Flexbox dürfte uns allen mittlerweile bekannt sein und hat schon vielen Entwickler:innen die eine oder andere ruhigere Nacht bereitet. Doch was wäre, wenn du dein Flexbox Layout nicht nur vertikal, sondern auch horizontal erweitern könntest? Das und mehr ist möglich seit der Integration von CSS Grid.
Stell dir vor, es gäbe eine Möglichkeit, deine Website in einem 2-dimensionalen Raster frei gestalten zu können. Etwa wodurch du Textblöcke erstellen kannst, die Bilder teils überlagern. Oder sogar komplexere Bildergalerien ohne Negativ-Margin oder Positionierung. Oder mit Hilfe von CSS schnell Seitentemplates gestalten kannst, die zudem noch responsiv sind. Für all dies gibt es eine Lösung: CSS Grid.
Was ist CSS Grid?
Ähnlich wie Flexbox wird auch CSS Grid mit Hilfe eines Container Elements und CSS Grid Items integriert. So finden wir zum Beispiel auch einige Eigenschaften zur Positionierung der Flexbox wieder: zum Beispiel align-items, justify items, justify self und align-self. Diese helfen dir dabei, die Inhalte deines Grids entsprechend zu positionieren.
Grob gesagt ist CSS Grid eine Flexbox, die 2-dimensional funktioniert:

Während wir mit Flexbox lediglich Reihen und entsprechende Columns horizontal bauen können, gibt uns CSS Grid die Möglichkeit auch vertikal anzuordnen:

Auf den ersten Blick mag CSS Grid erstmal relativ unspektakulär wirken. Schließlich kann man mit Rows und Columns dasselbe Ergebnis bewirken.
Was macht CSS Grid so besonders?
Mit dem neuen Grid System kannst du alle denkbaren Kombinationen nachbauen. Die einzige Kondition: Sie müssen rechteckig sein. Reine L-Formen lassen sich zum Beispiel nicht konstruieren.
So kannst du dein gesamtes Seitenlayout auf CSS Grid basierend planen und aufbauen. Ineinander verschachtelte Grids sind dabei genauso möglich wie die Kombination aus CSS Grid und Flexbox.
Durch geschickte Planung kannst du nun außerdem deine Layouts so programmieren, dass du weitestgehend auf Media Queries verzichten kannst, aber natürlich nicht musst. Auf die verschiedenen Möglichkeiten gehe ich später noch genauer ein.
