Das Einbinden von Google Fonts in WordPress kann aus verschiedenen Gründen kritisch sein: Datenschutz und DSGVO-Konformität, Performance und Ladezeiten, Abhängigkeit von Google sowie Sicherheit. Unser Partneragentur fivecode ist auf WordPress Websites sowie WooCommerce Shops spezialisiert und hat schon Erfahrungen in mehreren Hundert Projekten für namhafte Unternehmen zu derartigen Fragestellungen sammeln dürfen.
Yannic, wie häufig begegnet euch das Thema Google Fonts im Agenturalltag und welche effizienten Lösungen wendet ihr an, um dieses Problem zu vermeiden?
Das Thema Schriftarten-Einbindung und die Problematik mit den Google Fonts begegnet uns in nahezu jedem Projekt. Ich erzähle dir gerne, wie Unternehmen herausfinden können, ob Google Fonts auf der WordPress-Website ausgeführt werden und wie sie diese deaktivieren können. Außerdem kann ich gerne einen Einblick geben, wie wir in unseren Projekten Google Fonts oder eigene Schriftarten lokal auf dem Server hochladen. So schützen unsere Kund:innen die Privatsphäre ihrer Nutzer:innen und vermeiden potenziell kostspielige DSGVO-Probleme.
Wir bieten in diesem Artikel keine Rechtsberatung an. Bei rechtlichen Fragen wende dich bitte an spezialisierte Fachanwält:innen. Die vorgeschlagenen Maßnahmen basieren auf unserem aktuellen Kenntnisstand und sollen WordPress-Admins helfen, DSGVO-konforme Webseiten zu erstellen. Wir können jedoch keine Garantie geben, dass die dargestellten Maßnahmen zu 100 % Datenschutzkonformität gewährleisten, da sich die technische Entwicklung und die Gesetzeslage ändern können. Ziehe gegebenenfalls eine professionelle Agentur zur Umsetzung heran.
Was sind Google Fonts überhaupt – und wieso sind sie oft Thema?
Google Fonts ist ein kostenloser Dienst von Google, der eine umfangreiche Bibliothek an Schriftarten für Websites und Online-Shops bereitstellt. Aufgrund der einfachen Integration werden sie häufig von Entwickler:innen und Webdesigner:innen genutzt. Denn der Dienst erspart es uns, eigene Schriftarten hochladen zu müssen und stellt sicher, dass auch Schriftarten verwendet werden können, die nicht standardmäßig auf Computern, Smartphones und anderen Geräten der Besucher:innen installiert sind.
Allerdings sind Google Fonts ein rechtlich kritisches Thema, weil ihre Einbindung Datenschutzfragen aufwirft: Schließlich werden beim Laden der Schriftarten Daten an Google-Server übertragen, was potenziell gegen die DSGVO verstößt, wenn keine Zustimmung der Nutzer:innen eingeholt wird.
Warum sind Google Fonts problematisch in Bezug auf die EU-DSGVO?
Datenschutzregelungen in den USA
Google Fonts können in Bezug auf die EU-DSGVO problematisch sein, weil sie bei jeder Nutzung einer Website Daten an Google-Server übermitteln, die außerhalb der Europäischen Union liegen. Das Problem: Die Betreiber:innen dieser Server in den Vereinigten Staaten folgen anderen Datenschutzregelungen als wir innerhalb der EU.
Obwohl die Anfrage bei einer Website nur die jeweilige Schriftart laden soll, können auch personenbezogene Daten wie die IP-Adresse auf die ausländischen Server übertragen werden, was ohne ausdrückliche Zustimmung der Besucher:innen gegen die Datenschutz-Grundverordnung (DSGVO) verstößt. So entschied das Landgericht München im Januar 2022, dass die Einbindung von Google Fonts ohne Einwilligung der Nutzer:innen einen Verstoß gegen die DSGVO darstellt (Quelle: datenschutzticker.de).
Ungültiges EU-US Privacy Shield
Der EU-US Privacy Shield war ein Abkommen, das den Datenaustausch zwischen der EU und den USA regeln sollte, indem es ein angemessenes Schutzniveau für die übermittelten Daten sicherstellte. Allerdings wurde der Privacy Shield 2020 vom Europäischen Gerichtshof für ungültig erklärt, da er den Schutz personenbezogener Daten nicht ausreichend garantieren konnte, insbesondere wegen des Zugriffs durch US-Behörden. Daher ist es aktuell noch wichtiger, Maßnahmen zur lokalen Einbindung von Google Fonts zu ergreifen, um DSGVO-Konformität zu gewährleisten (Quellen: European Commission und Datenschutz.org).
Ist eine datenschutzkonforme Google Fonts WordPress Nutzung überhaupt möglich?
Die gute Nachricht: Die Nutzung von Google Fonts in WordPress ist nicht per se problematisch. Sie ist es dann nicht, wenn sie korrekt eingerichtet wird. Dafür sollten die Schriftarten lokal auf dem eigenen Server hochgeladen sein. Dadurch wird keine Verbindung zu den Google-Servern aufgebaut, was die Weitergabe personenbezogener Daten verhindert.
Das heißt: Durch die lokale Einbindung von Schriftarten auf dem eigenen Server kannst du diese Datenübertragung vermeiden und die Privatsphäre deiner Website-Besucher:innen besser schützen.
Realität in der Praxis
Leider wird dies in der Praxis häufig nicht so umgesetzt. Und nicht nur das – es sind bereits einige Fälle in der Praxis aufgetreten, in denen Unternehmen aufgrund von Verstößen hohe Geldsummen zahlen mussten. Ein Fall betraf beispielsweise eine Website, die Google Fonts direkt von den Google-Servern in den Vereinigten Staaten lud, wodurch die IP-Adressen der Besucher:innen ohne deren Zustimmung an Google übermittelt wurden. Das Gericht urteilte, dass diese Praxis gegen das Recht auf informationelle Selbstbestimmung verstößt und verpflichtete den Website-Betreiber zur Zahlung eines Schmerzensgeldes. Dieses Beispiel zeigt, dass es sich lohnen kann, mit wenigen Handgriffen das Laden der Schriftarten über Server in den USA zu unterbinden – und diese lokal zu speichern.
Datenschutz für Agenturen und WordPress Entwickler:innen
In diesem Artikel erklären wir dir alles zum Thema Datenschutz für Agenturen: Von der Bestellung von Datenschutzbeauftragten über die Auftragsverarbeitung und Einwilligungen zum Hoster.
Welche weiteren Nachteile kann es haben, wenn Google Fonts nicht lokal eingebunden werden?
Einerseits ist es unschön, jederzeit eine Abmahnung erwarten zu dürfen, weil unbeabsichtigt Datenschutzrichtlinien verletzt werden. Andererseits können neben dem Datenschutzproblem weitere Nachteile auftreten, wenn Google Fonts nicht lokal eingebunden werden:
- Längere Ladezeiten: Die Ladezeit der Website kann sich erhöhen, da die Schriftarten von externen Google-Servern geladen werden müssen.
- Abhängigkeit von externen Diensten: Bei Ausfällen oder langsamen Reaktionszeiten der Google-Server kann die Ladezeit deiner Website beeinträchtigt werden.
- Inkonsistente Darstellung: Wenn der Zugriff auf die Google-Server blockiert wird (z. B. durch Firewalls), können Schriftarten nicht geladen werden, wodurch die Darstellung deiner Website beeinträchtigt wird.
