In the last part of this series, I explained what WordPress actually is, how a website is structured and what the difference is between pages and posts. The following article is about the WordPress admin dashboard. I’ll show you step by step which settings you can make where, which are important and, of course, I’ll also give you tips and tricks on many points, including which settings I recommend and why.
Preparation
Before we get started, a note on username and password. With most hosters, you will be able to assign your username and password yourself. Unlike the password, the username cannot usually be changed without effort.
User name
The user name should not be your first name or surname and should not be “admin”. It is best to choose something harmless that has nothing to do with your actual name. The user name is not necessarily visible to visitors, you can decide later which name you use on your website.
password
The password should be absolutely secure! Please do not use “admin123”, “password” or “holiday”. It is best to use unique passwords with special characters and a combination of letters and numbers. The more complex the better.
Tip: mnemonic
To help you remember complex passwords, think of a sentence that you can then use to create the password. For example, “Hello, I’m John and this is my password for WordPress” becomes the password HibJ&d=mPWfWP!. For Facebook, the sentence would be “Hello, I’m John and this is my password for Facebook” and the password would be HibJ&d=mPWfFb!. Once you have come up with a sentence, you can adapt it for each system and thus have individual passwords for each service.
As a secure password is one of the most important security measures (for example against brute force attacks), Raidboxes uses a validator for all access data, which checks whether your chosen password is secure enough.
The WordPress dashboard
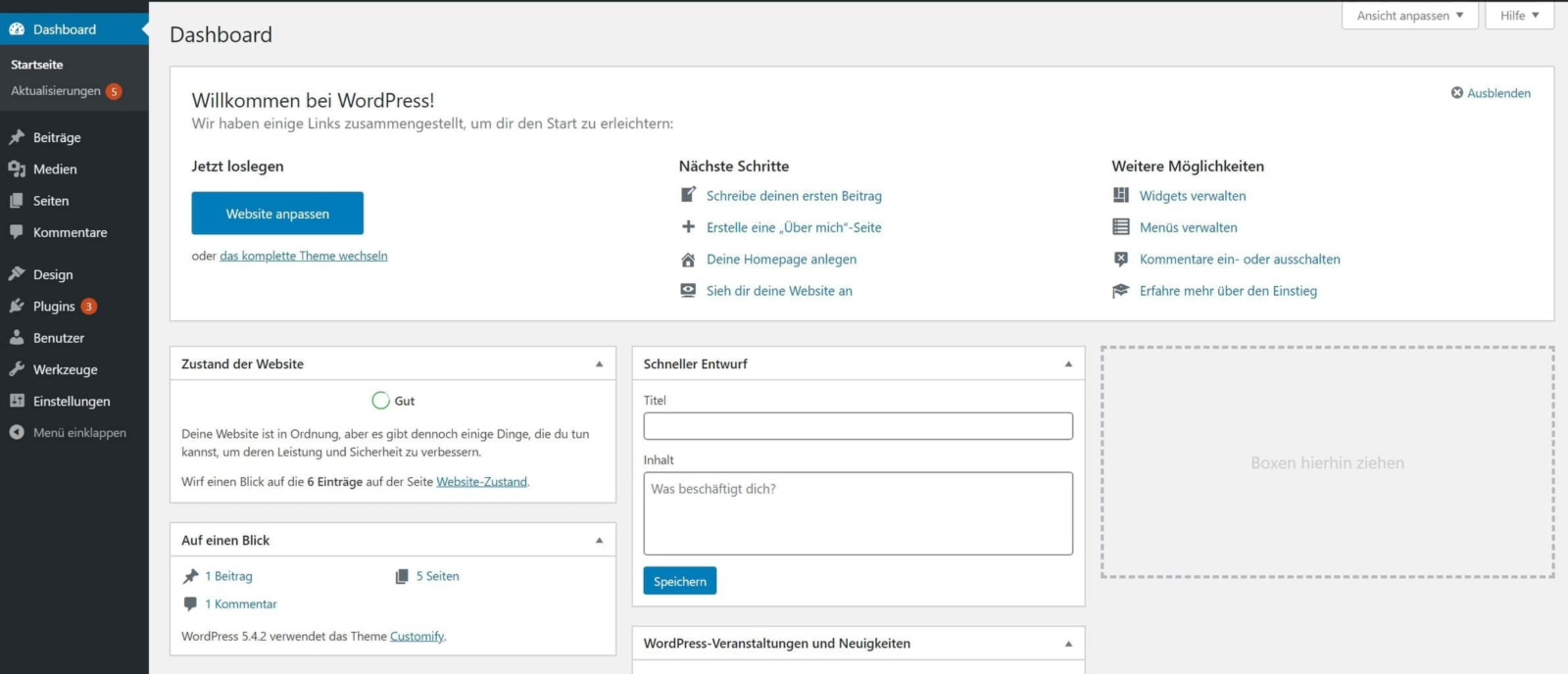
Now let’s get started! After logging in with your individual username and password, you will land in the WordPress dashboard – the “command centre” of your WordPress site. Other names for this area include WordPress backend, WordPress admin dashboard or WP admin.