CSS Grid kommt zudem mit einer Reihe anderer neuer CSS Tricks, die dir dein Leben in Zukunft erleichtern werden. Eines davon ist die neue CSS Unit: die sogenannte fraction (fr). Diese funktioniert ähnlich wie die Einteilung der Größe der Flexbox Items.
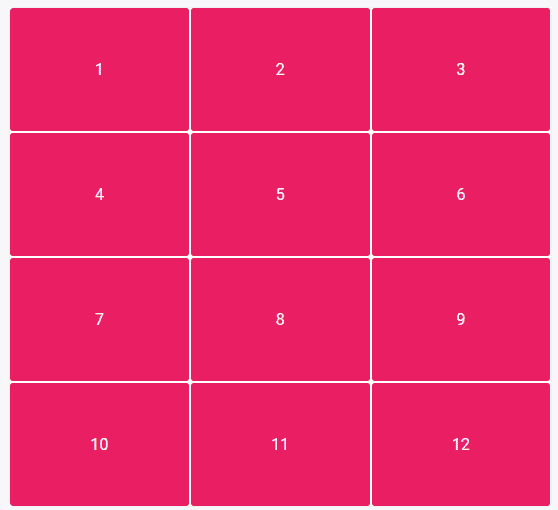
Eine fraction (1fr) ist hierbei ein Teil von einer gesamten Row. Teilst du also dein Grid wie im unteren Beispiel von CSS Tricks in 3×4 ein, dann wäre 1fr = ¼ oder 25 %.
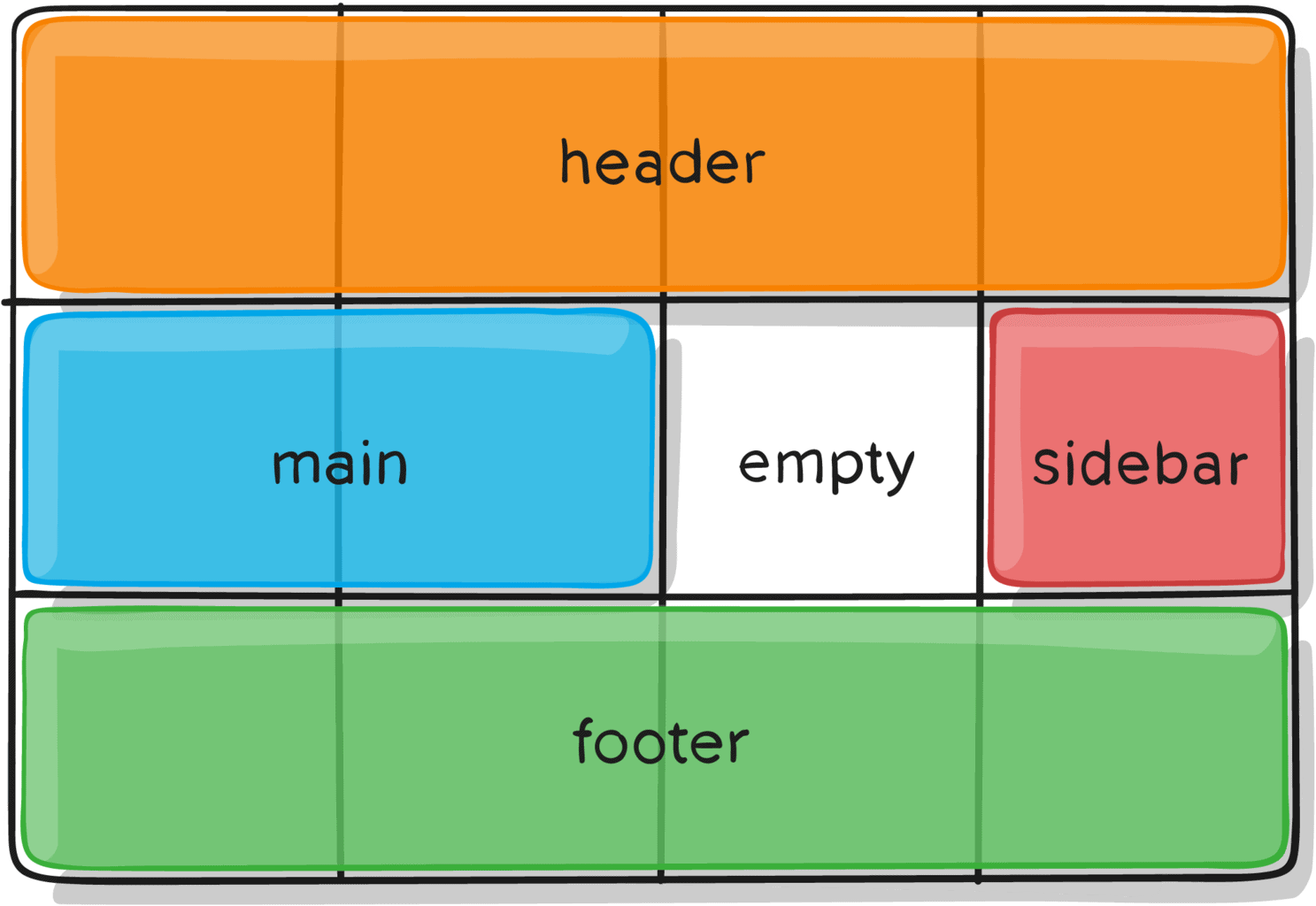
Eine weitere Besonderheit stellt sich zudem hier heraus: Nicht alle Boxen müssen mit Inhalt gefüllt sein. Im CSS Grid kannst du auch leere Inhalte vergeben:

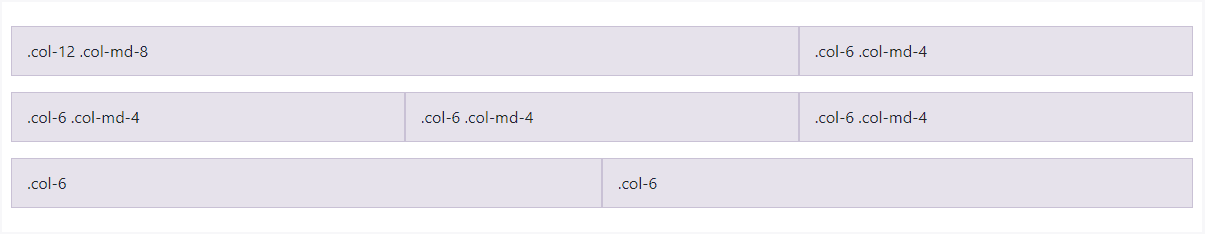
W3Schools zeigt weitere mögliche Layouts auf, für die sich CSS Grids eignen. So können wir problemlos bestimmen, dass sich bestimmte Elemente horizontal und vertikal über eine gewisse Anzahl an Boxen ausbreiten soll. Boxen können unterschiedliche breit (Columns) und hoch (Rows) sein.

Im obigen Beispiel nimmt die erste Column prozentual mehr Weite ein als die restlichen. Das liegt daran, dass die Breite im CSS nicht vorgegeben war und sich somit automatisch am Inhalt orientiert. Dasselbe würde passieren, wenn wir mehr Inhalt anlegen, als wir per CSS vordefiniert haben. Dann würde sich das Grid automatisch vergrößern und die neuen Inhalte anhängen.
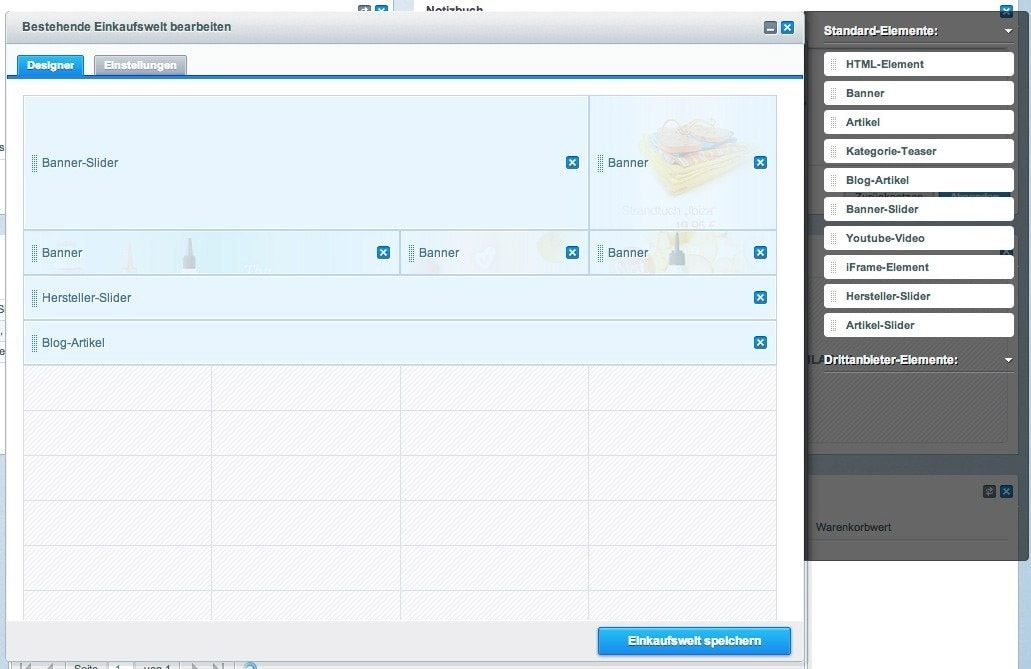
Shopwares Einkaufswelten basieren übrigens auf einem CSS Grid ähnlichen System – zumindest im Backend View. In deren WYSIWYG Editor können Inhalte in einem Grid angeordnet dargestellt werden, das dem CSS Grid auf den ersten Blick sehr ähnlich sieht. In der fertig kompilierten Seite wird aber zumindest per Default kein CSS Grid verwendet.

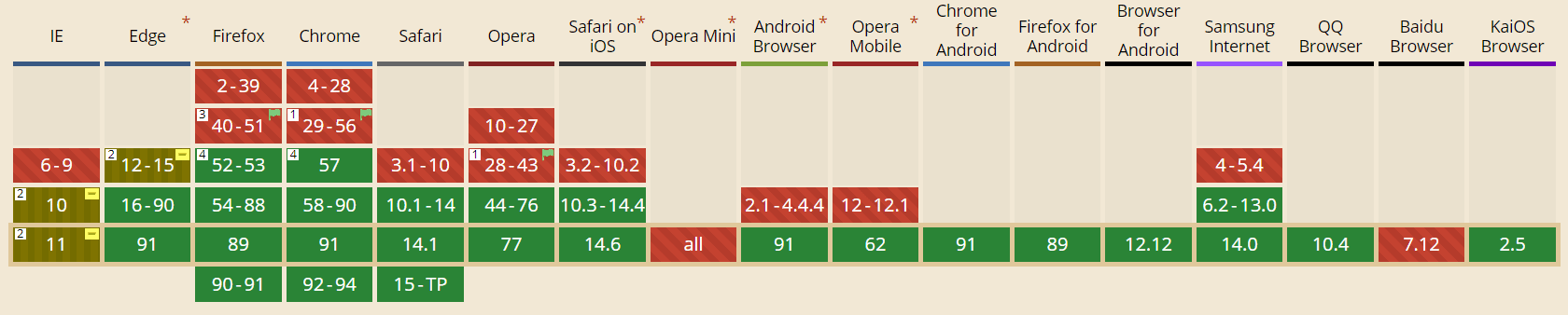
Seit 2017 wird CSS Grid von fast allen gängigen Browsern unterstützt. Lediglich die Internet Explorer Versionen ab 10 benötigen noch den Prefix -ms-, um das CSS Grid fast vollständig darstellen zu können. Microsoft Edge hingegen verfügt schon über eine vollständige Integration. Damit steht der Verwendung von CSS Grid in deinen zukünftigen Projekten nun nichts mehr im Wege:

Wie sieht CSS Grid in der Praxis aus?
