Die immer gleichen Arbeitsschritte – für Agenturen ein lästiges Übel, auch bei der Entwicklung von WordPress. Wie optimieren andere ihre Tasks? Und welche Tools nutzen sie dabei? 10 Fragen an unseren Kunden und Agenturpartner Daan Bachmann von stark.marketing.
Schneller Projektstart
Daan, eure WordPress Agentur betreut zahlreiche Projekte in ganz Deutschland. Welche Features aus unserem WordPress Hosting bzw. aus unserem Dashboard helfen euch besonders?
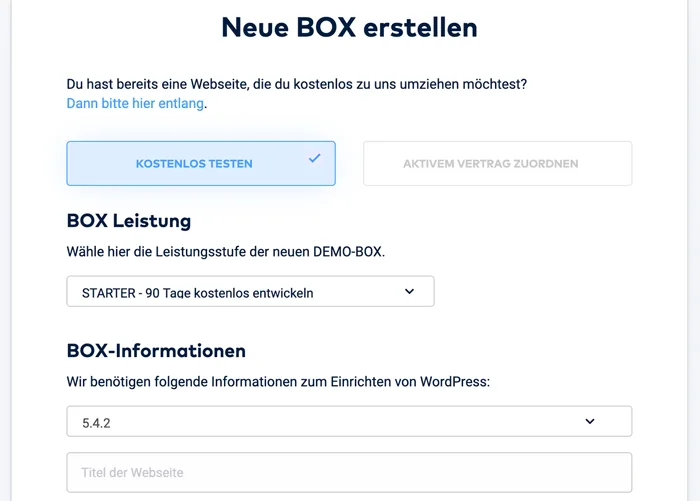
Die Features unterstützen jede Phase unserer Projekte. Das Dashboard als Einstieg ist übersichtlich und kinderleicht zu bedienen. Die DEMO-BOXEN bieten einen absoluten Schnellstart in die Entwicklung auf einem LiveServer. Nicht jedes Projekt hat das Budget für aufwendige kreative Brainstorming- und Layouting-Phasen mit zahlreichen Korrekturschleifen.
Viele Webseiten entstehen anhand der Kundenwünsche direkt in der DEMO-BOX. Ihre Inhalte, wenn manchmal auch nur mit Platzhaltern, sind schnell online und auf verschiedenen Endgeräten zu sehen. Das hilft vielen Kunden im weiteren Prozess.

Die automatischen, regelmäßigen Backups haben mir schon so manches Kundenprojekt gerettet – sowohl während der Entwicklung als auch danach. Die Weitergabe des Hostingvertrags an den Kunden nach Abschluss des Projekts, wenn gewünscht, ist in wenigen Minuten durchgeführt. Und bisher hat es noch jeder Laie ohne Anleitung geschafft.
Ein weiterer Punkt, der uns den Arbeitsalltag deutlich erleichtert: Auch nach Abgabe des Vertrags bleibt mir ein Admin-Zugang zur BOX für deren gesamte Verwaltung. Euer WordPress Staging erlaubt umfassende Anpassungen und Änderungen, während die Webseite weiterhin unverändert für den Endkunden zur Verfügung steht.
Du möchtest Projekte besser planen und schneller abschließen? Die besten Tipps fürs Projektmanagement
Spezialisierung auf WordPress Hosting
Einer unserer Agentur-Kunden sagte: „Durch euer Dashboard sparen wir uns eine Vollzeit-Stelle für einen Sysadmin“. Ist das aus deiner Sicht übertrieben?
Uns macht es den Alltag definitiv sehr viel angenehmer. Die Navigation und das gesamte Interface sind übersichtlich, logisch aufgebaut und man kommt blitzschnell zum Ziel. Die Einrichtung einer neuen BOX inklusive Domain und E-Mails ist in Minuten erledigt. Unkomplizierte Zugriffe auf alle Informationen und Funktionen eines modernen Hostings sparen viel Zeit bei den notwendigen Verwaltungsaufgaben.
