Was sind die Best Practices im Webdesign? Wie setzt du sie erfolgreich bei deinem nächsten Webdesign Projekt um? Und was definieren wir überhaupt als Design Standard und Best Practices im Webdesign?
Was verstehen wir unter Best Practices?
Im Web Development gibt es feste Regeln, die vor allem mit der Lesbarkeit und Sauberkeit des Codes sowie mit der Sicherheit einer Website zu tun haben. Im Webdesign dagegen ist die Begrifflichkeit etwas schwammiger und die Regeln offener für eigene Interpretationen.
Best Practices: Webdesign ist mehr als Ästhetik
Best Practices im Webdesign sind eine Mischung aus Visuellem Design, User Experience Design, Accessibility und Content Writing – mit einem Fokus auf SEO.
Best Practices im Webdesign sind eine Reihe von Regeln, die es zu befolgen gilt, um den allgemeinen Erwartungen von UserInnen zu entsprechen. Darüber hinaus sind es Richtlinien für mehr Klarheit und eine bessere Nutzungserfahrung.
In diesem Artikel stelle ich dir die Best Practices für gutes Webdesign dar. Zu jedem Bereich gebe ich dir Tipps, wie du dir weiteres Wissen aneignen kannst und präsentiere Hilfsmittel und Beispiele, die dir bei deinem nächsten Projekt helfen.
Auch auf das Thema Best Practices im Bereich WordPress Development gehe ich kurz ein. Wie du sicher weißt, sind die Projektplanung und das Projektmanagement ein wichtiger Teil des Webdesign. In diesem Beitrag lasse ich beide Themen erstmal außen vor, da dies hier den Rahmen sprengen würde.
Du möchtest Projekte besser planen und schneller abschließen? Die besten Tipps fürs Projektmanagement
Best Practices: Visuelles Design
Wir starten jetzt mit den etablierten Standards für Visuelles Design: Was sind die Best Practices im Bereich Visuelles Design? Und welche Faktoren zählen dazu?
Wiedererkennungsmerkmal und Branding
Die Website muss zum restlichen Firmenauftritt passen und sollte sich am Styleguide orientieren. Prüfe die Website daher auf folgende Fragen:
- Ist auf den ersten Blick zu erkennen, für welche Firma die Website kreiert wurde?
- Wurde der Styleguide integriert?
- Sind an den visuellen Elementen die Websitebetreibende wiederzuerkennen?
- Sind die visuellen Elemente konsistent eingesetzt?
- Spiegelt die Sprache, die auf der Website verwendet wurde, das Branding wider?
Google ist beim Thema Consistent Branding ganz weit vorne. Auf Anhieb fällt mir keine andere Marke ein, die so viele verschiedene Produkte hat und es dennoch schafft jedem Produkt das Firmengefühl zu geben. Selbst wenn ich ein mir bisher unbekanntes Produkt von Google anschaue, kann ich es direkt mit der Marke assoziieren.
Wie schafft Google das?
Unter anderem durch eine konsistente Nutzung der Google Farben, Typografie, markantem Whitespace, beständigen Call To Actions und Navigation. Auch die Logos weisen eine gewisse Beständigkeit auf, die firmen- und kategorieübergreifend funktioniert – wobei letzteres nicht unbedingt meint, dass das Design auch Gefallen hervorruft.
Mit Konsistenz im Branding analysierst du erstmal nur, ob die Website die Firma und ihr Branding optimal widerspiegelt.
Webdesign Standard und Usability
Eine andere “Best Practice” definiert sich durch das Integrieren von Standards. Dazu gehören zum Beispiel das Platzieren des Logos in der linken oberen Ecke, das Aussehen von Buttons, Links und so weiter. Diese helfen dem Besucher deiner Seite, sich schnell und unkompliziert zurechtzufinden. Daher sind diese Standards unabdingbar bei der Umsetzung einer erfolgreichen Usability.
Weitere Ressourcen zum Thema Usability
Warum sollte dich insbesondere Usability und User Experience als Webdesigner interessieren? Umfangreichere Ansätze zum Thema Usability findest du in diesem Artikel.
Was definiert einen Webdesign Standard?
