Du willst wissen, was in der Welt des Webdesigns angesagt ist? Hier sind die wichtigsten Webdesign Trends 2023, die du unbedingt kennen solltest.
Der Jahreswechsel bietet uns wie jedes Jahr die Gelegenheit, Vergangenes zu untersuchen und auf Zukünftiges zu schließen. Mit 2023 geht ein aufregendes Jahr für alle Techbegeisterten zu Ende. Jedoch nicht ohne uns einen kleinen Vorgeschmack zu geben, auf was wir uns bei den Webdesign Trends 2024 freuen dürfen: Nach Jahren des Testens und Entwickelns gibt es endlich erschwingliche KI Applikationen, die uns das Leben im Webdesign erleichtern können.
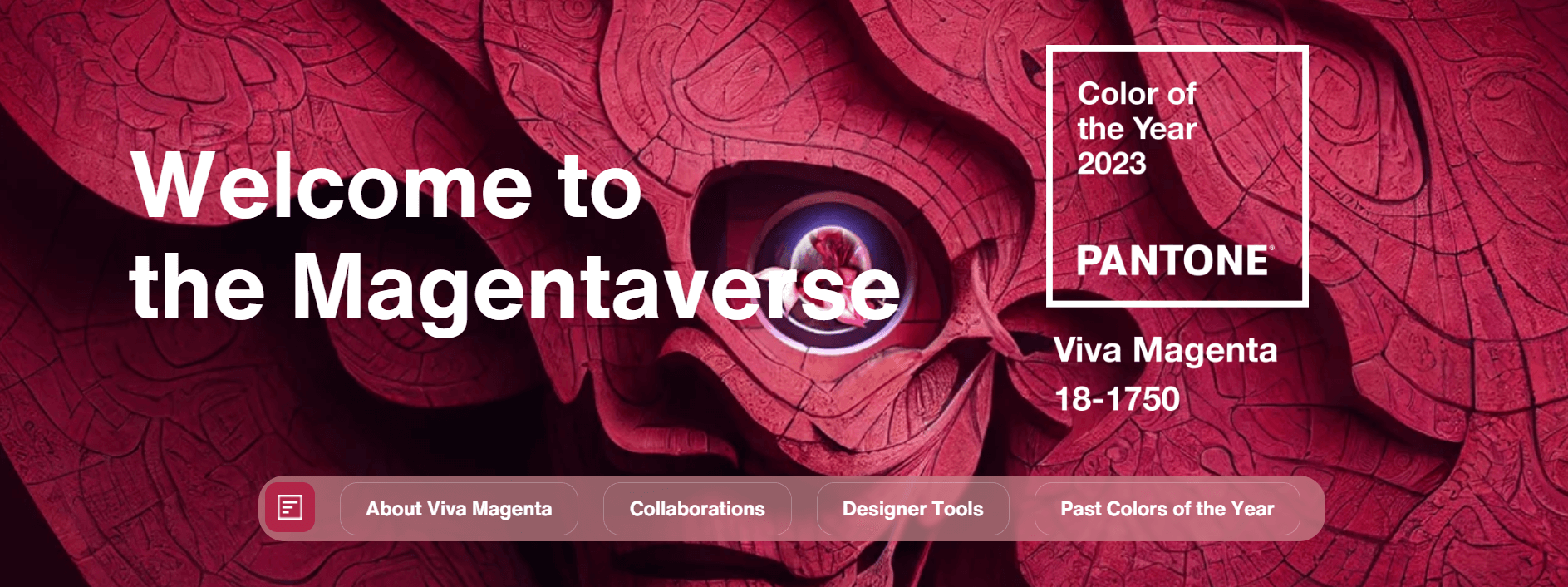
Farbe des Jahres 2023
Pünktlich zum Jahresabschluss hat Pantone wieder die Farbe des kommenden Jahres bekannt gegeben. Im Jahr 2023 wird dies ein pulsierendes Rot werden:
“Viva Magenta”
Pantone beschreibt diese Farbe als einen karminroten Ton, der eine angenehme Balance zwischen warm und kalt hält.

KI auf dem Vormarsch
Seit diesem Jahr ist künstliche Intelligenz auf dem Vormarsch, vor allem in Verbindung mit Content Creation. Insbesondere in den letzten Monaten konnten wir dazu vermehrt neue Applikationen entdecken. Die Bedienung derer ist einfacher geworden, die Ergebnisse werden ständig verbessert.
