WordPress 6.0 ist das aktuelle große Update des Content Management Systems (CMS). Was erwartet dich in der Version 6 von WordPress ? Und worauf musst du bei einem Update achten? Unser Überblick der wichtigsten Features.
Neue Major Updates von WordPress werden durch die große Community des CMS immer bereits Wochen vor der Veröffentlichung heiß diskutiert. So war es auch bei WordPress 6.0, an dem die Arbeiten offiziell am 4. Januar 2022 begonnen hatten. Die Erwartungen an das Update sind wie immer hoch, deswegen schauen wir uns die neuen Funktionen genauer an.
WordPress 6.0 Release
WordPress 6.0 sollte eigentlich das vierte und letzte Major Update der beliebten Content Management Software im Jahr 2021 werden und war ursprünglich für den 7. Dezember 2021 geplant. Durch mehrere Verzögerungen im Entwicklungsprozess der vorherigen Major Updates wurde WordPress 5.9 aber erst im Januar 2022 veröffentlicht, was natürlich auch WordPress 6.0 beeinträchtigte.
Am 12. April 2022 lag eine erste Beta-Version von WordPress 6.0 vor, seitdem folgte im Wochentakt eine weitere. Seit dem 3. Mai 2022 gab es die sogenannten Release Candidates – hiervon gibt es drei, die ebenfalls im Wochentakt erschienen. Am 24. Mai 2022 wurde WordPress 6.0 dann final ausgerollt und den Nutzer:innen zum Update zur Verfügung gestellt.
Was ändert sich durch WordPress 6.0?
Wie wir es von den vorherigen Updates kennen, versucht das Team hinter WordPress auch mit Version 6.0 das Full Site Editing in Gutenberg voranzutreiben. Das bedeutet konkret, dass es Nutzer:innen möglich sein soll, nicht nur einzelne Seiten oder Artikel mit Blöcken zu erstellen und zu bearbeiten, sondern die gesamte Seite.
Mehr Umsatz mit den richtigen Inhalten? So geht gutes Content Marketing
Dazu zählen zum Beispiel auch die Hauptnavigation, die Sidebar, der Footer und andere Widget-Bereiche. Schauen wir uns genauer an, wie dieser Prozess mit WordPress 6 weitergeht:
Design Presets