Even if you are a little “overwhelmed” after the first login – don’t worry, you (almost) can’t break anything. Nevertheless, I recommend that you first read this article in full and then go through the steps again and re-read the sections that are relevant to you.
Please note
Depending on the host, installation, WordPress version, theme and setup, the order may be slightly different or you may see points that I don’t list and vice versa. However, most points should remain the same.
You use the WordPress dashboard to control and organise all your content, select a template (called a “theme” in WordPress), moderate comments and so on. The admin dashboard is therefore the entire command centre of your WordPress website. As is usual with content management systems, everything happens in the browser. This means you can edit your website, create posts or create and change pages from anywhere in the world where you have an internet connection.
Contrary to what the dashboard suggests, we are not going through the article from top to bottom, but starting at the end: With the settings. If you are configuring your WordPress website for the first time, I also recommend that you follow this order.
One more thing: For most settings, there are several options or locations in the dashboard to make these settings. You will automatically find several of them over time. In this article, I will show you one variant at a time.
Settings
In this area, you define the basic settings for your CMS. You usually only make these settings once, so you should think carefully about what you do here. It’s better to take more time than too little. This menu item is one of the few areas where you can actually break something.
If you click on “Settings”, you will land directly at:
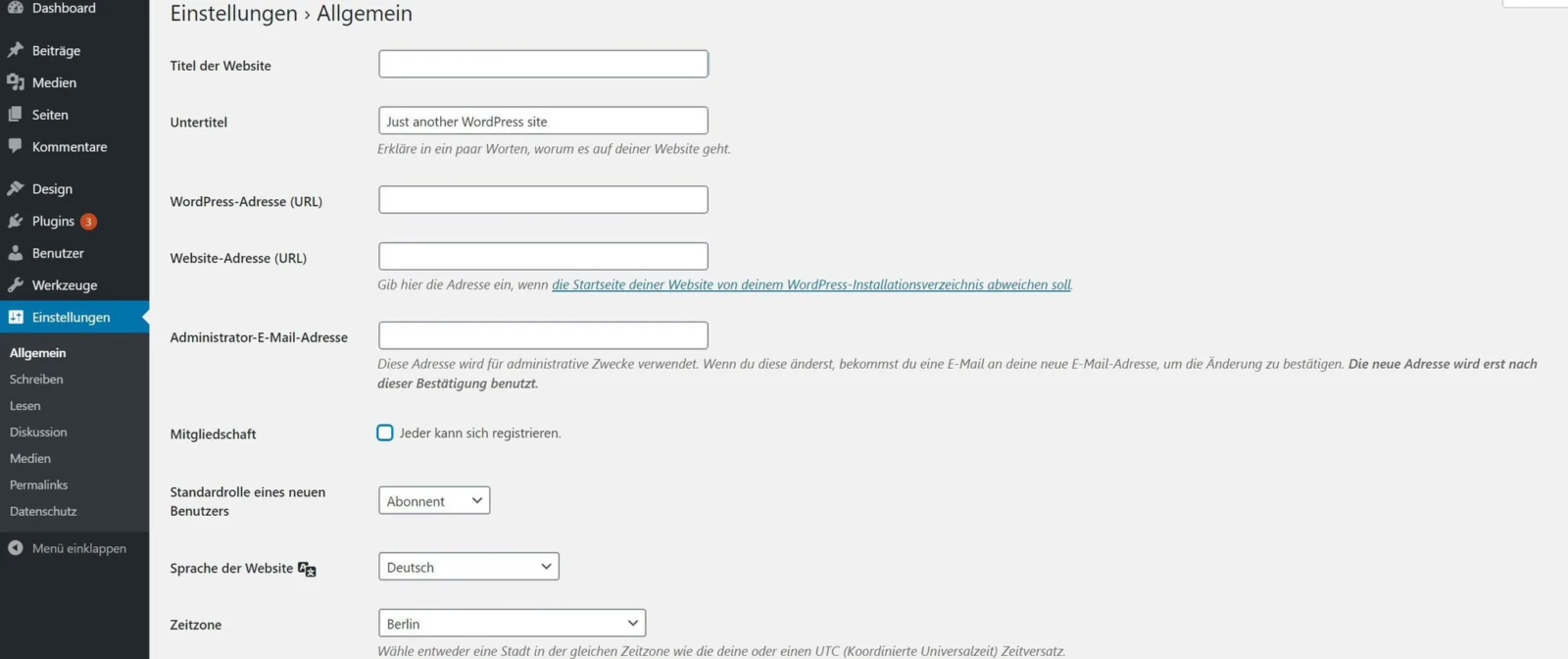
General

Here you can change the general settings, which I would like to briefly introduce to you below.
