Es kann dir immer passieren, dass deine Website gewartet wird, einzelne Seiten nicht erreichbar sind oder fehlerhafte Links enthalten, was oft zu einer 404 Seite führt. Das ist nicht schön, aber mit gut gestalteten Fehlerseiten hältst du deine Besucher:innen dennoch. Wir zeigen dir, wie das mit WordPress und Visual Composer geht.
Der Zweck einer 404 Fehlerseite besteht darin, deine Besucher:innen über den aufgetretenen Fehler zu informieren. Und sie an jene Stellen deiner Website weiterzuleiten, die noch vorhanden sind bzw. funktionieren. Damit senkst du die Absprungrate bzw. Bounce Rate.
Eine benutzerdefinierte 404 Seite eignet sich zudem prima zum Bewerben und Einfügen von Call to Action Elementen. Damit kann sie im Grunde die gleichen Funktionen wie eine funktionierende Zielseite und Landingpage ausführen.
Wusstest du schon?
Der Erfinder des World Wide Web Tim Berners-Lee hatte ein Büro im Raum 404 des CERN (Europäische Organisation für Kernforschung), wo er den allerersten Webserver hostete. Danach wurde der 404 Fehler benannt, da Tim oft nicht gefunden werden konnte.
Wir schauen uns dabei folgende Punkte an:
- Was ist eine 404 Fehlerseite?
- 404 Fehler Varianten
- Wann treten 404 Fehler auf
- Wie lassen sich 404 Fehler beheben
- Gute und kreative Beispiele für 404 Seiten
- Benutzerdefinierte 404 Fehlerseite mit WordPress erstellen
- 404 Fehlerseite mit Visual Composer erstellen
Managed WordPress Hosting bringt deiner Website einen ordentlichen Boost. Worauf musst du achten?
Was ist eine 404 Seite?
Kurz beschrieben ist der 404 Fehler ein HTTP-Antwortcode (Hypertext Transfer Protocol). Er bedeutet, dass der Server die angeforderte Quelle nicht finden kann. Beziehungsweise jenen Teil des Website-Pfads, der nach dem „/“ kommt. Im Grunde bedeutet dies, dass die spezifische Seite, die angezeigt werden soll, nicht verfügbar ist.
Meistens wird eine 404 Fehlermeldung wie folgt angezeigt:
- HTTP 404
- 404 Not Found / nicht gefunden
- 404
- 404 Error / Fehler
- 404 This page does not exist (Seite existiert nicht)
- Page Not Found
- File Not Found
- Directory Not Found
- Requested URL Not Found
- … und ähnliche Variationen
Mögliche Gründe, warum 404 Fehler auftreten:
- Eine WordPress Seite oder ein Beitrag wird gelöscht oder auf eine andere Seite verschoben, ohne die Links umzuleiten
- Ein Besucher gibt den Domainnamen falsch ein (ein Buchstabe fehlt, Rechtschreibfehler usw.)
- Ehemalige Links (die sich geändert haben) werden noch in externen Quellen aufgeführt
- Der Server/die Website ist abgestürzt, wird gewartet oder hat technische Probleme, die dazu führen, dass die Website nicht richtig angezeigt wird (zum Beispiel unterbrochene Verbindung)
Neben 404 Fehlern gibt es folgende weitere HTTP Statuscodes:
- 100-199 Antwort: Empfänger anfordern und Verarbeitung fortsetzen
- 200-299 Erfolgreich: Anfrage erfolgreich und akzeptiert
- 300-399 Redirection bzw. Weiterleitung: Erfordert weitere Aktionen, um die Anfrage abzuschließen
- 400-499 Client-Fehler: Anfrage ungültig bzw. diese kann nicht abgeschlossen werden
- 500-599 Serverfehler: Der Server konnte die Anfrage nicht annehmen
So kannst du 404 Fehler beheben
Zum einen durch Weiterleitungen (Redirects), damit leitest du deine Besucher:innen direkt auf Zielseiten weiter, die inhaltlich möglichst zur ursprünglichen Anfrage passen. Bei Raidboxes brauchst du kein zusätzliches WordPress Plugin für das Setzen von Weiterleitungen und Weiterleitungsregeln. Siehe die Anleitung zum Thema 301 und 302 Weiterleitungen.