Weit verbreitete Design Standards im Webdesign definieren wir durch UI Design Patterns. Wie Standards definiert werden, erklärt Andy Crestodina sehr verständlich in seinem Artikel über Webdesign Standards.
Demnach muss ein Designansatz auf mindestens 80 Prozent der Websites verwendet werden, um als Standard zu zählen. Alles andere ist entweder eine Gewohnheit (50-79 Prozent) oder bringt sogar Unstimmigkeit und Verwirrung (0-49 Prozent) auf deine Website.
Harmonisches Design: die Drittel-Regel
Zum Thema harmonisches Webdesign habe ich schon einmal berichtet. Etwas näher eingehen möchte ich dieses Mal auf die Drittel-Regel.
Diese wird schon seit mehreren hundert Jahren verwendet – hauptsächlich im Bereich der Bildenden Künste und später in der Fotografie. Hierbei wird, wie in der Zeichnung dargestellt, das Design in 9 gleich große Kästchen unterteilt:

Bei der Erstellung von Websites hilft dir die Drittel-Regel vor allem auch dabei, die wichtigsten Informationen so zu platzieren, dass der Besucher sie direkt wahrnehmen kann.
Vereinfacht gesagt, sollte ein visuelles Element nicht mehr als drei Kästchen einnehmen und sich in einem Drittel des Layouts befinden. Die Knotenpunkte eignen sich zudem besonders gut zur Platzierung von wichtigen Botschaften und Call To Action.
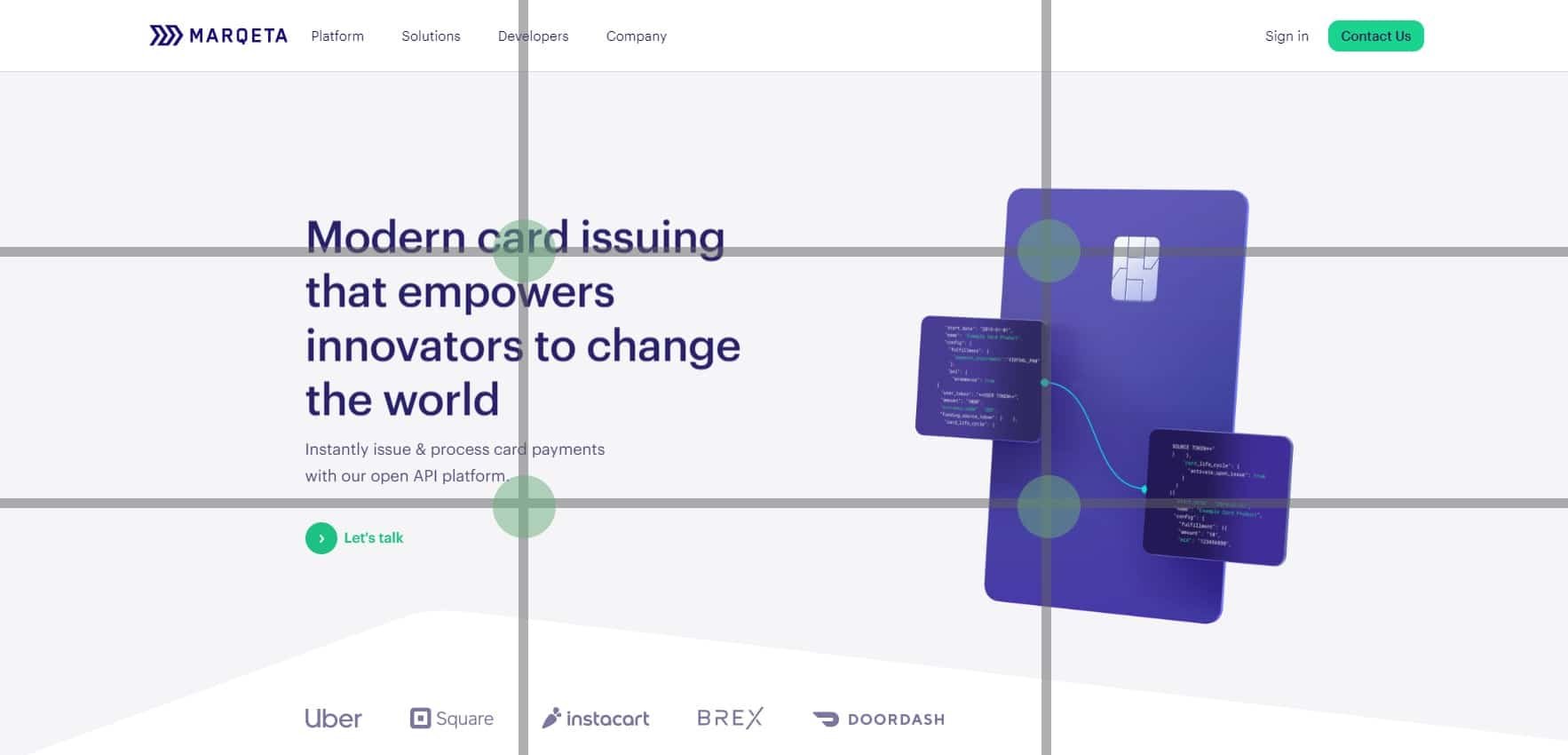
In Photoshop kannst du mithilfe des “Crop-Tools” und der Einstellung “Rule of Thirds” schnell und einfach deine Layouts überprüfen und anpassen. Zur Veranschaulichung der Drittel-Regel habe ich die Website von Marqeta etwas genauer unter die Lupe genommen:

Das Produkt sowie seine Botschaft sind gut über die Knotenpunkte verteilt. Hier könnte das Design etwas effizienter werden, indem der CTA etwas verschoben wird. Allerdings würde darunter die Harmonie des Design etwas leiden:

