WordPress 6.0 is the latest major update of the content management system (CMS). What can you expect in version 6 of WordPress? And what do you need to look out for when updating? Our overview of the most important features.
New major updates to WordPress are always hotly debated by the CMS’s large community weeks before they are released. This was also the case with WordPress 6.0, on which work officially began on 4 January 2022. As always, expectations for the update are high, so let’s take a closer look at the new features.
WordPress 6.0 Release
WordPress 6.0 was supposed to be the fourth and final major update of the popular content management software in 2021 and was originally scheduled for 7 December 2021. However, due to several delays in the development process of the previous major updates, WordPress 5.9 was not released until January 2022, which of course also affected WordPress 6.0.
The first beta version of WordPress 6.0 was released on 12 April 2022, followed by another every week since then. The release candidates have been available since 3 May 2022 – there are three of these, which were also released every week. WordPress 6.0 was then finally rolled out on 24 May 2022 and made available to users for updating.
What will change with WordPress 6.0?
As we know from the previous updates, the team behind WordPress is also trying to push full site editing in Gutenberg with version 6.0. Specifically, this means that users should be able to create and edit not just individual pages or articles with blocks, but the entire site.
Content marketing for advanced users: The 6 most important levers
Discover how to optimize your content marketing to reach the right audience, build trust, and achieve long-term success.
This includes, for example, the main navigation, the sidebar, the footer and other widget areas. Let’s take a closer look at how this process continues with WordPress 6:
Design presets
In WordPress 6.0, we are seeing increasingly intensified efforts by WordPress to enable users and theme developers to work together more easily. Specifically, WordPress 6.0 allows theme developers to create several different design presets. Users can then use the “Styles” button to view and select all presets with a single click.
This means that they do not have to design changes to the site completely themselves, but can also rely on the design expertise of the theme providers and then make their own customisations based on their suggestions.
New blocks for Gutenberg
WordPress 6.0 also comes with new blocks that are intended to further improve full site editing and allow more design options within the Gutenberg editor. Let’s go through these blocks briefly and clearly:
