The same work steps over and over again – an annoying evil for agencies, even when developing WordPress. How do others optimise their tasks? And what tools do they use? 10 questions for our customer and agency partner Daan Bachmann from stark.marketing.
Fast project start
Daan, your WordPress agency manages numerous projects throughout Germany. Which features from our WordPress hosting or our dashboard help you in particular?
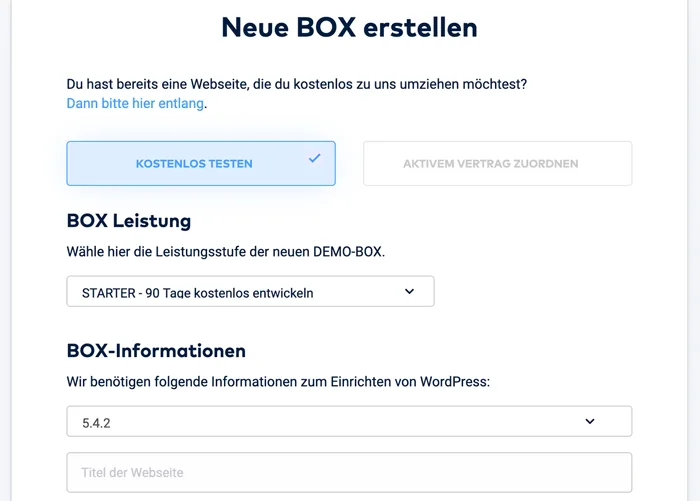
The features support every phase of our projects. The dashboard as an entry point is clear and very easy to use. The DEMO BOXES offer an absolute quick start to development on a live server. Not every project has the budget for elaborate creative brainstorming and layouting phases with numerous correction loops.
Many websites are created directly in the DEMO-BOX based on customer requirements. Your content, even if sometimes only with placeholders, is quickly online and can be viewed on various end devices. This helps many customers in the further process.

The automatic, regular backups have already saved me many a customer project – both during development and afterwards. Passing on the hosting contract to the customer after completion of the project, if desired, can be done in just a few minutes. And so far, every layman has managed it without instructions.
Another point that makes our day-to-day work much easier: even after the contract has been handed over, I still have admin access to BOX for its entire administration. Your WordPress staging allows extensive customisations and changes, while the website remains available to the end customer unchanged.
Planning WordPress projects: From requirements to implementation
We spoke with Ben Hutchison-Bird from NINE Brackets about key strategies for translating client needs into successful WordPress and WooCommerce projects.
Specialisation in WordPress hosting
One of our agency customers said: “Your dashboard saves us a full-time position for a sysadmin”. Is that an exaggeration from your point of view?
It definitely makes our everyday life a lot more pleasant. The navigation and the entire interface are clear, logically structured and you can reach your goal in a flash. Setting up a new BOX including domain and e-mails is done in minutes. Uncomplicated access to all the information and functions of modern hosting saves a lot of time with the necessary administrative tasks.
(De)activating or deleting the cache, switching on SSL, FTP access information etc. – these everyday tasks are completed with two clicks. Many other settings for the server and WordPress are also neatly organised in the menus. Your specialisation plays a major role here: the standard parameters are so well coordinated that I rarely have to deal with them.
How do you calculate the added value that our hosting offers you? And what role does our support play in this?
Saving time and nerves. So actually priceless. Your support adds to this: Quickly accessible via chat, friendly, competent and so far a solution has always been found – absolutely world class. Accidentally sent too many competition emails from the WP backend and about to have a heart attack because nothing works while ads are running on the site? Support took care of it and five minutes later everything was running smoothly again.

WordPress performance
What do you think about the “performance” of raidboxes? Do you have any comparative values?
WordPress with a multi-purpose theme including page builder and numerous plugins is a killer when it comes to loading time. The fact that our pages still load fast enough is thanks to your hosting. Fast response times, in-house caching, WebP support and servers set up precisely for WordPress: We are always surprised at the difference a hosting switch to Raidboxes makes. It’s not for nothing that we recommend your hosting to every one of our customers.
How do you make your projects as performant as possible, even outside of the hosting factor?
There are many factors that influence the loading time. Tools such as GTmetrix provide a good assessment and a few instructions for action. The most important factor is actually always the images. My tips from practical experience:
- Fit the images exactly into the layout, i.e. not too large
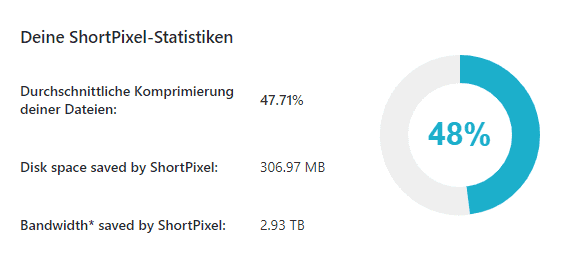
- Reduce image quality to the necessary minimum (manually in the image editing programme or automatically via ShortPixel)
- Offer the .webp format
- Activate lazyloading (native lazyloading is now largely mature on the browser side)

