Die Startseite oder auch Homepage sind für viele das Heiligtum einer Website. Sie soll zahlreiche Zwecke erfüllen und verschiedene Zielgruppen bedienen. Und das am besten gleichzeitig. Wie sehen eine gute Ansprache und ein zielführendes Homepage Design aus? Hier die wichtigsten Tipps in der Übersicht.
Ich spreche im Folgenden von Unternehmen, aber die Grundsätze gelten in vielen Teilen auch für ein einfaches Blog, deine Special-Interest-Seite oder die deiner Band. Die Homepage soll:
- Das Unternehmen, die Agentur oder die Dienstleistung von der besten Seite zeigen
- Gleichzeitig alle Bereiche der geschäftlichen Aktivitäten abbilden
- Zeigen, dass die Firma up-to-date ist, durch News und die Anbindung von Facebook, Instagram etc.
- Aber auch das Storytelling mit der Geschichte der Gründer:innen sollte passen
- Die Newsletteranmeldung muss ständig sichtbar sein
Ebenso willst du meist neue Jobofferten, die Anfahrt, deine Adresse, alle Telefonnummern mit Ansprechpartnern abbilden. Und so weiter.

Du siehst schon, wo das hinführt: Die Startseite kann und soll das bitte alles nicht schaffen. Man muss konzeptionell und strategisch an die Sache herangehen und sich genau überlegen, was dort eigentlich abgebildet werden soll und warum. Meine Herangehensweise ist sicherlich nicht die einzige und vielleicht sogar nicht die beste für dein Unternehmen. Aber ich werde versuchen, alle Hinweise zu begründen. Ich freue mich jedoch auch über andere Meinungen und Anregungen in den Kommentaren.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Die Startseite ist eine Landingpage
Wie alle Seiten deiner Website ist die Startseite eine Landingpage. Siehe unseren Beitrag zur optimalen Gestaltung von Landingpages. Wenn du das einmal realisiert hast, dann ist schon viel geschafft. Dann denkst du nämlich um.
Im Idealfall hast du sogar schon Daten über deine Homepage gesammelt. Wo kommen die Leute her, die auf deiner Startseite landen? Was wollen sie erreichen? Wie kannst du ihnen dabei helfen? Welches Ziel hat die Landingpage eigentlich für dich? Welche Informationen sollen vermittelt werden?
Analyse deiner Website
Zahlen über deine Startseite und deine sonstigen Unterseiten zu sammeln ist äußerst wichtig. Schließlich findest du nur so heraus, ob deine Inhalte und dein Design zum Ziel führen. Lies dir hierzu unsere Anleitungen zu Content KPIs, zum Thema Content Hub aber auch zum Testen von Inhalten durch.
Wo kommen deine Besucher:innen her?
In den meisten Fällen kommen die User:innen über Google, über deine Marketing-Aktivitäten (das kann zum Beispiel auch eine Visitenkarte sein) oder die Social-Media-Profile auf deiner Startseite. Diese Besucher wissen vielleicht noch gar nicht richtig, was dein Unternehmen macht. Sie halten aber offensichtlich nach einem Unternehmen Ausschau, das deine Leistungen oder Informationen anbietet. Sonst würden sie sich nicht die Mühe machen, deine Startseite aufzurufen.
In vielen Fällen lesen sie vielleicht auch erst einmal einen Artikel auf deiner Website, den du beispielsweise auf Instagram geteilt hast, und gehen erst dann auf die Startseite. Um zu sehen, was das Unternehmen denn eigentlich so macht. Jetzt musst du den User:innen auch etwas anbieten! Und das ist als Erstes die Beantwortung der Frage:
Was macht das Unternehmen überhaupt?
Das wird traurigerweise tatsächlich häufig vergessen. Das Erste, was eine Homepage den Besucher:innen beantworten muss, ist: „Bin ich hier überhaupt richtig?“. Denn diese kommen von irgendwo her, landen auf deiner WordPress Website – und wissen noch gar nichts. Sie benötigen direkt zu Beginn die Bestätigung, dass sie auf der richtigen Seite gelandet sind. Das ist wie ein kleines Bonbon zum Anfang ihrer User Experience (UX):
Du bist hier richtig. Du kannst aufatmen und dir entspannt deine Informationen holen!
Mein Vorschlag ist hier: Drei bis vier Sätze, die kurz aber genau erklären, was du anbietest. Mit einem Link darunter, wenn man mehr wissen möchte. Dafür ist das Internet ja da, dass man auf einen Klick mehr Informationen bekommt.