Eine andere Möglichkeit ist, defekte Links zu finden und reparieren – also durch die neu gültige interne Quelle zu ersetzen. Stelle dabei sicher, dass alle internen Links zu den gewünschten Seiten führen. Bitten auch die Inhaber:innen von externen Linkquellen, alle defekten Links zu ändern.
Ein weiterer Tipp: Verwende benutzerfreundliche URLs und Permalinks – Halte diese kurz, verwende Kleinbuchstaben und beschreiben, wohin die Links führen. Dies hilft dir dabei, eventuelle fehlerhafte Links besser zu verfolgen, den Überblick zu behalten und deine Website auch für Suchmaschinen zu optimieren. Siehe den Beitrag Interne Verlinkung und SEO mit WordPress.
Und schließlich solltest du eine benutzerdefinierte 404 Seite erstellen. Das führt „verlorene“ Besucher:innen zurück zur Startseite oder zu relevanten Inhalten. Gleichzeitig verwechseln sie den Fehler damit nicht mit einem Ausfall deiner gesamten Website.
404 Seiten und SEO
Die meisten 404 Fehler haben in der Regel keinen direkten negativen Einfluss auf die Leistung oder das Ranking der Website. Im schlimmsten Fall enthalten sie keine Weiterleitungen. Dann ist die Wahrscheinlichkeit, dass Benutzer:innen die Website vollständig verlassen und nicht zurückkehren, um 88 Prozent höher – ein indirekter SEO-Faktor. Es geht mit einer guten 404 Seite mehr darum, eine bessere Erfahrung für deine Zielgruppe zu schaffen.
Was zielführende 404 Seiten ausmacht
Es ist also wichtig, eine benutzerdefinierte 404 Fehlerseite zu haben, die deine Besucher:innen zurück zu den vorhandenen Teilen der Website führt. Schauen wir uns nun an, welche Optionen du hast. Die üblichen und empfohlenen Vorgehensweisen beim Erstellen benutzerdefinierter 404 Seiten sind:
- Zurück- oder Home-Buttons: Gib deiner Zielgruppe die Möglichkeit, zu den verfügbaren Seiten oder zu einem beliebigen Ort zurückzukehren.
- Suchleiste: Normalerweise treten diese Arten von Fehlern auf, wenn Benutzer:innen versuchen, einen bestimmten Inhalt oder eine bestimmte Seite zu finden. Biete ihnen also eine Suchoption an oder schlage bestimmte Zielseiten vor.
- Kontaktformulare: Über ein Kontaktformular oder einen Live Chat können sich die Leute Hilfe holen, falls sie den gesuchten Inhalt nicht finden. Oder falls sie Hilfe bei anderen Dingen auf deiner Website benötigen.
- Social Media Icons: Es ist immer gut, verschiedene Social Media Plattformen zu verlinken, auf denen deine Inhalte gefunden und erreicht werden können.
- Humorvolle Bilder: Dies ist eine der am meisten unterschätzten Praktiken, die deutlich zu wenig zum Einsatz kommt. Sicherlich kann Humor das Ergebnis der (wahrscheinlich) negativen Wahrnehmung entschärfen. Dazu gleich noch einige Beispiele.
