Nach einem Jahr wie jenes, das wir gerade erlebt haben, einen Ausblick auf die kommenden Trends zu wagen, nimmt beinahe utopische Züge an. Denn wer hätte schon 2020 gedacht, wie schnell sich die Welt ändern kann und wird? Und wie schnell wir uns den Änderungen anpassen können. Lass uns gemeinsam einen Ausblick auf die Webdesign Trends 2021 wagen!
Die neue Normalität hat uns alle fest im Griff: Technologie hat für uns an Bedeutung gewonnen und ist fester in unserem Alltag integriert. Dadurch muss(te) unsere Technologie in eine Richtung gehen, die mehr Personalisierung, Integration und Interaktion zulässt. Und zwar für uns alle.
Lockdown, Homeoffice und Co. haben unseren Fokus mehr auf das Digitale gelenkt. Dieser Trend bewirkt(e) aber auch ein rapides Wachstum an digitalen Produkten. Dasselbe gilt für den Bereich E-Commerce. All dies erfordert mehr Individualität und Geschick, um sich gegen eine größere Anzahl an Mitbewerbern positionieren zu können.
Gerade jetzt ist es wichtig, den Fokus auf die Endnutzer:innen zu legen. Es geht darum, sie zum Staunen zu bringen, zu integrieren und das Internet zu personalisieren. Und den Fokus dabei immer auf maximale Funktionalität zu legen.
Zwischen Dimension und Interaktion
Im neuen Jahr sehen wir daher mehr Möglichkeiten zur Personalisierung. Wir sehen häufiger die Möglichkeit, zwischen Dark/Light Mode zu wechseln oder sogar die Farben eines Designs selbst anzupassen.
Wir sehen Designs, die gewagter und weniger symmetrisch sind. Der Gegentrend zur Integration von organischen Farben und Elementen bleibt bestehen. Mehr Persönlichkeit erreichen wir durch Collagen, Mixed Media und die Integration von Animationseffekten. Schauen wir uns die Webdesign Trends 2021 nun im Detail an!
Webdesign Trends 2021: Scrolling
Parallax & Parallax Scroll Animationen
Parallax, vor allem mit einfachen Bildern, verwenden wir schon seit mehreren Jahren. Kürzlich hinzugekommen sind komplexe Parallax Scroll Animationen. Richtig eingesetzt, verwandeln diese deine Website von einem flachen 2D-artigen Hintergrund in eine interaktive digitale Welt – vergleichbar mit einer Theaterbühne.
Was ist der Parallax Effekt?
Parallax Effekte entstehen, wenn sich Elemente in verschieden großen Abständen zueinander befinden. Bewegen sich diese durch Scrollen, empfinden wir deren Bewegung als unterschiedlich schnell.
Beachte bitte: Bei Nutzer:innen, die mit Schwindel zu kämpfen haben, kann zu viel Bewegung auf deiner Website unter Umständen zu Unwohlsein führen.
Ein paar Tipps zur erfolgreichen Integration des Parallax Effekt:
- Achte darauf, dass wichtige Informationen immer ersichtlich dargestellt werden und nicht vom Effekt übertrumpft werden.
- Achte darauf, dass die gesamte Funktionalität deiner Seite auf allen Geräten erhalten bleibt – auch unter suboptimalen Bedingungen, wie schlechtem Internetempfang.
- Minimiere den Einsatz von Parallax Effekten.
- Ziehe in Betracht, eine Option zur Deaktivierung des Effektes zu integrieren.

Die Website zum Spiel Firewatch verwendet im Header acht verschiedene PNG Bilder, die gemeinsam animiert das Gefühl einer realen Landschaft vermitteln. In der mobilen Version wird der Parallax Effekt dagegen durch ein statisches Bild ersetzt.
Du willst einen Onlineshop mit WooCommerce aufbauen? Wir verraten dir die Grundlagen
Scroll Animationen
Auch nicht ganz neu, aber bisher weniger beachtet, sind extensive Scrolling Animationen – wahrscheinlich nicht zuletzt, weil deren Komposition zeichnerisches Geschick erfordert. Wie immer gilt: Weniger ist mehr. Gut eingesetzt, verleihen Scroll Animationen deiner Website einen harmonischen Flow.

