Anyone who visits a website retrieves data. This data has to travel from one server to another before it can be displayed. This can take time – and lead to frustrated visitors if the website takes too long to load. One way to speed up the process is to use caching to store frequently used data and retrieve it more quickly. In this article, you can find out exactly what caching is, what types of caching there are and how server-side caching can really boost the performance of your WordPress website.
What is caching?
With caching, frequently used data from an application (such as a website) is loaded into a virtual cache. The data is then temporarily stored in the cache for later use. If it is needed again when the page is visited again, it can be retrieved from there without having to be completely reloaded. This saves time and computing power and the website is displayed more quickly.
How does caching work?
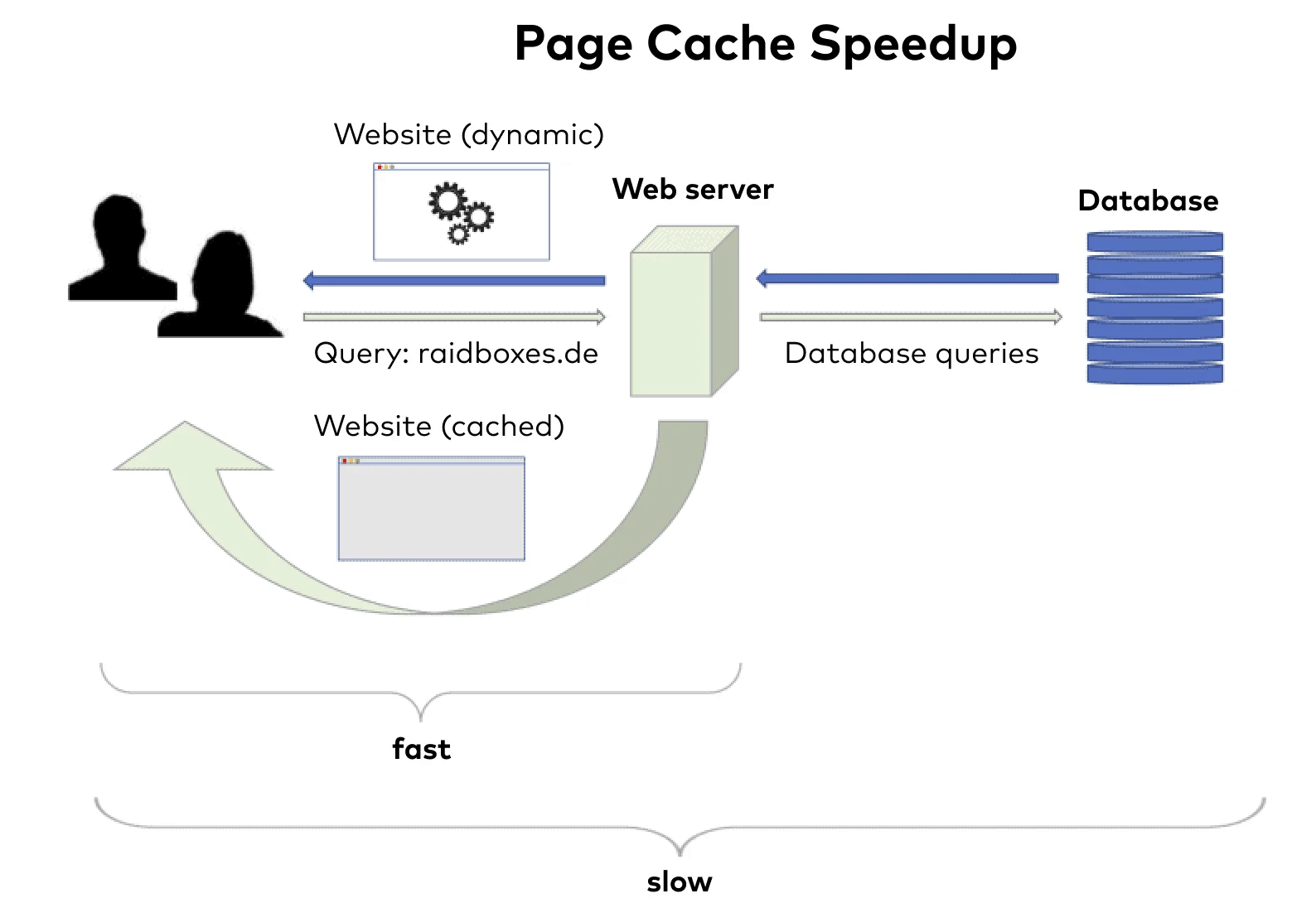
But how exactly does caching work? When visitors call up a website on the internet, the servers usually receive hundreds of requests. These are processed and the requested information is delivered in the form of the finished website. However, it can take a few seconds for this to happen – depending on how large the retrieved data is and how many people want to access it at the same time.