Wir sehen in WordPress 6.0 immer stärker intensivierte Bemühungen von WordPress, Nutzer:innen und Theme-Entwickler:innen eine unkompliziertere Zusammenarbeit zu ermöglichen. Konkret ist es Entwickler:innen von Themes mit WordPress 6.0 möglich, mehrere verschiedene Design Presets anzulegen. Über den „Styles“-Button können die Nutzer:innen dann mit einem Klick alle Presets einsehen und auswählen.
So müssen sie Änderungen an der Seite nicht komplett selbst gestalten, sondern können sich auch auf die Designkompetenz der Theme-Anbieter stützen und basierend auf deren Vorschlägen dann eigene Anpassungen machen.
Neue Blöcke für Gutenberg
Mit WordPress 6.0 kommen auch neue Blöcke hinzu, die das Full Site Editing weiter verbessern und mehr Gestaltungsmöglichkeiten innerhalb des Gutenberg Editors erlauben sollen. Gehen wir diese Blöcke einmal kurz und übersichtlich durch:
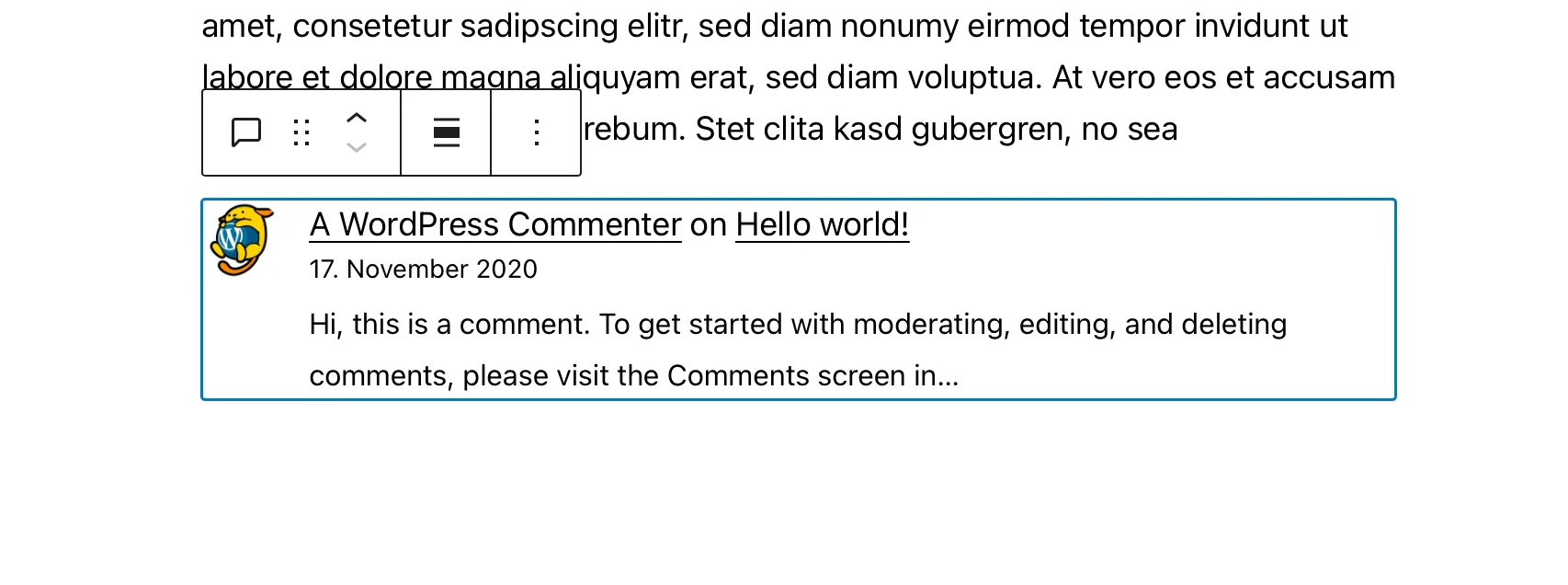
- Kommentare: Mit der neuen Funktion kannst du Kommentare per Block einbinden. Das beinhaltet auch Unter-Blöcke für den Namen der Kommentierenden, der Avatar-Bilder, den eigentlichen Inhalten des Kommentars und einigen weiteren mehr. Alles in diesem Block lässt sich individuell anpassen, damit du deine Kommentarspalte nach deinen Vorstellungen designen und anzeigen kannst.
- Weiterlesen: Dieser Block ist eine Weiterentwicklung zum in WordPress 5.9 eingeführten Auszug-Block, mit dem du auf deiner Seite einen kurzen Auszug (eine Vorschau) eines Artikels anzeigen lassen konntest. Nun gibt es auch noch einen eigenen „Weiterlesen“-Block („Read More“), mit dem du einen Button oder Link so designen kannst, dass er auch garantiert auffällt und von deinen Leser:innen geklickt wird.
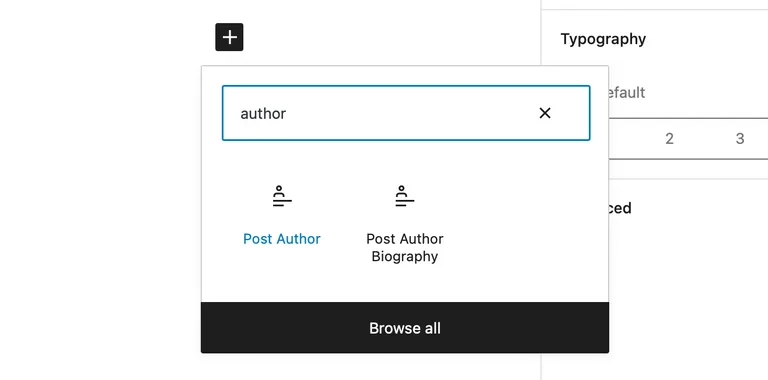
- Autor:innen Biografie: Mit diesem Block kannst du die kurze Biografie, die du zu den Autor:innen in ihren User-Einstellungen anlegen kannst, anzeigen lassen. In Verbindung mit dem Block für den Autorennamen und dem gleich folgenden Avatar Block kannst du so eine eigene Box für Autor:innen designen und anzeigen lassen.