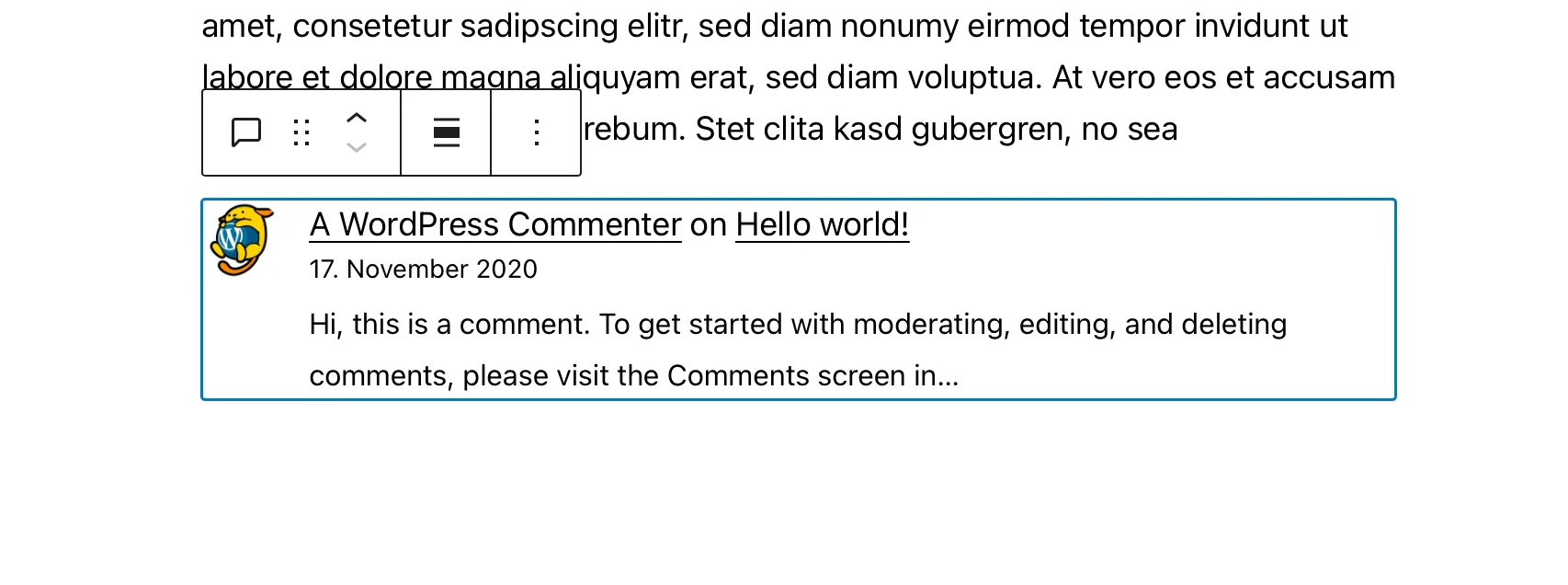
- Comments: With the new function, you can integrate comments per block. This also includes sub-blocks for the name of the commenter, the avatar images, the actual content of the comment and a few more. Everything in this block can be customised so that you can design and display your comment column as you wish.
- Read more: This block is a further development of the excerpt block introduced in WordPress 5.9, which allowed you to display a short excerpt (preview) of an article on your site. Now there is also a separate “Read More” block that allows you to design a button or link in such a way that it is guaranteed to stand out and be clicked by your readers.
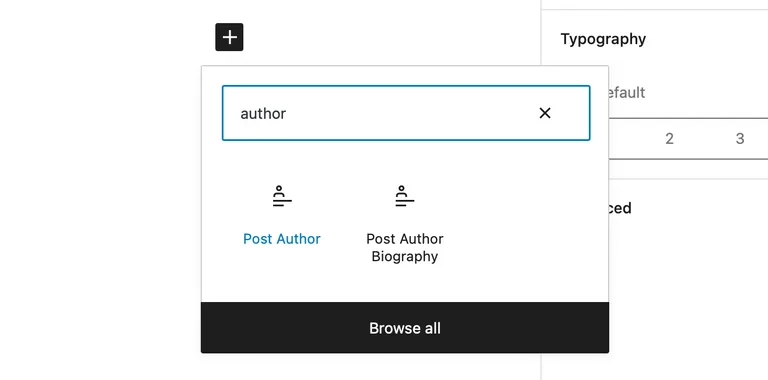
- Author biography: With this block you can display the short biography that you can create for the authors in their user settings. In combination with the block for the author’s name and the avatar block that follows, you can design and display your own box for authors.
- Avatar: You can use the avatar block to display the author image. Either for authors defined by you (this can be useful, for example, if you are building an “About us” page and want to create several author boxes) or automatically for the person of the current post or page.
- Query loops without results: You can use this block to display a “No results found” block within the query loop, which is of course only displayed if no results were actually found for the search query.

Improvements in Gutenberg
Of course, in addition to new blocks, there are also a whole host of improvements in the Gutenberg editor. Let’s take a closer look at these too.
Easier text selection across several blocks
Anyone who has ever written a text with Gutenberg blocks will certainly be familiar with the problem: If you want to select text across several blocks, this has not always worked without problems. In most cases, the entire text within the blocks was selected. So you had to select and edit (for example, delete) the last part in the first block and then the first part in the second block. This takes time and is not very intuitive.
This is finally being adapted in WordPress 6.0 so that users can now mark text across multiple blocks without barriers – regardless of the start or end point. This may sound like a minor adjustment, but WordPress would do well to make working with blocks even easier if it wants to further increase acceptance of the controversial Gutenberg project.
This also includes these minor changes in text creation, which were not a problem in the classic editor, but always remind Gutenberg users that they are working with the less intuitive blocks.