Wie schon angedeutet, verwenden wir die Grundfunktion ähnlich wie die Flexbox. Zuerst bestimmen wir einen Container, dem wir die Grid Funktionen zuweisen.
.container {
display: grid;}Hier gibt es noch eine Vielzahl anderer Werte, die du vergeben kannst, um das Grid entsprechend deiner Wünsche aufzubauen:
grid-template-columns, grid-template-rows und grid-template-areas (zusammenfassend können diese auch alle mit grid-template gesetzt werden). Diese Eigenschaften enthalten die Informationen zu der Anzahl und Größe der Reihen und Columns. Du kannst zudem noch die Abstände zwischen ihnen festlegen, mit den Eigenschaften column-gap und row-gap (oder kurz: gap).
Du hast außerdem – ähnlich der Flexbox – die Möglichkeit die Gesamtpositionierung innerhalb des Grids zu bestimmen. Dazu gibt es die Eigenschaften: justify-items, align-items (kurz: place-items), justify-content, align-content (kurz: place-content).
Du möchtest Projekte besser planen und schneller abschließen? Die besten Tipps fürs Projektmanagement
Mit der Eigenschaft grid-auto-flow kannst du zudem bestimmen, in welche Richtung dein Grid fließen soll mit den Werten row, column oder dense. Während row und column sich um die horizontale beziehungsweise vertikale Ausrichtung kümmern, bestimmt dense, dass dein Grid ökonomisch gefüllt wird. Das heißt, dass sich mit diesem Wert unter Umständen die Anordnung deiner Elemente innerhalb des Grids verändern kann, um sonst leeren Platz zu füllen. Das ist besonders für Bildergalerien ein interessantes Feature. So rücken dann in verschiedenen Screengrößen Elemente gegebenenfalls nach und es entstehen keine visuellen Lücken.
Während du im Container die Columns und Rows bestimmst, sowie die Abstände, die sich dazwischen befinden sollen, nutzt du die Grid Items um zu bestimmen, wo im Grid sie sich genau befinden sollen.
Ein fertiges Grid könnte dann CSS-seitig so aussehen:
.container {
display: grid;
grid-template-columns: 40px 1fr 1fr 1fr 40px;
grid-template-rows: 25% 100px auto;
gap: .5rem .8rem
justify-items: stretch;}Jetzt, da du deinen Grid Container erstellt hast, ist es an der Zeit diesen mit den Grid Items zu füllen. Das besondere am CSS Grid System ist, dass die Anordnung im HTML zweitrangig sein kann, weil du jedem Item eine Anfangs- und Endkoordinate geben kannst. Dies geschieht mit grid-column-start, grid-column-end, grid-row-start, grid-row-end.
Die Koordinaten weisen auf die Grid Lines und zählen von links nach rechts, beziehungsweise von oben nach unten, durch. Auch diese können durchaus verkürzt dargestellt werden als grid-column und grid-row.
Fortgeschrittene können außerdem mit Hilfe von grid-area diesen Feldern alle Koordinaten auf einmal durchgeben oder deinem Grid Item einen Namen zuweisen, dessen Platzierung du dann im Grid Container selbst bestimmen kannst. Doch nicht nur die Grid Items kannst du benennen. So ist es auch möglich den Grid Linien Namen zuzuweisen, sodass du den Grid Items ihre Koordinaten anhand dieser Namen mitteilst. Das erspart dir das durchzählen.
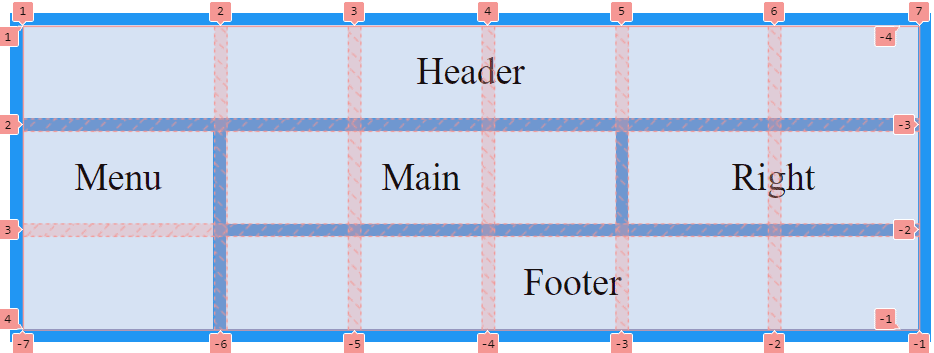
Auch die Verwendung von negativen Werten, beziehungsweise dem Abzählen von links nach rechts, unten nach oben sind möglich. Diese sind aber eher für fortgeschrittene Nutzer des CSS Grid interessant und können in Detail hier nachgelesen werden:
Letztlich hast du auch innerhalb der Grid Items wieder die Möglichkeit die Positionierung der Inhalte individuell zu bestimmen. Dies geschieht mit den Eigenschaften: justify-self und align-self (kurz: place-self).
Ein Grid Item in CSS könnte so aussehen:
.item-a {
grid-column-start: 1;
grid-column-end: span 4;
grid-row-start: 2;
grid-row-end: span 2;
align-self: center;}Grid row-end und grid-column-end können auch mit “span +n” verwendet werden. Hier ersparst du dir mühseliges Linienzählen. “Span 2” sagt dem Item, dass es sich über zwei Grid Felder erstrecken soll. Detaillierte Erklärungen der einzelnen Eigenschaften findest du im Guide von CSS Tricks.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Beispiele aus dem Web
Wer wie ich ein visueller Typ ist, muss zum vollen Verständnis des CSS Grids ein paar Beispiele aus der Praxis sehen. Dazu habe ich ein bisschen im Internet gestöbert, um Seiten zu finden, die entweder mit CSS Grid erstellt wurden, oder aber welche von der Verwendung des Grids profitieren könnten.