- Avatar: Mit dem Avatar Block kannst du das Autorenbild anzeigen. Entweder für von dir festgelegte Autor:innen (das kann zum Beispiel sinnvoll sein, wenn du eine „Über uns“-Seite baust und mehrere Autoren-Boxen anlegen möchtest) oder automatisch für die Person des aktuellen Beitrags oder der aktuellen Seite.
- Query Loops ohne Ergebnisse: Mit diesem Block kannst du einen „Keine Ergebnisse gefunden“-Block innerhalb des Query Loops anzeigen lassen, der natürlich auch nur dann angezeigt wird, wenn bei der Suchanfrage tatsächlich keine Ergebnisse gefunden wurden.

Verbesserungen in Gutenberg
Natürlich gibt es neben neuen Blöcken auch wieder eine ganze Menge Verbesserungen im Editor Gutenberg. Auch diese schauen wir uns im Detail an.
Leichtere Textauswahl über mehrere Blöcke hinweg
Wer schon einmal einen Text mit Gutenberg Blöcken geschrieben hat, kennt das Problem ganz sicher: Wenn man Text über mehrere Blöcke hinweg auswählen möchte, ging das bisher nicht immer ohne Probleme. Meistens wurde dann der gesamte Text innerhalb der Blöcke ausgewählt. Man musste also im ersten Block den letzten Teil auswählen und bearbeiten (zum Beispiel löschen) und dann den ersten Teil im zweiten Block. Das kostet Zeit und ist wenig intuitiv.
Das wird in WordPress 6.0 endlich angepasst, sodass die Nutzer:innen nun Text barrierefrei über mehrere Blöcke hinweg markieren können – unabhängig vom Start- oder Endpunkt. Das mag nach einer kleinen Anpassung klingen, aber: WordPress tut gut daran, die Arbeit mit den Blöcken weiter einfacher zu gestalten, wenn es möchte, dass die Akzeptanz am umstrittenen Projekt Gutenberg weiter steigt.
Das schließt eben auch diese kleineren Änderungen in der Texterstellung ein, die im klassischen Editor kein Problem dargestellt haben, die Nutzer:innen bei Gutenberg aber immer wieder daran erinnern, dass sie mit den weniger intuitiven Blöcken arbeiten.
Bearbeitung sperren für wiederverwendbare Blöcke
Mit WordPress 6.0 kannst du nun bei wiederverwendbaren Blöcken einstellen, dass diese für eine weitere Bearbeitung gesperrt werden sollen. Denn einmal erstellt, haben die wiederverwendbaren Blöcke ja den Sinn und Zweck, dass sie immer gleich aussehen und einfacher an verschiedenen Stellen platziert werden können.
Wenn nun mehrere Nutzer:innen an einem WordPress Projekt arbeiten und sich nicht abstimmen, können hierbei Probleme entstehen, da die letzte Änderung die ist, die abgespeichert wird. Bisher haben WordPress Nutzer:innen für diese Funktion auf Dritt-Plugins zurückgegriffen, diese werden mit WordPress 6.0 nun nicht mehr benötigt.

