User Experience (UX) Design, Usability, Human Interface Design und Human Centered Design – all das sind nur einige Begriffe, mit denen wir immer öfter konfrontiert werden. Nur was ist das eigentlich? Warum sollte dich insbesondere Usability und User Experience als Webdesigner interessieren? Und wie kannst du auch dann einen Mehrwert durch UX erzielen, wenn du keinen UX Designer im Team hast?
In meinem letzten Artikel über harmonisches Webdesign habe ich dir gezeigt, wie du eigene Design Guidelines erstellst. Harmonisches Webdesign ist allerdings von mehreren Faktoren geprägt – daher stelle ich dir heute die User Experience vor:
Wozu mit UX Design auseinandersetzen?
Viele deutsche Designer, die ich kenne, haben einen starken Background in Kommunikationsdesign – sie kommen also aus der Richtung der Printmedien. Hier werden ausgefeilte Kompositionen erstellt, die eine präzise Botschaft präsentieren.
Im Printdesign ist der Kommunikationsweg klar: Es gibt einen Sender (zum Beispiel ein Poster oder eine Broschüre) und einen Empfänger (denjenigen, auf den das Medium abzielt). Der Empfänger hat hierbei nichts weiter zu tun, als die Botschaft zu erhalten, zu verstehen und daraufhin eine (Kauf-)entscheidung zu treffen.
Webdesign dagegen ist interaktiv: Hier wird nicht nur eine Botschaft gesendet, sondern vielmehr eine Konversation hervorgerufen.
User Experience: das Nutzungserlebnis
Seit den Anfängen des Internets haben sich Firmen mit den psychologischen Aspekten dieser Interaktionen auseinandergesetzt. Allerdings sprach man damals nicht von UX Designern, sondern von Human Interaction Designern – und der Beruf war allgemein viel weniger verbreitet als heute.
Was ist User Experience?
User Experience nach heutigem Standard fängt nicht beim Besuch einer Website an und hört auch nicht beim Verlassen dieser auf. Vielmehr beschreibt es die gesamte Erfahrung, die ein User mit der Marke oder dem Produkt hat – vom ersten bis zum letzten Kontakt.
Ich möchte mich allerdings nur auf den Teilbereich beschränken, der direkt mit einer Website zu tun hat: die Usability. Der Weg durch unser Produkt sollte daher so angenehm und nahtlos wie möglich sein. Das Budget und firmeninterne Vorgaben solltest du dennoch nicht außer Acht lassen.
Eine gute Usability kann deine Verkaufszahlen nicht unbedeutend beeinflussen. Was mich persönlich antreibt, ist die Pflicht als Websitebetreibende:r, den User nicht zu frustrieren.
Affordances, Signifiers und Feedback
Einfach gesagt beschreibt Affordance, was generell möglich ist. Am Beispiel eines Desktop-Screens wäre dies die Möglichkeit zu „klicken“. Da es müßig und frustrierend wäre, wenn man wahllos überall auf der Website klicken müsste, bauen wir Signifiers (Anzeiger) ein. Diese zeigen dem User, wo etwas möglich ist und was.
Einer der bekanntesten Signifier ist ein Button. Er grenzt die Interaktionsfläche ein. Wir wissen, wenn wir hier klicken, dann passiert auch etwas. Dies wird meistens noch durch Hover-Effekte verstärkt – oder wenn sich der Cursor in einen Zeigefinger verwandelt, wenn ich darüber fahre (hovere). Auch das sind Signifiers.
Was sind Affordances, Signifiers und Feedback?
Affordance beschreibt, welche Interaktion generell möglich ist. Signifiers (Anzeiger) signalisieren, dass eine Interaktion möglich ist. Feedback hingegen sorgt dafür, dass der Nutzer weiß, dass seine Interaktion etwas ausgelöst hat.
Der active-state des Buttons zeigt mir als Feedback, dass etwas passiert ist, als ich darauf geklickt habe. Alle drei Prozesse gehen ineinander über und können als grundsätzliche Fragen dabei helfen, deine Website von vornherein nutzerfreundlicher zu gestalten.
- Welche Interaktionen sind generell möglich?
- Wie zeige ich meinen Nutzern, dass sie möglich sind?
- Woher wissen sie, dass sie das „Richtige“ getan haben?
Die Möglichkeit der Interaktion ist oftmals definiert durch das Gerät, mit dem auf die Website zugegriffen wird: Auf einem (Standard-)Desktop Computer ist Swipen und Touch nicht möglich, während es auf mobilen Geräten keinen Hover-Effekt gibt.