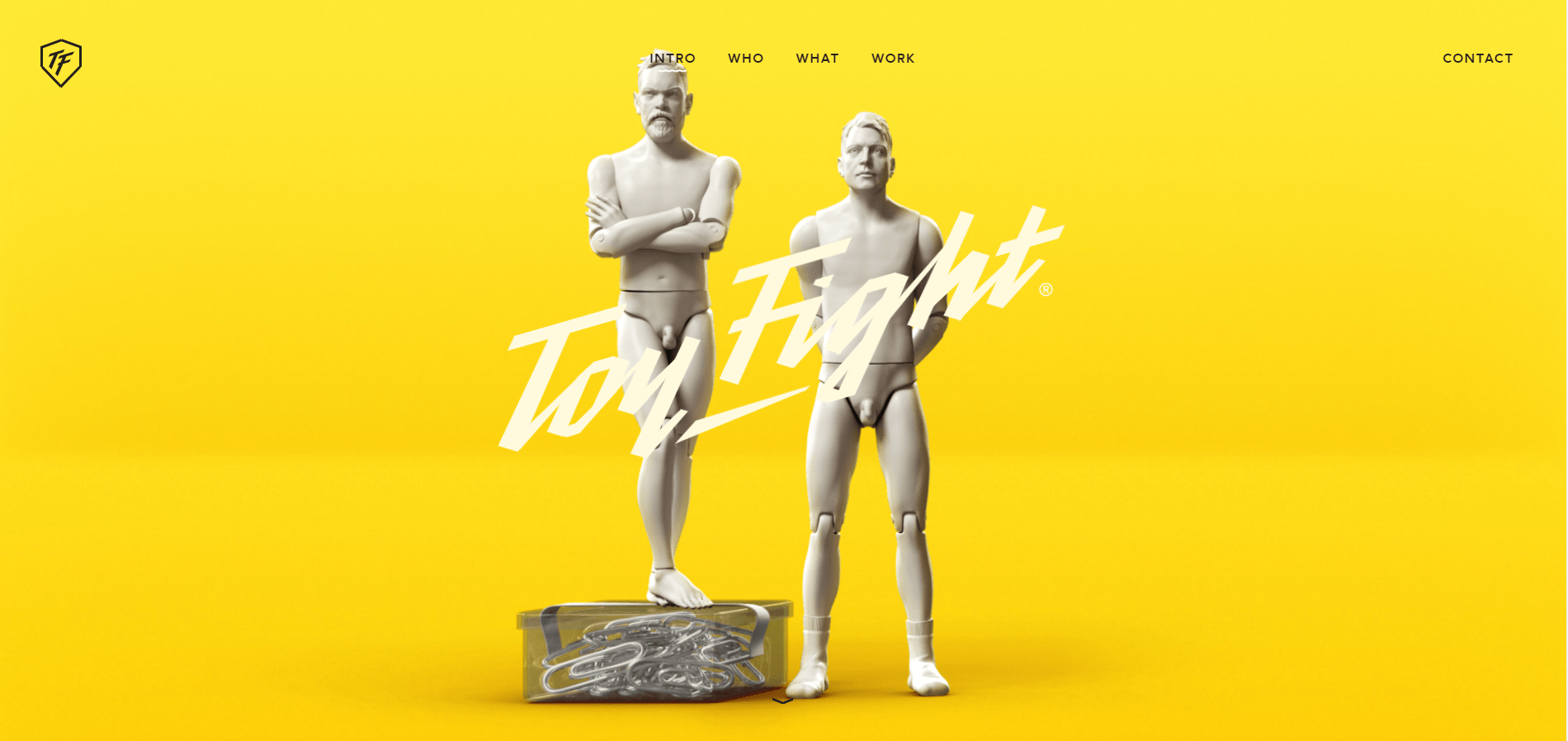
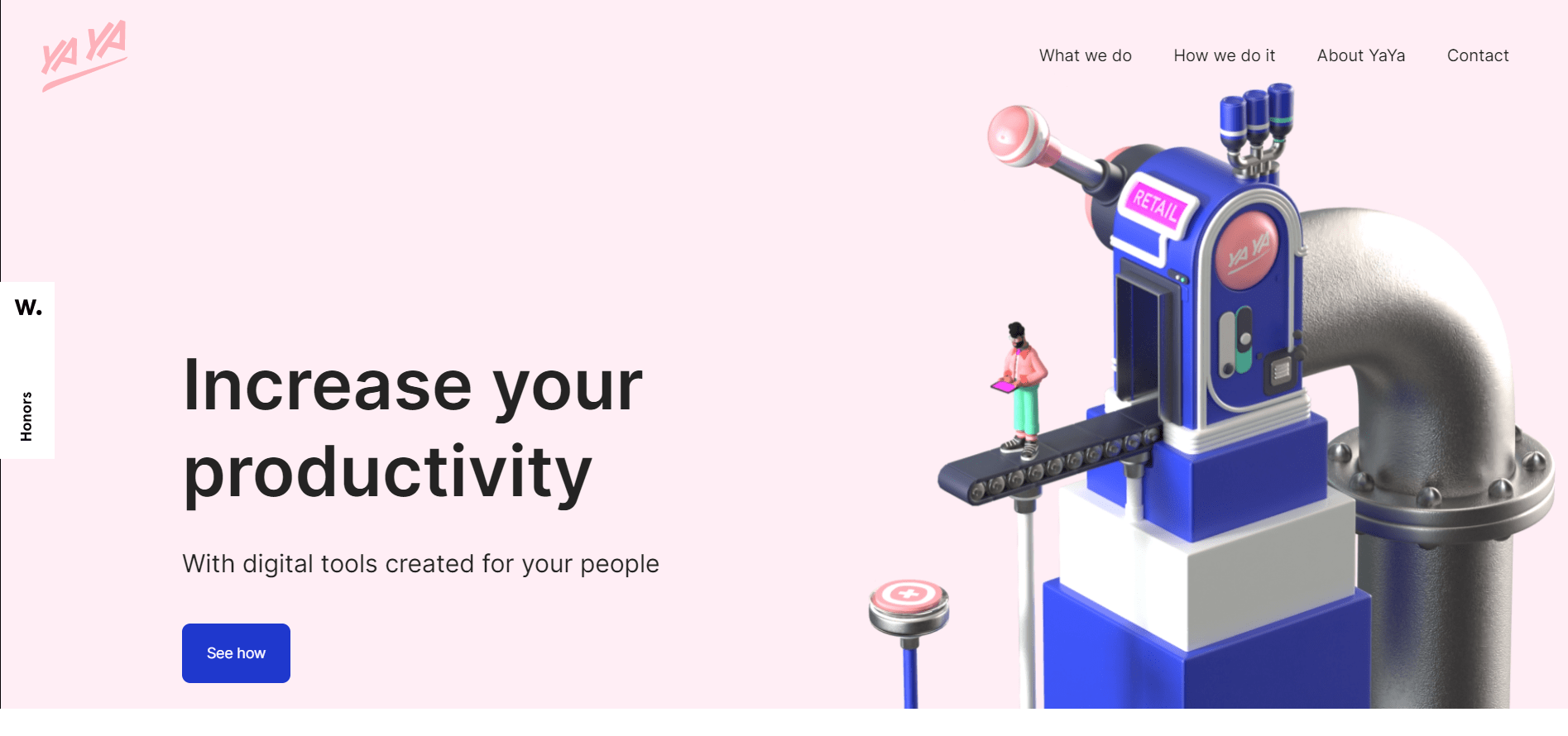
ToyFight ist eine Kreativagentur aus Manchester. Durch den geschickten Einsatz von Animationen, die durch Scrollen getriggert werden, verleiht die Agentur ihrer Website Lebendigkeit und Persönlichkeit. Auch auf kleineren Geräten wirken die Animationen – auch wenn die Ladezeit etwas in Mitleidenschaft gezogen wird.

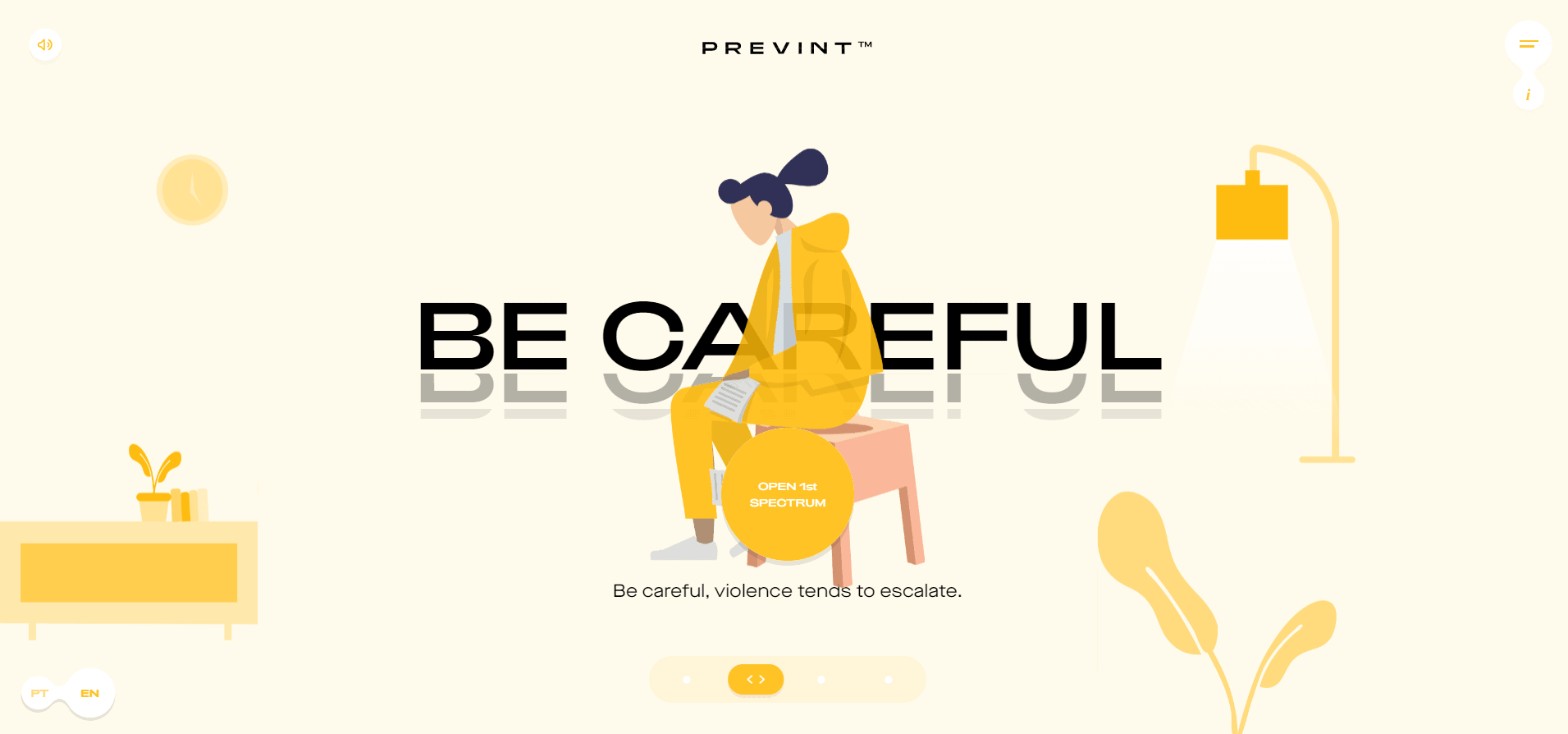
Das Unternehmen Prevint bietet ein Gesamtkonzept gegen sexualisierte Gewalt. Durch den minimalen Einsatz von Scroll Animationen werden die drei wichtigsten Vorkehrungen zur Prävention visualisiert. Besonders ist hier der Einsatz von vertikalem und horizontalem Scrollen: Die Hauptnavigation befindet sich auf vertikaler Ebene, während horizontales Scrollen tiefer auf das jeweilige Thema eingeht.
Die Navigationspfeile am unteren Rand des Bildschirms dienen der zusätzlichen Orientierung. Auf der mobilen Seite erfolgt die Navigation allein durch das Tappen von Buttons.
Horizontales Scrollen
Auch wenn in der Vergangenheit die Meinungen zu horizontalem Scrollen sehr weit auseinander gingen, sehen wir immer häufiger Websites damit. Besonders aus Sicht der User Experience galt deren Einsatz bisher eher als fragwürdig.