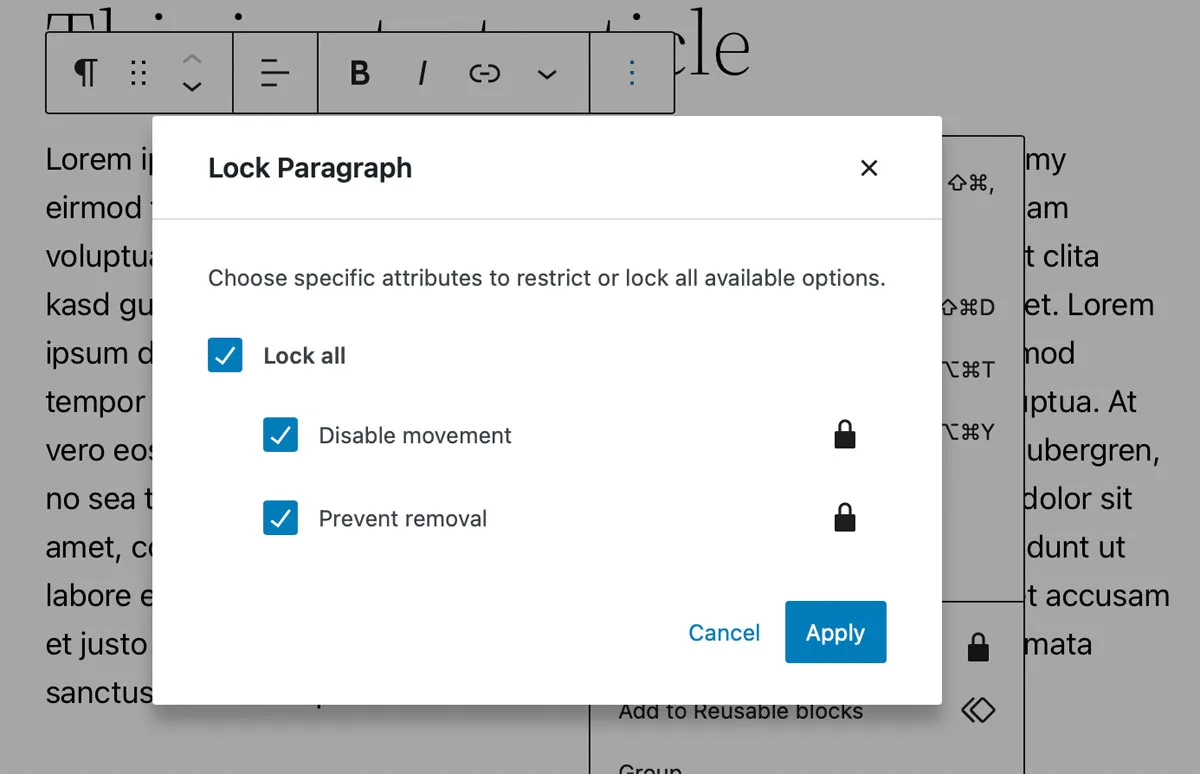
Du hast beim Sperren eines wiederverwendbaren Blocks die Auswahl aus drei Optionen:
- Du kannst die Bearbeitung eines Blocks sperren
- Oder du sperrst eine Verschiebung des Blocks an einen anderen Platz
- Oder du verhinderst das Löschen dieses Blocks
Je nachdem, was dir wichtiger ist bzw. was du erreichen willst, kannst du deine Einstellungen somit individuell anpassen.
Responsive Gruppen- und Reihen-Blöcke
Wenn du aus mehreren Blöcken eine Block-Gruppe oder -Reihe anlegst, kannst du mit WordPress 6.0 nun entscheiden, wie sich diese Blöcke verhalten sollen, wenn sie auf verschiedenen Displays angezeigt werden.
Du hast die Wahl, sie in einer horizontalen Reihe oder einem Stack anzuzeigen. So bekommst du mehr gestalterische Freiheit beim Erstellen einer responsiven WordPress Webseite, die auf allen Geräten gut aussieht.
Du willst einen Onlineshop mit WooCommerce aufbauen? Wir verraten dir die Grundlagen
Schneller Interne Links einfügen
Mit einem Shortcut kannst du jetzt schneller interne Links mitsamt ihrem Titel einfügen. Dazu fügst du einfach zwei eckige Klammern [[ gefolgt vom Post-Titel oder einem Wort aus diesem Titel ein. Der Editor zeigt dir dann die passenden Beiträge an, die zur Verfügung stehen. Klickst du einen von diesen an, wird sofort der ganze Titel eingefügt und mit dem internen Link verlinkt.
Ein Beispiel: Du möchtest einen internen Artikel mit dem Titel „10 neue WordPress Plugins für Foodblogs“ einfügen, dann schreibst du an der passenden Stelle „[[ Plugins“ und siehst eine Liste all deiner Beiträge, die dazu passen. Darunter auch den Artikel „10 neue WordPress Plugins für Foodblogs“. Diesen klickst du an und der interne Link ist eingefügt.
Kleinere Änderungen in der Nutzererfahrung
Mit jeder WordPress Version kommen nicht nur größere, sondern auch kleinere Änderungen. Exemplarisch schauen wir uns hier einmal vier solcher Verbesserungen an:
- Mit WordPress 6.0 kannst du einen Rahmen um den Spalten-Block einfügen. So kannst du den Block, der ja in der Regel verwendet wird, um bestimmte Inhalte hervorzuheben, auch tatsächlich optisch besser hervorheben.
- Du kannst nun die Abstände zwischen einzelnen Bildern innerhalb einer Bildergalerie anpassen und individuell verstellen. Das gibt dir etwas mehr Spielraum beim designen deiner Bildergalerien.