Genau das muss bei der Wahl der Signifiers berücksichtigt werden. Werden Links beispielsweise ausschließlich deutlich, wenn ich mit der Maus darüber hovere? Dann erkennt ein mobiler Besucher nicht, dass eine Interaktion überhaupt möglich ist.
Du willst neue Kund:innen gewinnen? Wir zeigen dir die besten Strategien und Tools
Benutzer interagieren physisch und digital
Affordances und Signifiers können aber auch über deine Website Interface hinausgehen. Dein Besucher kann durch äußere Gegebenheiten beeinflusst werden, oder bestimmte Interaktionen anders verwenden als ursprünglich angedacht. Der Zurück-Button des Browsers ist zum Beispiel eine Gegebenheit, die sich außerhalb deiner Website befindet.
Wenn der Besucher sich aus Versehen auf einen Teil deiner Seite navigiert hat, auf der er nicht das Gewünschte findet, ist die Wahrscheinlich groß, dass er mithilfe des Zurück-Buttons navigiert – anstatt mit den Links auf deiner Seite.
Wie Interaktionen bewusst “fehlerhaft” benutzt werden – ein Beispiel
Ich buche öfters Flüge über einen ausländischen Dienstleister, dessen Seite standardmäßig weder in Deutsch noch in Englisch angezeigt wird. Über die mobile Version konnte ich die Spracheinstellungen plötzlich nicht mehr finden. Ich habe mich allerdings daran erinnert, dass ich schon einmal über die App auf die Website zugegriffen hatte, wo dann alles im Standardmodus auf Englisch angezeigt wurde. Seitdem greife ich auf die mobile Website nur noch über den Umweg “App” zu, weil ich mir das merken kann und weil ich lieber zwei Klicks mehr mache, als frustriert auf einer mobilen Seite herumzuklicken.
Du solltest dir aber auch dessen bewusst sein, dass du deine User nicht “umerziehen” kannst. Du kannst ihnen solche “falschen” Vorgehensweisen nicht abgewöhnen, aber du kannst dieses Verhalten einplanen und zudem sicherstellen, dass genügend Alternativen da sind.
Ein anderes gutes Beispiel, das jedem von uns schon Kopfschmerzen bereitet hat, ist der – leider noch weit verbreitete – Einsatz von veralteten Browsern oder dem Internet Explorer. Manche Layouts werden nicht so kreativ wertvoll angezeigt, wie zum Beispiel in Firefox oder in Chrome. Auch wenn das ärgerlich ist, müssen wir genauso für diese Nutzer designen und programmieren.
Denn schlimmer als zum Beispiel über die App auf die Seite zuzugreifen, oder den Zurück-Button zu verwenden, ist es, wenn der Seitenbesucher ganz aufgibt – Sei es, weil das Verwenden unserer Seite zu viel Frustration erzeugt oder weil es zu wenige Alternativen zum Error-Handling gibt.
Warum Usability Testing?
Herausfinden kann man solche Verhaltensweisen übrigens am besten durch Beobachten. Wer die Website testet, ist dabei relativ unbedeutend. Es müssen nicht zwingend Personen gefunden werden, die die Seite nachher auch tatsächlich verwenden. Denn wirklich grobe Usability-Fehler kommen bei fast jedem Nutzer auf.
Wichtig ist, dass du dem Testenden nicht sagen darfst, was er zu tun hat, oder wie er wo hinkommt. Das A und O sind es, mögliche Hürden und Komplikationen zu erkennen und zu notieren, um deine Website nutzerfreundlicher zu gestalten. Je weniger du dem Probanden sagst, desto unverfälschter das Ergebnis.
Die 4 verschiedenen Anzeiger
Was für Signale kannst du auf deiner Seite setzen, um Interaktionen hervorzuheben? Wir unterscheiden vier verschiedene Kategorien, die ich dir kurz vorstelle.
1. Explizite Signifier
Explizite Signifier bestehen aus einer Aufforderung in Textform, wie zum Beispiel “Hier klicken”. Oftmals findet man diese in Verbindung mit anderen Anzeigern, wie zum Beispiel bei Kontaktformularen oder Buttons. Diese sollten so klar und knapp wie möglich sein. Zudem sollte man der Einfachheit her auf bekannte Formulierungen zurückgreifen und auf vermeintlich kreative Formulierungen verzichten.