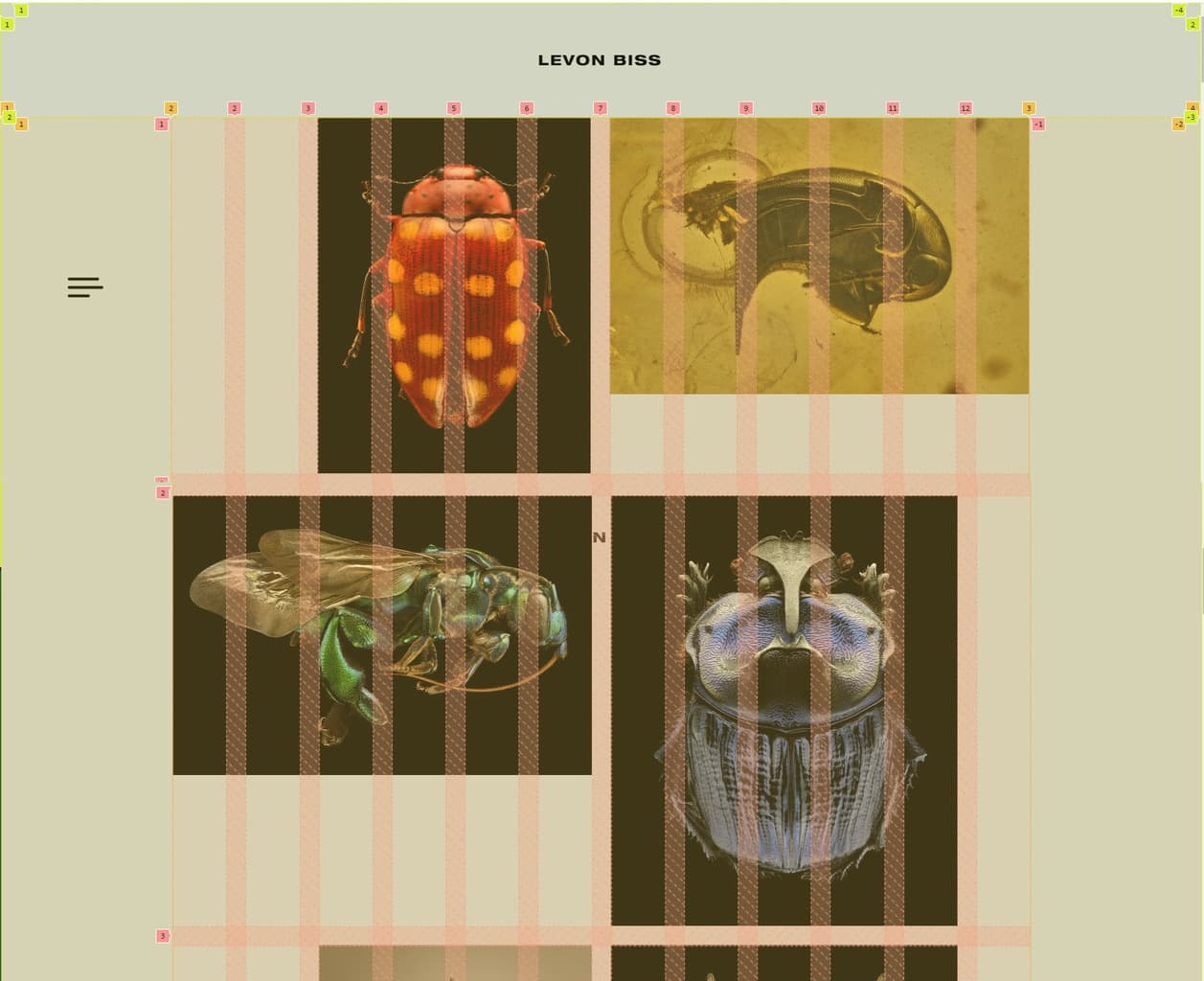
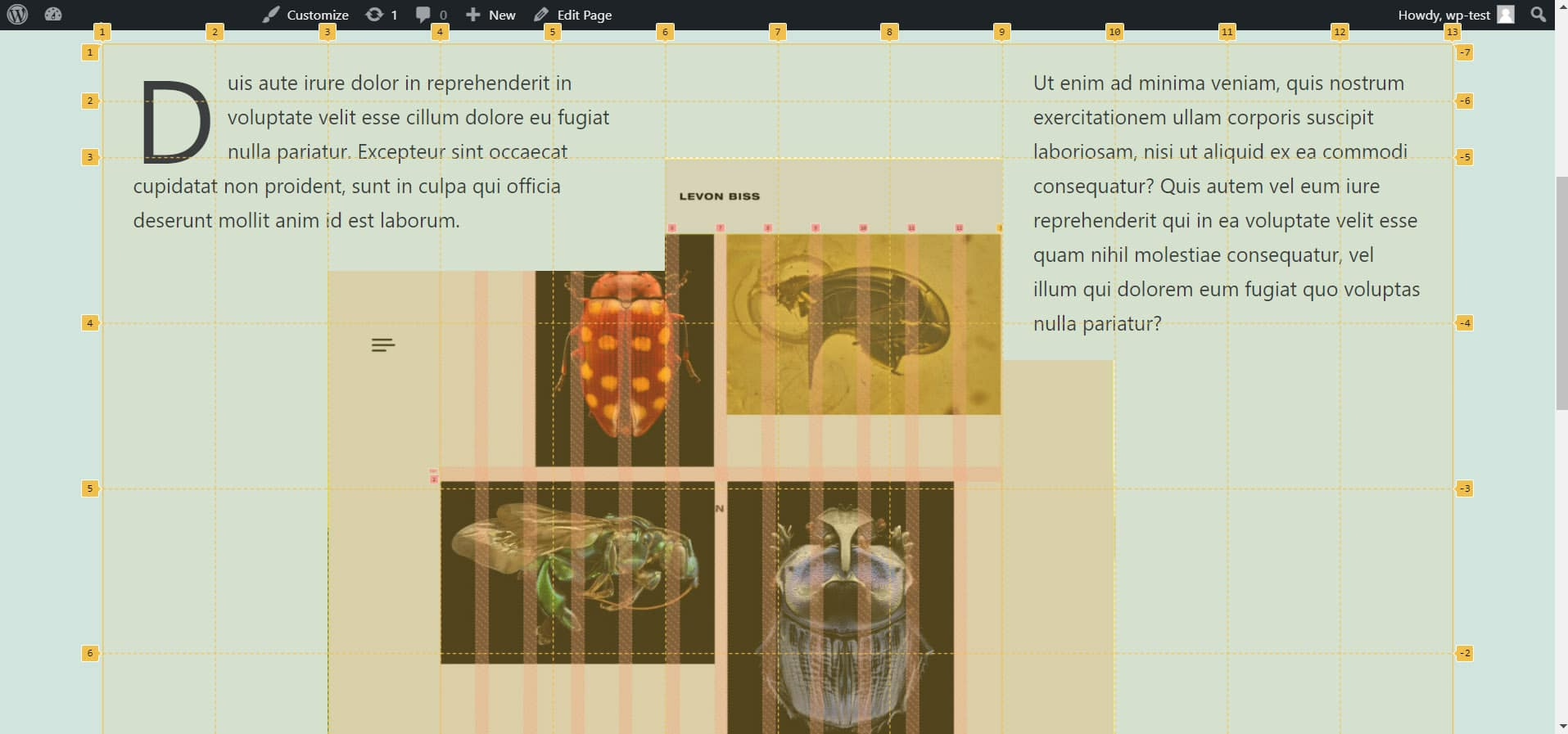
Levon Biss hat zur Erstellung seines Portfolios das CSS Grid als Umsetzungshilfe verwendet. Wenn du dir mit dem Untersuchungswerkzeug seine Seite etwas genauer anschaust, dann fällt auf, dass die Seite mit ineinander verschachtelten Grid Systemen gebaut wurde. Zuerst wurde die Seite in drei Bereiche unterteilt: Header, Main und Footer. Die Höhe für den Header und den Footer wurde vorgegeben, während der Hauptteil mit dem Wert “auto” flexibel mit dem Inhalt mitwachsen kann. Die Columns wurden mit 1fr auf die gesamte verfügbare Breite festgelegt.