Die Website von Home Société, die als One Pager aufgebaut ist, funktioniert komplett horizontal orientiert. Die Sticky Navigation, die wir üblicherweise am oberen Rand finden, befindet sich auf der linken Seite. Sie funktioniert genauso mit Anchor Links wie bei einem vertikal ausgerichteten One Pager. Auf dem Mobiltelefon bekommen wir die Seite vertikal dargestellt.

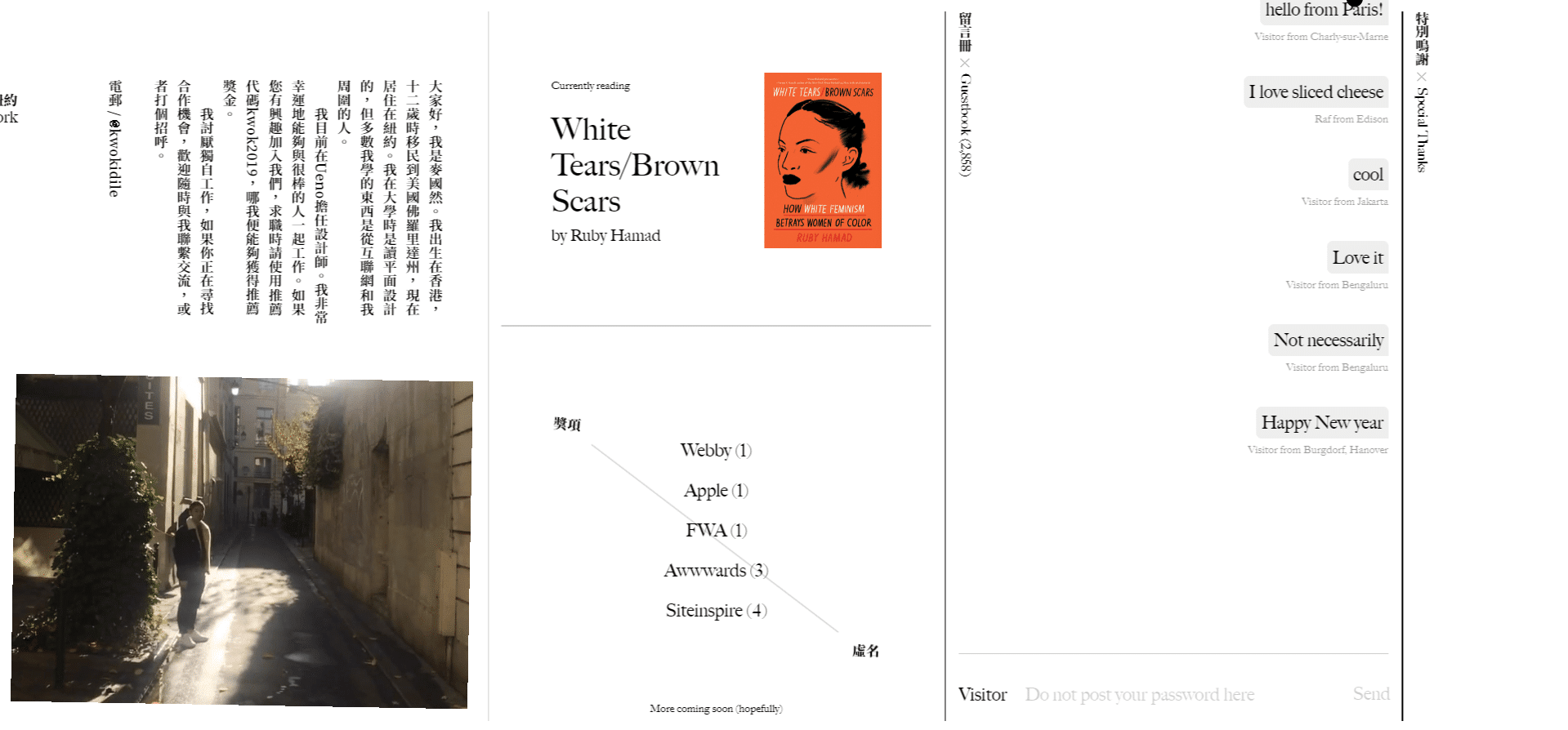
Die Website von Kwok Yin Mak ist ein Design Portfolio welches durch alle integrierten Seiten horizontal scrollt. Der Unterschied zu Home Société ist hier der Einsatz von Infinite Scrolling: Kommt man zum Ende einer Seite, wird man unbemerkt zum Anfang zurückbefördert. Auch diese Seite verzichtet mobil auf das horizontale Scrollen.
Ein paar Tipps zur erfolgreichen Integration des horizontalen Scrollings:
- Gib deinen Nutzer:innen einen Plan B, wie zum Beispiel Pfeile oder ein Sticky Menü, zum Navigieren deiner Seite.
- Überlege dir, welche Inhalte deiner Seite von horizontalem Scrolling profitieren.
- Versuche, dich weitestgehend auf eine Richtung festzulegen. Zu häufiges Wechseln zwischen den Richtungen verwirrt deine User:innen.
- Sei vorsichtig mit der Mischung aus langen Texten und horizontalem Scrollen. Unter Umständen werden deine Texte durch dieses Layout weniger lesbar.
Welche Schrift passt zu meiner Website?
Eine geeignete Schriftart macht deine Website nicht nur visuell viel interessanter. Fonts beeinflussen entscheidend, ob Textabschnitte ignoriert oder gelesen werden. In diesem Beitrag zeige ich dir, wie du den perfekten Font für deine Website findest!
Scrollytelling
Scrollytelling meint visuelles Storytelling durch animiertes Scrollen. Dies verleiht der Website Persönlichkeit und das Gefühl von Interaktivität. Lange Inhalte werden leicht verdaulich dargestellt. Geschichten werden interessanter aufgebaut und ansprechender kommuniziert. Das Internet wird mehr und mehr als Medium zum interaktiven Storytelling verwendet.

