The integration of Google Fonts in WordPress can be critical for various reasons: Data protection and GDPR compliance, performance and loading times, dependence on Google and security. Our partner agency fivecode specialises in WordPress websites and WooCommerce shops and has already gained experience in several hundred projects for well-known companies on such issues.
Yannic, how often do you encounter the issue of Google Fonts in your day-to-day agency work and what efficient solutions do you use to avoid this problem?
We encounter the topic of font integration and the problem with Google Fonts in almost every project. I’d be happy to tell you how companies can find out whether Google Fonts are running on their WordPress website and how they can deactivate them. I can also give you an insight into how we upload Google Fonts or custom fonts locally on the server in our projects. This helps our customers protect their users’ privacy and avoid potentially costly GDPR issues.
We do not offer legal advice in this article. If you have any legal questions, please contact specialised lawyers. The proposed measures are based on our current state of knowledge and are intended to help WordPress admins create GDPR-compliant websites. However, we cannot guarantee that the measures presented will ensure 100% data protection compliance, as technical developments and the legal situation may change. If necessary, consult a professional agency for implementation.
What are Google Fonts anyway – and why are they often an issue?
Google Fonts is a free service from Google that provides an extensive library of fonts for websites and online shops. They are often used by developers and web designers due to their easy integration. This is because the service saves us from having to upload our own fonts and ensures that fonts that are not installed by default on visitors’ computers, smartphones and other devices can also be used.
However, Google Fonts are a legally critical issue because their integration raises data protection issues: after all, data is transferred to Google servers when the fonts are loaded, which potentially violates the GDPR if user consent is not obtained.
Why are Google Fonts problematic in relation to the EU GDPR?
Data protection regulations in the USA
Google Fonts can be problematic in terms of the EU GDPR because they transmit data to Google servers located outside the European Union every time a website is used. The problem is that the operators of these servers in the United States follow different data protection regulations than we do within the EU.
Although the request on a website should only load the respective font, personal data such as the IP address can also be transferred to foreign servers, which violates the General Data Protection Regulation (GDPR) without the express consent of the visitor. In January 2022, the Munich Regional Court ruled that the integration of Google Fonts without the consent of users constitutes a violation of the GDPR (source: datenschutzticker.de).
Invalid EU-US Privacy Shield
The EU-US Privacy Shield was an agreement intended to regulate the exchange of data between the EU and the US by ensuring an adequate level of protection for the transferred data. However, the Privacy Shield was declared invalid by the European Court of Justice in 2020 as it could not sufficiently guarantee the protection of personal data, in particular due to access by US authorities. It is therefore currently even more important to take measures to integrate Google Fonts locally in order to ensure GDPR compliance (sources: European Commission and Datenschutz.org).
Is it even possible to use Google Fonts WordPress in compliance with data protection regulations?
The good news: The use of Google Fonts in WordPress is not problematic per se. It is not if it is set up correctly. To do this, the fonts should be uploaded locally on your own server. This means that no connection to the Google servers is established, which prevents the transfer of personal data.
This means that by integrating fonts locally on your own server, you can avoid this data transfer and better protect the privacy of your website visitors.
Reality in practice
Unfortunately, this is often not realised in practice. And not only that – there have already been several cases in practice where companies have had to pay large sums of money due to violations. One case, for example, concerned a website that loaded Google Fonts directly from Google servers in the United States, whereby the IP addresses of visitors were transmitted to Google without their consent. The court ruled that this practice violated the right to informational self-determination and ordered the website operator to pay damages. This example shows that it can be worthwhile to prevent fonts from being loaded via servers in the USA with just a few simple steps – and to save them locally.
Data protection for agencies and WordPress developers:
In this article, we explain everything you need to know about data protection for agencies: from how to appoint data protection officers to how to process orders and how to obtain consent for hosting.
What other disadvantages can there be if Google Fonts are not integrated locally?
On the one hand, it is unpleasant to expect a warning at any time because data protection guidelines have been unintentionally violated. On the other hand, other disadvantages can arise in addition to the data protection problem if Google Fonts are not integrated locally:
- Longer loading times: The loading time of the website may increase as the fonts have to be loaded from external Google servers.
- Dependence on external services: The loading time of your website can be affected by outages or slow response times of the Google servers.
- Inconsistent display: If access to the Google servers is blocked (e.g. by firewalls), fonts cannot be loaded, which affects the display of your website.
To summarise, this means that the local integration of Google Fonts not only protects you from unpleasant warnings, but also improves the performance and reliability of your website.
How to find out if Google Fonts are running on your WordPress website
If you don’t know whether Google Fonts are running on your WordPress website, you can use the browser console or the website checker:
Variant 1: Use the browser console
If entries with fonts.googleapis.com or gstatic.com are displayed in the console, this means that Google Fonts are loaded directly from the Google servers on your website. This request may transmit personal data such as the visitor’s IP address to Google, which poses a potential data protection risk and may violate the GDPR without explicit consent.
Chrome:

- Open your website in Chrome.
- Right-click on the page and select Explore.