Den Cache (de-)aktivieren oder löschen, SSL einschalten, FTP Zugangsinfos etc. – diese alltäglichen Aufgaben sind mit zwei Klicks erledigt. Viele weitere Einstellungen für Server und WordPress finden sich ebenfalls aufgeräumt in den Menüs. Hier spielt eure Spezialisierung eine große Rolle: Die Standard-Parameter sind so gut abgestimmt, dass ich mich nur noch selten damit beschäftigen muss.
Wie berechnet ihr den Mehrwert, den euch unser Hosting bietet? Und welche Rolle spielt dabei unser Support?
In Zeit- und Nervenersparnis. Also eigentlich unbezahlbar. Euer Support trägt das seinige dazu bei: Schnell erreichbar via Chat, freundlich, kompetent und bisher wurde immer eine Lösung gefunden – absolute Weltklasse. Aus Versehen zu viele Gewinnspiel-E-Mails aus dem WP Backend verschickt und kurz vor dem Herzkasper, weil nichts mehr geht, während Ads auf die Seite laufen? Der Support kümmerte sich darum und fünf Minuten später lief alles wieder rund.

WordPress Performance
Wie sieht es aus deiner Sicht mit dem Punkt „Performance“ bei Raidboxes aus? Hast du da Vergleichswerte?
WordPress mit Multi-Purpose-Theme inklusive Pagebuilder und zahlreichen Plugins ist ein Killer für die Ladezeit. Dass unsere Seiten trotzdem schnell genug laden verdanken wir eurem Hosting. Schnelle Response-Zeiten, eigenes Caching, WebP-Unterstützung und genau auf WordPress eingerichtete Server: Wir sind immer wieder überrascht, welchen Unterschied ein Hosting-Wechsel zu Raidboxes ausmacht. Nicht umsonst empfehlen wir jedem unserer Kunden euer Hosting.
Wie macht ihr eure Projekte möglichst performant, auch außerhalb des Faktors Hosting?
Es gibt viele Faktoren, welche die Ladezeit beeinflussen. Eine gute Einschätzung und ein paar Handlungsanweisungen geben Tools wie GTmetrix. Der wichtigste Faktor sind eigentlich immer die Bilder. Meine Tipps aus der Praxis:
- Die Bilder genau ins Layout einpassen, also nicht zu groß dimensioniert
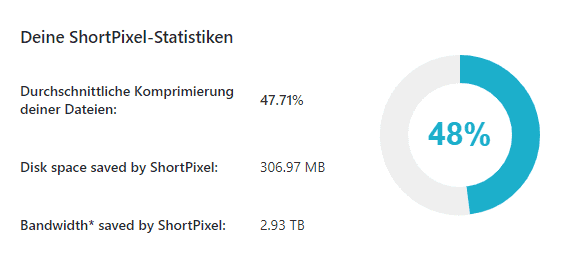
- Bildqualität auf das notwendige Minimum reduzieren (händisch im Bildbearbeitungsprogramm oder automatisch via ShortPixel)
- Das Format .webp anbieten
- Lazyloading aktivieren (Native Lazyloading ist mittlerweile browser-seitig weitestgehend ausgereift)

Fonts sind ebenfalls so eine Sache. Nicht nur typografisch ist es sinnvoll, sich auf ein klares Reglement festzulegen und nur wenige verschiedene Schriftarten und Schnitte zu verwenden. Auch für die Ladezeit ist das besonders wichtig: Jeder Schriftschnitt (thin, bold etc.) ist eine eigene Datei, ebenso nochmal alle Italics. Werden die, wie so oft, von Google Fonts geladen, dann sind dies gleich mehrere Requests. Also sollte man idealerweise im Styleguide die Typo klar definieren und dann die ausgewählten Font-Dateien auf dem eigenen Server hosten. Etwa via FTP-Upload in wp-contents/fonts.