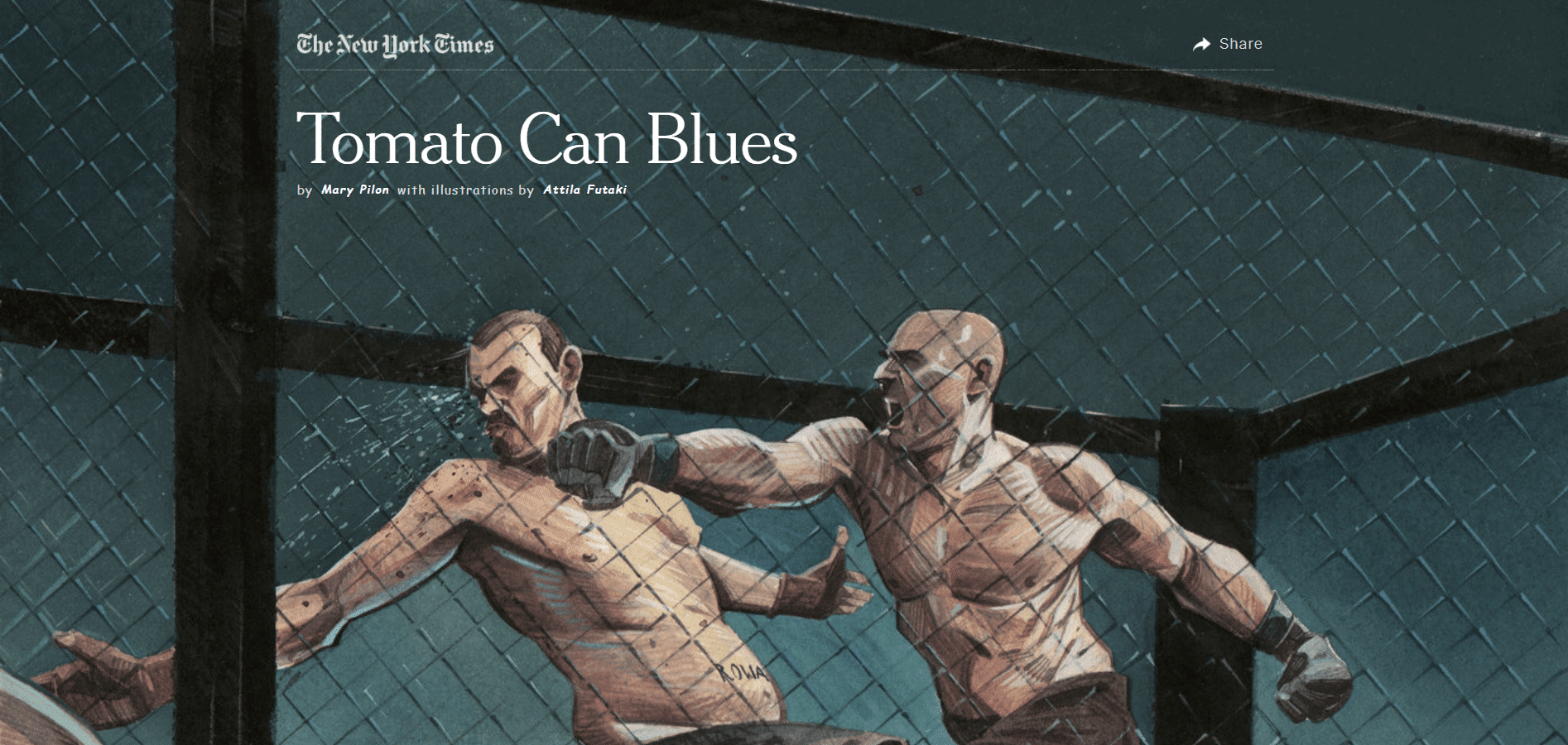
The New York Times verwendet hier einen relativ minimalistischen Ansatz. Das Header Image besteht aus einem Parallax Effekt, gefolgt von viel Text. Dieser ist in übersichtliche Paragrafen gepackt und wird von Parallax Abschnitten im Comic Style visuell unterstützt.
Best Practices, Tipps & Guidelines im Webdesign
Was macht gutes Webdesign aus? Und was definieren wir überhaupt als Design Standard? Die wichtigsten Tipps für erfolgreiche Websites findest du in meinem Artikel zu den Best Practices im Webdesign.

Ein interessantes Beispiel ist außerdem Webflow. Die Website lädt ein zu einer Reise durch die Kunstgeschichte auf der Suche nach den Webdesign Trends der Zukunft.
canals-amsterdam.nl verbindet Scrollytelling mit horizontaler Navigation, Animation und Parallax. Ein besonderes Detail: das Sticky Menu ändert seine Hintergrundfarbe je nach Farbe der aktuellen Position. Mehr Information zum Thema findest du im Scrollytelling Guide.
Scrolling Cards
Unter Scrolling Cards verstehen wir vertikales oder horizontales Scrollen, welches im nächsten Fenster einrastet, bevor wir weiter navigieren. Visuell hervorheben kannst du dies zum Beispiel durch farbliche Abtrennungen, welche verstärkt das Gefühl von Cards vermitteln, so wie im Beispiel von Green Meadow.

Weitere Besonderheit hier sind die Text-Animationen, die immer wieder neu geladen werden, sowie das Infinite Scrolling, welches uns das Gefühl einer unendlichen Website gibt.
Webdesign Trends 2021: Spannende Layouts
Einbindung der physischen Eigenschaften des zu verkaufenden Produktes

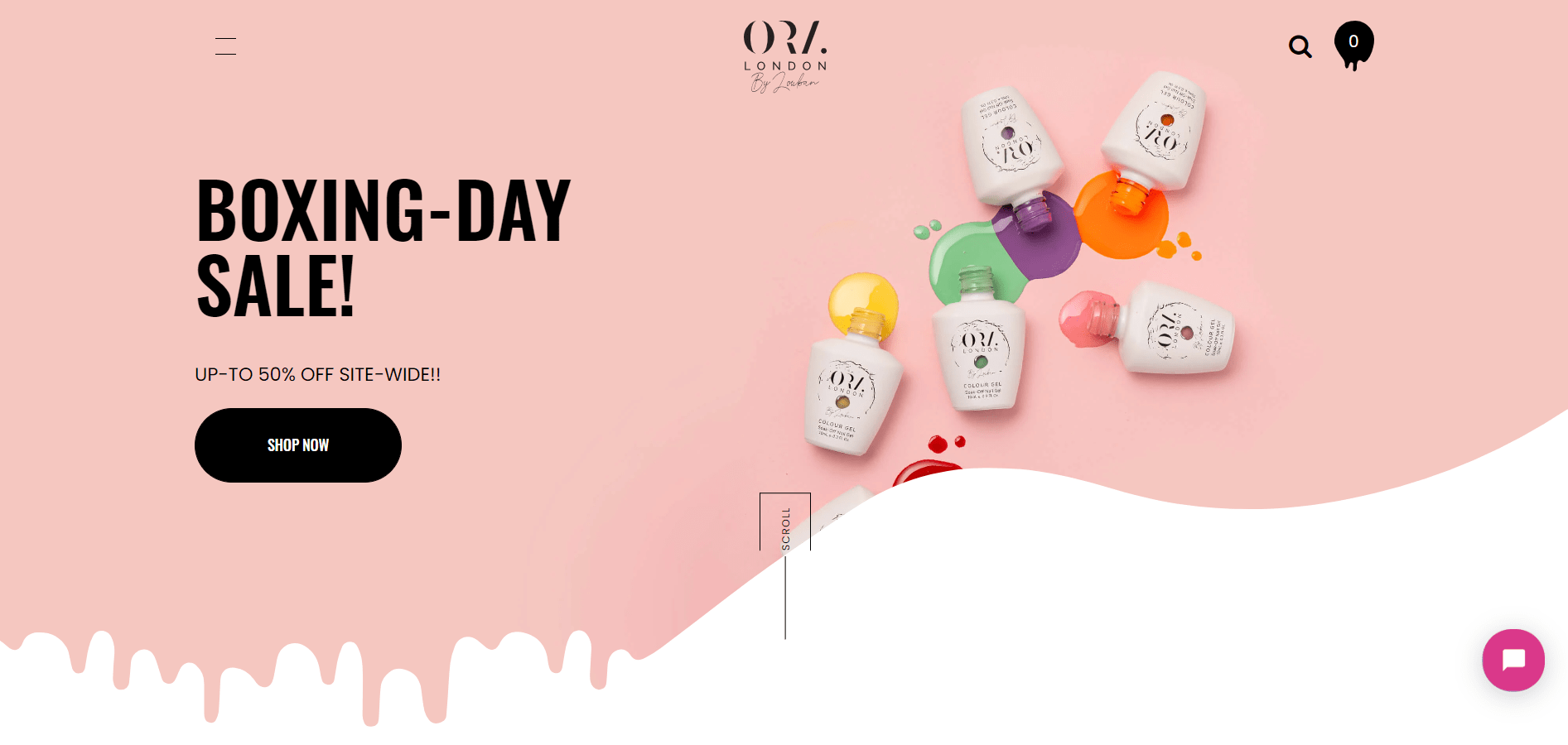
Ora London vertreibt unter anderem Nagellack. Für das Design Layout ihrer Website verwenden sie die Textur ihres Produktes.

