As a WordPress enthusiast, you’ve probably heard the news that WordPress Full Site Editing (FSE) is coming to the platform. Full Site Editing is a new feature for WordPress that gives you more control over the design of your website.
As the name suggests, WordPress Full Site Editing aims to bring a more seamless website editing experience to WordPress – similar to page builder plugins.
As soon as Full Site Editing is available in WordPress, you as a website owner are no longer dependent on front-end web designers to make even the smallest changes.
Full Site Editing within the WordPress Site Editor is a long-awaited feature in the WordPress community, but it hasn’t shipped with the latest version. Instead, development has been underway for a while and will be for the foreseeable future.
However, to better understand what the WordPress Full Site Editor is, how you can test it, and what it means for the future of the WordPress site editor, the theme market, and the web design industry as a whole, just read on.
The following topics will be discussed today:
- A definition of WordPress full site editing
- How to access the WordPress Site Editor in WordPress
- The future of WordPress Full Site Editing
- What WordPress Full Site Editing means for the future of the WordPress theme market
- Will there still be a WordPress Site Editor and Page Builder in the future?
- Will there still be designers in the future?
- Final thoughts on WordPress Full Site Editing
What is WordPress Full Site Editing?
If you look at how a typical WordPress website works, you will notice that some elements are always the same – no matter which page you are on. Other components, on the other hand, are defined specifically for individual pages.

Headers and footers are among the global elements that appear on every page of your website. The Live Customizer or the theme options can give these elements a certain degree of customisation.
WooCommerce Hosting
With WooCommerce hosting, you can launch your own online store quickly and securely and manage it professionally – without any technical hurdles. Check our Raidboxes WooCommerce Hosting now.
You can usually upload your logo, change the colours and perhaps change the layout in terms of logo and menu placement. Or, in the case of the footer, you can set the number of footer widgets and add content to them. If you want to add additional elements such as a search bar or social media icons, you’ll need to use a plugin or add them via a code editor.
Customising individual page elements is just as tricky. This includes text, image blocks and media. Unless you’re using a page builder plugin like Beaver Builder or creating a theme yourself, you don’t have much control over how these elements appear on your site.
This is where WordPress Full Site Editing comes into play. Full Site Editing is a set of functions that allow you to make global and page-related changes. And also add global and page elements via a single interface – without having to rely on code.
It includes global styles, individual theme blocks and customised template editing. Let’s take a closer look at these functions below.
Blocks
The classic block editor was introduced with WordPress 5.0 and the WordPress Site Editor. Blocks are elements that you can add to pages and posts. These include
- Pictures
- Heels
- Headings
- Videos
- Audio content
- Buttons
Blocks also contain global website elements such as
- Page title
- Website Taglines
- Menus
- CSS
- Shortcodes
Blocks can be both static and dynamic. Static blocks are those that reveal their content at the time of publication. For example, a paragraph block is a static block.
In contrast, dynamic blocks are those that only reveal their content after a post or page has been published. An example would be the site building blocks that display the latest blog posts or the latest comments.
You can also group and reuse blocks. This means that you can combine two or more blocks to create a block group or create block patterns that you can reuse in every post or on every page of your website. For example, blocks for headings, paragraphs, images and buttons can be combined to create a feature overview.
Block Patterns
Block Patterns
Block Patterns are block groups that create predefined complex layouts for your website. Basically, block patterns expand the functionality of grouping blocks among themselves.
Once you add a block pattern to a page, you can edit the content to fit your specific page. This means that you can customise each block pattern to the individual page on which it is located.
For example, you can use one of the column block patterns to talk about services on your services page. On another page, you could use the same block patterns to present testimonials.
You can use block patterns and insert them anywhere on your site to use them as a starting point for your layout. Some block patterns are available out of the box in the WordPress Site Editor. Others appear depending on the theme and plugins you use.
Templates
Templates are predefined layouts that can contain blocks and block patterns, block attributes and placeholder content. Until now, templates were part of the WordPress theme files. In some cases, some plugins also had template files.