Zusammenfassend bedeutet das, dass die lokale Einbindung von Google Fonts nicht nur vor unschönen Abmahnungen schützt, sondern gleichzeitig auch die Performance und Zuverlässigkeit deiner Website verbessert.
So findest du heraus, ob Google Fonts auf deiner WordPress-Website ausgeführt werden
Solltest du nicht wissen, ob Google Fonts auf deiner WordPress-Website ausgeführt werden, kannst du die Browser-Konsole verwenden oder den Website-Checker nutzen:
Variante 1: Browser-Konsole verwenden
Wenn Einträge mit fonts.googleapis.com oder gstatic.com in der Konsole angezeigt werden, bedeutet dies, dass Google Fonts direkt von den Google-Servern auf deiner Website geladen werden. Diese Anfrage kann personenbezogene Daten wie die IP-Adresse der Besucher:innen an Google übermitteln, was ein potenzielles Datenschutzrisiko darstellt und ohne ausdrückliche Zustimmung gegen die DSGVO verstoßen kann.
Chrome:

- Öffne deine Website in Chrome.
- Klicke mit der rechten Maustaste auf die Seite und wähle Untersuchen.
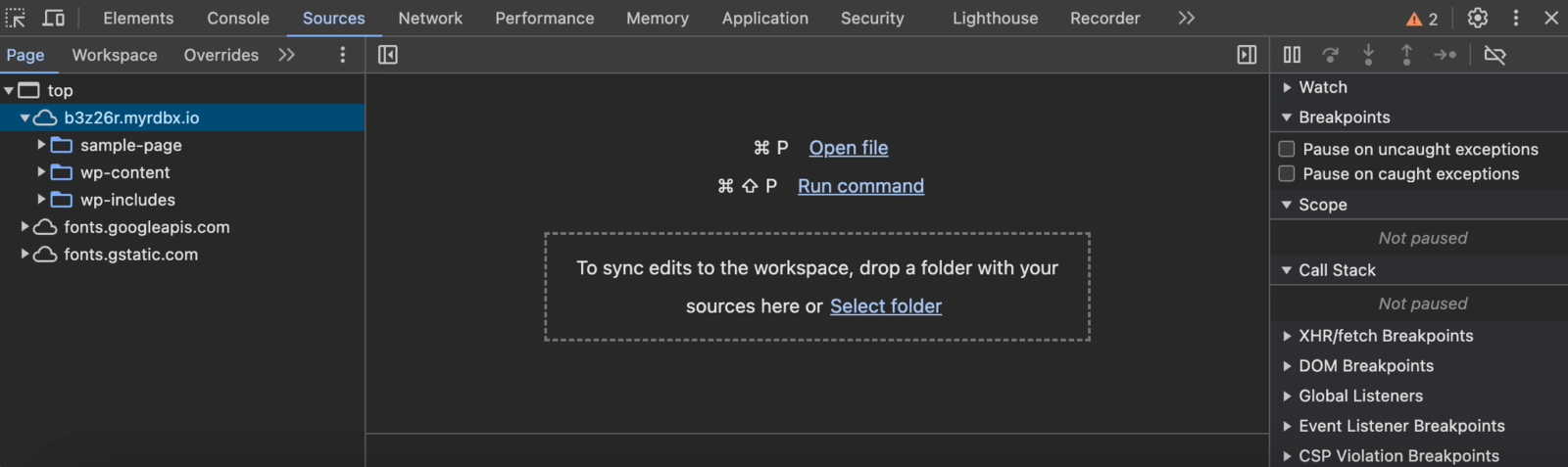
- Wechsle zum Reiter Sources.
- Suche auf der linken Seite nach Einträgen mit „fonts.googleapis.com“ oder „fonts.gstatic.com“.
Firefox:

- Öffne deine Website in Firefox.
- Klicke mit der rechten Maustaste auf die Seite und wähle Element untersuchen.
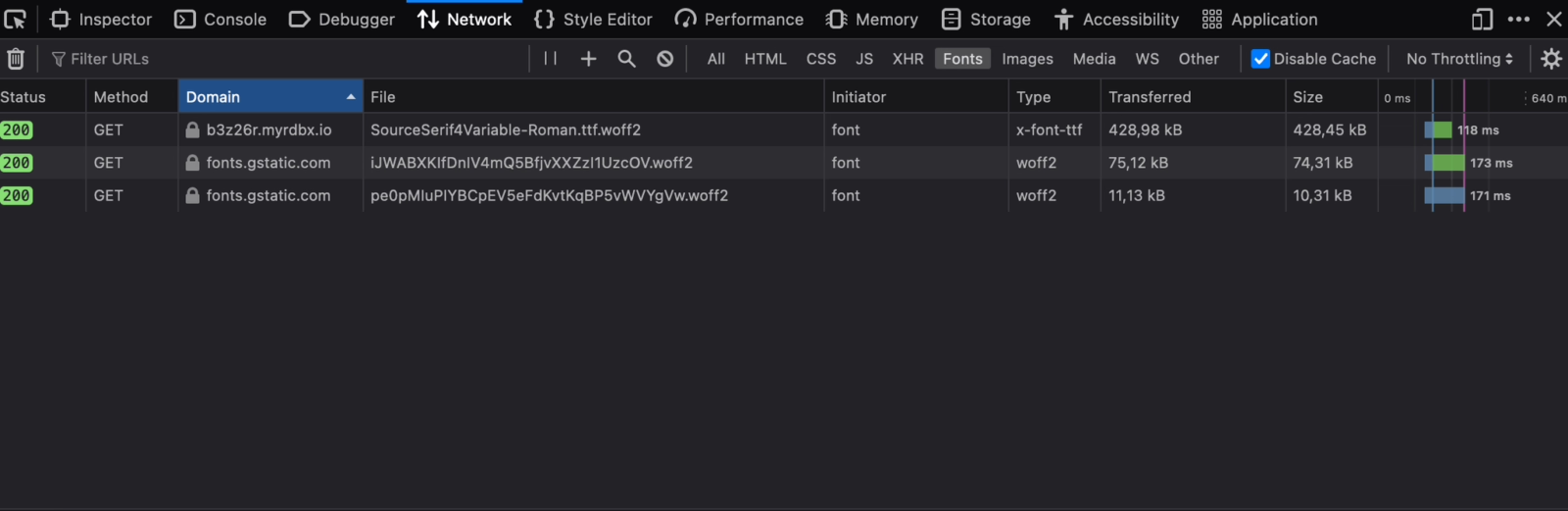
- Wechsle zum Reiter Netzwerk.
- Filtere nach Fonts.
- Suche nach Einträgen mit „fonts.googleapis.com“ oder „fonts.gstatic.com“.
Safari:

- Öffne deine Website in Safari.