Website title
The title of the website is displayed at the top of the “header” in most themes. Here you can, for example, enter your own name, the name of the project for which you are creating a website or the name of the organisation, etc.
Managed WordPress Hosting
With our Managed WordPress hosting, you get a powerful, secure and easy-to-manage solution that quickly and reliably takes your WordPress project to the next level. Check it out!
Subtitle
In many themes, the subtitle appears next to or below the title. In some themes, however, the subtitle is not displayed at all. Here you can enter a short description of yourself, your company or your organisation.
WordPress address (URL)
The WordPress address is the URL, domain, of your WordPress installation. It is usually the same URL as the website address. However, this may differ for some hosters.
Website address (URL)
This is the URL of your website.
Hands off!
The WordPress address and website address are important foundations of your system. You should only change these settings specified by the host if you know exactly what you are doing and why. You can mess up your entire website here and it will take a lot of effort to fix.
Administrator e-mail address
The system will send important information to the e-mail address you enter there. It should therefore be up-to-date and working. For example, you will be notified when comments are waiting to be activated.
Membership
If you want to build a community, you should allow this tick. This way, anyone who wants to become part of your community can register. To build a community, you will need additional plugins later on. I have written a separate article on this topic in the magazine. However, this is not necessary for most needs and websites. You can therefore remove the tick or leave it deactivated.
Default role of a new user
If you allow new members to register, this is where you specify which role the members will be assigned. I will describe more about the user roles later. If you have not ticked the “Membership” box, this setting will be ignored. If you have ticked the box, I recommend the default role “Subscriber”.
Language of the website
This is where you specify the language in which your website is published. For some time now, this setting has also applied to the WordPress backend, i.e. the dashboard you are currently working on.
Time zone
This is where you set the time zone of your website. The system usually recognises the correct zone automatically, sometimes you have to help a little. It is best to select “Berlin” here.
Date format
Ok, now it’s getting a bit long-winded, but you’re almost there. Here you select the style and format in which your website displays the date. If you “only” want to create a classic website without a blog, it doesn’t matter what you put here. However, if you want to publish posts, it’s worth giving some thought here. My recommendation is the top option: Here, the date is listed according to European spelling and the month is written out in full. For example, 21 August 2020.
Time format
The same applies here as for the date format. My recommendation is the third variant. Here the time is written in 24-hour format. For example, 14:30.
week begins on
To be honest, I haven’t yet been able to think of a good reason why this attitude exists and what characteristics it affects. However, as we are in Europe, our week starts on Monday. Now we move on to the next subsections of the WordPress settings:
Writing
This point dates back to a time when not every clock was connected to the Internet. You could publish posts here automatically by sending an email to the system. This function is normally no longer needed, as you can also administer your website with your smartphone. There is even a WordPress app for this.