Auch die Ladereihenfolge von Scripts kann eine große Auswirkung auf den Pagespeed haben. Die besten Ergebnisse erzielen wir regelmäßig mit der Minifizierung und dem asynchronen Laden via Autoptimize und Async JavaScript.
Strategische Backups
Du sagst: „Backups haben mir schon so manches Kundenprojekt gerettet“. Wie sieht euer Backup-Workflow aus?
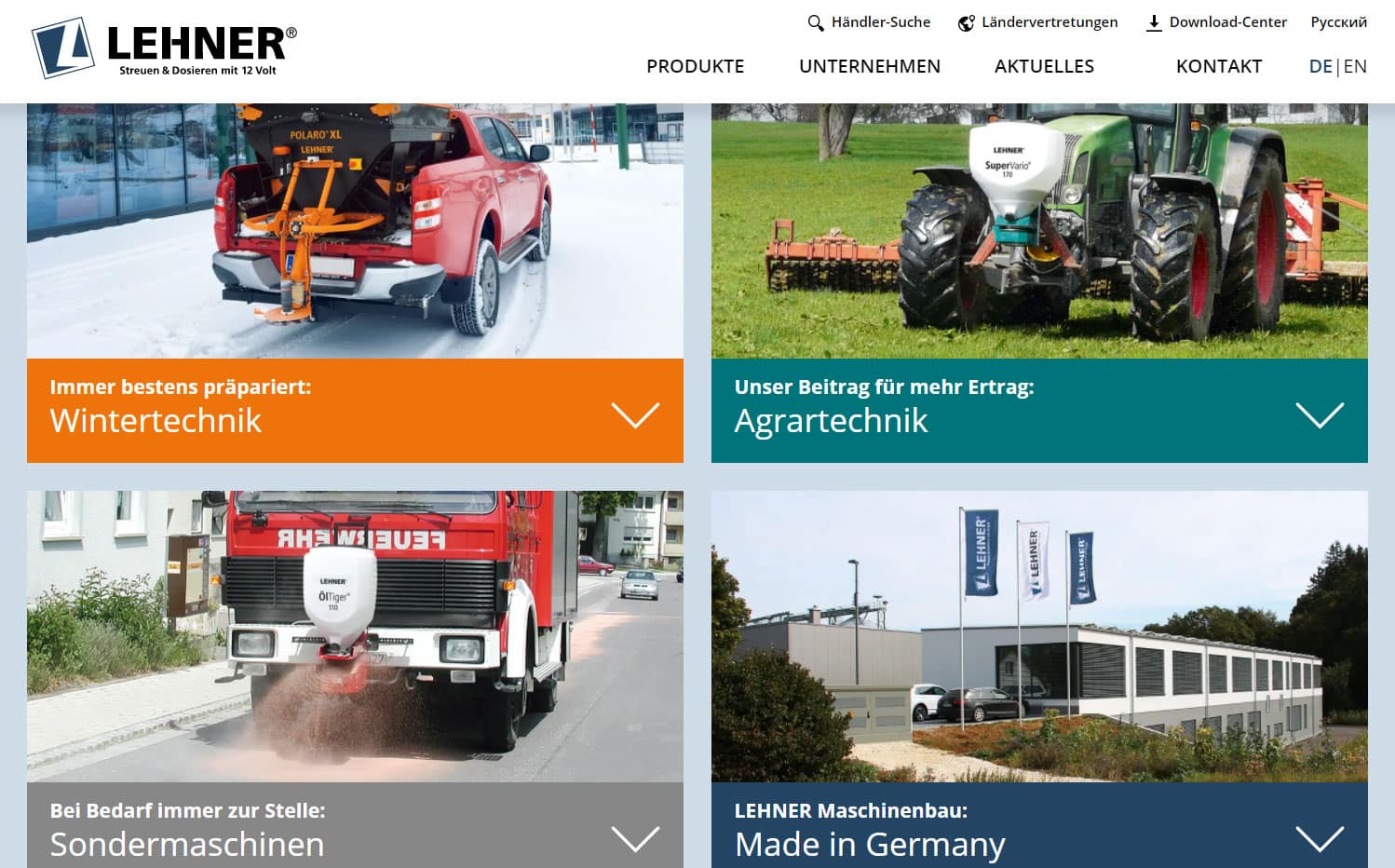
Den Allerwertesten hat es mir beispielsweise bei der Entwicklung der neuen Webseite von Lehner gerettet. Unsere Aufgabe war die technische Umsetzung eines wundervollen Screendesigns von headtrick inklusive der Entwicklung eines für den Kunden einfach zu bedienenden WordPress-Backends. Neue Geräte, Zubehör, offene Stellen, Messetermine etc. sollten nach Fertigstellung vom Kunden selbst gepflegt werden können.

