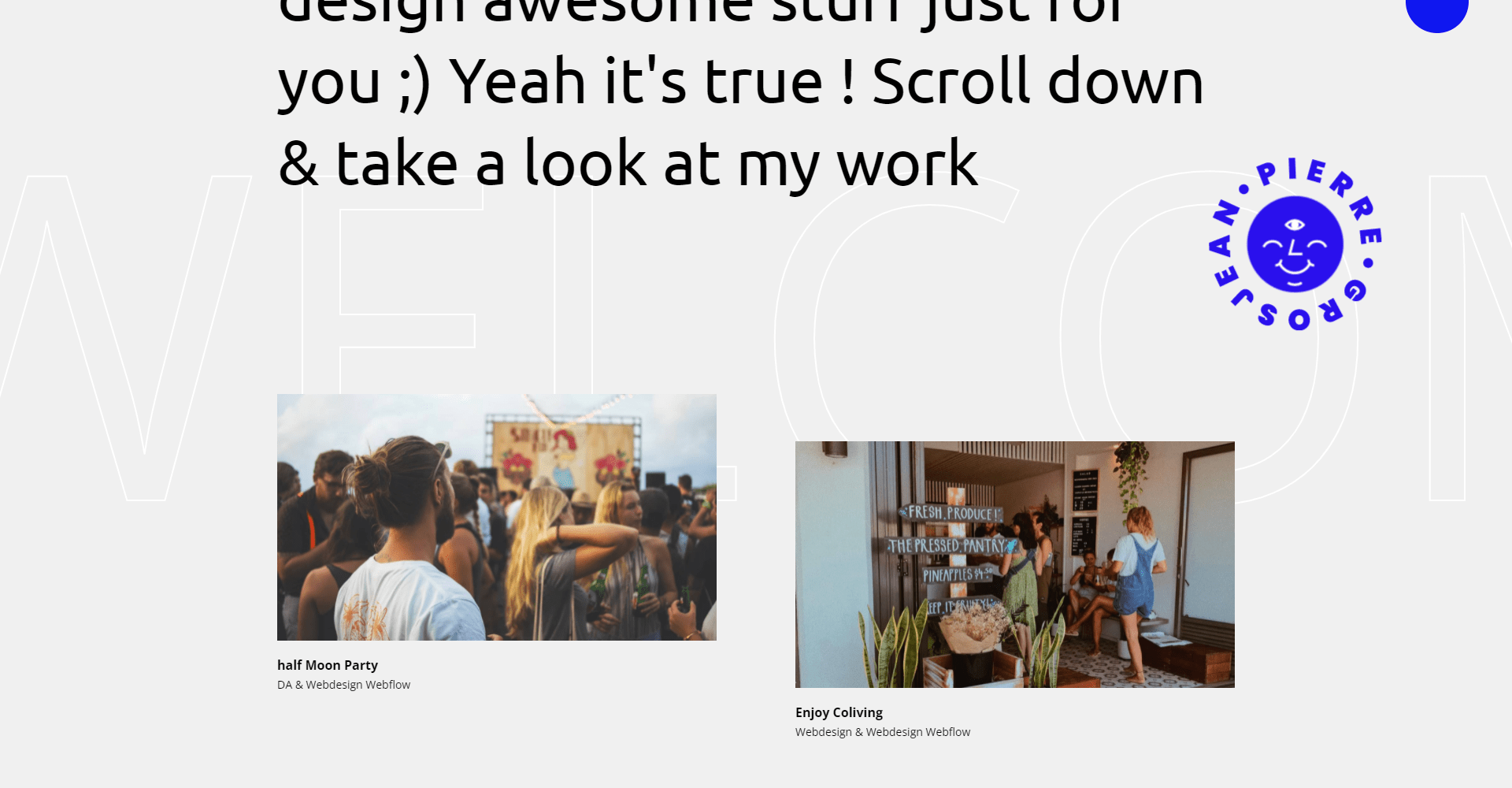
Anders als die beiden Vorgänger nutzt Pierre Grosjean scrollbaren Text als Hintergrund Element. Damit kannst du deiner Website mehr Dynamik geben, ohne deine Besuchenden visuell zu überladen.

Schatten und schwebende Elemente
Flat Design hat sich beständig gehalten und findet heute noch seinen Platz im Webdesign. Aus Flat Design entstand später das sogenannte Flat Design 2.0. Flache Grafiken erhalten durch den Einsatz von Schatten mehr Tiefe.