.page-wrap {
height: 100%;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 96px auto 72px;
}
Der Main seiner Seite wurde wieder in ein Grid System gepackt. Merke, wie hier die CSS Einheiten px und fr gemischt wurden. Damit hat der Rand eine feste Breite von jeweils 144px, während der mittlere Teil flexibel bleibt.
.gallery-wrap{
display: grid;
grid-template-columns: 144px 1fr 144px;
grid-template-rows: 1fr;
height: 100%;
}
Zuletzt wurde auch die Galerie noch einmal verschachtelt. Zuvor wurden keine Werte für die Grid Gaps angegeben. Damit sind diese 0. Für die Galerie wurden diese jetzt auf 1em gesetzt. Das erspart das Hinzufügen von Margin zwischen den Bildern. So kannst du die Abstände einmalig im Dokument setzen.
.grid {
display: grid;
grid-template-columns: repeat(12,1fr);
grid-gap: 1em;
}
Eine andere Besonderheit von CSS Grid ist die repeat() Funktion. Das ist eine verkürzte Schreibweise von sich wiederholenden Werten.
Repeat() nimmt als ersten Wert die Menge der zu erstellenden Werte und als zweiten Wert die Größe. Ausgeschrieben würde dies so aussehen:
.grid {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
}

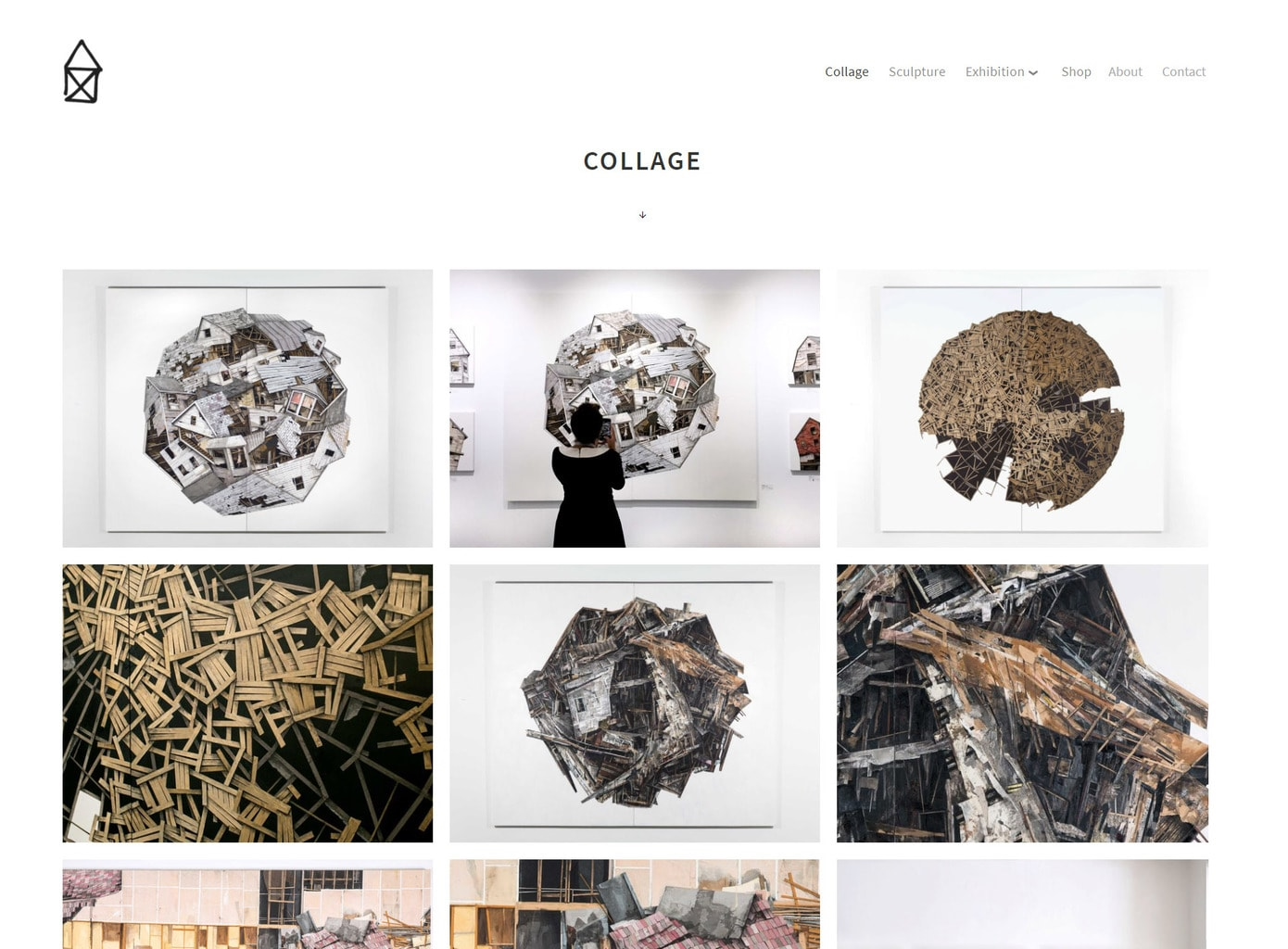
In diesem Beispiel wurde kein CSS Grid verwendet. Wie auch im Beispiel zuvor hätten wir das Grid entweder verschachteln können, oder dem Grid Container ein Margin für die Außenabstände hinzufügen können.