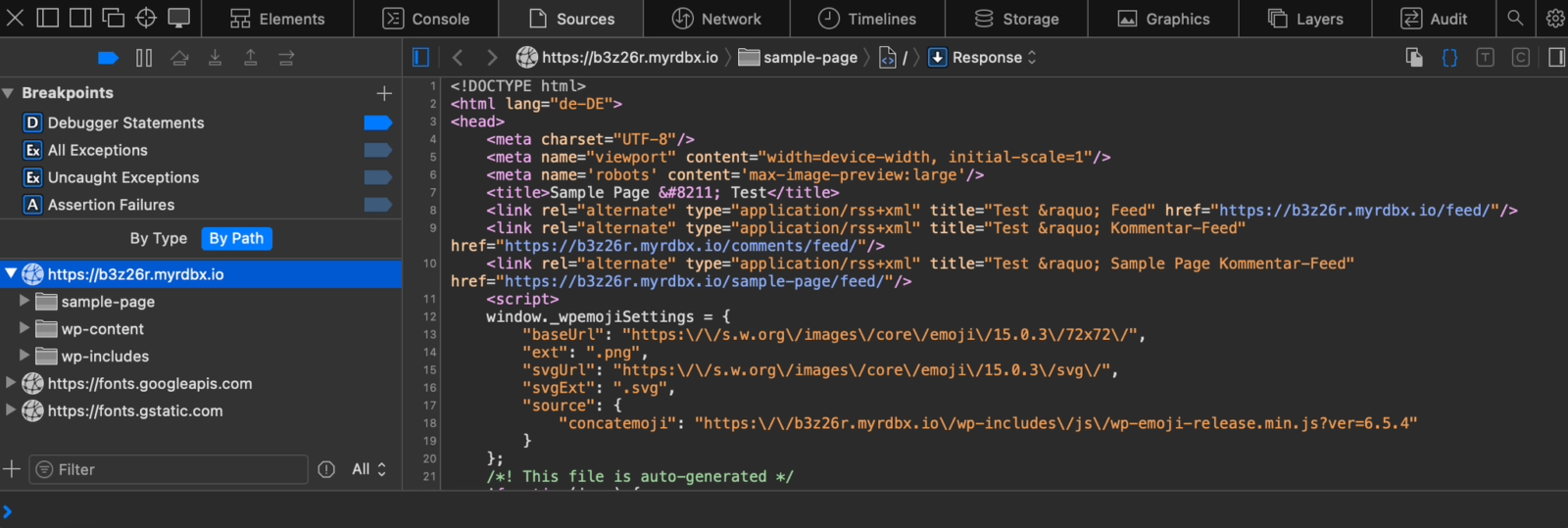
- Klicke mit der rechten Maustaste auf die Seite und wähle Element-Inspektor einblenden.
- Wechsle zum Reiter Netzwerk.
- Suche auf der linken Seite nach Einträgen mit „fonts.googleapis.com“ oder „fonts.gstatic.com“.
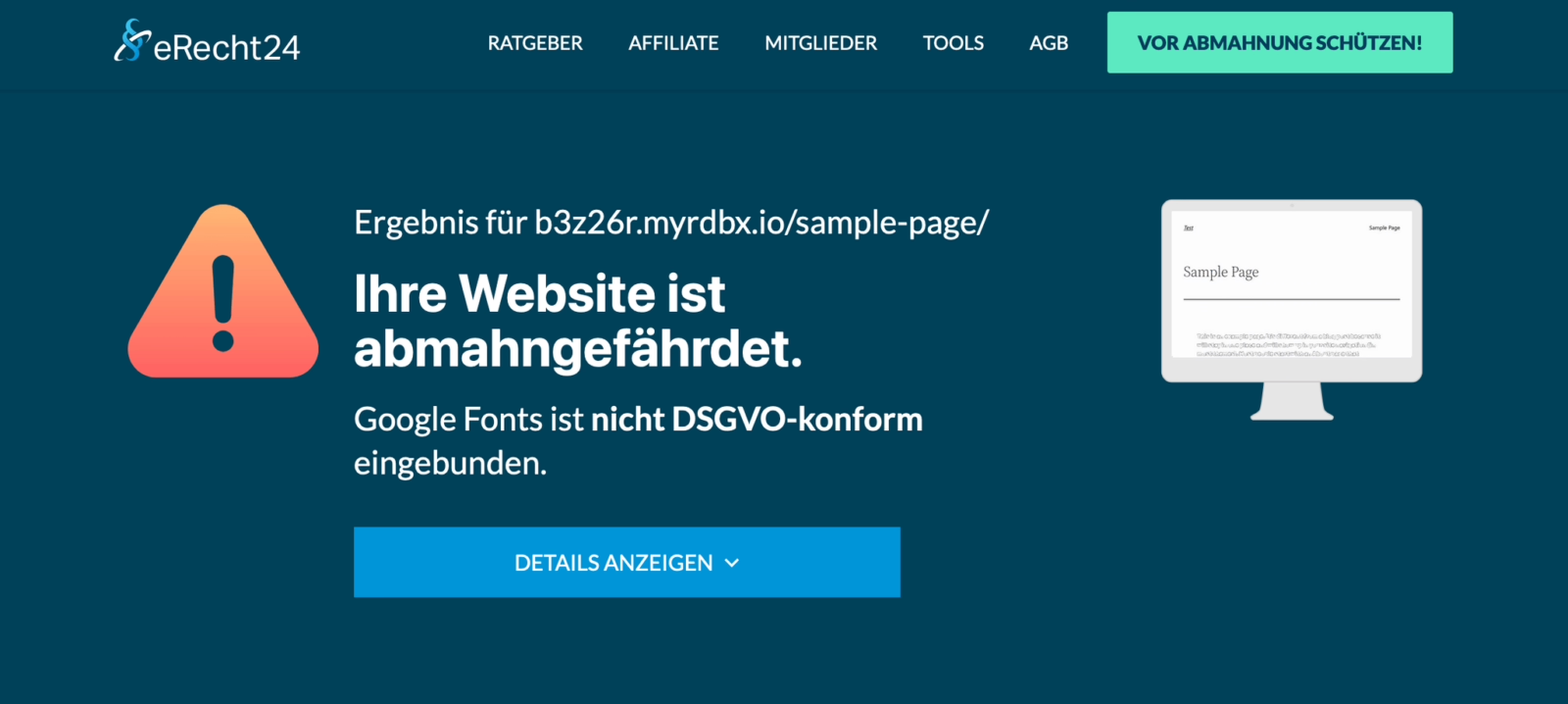
Variante 2: Website-Checker nutzen
Alternativ kannst du auch Online-Tools verwenden, um zu überprüfen, ob Google Fonts auf deiner Website eingebunden sind. Ein aus unserer Sicht empfehlenswertes Tool ist der Google Fonts Scanner von eRecht24. Gib einfach die URL deiner Website ein und das Tool überprüft automatisch, ob und welche Google Fonts verwendet werden.

Google Fonts werden auf deiner Website ausgeführt? So verhinderst du die Datenübertragung auf US-Server
Google Fonts werden häufig in Themes aus dem Internet, installierten Plugins sowie PageBuildern standardmäßig genutzt. Daher ist es wichtig, diese in verschiedenen Bereichen zu deaktivieren, damit sie nicht mehr automatisch geladen werden.
Google Fonts in Themes deaktivieren
Viele WordPress-Themes laden standardmäßig Google Fonts. Um dies zu verhindern, solltest du die Theme-Einstellungen überprüfen:
- Gehe zu Design > Customizer oder Theme Options in deinem WordPress-Dashboard.
- Suche nach Optionen, die sich auf Schriftarten oder Typografie beziehen.
- Deaktiviere Google Fonts oder wähle eine andere Schriftart, die lokal eingebunden ist.