Lock editing for reusable blocks
With WordPress 6.0, you can now set reusable blocks to be locked for further editing. After all, once created, the purpose of reusable blocks is that they always look the same and can be placed in different places more easily.
If several users are working on a WordPress project and do not coordinate, this can cause problems, as the last change is the one that is saved. Previously, WordPress users relied on third-party plugins for this function, but these are no longer required with WordPress 6.0.

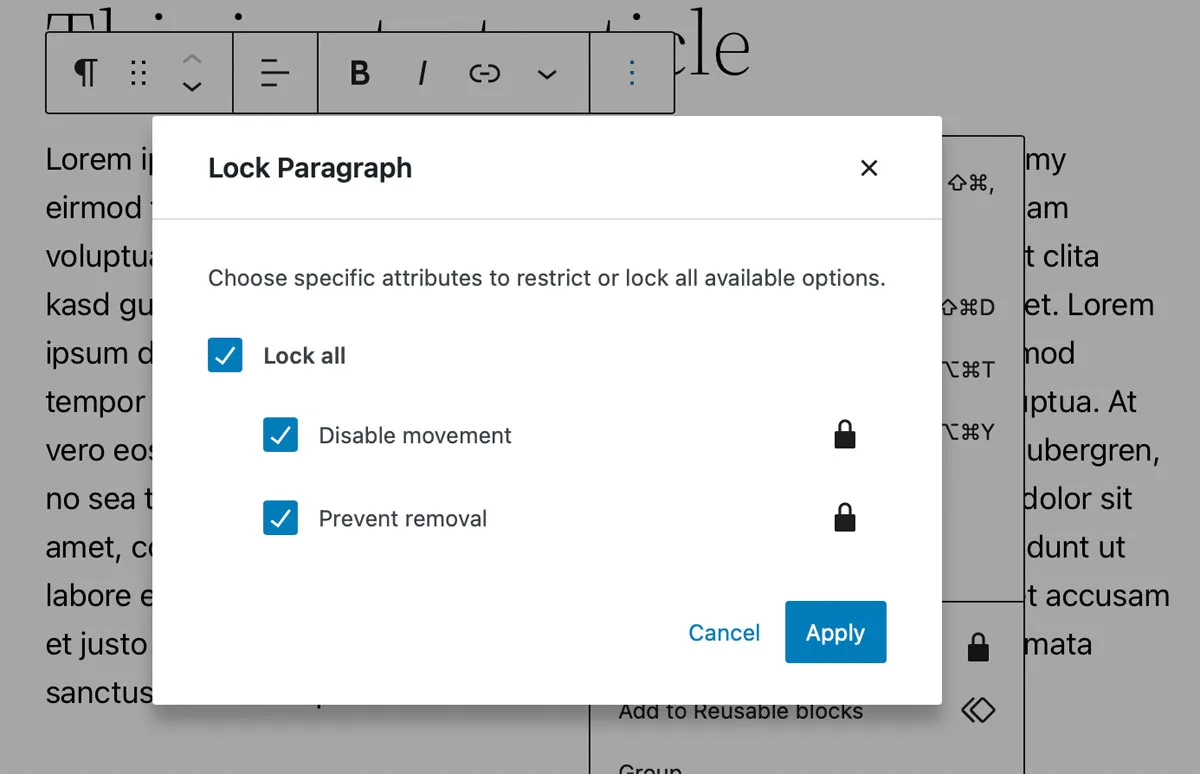
You have a choice of three options when locking a reusable block:
- You can block the editing of a block
- Or you can block the block from being moved to another location
- Or you can prevent this block from being deleted
Depending on what is more important to you or what you want to achieve, you can customise your settings.
Responsive group and row blocks
If you create a block group or series from several blocks, you can now decide with WordPress 6.0 how these blocks should behave when they are shown on different displays.
You have the choice of displaying them in a horizontal row or a stack. This gives you more creative freedom when creating a responsive WordPress website that looks good on all devices.