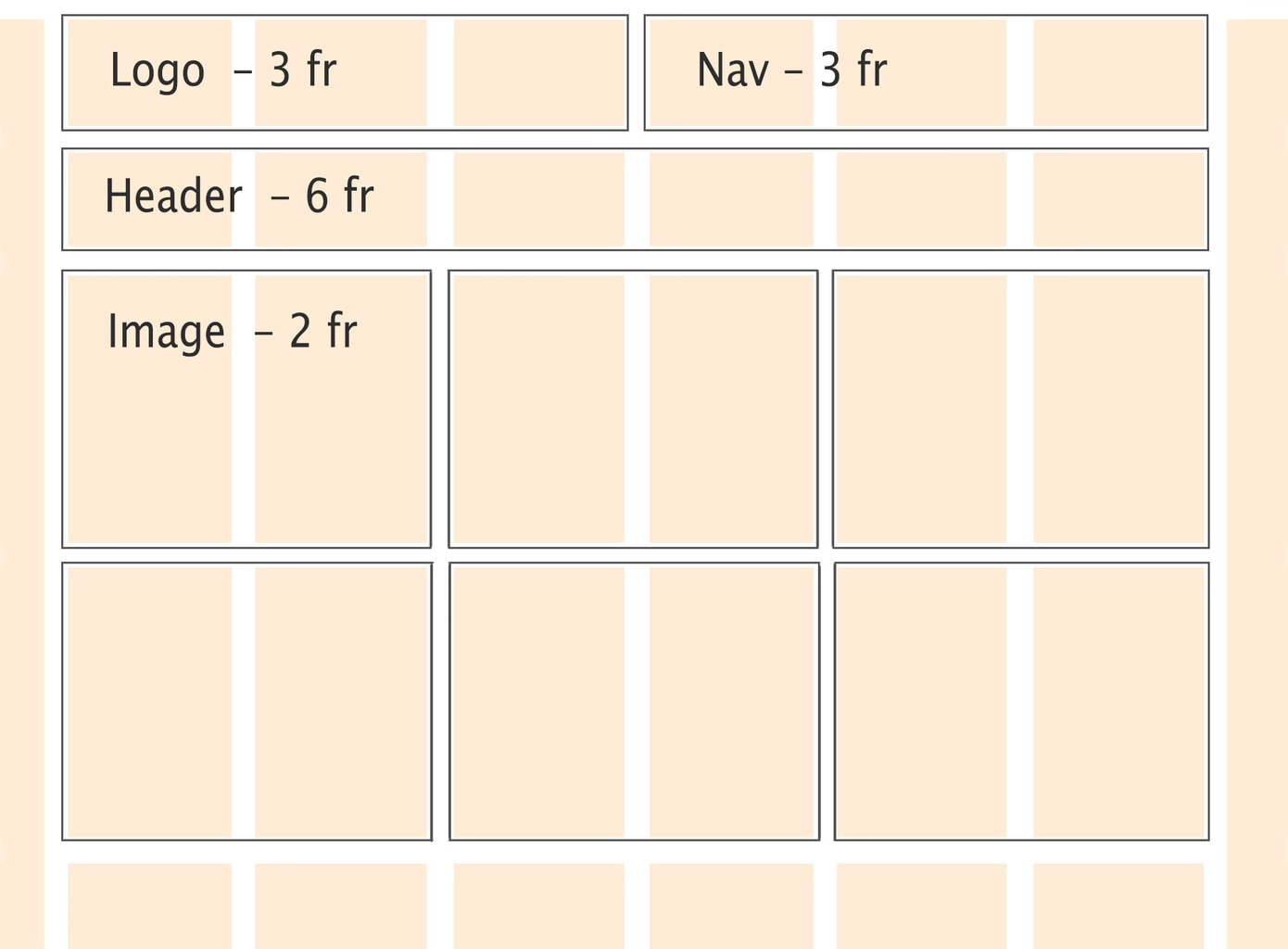
So könnte die Grid Einteilung aussehen:

Ein möglicher Ansatz zum CSS kann so aussehen:
.container {
margin: 0.5em 3em;
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: 100px 80px auto;
gap: .5rem;
}
.logo {
grid-area: 1 / 1 / 2 / span 3;
justify-self: start;
}
.nav {
grid-area: 1 / 4 / 2 / span 3;
justify-self: end;
}
.header {
grid-area: 2 / 1 / 3 / span 6;
justify-self: center;
}
.logo,
.nav,
.header {
align-self: center;
}
.img {
grid-column: span 2;
grid-row: span 2;
}
.img img {
width: 100%;
height: 100%;
object-fit: cover;
}

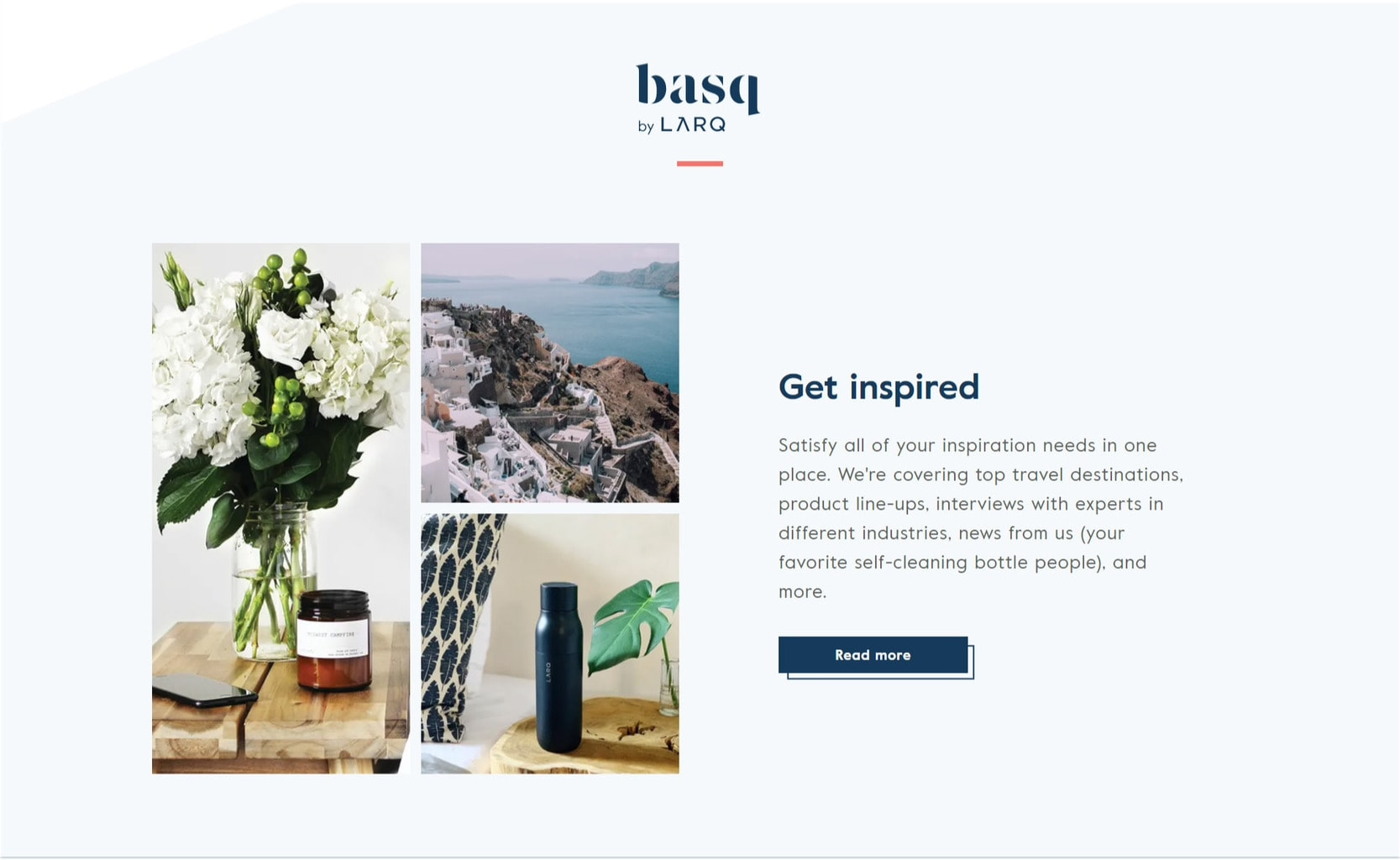
Zwar hätte die gesamte Larq Website vom CSS Grid profitieren können, zur Veranschaulichung habe ich aber nur einen kleinen Bereich ausgewählt. Gerade hier zeigt sich sehr anschaulich der Vorteil eines 2-dimensionalen Grids.