Im Jahr 2023 werden wir uns definitiv vermehrt mit KI auseinandersetzen und diese vor allem zu unserem Vorteil einsetzen.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
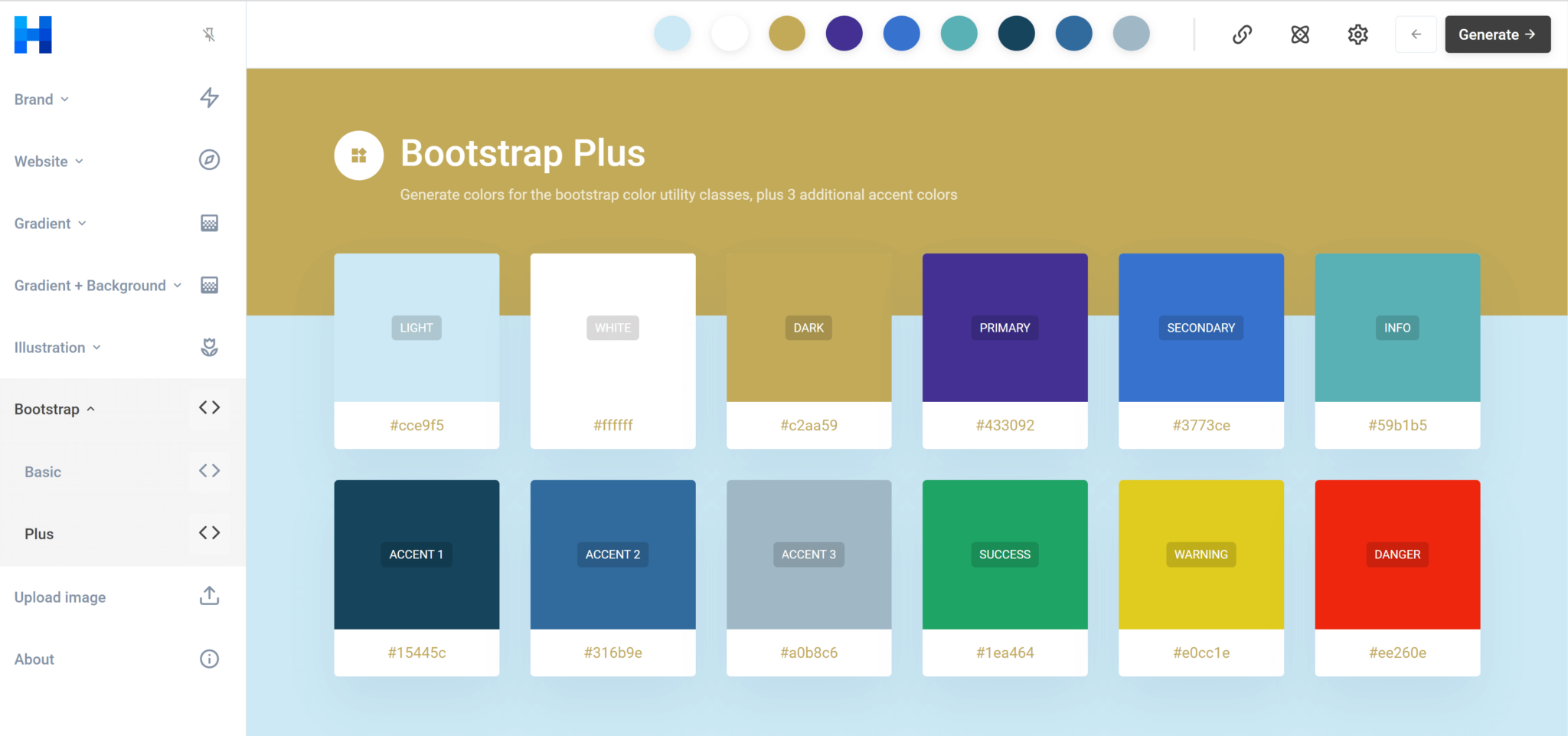
KI generierte Farbpaletten
Das Internet ist voll von Applikationen, die dir bei der Wahl und der Zusammensetzung von Farbpaletten helfen können. Wie zum Beispiel das Adobe Color Wheel.
Zukünftig können wir aber auch vermehrt mit der Unterstützung von KI rechnen. Huemint ist ein solches Beispiel. Es generiert Farbpaletten, bei denen du die Wahl hast. Hierbei kannst du selbst bestimmen, wie viel Freiraum du der KI lassen möchtest. Es bietet dir zudem die Möglichkeit, die Farben schnell als Bootstrap Code zu exportieren. Somit kannst du die gewählten Farben schnell in dein Website Projekt integrieren und auch Farbübergänge kannst du schnell erstellen lassen.