In Zukunft wird uns dieser Stil weiter begleiten. Durch den Einsatz verschiedener Schatten-Typen kannst du zudem deinem 2D Design das Gefühl verschiedener Ebenen geben. Wichtige Elemente kannst du so in den Vordergrund ziehen. Gut kombinieren lässt sich dies mit schwebenden Objekten.
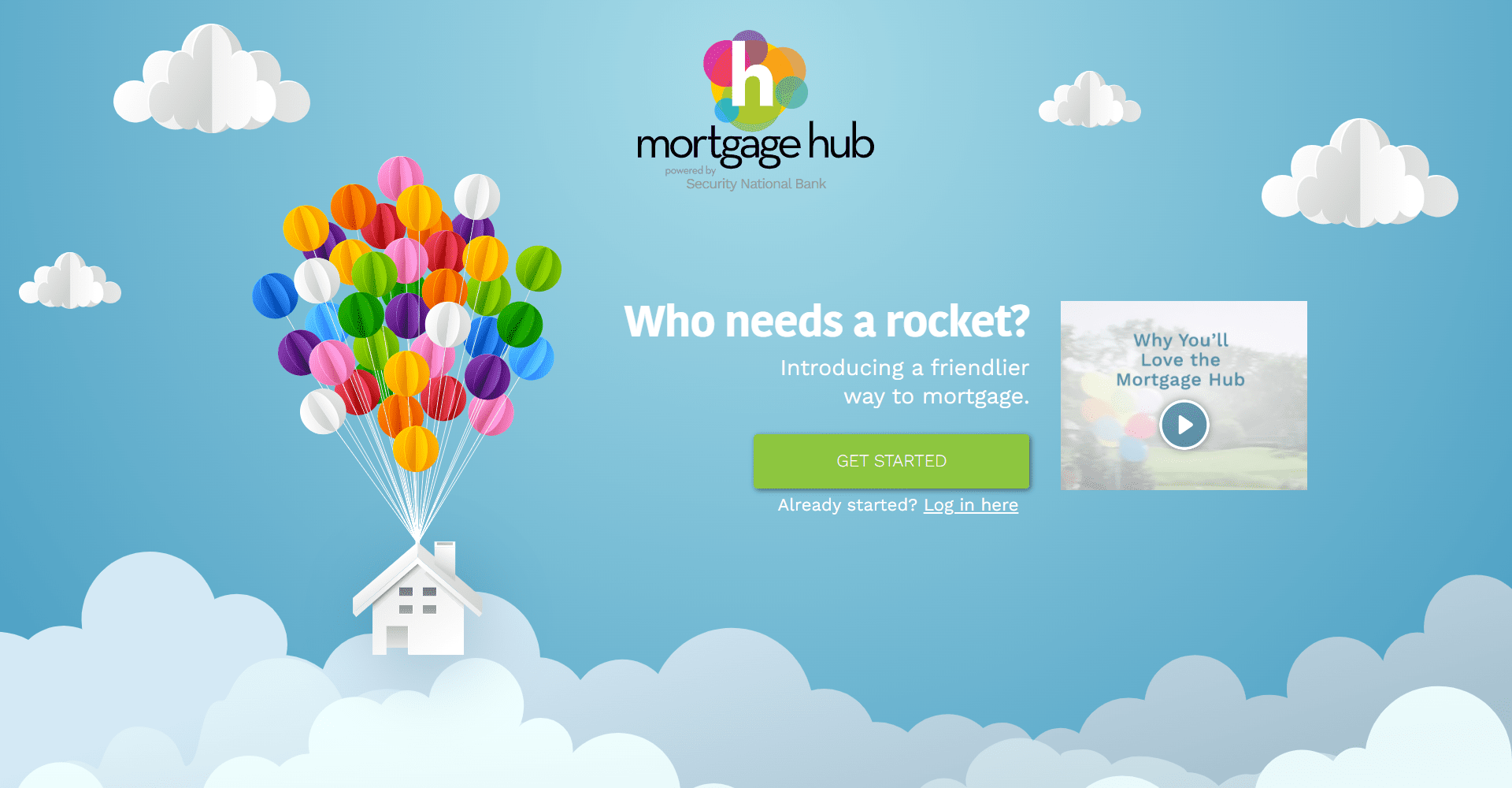
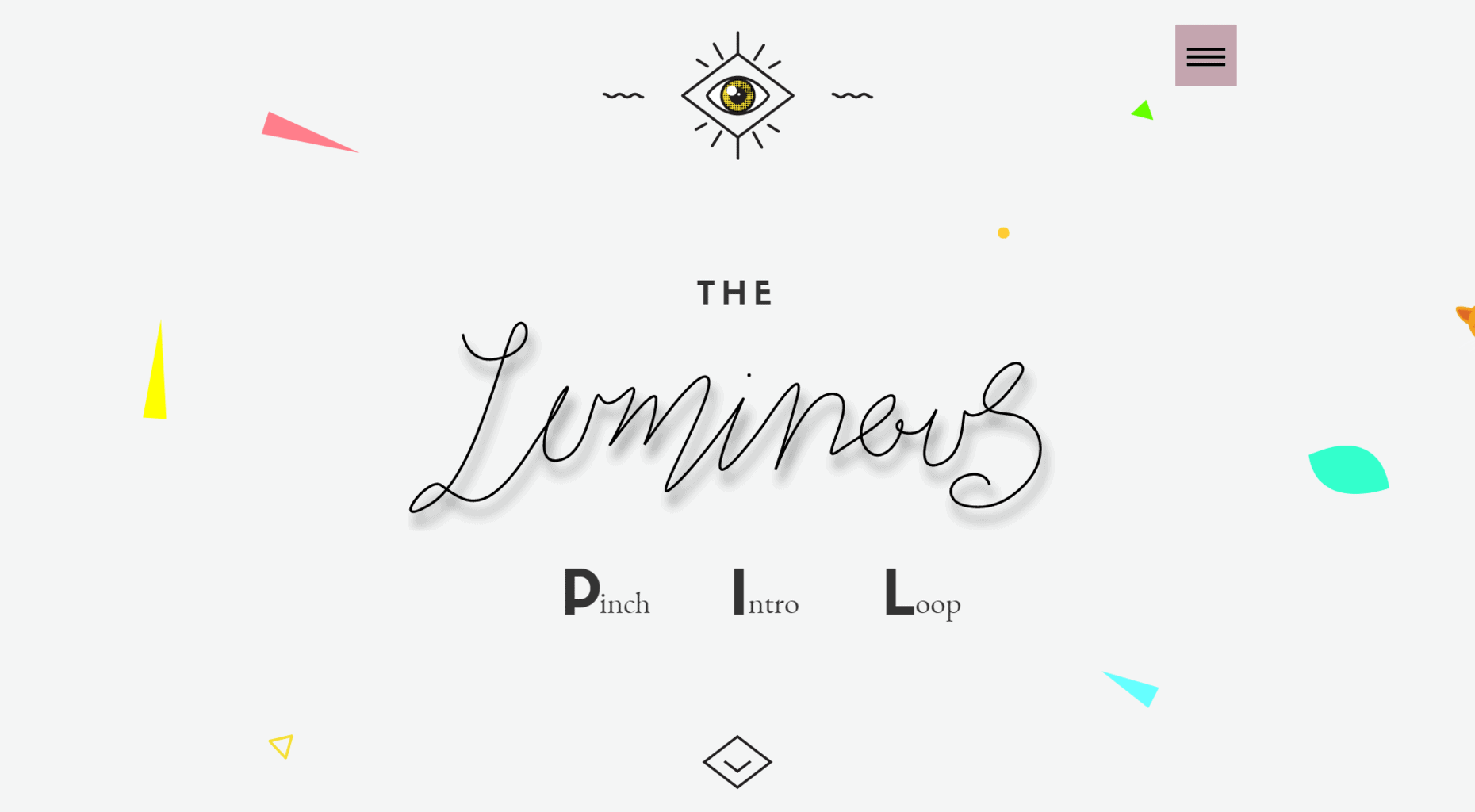
So kannst du durch die Anordnung und die Verwendung von 2D Elementen die Tiefe von 3D Räumen erzeugen. Zwei gute Beispiele dazu bieten My Mortgage Hub und Luminous.


Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Elemente, die sich überschneiden
Wie du mit verschiedenen Ebenen und Schatten Tiefe erzeugen kannst, haben wir im vorigen Abschnitt gesehen. Eine weitere Möglichkeit mit 2D Design zu spielen, ist das Übereinanderlegen von Elementen.