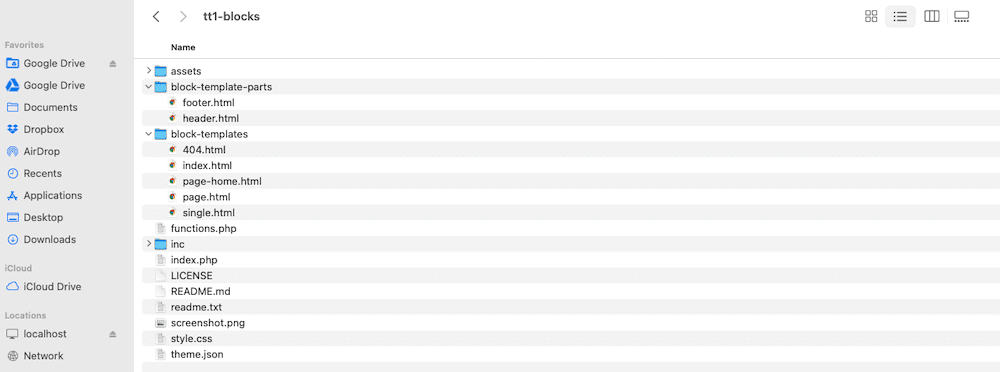
These template files were usually PHP files that may have had some HTML in them. With the introduction of WordPress block editor styles and full site editing features, templates are now HTML files that contain block markup.
A template consists of the content area and template parts such as footer.html or header.html. You can reuse template parts in other templates.

Block-based themes
As the name suggests, these are themes that work with the WordPress Gutenberg editor and contain styles for various WordPress blocks. The latest official WordPress theme, Twenty Twenty One, is a prime example of a block-based theme.
Once WordPress Full Site Editing is fully released, future block-based themes will support more than just editing page and post layouts. You will also be able to edit the header and footer of your website.
Global styles

Before we take a closer look at Full Site Editing, I’d like to take a quick look at global styles. If you currently want to make style changes to your website, you’ll need to use the Live Customiser or your Theme Options Panel. This allows you to change fonts, colour choices or colour schemes and other visual styles across your site.
In addition, each block has its own set of styling options, giving you even more possibilities to customise the look of your website.
However, there are some limitations to the current method of making changes:
- Firstly, you need to use two different functions to make these changes.
- Secondly, if you do not save a block as a reusable block, you will have to restyle it each time.
Global Style Editing aims to solve these problems by standardising these tools. This way, you can style blocks and apply these changes to your entire website. There is a single interface to create and style content, which simplifies the process.
Content marketing for advanced users: The 6 most important levers
Discover how to optimize your content marketing to reach the right audience, build trust, and achieve long-term success.
How the Gutenberg WordPress plugin for WordPress Full Site Editing helps
Now that you know what Full Site Editing is, let’s talk about how it helps you as a WordPress user.
As mentioned above, it will no longer be necessary to switch between the Customiser and the WordPress Site Editor once WordPress Full Site Editing is available for all WordPress users. You will be able to create your content and make stylistic changes to it – all in the same place.
You can also create the layout for your pages from the same interface. This provides a smoother user experience for end users and makes the WordPress Site Editor easier to use for beginners.
In addition, anyone who is not familiar with code can make changes to the page layout without having to rely on WordPress developers or designers.
When do you need to use the WordPress Site Editor?
You can use Full Site Editing to make global changes to your website. For example, you can use it to create a global header and title for your website, but then use page-specific settings to override these changes.
WordPress Full Site Editing is also helpful if you want to create predefined layouts that your customers can easily insert into pages without having to rely on your help. For example, you could create block patterns that they can use on a sales page or product page without much thought.