Hier bekomme ich oft den häufigsten Gegenwind: Man müsse die Leute doch erst einmal emotional abholen, damit sie bleiben. Nach der Art „Wir bringen auf der Homepage ein Riesen-Bild, lassen dann die News über einen Slider reinfahren. Damit die sehen, was für ein tolles Weltunternehmen wir sind“.
Zu den großen Slidern: Sie funktionieren nicht. Dazu haben schon viele geschrieben. Die Website Should I use a carousel? ist ein guter Anfang. Auch die Aussage „das ist wichtig, das packen wir in die Sidebar!“ geht leider nicht mehr, weil die Sidebar einfach nicht mehr zeitgemäß ist – und sich schlecht mit responsivem Webdesign verträgt.
Mehr Umsatz mit den richtigen Inhalten? So geht gutes Content Marketing
Emotionale Ansprache
Es gibt von mir ein ganz klares „Ja“ zur emotionalen Ansprache der Zielgruppe. Das bindet deine Kund:innen nicht nur auf einer sachlichen Ebene, es spricht das Gehirn zudem auf eine ganz andere Weise an. Die erste Botschaft sollte meiner Meinung nach allerdings immer noch bleiben: „Was macht ihr eigentlich?“. Wie lässt sich zusätzlich die Ebene der Emotionen einbringen?
Das ist eine strategische Entscheidung, die auf der Corporate Identity (CI) deines Unternehmens basieren sollte. Deine CI beinhaltet, wie du deine Zielgruppe ansprichst. Dabei gibt es prinzipiell drei Möglichkeiten:
- Über den Text
- Über das Design
- Über Bilder oder Videos
Ansprache über den Text
Menschen benutzen eine Website sehr unterschiedlich. Das bedeutet, dass du nicht weißt, wie sie etwas auf deiner Website finden. Sie benutzen zum Beispiel als Erstes das Menü, die Suche, scannen dann die Überschriften oder die Links auf deiner WordPress Website. Der häufigste erste Ankerpunkt, den sie fixieren, ist allerdings der erste Text auf der Website, der Ihnen Informationen gibt. Das haben zahlreiche Studien ergeben. Diesen Text kannst du schon mit Hilfe der Ansprache und der Tonalität ganz unterschiedlich „gestalten“.
„Ich bin Phillip Roth, ich mache eine Website für Ihr Unternehmen“ hört sich anders an als „Hey, ich bin Webdesign Influencer und optimiere deine crazy UX für top steigende KPIs!“ Schau dir deine Zielgruppe genau an und passe die Tonalität dementsprechend an. Sie ist genauso Teil deiner Corporate Identity wie dein Design.
Ansprache über das Design
Ein ansprechendes Design vermittelt nicht nur Professionalität, es berührt auch emotional. Siehe unseren Beitrag zu den Grundprinzipien für harmonisches Webdesign. Farben, Schriftauswahl, Designelemente — das alles kann den Besucher:innen Vertrauen, Freude, Coolness, Crazyness und viele weitere Emotionen vermitteln. Corporate Design gehört zum Gesamtbild der Botschaft, die dein Unternehmen transportieren will. Vertrauensfördernde Elemente wie Zertifikate können weitere Bonuspunkte bringen.