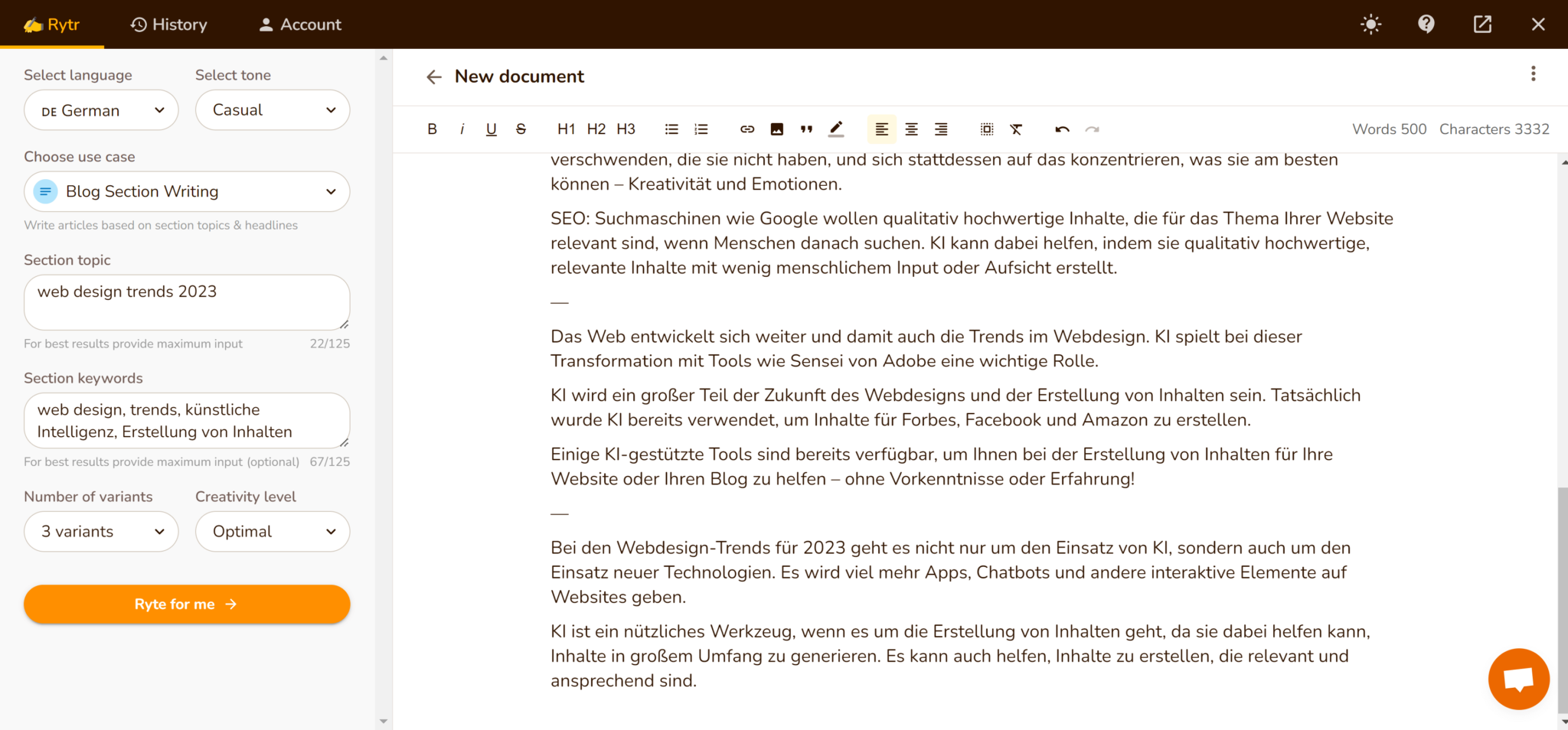
KI generierte textliche Inhalte
Das Web entwickelt sich weiter und damit auch die Trends im Webdesign. KI wird ein großer Teil der Zukunft des Webdesigns und der Erstellung von Inhalten sein. Tatsächlich wurde KI bereits verwendet, um Inhalte für Forbes, Facebook und Amazon zu erstellen. Einige KI-gestützte Tools sind bereits verfügbar, um Ihnen bei der Erstellung von Inhalten für Ihre Website oder Ihren Blog zu helfen – ohne Vorkenntnisse oder Erfahrung!
Der vorherige Absatz wurde mithilfe der Anwendung rytr erstellt. Die Webapplikation bietet einige interessante Features. So kannst du unter anderem Inhalte in verschiedenen Sprachen erstellen, den richtigen Use Case einstellen, den passenden Schreibstil auswählen sowie die Anzahl der Variationen, die du erstellen möchtest. Danach erstellt rytr anhand deiner Schlagwörter Texte für dich.

Das ist vor allem dann hilfreich, wenn du Social Media Content generieren möchtest, oder etwas Inspiration benötigst zum Schreiben von Blogartikeln.
Auch zum Generieren anfänglicher Texte für Website eignet sich die künstliche Intelligenz.
Allerdings sind diese Texte lediglich als Ausgangspunkte zu verwenden. In der Regel lassen sie sich nicht ohne Weiteres verwenden. Es benötigt häufig mehrere Anläufe, bis die richtigen Schlagworte gefunden wurden. Auch trifft nicht unbedingt jedes von der KI gemacht Statement zu, oder mag vielleicht gar nicht das sein, was du im Kern aussagen möchtest.
Dennoch liefern diese Applikationen eine wertvolle Unterstützung, die uns das Schreiben von Inhalten in Zukunft ungemein erleichtern und effizienter gestalten wird.
Eine weitere solche Applikation bietet zudem copy.ai. Diese App bietet Premium Features, ist aber erst einmal kostenfrei.