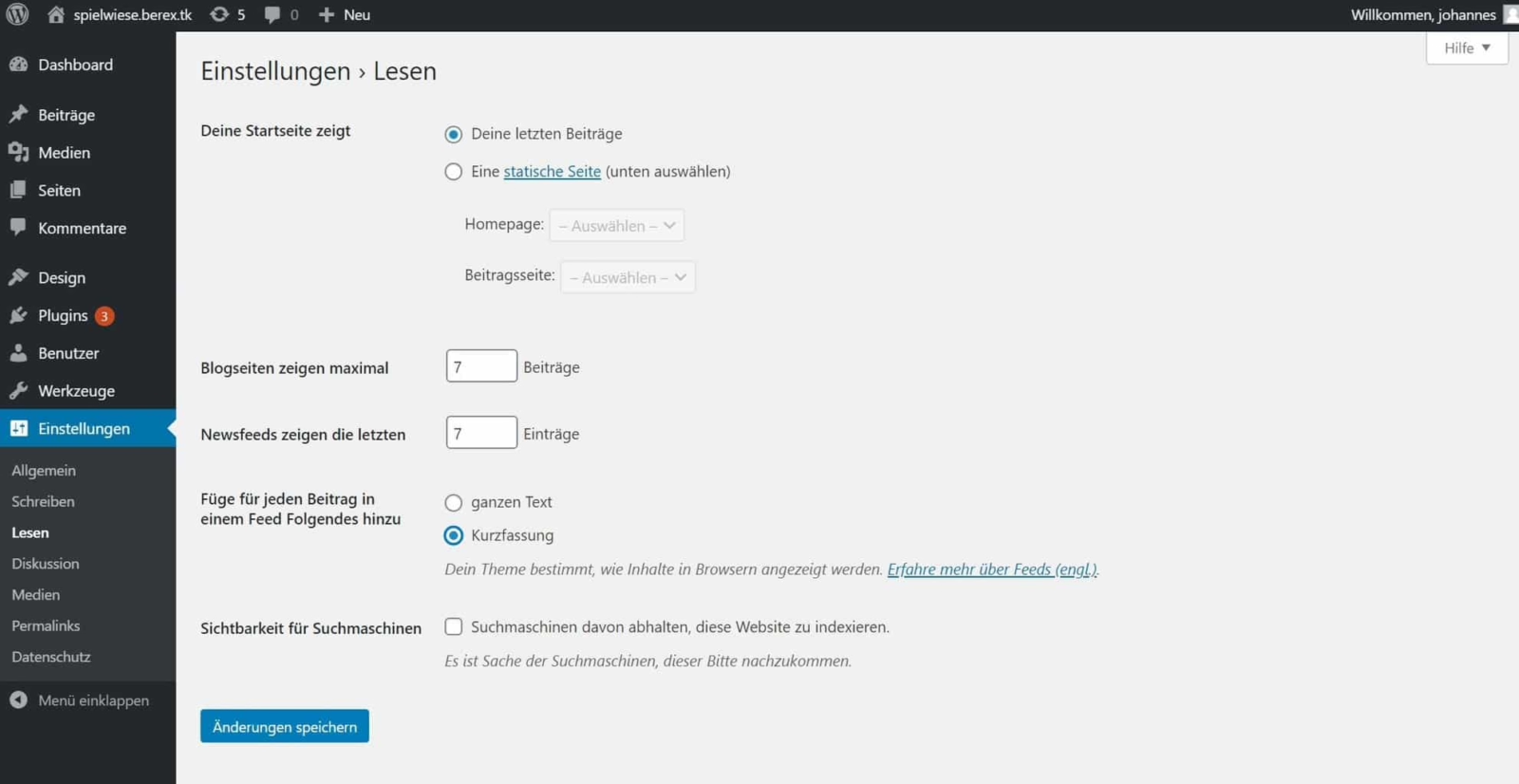
Read

This is where you define what your start page looks like. Remember: The “homepage” from the first part of this series. This can be a static page such as “About me” or the “Posts page” – a special page in the WordPress system that lists your blog posts. If you don’t want to create any blog posts at all, I recommend a static page. If you have created pages (later), you can specify here which of these pages should be your start page.
You also specify how many blog posts should be displayed one below the other on the post page. I recommend a number between five and ten. Seven has proven to be a good average for my website. It looks like this: www.johannesmairhofer.de/magazin. Here it is already clear that my “Homepage” is the page “Johannes”, my “Post page” is the page “Magazine” and I have listed seven posts one below the other, each of which is displayed as a “short version”. Displaying the entire text directly here can quickly become confusing and depends very much on the chosen theme. My recommendation is therefore “short version”.
You should simply try out what the optimum setting is here. How it looks in the end also depends on the chosen theme and whether and how many posts you will be writing.
Deactivating “Visibility for search engines” makes little sense in my opinion. For one thing, there is no guarantee that your website will really not be indexed if you tick this box. Secondly, it makes no sense to publish a website that nobody can find.