Unter Umständen setzt du damit die physikalischen Eigenschaften deiner Elemente außer Kraft. Hintergrundelemente liegen dann vor einem vordergründigen Element. Dieser Effekt kann beabsichtigt sein, aber auch zur Verwirrung führen.

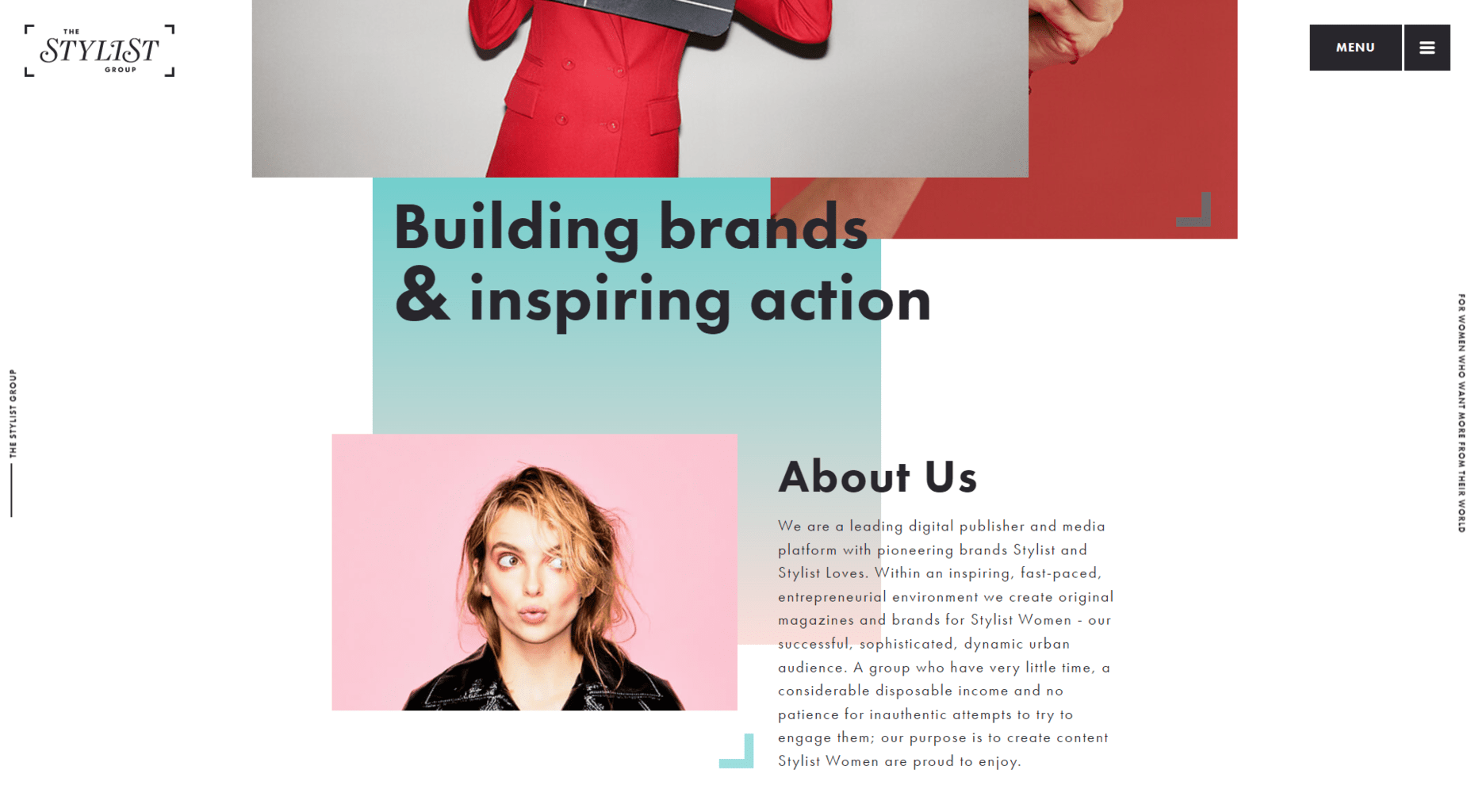
Einen gut sortieren Ansatz finden wir bei The Stylist Group.