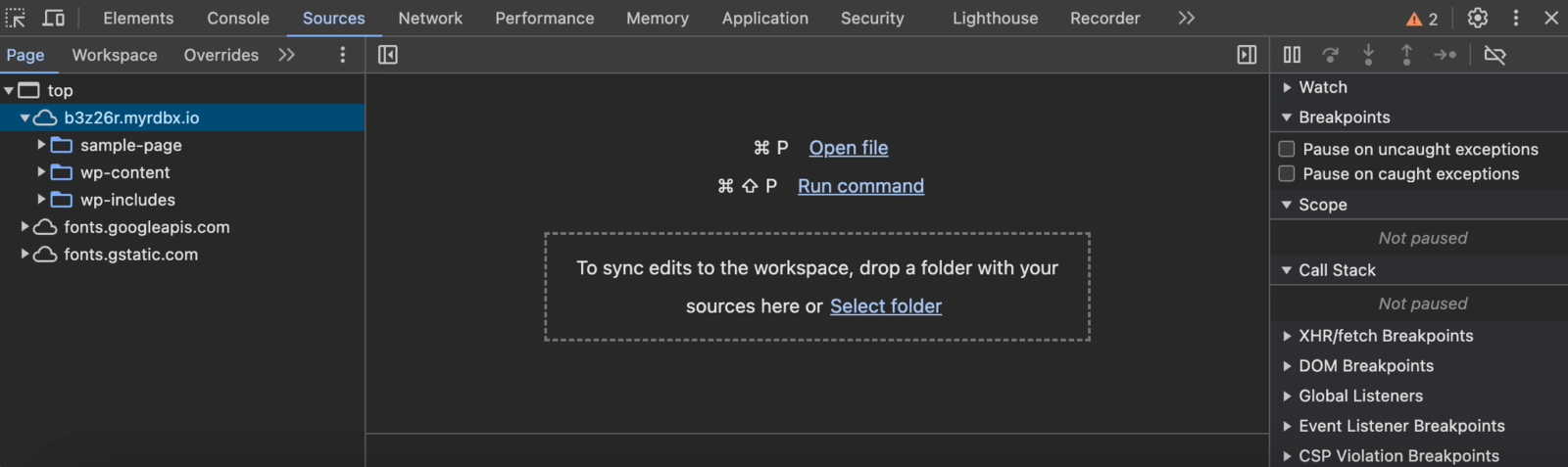
- Switch to the Sources tab.
- Search for entries with “fonts.googleapis.com” or “fonts.gstatic.com” on the left-hand side.
Firefox:

- Open your website in Firefox.
- Right-click on the page and select Analyse element.
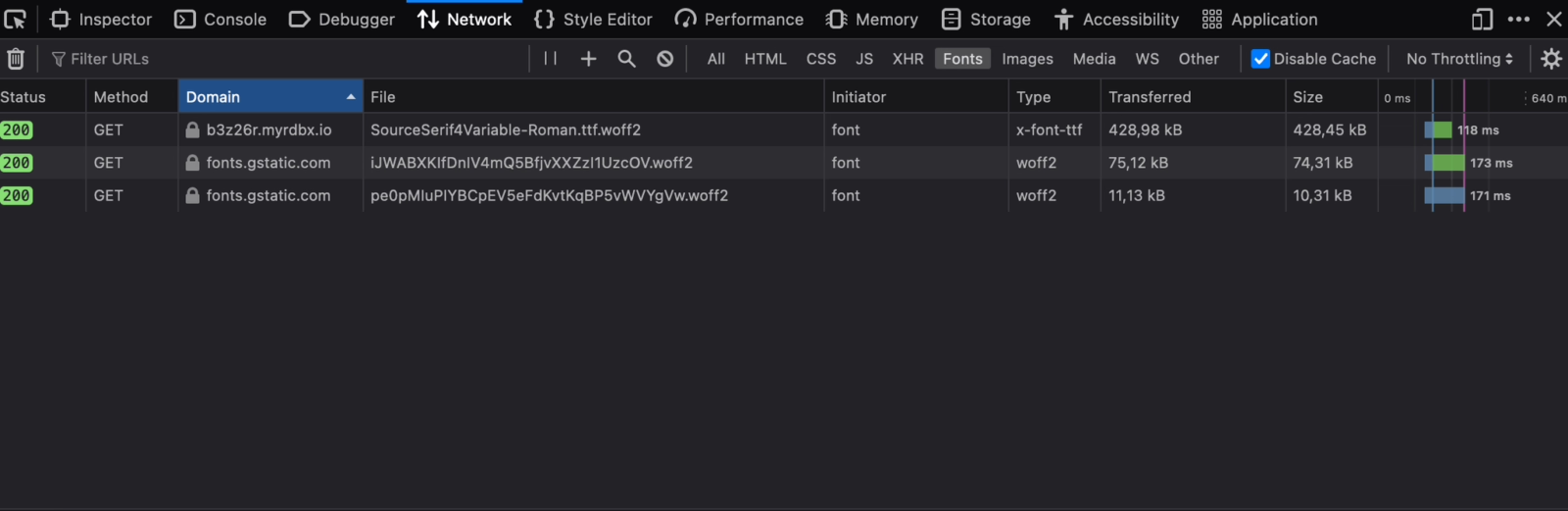
- Switch to the Network tab.
- Filter by fonts.
- Search for entries with “fonts.googleapis.com” or “fonts.gstatic.com”.
Safari:

- Open your website in Safari.
- Right-click on the page and select Show element inspector.