Discussion
This point also often leads to discussions. It’s about whether you should allow comments on your website – or not. There is no clear answer to this, because “it depends”. It would be going too far to go into every single point here. Above all, most of the sub-points are self-explanatory and only relevant if you allow comments. I would therefore like to talk about comments in general and explain what the advantages and disadvantages are.

If you create blog posts, it tends to make more sense to allow comments. If you “only” want to create a classic and static page, comments are rather unusual. Many bloggers want to get in touch with their readers, get feedback and establish discussions.
But remember that you also have to moderate the comments if you allow them. Unfortunately, you are now also on thin legal ice here, as personal data is processed when you comment. If in doubt, seek legal advice or switch off comments if you are unsure.
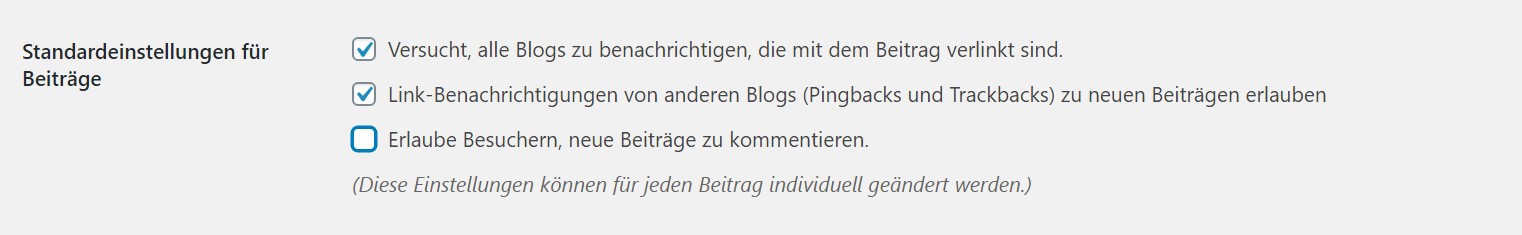
Pingbacks
The top two points in the screen shot Try to notify all blogs that are linked to the post and Allow link notifications from other blogs to new posts are useful. I recommend activating the checkboxes here. This way, all blogs or WordPress websites that you link to can be notified about this link.
If you are linked yourself, you will receive a message on the start page of the dashboard.
This setting is useful, but unfortunately depends on so many factors that there is no guarantee that the notification will actually arrive. But there is no harm in letting the system try to send and receive the message.
Media
If you integrate images into blog posts or pages, you can specify whether the image is “Small”, “Medium” or “Large”. In the “Media” settings item, you define what is meant when you insert a “large” image into posts or pages. You therefore define various parameters. If you have no particular reason to change the sizes, you can leave these settings as they are.
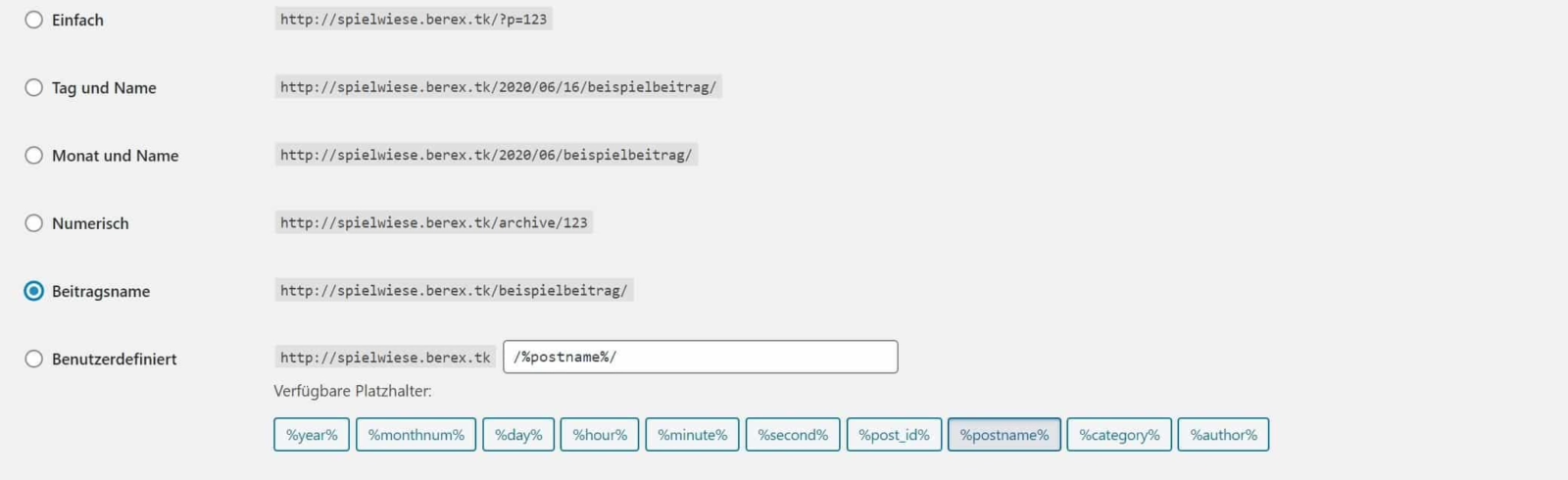
Permalinks
The permalinks are interesting again. This is where you define what the link structure of your site looks like.