This process is repeated over and over again and without caching, each page is completely reassembled from all the individual parts each time it is accessed – for each person who accesses it. With caching, on the other hand, the most important data (e.g. HTML files, JavaScript and images) is saved in the cache the first time a website is accessed. If users then call up the page again, the data does not have to be requested from the server again. Instead, they can be loaded directly from the cache.
The cache is practically invisible before the actual data storage on the server, like a kind of secretariat. Only what cannot be answered with data from the cache is forwarded to the server. This means that the server receives fewer requests, the information on the website is available more quickly and loading times are reduced.
Technically, there are usually two elements behind caches:
- software that executes the process and
- hardware with fast access, usually RAM (random access memory) and in-memory engines, on which the data is temporarily stored.
Optimize WordPress comprehensively
Did you know? Besides caching, there are at least nine other ways to optimize your WordPress and make it faster. In the article Optimizing WordPress with the 10 most important tweaks, we reveal which ones these are in concrete terms – in a sensible order and with context.
What types of caching are there?
For your website, you have the choice between two basic variants of web caching, which we will take a closer look at in a moment:
- Server-side caching
- Client-side caching
Both variants work according to the same principle, but differ in where the data is temporarily stored – on the server or locally with the user.
Server-side caching
With “normal” server-side caching, a static copy of the website is cached directly on the original server, in what is known as the server cache. The next time users access the website, the server simply sends back the saved version of the website without regenerating the content from the database. This is also referred to as page caching – a complete HTML page and full content (e.g. a blog article like this one) is cached and retrieved.
Another variant of server-side caching is object caching. Instead of the entire website, the results of individual, frequently occurring database queries are saved, i.e. dynamic elements that are used frequently. These can then be answered more quickly the next time.

Client-side caching
Client-side caching, on the other hand, takes place, as the name suggests, at the user’s end. The most common form is browser caching: the first time a website is visited, static content such as stylesheets, JavaScript, CSS and media is temporarily stored in the user’s browser. On the next visit, these are then provided directly from the local memory, the browser cache, instead of from the server.
Browser caching is primarily practical if visitors keep coming back to your website and/or frequently jump back and forth between different URLs and pages during their visits. The disadvantage: If users empty their local cache, the cached resources and thus the reduced loading time are lost again.
Caching with WordPress: Plugin vs. server
If you run your website with WordPress and value good loading times, there is basically no way around caching. This is because the content management system (CMS) is designed in such a way that it generates all pages dynamically and delivers them on request. It is also based on PHP. This makes it very flexible – but it can also become very slow without caching as soon as more than a handful of people access your website at the same time. The more dynamic elements such as shopping baskets, interactive calendars or maps your WordPress website contains, the longer the loading time will be.
So you need a decent WordPress caching system if you want your WordPress website to load quickly. In principle, you have two options for this, and we’ll take a closer look at both in a moment:
- Use plugin
- Choose hosting with server-side caching
Note: Which solution is best – server-side caching or a plugin – can vary greatly from person to person. It depends on which other setup you use for the website. It is therefore essential that you test whether you get the best results for your site with server-side caching or with a caching plugin. Our support team will be happy to help you. It is important that you only ever use one cache , i.e. either server or plugin. Otherwise there may be conflicts or loading time problems – and that would be counterproductive.
1. use caching plugin
As for almost everything, WordPress also offers numerous plugins for caching, which can be more or less complex and more or less expensive.