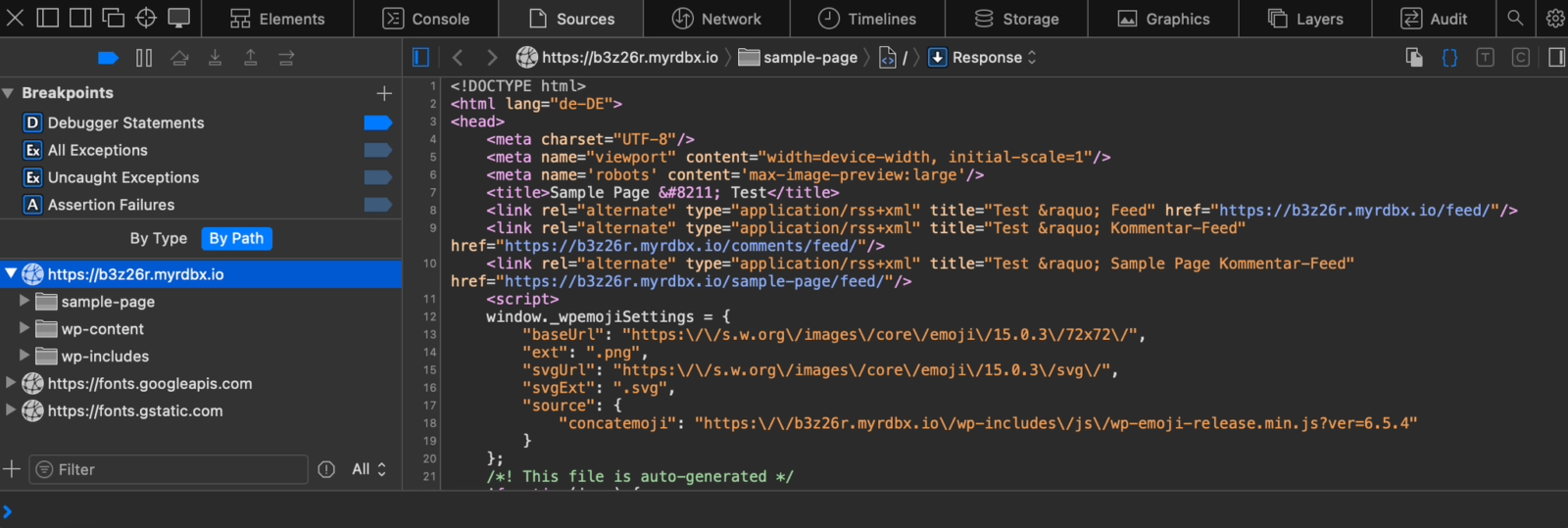
- Switch to the Network tab.
- Search for entries with “fonts.googleapis.com” or “fonts.gstatic.com” on the left-hand side.
Option 2: Use the website checker
Alternatively, you can also use online tools to check whether Google Fonts are integrated on your website. One tool we recommend is the Google Fonts Scanner from eRecht24. Simply enter the URL of your website and the tool will automatically check whether and which Google fonts are used.

Google Fonts are running on your website? How to prevent data transfer to US servers
Google Fonts are often used by default in themes from the Internet, installed plugins and PageBuilders. It is therefore important to deactivate them in various areas so that they are no longer loaded automatically.
Deactivate Google Fonts in themes
Many WordPress themes load Google fonts by default. To prevent this, you should check the theme settings:
- Go to Design > Customiser or Theme Options in your WordPress dashboard.
- Search for options related to fonts or typography.
- Deactivate Google Fonts or select a different font that is integrated locally.
Deactivate Google Fonts in PageBuilder plugins
Some PageBuilder plugins such as Elementor, WPBakery and Divi load Google Fonts by default if no default font has been selected. These can be deactivated in the plugin settings:
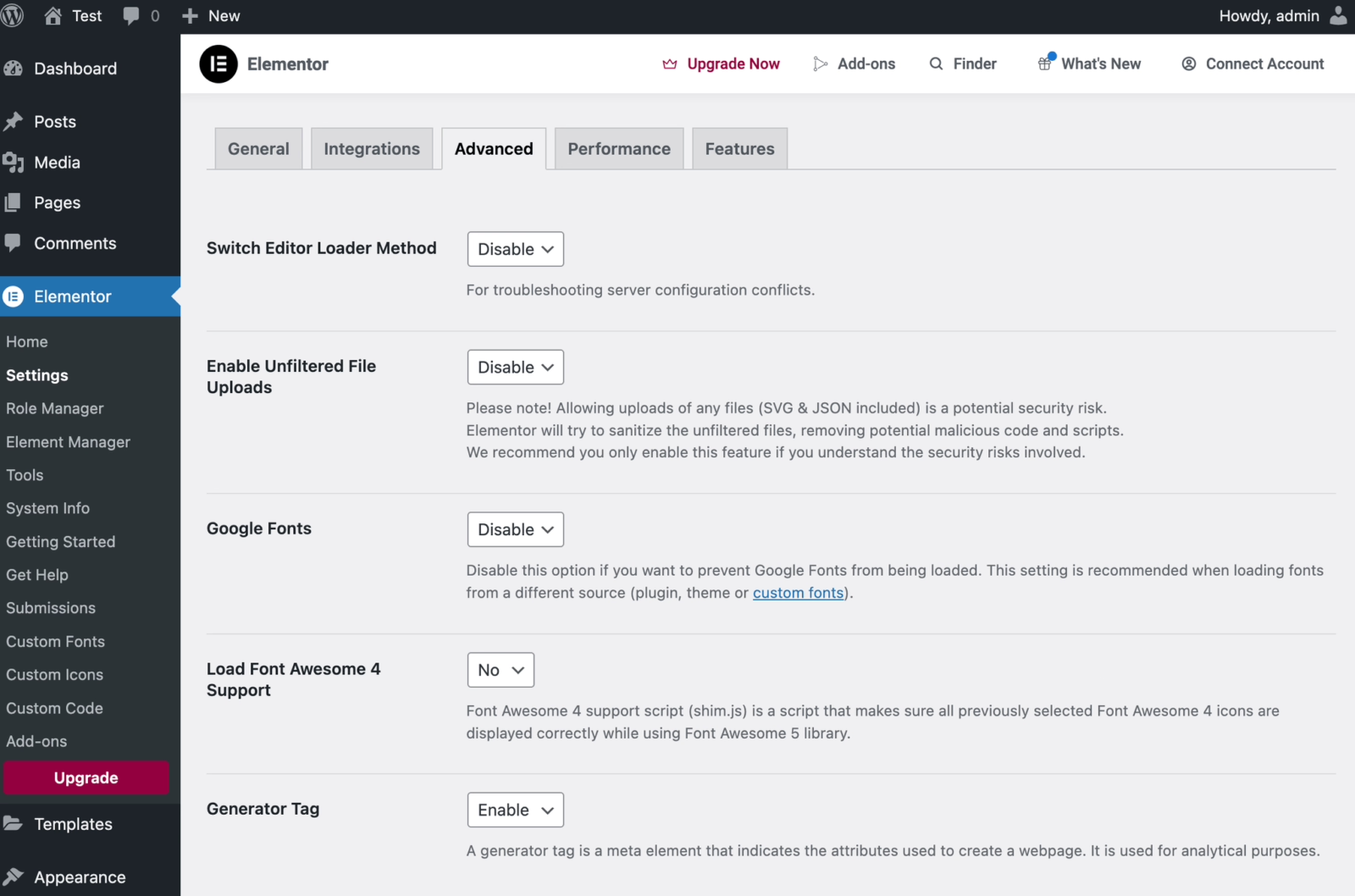
Elementor:
- Go to Elementor > Settings in your WordPress dashboard.