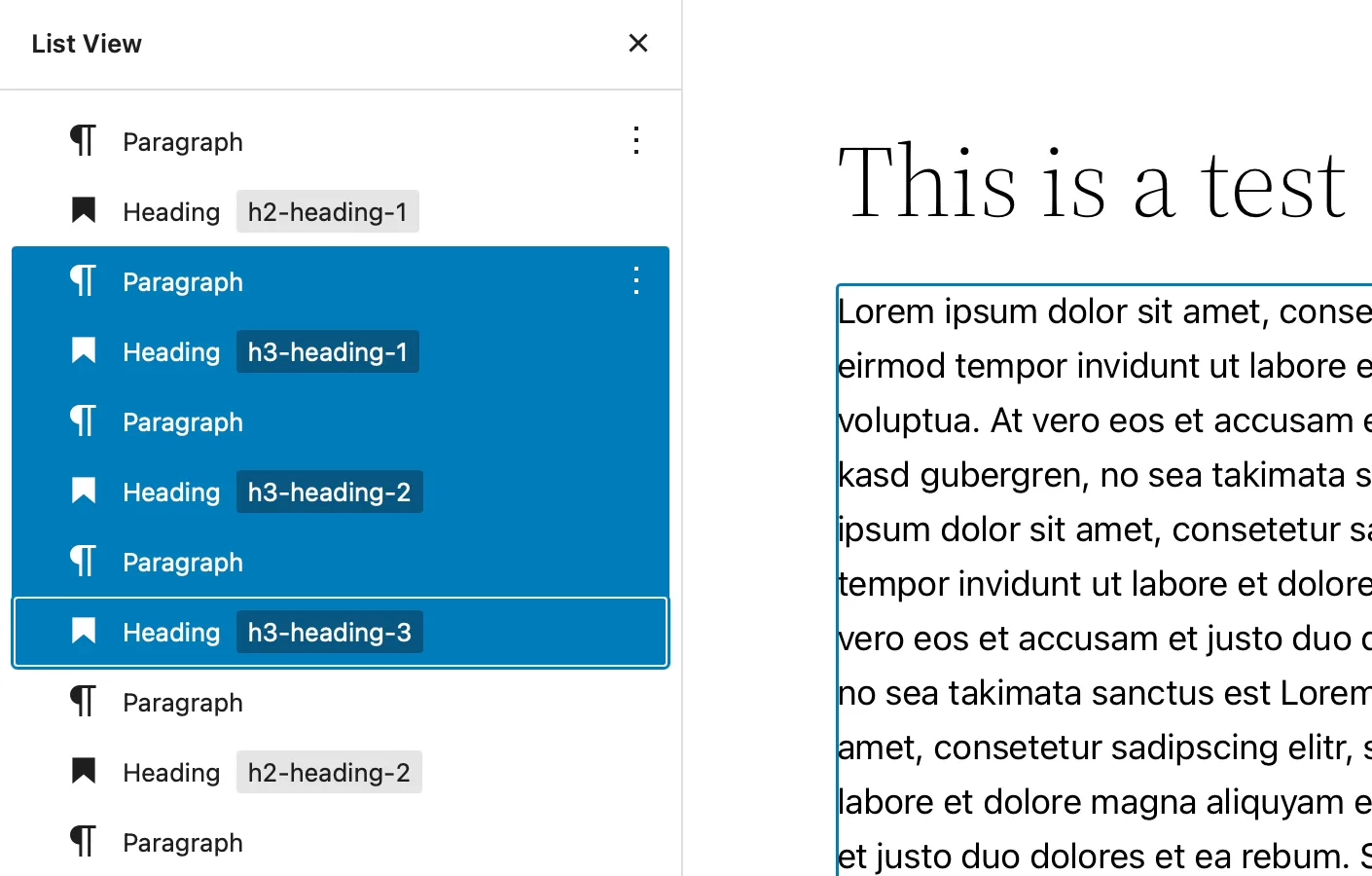
- In der Listenansicht deiner Blöcke, die du in einem Beitrag verwendet hast, kannst du nun auch mehrere Blöcke auf einmal markieren. So musst du nicht mehr jeden einzelnen Block verschieben oder löschen, sondern kannst das mit mehreren Blöcken auf einmal machen.
- Zitat-Blöcke lassen sich in andere Blöcke integrieren. So kannst du zum Beispiel eine Liste, eine Überschrift oder mehrere Textblöcke in einen Zitat-Block packen und somit nicht nur per Text zitieren.