Fonts are another matter. It is not only typographically sensible to stick to a clear set of rules and only use a few different fonts and styles. This is also particularly important for the loading time: each font style (thin, bold, etc.) is a separate file, as are all italics. If these are loaded from Google Fonts, as is so often the case, then these are several requests. Ideally, you should therefore clearly define the typeface in the style guide and then host the selected font files on your own server. For example, via FTP upload in wp-contents/fonts.
The loading sequence of scripts can also have a major impact on page speed. We regularly achieve the best results with minification and asynchronous loading via Autoptimise and Async JavaScript.
Strategic backups
You say: “Backups have saved me many a customer project”. What does your backup workflow look like?
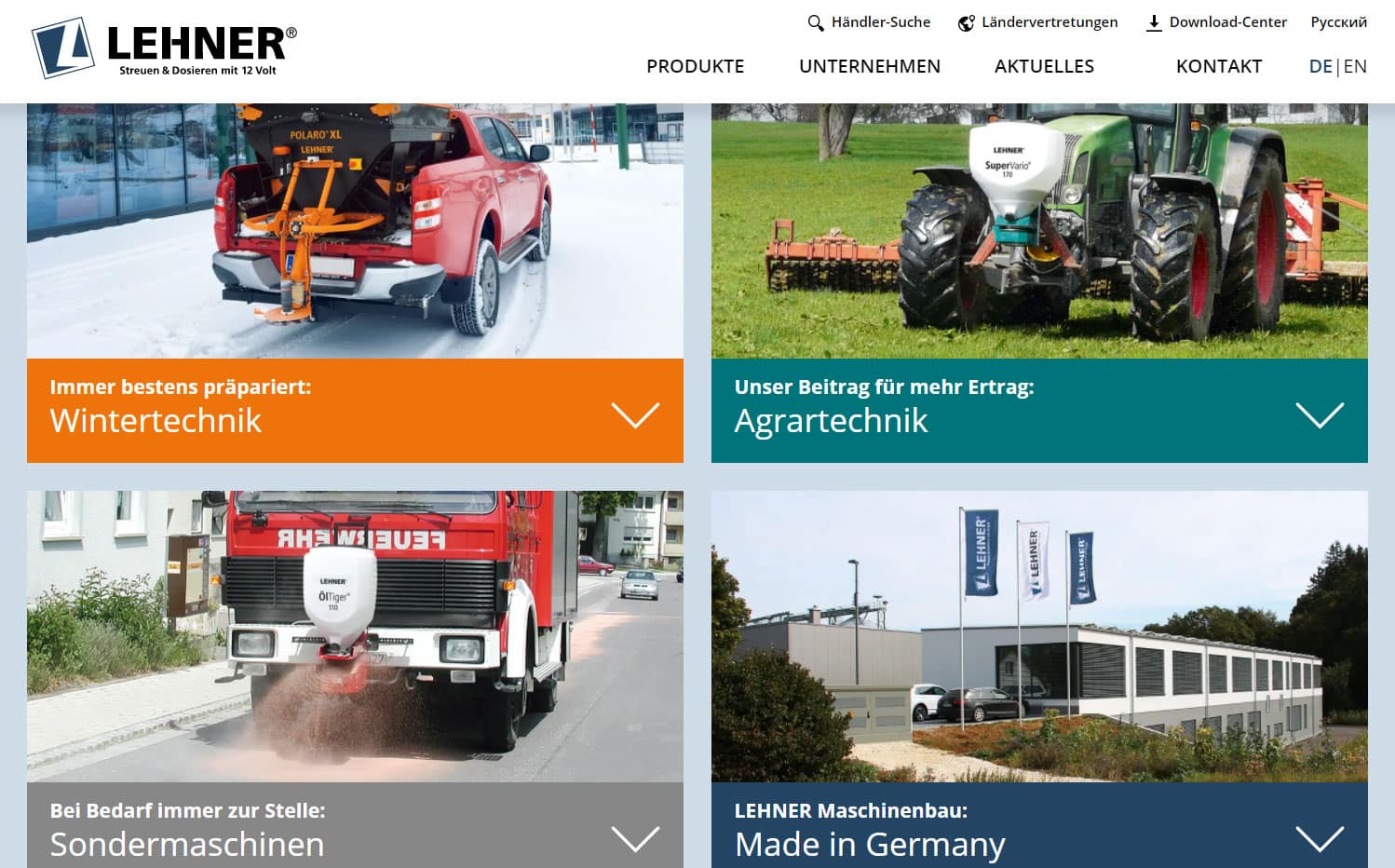
For example, it saved my arse during the development of Lehner ‘s new website. Our task was the technical realisation of a wonderful screen design by headtrick, including the development of an easy-to-use WordPress backend for the customer. New devices, accessories, vacancies, trade fair dates etc. were to be managed by the customer themselves after completion.