- Switch to the Advanced tab.
- Activate the Disable Google Fonts option.

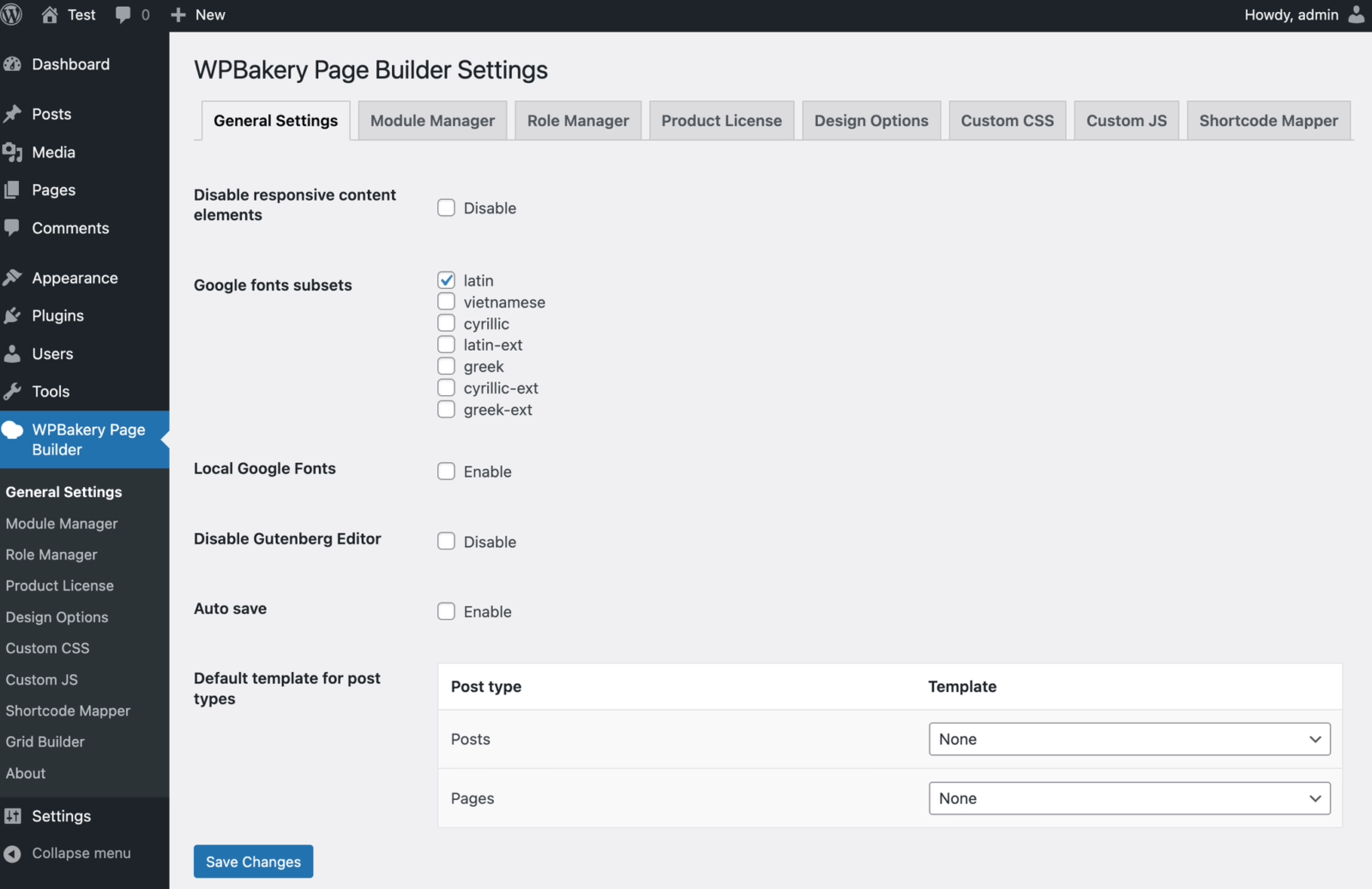
WPBakery:
- Go to WPBakery > Settings in your WordPress dashboard.
- Switch to the General tab.
- Search for the option Load Google Fonts and deactivate it.