Die mobile Variante zeigt deutlich, dass die Botschaft den unteren Drittel des Layouts ausfüllt, während das Produkt ziemlich zentriert dargestellt ist. Hier könnten wir nochma die Platzierung der CTA überdenken.
Sogenannte “Heatmaps” helfen dir zudem dabei, herauszufinden wohin die Besucher deiner Seite hauptsächlich schauen und klicken. Das Tool Crazy Egg bietet hier zum Beispiel einen (kostenpflichtigen) Service an.
Eine andere Möglichkeit dein Design zu überprüfen ist der sogenannte Blur-Test. Hierbei entnimmst du deinem Layout die Schärfe (zum Beispiel mithilfe von Photoshop und dem “Gaussian Blur” – 12 Prozent). Wenn UserInnen die Inhalte nicht mehr lesen können, wird schnell klar worauf beim Betrachten der Website der Fokus fällt. Dieser Test eignet sich zudem gut zur Analyse der CTA. Ist diese immer noch als solche erkennbar?

Hierzu habe ich wieder die Website von Marqeta verwendet. Besonders prominent ist der rechte CTA und das Produkt, gefolgt von der Botschaft und schließlich dem Logo und dem zweiten CTA:

Die mobile Version habe ich noch weiter entschärft, um zu testen, was dann noch übrig bleibt. Hier fällt zuerst das Produkt ins Auge, gefolgt vom CTA und dem Logo. Diesen Test kannst du mit der gesamten Seite machen – am besten noch in der Designphase. Hierbei kannst du schnell und einfach analysieren, welche Elemente deines Designs prominent sind und entscheiden, ob dies von dir so gewünscht ist.
Content und SEO optimieren
Zur Erstellung von Websites gehören natürlich auch geschriebene Inhalte. Dafür gibt es zwar professionelle Texter, die – mit einem Blick auf SEO, Usability und Styleguide – sinnvolle Inhalte für deine Website verfassen. Allerdings gibt es auch ein paar Richtlinien, die du selbst mitbeachten kannst.
Besonderen Wert solltest du hierbei auf die Länge und die Lesbarkeit der Texte legen – oftmals sind Texte zu umfangreich und zu verschachtelt.