Beim Überschneiden von Objekten solltest du darauf achten, dass nichts von deinem Inhalt verloren geht und alle Texte lesbar bleiben. Umsetzen kannst du diesen Stil wunderbar mit Hilfe von CSS Grid.
Interaktive Webelemente
Eine andere Möglichkeit, die Distanz zwischen Besuchenden und Websitebetreibende zu überbrücken, ist der Einsatz interaktiver Elemente.
Das muss nicht aufwendig sein. Die erste Frage wäre: Was bietet deiner Zielgruppe einen Mehrwert? Biete einen Fragebogen an, um dein Produkt an die Vorlieben deiner Zielgruppe anzupassen.
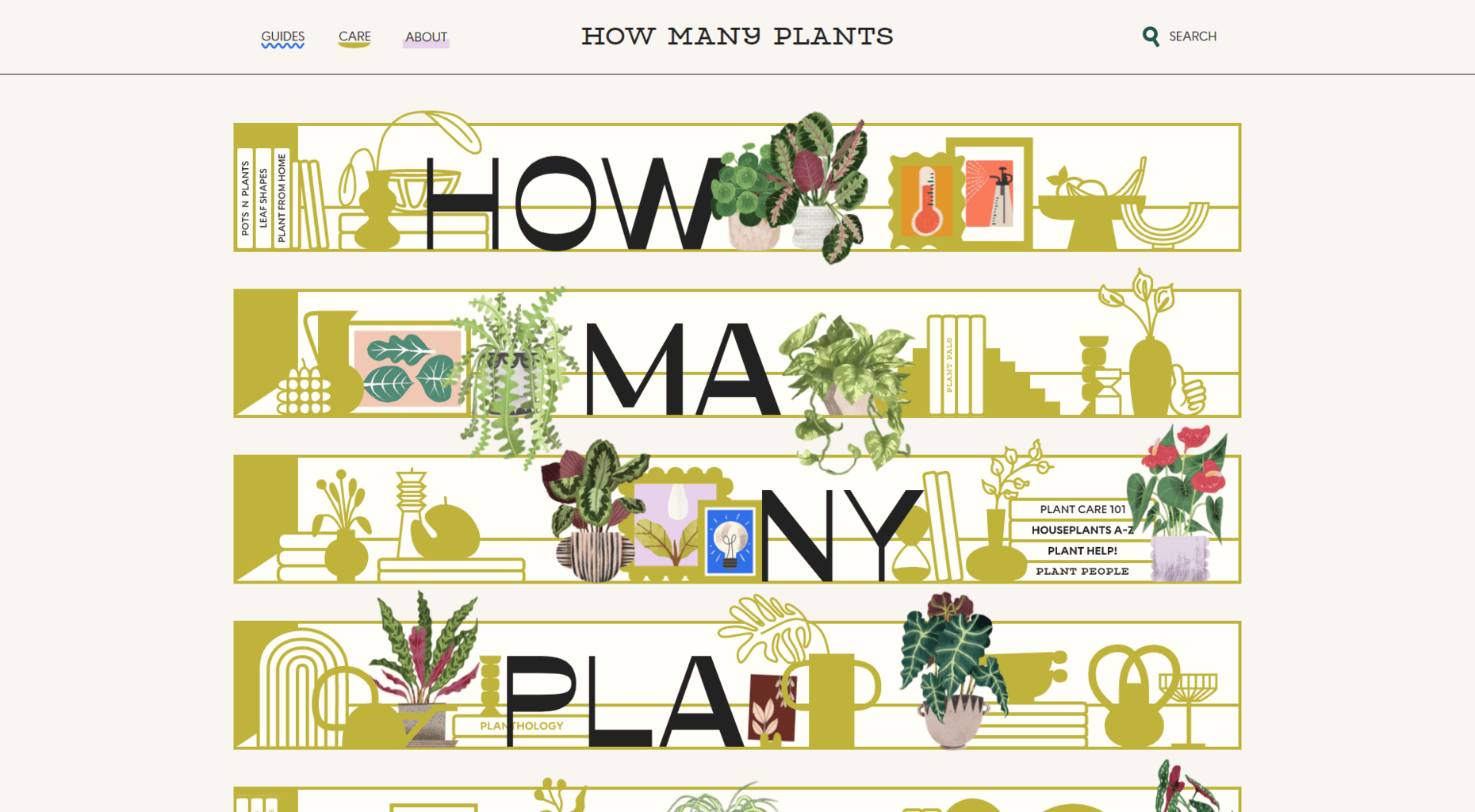
Interaktive Elemente können aber auch humorvoll sein und keinen direkten Mehrwert bieten, wie auf der Website von How Many Plants. Hier verwandelt sich der Mauszeiger in eine Gießkanne und du kannst über die Pflanzen hovern.