Der Wiedererkennungswert ermöglicht dem Nutzer mit ziemlicher Sicherheit zu wissen, welches Ergebnis er bei einer Interaktion zu erwarten hat.
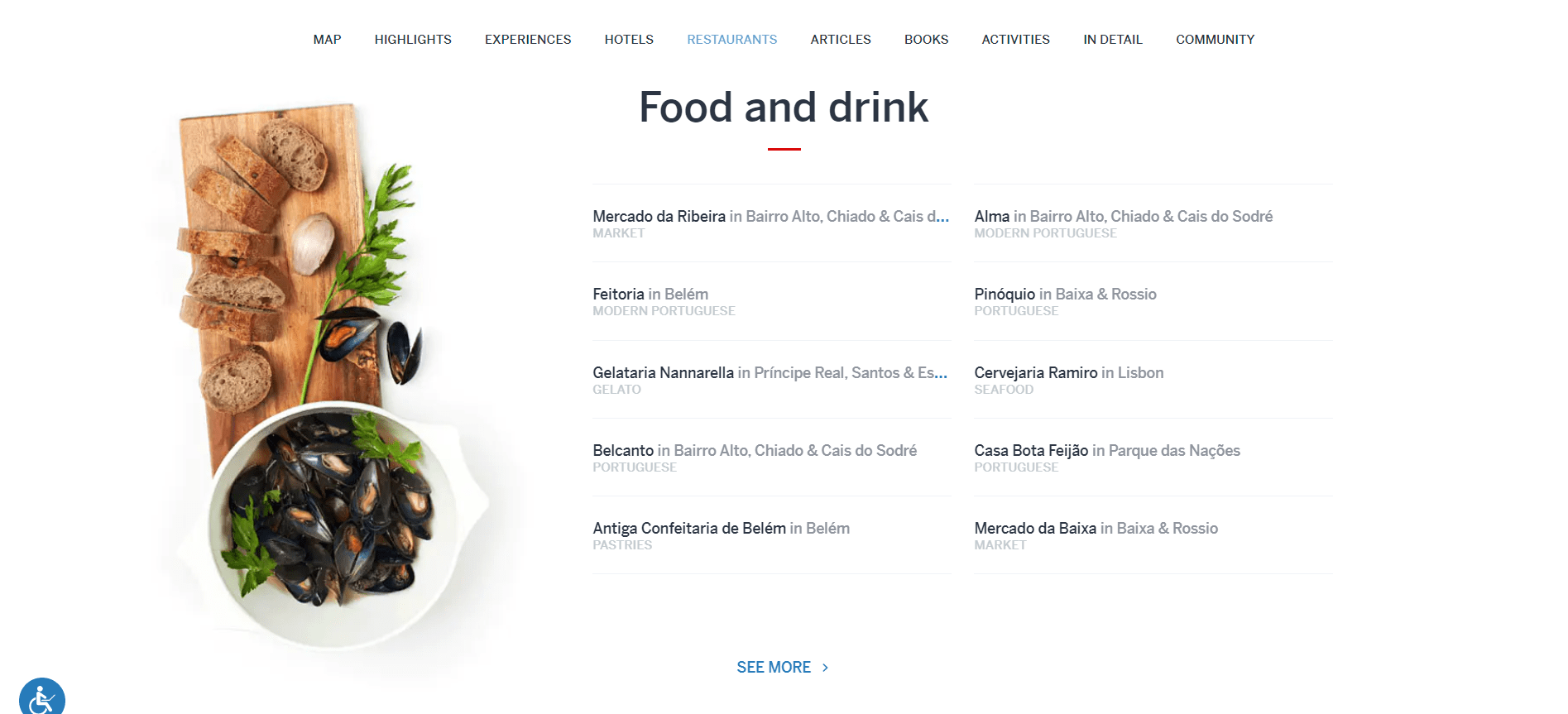
“SEE MORE” ist ein Beispiel für einen einfachen expliziten Signifier.

2. Design Patterns: Muster und Konventionen
Design Patterns bezeichnen wiederkehrende Designs, an die wir uns so gewöhnt haben, dass sie keiner Erklärung und keinem weiteren Hinweis mehr bedürfen. Davon gibt es relativ viele.