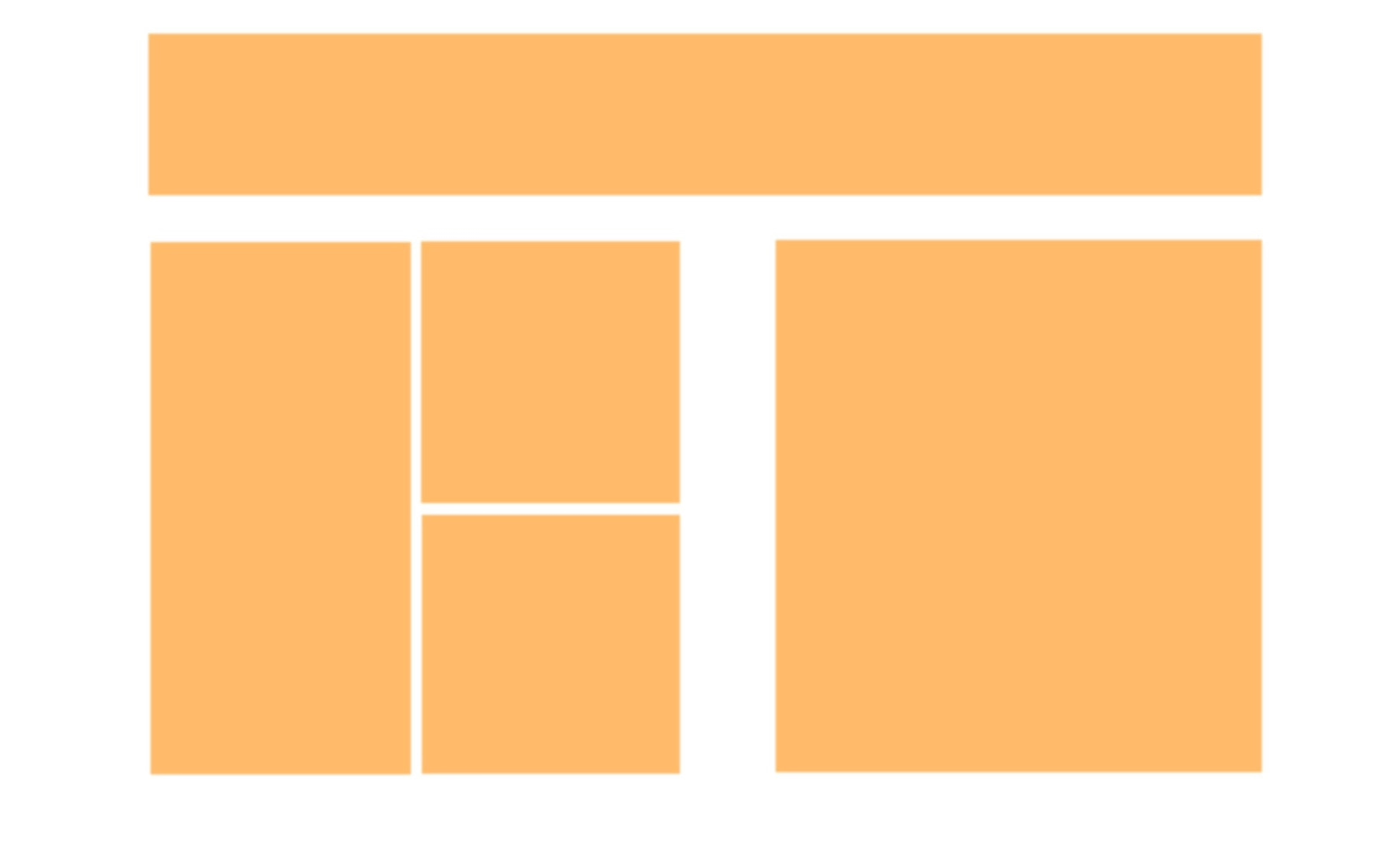
So könnte die Aufteilung der Grid Items aussehen:

Ein möglicher Ansatz zum CSS kann so aussehen:
.container {
margin: 0.5em 5em;
display: grid;
grid-template-columns: repeat(3, 1fr) 50px repeat(3, 1fr);
grid-template-rows: 3rem 20px 100px 100px;
gap: 1rem;
}
.heading {
grid-column-start: 1;
grid-column-end: 8;
grid-row-start: 2;
grid-row-end: 1;
justify-self: center;
}
.img-a {
grid-area: 3 / 1 / span 2 / span 1;
}
.img-b {
grid-area: 3 / 2 / span 1 / span 1;
}
.img-c {
grid-area: 4 / 2 / span 1 / span 1;
}
.textblock {
grid-area: -3 / -4 / span 2 / span 2;
align-self: center;
}
CSS Grid und WordPress vereinen
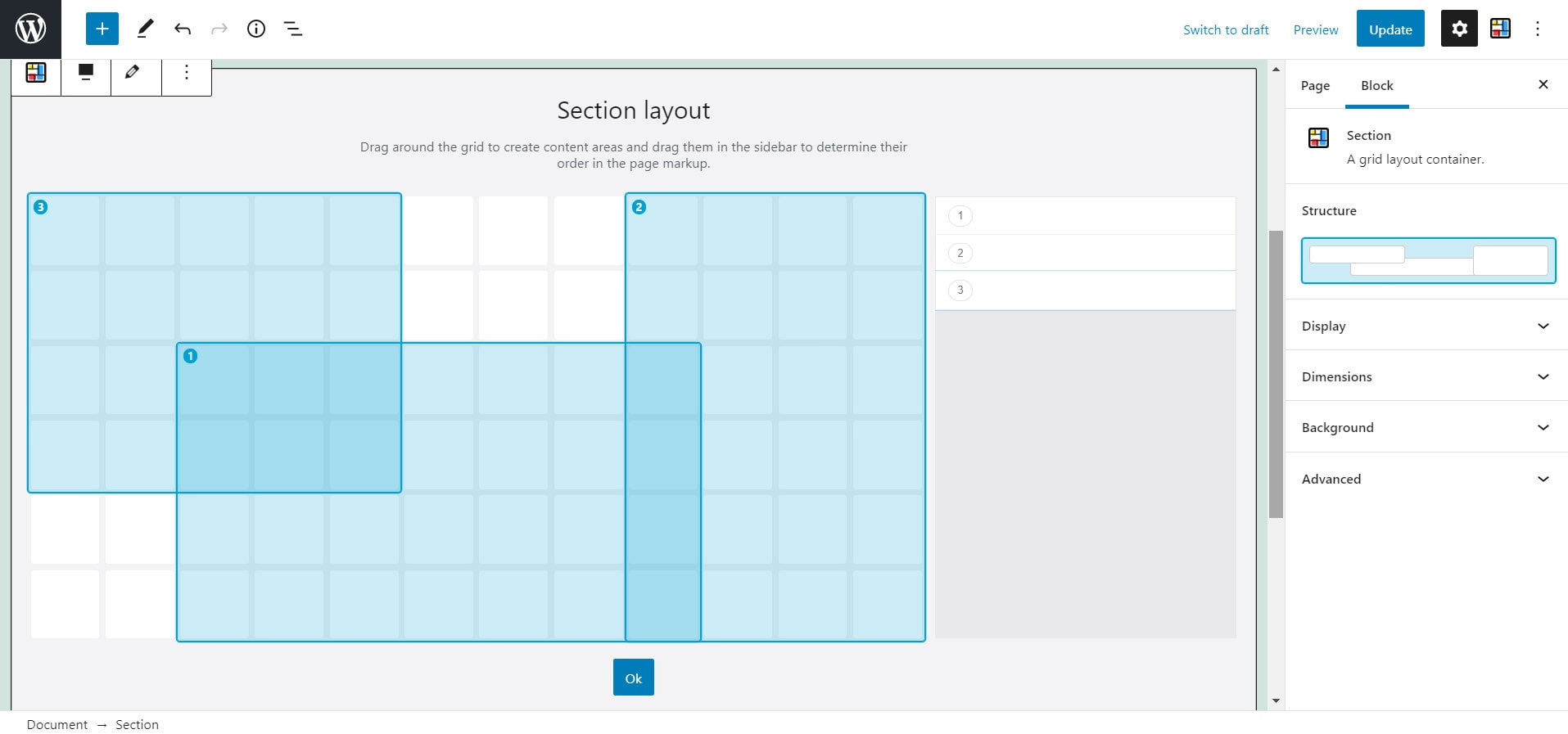
Mit dem neuen WordPress Editor lassen sich per default Inhalte nun auch in Rows und Columns darstellen. Allerdings erinnert mich das Layout eher an Bootstrap und Co. und ich vermisse etwas die Zweidimensionalität. Das haben sich wohl auch andere gedacht und deswegen das Plugin Grids: Layout builder for WordPress entwickelt. Das Plugin ist kostenfrei und tut genau das, was es verspricht: Es erlaubt dir ohne den Zusatz eines Pagebuilders visuell CSS Grids zu erstellen.

Das Besondere an CSS Grid ist ja auch die Möglichkeit der Überschneidung ohne die Verwendung von negativem Margin oder der absoluten Positionierung. Genau das ist auch mit dem Plugin problemlos möglich. Mit Hilfe des z-Indexes und aber auch schon durch die Anordnung im Grid an sich (das letzte Element ist oben, das erste unten) lassen sich Hierarchien darstellen.
So könnte das obige Beispiel als Website aussehen:

CSS Grid und @media query
CSS Grid lässt sich natürlich frei mit Flexbox und Media Query verwenden. Allerdings gibt es noch ein anderes neues Feature, das CSS Grid mit sich bringt: minmax()
Wie der Name schon vermuten lässt, geht es hier um Minimum- und Maximalwerte. Verwenden kannst du dies in Verbindung mit den Columns. Anders als Media Query wird hier nicht die Screengröße abgefragt, sondern die Größe des Elementes. Schiebt sich die Box also so weit zusammen, dass die Minimalgröße unterschritten wäre, vergrößern und verschieben sich die Elemente, sodass es wieder passt.