Mehr Umsatz mit den richtigen Inhalten? So geht gutes Content Marketing
Auch wenn die Zielgruppe ein gewisses Fachjargon gewöhnt ist, solltest du dir immer dessen bewusst sein, dass unsere Aufmerksamkeitsspanne auf einer Website viel geringer ist als zum Beispiel beim Lesen von Fachartikeln. Vielmehr sind wir beim Durchstöbern von Websites auf bestimmte Informationen aus. Wir scannen sozusagen eher die Inhalte, als dass wir uns tatsächlich die Zeit nehmen, diese richtig zu lesen.
Auch von Google gibt es Minuspunkte, wenn die Sätze auf deiner Seite zu lange sind und Pluspunkte, wenn sie durch sogenannte “Transition Words” miteinander verbunden sind.
Interessante Beiträge zum Thema SEO sind außerdem:
Web Accessibility & barrierefreie Websites
Web Accessibility ist leider immer noch ein Randthema – und wird zu häufig ignoriert. Auch hier gibt es einfache Denkansätze, die wir schon beim ersten Design beachten könnten. Verwendest du zum Beispiel überwiegend Farben zum Hervorheben von Informationen?
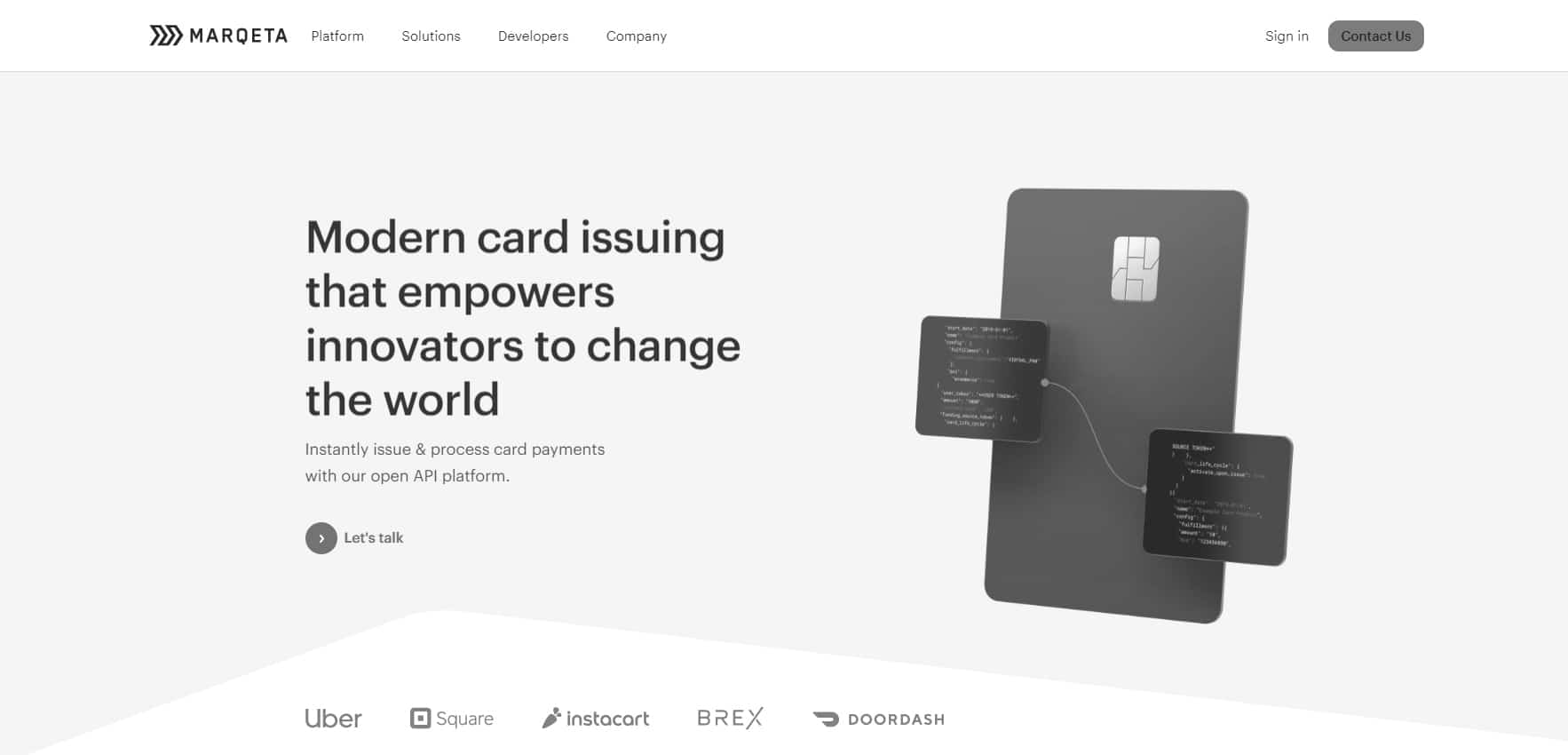
Testen kannst du das ganz einfach, indem du dir deine Website einmal als Schwarz-Weiß-Variante anschaust:

Hierzu habe ich dieselbe Website nochmal analysiert. Auch ohne Farben kommt die Botschaft klar herüber. Der rechte obere CTA könnte problematisch werden hinsichtlich des Kontrastes.