Auf der Website von Main Squeeze Juice befinden sich Farbkleckse, die einer ausgewaschenen Variante deren Fruchtsäfte ähneln könnte. Auch für manche Headings wird dieser Effekt verwendet.

Ora The Floral Agency hat ihre Website visuell mit Blumen aus deren Sortiment unterstrichen.
Neomorphism
Neumorphism oder Neumorphismus wurde schon länger zum Trend erklärt. Doch warum die minimalistischen Designs bisher eher mit Abneigung in der Kreativszene behandelt wurden liegt an vor allem an diesen beiden Gründen:
- Neumorphism ist schwierig zu reproduzieren. Nicht richtig erzeugt, wirkt das Design schnell ziemlich unprofessionell.
- Durch weiche Schatten und wenig Kontrast können Elemente im Neumorphismus Design durchaus Probleme bei den Endnutzer:innen hervorbringen.
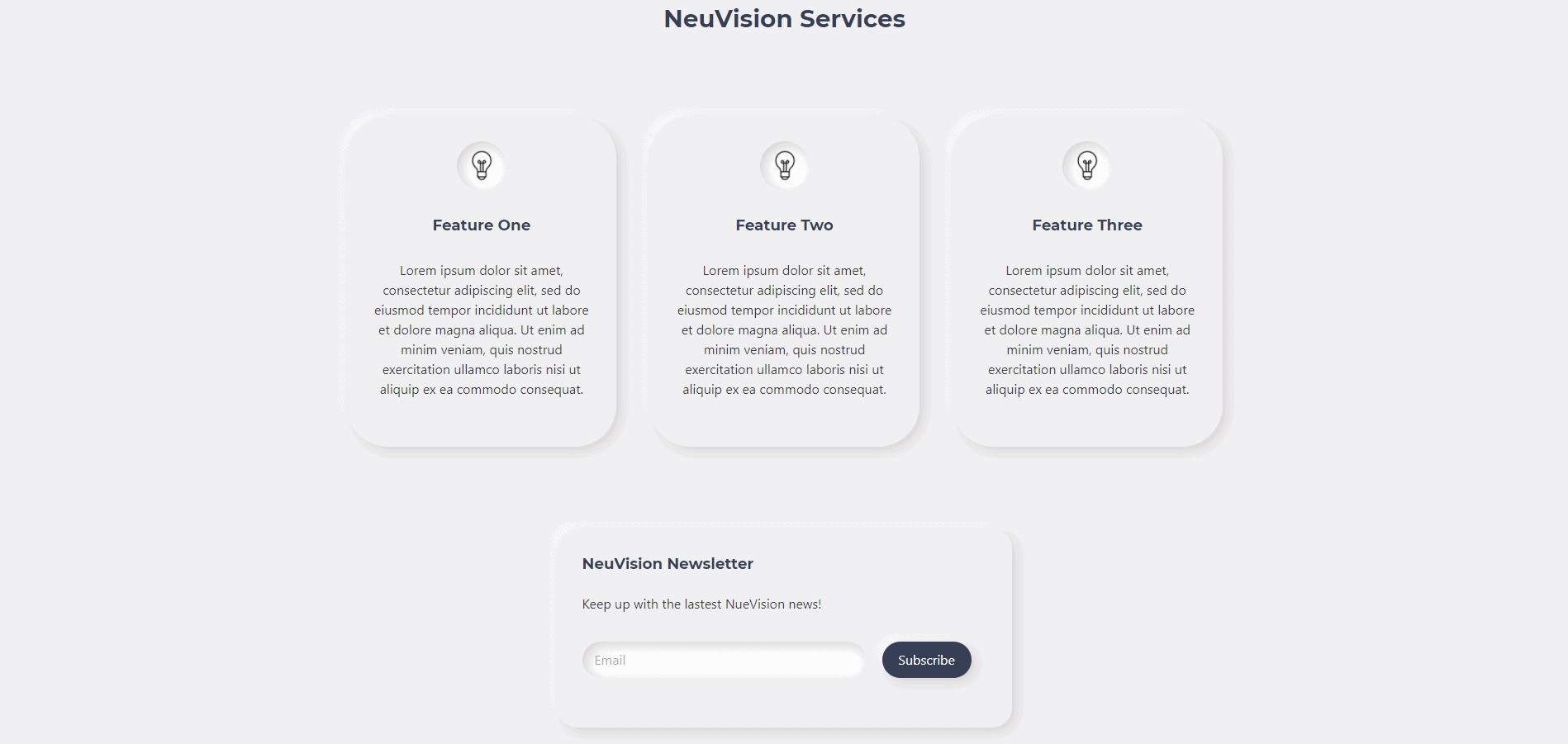
2021 soll der Neumorphism Trend nun etwas mehr durchstarten. Das Template Neu Vision zeigt eine alltagsfreundliche Integration von Neumorphism.

Tutorial: So erstellst du Neumorphismus Elemente
Mit dem Tool Neumorphism.io kannst du dich selbst an Neumorphism probieren. Den dazugehörigen CSS Code bekommst du direkt mitgeliefert. Weitere Informationen zum Thema findest du hier in diesem Artikel.
Abstrakte Kompositionen, Collage & Mixed Media
Wie zuvor schon erwähnt, dürfen Websites mehr Persönlichkeit zeigen. Eine Möglichkeit dies zu erreichen ist durch abstrakte Kompositionen oder Collagen. Auch das Mischen von verschiedenen Medien – sei es handgezeichnete Illustrationen gepaart mit perfekten geometrischen Formen – ist dabei erlaubt.