The permalink is the path that is displayed at the top of the browser when you call up your own page. My recommendation here is: “Post name”. The name is a bit confusing, but this way the permalink appears as the blog post, or even the page, is called, instead of showing the page ID. So it appears www.deinewebseite.de/impressum in the browser instead of www.deinewebseite.de/pageid=1.
“Speaking links” read better, are easier to remember and the search engine is also happy.
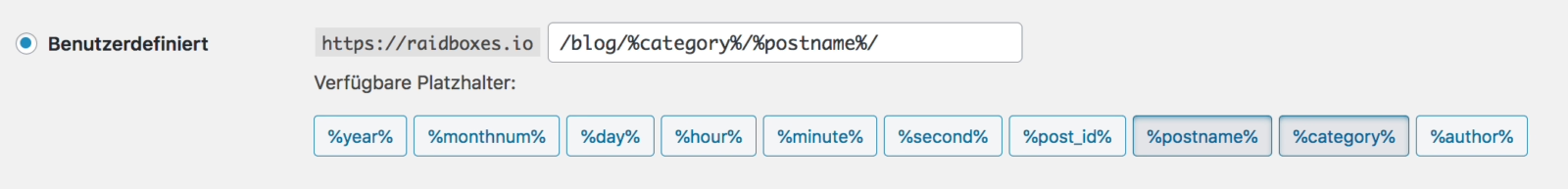
You can also customise the permalink structure. Here in the magazine, for example, it contains not only the article name but also the category.

Data protection
Similar to the posts page, the data protection page is a special page in the WordPress system. This setting has only been available since the GDPR. Here you define which of your pages is the “Data protection” page. If you don’t have one yet, you can simply create one in the “Pages” section.
We work our way up and take a look at the tools.
Tools
Here you can use certain (rarely used) functions. For example, you can import and export your blog posts here if you want to switch to a different host. Some plugins are also stored in this area and you can export the data of your members or “Delete personal data”. This function is interesting if you have set up a community and one of your members wants to know what data you have about him or her. As these tools are rarely used and only relevant in special cases, I don’t want to say much more about them here.
Users
This is where you define the users and their WordPress roles – i.e. the rights of individual users for your website. You can also customise your own profile, upload an image and create a text about yourself for your author profile. However, whether and how this author profile appears depends on your WordPress theme. Here in the magazine, for example, my profile looks like this:

Be careful when assigning roles! Remember: “With great power comes great responsibility”. So think carefully about who you give which rights on your website. I will briefly introduce you to the WordPress user roles below.
Administrator
The WordPress role “Administrator” can do everything. For example, they can delete other administrators, change user roles or create new users. You should therefore only give this role to users you trust and who have used a secure password. As administrators can change anything, they can also potentially break everything.
Editor
Editors can create, edit, publish and even delete their own and third-party posts and pages. They can also create and edit categories and keywords.
Author
Users with the “Author” role can create, edit and publish their own articles. They can also upload photos and videos to the WordPress media centre and can approve comments on their own posts.
Employees
The employee may create and edit their own articles, but not publish them. Users with the “Employee” role can see the titles of other posts in the WordPress backend, but cannot edit them. Employees are therefore quite restricted. A contributor role makes sense, for example, if you want to give other authors the opportunity to create or enter their own guest articles that you would like to read again before publication.
Subscriber
The WordPress role “Subscriber” has no editing rights. As a subscriber, you can leave comments under posts and edit your own profile.
We have now completed a large part of the options in which you can make settings and move on to the “Pages” menu item.