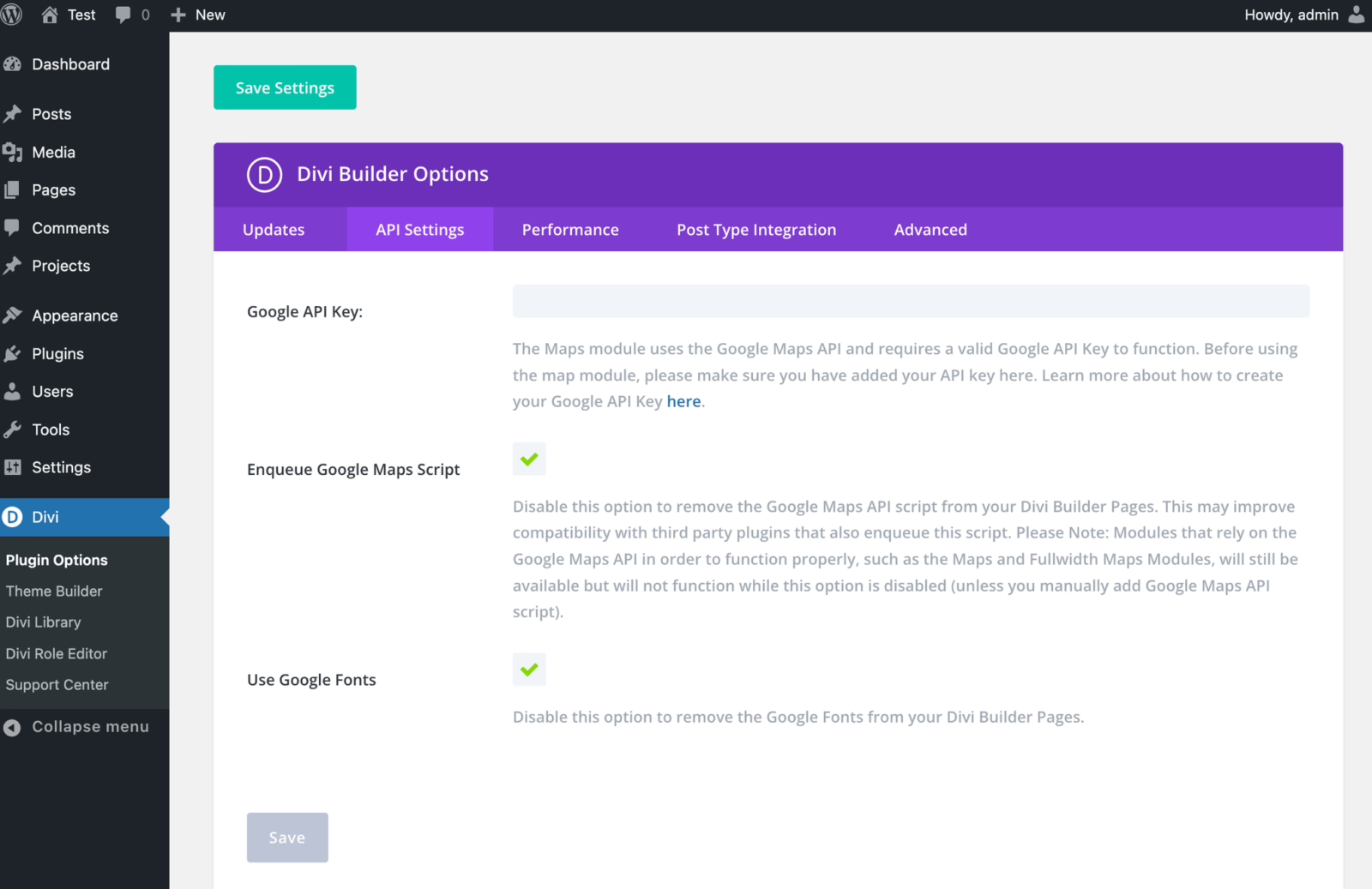
Divi:
- Go to Divi > Plugin options in your WordPress dashboard.
- Switch to the API Settings tab.
- Scroll down to the performance settings.
- Deactivate the Use Google Fonts option.

Other plugins:
Check the settings of the installed plugins. Search for options relating to fonts or typography. Deactivate Google Fonts or select another local font.
Deactivate Google Fonts with an additional plugin
There are special plugins such as the Disable and Remove Google Fonts plugin that can help you disable Google Fonts and use local fonts instead. These plugins recognise the corresponding source code that establishes a connection to the Google Fonts services and automatically block these scripts and therefore all Google Fonts on your website:
- Install the Disable and Remove Google Fonts plugin.
- Activate the plugin after installation.
Deactivate Google Fonts manually in the theme via the functions.php file
The functions.php file is a file in your WordPress theme that contains custom functions and code snippets to extend the functionality of your website.
However, making changes to this file can be risky, especially if you don’t know exactly what you are doing. Incorrect changes can lead to your website no longer working properly or even failing completely.
For this reason, we recommend that you only make adjustments if you have the necessary knowledge:
Step 1: Create a backup
Before you make any changes to functions.php, create a complete backup of your website. This will allow you to restore the original state in the event of a problem.
Step 2: Open functions.php
- Go to your WordPress dashboard.
- Navigate to Design > Theme Editor.
- Select the functions.php file from the right sidebar.
Step 3: Identify Google Fonts Handle
To find the correct handle for the Google fonts, you need to check the documentation of your theme or plugin. You can often find this in the functions.php file or in the source code of the installed WordPress theme. Alternatively, you can use the browser console to identify the loaded fonts.
Step 4: Add code
Add the following code to the end of the functions.php file. Replace ‘theme-handle’* with the actual handle of the theme that loads the Google Fonts:
(code block)
function remove_google_fonts() {
wp_dequeue_style(‘theme-handle’);
wp_deregister_style(‘theme-handle’);
}
add_action(‘wp_enqueue_scripts’, ‘remove_google_fonts’, 20);
(end of code block)
Step 5: Save changes
Click on Update file to save the changes.
*Note:
The ‘theme handle’ is specific to each theme and plugin. An example could be ‘twentytwenty-style’ for the Twenty Twenty theme.
This customisation removes the code that loads Google Fonts from the queue and deregisters it, preventing the fonts from being loaded from external Google servers. This helps to ensure the GDPR compliance of your website.
If you are unsure or need help, we recommend that you seek professional support from an agency specialising in WordPress to ensure that all changes are made correctly and securely.
Google Fonts deactivated? How to proceed
You can deactivate Google Fonts with the measures described and thus avoid breaches of data protection law.
However, please note that the fonts can no longer be used afterwards and your website may be displayed in a different font. This is normal because standard fonts that are already on the web server are now being accessed.
After deactivation, it is important to check your website. This will ensure that it continues to function correctly and is readable.
In the next section, we will show you how to set up Google Fonts locally. This way, you can continue to use the fonts you want without violating the EU GDPR or being penalised by poorer loading times.