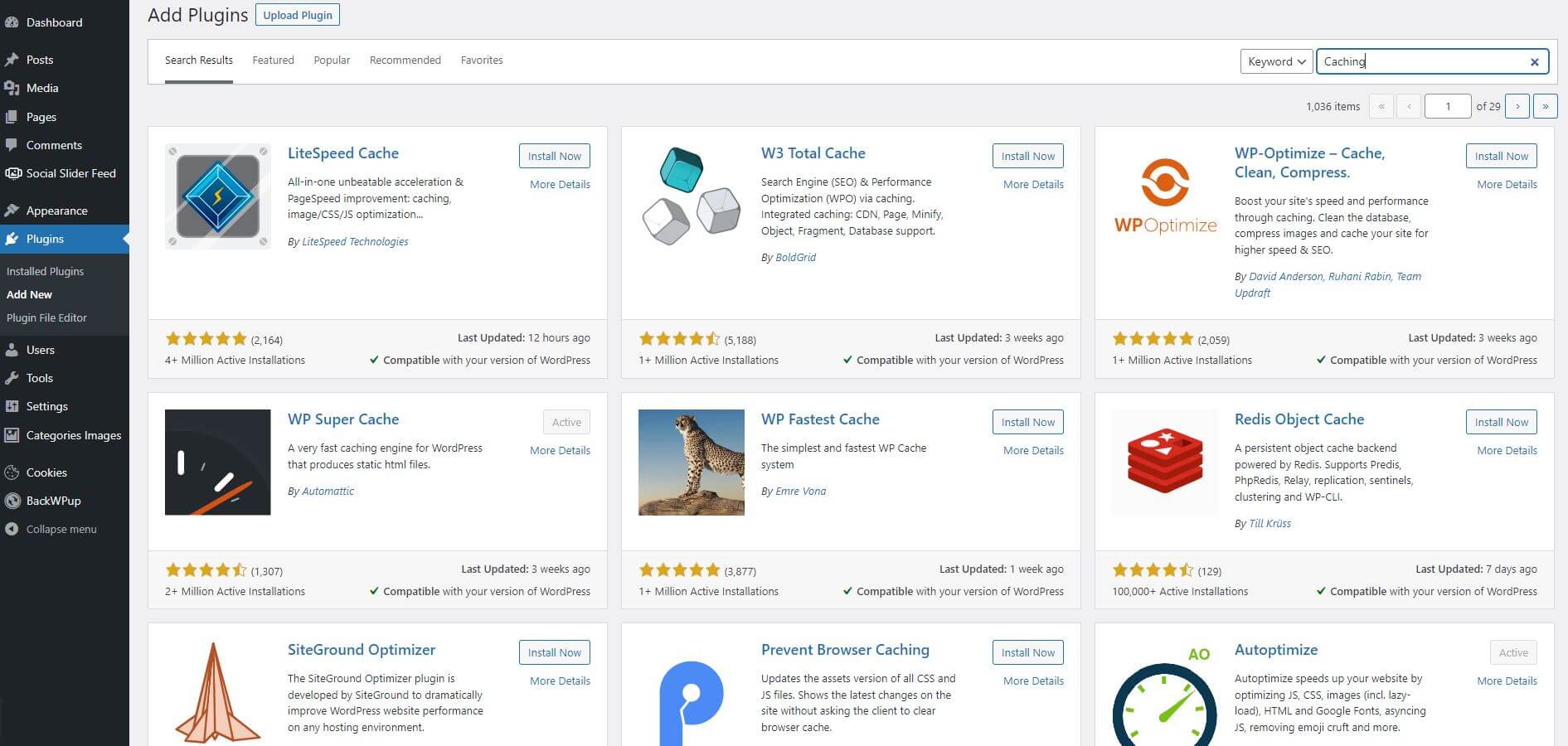
The most popular WordPress caching plugins include W3 Total Cache, WP Fastest Cache, WP Super Cache and WP Rocket.
Depending on which plugin you choose, you have different extensive functions and settings at your disposal. The simplest option is WP Super Cache from Automattic, while WP Rocket tops the list of premium plugins.
Installing a WordPress caching plugin is easy and works just like any other WordPress plugin: Select Plugins → Install in the menu, search directly for your favourite caching plugin or browse the range with a general search and start the installation with one click as soon as you have found what you are looking for.
Plug-ins for better performance
Besides caching, there are other plugins that can give your WordPress website a performance boost. In our article 7 Popular WordPress Performance Plugins Compared, we give you an overview of the most important WordPress performance plugins.

As soon as the plugin is activated, caching is usually also active. You can then fine-tune the settings under the Settings menu item, depending on which functions the plugin of your choice offers. Depending on the content on your website, however, setting up the plugin may still involve a fair amount of work.