Pages
This is where you create your pages and create and edit the content of the pages. Some themes automatically add the newly created page to the navigation when you click on “Publish”. Depending on the template, however, the pages created may not be visible immediately. If this is the case, you should take a look at “Customised menus” under “Design”, more on this later in the text.
The important pages
It’s your website, you decide which pages you create. However, a few are important and recommended.
- Imprint: This page is mandatory!
- Data protection: This page is also a must. As described above, there is now a special page for this, which you define as THE data protection page in the settings.
- Contact: This page is recommended for your contact details, telephone, e-mail etc.
- Homepage: This is your homepage. Here you can introduce yourself (as on my homepage) or list your company’s core offering and your unique selling points (as on the Raidboxes homepage).
- Blog: This is the page with your blog posts. It can also be called “News” or “News”, for example.
What does the perfect homepage look like?
In a follow-up article, Felix Brodbeck explains how you can win over your target audience with an elevator pitch on your homepage.
Create page
It’s easier than you think. If you want to create a new page, simply click on “Create”. You will now probably end up in the Gutenberg editor, as this has been the new default editor since WordPress 5.0. Gutenberg is very controversial in the WordPress community, which is why some use the option to switch it off. Therefore, you may also end up in the old “Classic Editor”.
Both text editors are very easy to use and almost like all standard word processing programmes. You can simply get started and try it out. As long as you don’t click on “Publish”, you can’t do much wrong here.
If you’re completely new to WordPress, I recommend starting directly with Gutenberg. Because the current trend looks like the entire system is implementing more and more Gutenberg features.
Attributes (for advanced users)
When creating a page, you can define attributes and thus define “parent” pages of the page to be created. This sounds strange, but it only means that you define the hierarchically superior page. Do you remember the permalinks? This setting refers to that.
How does it work? Imagine you are a photographer and want to put your pictures online. You photograph in two specialisms, cars and people, which you also want to present individually. You create a “Gallery” page. This gallery page has two subpages: People and Cars. To make this work, you specify in the Cars and People pages that “Gallery” is the parent page. This would look like this in the browser line, for example:
www.deinewebseite.de – the homepage
www.deinewebseite.de/galerie – the gallery
www.deinewebseite.de/impressum – the imprint
www.deinewebseite.de/galerie/menschen – your photos of people
www.deinewebseite.de/galerie/autos – your photos of cars
Just try it out and think about whether you need subpages at all.
This brings us to the next important menu item: Contributions.
Contributions
WordPress was originally a pure blog system. Over the years, WordPress has evolved considerably and new options have been added over time – including the creation of pages. WordPress has now become a complete CMS, with the blogging function even taking a back seat.
This menu item is only important if you want to use your WordPress as a blog. You can create and edit posts here and manage categories and keywords.
If you want to create a post, simply click on “create”. As already described for the pages, the editor is also the Gutenberg editor.
Categories
You will also find the “Categories” setting under “Posts”. Here you can sort your posts and assign them to different topics that you want to blog about. When choosing a category, I recommend that you tend to use fewer categories. Of course, you can change categories later. However, you should think carefully about which categories you want to use beforehand. Because if the category is part of your URLs (see my explanation above about permalinks), the links will also change when you change a category. In this case, you should set up redirects so that your old links don’t lead nowhere.
The categories on your site are clickable and have their own URL, such as this page in the “Online Marketing” category. This allows your visitors to view and read all posts in a specific category.
Keywords
Keywords can be used in large numbers and are individual for each blog post. While a post is usually only assigned to one category, it can have several keywords. Keywords are also called “tags” or “hashtags”. Tags are also clickable and have their own URL, such as this subpage with the tag “WooCommerce”.
Categories versus keywords
What’s the difference? In short: Categories are the topics of your blog. Keywords are the specific keywords for these. For example, if you have a travel blog, the categories would be round trip, city break and at sea. These categories apply to the entire blog. If you are now writing a post about a trip with the Aida, the category might be “at sea” and the associated keywords would be, for example, Aida, Mediterranean, holiday, sun and ship.
But don’t worry, you don’t have to see it all so narrowly and set in stone. Especially at the beginning, you can simply try things out. In most cases, the right feeling will come naturally over time.
This brings us to the …
Plugins
You can use WordPress plugins to extend the functionality of your website. Similar to themes, which we will cover in a moment, you can use free plugins, buy plugins or have them programmed yourself. There are also mixtures – for example, plugins that can only be used to a limited extent free of charge. To use all the features, you then have to pay to activate them.