Google Fonts in PageBuilder-Plugins deaktivieren
Einige PageBuilder-Plugins wie Elementor, WPBakery und Divi laden Google Fonts standardmäßig, sofern keine Standard-Schriftart ausgewählt wurde. Diese können in den Plugin-Einstellungen deaktiviert werden:
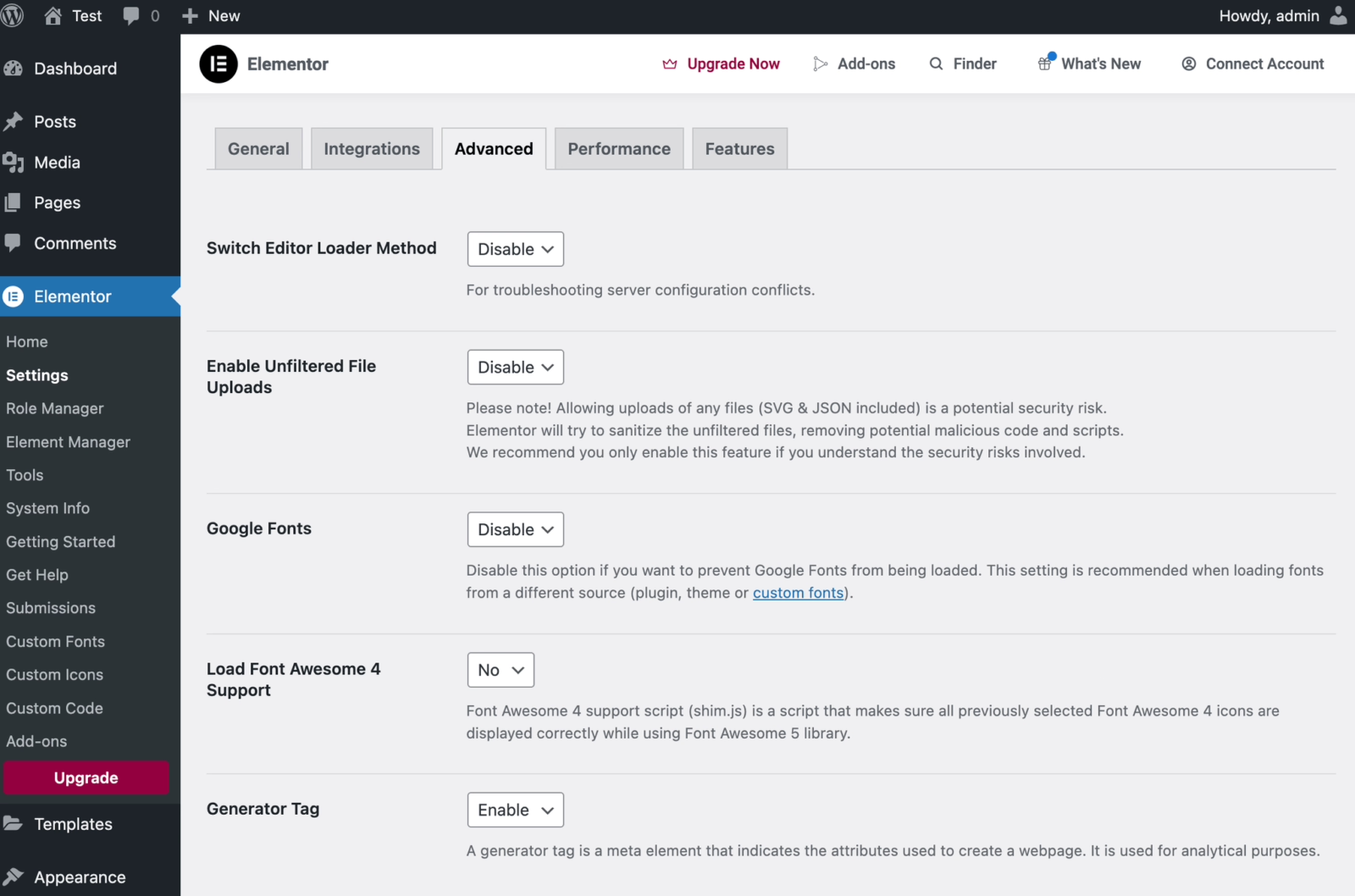
Elementor:
- Gehe zu Elementor > Einstellungen in deinem WordPress-Dashboard.
- Wechsle zum Reiter Erweitert.
- Aktiviere die Option Google Fonts deaktivieren.

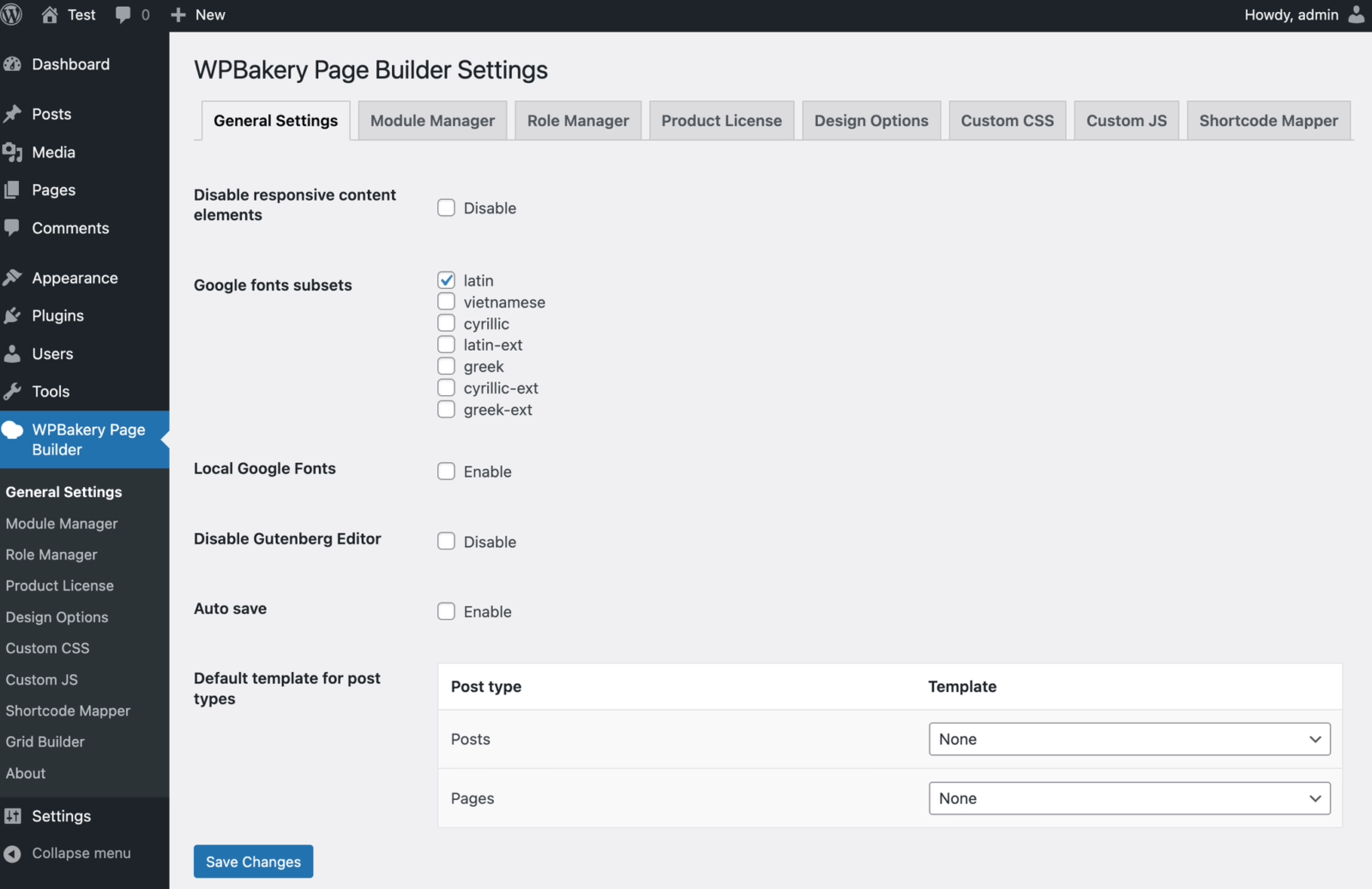
WPBakery:
- Gehe zu WPBakery > Einstellungen in deinem WordPress-Dashboard.