Ich entschied mich zur Verwendung diverser Custom Post Types, welche im Backend mit wenigen Feldern befüllt und im Frontend wie gelayoutet ausgegeben werden. Das funktionierte so weit auch alles zufriedenstellend – bis es an die Übersetzung ging. Es kam zu Problemen, da einige Datenbankeinträge nicht von WPML übersetzt werden konnten. Und in meinem Versuch, inkompatible WordPress Plugins gemeinsam zum Laufen zu bringen, ging die gesamte Datenbank hopps. Zum Glück konnte ich mich blind auf meine automatischen Backups verlassen, eine passende Version wiederherstellen und die Arbeit mit einem kompatiblen Plugin von vorne beginnen.
Man lernt ja bekanntlich aus Fehlern – aber das Netz mit doppeltem Boden in Form der Backups ist ein Segen. Da jeden Morgen automatisch ein Backup erstellt wird, sieht unser Workflow nur vor, bei gewissen Meilensteinen Backups anzulegen, welche dann länger als 30 Tage eine Relevanz haben. Beispielsweise nach dem Abschluss des Projekts, vor dem Beginn der Übersetzung oder vor dem Staging.
WordPress Staging
WordPress und WooCommerce ohne Testumgebung zu entwickeln kann grob fahrlässig sein. Wie und für welche Anwendungsfälle nutzt ihr unser Staging?
Als tausendmal bessere Alternative zur Under Construction Page. Wenn neue Seiten, Blogbeiträge oder Produkte erstellt werden, kann man dies üblicherweise guten Gewissens auf der Live-Seite machen. Selbst wenn das Design der Seite beim Zwischenspeichern noch nicht perfekt ist, merkt es ja keiner, da sie nirgendwo auftaucht.
Anders sieht das bei der Überarbeitung von globalen Modulen wie dem Header oder dem Footer aus. Oder bei Anpassungen, die mehrere Seiten betreffen. Damit die Kunden nichts davon merken, aktivieren wir die Staging. Bei Lehner haben wir beispielsweise eine grafische Navigation im GridLayout auf der Startseite. Als nun ein neues Produkt dazukam, habe ich diese Navi und andere betroffene Seiten auf der Staging aktualisiert und dann mit einem Klick gleichzeitig live geschaltet.
Du verwaltest 5, 50 oder 500 WordPress Projekte? Wir zeigen dir, wie es einfacher geht
Bei WooCommerce und anderen Plugins, welche Bestellungen oder andere Daten in der Datenbank von WordPress speichern, muss man jedoch vorsichtig sein: Vor der Live-Schaltung der Staging-Änderungen sollte unbedingt ein Backup der Live-Daten erfolgen – ansonsten sind beispielsweise Bestellungen verloren, welche zwischen der Aktivierung und der Deaktivierung der Staging eingehen.
Mehrsprachigkeit mit WordPress
stark.marketing betreut auch internationale Projekte. Der Punkt „Mehrsprachigkeit“ wird bei WordPress oft kritisiert. Wie und mit welchen Tools geht ihr hier vor?