Set up Google Fonts in compliance with GDPR: This is how it works step by step
We will now show you how you can upload and use Google Fonts or your own fonts locally on your server. This will help you avoid data protection issues and ensure that the fonts are still displayed correctly.
There are various ways to do this, which we will show you step by step below:
Set up Google Fonts locally via plugins
The easiest way to set up Google Fonts in compliance with the GDPR is to use special plugins. These plugins deactivate the direct connection to Google servers and enable local use of the fonts. For this purpose, the fonts are downloaded and stored on the web server.

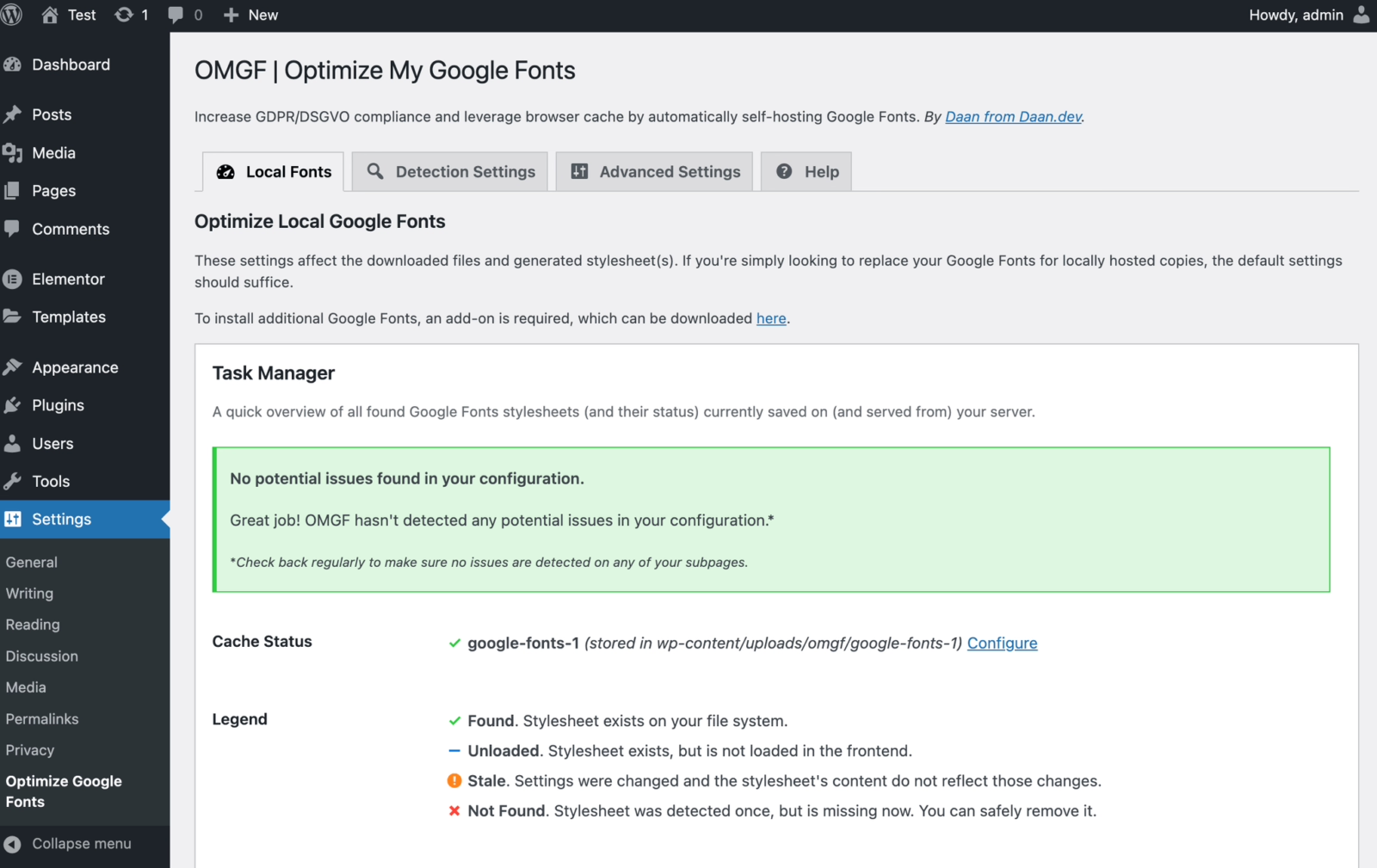
- Search the WordPress plugin directory for a plugin such as OMGF (Optimise My Google Fonts).
- Install and activate the plugin.
- Then configure the plugin via Settings to ensure that Google Fonts are integrated locally.