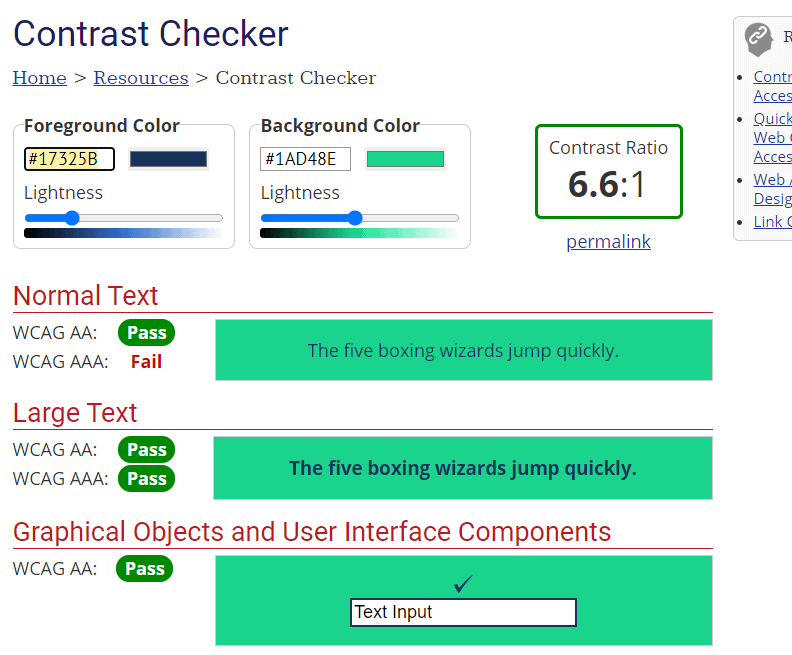
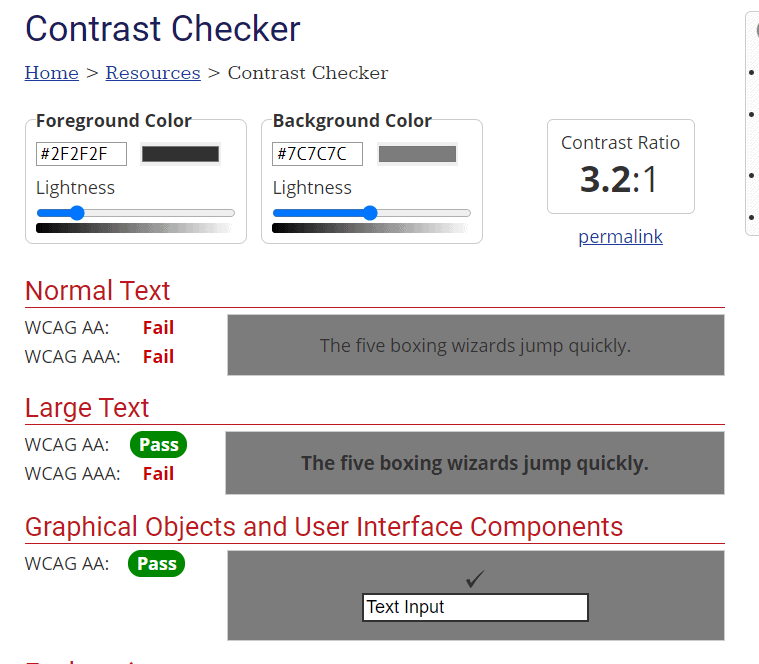
Um das mit Sicherheit nachzuprüfen, gibt es den “Contrast Checker”. Der vorgegebene Contrast Ratio liegt bei mindestens 4.5:1 für normalen Text und bei 3:1 für großen Text, wie Überschriften:


Gebe ich die Grautöne an, ist der CTA nicht kontrastreich genug, in der Farbvariante aber ausreichend.