- Wechsle zum Reiter Allgemein.
- Suche nach der Option Google Fonts laden und deaktiviere sie.

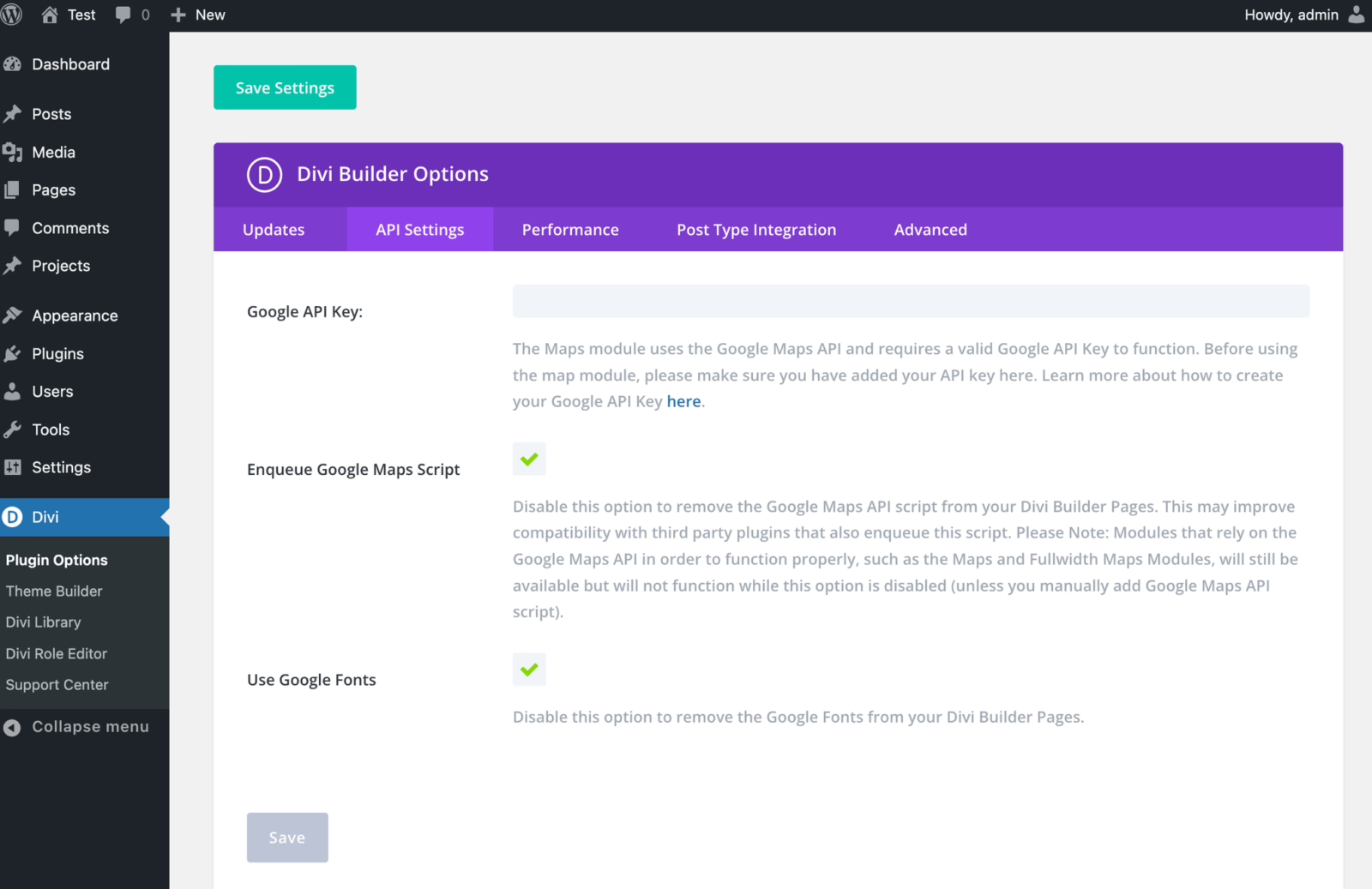
Divi:
- Gehe zu Divi > Plugin Optionen in deinem WordPress-Dashboard.
- Wechsle zum Reiter API Settings.
- Scrolle nach unten zu den Performance-Einstellungen.
- Deaktiviere die Option Use Google Fonts.

Andere Plugins:
Überprüfe die Einstellungen der installierten Plugins. Suche nach Optionen, die sich auf Schriftarten oder Typografie beziehen. Deaktiviere Google Fonts oder wähle eine andere lokale Schriftart.
Google Fonts mit einem zusätzlichen Plugin deaktivieren
Es gibt spezielle Plugins wie das Disable and Remove Google Fonts Plugin, die dir helfen können, Google Fonts zu deaktivieren und stattdessen lokale Schriftarten zu verwenden. Diese Plugins erkennen den entsprechenden Quellcode, der eine Verbindung zu den Google Fonts Diensten aufbaut und blockieren diese Skripte und damit automatisch alle Google Fonts auf deiner Website:
- Installiere das Plugin Disable and Remove Google Fonts.
- Aktiviere das Plugin nach der Installation.
Google Fonts manuell im Theme über die functions.php-Datei deaktivieren
Die functions.php-Datei ist eine Datei in deinem WordPress-Theme, die benutzerdefinierte Funktionen und Code-Snippets enthält, um die Funktionalität deiner Website zu erweitern.
Änderungen an dieser Datei können jedoch riskant sein, insbesondere wenn du nicht genau weißt, was du tust. Falsche Änderungen können dazu führen, dass deine Website nicht mehr richtig funktioniert oder sogar komplett ausfällt.
Wir empfehlen aus dem Grund, nur Anpassungen vorzunehmen, wenn du über die notwendigen Kenntnisse verfügst:
Schritt 1: Backup erstellen
Bevor du Änderungen an der functions.php vornimmst, erstelle ein vollständiges Backup deiner Website. So kannst du im Falle eines Problems den ursprünglichen Zustand wiederherstellen.
Schritt 2: functions.php öffnen
- Gehe zu deinem WordPress-Dashboard.
- Navigiere zu Design > Theme-Editor.
- Wähle die functions.php-Datei aus der rechten Seitenleiste aus.
Schritt 3: Google Fonts Handle identifizieren
Um den korrekten Handle für die Google Fonts zu finden, musst du die Dokumentation deines Themes oder Plugins überprüfen. Oft findest du diesen in der functions.php-Datei oder im Quellcode des installierten WordPress-Themes. Alternativ kannst du die Browser-Konsole verwenden, um die geladenen Schriftarten zu identifizieren.
Schritt 4: Code hinzufügen
Füge den folgenden Code am Ende der functions.php-Datei hinzu. Ersetze ‚theme-handle’* durch den tatsächlichen Handle des Themes, der die Google Fonts lädt:
(Code-Block)
function remove_google_fonts() {
wp_dequeue_style(‚theme-handle‘);
wp_deregister_style(‚theme-handle‘);
}
add_action(‚wp_enqueue_scripts‘, ‚remove_google_fonts‘, 20);
(Codeblock Ende)
Schritt 5: Änderungen speichern
Klicke auf Datei aktualisieren, um die Änderungen zu speichern.