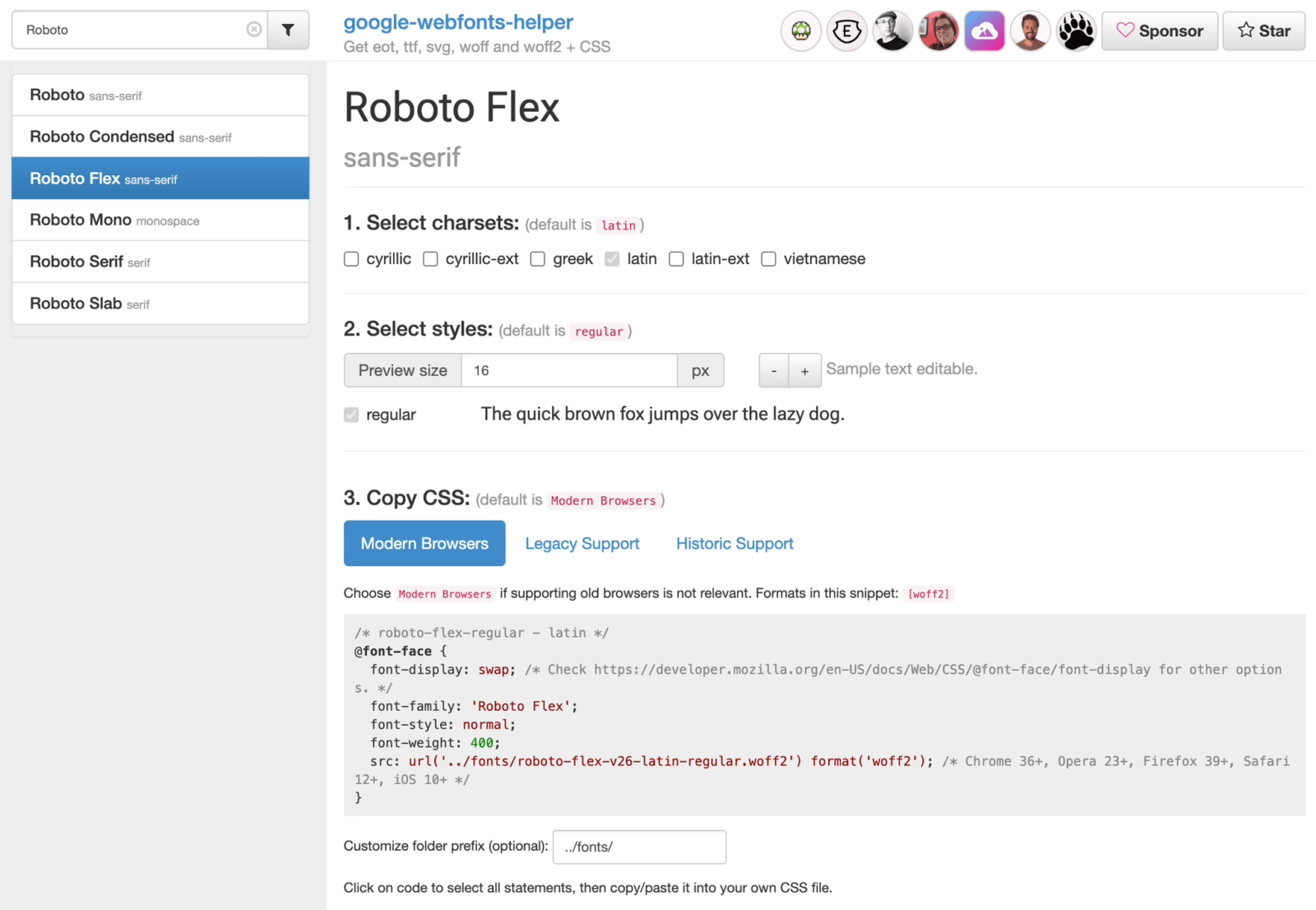
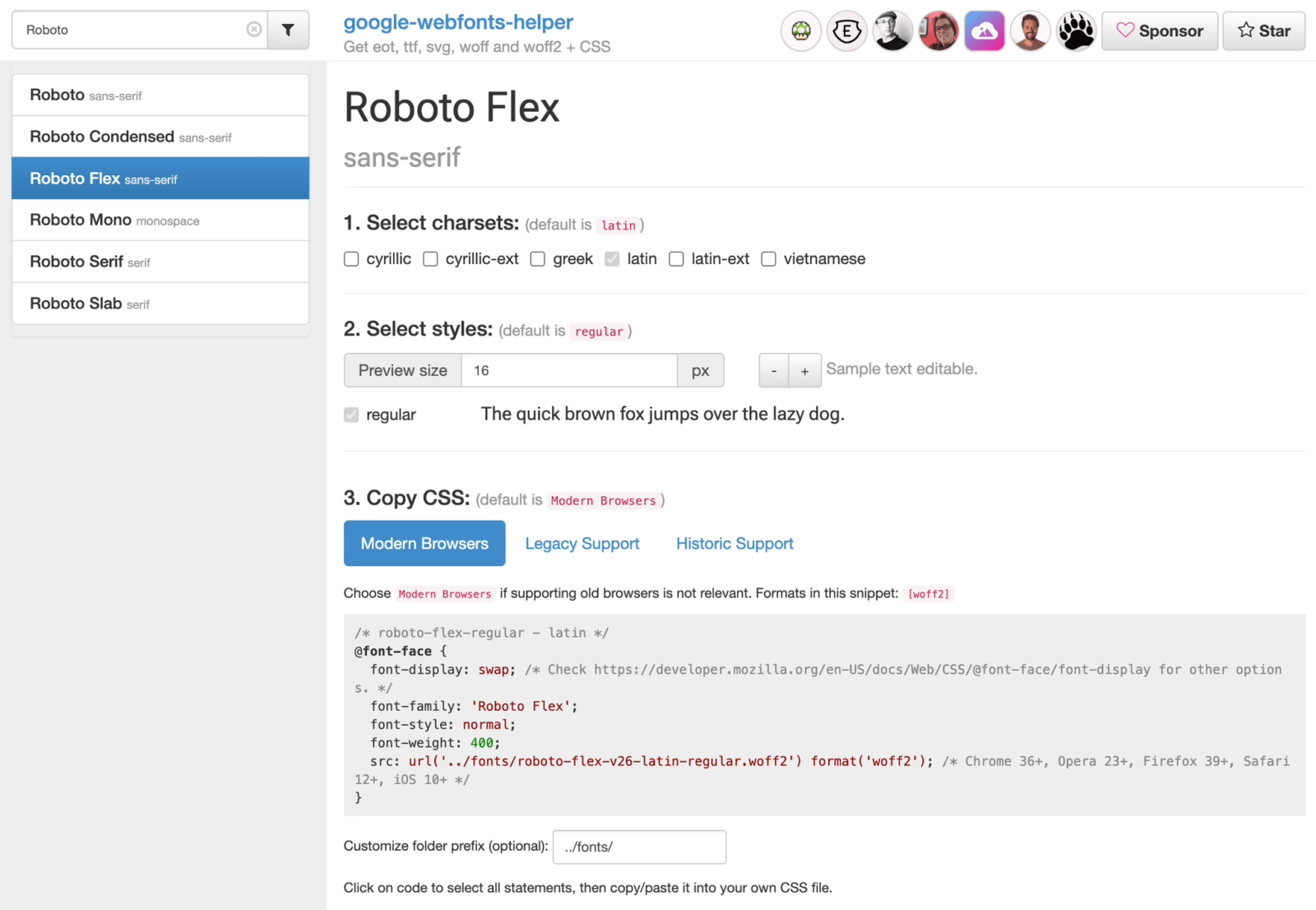
Set up Google Fonts locally via the Google Fonts Helper website
Another way to integrate Google Fonts locally is to use the Google Fonts Helper website. This is the manual way, but does not require an additional plugin. Note that this approach is more complex and requires a certain amount of experience with CSS and web servers.