Du willst einen Onlineshop mit WooCommerce aufbauen? Wir verraten dir die Grundlagen
Benutzerdefinierte 404 Seite mit WordPress erstellen
Du hast folgende Möglichkeiten, um eine 404 Seite zu erstellen. Mit WordPress, mit einem Website Builder bzw. Page Builder und mit benutzerdefiniertem Code – etwa mit HTML. So funktioniert es mit WordPress:
- Gehe in dein WordPress Dashboard
- Wähle links den Bereich “Design”
- Dort den Unterpunkt “Editor”
- Überprüfe, ob dein WordPress Theme ein “404 Template” enthält (Ctrl + F und dann “404.php” eingeben);
- Klicke den Link für das 404 Template auf der rechten Seite
Der Inhalt sieht in etwa wie folgt aus:
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Ändere diesen nun nach deinen Bedürfnissen ab. Dazu brauchst du jedoch Kenntnisse in HTML. Zudem solltest du mit einem Child Theme arbeiten, sonst werden deine Änderungen nach einem Update des WordPress Themes eventuell wieder gelöscht.
404 WordPress Plugins
Das Beste in der Welt von WordPress sind Plugins. Es gibt über 50.000 kostenlose Plugins für fast alle Zwecke, die du dir vorstellen kannst: Für 404 Seiten, 301 Seiten, Weiterleitungen, SEO und vieles mehr. Siehe das offizielle WordPress Plugin Verzeichnis.
404 Seite mit Visual Composer erstellen