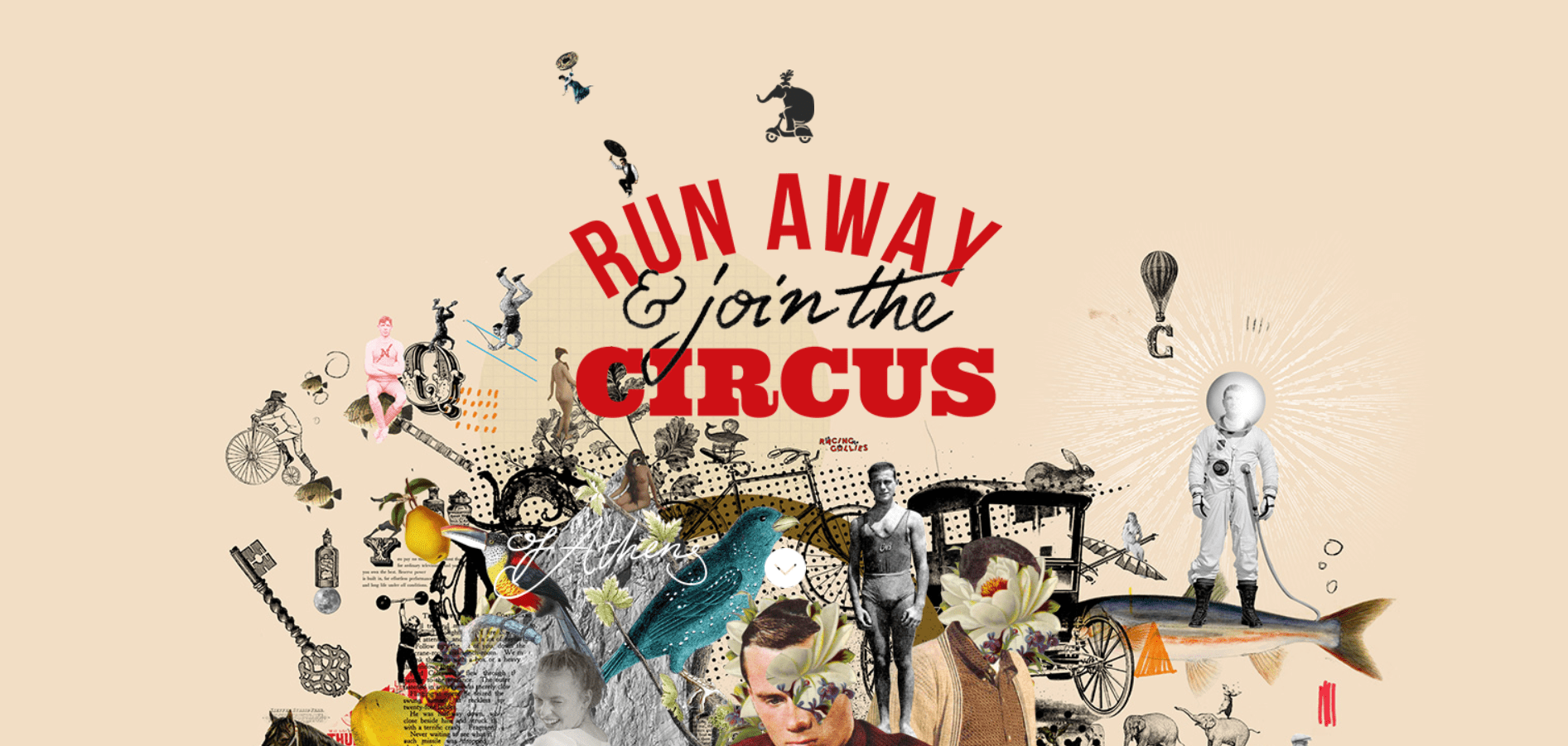
City Circus verwendet Collagen überall auf der eigenen Website.
Unschärfe und Frosted Glass Effect
Der Frosted Glass Effect eignet sich bestens, um Text auf Bildern lesbar zu machen. Ebenso gut eignet sich der Effekt auch als Hover Effekt. Eine Anleitung, wie du den Frosted Glass Effect in CSS umsetzt, findest du hier.

Webdesign Trends 2021: Farben
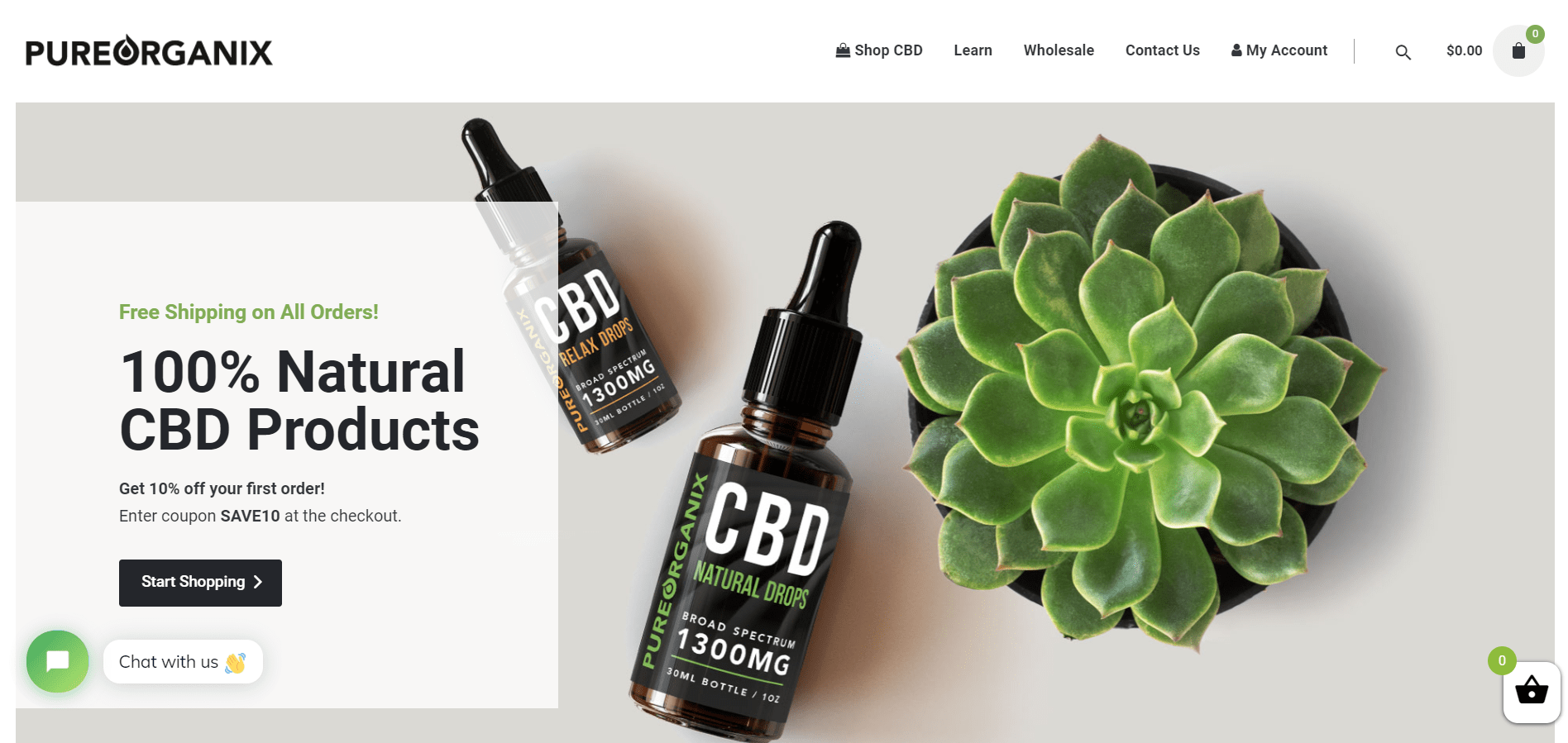
Organisch und Unaufdringlich

Die Website pureorganix.ca verwendet eher wenige und helle, natürliche Farben. Organische Farbtöne sind schon länger im Kommen und bleiben auch in 2021 ein Thema.
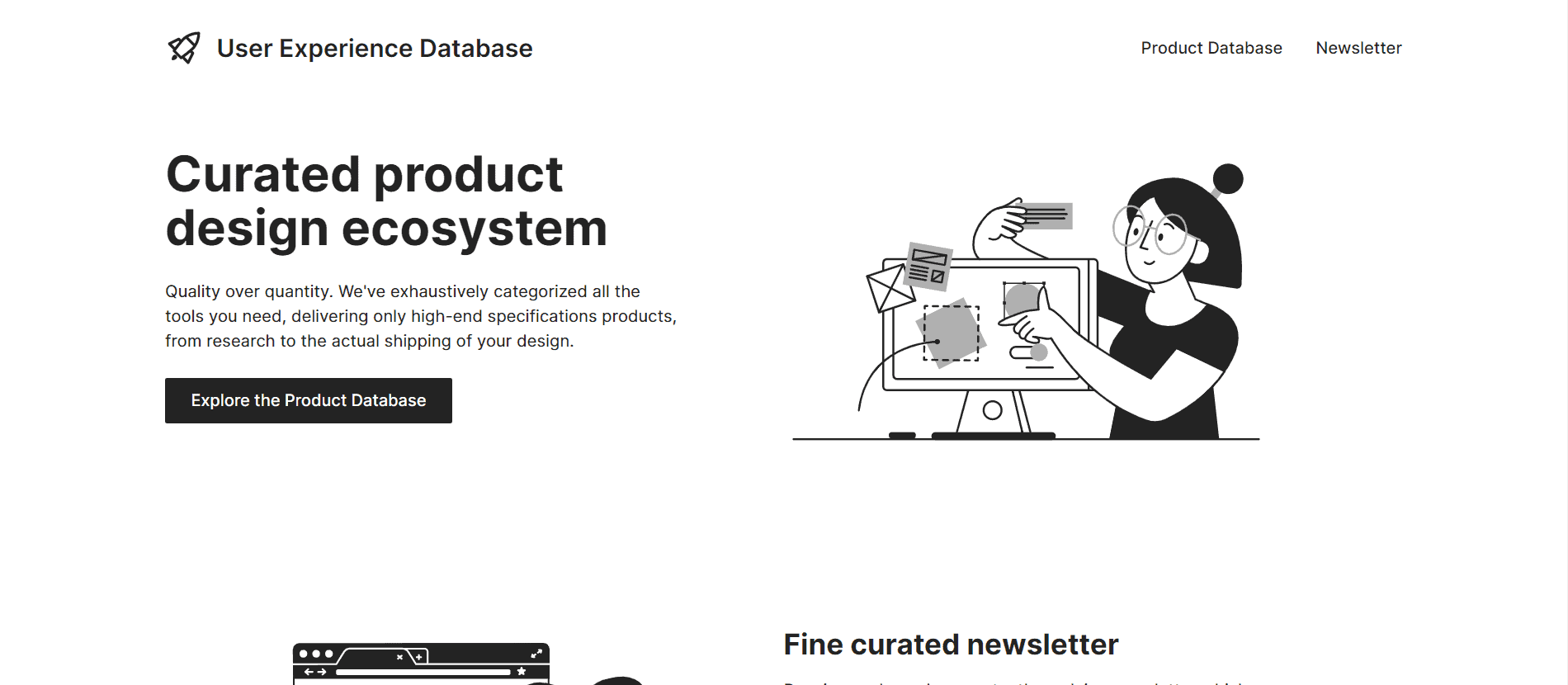
Schwarz Weiß

