WordPress has long been on the way to a real Web Fonts API – with the release of Gutenberg 12.8 on 16 March 2022, it’s here. Learn how to use the WordPress Web Fonts API and what’s finally changing thanks to the Web Fonts API.
Among other things, you can use the WordPress Web Fonts API to dynamically add custom fonts to your WordPress themes and thus gain more control over the text on your WordPress website.
What is an API anyway?
An interface is called an Application Programming Interface (API). This means that you allow programmes to communicate with each other so that they can exchange data in a limited and controlled way.
What is the new WordPress Web Fonts API?
In September 2021, a proposal by WordPress developer Ari Stathopoulos for a Web Fonts API was discussed in the community. The WordPress Web Fonts API is a major breakthrough for you as a web developer or designer. The WordPress Web Fonts API allows you to integrate fonts into your WordPress websites without having to worry about the font-face rule or the cross-domain policy.
The WordPress Web Fonts API has been integrated into the new Gutenberg version 12.8 and will be available in the core with WordPress 6.0. “The fact that it has taken us so long to get to this point is proof of how complex web fonts can be” – as Héctor Prieto explains in the official blog post on Gutenberg 12.8 on WordPress.org.
Now that this framework is in place, further tools and optimisations can be built on top of it to ensure that WordPress provides the best possible experience (and privacy) for end users.
Subscribe to the Raidboxes newsletter!
We share the latest WordPress insights, business tips, and more with you once a month.
"*" indicates required fields
Why is a Core API necessary?
Standards enable a routine implementation of fonts. It is a standard so that every developer can look at a few lines of code and understand what the code does.The implementation of an API provides a stable basis for future developments.
The Gutenberg Project
The Gutenberg editor was developed. Along with the ability to use global styles, developers also needed to be able to specify in Gutenberg which fonts should be used on the page. Thanks to the fact that it is an API, other applications or parts of the same application can also retrieve the data from the WordPress Web Fonts API.
An application scenario: You have commissioned a developer to create a customised cookie banner. On your WordPress website, you use the WordPress Web Fonts API to specify which fonts should be used. The developer can use the same web fonts that are used on the other website.
You can use the same API to manage the website’s fonts. You don’t need to manage the settings in multiple places. It’s worth noting that the first version is just a foundation that the WordPress team will build on.
The road to a Web Fonts API in WordPress has been a rollercoaster of emotions for developers. After it was removed from WordPress 5.9, it was moved to the Gutenberg project where it could be developed along with related features that relied on it.
This means that you can use and set your fonts from the same place and the changes will be synchronised with all places where you use the WordPress Web Fonts API. It’s worth noting that the first version is just a foundation that the WordPress team will continue to build on.
In this article, we’ll show you how to use the WordPress Web Fonts API, from installation to adding fonts to the API. Let’s get started.
What does the WordPress Web Fonts API do?
This API is the first step in enabling the loading of fonts in a powerful, privacy-friendly and future-proof way – something that is very difficult to do without such a framework.
With the WordPress Web Fonts API, theme developers can specify which font families should be used in WordPress along with the associated files. WordPress automatically loads the fonts with the correct CSS in the editor and frontend. In the first version of the WordPress Web Fonts API, scripts and styles are set to queues. The reason for this is the need for a standardised solution.
The Web Font API function acts as a wrapper for the stylesheet API. To place a web font in the queue, the font file itself must be placed in the queue by placing the stylesheet in the queue (or adding an inline style).
Initially, you can only use local fonts. In the future, the WordPress team will surely add support for more font providers.
Instead of removing them, perhaps we could implement them properly and enforce locally hosted web fonts to improve performance and privacy? That way we would lead by example and see a significant improvement in performance and privacy in the WordPress ecosystem as themes and plugins that currently use Google fonts, Adobe fonts etc will adopt the API.
Quote from GitHub
It can lead to performance problems if the downloads of themes become larger if only local fonts are supported. However, for many themes this should not be a problem – one, two or three font packs should be sufficient for most themes. However, if global style variations become popular, we could see themes that offer many fonts to cover multiple predefined designs.
How to use the WordPress Web Fonts API
Let’s now take a look at how the new WordPress Web Fonts API can be used in practice.
There are two methods to register web fonts with WordPress: via your “theme.json” file, which is standard since WordPress 5.8, or via the @font-face method. The keys and values of theme.json largely correspond to the CSS @font-face rule. If you don’t know them, you should brush up on your knowledge. The @font-face rule is a CSS style that allows you to specify the font you want to use on your website.
You can either use a font that is already installed on the user’s computer or you can load a font from a remote server. The theme.json file contains the list of fonts you want to use on your website. It contains the name of the font, the URL of the font file and the weight and style of the font.
We will now look at how you can change the fonts using the theme.json file. To do this, you need to connect to your WordPress website via SFTP. This is how you access the files on your website. Use an FTP client of your choice. (Note that Raidboxes only supports SFTP and not unencrypted FTP). I use Termius.
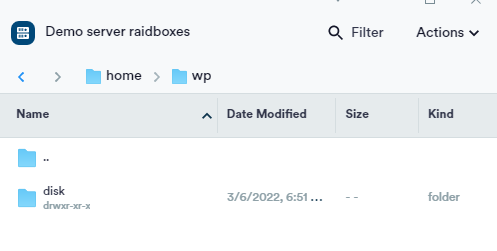
As soon as you have connected to your server and are in the home folder, you will see a folder called “disk”. Click on it.