Klare und prominente Call to Action
Hier noch ein Webdesign Trend, der die User Experience adressiert. Call to Action sollen zukünftig klar und prominent sein. Auch Buttons bleiben eher groß und wuchtig, damit wir diese auf mobilen Geräten ohne Probleme erreichen können.

Progressive Formulare
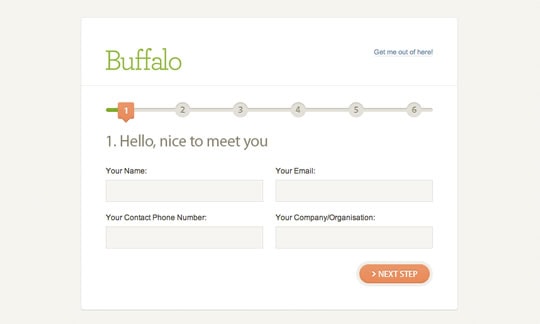
Auch dieser Webdesign Trend dient der User Experience. Progressive Formulare sind Formulare, die in mehrere, übersichtliche Schritte aufgeteilt wurden. Sie sorgen dafür, dass deine User:innen beim Anblick größerer Formulare nicht sofort aufgeben.
Wurden einige Informationen eingegeben, fällt es zudem schwerer, den gemachten Fortschritt zu verlassen, als das Formular zu Ende auszufüllen.

Konzeption & Strategien für deine Website
Show donʼt tell
Ein Prinzip, das ich schon länger aus dem Bereich des kreativen Schreibens kenne, wirkt sich zukünftig auch auf das Webdesign aus. Bei dem Prinzip “Show don’t tell” machst du durch den Aufbau und den Einsatz von visuellen Elementen deine Marke oder dein Produkt verständlich. Statt mit vielen Worten zu jonglieren, lässt du deine Zielgruppe durch das Look & Feel wissen, was du anbietest und wer dahintersteckt. Setzt du dies erfolgreich um, machst du einiges an Text überflüssig und deine Website wird überschaubarer und innovativer.

Dieses Konzept verfolgen wir häufig beim Scrollytelling. Hierbei erzählen wir Geschichten, die sich bildlich und in Worten entfalten – ähnlich einer digitalen Reise durch die Website.