KI generierte Bilder
Eine der zeitaufwendigsten Aufgaben im Design ist das Finden von passendem Bildmaterial. Zwar ist das Angebot dank Stock Fotografie und anderer Online Datenbanken groß und bezahlbar. Der Fakt, dass dieses Bildmaterial zusätzlich von vielen anderen Nutzern verwendet wird, hinterlässt jedoch häufig einen faden Beigeschmack.
Mithilfe von künstlicher Intelligenz kannst du dir deine eigenen Bilder erstellen lassen. Durch die Eingabe von Schlagworten kannst du etwa ein Ausgangsbild gestalten lassen und dieses dann durch Iterationsschleifen weiter verfeinern, bis es dem gewünschten Zweck entspricht. Das Positive ist, du kannst den von dir gewünschten Stil vorgeben. Somit hat dein gesamtes Bildmaterial dieselbe Stilrichtung.
Hier ist einiges an Übung gefragt. Es benötigt ein bisschen Zeit, bis man mithilfe von Schlagwörtern und Iterationsprozessen brauchbares Material erstellt hat.
Auch realistische Gesichter kann die KI nicht ohne Weiteres erstellen. Stattdessen werden seltsam verzerrte, unheimliche Wesen geschaffen.
Ich würde also empfehlen, die KI entweder zur allgemeinen Inspiration zu verwenden, um anschließend das Bildmaterial selbst zu erstellen, oder zumindest das Endergebnis entsprechend anzupassen.
Um Menschen darzustellen, würde ich nach wie vor immer einen Fotografentermin empfehlen. Das wirkt am authentischsten und schafft Persönlichkeit.
Mehr Umsatz mit den richtigen Inhalten? So geht gutes Content Marketing
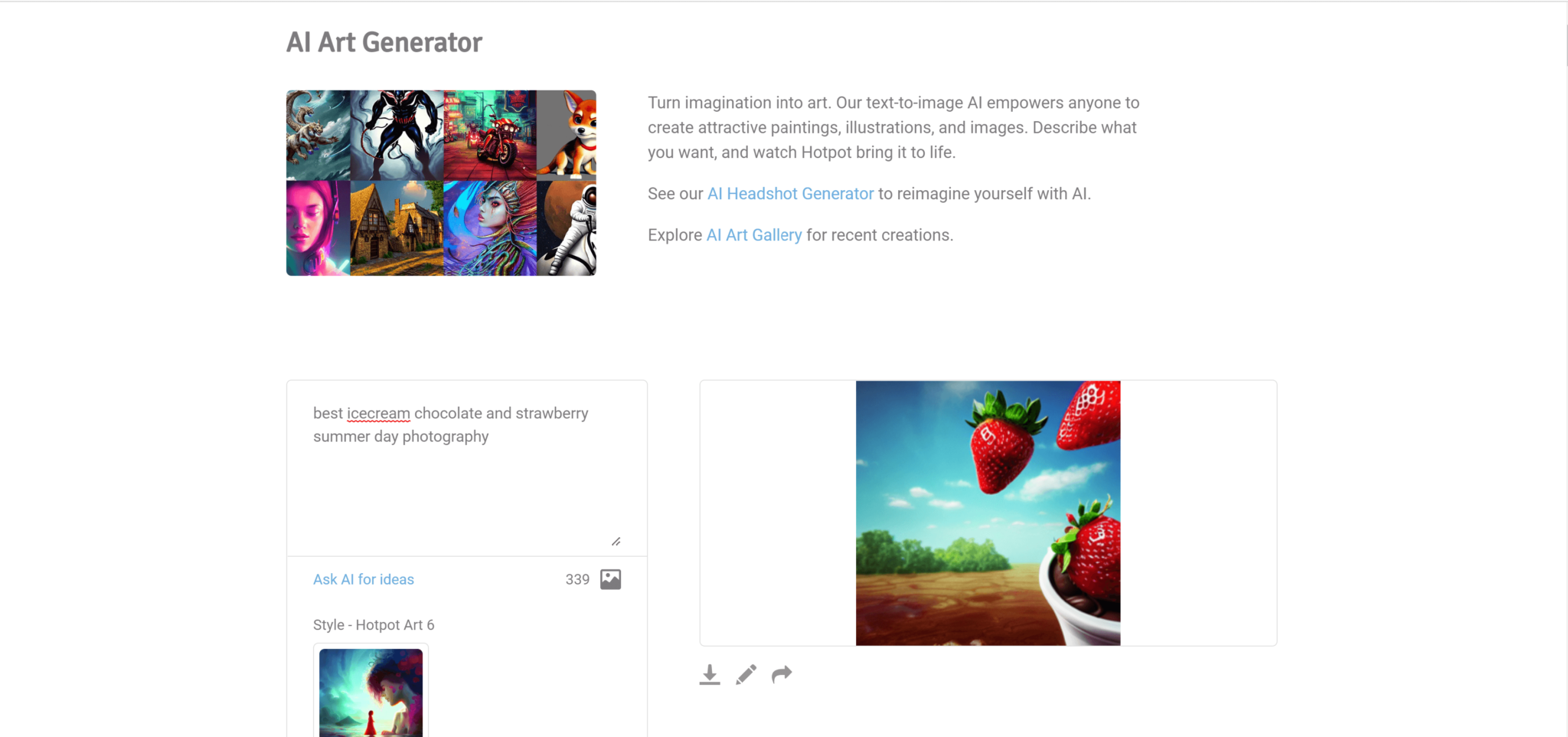
Hotpot.ai
Die Hotpot.ai ist sehr unkompliziert bedienbar. Du kannst zudem in der kostenfreien Version austesten, soviel du möchtest. Die Qualität der heruntergeladenen Bilder lassen sich allerdings erst mit der bezahlten Version anpassen.