WordPress Full Site Editing: Release Date

At the moment, Full Site Editing is still under development. Full Site Editing is part of the Gutenberg WordPress project, which has four phases. These four phases are divided as follows:
- Phase One: Introduction of the Block Editor in the WordPress Site Editor
- Phase Two: Extending the capabilities of the Block Editor with Full Site Editing
- Phase Three: Adding collaboration features that enable a more intuitive approach to content co-authoring
- Phase four: Implementation of WordPress Core for multilingual sites
We are currently in phase two of the Gutenberg project. The WordPress 5.8 release should include full site editing. This release should include new blocks – such as Query Loop, Query Pagination, Nav Menus, Site Logo and others – that will allow the full potential of WordPress Full Site Editing to be utilised.
New in WordPress 5.8: Blocks as widgets, Gutenberg Performance & Duotone
WordPress 5.8 is the second of four planned major updates for WordPress in 2021. We looked at WordPress 5.8 beta. What can you expect in the new version? What should you be prepared for? And what about the long-awaited full site editing?
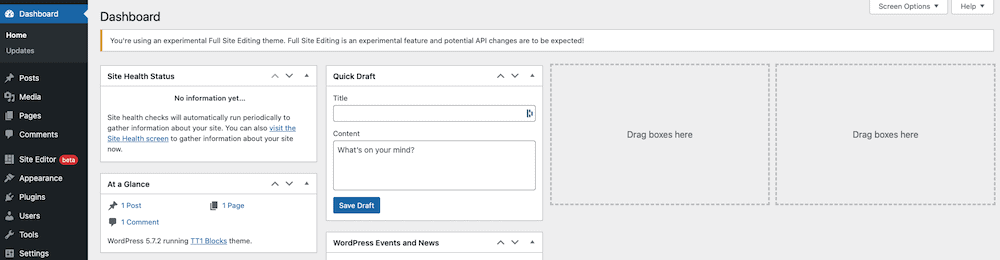
How to access the WordPress Site Editor in WordPress
If you want to try out the functions of full site editing in WordPress in practice, you need a staging website or a local WordPress installation. Once you have created your test environment, you need to install the Gutenberg plugin for WordPress and a block theme such as Twenty Twenty One.
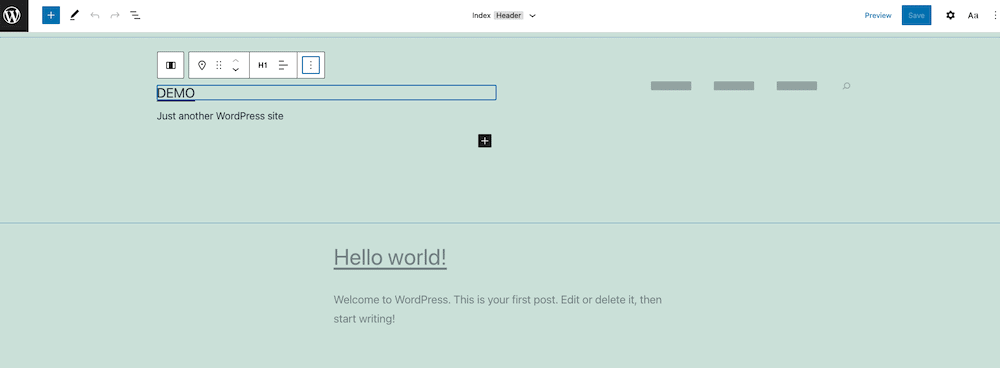
Once these requirements are met, you’ll notice a new option in the menu called WordPress Classic Editor. There you can edit every part of your website – including the header, navigation, content area and footer.