Eine der einfachsten und schnellsten Möglichkeiten, eine 404 Seite zu erstellen, ist mit einem Website oder Page Builder. In diesem Beispiel zeigen wir dir, wie du mit Visual Composer eine benutzerdefinierte 404 Seite erstellst, per Drag and Drop. Beachte, dass dies nur mit der Premium-Version möglich ist.
Zunächst musst du das Visual Composer Plugin herunterladen und installieren. Siehe dieses Video Tutorial auf YouTube:
Sobald das Plugin installiert und aktiviert wurde kannst du loslegen. Nutze eine der vielen Vorlagen bzw. Templates. Klicke dazu im Frontend-Editor auf das Marktplatz-Symbol. Wähle dort Vorlagen aus und gib “404” ein, um vorgefertigte 404 Seiten zu finden.
In diesem Tutorial wird genau erklärt, wie du mit Visual Composer eine benutzerdefinierte 404 Seite erstellst:
Nachdem du deine individuellen 404 Seitendesigns fertiggestellt und gespeichert hast, kannst du sie jetzt im Editor verwalten. Wie das geht zeigt folgendes Video:
Weitere Tipps zum Erstellen einer benutzerdefinierten 404 Seite, die besten Plugin Lösungen und einige Inspirationen für 404 Seiten findest du im Beitrag von Visual Composer 404 Seiten mit WordPress.
Beispiele für gute 404 Seiten
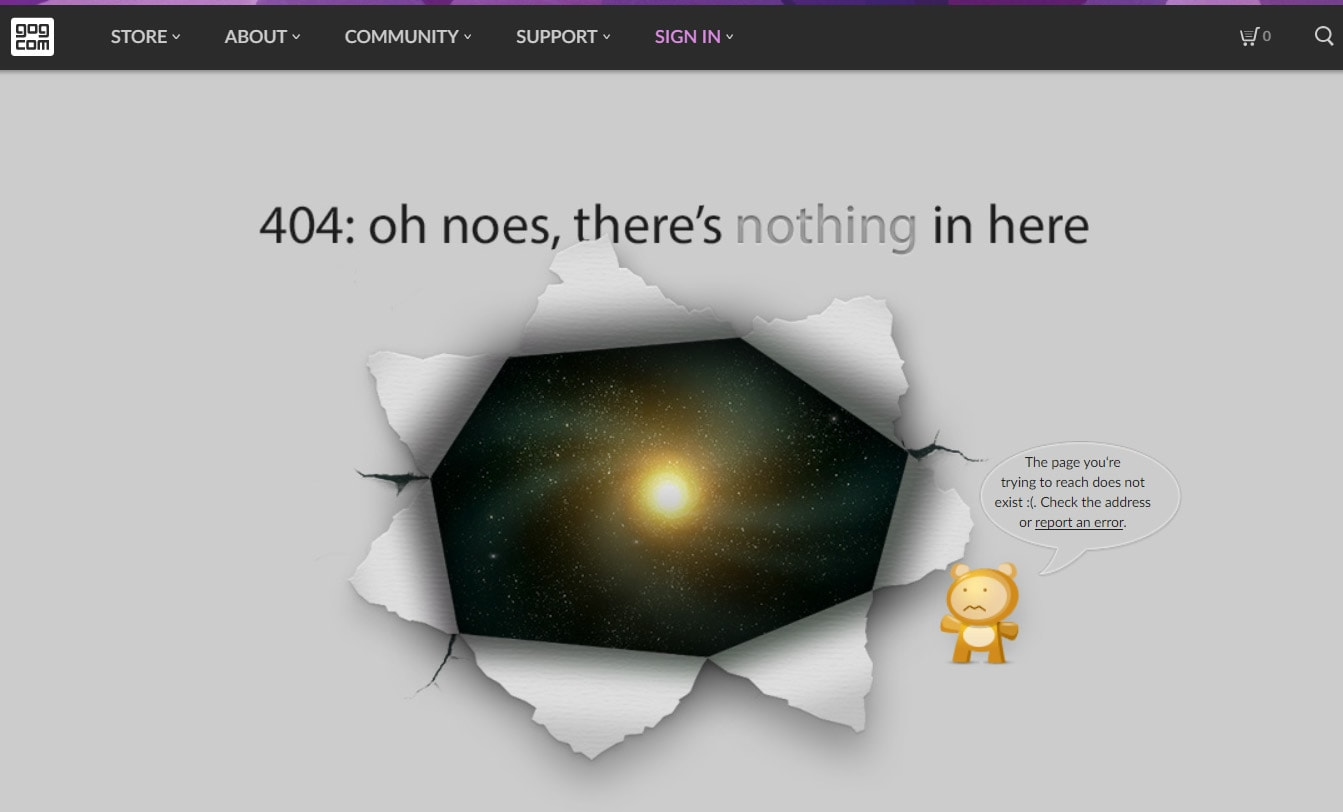
Wir haben – unabhängig von WordPress und Visual Composer – einige der kreativsten 404 Fehlerseiten für dich gesammelt, von denen du dich inspirieren lassen kannst. Die 404 Seite von GOG.com ist eines der besten Beispiele dafür, wie man über den Tellerrand hinausdenkt. Und das im wahrsten Sinne des Wortes:

Da es sich um eine Seite mit Unterhaltungswert handelt, musste Blizzard im Bezug auf seine 404 Seite einem hohen Anspruch genügen. Die coole Gestaltung wird zum Klassiker an sich:

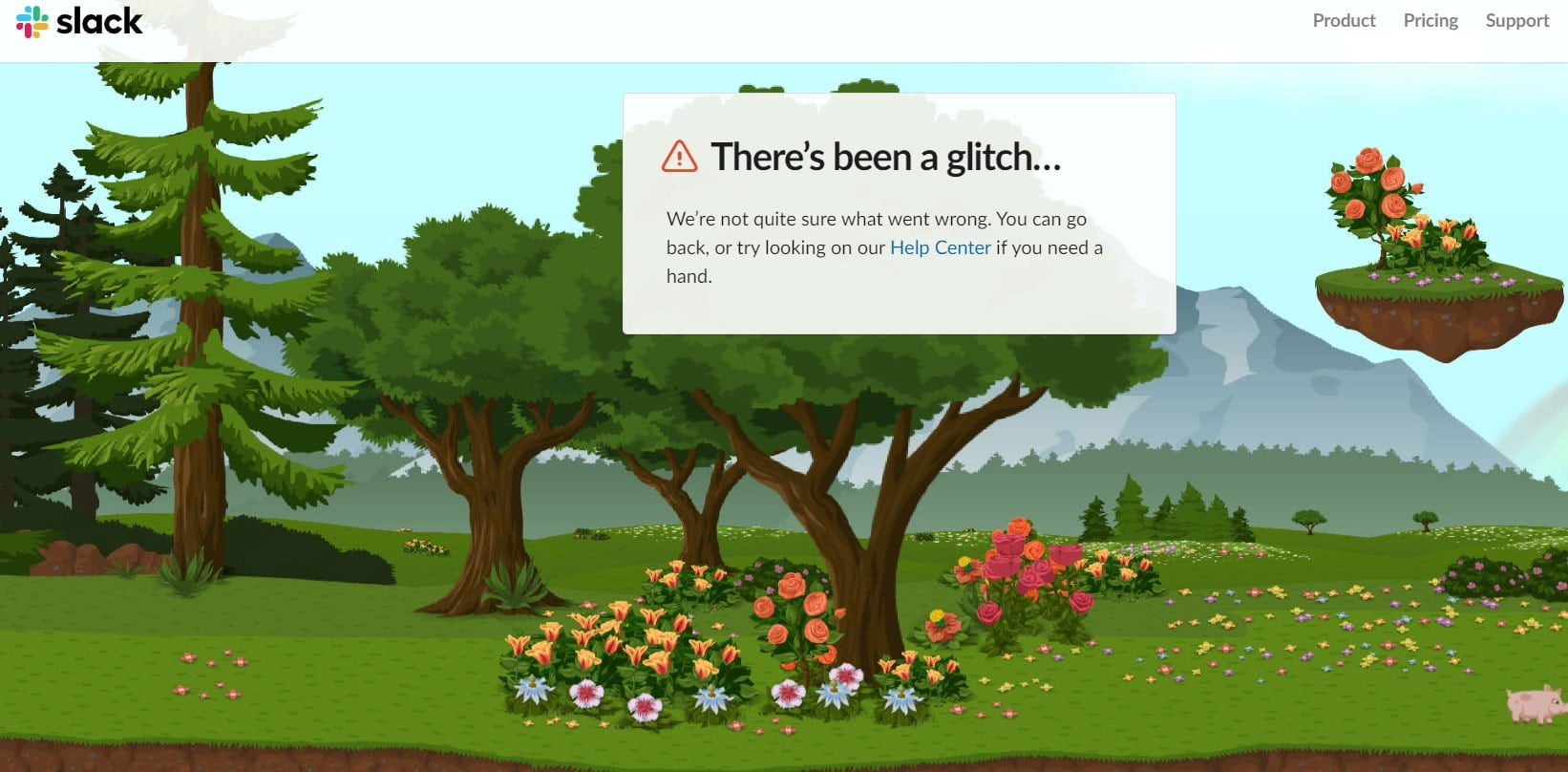
Das letzte Beispiel für 404 Seiten von Slack ist super einfach, überrascht aber dennoch. Es ist ein schönes Beispiel für Kreativität:

Fazit zu 404 Seiten mit WordPress
Jetzt weißt du, wie du eine 404 Fehlerseite erstellen kannst, um deine Besucher:innen zu den aktiven Unterseiten deiner Website zu führen. Und wie du aus einer schlechten Situation etwas machen kannst, was den Ärger minimiert oder gar auflöst. Ebenso, dass es sehr einfache Möglichkeiten gibt, eine solche 404 Seite zu gestalten – Kreativität und ein wenig grafisches Geschick vorausgesetzt.
Mit einem Website Builder als Hilfsmittel benötigst du keine Programmierkenntnisse, um aus einer langweiligen 404 Seite etwas zu erstellen, das für gute Laune sorgt. Und/oder das deinen Besucher:innen in ihrer Situation weiterhilft. Du hast selbst ein gutes Beispiel für eine gelungene 404 Fehlerseite? Dann nenne dieses gerne in den Kommentaren.
Deine Fragen zu 404 Seiten
Welche Fragen zum Thema 404 Fehlerseiten mit WordPress hast du? Wir freuen uns über deinen Kommentar. Du interessierst dich für aktuelle Themen rund um WordPress und WooCommerce? Dann folge Raidboxes auf Facebook, LinkedIn oder über unseren Newsletter.


Schreibe einen Kommentar