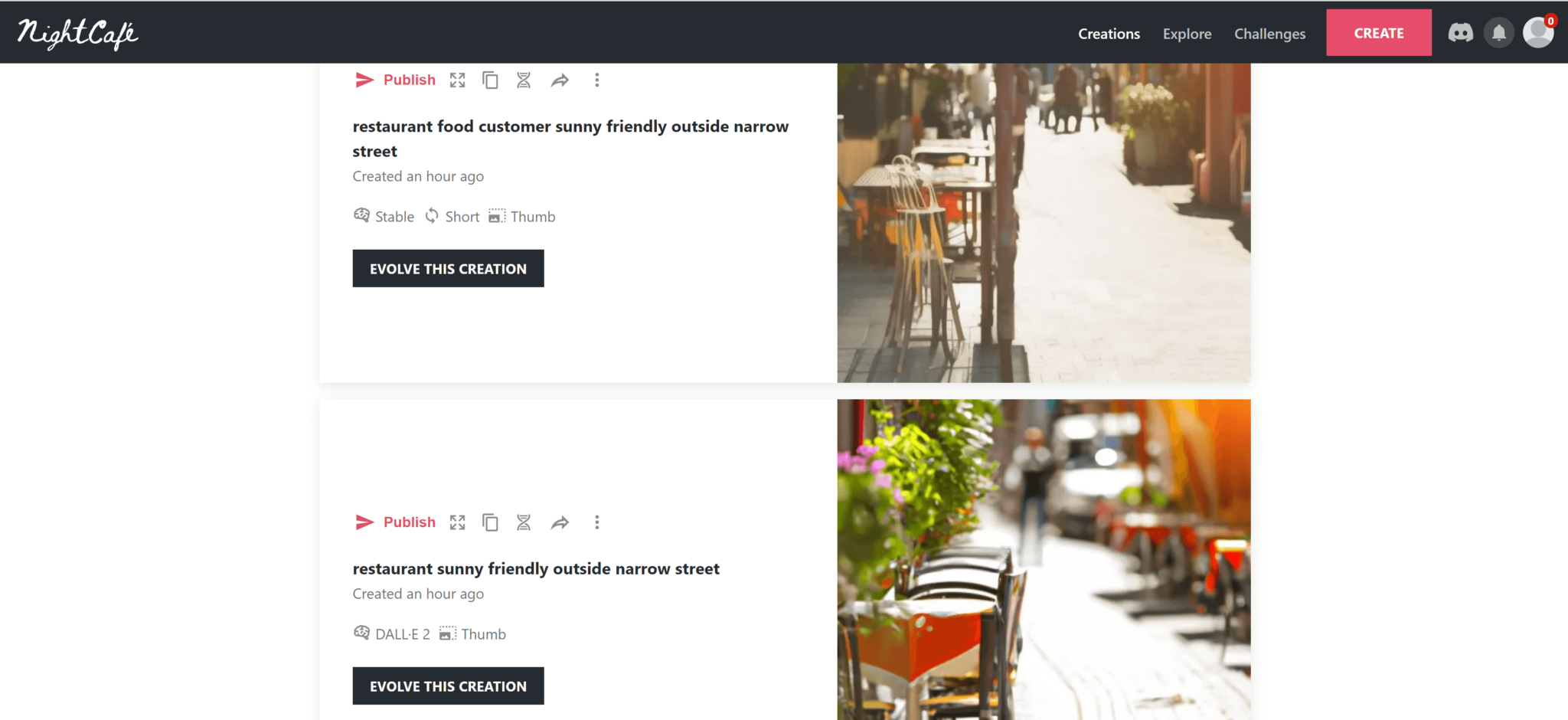
NightCafe
Die Applikation NightCafe hat bei mir bei Weitem die besten Ergebnisse geliefert. Auch der Iterationsprozess ist hier extrem benutzerfreundlich dargestellt. Die Applikation ist allerdings nach anfänglichen kostenfreien Creditpoints kostenpflichtig.