Der gänzliche Verzicht auf Farbe lässt deine Website minimalistisch, aufgeräumt und klar wirken. Den seriösen Touch, der durch den Wegfall von freundlichen Farbtönen entsteht, hat UX Database gut mit dem Einsatz von Illustrationen ausgeglichen.
UX Design & Web Usability
Warum sollten dich insbesondere Usability und User Experience als Webdesigner:in interessieren? Und wie erzielst du für deine Nutzer:innen wirklich einen Mehrwert durch gute UX? Das und mehr verrate ich dir in diesem Artikel.
Webdesign Trends 2021: 3D Effekte
Icons und Bilder
Wie auch bei Virtual Reality (VR), warten wir schon seit Längerem darauf, dass auch 3D Objekte endlich ihren großen Durchbruch erleben. Wie zu Beginn jeden Jahres wird erwartet, dass 3D Elemente und VR ab jetzt eine größere Rolle spielen werden. Das wird auch für 2021 nicht anders vorher gesehen.
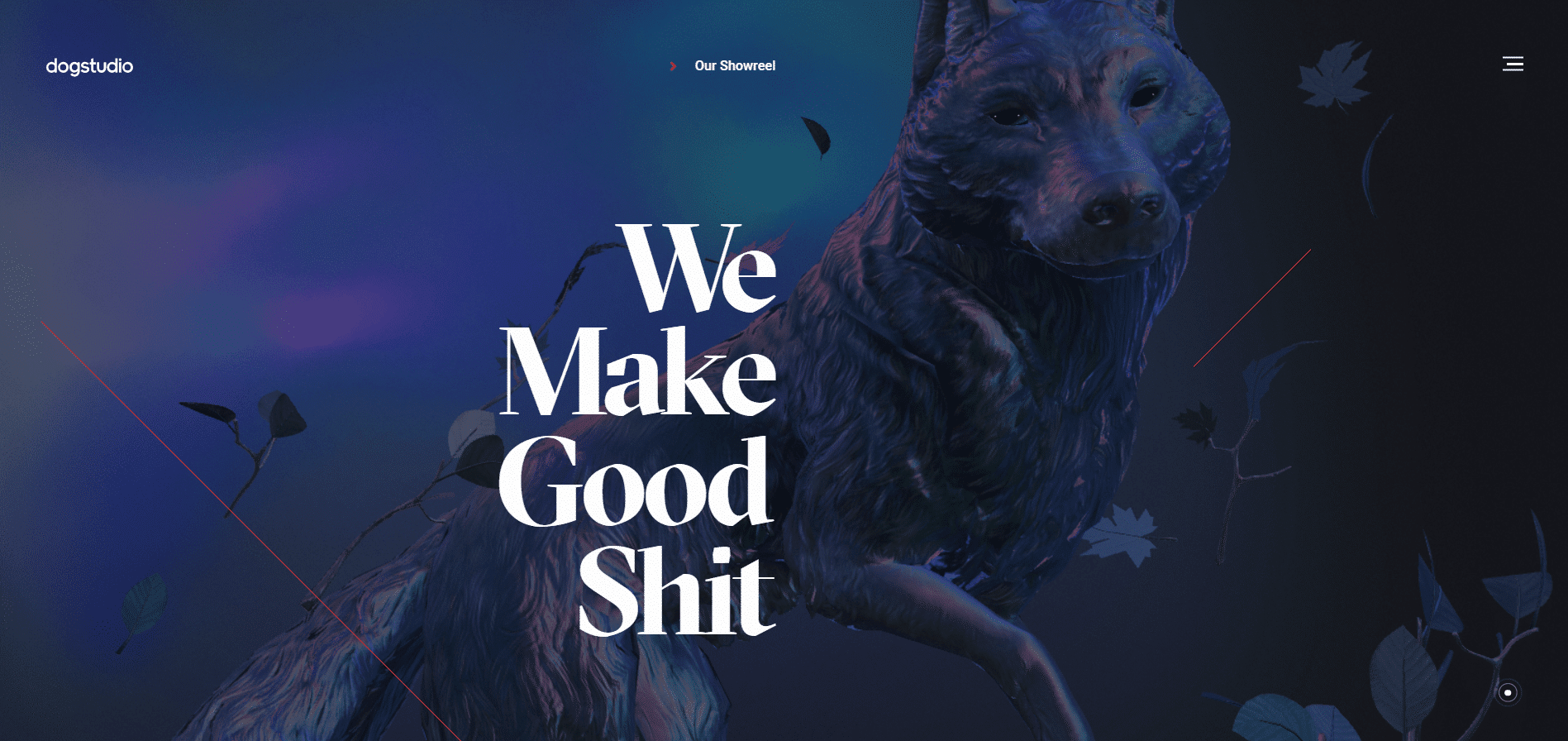
3D Elemente werden 2021 verstärkt eingesetzt: zum Beispiel als Ersatz für 2D Icons und Illustrationen, zur Darstellung von Produkten sowie als geometrische Designelemente.
Wir werden 3D auch als interaktiven Bestandteil der Website, so wie bei der Agentur Dogstudio, sehen.

Oder als statisches, genauer gesagt animiertes Element, wie im nächsten Beispiel zu sehen.

E-Commerce
Augmented Reality wurde in der Vergangenheit schon vereinzelt für E-Commerce Zwecke verwendet.

Diesel hingegen setzt mehr auf die interaktive 3D Variante.