Der Einsatz von Videos im Vollbildmodus unterstützt die visuelle Darstellung deiner Marke: Du erzählst eine Geschichte über deine Marke oder dein Produkt ohne dabei Worte einzusetzen.
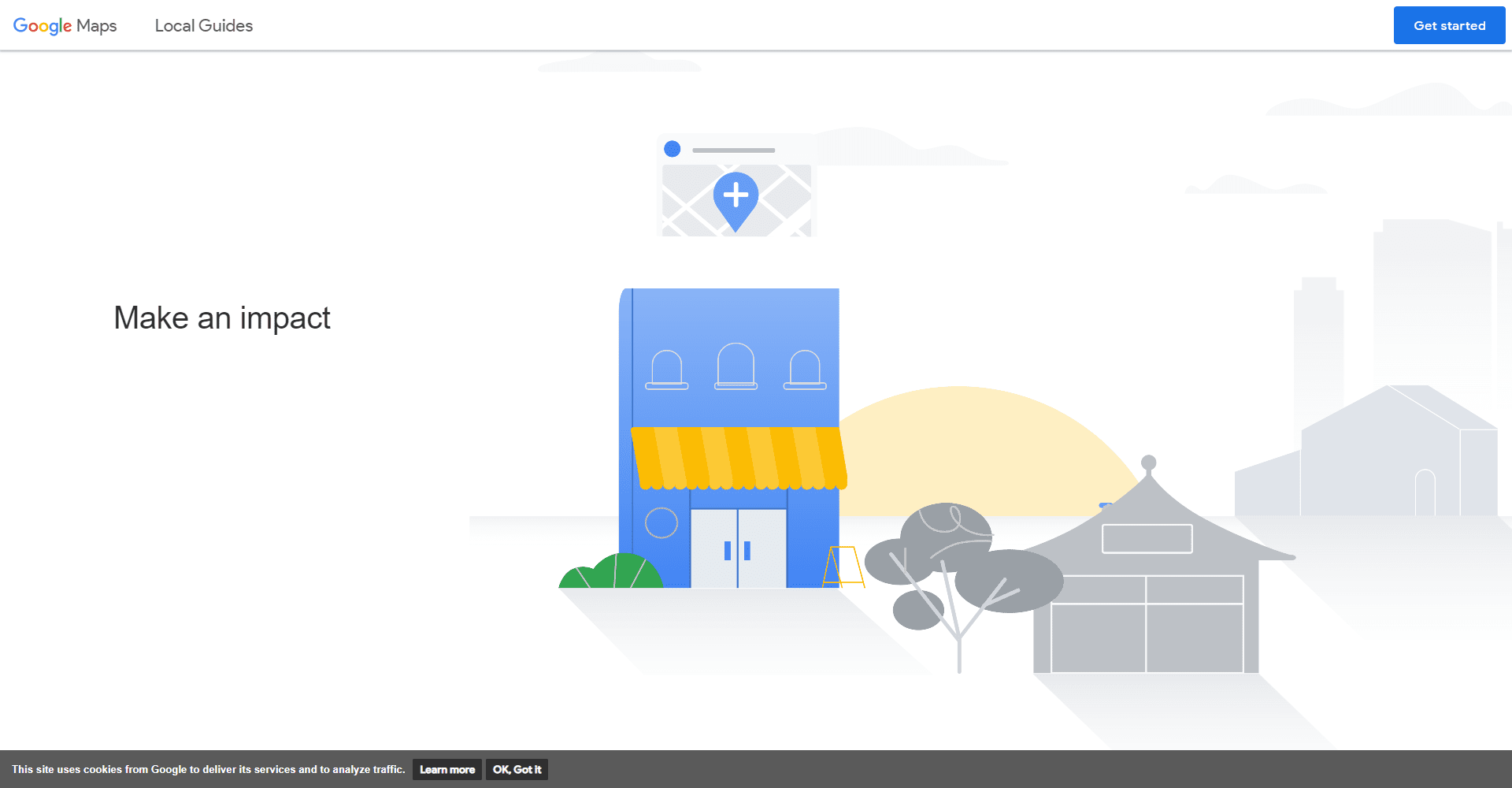
Google hat zur Erklärung und zur Gewinnung von Local Guides eine ansprechende Website entwickelt. Diese unterstreicht jeden Schritt durch eine Animation und erklärt nachvollziehbar, welche Aktionen möglich sind.
Mehr Umsatz mit den richtigen Inhalten? So geht gutes Content Marketing
Positives Design mit einem humorvollen Twist
Nach zwei Jahren mit sorgenvollen Neuigkeiten suchen wir einen Ausgleich. Webdesign wird humorvoller und leicht verdaulicher. Auch vermeintlich seriöse Firmen dürfen auf positives Design setzen.


Kleine Überraschungen bringen uns während unserer Reise durch das Web zum Schmunzeln. Bei Luminous bekommen wir beispielsweise Besuch von einer scheuen Katze, die am rechten Bildschirmrand hervorschaut.

Lokales SEO
Hat deine Marke einen physischen Shop, dann halte dich an Keywords und Inhalte, die umgebungsbezogen sind. Dadurch wirst du bei einer Suche nach “Service XY in meiner Nähe” gefunden und gelistet.
Lokales SEO gibt es schon länger. Zu Beginn war es allerdings hauptsächlich auf dem Desktop im Einsatz. Mittlerweile spielt es auch für Mobilgeräte eine große Rolle. Einen umfangreichen Einblick bietet dir der Local SEO Guide.