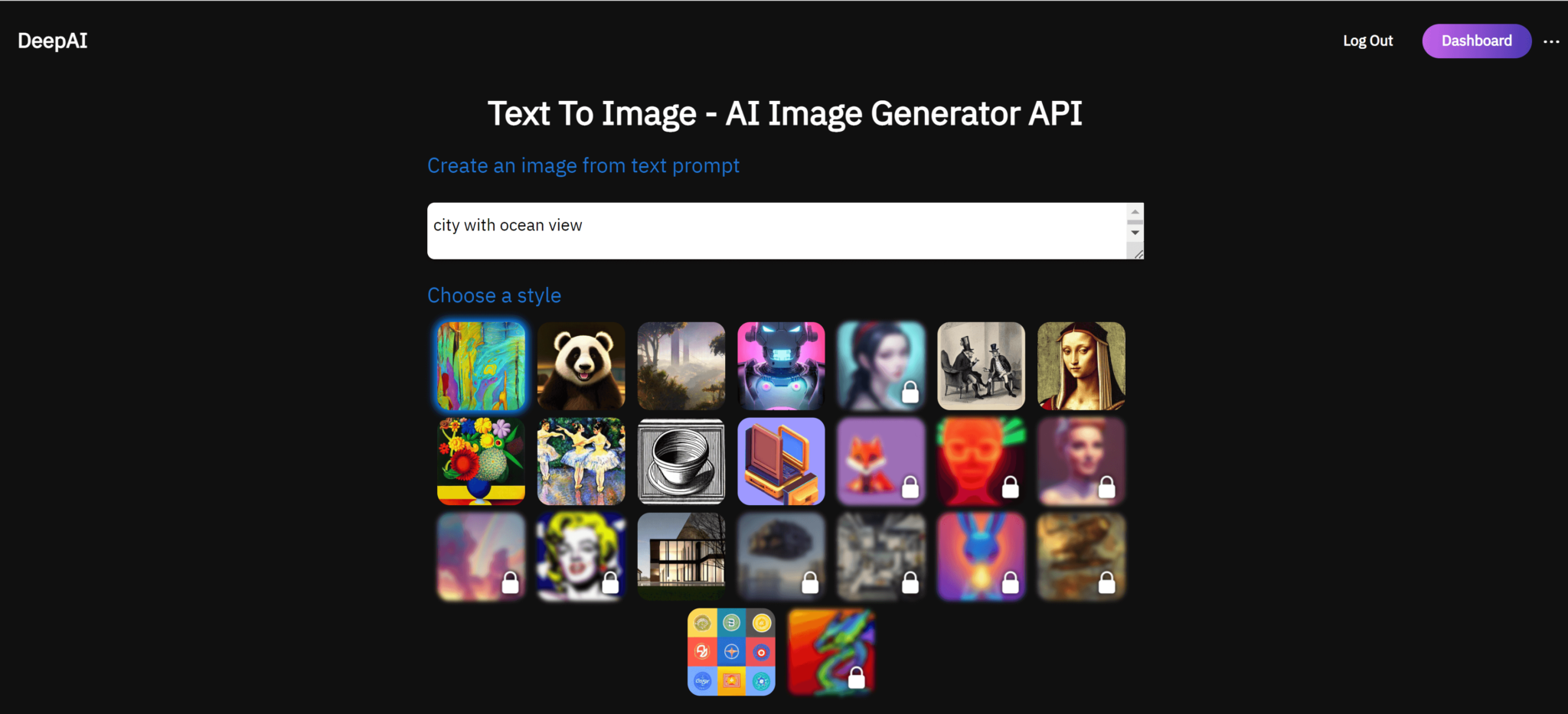
DeepAi
DeepAi ist ein weiteres Tool zur Erstellung von KI Bildern. Die Nutzung empfand ich jedoch als limitiert und mit den Bildergebnissen war ich nicht besonders zufrieden. Auch hier gibt es bezahlte sowie kostenfreie Versionen.

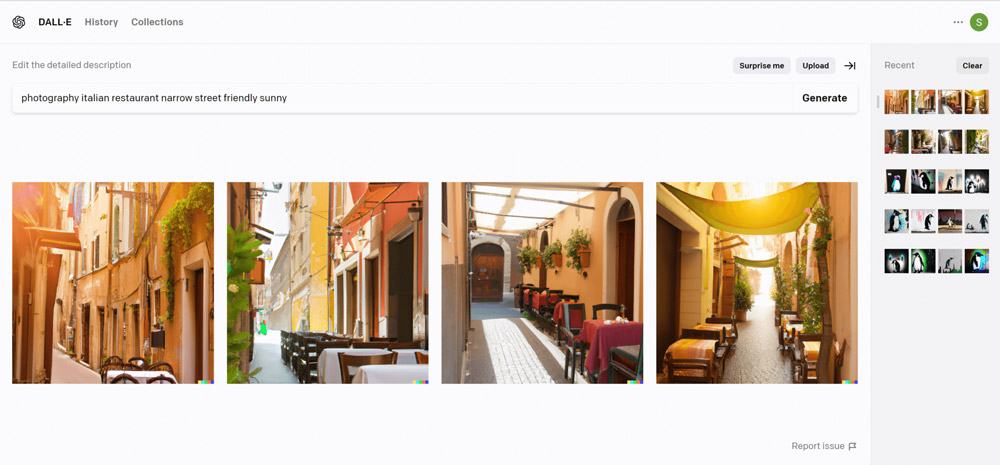
Dall-E
Dall-E funktioniert auch auf Basis von Credits. Das heißt, nach anfänglichen freien Credits musst du welche erwerben, um die KI weiter nutzen zu können. Die Bildergebnisse waren sehr zufriedenstellend.