Bilder oder Videos
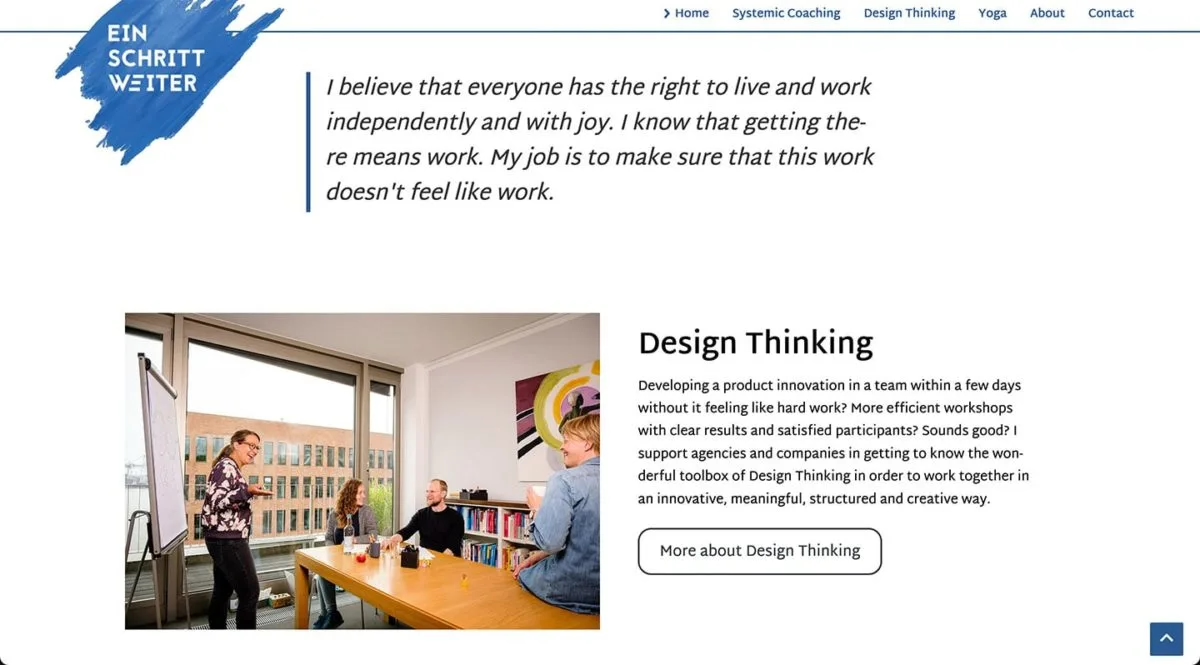
Das Erscheinungsbild deines Unternehmens wird auch durch die Bildsprache gestaltet. Seid ihr ein weltweites Unternehmen mit 600 Mitarbeitenden und coolen Wolkenkratzern in Shanghai oder eine kleine Manufaktur mit einer schönen Werkstatt? Bist du Coach und hast schöne Workshop-Räume oder Arzt mit schicker Praxis? Das wollen deine Besucher:innen wissen und sehen. Sie wollen herausfinden: „Kann ich mich da wohlfühlen?“, „Spricht mich das Produkt an?“, „Ist das ein Unternehmen, bei dem ich mich bewerben mag?“, „Arbeiten da normale Leute?“ „Sind die da sympathisch?“.
All das kann man in Millisekunden mit einem oder mehreren schönen Bildern vermitteln. Dafür müssen die Bilder allerdings authentisch sein. Denn das, was du von dir und deinem Team zeigst, muss heutzutage echt sein. Sonst fühlen sich die Leute nicht ernst genommen. Das Stock-Foto mit der fremden blonden Telefonistin möchte keiner mehr sehen. Genauso wenig wie einen fremden Meeting-Raum, gefüllt mit lächelnden, aber „unechten“ Menschen.
Vielleicht hast du ja sogar ein gutes Erklärvideo, das in 30 Sekunden deine Leistungen auf den Punkt bringt. Oder im Hintergrund läuft ein Video, das dein schickes Hotel und die schöne Landschaft der Umgebung zeigt. Alles, was deine Corporate Identity und die damit verbundene Botschaft unterstützt, ist gut!

Was nun?
Jetzt haben wir also die Aufmerksamkeit der Besucher:innen. Diese wissen jetzt: „Ich bin hier richtig, ich fühle mich wohl.“ Was nun folgt, ist eine strategische Entscheidung: Jetzt kannst du die Informationen vertiefen, die du bist, hier nur kurz angerissen hast. Jetzt kannst du – neben dem ersten Eindruck – dein Zweitziel verfolgen.
Es ergibt an dieser Stelle Sinn, sich darüber Gedanken zu machen, was dieses Ziel denn eigentlich ist. Siehe auch die zugehörige Content Strategie. Denn wenn die Besucher:innen nicht auf dein Menü oder die Informationssuche fixiert sind, dann fangen sie an zu scrollen. Was bietest du ihnen also als Nächstes?
Die Möglichkeiten sind vielfältig:
- Erzähle eine Geschichte
- Vertiefe die Infos über dein Leistungsangebot
- Zeige tolle Veranstaltungen, Engagements oder Neuigkeiten
- Biete ein Tool zur Terminbuchung, dann rufen sie dich nicht immer direkt an
- Am meisten verkaufe ich persönlich über meinen Newsletter, ich biete ihn an zahlreichen Stellen auf der Website an
- Verweise auf deine Job-Seite, wenn du neue Mitarbeiter:innen suchst
- Zeige tolle Rezensionen
- …
Du siehst schon: Es gibt jetzt hunderte Möglichkeiten, wie sich die Startseite weiter gestalten lässt. Und mit Sicherheit kein Standardrezept, wie du deine Kund:innen zum gewünschten Abschluss führst. Das musst du ausprobieren. Behalte jedoch im Hinterkopf, dass deine Startseite oder deine Landingpage nicht unendlich Aufmerksamkeit bekommt. 27 Meter scrollt kaum jemand – und nimmt dabei noch alle Informationen auf.