You can install plugins via the “Install” sub-item – either directly from the WordPress plugin directory or by uploading a ZIP file. The latter is often the case if you have purchased a plugin. When installing from the plugin directory, you can also see ratings and comments from other users, when the last update ran, etc. Make sure that the plugin has been rated well and is installed by many other users.
Spoilt for choice
In a follow-up article, WordPress developer Torsten Landsiedel gives you 13 valuable tips on how to choose the right plugin.
Comments
If you have allowed comments in the settings, you can see the individual comments here, approve them or mark them as spam. If you only run a website without a blog, I would deactivate the comments, i.e. not allow commenting.
Media
Here you can see an overview of all your media such as photos, documents, videos, etc. Everything you have uploaded appears here sorted by date. I recommend adding an image description to each photo. This will increase the accessibility of your website and make it accessible to more people. I have already described more about this in the article “Accessible websites benefit us all” here.
Design
This is where you define and customise the design (theme). The great thing about content management systems is that they manage and organise content and design templates. However, they are separate from each other. This means that you can manage the content by creating pages and blog posts and customise the design as you wish. What makes content and design so special is that they are managed separately.
There are thousands of free WordPress templates in the official theme directory. However, you can also buy themes or have one programmed for you directly. I use the terms theme and template interchangeably in this case; both refer to the design of your website.
Find the right theme
With so many options to choose from, finding the right WordPress theme can be tricky. This article will help you decide on the right one.
Customiser
You can customise your WordPress theme in the Customizer. For example, you can adjust the colours, layout or logos here. However, the Customiser looks different for every template, so I can’t go into detail here. But almost every template also comes with instructions.
Widgets
Widgets are similar to small tiles that have a specific function. If you use Windows 10, you may be familiar with tiles from the Start menu.
Widgets can have many different contents.
- Static. Like text or an image.
- Dynamic. Like your Twitter feed or an automatic list of your most-read posts.
- WordPress content. For example, a customised menu.
Sidebars
Sidebars are sub-areas of the theme. Many WordPress themes have various sidebars, i.e. areas into which widgets can be “pushed”. Sidebars are often really only on the side, but sometimes also in the header or footer area of your website.
Widgets and sidebars
Sidebars are specific areas on the website. The widgets are in turn stored in the sidebar. Simply drag the desired widget with the mouse into the desired sidebar.
Menus
Here you can create customised menus and display them in widgets, in the header or in the footer of your website. In combination with the hierarchical order of pages (the “parent pages” mentioned above), you can personalise your page even more with the individual menus.
In my opinion, this function is the most underestimated in the entire system.
Admittedly, this is quite confusing at first and seems pointless, but once you’ve played around with it a bit and tried it out, you’ll really like it.
A good idea for a customised menu is, for example, to move the legal notice and data protection to a special menu that is displayed in the footer instead of in the header area of your website. This way, you don’t “disfigure” the main navigation and the legal notice is still visible. You can also put not only pages, but also posts, categories or completely external links in individual menus.
Theme editor
If you know your way around code, you can also use the “Editor” area to edit every page of the
Edit themes directly as code. Please only do this if you know what you are doing! Because you can ruin everything here.
If you want to change the code of your theme, please read up on the subject of “Child themes”, otherwise the changes will be overwritten with the next theme update.
Tips, security and updates
Homepage – WordPress backend
You will always land here after logging in. Here you can see in the overview, for example, when you have received comments, updates are pending or your blog has been linked somewhere.
The updates are important. Please check your system regularly for updates if your hoster does not do this.
Updates / Updates
My tip if you prefer to do it yourself: Update plugins and themes immediately, but wait at least 2-3 days before updating the WordPress core software.
The best thing to do here is to observe the WordPress community and clarify whether a so-called core update (update of the entire system) makes sense or not. As a rule, these core updates work very well. However, it has also happened that an update leads to massive errors. As with all updates, the same applies here: Always make a backup of your site beforehand!
You should not only deactivate unused plugins and themes, but remove them directly. This reduces the attack surface of your website. Because every additional plugin adds code and is therefore a potential security risk for your website.
One last tip: Professional WordPress hosters such as Raidboxes are happy to take care of these updates for you. Simply customise your hosting package and you no longer have to worry about it 😉


Leave a Reply