Weitere Webdesign Trends 2022
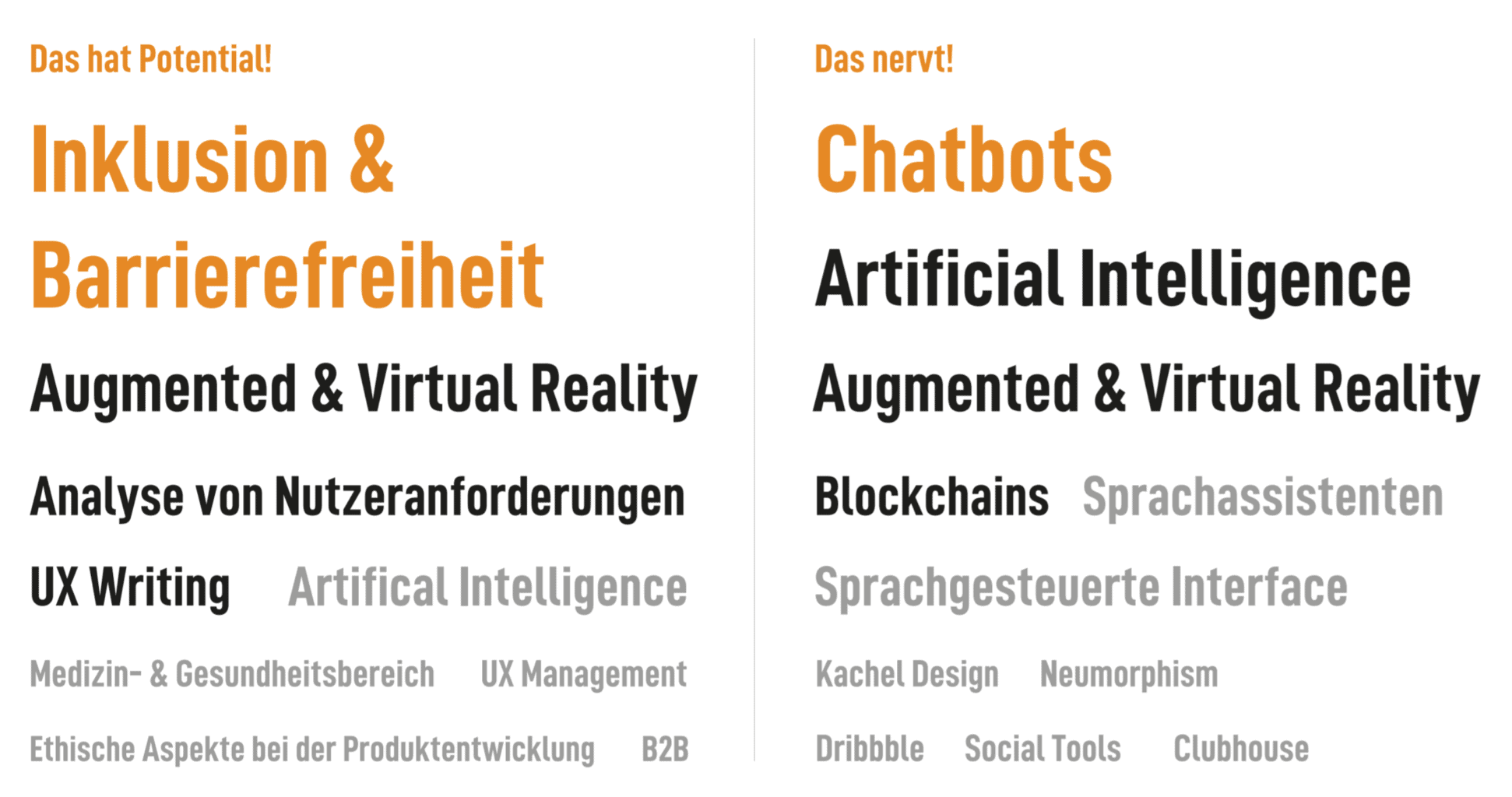
Laut einer Umfrage der GermanUpa stehen Chatbots, Artificial Intelligence and AR/VR ganz oben auf der Liste der nervigsten Trends. Gerade bei neuen Technologien solltest du immer bedenken, für wen du die Website konzipierst. Je nach deiner Zielgruppe lohnt es sich vielleicht, auf manche Trends im Webdesign zu verzichten.

Old but Gold: Trends, die bleiben
Was wir im Jahr 2022 weiterhin sehen werden:
- Personalisierte Inhalte
- Light und Dark Mode
- Minimalismus
- Accessibility
- Nutzungszentriertes Design
- Page Speed Optimierung
- Micro Interactions
- Mega Footers
Deine Fragen zu den Webdesign Trends 2022
Welche Fragen zu den Webdesign Trends 2022 hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zu WordPress und Webdesign informiert werden? Dann folge uns auf Facebook, LinkedIn oder über unseren Newsletter.


Schreibe einen Kommentar