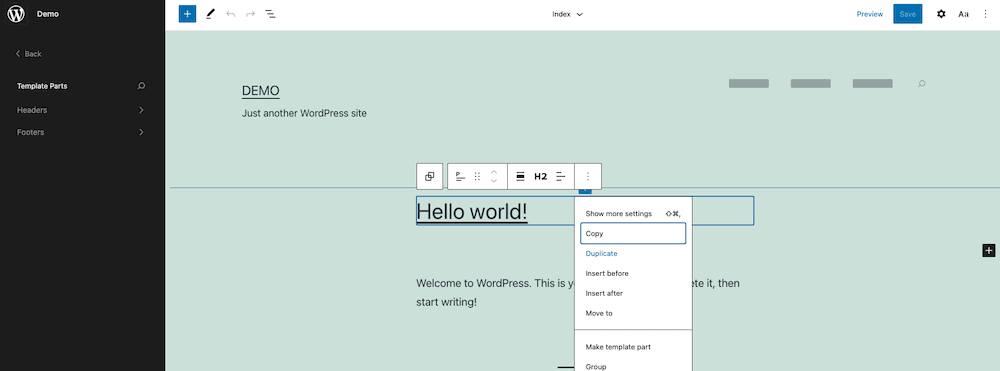
If you click on the WordPress icon in the WordPress Site Editor, you also have the option of viewing the templates and template parts used in the theme and creating your own. For example, you can click on more options for each block to make it a template part.
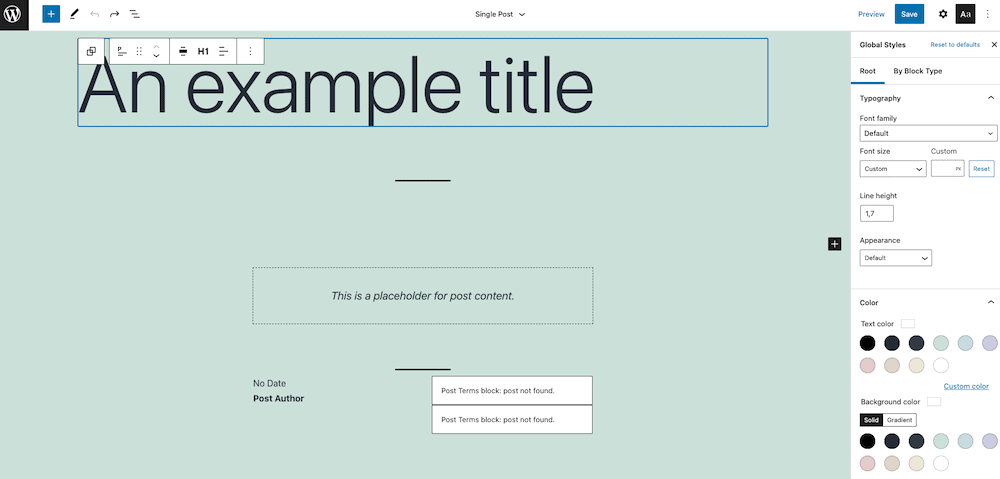
If you click on the Aa icon in the top right corner, you will see options to change the global styles for the entire website. This includes editing fonts, changing colours and making style changes by block type.
Last but not least, you can also download all your templates and manage reusable blocks. This is a good way to back up your files and protect them from any mishaps.
Elementor: Your complete guide to the WordPress Page Builder
Elementor is one of the most popular WordPress Page Builder currently available. With good reason: Elementor is packed with functions that make creating individual websites easier than ever. In this post you will find everything you need to know about Elementor.
The future of WordPress Full Site Editing
As already mentioned, Full Site Editing is still under development, with plans to integrate it into WordPress 5.8 Core.
The development team is still looking for active feedback. You can join the WordPress Full Site Editing (FSE) Outreach Programme if you would like to contribute. This way you can submit feedback about your Full Site Editing experience.
What WordPress Full Site Editing means for the future of the WordPress theme market
By now, we’ve explained what full site editing is and how it works. But what does this mean for the future of the WordPress theme market? Will themes still be necessary in the future?
Many themes are not yet optimised for the Gutenberg WordPress Editor – also known as the Block Editor. WordPress users who are not yet using Gutenberg-optimised themes in WordPress can still use the classic WordPress site editor to add and update content on their website.
To make things even more complicated, many of these themes also rely on powerful page builder plugins such as Genesis Blocks, Divi, Themify Builder or Elementor. These make it possible to edit websites and create advanced layouts without having to rely on other designers or plugin developers.