Beide Ansätze ergeben für das jeweilige Produkt Sinn. Möbel schon virtuell in ihrem zukünftigen Zuhause testen zu können, verringert nicht nur die Chancen eines Fehlkaufs. Die App macht zudem Spaß und gibt Anreize zum Dekorieren und Einkaufen.
Du möchtest Projekte besser planen und schneller abschließen? Die besten Tipps fürs Projektmanagement
Diesel hingegen versucht eine Art 3D Feel zu kreieren, indem die Endnutzer:innen das Produkt begutachten und virtuell fühlen können, bevor sie es kaufen.
In der Vergangenheit war die Integration von Augmented/Virtual Reality Elementen und 3D Elementen oft sehr teuer und daher den größeren Firmen vorbehalten. Mit den neuen Tools ist die Einbindung von Augmented Reality (AR) jetzt auch für kleinere Unternehmen möglich geworden.
Hier zwei Beispiele:
Webdesign Trends 2021: Content
Das Web wird persönlicher, interaktiver und passt sich uns an
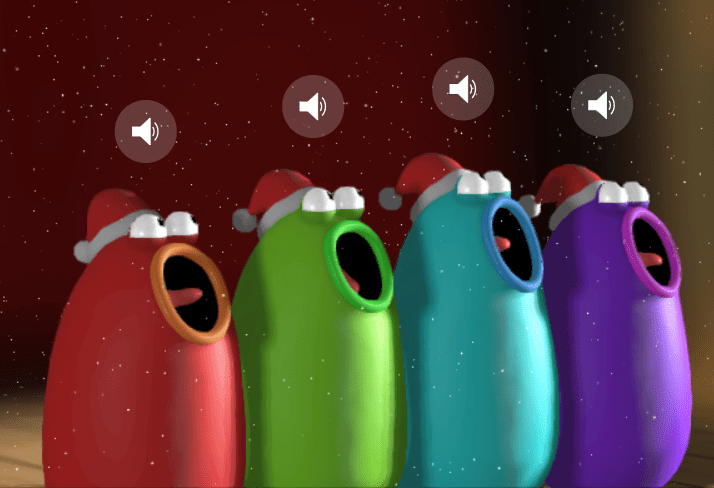
Ein Beispiel für Interaktivität bietet Google mit seiner Blob Opera. Die Eigenkreationen können zudem aufgenommen und somit mit allen geteilt werden.

Auf Madwells Kontaktseite ist jedes grafische Element interaktiv.

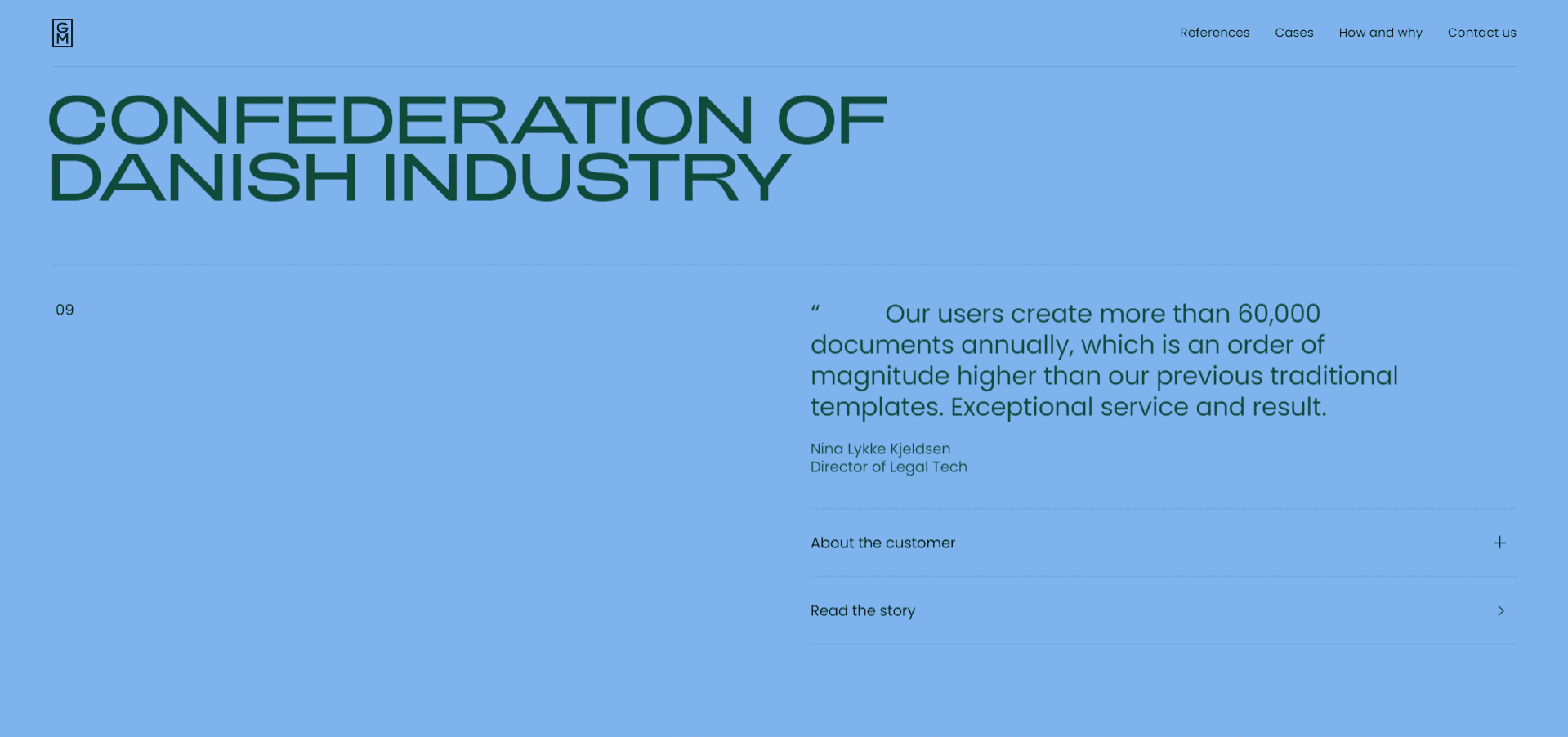
Mit viel Persönlichkeit bietet Sennep seine Dienstleistungen an.

Webdesign for Causes
Zudem hat gerade 2020 gezeigt, dass wir uns alle miteinander vernetzen können und sogar teilweise müssen. Das Web ist menschlicher geworden. Webdesign for Causes wird mehr und mehr relevant. Ethische Websites, grüne Websites, Websites, um sich für uns und unsere Mitmenschen einzusetzen (um nur einige Themen zu nennen) nahmen im letzten Jahr stark an Bedeutung zu. Wir können davon ausgehen, dass dieser Trend mindestens auch 2021 stark anhalten wird.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Fazit zu den Webdesign Trends 2021
Mit Freunden aus aller Welt in Kontakt bleiben, Remote arbeiten, Produkte und Dienstleistungen online vermarkten – das sind keine Neuheiten. Und doch stellte es bisher eher die Realität für eine Minderheit der Bevölkerung dar.
Viele Firmen und Menschen gingen das Thema hierzulande bisher eher traditionell an: Wir haben zwar die Möglichkeiten zur Webpräsenz und zur Vernetzung, nutzen sie jedoch nur zweitrangig. Der persönliche Kontakt stand im Vordergrund.
Besonders wichtig sind deshalb die Funktionalität unserer Onlineprodukte – auch weil die Konkurrenz viel größer ist. Und wir können es uns zukünftig nicht mehr erlauben, Themen wie Accessibility außen vorzulassen.
Natürlich kann ein Videoanruf kein wichtiges, persönliches Treffen ersetzen. Aber vielleicht lernen wir durch die momentane Situation zu unterscheiden, was wirklich wichtige Treffen sind und was unter Umständen auch mithilfe eines Anrufes erledigt werden kann. Diese Herangehensweise machte sich oft auch in der Qualität der digitalen Präsenz bemerkbar.
Sätze wie “Wenn jemand das wissen will, dann wird er uns schon anrufen oder fragen” habe ich bei der Planung von Onlineprojekten in der Vergangenheit öfter gehört. Mit dem neuen Fokus auf Isolation und Homeoffice haben wir diesen Luxus nicht mehr.
Deswegen bleiben auch im Jahr 2021 Mobile Design, Performance, Usability und Co. wichtige Faktoren bei der Erstellung deiner Website.

Deine Fragen zu den Webdesign Trends 2021
Verrate uns deine Fragen und Prognosen zu den Webdesign Trends 2021 unten in den Kommentaren – wir sind gespannt. Du willst über neue Beiträge rund um WordPress informiert werden? Dann folge Raidboxes auf Facebook und über unseren Newsletter.


Schreibe einen Kommentar