You will see two folders in the “disk” folder (this may look different in some cases), but you should click on the “WordPress” folder. Under the “WordPress” folder, you will see the usual WordPress library of files. Click on the “wp-content” folder and under this folder click on the “themes” folder.
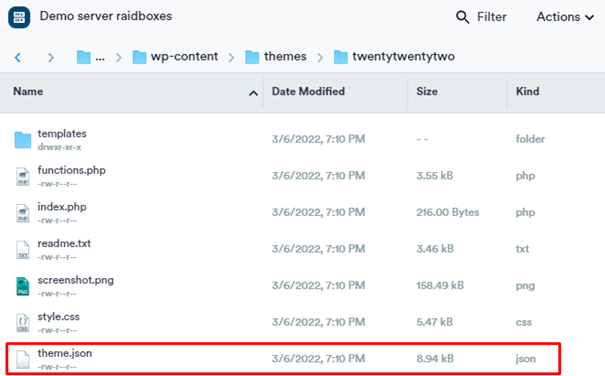
We are now in the folder in which all installed WordPress themes are stored. I’ll click on twentytwentytwo for demonstration purposes. In the picture you can see the file that you need to download to your computer in order to edit the file.

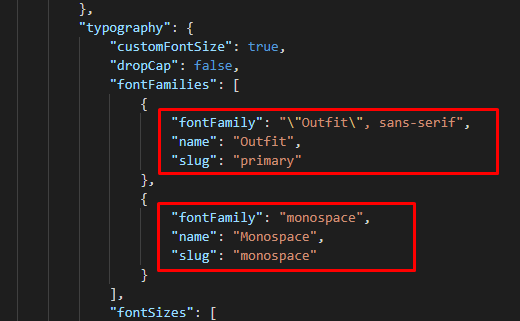
After you have opened the “theme.json” file with the normal editor or your favourite IDE, add the web fonts as part of a special font family definition under settings.typography.fontfamily.
},
“typography”: {
“customFontSize”: true,
“dropCap”: false,
“fontFamilies”: [
{
“fontFamily”: “Outfit”, “sans-serif”,
}, “name”: “outfit”,
“slug”: “primary”
},
{
“fontFamily”: “monospace”,
“name”: “Monospace”,
“slug”: “monospace”
}
After you have opened the “theme.json” file in any text editor.

You can find the tag “typography” if you look through the code. Then you will see the tag “fontFamilies”, under which you enter the fonts you want to add to your WordPress website. You can see red markings in the image. As in the picture above.

Depending on which theme you use, the code may look different. In another example, I use the default theme twentytwentytwo without any changes. As you can see under the first “fontfamily”, you can see the code for System Font Stack (The system and default fonts are used on computers and mobile phones). Read more about fonts here.
Examples of use
With the WordPress Web Fonts API for the latest version of WordPress, developers can specify which fonts should be used in the Theme Editor. Imagine a developer wants to use a font combination according to the customer’s wishes.
It is then very easy for the editor to publish an article. The editor does not have to think about font combinations, they are already preset. This application example shows what the idea behind the Font API is.
Conclusion on the WordPress Web Fonts API
The WordPress Web Fonts API is a decisive step forward for you as a web developer or designer. By allowing theme developers to define font families and the associated files, WordPress takes care of loading the fonts in both the editor and the frontend. This makes development and design much easier and more efficient.
In this article, I described how the WordPress Web Fonts API works. Have you tried using it yet? I would love to hear your opinion.
Your questions about WordPress web fonts API
We look forward to your comments and questions. For more insights on online marketing, WordPress and Webdesign, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.

Leave a Reply