WooCommerce Hosting
With WooCommerce hosting, you can launch your own online store quickly and securely and manage it professionally – without any technical hurdles. Check our Raidboxes WooCommerce Hosting now.
Insert internal links faster
You can now use a shortcut to insert internal links and their titles more quickly. To do this, simply insert two square brackets [[ followed by the post title or a word from this title. The editor will then show you the matching posts that are available. If you click on one of these, the entire title will be inserted immediately and linked to the internal link.
An example: You want to insert an internal article with the title “10 new WordPress plugins for food blogs”, then write “[[ plugins” in the appropriate place and you will see a list of all your posts that match. This also includes the article “10 new WordPress plugins for food blogs”. Click on it and the internal link is inserted.
Minor changes to the user experience
Each WordPress version brings not only major but also minor changes. Let’s take a look at four such improvements as examples:
- With WordPress 6.0, you can insert a frame around the column block. This allows you to emphasise the block, which is usually used to highlight certain content, visually.
- You can now adjust and customise the spacing between individual images within an image gallery. This gives you a little more freedom when designing your image galleries.
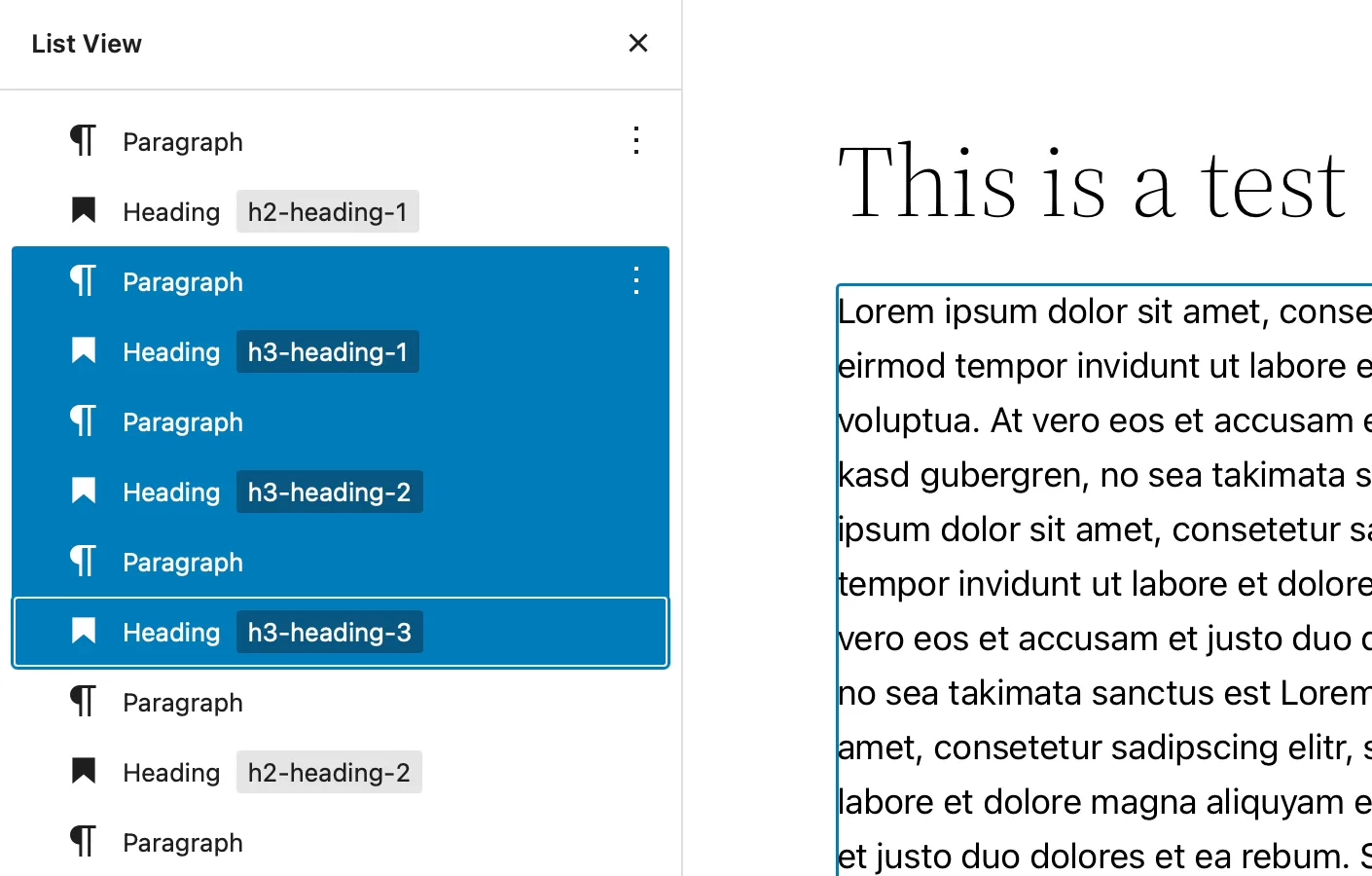
- In the list view of your blocks that you have used in a post, you can now also select several blocks at once. This means you no longer have to move or delete each individual block, but can do this with several blocks at once.
- Quote blocks can be integrated into other blocks. For example, you can pack a list, a heading or several text blocks into a quote block and therefore not just quote by text.

Accessibility in WordPress 6.0
The team behind WordPress has long pursued the goal of making the CMS as accessible as possible. WordPress 6.0 is no exception and once again comes with some improvements that make it easier for people with disabilities to interact with WordPress sites:
- If you do not assign an ALT text to a featured image (post image), WordPress will use the article title in future. The ALT text is intended to describe the image. Systems and programmes for people with visual impairments make use of this to describe the image content. Since not all site operators add such ALT descriptions, WordPress will use the page title as a solution in future.
