The WordPress theme market is huge – you will find a suitable theme for almost every project. But what if you want to make changes to the design? After all, you want to stand out from the crowd. While small colour changes can be implemented with just a few lines of CSS code within the Customizer, the situation is different for complex modifications. This usually requires deep interventions in the theme files to achieve the desired results. To prevent this from ending in chaos, you should always use a child theme in these cases. You can find out what a child theme is and what advantages it offers in this article.
What is a child theme?
The official Theme Handbook explains what a child theme is. It is a theme that allows individual customisation of the parent theme and makes it easier to use. The parent theme is exactly what you know as a normal WordPress theme (e.g. Avada).
You can find out how to find the right WordPress theme for your requirements from the many offers in this blog post.
Now to the important difference: The child theme inherits the basic design and functionality of the parent theme. Customisations made to the child theme overwrite the functionality of the parent theme.
WordPress hosting management
With our Raidboxes dashboard, you get a seamless, intuitive interface that makes managing your WordPress sites easier, faster, and more efficient. Check it out!
In practice, the parent theme remains untouched even with extensive modifications. Changes are only made in files with the same name as the child theme. This results in numerous advantages that make the use of child themes so attractive.
When do I use a child theme?
Child themes are indispensable if you want to make customisations to your WordPress theme and not lose them. You will find out why at the latest when you have made changes to theme files and then update the theme. This is because when a theme is updated, all theme files are overwritten and the individual customisations are logically lost.
Child themes are particularly suitable for newcomers to coding. They can use the functionality of an existing theme as a basis to realise their own wishes with the help of a child theme. This means that a complete WordPress theme does not have to be developed from scratch, which also saves time.
Generally speaking, you should have a certain basic knowledge of WordPress and web development so that a child theme not only gives you an advantage, but also allows you to use it safely.
When do I not use a child theme?
Child themes are generally more suitable for major changes to the themes. If you have little experience in web development and your changes are limited to a few lines of CSS code, a child theme is not absolutely necessary. You can also easily make these changes in the WordPress Customiser.
You should also not implement changes that can be made via the options of the installed WP theme using a child theme. These could be simple colour changes, header images or other layout options for which the developer has already provided. A child theme would usually only slow down your WordPress website unnecessarily. The overview is also quickly lost.
If your changes within a child theme exceed a certain scope, you may be better off creating a standalone theme – as recommended by the WordPress Codex. Why? If you change too many functionalities and files, problems can occur when updating the parent theme.
Where can I get ready-made child themes?
Numerous theme providers already offer ready-made child themes for their own WordPress templates for download. Avada, for example, already comes with a suitable child theme.
So before you start working on your own, you should always check with the provider first to see if they have already made provisions for you. After all, the provider is best placed to ensure that the child theme works flawlessly with the corresponding WP template.
Create your own child theme
If your provider does not provide a child theme for download, this is not a problem. The creation of such a theme is relatively simple and only requires some time, basic knowledge of web development and S/FTP access or SSH access to your website. The use of a code editor is also recommended.
In the end, three simple files ensure that you can utilise the advantages of a child theme. Simply follow the instructions below:
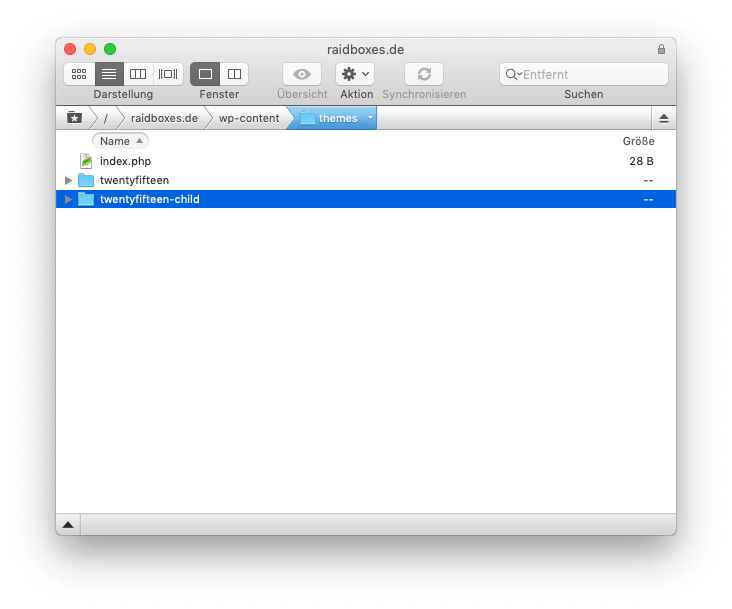
Step 1: Create folder
Once you have gained access to your website via FTP, the first step is to navigate to the theme folder (/wp-content/themes/) of your WordPress installation. Here you only need to create the folder for your child theme.