Jedem bekannt sein dürfte zum Beispiel, dass das Anklicken des Logos zurück auf die Indexseite führt. Oder, dass blau unterstrichener Text einen Link darstellt. Auch die Navigationsleiste einer Website – wie wir sie heute verwenden – ist solch ein Phänomen. Wir erwarten sie an bestimmten Orten auf einer Seite. Wir wissen, dass die Nav Bar uns als Inhaltsangabe dient und durch die Website führt. Eine Menüleiste, die sich auf mobilen Geräten in ein Hamburger Icon verwandelt, benötigt auch keine weitere Erklärung mehr.
Gängige Muster, die wir über die letzten Jahre gelernt haben
Das Überraschende ist, dass diese Muster auch oft internationale Gültigkeit haben. Das siehst du besonders gut, wenn du dich auf einer Seite orientieren willst, dessen Sprache du nicht beherrscht. Es lohnt sich also, hier das Rad nicht neu zu erfinden. Stattdessen ist es für eine bessere Usability deiner Seite empfehlenswert, wenn du dich mit den etablierten Mustern auseinandersetzt.
Gut erkennbar ist das am Beispiel einer Seite eines (zufällig ausgewählten) Restaurants in Moskau. Obwohl ich weder Russisch spreche noch kyrillisch lesen kann, sehe ich sofort wie ich mich durch die Seite navigieren kann. Ich sehe, in welchem Navigationspunkt ich mich befinde und ich bin in der Lage die wichtigsten Informationen (Kontakt) auf Anhieb heraus zu filtern.
3. Versteckte Signifier
Diese sieht man erst durch eine bestimmte Aktion, wie Hovern und Scrollen.
Versteckte Signifier haben den Vorteil, dass sie das Layout sauber und aufgeräumt wirken lassen. Sie können dein Design also schlanker machen.
Allerdings haben sie auch einige Nachteile. Sie werden nur dann vom Nutzer gefunden, wenn er entweder weiß, dass sie vorhanden sind, oder wenn er aus Versehen die auslösende Interaktion durchführt. Deswegen eignen sich diese Signale nicht für wichtige, sondern höchstens für zweitrangige Handlungsaufforderungen (Call-To-Actions).
Du möchtest Projekte besser planen und schneller abschließen? Die besten Tipps fürs Projektmanagement
Zudem solltest du beim Einsatz von versteckten Signifiers beachten, dass unter Umständen für jedes Endgerät eine eigene Lösung gefunden werden muss.
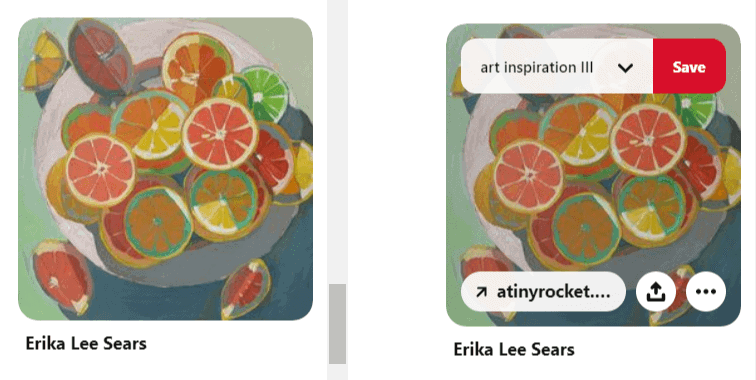
Ein gutes Beispiel gibt da Pinterest:

In der Desktop Version erscheinen beim Hovern neue Call to Action. Da der Nutzer intuitiv auf das Bild klickt, um dieses seiner Sammlung hinzuzufügen, bleibt das Feature mit großer Wahrscheinlichkeit nicht unentdeckt. Trotzdem haben die Designer einen Plan B entwickelt: Klickt man auf das Bild kommt man zu einer Großansicht, in der alle möglichen Interaktionen sichtbar sind.
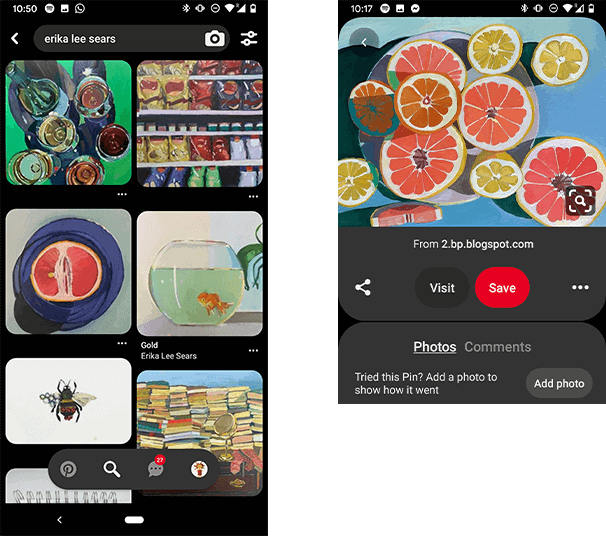
Interessant ist, wie man das Ganze in der Touch-Screen-Variante löst. Auch hier gibt es versteckte Interaktionen – allerdings zu anderen Zwecken.