Step 1: Select fonts
- Visit the Google Fonts Helper website.
- Search for the desired font and select it.
Step 2: Generate CSS code
- Select the required font styles (e.g. normal, bold, italic).
- Click on Generate CSS and copy the CSS code displayed.
Step 3: Download files
- Click on Download files and save the font files on your computer.
Step 4: Upload files to the web server
- Connect to your web server via FTP.
- Create a new folder in the directory of your theme (e.g. fonts) and upload the downloaded font files to this folder.
Step 5: Customise CSS file
- Open the CSS file of your theme (e.g. style.css).
- Add the generated CSS code and adjust the paths to the font files accordingly.
- Update the CSS file to use the new font in your design.
That’s it! With these steps, you can integrate Google Fonts locally and use them in compliance with the GDPR without installing a plugin.
Integrate Google Fonts locally with Elementor Custom Fonts
Are you using Elementor Pro on your WordPress website? For users of the Elementor Page Builder in the paid Pro version, there is a built-in function for using custom fonts.
Step 1: Download font
- Visit the Google Fonts Helper website and download the desired font.
- Make sure that you download all the required font styles (e.g. normal, bold, italic).
Step 2: Open Elementor
- Open Elementor in your WordPress dashboard and go to the settings.
Step 3: Add custom fonts
- Navigate to Elementor > Custom Fonts and click on Add.
Step 4: Upload font files
- Upload the downloaded font files. Make sure to upload each font weight and type (normal, bold, italic, etc.) separately.
- Name the font accordingly so that you can easily find it again later.
Step 5: Use font in designs
- Select the uploaded font in your Elementor designs to use it.

Conclusion: GDPR and WordPress websites – what happens now
With the methods presented here, you can integrate Google Fonts on your website in compliance with data protection regulations. This not only protects the privacy of your visitors, but also improves the performance and reliability of your website.
However, it may make sense to commission a professional agency with the implementation to ensure that all aspects of GDPR compliance are covered. Professionals can help you avoid legal pitfalls and find an optimal solution for your website.
A few words about fivecode
The fivecode WordPress agency from Münster specialises in the individual development of WordPress websites and WooCommerce webshops. We have been supporting customers throughout Germany since 2022, from website design to subsequent marketing and maintenance. We see websites as a lucrative online tool that actively promotes our customers’ business in the digital space and strengthens it against the competition. We attach great importance to individuality, creativity and professional programming.
FAQ about Google Fonts WordPress
What’s the problem with Google Fonts?
Google Fonts are problematic in terms of the GDPR because they transmit data to Google servers when they are loaded.
These servers are often located outside the EU and are subject to different data protection regulations.
The transmission of IP addresses and other data may result in data protection violations without the express consent of the user.
To avoid these problems, Google Fonts should be hosted locally on your server.
Which fonts are GDPR-compliant?
Fonts are GDPR-compliant if they are hosted locally on your own server and therefore do not transmit any personal data such as IP addresses to external servers.
You can save and integrate both Google Fonts and other fonts locally in order to use them in compliance with the GDPR.
How can I see whether Google Fonts are integrated locally?
There are several methods for checking whether Google Fonts are integrated locally:
- Open the browser console in Chrome, Firefox or Safari.
- Switch to the Network tab and reload the page.
- Search for entries with “fonts.googleapis.com” or “gstatic.com”.
If these entries do not appear, the fonts are integrated locally. Otherwise, they are loaded directly from the Google servers, which may raise data protection concerns.
Alternatively, you can also use online tools to check whether Google Fonts are integrated on your website: A recommended tool is the Google Fonts Scanner from eRecht24. Simply enter the URL of your website and the tool will automatically check whether and which Google fonts are used.
Are Google Fonts free of charge?
Yes, Google Fonts can be used free of charge. Google offers an extensive library of fonts that can be integrated into websites free of charge.
Use is free of charge, regardless of whether the fonts are loaded from the Google servers or locally from your own server.
Nevertheless, you should ensure that you integrate the fonts in compliance with the GDPR to avoid data protection issues.
How can I deactivate Google Fonts?
You can use various methods to deactivate Google Fonts.
- Theme settings: Many themes offer options to deactivate Google Fonts.
- Use plugins: With plugins such as Disable and Remove Google Fonts, you can deactivate Google Fonts with just a few clicks.
- Elementor: You can also deactivate Google Fonts in the Elementor settings.
These measures prevent Google Fonts from being loaded from external servers. However, please note: If you deactivate Google Fonts on your website, the design of your page may change, as the fonts will no longer be displayed as usual. Instead, the fonts used by your theme or browser will be displayed by default. However, sometimes this doesn’t look nice. To avoid this, you should ensure that you integrate alternative fonts locally and adjust them in the CSS so that the design of your website remains consistent.
Subscribe to the Raidboxes newsletter!
We share the latest WordPress insights, business tips, and more with you once a month.
"*" indicates required fields


Leave a Reply