Minmax() funktioniert in Verbindung mit auto-fit und kann so aussehen:
.grid {
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));
}Hier werden Columns erstellt, die mindestens eine Größe von 240px, höchstens jedoch eine Größe von 1fr haben. 1fr entspricht in diesem Beispiel der gesamten Breite des Grids. Dadurch können mehrere Grid Items nebeneinander liegen, wenn der Platz da ist, verwenden aber die gesamte Breite, wenn der Platz nicht ausreicht.
Aber auch in Verbindung mit der Media Query gibt es Vorteile. So kannst du mit Hilfe der Koordinaten deine Grid Items für jedes Gerät anders platzieren und anordnen. Gerade im mobilen, wo eine andere Hierarchie herrschen kann als auf dem Desktop, kann dir das eine angenehme User Experience verschaffen.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Alle Besonderheiten auf einen Blick
- FR (fraction) als neue CSS Einheit
- Grid Areas und Lines können mit Namen versehen werden
- Grid-column-end, kann mit “span n” verwendet werden
- Grid Ausrichtung auf “dense” setzen, um freie Stellen mit Elementen zu füllen
- Gleiche Columns oder Rows mit repeat() deklarieren
- Responsive Darstellung mit Hilfe von minmax() + auto-fit/auto-fill
- Grid Items können beliebig (auch überlappend) im Grid angeordnet werden
Weitere Informationsquellen zum Thema
- Ein kompletter Leitfaden zu CSS Grid von CSS Tricks
- Eine Anleitung zum Erlernen von CSS Grid von Learn CSS Grid
- Alles was du brauchst, um CSS Grid zu lernen, von Grid by Example
- Teste deine Fähigkeiten: Grid Layout von MDN Web Docs
- Lerne alle Funktionen von CSS Grid spielerisch mit CSS Grid Garden
Deine Fragen zum Thema CSS Grid
Welche Fragen zum Thema CSS Grid hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema WordPress und Webdesign informiert werden? Dann folge uns auf Facebook, LinkedIn oder über unseren Newsletter.


Schreibe einen Kommentar