Das kommt auf den Anspruch des Kunden an. Die Seite soll in verschiedenen Sprachen verstanden werden, die Qualität der einzelnen Übersetzungen ist jedoch nicht weiter wichtig? Dann verwenden wir gerne das Plugin GTranslate. Schnell installiert und eingerichtet bietet es internationalen Kunden die Möglichkeit, Texte automatisch übersetzen zu lassen. Dabei kommt es jedoch hin und wieder zu falschen Übersetzungen, darunter auch ungewollt komische Fehler.
Wenn die Übersetzung perfekt sein soll und wir brauchen vollen Einfluss auf die Inhalte – etwa verschiedene Bilder je Sprache – dann ist das beste Plugin nach wie vor WPML. Damit ist es möglich, jede WordPress Seite zu übersetzen – solange die verwendeten Plugins kompatibel sind. Diesen Punkt sollte man unbedingt vorher prüfen.
Wir arbeiten oft mit mehreren Leuten gleichzeitig an der Übersetzung einer Webseite, denn einzelne Seiten und Posts lassen sich mit dem Translation Management aufteilen oder sogar an externe Übersetzer vergeben. Der schöne Nebeneffekt einer händisch übersetzten Seite: Es gibt einen kleinen SEO-Boost.
WordPress und Toolset
Ihr nutzt bei einigen eurer Projekte Toolset. Wozu und was erleichtert euch
die Pluginsammlung?
Toolset ist nicht wirklich eine Sammlung – es erweitert WordPress über die Grenzen von Seiten und Blog-Posts hinaus. Im ersten Schritt lassen sich neue Custom Post Types erstellen. Am Beispiel von Lehner sind dies Produkte, Zubehör und Halterungen. Danach können diese mit Custom Fields befüllt werden (Name, Beschreibung, Bild). Es lassen sich logische Beziehungen zwischen den Post Types hinzufügen (Produkt A verfügt über Halterung B und Zubehör C, D und E).
Schließlich kann man die Ergebnisse wie gewünscht im Frontend ausgeben, zum Beispiel eine Übersicht aller verfügbaren Zubehöre für Produkt A mit Bildern und Beschreibungen. Wenn nun auch andere Produkte Zubehör D nutzen, dann reicht eine Aktualisierung der Beschreibung im Custom Post Zubehör D, um dies auf allen verbundenen Produktseiten auszuspielen. Dadurch lassen sich sehr viel komplexere Zusammenhänge und/oder einfachere Nutzereingaben realisieren. Zudem ist Toolset kompatibel mit WPML, da es vom gleichen Entwickler stammt.
Ein paar Worte zu dir und stark.marketing?
stark.marketing gibt es schon seit sieben Jahren und war von Anfang an als Performance Marketing Agentur (SEO/SEA/Ads) aufgestellt. Da es aber sehr viele Unternehmen gibt, deren alter Webauftritt bei viel Traffic dennoch keinen ROI (Return on Investment) erzielen würde, kam ich vor vier Jahren als kreative Unterstützung dazu.
Unser Hauptziel ist es, dem Kunden einen messbaren Mehrgewinn zu bringen. Und eine tolle, gut konvertierende Webseite ist immer der Dreh- und Angelpunkt aller Maßnahmen im Online Marketing. Auch Corporate Design, Print und Marketing Automation übernehmen wir gerne für unsere Kunden. So müssen sich diese keinen Kopf mehr um ihr Online Marketing machen. Vielen Dank, dass ihr uns so viel Technikkram abnehmt und immer da seid, wenn es Rückfragen gibt oder wenn es mal brennt – so können wir uns voll auf unser Kerngeschäft konzentrieren!
Deine Fragen zu WordPress in Agenturen
Welche Fragen an Daan oder zu den genannten Tools hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zu WordPress informiert werden? Dann folge uns auf Facebook oder über unseren Newsletter.

Schreibe einen Kommentar