*Hinweis:
Der ‚theme-handle‘ ist spezifisch für jedes Theme und Plugin. Ein Beispiel könnte ‚twentytwenty-style‘ für das Twenty Twenty-Theme sein.
Durch diese Anpassung wird der Code, der Google Fonts lädt, aus der Warteschlange entfernt und deregistriert, wodurch verhindert wird, dass die Schriftarten von externen Google-Servern geladen werden. Dies hilft dabei, die DSGVO-Konformität deiner Website zu gewährleisten.
Wenn du dir unsicher bist oder Hilfe benötigst, empfehlen wir dir, professionelle Unterstützung von einer auf WordPress spezialisierten Agentur in Anspruch zu nehmen, um sicherzustellen, dass alle Änderungen korrekt und sicher durchgeführt werden.
Google Fonts deaktiviert? So geht es weiter
Mit den beschriebenen Maßnahmen kannst du Google Fonts deaktivieren und somit datenschutzrechtliche Verstöße vermeiden.
Beachte jedoch, dass die Schriftarten danach nicht mehr verwendet werden können und deine Website möglicherweise in einer anderen Schriftart angezeigt wird. Das ist normal, weil jetzt auf Standard-Schriftarten zugegriffen wird, die bereits auf dem Webserver liegen.
Nach der Deaktivierung ist es wichtig, deine Website zu überprüfen. So stellst du sicher, dass sie weiterhin korrekt funktioniert und lesbar ist.
Im nächsten Abschnitt zeigen wir dir, wie du Google Fonts lokal einrichtest. So kannst du weiterhin die gewünschten Schriftarten nutzen, ohne gegen die EU-DSGVO zu verstoßen oder durch schlechtere Ladezeiten benachteiligt zu werden.
Google Fonts DSGVO-konform einrichten: So geht’s Schritt für Schritt
Jetzt zeigen wir dir, wie du Google Fonts oder eigene Schriftarten lokal auf deinem Server hochladen und nutzen kannst. Dadurch vermeidest du datenschutzrechtliche Probleme und stellst sicher, dass die Schriftarten weiterhin korrekt angezeigt werden.
Hierzu gibt es verschiedene Möglichkeiten, die wir dir im Folgenden Schritt-für-Schritt vorstellen:
Google Fonts über Plugins lokal einrichten
Die einfachste Methode, um Google Fonts DSGVO-konform einzurichten, ist die Nutzung spezieller Plugins. Diese Plugins deaktivieren die direkte Verbindung zu Google-Servern und ermöglichen die lokale Nutzung der Schriftarten. Hierzu werden die Schriftarten heruntergeladen und auf dem Webserver gespeichert.

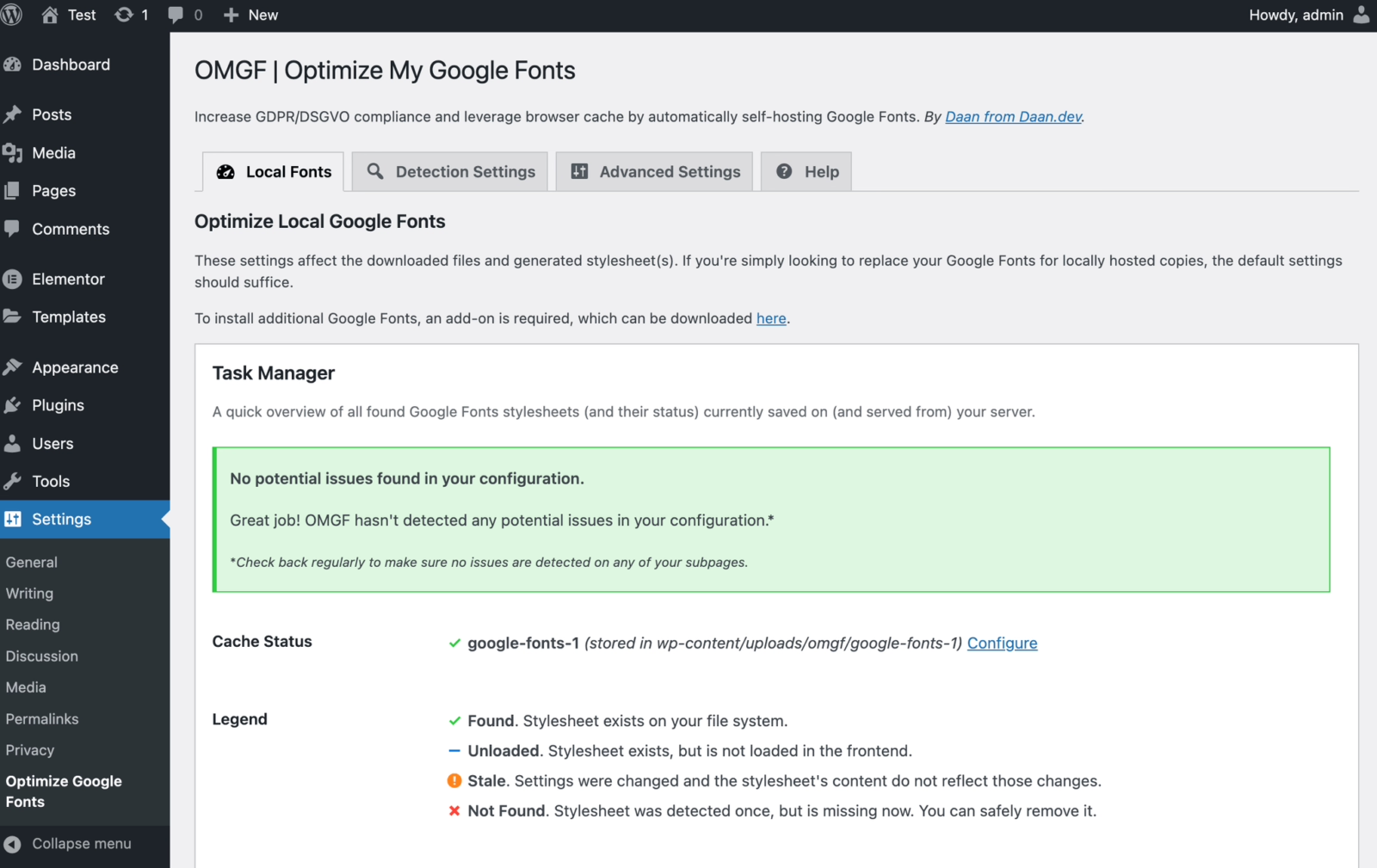
- Suche im WordPress-Plugin-Verzeichnis nach einem Plugin wie OMGF (Optimize My Google Fonts).
- Installiere und aktiviere das Plugin.
- Anschließend konfiguriere das Plugin über Settings, um sicherzustellen, dass Google Fonts lokal eingebunden werden.