As a result, these users may be reluctant to give up the tools they know in favour of a completely new editing experience.
WordPress has made it clear that Full Site Editing is the ultimate goal for the platform. Furthermore, Full Site Editing is about to be introduced in the upcoming WordPress 5.8 release. However, the developers may want to wait a while longer before introducing Full Site Editing until there is demand from users.
But even if users are slow to adopt full site editing, developers need to find a way to implement full site editing into their themes to give users more flexibility when editing their website. In addition, theme developers should also find a way to reduce the likelihood of websites breaking in the hands of less experienced users.
Traditional themes might be around for quite some time. But given WordPress’ plans, theme developers should dive into full site editing and explore the new features and possibilities it offers. That way, they can implement these functionalities into their themes.
Will there still be a WordPress Site Editor and Page Builder in the future?
The WordPress theme market isn’t the only thing that full site editing will affect. Page builder plugins are another part of the WordPress ecosystem whose future may seem bleak.
There’s no doubt that page builder plugins like Elementor and Divi are very popular among WordPress users – especially those who aren’t familiar with coding. Page builder plugins, like WordPress themes, will continue to work when Full Site Editing is released into core.
But will they remain competitive? Considering the large user base that page builder plugins have, it is unlikely that users will jump ship immediately after release. The main reason for this is that users of page builder plugins are familiar with the features and tools that these plugins offer.
If you’re giving up a familiar tool for full page editing, you’ll need to learn how to work with the WordPress Site Editor – which also takes some time.
With this in mind, page builder plugins are not going away anytime soon. If anything, users will have more choices when creating their website and can decide which option works best for them.
Will there still be designers in the future?
With the market around themes and page builders out of the way, let’s talk about the last group that will be affected once WordPress Full Site Editing officially launches: web designers.
First of all, the obvious. With the introduction of features such as page builders and full site editing, the barrier to entry for designing a website is lowered. Anyone can create a functional website, whether that person wants to create a personal blog, a small business website or a portfolio website.
In addition, users no longer have to rely on designers to make small changes to their websites. While this may seem like the future of web designers is bleak, designers don’t have to worry about their professional future.
Firstly, you should bear in mind that not all WordPress users want to dabble in DIY websites. Customised websites that are individually tailored to customers are still extremely valuable, as they stand out from the cookie-cutter designs that are often created by regular users who build their websites themselves.
Secondly, designers understand how to visually design a website to lead users to the desired actions. Not to mention, they can translate their client’s vision into a website that aligns with their goals.
Finally, they can also help with the technical details of the website – such as SEO, page load optimisation, security and other types of maintenance. There are even opportunities for web designers to expand their service offerings by offering consultations and strategy sessions as entry-level services to complete wedesign packages.
Conclusion: Guide to the WordPress Site Editor & WordPress Full Site Editing
As you can see, WordPress Full Site Editing is a long-awaited change in the way we create and design content and how developers create new themes.
It brings exciting features for both content creators and developers to standardise and streamline the design process – and give end users more power and freedom. Thanks to these new features, they will design their websites in a more user-friendly way.
Full Site Editing will provide a more seamless user experience and impact the market for WordPress Site Editor, WordPress Themes and Page Builder. While it may seem like this is the end for web designers, the truth is quite the opposite.
Web designers will not die out and fade into obscurity once WordPress Full Site Editing and block-based themes become available. Web designers can continue to offer their services, as not every website owner has the time, motivation and inspiration to design or update their own website.
In addition, web designers can expand their services to include strategy consulting on best practices in web design, SEO optimisation, security considerations and website audits.
WordPress Full Site Editing is just around the corner. It’s time to embrace it and explore all the wonderful new possibilities for websites and content creation that it brings. In the meantime, make sure you secure your web hosting with Raidboxes. That way, you can ensure that your website is ready to handle the upcoming WordPress changes.
Your questions about WordPress Full Site Editing
What questions do you have about WordPress Full Site Editing? We appreciate your comment. For more insights on WordPress, web design or online business, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.

Leave a Reply