Für diese Konzeption benutze ich gerne sogenannte Wireframes oder Mockups. Das heißt, man sortiert in einfachen Rechtecken mit grauen Rahmen die Inhalte der Startseite. Ohne echten Inhalt, ohne Design. Das kann man auf einem Blatt Papier machen oder mit Programmen wie Adobe XD, Sketch, Photoshop, InDesign oder auch in Powerpoint. Wie gesagt, lasse hierbei das Design erst einmal außen vor. An dieser Stelle will man zum Beispiel wissen:
- Was soll auf jeden Fall auf die Startseite?
- Was muss da nicht unbedingt hin?
- Wird das alles zu viel?
- Lässt sich mit der vorhandenen Fläche das Ziel erreichen?
- Erblicken die Besucher:innen den Call to Action früh genug?

Bring es auf den Punkt!
Da du dein Zweitziel jetzt festgelegt hast und den User:innen alle Infos gegeben hast, die du auf dem begrenzten Raum unterbringen konntest, solltest du dein Ziel verdeutlichen. Am besten am Ende der Seite. Wie gesagt: Dort kannst du noch mal die wichtigste Info hervorheben, den Call to Action unterbringen oder mit dem Bild von dir – neben deinen Kontaktdaten – zum Kontakt auffordern. Was auch immer dein zweites Ziel der Seite ist: Jetzt kannst du es platzieren, bevor dein Footer kommt. Deine Startseite ist – wie zuvor erwähnt – eine Landingpage.
Der Footer kann noch mal als Zweitnavigation funktionieren, etwa wenn du dort noch weitere Informationen anbieten magst. Viele schauen auch gerne in dein Impressum, ob du denn ein seriöser Anbieter bist. Aber Vorsicht! Zu viele Elemente in deinem Footer können von deinem eigentlichen Ziel ablenken. Wenn dort etwa die Anmeldung zum Newsletter drin ist, aber du nur einmal im Jahr einen Newsletter schreibst, dann ist das vielleicht weniger zielführend.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Fazit zu Homepage Design
Betrachte deine Startseite als Landingpage. Gib deinen Besucher:innen das Gefühl, dass sie auf der richtigen Seite gelandet sind. Bestärke dieses Gefühl mit einer zielgruppengerechten Ansprache, einem schickem Design und unterstützenden, authentischen Bildern.
Definiere dein Zweitziel genau. Führe die Besucher:innen dorthin. Kontrolliere, wenn möglich, mit Analytics und A/B-Tests, ob das klappt. Und was vielleicht noch besser funktioniert. Viel perfekter kann man meiner Meinung nach eine Startseite nicht machen.
Wie man an den von mir erstellten Seiten (siehe Screenshots) in diesem Beitrag sieht, hat auch meine Beratung nicht immer zu dem von mir gewünschten Ergebnis geführt. Ich freue mich gerade deswegen über neue Erkenntnisse von dir, in den Kommentaren! Vielleicht hast du ja die perfekte Formel für deine Startseite gefunden?
Deine Fragen zum Homepage Design
Du hast Fragen an Phillip? Oder einen Tipp für die Gestaltung der Startseite? Wir freuen uns über deinen Kommentar. Du willst über neue Beiträge rund um WordPress und Webdesign informiert werden? Dann folge Raidboxes auf Facebook, LinkedIn oder über unseren Newsletter.

Schreibe einen Kommentar