I decided to use various custom post types, which are filled with a few fields in the backend and displayed as laid out in the frontend. So far, everything worked satisfactorily – until it came to the translation. Problems arose because some database entries could not be translated by WPML. And in my attempt to get incompatible WordPress plugins to work together, the entire database went down. Fortunately, I was able to blindly rely on my automatic backups, restore a suitable version and start working from scratch with a compatible plugin.
As we all know, you learn from your mistakes – but the safety net in the form of backups is a blessing. As a backup is created automatically every morning, our workflow only provides for backups to be created at certain milestones that are relevant for longer than 30 days. For example, after completion of the project, before the start of translation or before staging.
WordPress Staging
Developing WordPress and WooCommerce without a test environment can be grossly negligent. How and for which use cases do you use our staging?
A thousand times better alternative to the under construction page. When new pages, blog posts or products are created, you can usually do this with a clear conscience on the live page. Even if the design of the page is not yet perfect when you cache it, nobody will notice because it won’t appear anywhere.
The situation is different when revising global modules such as the header or footer. Or for customisations that affect several pages. We activate staging so that customers don’t notice any of this. At Lehner, for example, we have a graphical navigation in the grid layout on the homepage. When a new product was added, I updated this navigation and other affected pages on the staging and then went live at the same time with a single click.
WordPress hosting management
With our Raidboxes dashboard, you get a seamless, intuitive interface that makes managing your WordPress sites easier, faster, and more efficient. Check it out!
With WooCommerce and other plugins that store orders or other data in the WordPress database, however, you need to be careful: Before the staging changes go live, it is essential to back up the live data – otherwise, for example, orders that are received between the activation and deactivation of staging will be lost.
Multilingualism with WordPress
stark.marketing also supports international projects. The “multilingualism” aspect of WordPress is often criticised. How and with which tools do you deal with this?
That depends on the customer’s requirements. Do you want the page to be understood in different languages, but the quality of the individual translations is not important? Then we like to use the GTranslate plugin. Quickly installed and set up, it offers international customers the option of having texts translated automatically. However, this sometimes results in incorrect translations, including unintentionally comical errors.
If the translation needs to be perfect and we need full control over the content – such as different images for each language – then the best plugin is still WPML. This makes it possible to translate any WordPress page – as long as the plugins used are compatible. You should definitely check this point beforehand.
We often work with several people on the translation of a website at the same time, as individual pages and posts can be split up using translation management or even assigned to external translators. The nice side effect of a manually translated page: there is a small SEO boost.
WordPress and toolset
You use Toolset for some of your projects. What do you use
for and what makes your plugin collection easier?
Toolset is not really a collection – it extends WordPress beyond the boundaries of pages and blog posts. The first step is to create new custom post types. Using Lehner as an example, these are products, accessories and brackets. These can then be filled with custom fields (name, description, image). Logical relationships can be added between the post types (product A has bracket B and accessories C, D and E).
Finally, the results can be displayed as desired in the frontend, for example an overview of all available accessories for product A with images and descriptions. If other products also use accessory D, then an update of the description in custom post accessory D is sufficient to display this on all connected product pages. This allows much more complex relationships and/or simpler user input to be realised. Toolset is also compatible with WPML, as it comes from the same developer.
A few words about you and stark.marketing?
stark.marketing has been around for seven years and was set up as a performance marketing agency (SEO/SEA/Ads) right from the start. However, as there are many companies whose old website would still not achieve an ROI (return on investment) with a lot of traffic, I joined four years ago as creative support.
Our main goal is to bring the customer measurable added value. And a great, well-converting website is always the linchpin of all online marketing measures. We are also happy to take on corporate design, print and marketing automation for our customers. This means they no longer have to worry about their online marketing. Thank you for taking so much of the technical stuff off our hands and for always being there when we have queries or a problem – so we can concentrate fully on our core business!
Your questions about WordPress in agencies
What questions do you have for Daan or about the tools mentioned? Feel free to use the comment function. For more insights on WordPress, web design or online business, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.

Leave a Reply