Im linken Bild sieht man die generelle Übersicht der Seite. Das Menü unten fährt sich erst ein, wenn der Nutzer nach oben scrollt – was erst einmal ungewohnt wirkt, aber auch sehr intuitiv ist. Wenn wir die Navigation suchen, scrollen wir in der Regel nach oben.
Die zusätzlichen Call to Action – wie bei der Desktop Version – gibt es allerdings erst, wenn man tatsächlich auf das Bild geklickt hat. Somit sind sie keine versteckten Signifier mehr.
Verwundert hat mich allerdings, dass Pinterest in den beiden Versionen zwei verschiedene Icons für dieselbe Interaktion verwendet. Aus Usability Perspektive empfinde ich das als nicht empfehlenswert. Wechselt der User von der mobilen zur Desktop Version, oder vice versa, würde die Verwendung derselben Icons dazu führen, dass man sich schneller zurechtfände. Dadurch wird die Nutzung reibungsloser. Die Usability wird dadurch positiv aufgewertet.
4. Metaphorische Signifier
Eine Lupe, die signalisiert, dass sich hier das Suchen-Feld befindet. Der Briefumschlag, der das Versenden von Nachrichten darstellt. Der Button, der einem signalisiert, dass man darauf drücken kann. Alle Prinzipien haben gemeinsam, dass wir sie aus der realen Welt kennen.
Ihr Nutzen in der digitalen Welt hat sich zu einem Design Pattern entwickelt. Hierbei musst du allerdings vorsichtig sein: Nutzt du einen metaphorischen Anzeiger mit einem abgewandelten Symbol, könnte das deine User verwirren.
Verwendest du anstelle des bekannten Briefumschlags zum Beispiel einen Briefkasten, könnte das der Usability deiner Website schaden. Warum? Der Nutzer muss innehalten und den nächsten Schritt überlegen. Er muss hinterfragen, ob dieses Symbol mit dem übereinstimmt, was er erreichen möchte.

Fazit zu UX Design & Web Usability
Usability bedeutet nicht nur, dass sich deine Besucher irgendwie durch die Seite finden. Usability bedeutet vielmehr, dass hier der Fokus ganzheitlich auf den Besucher gelegt wird – die “Reise” durch deine Seite sollte so nahtlos wie möglich verlaufen.
Jede Unterbrechung – also jedes Mal, wenn der Nutzer innehalten und sich fragen muss “Was wird hier eigentlich angeboten? Was passiert, wenn ich darauf klicke? Komme ich dann wieder zurück? Wo befinde ich mich? Wie bin ich hierher gekommen?” – ist dabei kontraproduktiv.
Ist es möglich, eine Seite so zu bauen, dass es zu keiner Unterbrechung kommt? Sehr wahrscheinlich nicht. Je nach dargestellten Informationen, können gewisse Unterbrechungen, gezieltes Nachdenken und leichte Frustration sogar erwünscht sein.
Wichtig ist, die verschiedenen Tools zu kennen, um sie dann für dein eigenes Projekt treffend einsetzen zu können.
Empfohlene Lektüre
Eines der wohl bekanntesten Bücher über Usability ist “Don´t make me think!” von Steve Krug. Der Titel ist hier Programm und im Endeffekt das, worum sich jeder Usability-Ansatz dreht.
- “Don’t Make Me Think: A Common Sense Approach to Web Usability” von Steve Krug
- “The Design of Everyday Things” von Donald A. Norman
- UX Pin bietet interessante E-Books zum kostenlosen Download
Deine Fragen zu User Experience
Welche Fragen zu Web Usability und User Experience Design hast du? Welche Prozesse kannst du empfehlen? Nutze gerne die Kommentarfunktion. Du willst mehr Tipps zu Webdesign und Entwicklung? Dann folge uns auf Facebook oder über unseren Newsletter.


Schreibe einen Kommentar