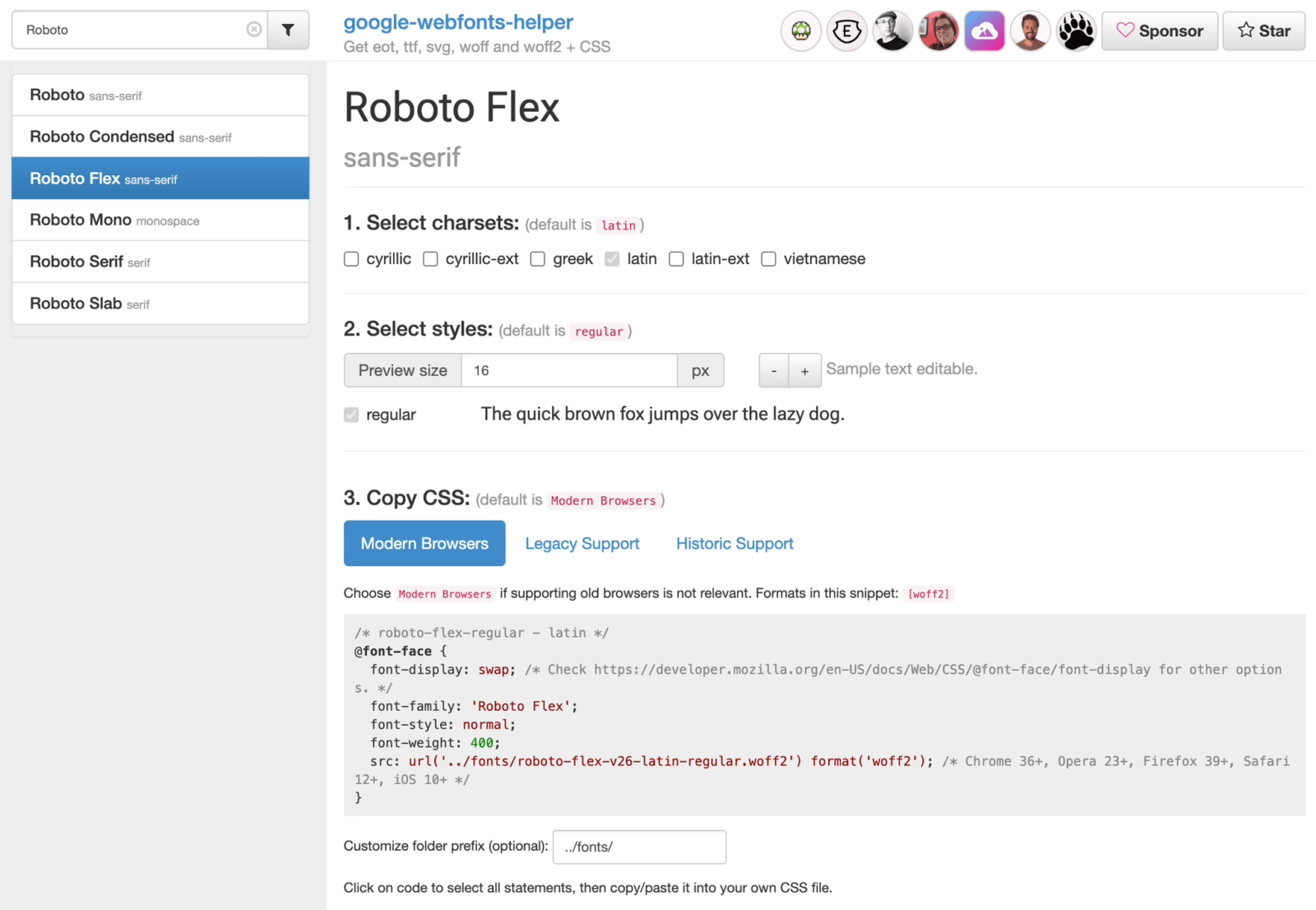
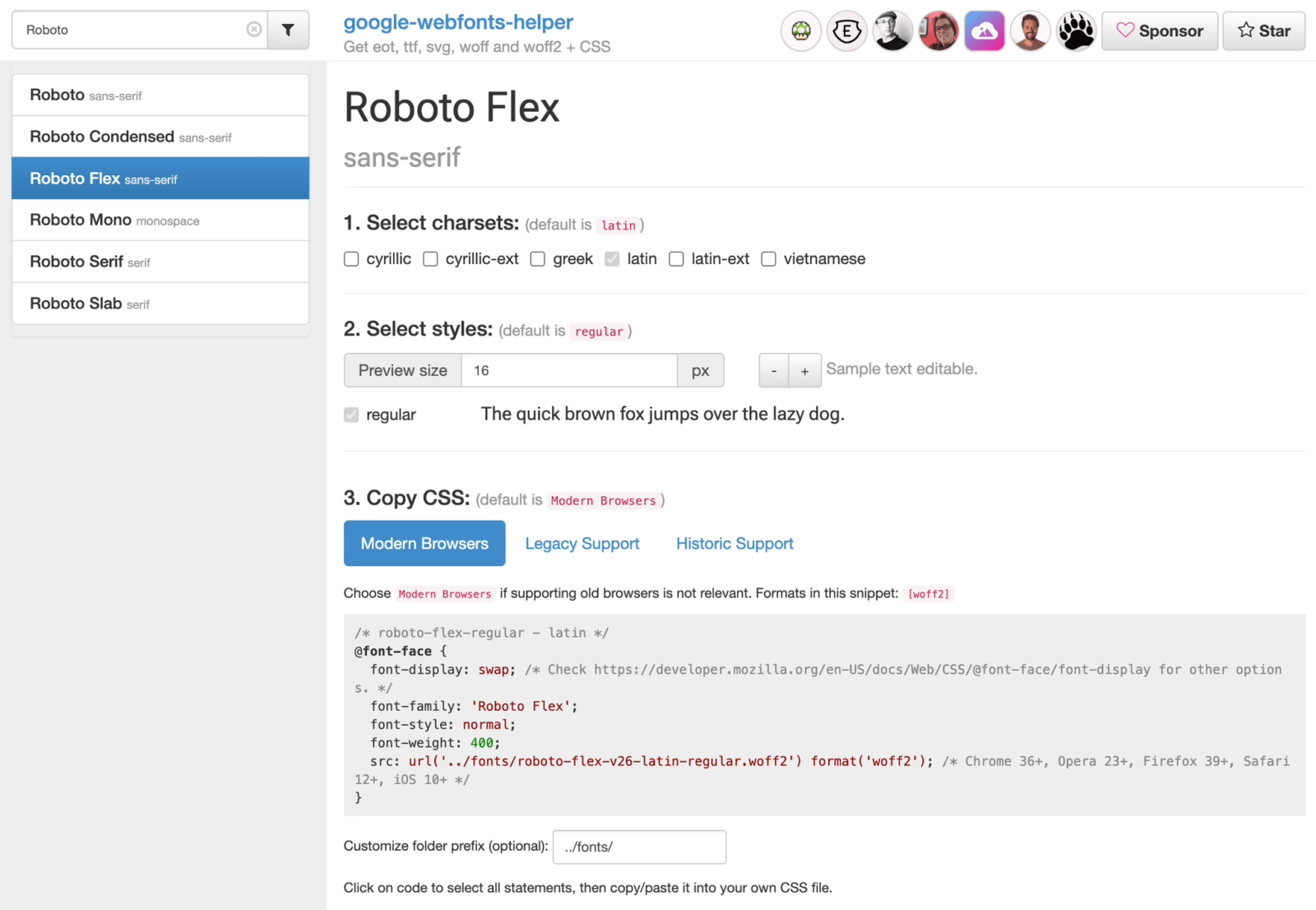
Google Fonts über die Google Fonts Helper Website lokal einrichten
Eine weitere Möglichkeit, Google Fonts lokal einzubinden, ist die Nutzung der Google Fonts Helper Website. Dies ist der manuelle Weg, der jedoch kein zusätzliches Plugin benötigt. Beachte, dass dieser Ansatz komplexer ist und eine gewisse Erfahrung im Umgang mit CSS und Webservern voraussetzt.

Schritt 1: Schriftarten auswählen
- Besuche die Google Fonts Helper Website.