You can freely choose the name, but for a better overview it is recommended to simply add a “-child” to the name of the parent theme folder. If you are creating a child theme for the WordPress theme TwentyFifteen, the appropriate folder name would be twentyfifteen-child.
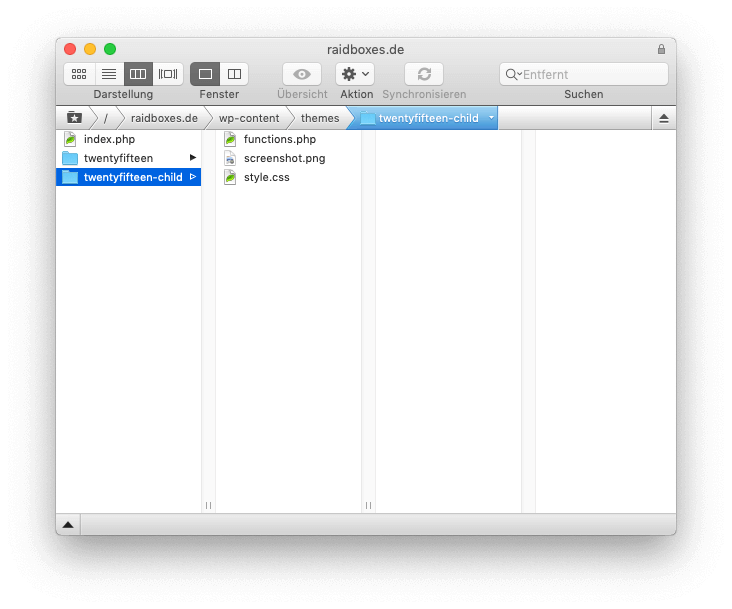
Step 2: Create style.css
The next step requires a stylesheet with the name style.css, which is located directly in the previously created folder.
This file should be filled with the following content:
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 Licence: GNU General Public License v2 or later Licence URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */
The header of the stylesheet therefore contains a wide range of information about the child theme. With the exception of two lines, this information is not mandatory.
Planning WordPress projects: From requirements to implementation
We spoke with Ben Hutchison-Bird from NINE Brackets about key strategies for translating client needs into successful WordPress and WooCommerce projects.
The theme name and template must be filled in for the child theme to work. Template ensures that WordPress can recognise the connection between the child and parent theme. The information stored in the child theme (in the example: twentyfifteen) should therefore match the information in the stylesheet of the parent theme.
Step 3: Create functions.php
In the third step, you need to create the functions.php of your child theme. The content of this file ensures that the stylesheet of the parent theme is loaded.
Copy the following content into the PHP file with the name functions.php:
get('Version')
);
}
When using the child theme for customisation, you will also add functional extensions to this file later.
Step 4: Screenshot for your child theme
The fourth step is not mandatory. If you would like a screenshot of the child theme to be displayed in the theme overview within your WordPress installation, you can enter suitable image material for this.

WordPress automatically uses a file with the name screenshot.png, which is located in the main folder of the child theme. You can give free rein to your creativity here, the WordPress Codex recommends a size of 1200px in width and 900px in height.
Step 5: Activate child theme
That’s it – the child theme just needs to be activated. This is done in the same way as you have already activated the parent theme. Simply go to the theme overview of your WordPress installation and select the child theme that now appears.
It is possible that after activation, certain settings that you previously made on the parent theme may have disappeared or no longer be set as before. This is normal. It is therefore best to install and activate the child theme before making any initial changes to your theme.
Create child theme with plugin

It is also possible to create a suitable child theme using a WordPress plugin. One of the most popular plugins in this case is the Child Theme Configurator. This not only offers the creation of a child theme, but also further configuration options.
As the creation of such a theme is very simple, such a plugin is by no means necessary, even for less experienced users. With regard to the performance of your WordPress website, I even advise against installing too many unnecessary plugins.
Working with the child theme
It is very easy to work with the self-created child theme. If you have activated it, you will see the design of the parent theme on your WordPress website. This is logical, as it corresponds exactly to how the child theme works:
Every file that you create within your child theme overwrites the file with the same name in your parent theme. Only the functions.php and the stylesheet are an exception. Not only the name, but also the folder structure should be exactly the same.
For example, if you want to modify the footer(footer.php) of the parent theme, add a copy of this file directly to the child theme folder. This file now overwrites the file with the same name in the parent theme. Any changes you make here will be visible on your website.
Special case: The functions.php does not overwrite, but is loaded before the file of the same name of the parent theme. If you want to overwrite individual PHP functions of the parent theme, you can do this within the functions.php of the child theme. This option is only intended for experienced users. This detailed guide will help you with this.
Conclusion
Creating a child theme is relatively simple. Using such a theme is also not particularly difficult in everyday life. This is precisely why a child theme is recommended for all WordPress users who want to make changes to their theme “properly”. The advantages clearly outweigh the disadvantages.
There are almost no disadvantages. Although a possible performance disadvantage of child themes is often cited, this is – if at all – only minimal. Child themes remain comparatively slim, as they usually only contain the code of the modifications.
Nevertheless, you should always know exactly what you are doing when using child themes. Here, too, you can quickly make your WordPress website unusable and only spit out errors. A WordPress backup is essential for such modifications – if in doubt, you should always consult a professional with the relevant expertise.

Leave a Reply