Barrierefreiheit in WordPress 6.0
Das Team hinter WordPress verfolgt schon lange das Ziel, das CMS möglichst barrierefrei zu machen. Auch WordPress 6.0 ist da keine Ausnahme und kommt erneut mit einigen Verbesserungen, die es Menschen mit Behinderungen einfacher möglich machen, mit WordPress Seiten zu interagieren:
- Wenn du bei einem Featured Image (Beitragsbild) keinen ALT-Text vergibst, nimmt WordPress dafür künftig den Artikeltitel. Der ALT-Text ist dafür gedacht, das Bild zu beschreiben. Das machen sich Systeme und Programme für Menschen mit einer Sehbehinderung zu Nutze, um den Bildinhalt beschreiben zu können. Da nicht alle Seitenbetreiber:innen solche ALT-Beschreibungen hinzufügen, nutzt WordPress künftig als Lösung den Seitentitel.
- Über eine Option wird nun ermöglicht, im Block-Editor nicht nur Icons, sondern auch den passenden Text anzeigen zu lassen. Auch das ist wichtig, falls das Icon alleine nicht von einem Hilfsprogramm interpretiert werden kann.
- Auf kleineren Bildschirmen werden die Texte in der Admin-Bar (die schwarze Leiste am oberen Bildschirmrand, wenn du eingeloggt bist) nun von Screenreadern erkannt und können vorgelesen werden.
Insgesamt listet WordPress 51 verschiedene Verbesserungen für die Barrierefreiheit und Zugänglichkeit in WordPress 6.0 auf, diese Liste findest du hier.
Du verwaltest 5, 50 oder 500 WordPress Projekte? Wir zeigen dir, wie es einfacher geht
WordPress 6.0 testen
Wie bei jedem größeren Update kann es sinnvoll sein, wenn du auch diese neue WordPress Version testest, bevor du sie live aktivierst. So kannst du sicherstellen, dass deine Plugins, dein Theme und andere Anpassungen mit der neuen Version kompatibel sind. Zudem ermöglicht dir das Testen, bereits im Vorfeld die neuen Features und Änderungen von WordPress 6.0 genau unter die Lupe zu nehmen und zu überlegen, welche davon du auf deiner Seite nutzen oder einsetzen möchtest.
Zusätzlich solltest du beachten, dass selbst fortgeschrittene Beta-Versionen von WordPress fast immer noch einige Fehler enthalten. Es wird also in Beta-Versionen noch nicht alles perfekt funktionieren.
Mein Fazit zu WordPress 6.0
WordPress geht seinen Weg unbeirrt weiter und bringt den Gutenberg Editor voran. Für diesen hat das Team hinter WordPress nach eigenen Angaben vier Phasen definiert:
- Einfacheres Bearbeiten – bereits in WordPress enthalten, mit kontinuierlichen Verbesserungen
- Anpassung – Full Site Editing, Block-Vorlagen, Block-Verzeichnis, blockbasierte Themes
- Kollaboration – ein intuitiverer Weg, Inhalte gemeinsam zu verfassen
- Mehrsprachig – Core-Implementierung für mehrsprachige Websites
Aktuell stehen wir etwa beim Abschluss von Phase 2. Wir dürfen uns also noch auf Möglichkeiten zur effizienten Zusammenarbeit und zu Verbesserungen bei mehrsprachigen Seiten freuen. Zudem bringt WordPress 6.0 viele Verbesserungen für intuitiveres Arbeiten mit den Blöcken, eine Menge sinnvoller Verbesserungen der Barrierefreiheit sowie einige spannende neue Blöcke für Kommentare und Autorenboxen.

Wenn du dich für den Entwicklungsprozess von WordPress und die geplanten Features interessierst, findest du eine Liste mit den Änderungen und vielen weiteren Informationen zum neuen WordPress 6.0 bei WordPress.org in der WordPress Roadmap. Wie ist deine Meinung zur aktuellen Entwicklung von WordPress? Wir freuen uns über deine Kommentare.
Deine Fragen zu WordPress 6.0
Welche Fragen hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema WordPress und WooCommerce informiert werden? Dann folge uns auf Facebook, LinkedIn oder über unseren Newsletter.


Schreibe einen Kommentar