http://colorsafe.co/ ist ein anderes Hilfsmittel zur Bestimmung von Farben und deren Kontraststärke. Hier kannst du direkt verschiedenen Farbkombinationen ausprobieren. Dir wird direkt das Ratio angegeben und du hast die Möglichkeit Schriftarten mit auszuwählen und auch nach welchem WCAG Standard du deine Auswahl ausrichten möchtest.
Probleme bereiten kann das Nutzen von Farben zur visuellen Darstellung von Error Handlings. Nehmen wir zum Beispiel Formelemente. Oftmals werden Errors hier durch das farbliche Hervorheben der Input Box dargestellt. Dies kann bei jemandem mit einer Farbschwäche dazu führen, dass Errors nicht erkannt und somit nicht gelöst werden können.
Bei der Planung solltest du das mit berücksichtigen und daher immer darauf achten, dass noch eine weitere Darstellung des Errors vorhanden ist. Hier findest du weitere interessante Fakten und Ressourcen zum Thema Accessibility, sowie wertvolle Tipps für das Erstellen einer barrierefreien WordPress Website.
Weitere Ressourcen
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Resolution und Responsive Webdesign
Es gibt im Webdesign wohl keine Regel, die häufiger angesprochen – und häufiger missachtet – wird, als “mobile first”.
Bei diesem Ansatz wird der Inhalt für mobile Geräte kreiert und danach für die größeren entsprechend angepasst. Das Gegenteil davon ist, das Design auf Desktop und Co. auszurichten und anschließend entsprechend für kleinere Geräte anzupassen.
Zwei weitere Ansätze fallen mir noch ein:
- Eine eigene Website für je mobile und Desktop Geräte zu erstellen und dann entsprechend abzurufen.
- Die Website als Desktop Version auf dem Mobiltelefon anzuzeigen
Ersteres kann – je nach Projekt – der richtige Ansatz sein, ist aber nicht sehr weit verbreitet, da er sehr kosten- und zeitintensiv ist. Letzterer ist leider immer noch zu häufig im Web gesehen und muss deshalb dringend auf die Liste der “Best Practices”. Weitere Tipps zur mobilen Optimierung findest du hier.
Mobile first muss hierbei nicht zwingend immer der richtige Weg sein: Untersuchungen zur Zielgruppe und deren Internetverhalten können dir dabei schnell zeigen, von welchen Geräten hauptsächlich auf deine Seite zugegriffen wird.
Der Hintergedanke hierbei ist nicht nur, dass Inhalte visuell entsprechend aufbereitet werden, sondern vor allem auch auf die veränderten äußerlichen Gegebenheiten Rücksicht genommen wird. Genaueres kannst du auch im Artikel Mobile-First UX Design Is No Longer a Trend nachlesen.