- Suche nach der gewünschten Schriftart und wähle sie aus.
Schritt 2: CSS-Code generieren
- Wähle die benötigten Schriftschnitte (z. B. normal, bold, italic).
- Klicke auf Generate CSS und kopiere den angezeigten CSS-Code.
Schritt 3: Dateien herunterladen
- Klicke auf Download files und speichere die Schriftart-Dateien auf deinem Computer.
Schritt 4: Dateien auf den Webserver hochladen
- Verbinde dich per FTP mit deinem Webserver.
- Erstelle einen neuen Ordner im Verzeichnis deines Themes (z. B. fonts) und lade die heruntergeladenen Schriftart-Dateien in diesen Ordner hoch.
Schritt 5: CSS-Datei anpassen
- Öffne die CSS-Datei deines Themes (z. B. style.css).
- Füge den generierten CSS-Code hinzu und passe die Pfade zu den Schriftart-Dateien entsprechend an.
- Aktualisiere die CSS-Datei, um die neue Schriftart in deinem Design zu verwenden.
Fertig! Mit diesen Schritten kannst du Google Fonts lokal einbinden und DSGVO-konform nutzen, ohne ein Plugin zu installieren.
Google Fonts mit Elementor Custom Fonts lokal einbinden
Nutzt du Elementor Pro auf deiner WordPress-Website? Für Nutzer:innen des Elementor Page Builders in der kostenpflichtigen Pro-Version gibt es eine eingebaute Funktion zur Nutzung benutzerdefinierter Schriftarten.
Schritt 1: Schriftart herunterladen
- Besuche die Google Fonts Helper Website und lade die gewünschte Schriftart herunter.
- Achte darauf, dass du alle benötigten Schriftschnitte (z. B. normal, bold, italic) herunterlädst.
Schritt 2: Elementor öffnen
- Öffne Elementor in deinem WordPress-Dashboard und gehe zu den Einstellungen.
Schritt 3: Custom Fonts hinzufügen
- Navigiere zu Elementor > Custom Fonts und klicke auf Hinzufügen.
Schritt 4: Schriftart-Dateien hochladen
- Lade die heruntergeladenen Schriftart-Dateien hoch. Achte darauf, jede Schriftstärke und -art (normal, bold, italic, etc.) separat hochzuladen.
- Benenne die Schriftart entsprechend, um sie später leicht wiederzufinden.
Schritt 5: Schriftart in Designs verwenden
- Wähle die hochgeladene Schriftart in deinen Elementor-Designs aus, um sie zu verwenden.

Fazit: DSGVO und WordPress-Websites – So geht es jetzt weiter
Mit den hier vorgestellten Methoden kannst du Google Fonts auf deiner Website datenschutzkonform einbinden. Dadurch schützt du nicht nur die Privatsphäre deiner Besucher:innen, sondern verbesserst auch die Performance und Zuverlässigkeit deiner Website.
Es kann jedoch sinnvoll sein, eine professionelle Agentur mit der Umsetzung zu beauftragen, um sicherzustellen, dass alle Aspekte der DSGVO-Konformität abgedeckt sind. Fachleute können dich dabei unterstützen, rechtliche Fallstricke zu vermeiden und eine optimale Lösung für deine Website zu finden.
Ein paar Worte zu fivecode
Die fivecode WordPress Agentur aus Münster ist auf die individuelle Entwicklung von WordPress Websites und WooCommerce Webshops spezialisiert. Seit 2022 betreuen wir deutschlandweit Kund:innen von der Konzeption der Website bis zur anschließenden Vermarktung und Wartung. Wir verstehen Websites als ein lukratives Online-Werkzeug, das das Geschäft unser Kund:innen aktiv im digitalen Raum voranbringt und gegenüber dem Wettbewerb stärkt. Dabei legen wir großen Wert auf Individualität, Kreativität und eine professionelle Programmierung.
FAQ zu Google Fonts WordPress
Was ist das Problem mit Google Fonts?
Google Fonts sind problematisch in Bezug auf die DSGVO, weil sie beim Laden Daten an Google-Server übermitteln.
Diese Server befinden sich oft außerhalb der EU und unterliegen anderen Datenschutzregelungen.
Durch die Übermittlung von IP-Adressen und anderen Daten können ohne ausdrückliche Zustimmung der Nutzer:innen Datenschutzverstöße entstehen.
Um diese Probleme zu vermeiden, sollten Google Fonts lokal auf deinem Server gehostet werden.
Welche Schriftarten sind DSGVO-konform?
Schriftarten sind DSGVO-konform, wenn sie lokal auf deinem eigenen Server gehostet werden und damit keine personenbezogenen Daten wie IP-Adressen an externe Server übermitteln.
Du kannst sowohl Google Fonts als auch andere Schriftarten lokal speichern und einbinden, um sie DSGVO-konform zu verwenden.
Wie sehe ich, ob Google Fonts lokal eingebunden sind?
Um zu überprüfen, ob Google Fonts lokal eingebunden sind, gibt es mehrere Methoden:
- Öffne die Browser-Konsole in Chrome, Firefox oder Safari.
- Wechsle zum Reiter Netzwerk und lade die Seite neu.
- Suche nach Einträgen mit „fonts.googleapis.com“ oder „gstatic.com“.
Wenn diese Einträge nicht erscheinen, sind die Schriftarten lokal eingebunden. Andernfalls werden sie direkt von den Google-Servern geladen, was datenschutzrechtliche Bedenken aufwerfen kann.
Alternativ kannst du auch Online-Tools verwenden, um zu überprüfen, ob Google Fonts auf deiner Website eingebunden sind: Ein empfehlenswertes Tool ist der Google Fonts Scanner von eRecht24. Gib einfach die URL deiner Website ein und das Tool überprüft automatisch, ob und welche Google Fonts verwendet werden.
Sind Google Fonts kostenfrei?
Ja, Google Fonts sind kostenfrei nutzbar. Google bietet eine umfangreiche Bibliothek an Schriftarten, die kostenlos auf Websites eingebunden werden können.
Die Nutzung ist kostenlos, unabhängig davon, ob die Schriftarten von den Google-Servern oder lokal von deinem eigenen Server geladen werden.
Trotzdem solltest du sicherstellen, dass du die Fonts DSGVO-konform einbindest, um datenschutzrechtliche Probleme zu vermeiden.
Wie kann ich Google Fonts deaktivieren?
Um Google Fonts zu deaktivieren, kannst du verschiedene Methoden anwenden.
- Theme-Einstellungen: Viele Themes bieten Optionen, um Google Fonts zu deaktivieren.
- Plugins nutzen: Mit Plugins wie Disable and Remove Google Fonts kannst du Google Fonts mit wenigen Klicks deaktivieren.
- Elementor: In den Elementor-Einstellungen kannst du Google Fonts ebenfalls deaktivieren.
Diese Maßnahmen verhindern, dass Google Fonts von externen Servern geladen werden. Bedenke jedoch: Wenn du Google Fonts auf deiner Website deaktivierst, kann sich das Design deiner Seite ändern, da die Schriftarten nicht mehr wie gewohnt angezeigt werden. Stattdessen werden standardmäßig verwendete Schriftarten deines Themes oder Browsers angezeigt. Manchmal sieht das jedoch nicht schön aus. Um dies zu vermeiden, solltest du sicherstellen, dass du alternative Schriftarten lokal einbindest und im CSS anpasst, damit das Design deiner Website konsistent bleibt.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.


Schreibe einen Kommentar