- An option now makes it possible to display not only icons but also the corresponding text in the block editor. This is also important if the icon alone cannot be interpreted by a utility programme.
- On smaller screens, the texts in the admin bar (the black bar at the top of the screen when you are logged in) are now recognised by screen readers and can be read aloud.
In total, WordPress lists 51 different accessibility improvements in WordPress 6.0, you can find this list here.
WordPress hosting management
With our Raidboxes dashboard, you get a seamless, intuitive interface that makes managing your WordPress sites easier, faster, and more efficient. Check it out!
Test WordPress 6.0
As with any major update, it can be useful to test this new WordPress version before you activate it live. This way, you can ensure that your plugins, theme and other customisations are compatible with the new version. Testing also allows you to take a close look at the new features and changes in WordPress 6.0 in advance and consider which of them you want to use or implement on your site.
You should also note that even advanced beta versions of WordPress almost always still contain a few bugs. So not everything will work perfectly in beta versions.
My conclusion on WordPress 6.0
WordPress continues on its unwavering path and advances the Gutenberg Editor. According to the team behind WordPress, it has defined four phases for this:
- Easier editing – already included in WordPress, with continuous improvements
- Customisation – full site editing, block templates, block directory, block-based themes
- Collaboration – a more intuitive way to create content together
- Multilingual – Core implementation for multilingual websites
We are currently at the end of phase 2, so we can still look forward to opportunities for efficient collaboration and improvements for multilingual sites. WordPress 6.0 also brings many improvements for more intuitive working with the blocks, a lot of useful accessibility improvements and some exciting new blocks for comments and author boxes.

If you are interested in the development process of WordPress and the planned features, you can find a list of the changes and much more information about the new WordPress 6.0 at WordPress.org in the WordPress Roadmap. What is your opinion on the current development of WordPress? We look forward to your comments.
Your questions about WordPress 6.0
We look forward to your comments and questions. For more insights on WordPress, web design and online business, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.


Leave a Reply