2. rely on server-side caching (with Raidboxes)
It is simpler and faster to use a server-side cache. Hosters that specialise in WordPress have already integrated caching into their managed WordPress hosting. Raidboxes also offers this service. This means that your WordPress website has its own high-performance cache on board right from the start.
You can clear the cache at any time via your dashboard and configure it in the settings of your Box. No more plugins need to be installed and configured. The caching is directly adapted to WordPress or WooCommerce and is continuously maintained and optimised.
With the Raidboxes cache you also have the following options:
- You can define exceptions at any time using caching rules. We also support you with predefined rules, for example for the WooCommerce shopping basket.
- The rules can be extended as required using regular expressions (regex). You can also ignore No-Cache or Set-Cookie headers (optional).
- You can also change the order of the caching rules, for example for a staggered or logical structure.
- You can empty the cache with one click. At the same time, you determine the period of time after which the server cache of your site is refilled.
Save time for your business
How much time do you save with server-side integrated caching? Find out how much time you save with server-side integrated caching and which other hosting features save you valuable hours and minutes that you can invest in your business instead of maintaining your website in our WordPress hosting comparison.
- You specify whether there should be a shared cache for all end devices or not. Otherwise, a separate cache is used for each end device (PC/Mac, tablet, smartphone). This is important, for example, if there is a separate mobile version of your website (“m.xyz.de”).
Why a server-side cache? The advantages at a glance
In addition to the time you save because you don’t have to install, activate and configure a plugin, server-side caching offers other decisive advantages. Here is an overview of the most important ones:
- Better performance: The server-side cache becomes active before WordPress takes over. This makes it more performant and resource-efficient than caching using plugins.
- Reduced server load: In the cache, dynamic websites are converted into a static HTML document that can be called up and delivered directly – without the actual database having to be contacted at all. This reduces the load on the server and allows it to respond more quickly when needed.
- Higher Google rankings: The loading time is officially a ranking factor for Google. The response time of the server itself also affects your position in the search results. Both can be optimised with server-side caching. This gives you a head start in search engine optimisation (SEO).
- Optimised user experience: Nowadays, users expect websites to load in fractions of a second – and will quickly leave the site if this is not the case. Server-side caching ensures that you are optimised in terms of speed, that your website visitors have a good experience and are happy to visit your site more often.
- Better scalability: Basically, your WordPress project is only scalable with caching. Without it, your website (or more precisely, your server) will be brought to its knees as soon as a few hundred visitors are on the site at the same time.
Conclusion: More speed with less effort
Ultimately, server-side caching is probably the easiest and most efficient way to give your WordPress website a speed boost. Especially if your website consists of a lot of content and you regularly have high traffic, caching is a must to reduce the load on the database and server. It ensures that the page loads significantly faster and also improves the user experience. This also gives you an advantage in terms of SEO. Compared to caching via plugins, you can also save a lot of time with server-side caching: As your hosting provider, we take care of configuring the cache for you.
So if you want to boost your WordPress performance, it may be worth moving to Raidboxes. With our high-traffic WordPress hosting, your website will be up to four times faster, even with the highest demands.
Frequently asked questions about server-side caching
What is a cache?
A cache is a digital buffer that temporarily stores data that has been requested once, for example from a website, so that it can be accessed again later. It is connected upstream of the actual data source and ensures that information can be utilised more quickly.
When is a cache used?
Caching is always used when information needs to be accessed more quickly. The cache is accessed first as a fast hardware or software component and ensures that fewer requests have to be made to a slower storage medium (the database on the server). This enables faster page loading.
What problems can occur due to caching?
As soon as the cache is activated, information on the website is no longer retrieved live. For your WordPress website, this means that your page content may be out of date depending on the cache setting – for example, in the case of subsequently edited blog posts. However, this problem is relatively easy to control. You can either set an automatic “expiry date” for the cached data or delete the cache manually when the time comes.
Why should you delete caches?
There are several reasons to delete the cache regularly: Sometimes files that are stored in the cache prevent current content from being displayed. If the cache is deleted, the latest version of the website can then be loaded. In addition, the cache can become quite large over time and slow down processes, which is counterproductive for performance optimisation.
Make your questions about WooCommerce faster
Do you have any questions or comments about server-side caching for WordPress? Then please use the comment function. For more insights on WordPress, web design or online business, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.


Leave a Reply