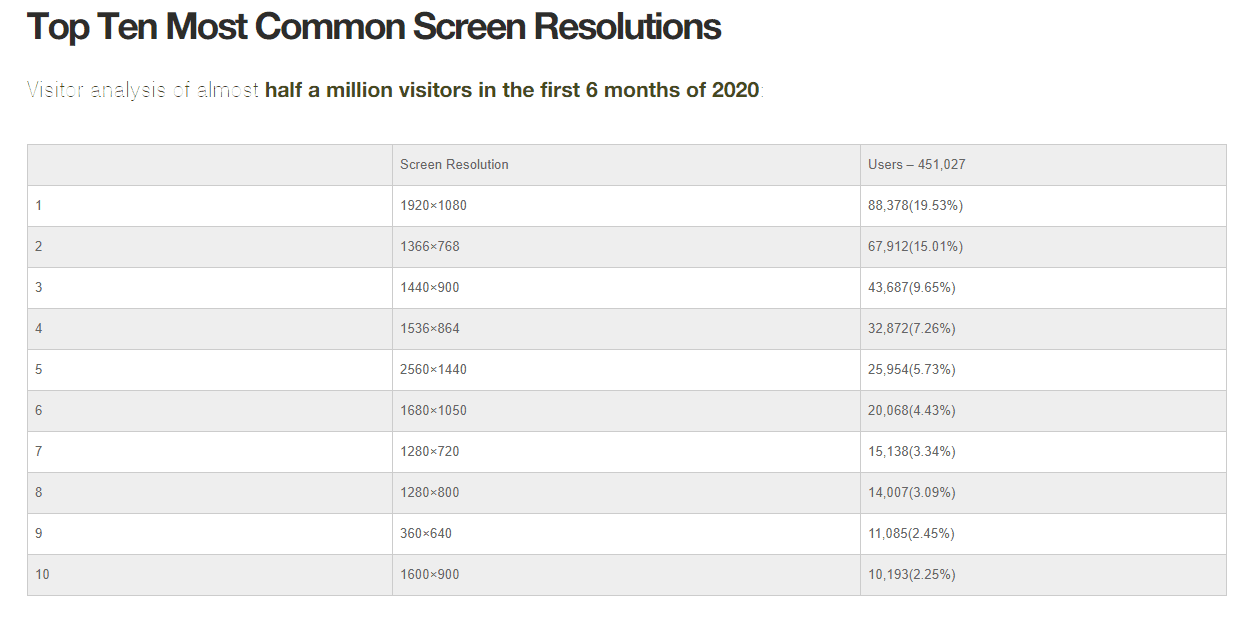
Nachstehende Tabelle verdeutlicht anschaulich durch welche Screens häufiger auf das Internet zugegriffen wird. Das kann dir dabei helfen zu entscheiden für welche Screensizes du deine Websites optimieren möchtest. Doch bitte beachte auch hier, dass eine solche Verallgemeinerung lediglich als Richtlinie gelten kann. Eine Untersuchung deiner Zielgruppen können auch diese Statistiken nicht ersetzen.

Best Practices für WordPress
WordPress Codex
WordPress bietet dir unheimlich viele Möglichkeiten, deine Designs im Web zu präsentieren. Doch auch hier gibt es Standards und Best Practices nach denen du dich richten solltest.
Der WordPress Codex
WordPress stellt dazu einen allgemeinen Codex zur Verfügung, der dir helfen kann dich näher mit dem Thema zu beschäftigen.
WordPress Plugins und Themes
Bei der Wahl des richtigen Plugins und Themes stehen nicht nur seine momentane Funktionalität im Vordergrund. Es bietet sich zudem an, Rezensionen zu lesen und sich damit vertraut zu machen, wie häufig Updates angeboten wurden und nachzuforschen, ob das Plugin, bzw. Theme, auch in Zukunft noch weiterentwickelt werden wird. WordPress Tools, die regelmäßig weiterentwickelt werden, haben in der Regel einen aktiveren Support. Die Wahrscheinlichkeit, dass sie mit zukünftigen Versionen deiner Seite kompatibel bleiben, ist zudem auch größer.
WordPress Updates und Security
Deine Themes und Plugins regelmäßig upzudaten, verringert die Anfälligkeit für ungewollte Zugriffe. Bugs werden gelöst und deine Websites konform der sich immer veränderten technischen Umgebung angepasst. Security Plugins wie WordFence helfen zudem deine Seite und dessen Sicherheit im Überblick zu behalten und entsprechend rechtzeitig auf Probleme zu reagieren. Ein SSL Zertifikat sollte auf jeder Website integriert sein.
Deine Fragen zu Best Practices im Webdesign
Welche Fragen an Sonja hast du? Welche Best Practices kannst du selbst empfehlen? Nutze gerne die Kommentarfunktion. Du willst mehr Tipps zu Webdesign und Entwicklung? Dann folge uns auf Facebook oder über unseren Newsletter.


Schreibe einen Kommentar