Websites in 3D
Auch mit 3D machen wir immer weitere, vor allem web freundlichere, Fortschritte. Im Jahr 2023 kannst du mit deiner Webseite hervorstechen, wenn du sie in einer 3D Umgebung gestaltest.
Panasonic hat spezielle, digitale 3D Räume gestaltet, um seine Produkte so darzustellen, wie man sie auch in der Realität einsetzen könnte. Der Nutzer kann hier auf eine kleine Erkundungsreise gehen und sich die verschiedenen Produkte zum Thema anschauen.

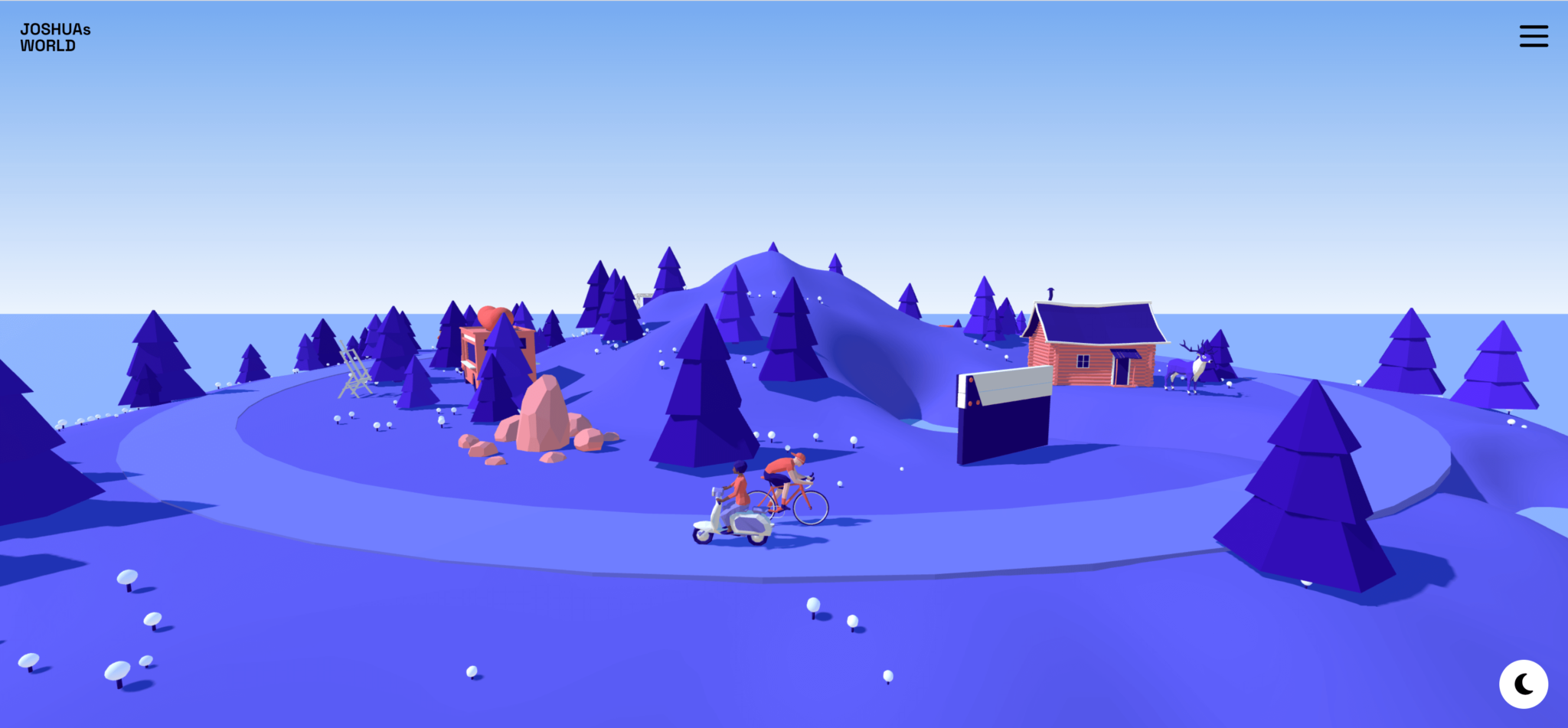
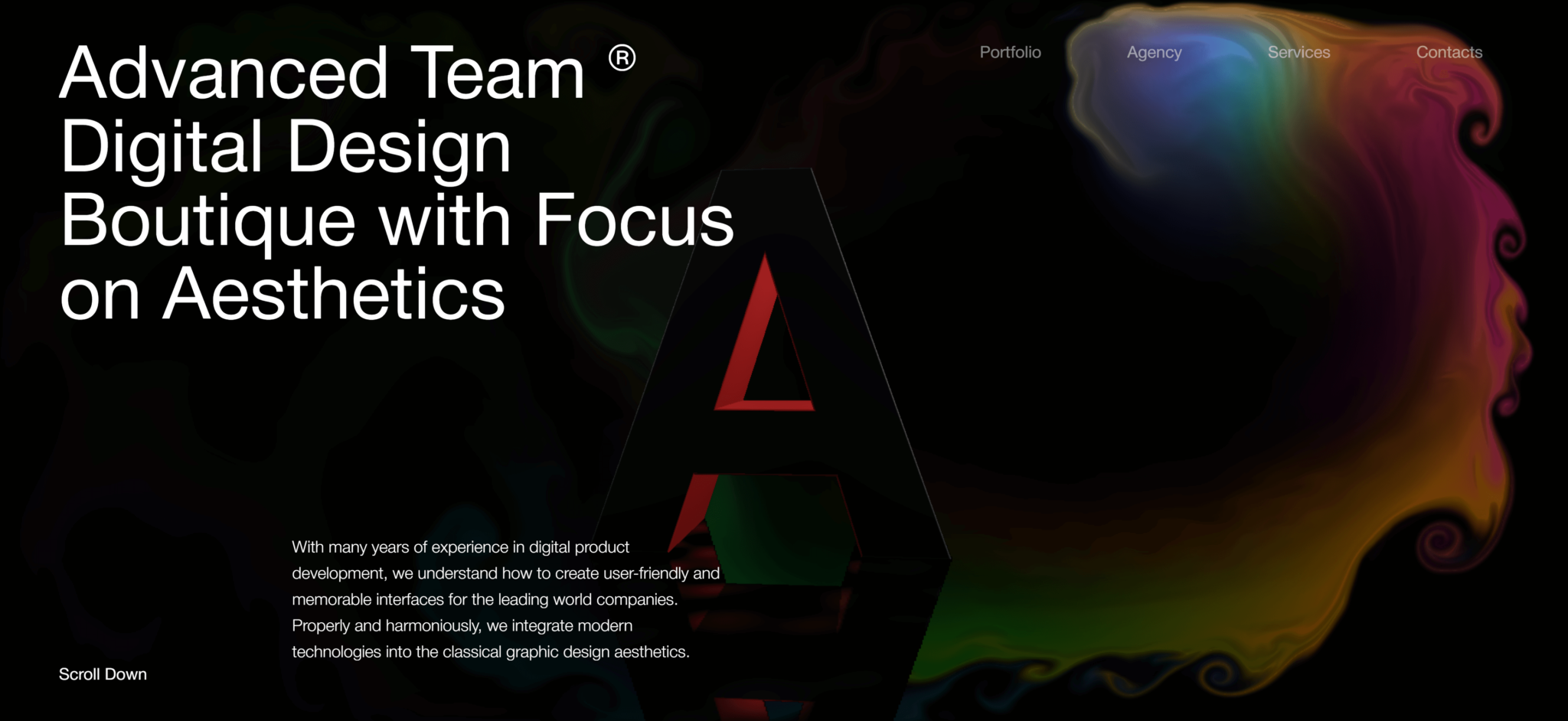
Joshua’s World ist ein Design Portfolio. Obwohl die 3D Welt nur wenige Interaktionen aufweist, reichen sie doch völlig aus, um den Nutzer in den Bann zu ziehen und seine Projekte darzustellen.

Mikro Animationen
Mikro Animationen sind nach wie vor Trend. Oftmals werden diese im Webdesign als Ausdruck von Feedback verwendet. Also dann, wenn der Nutzer mit etwas interagiert, als Hover Effekt, oder als Feedback nach einem Klick.
Gerade sehr seriöse Seiten können von diesen kleinen Interaktionen sehr profitieren. Denn Animationen eignen sich vor allem, um deiner Seite mehr Dynamik und Leben zu verleihen.

Auch Animationen zum Hervorheben einzelner Produkte sind zurzeit sehr angesagt. Im Nachfolgenden werden die Produkte per Hover Animation offenbart.

Mauszeiger und seine Bewegungen werden auch im Jahr 2023 weiterhin und sehr kreativ animiert werden.
Dazu zählen clevere Animationen, die sich enthüllen, wenn der Nutzer den Zeiger bewegt, sowie Mauszeiger, die visuell vom Standard abweichen.


Bewegung ohne Video: Cinemagramme
In den Webdesign Trends 2023 werden wir vermehrt eine Mischung aus Standbildern mit kleinen, sich wiederholenden, Bewegungen sehen. Eine interessante Art, Bewegung auf deine Seite zu bringen, ohne Video zu verwenden.
Cinemagramme kannst du übrigens mit Photoshop erstellen: Hier geht’s zum Tutorial.
Webdesign Trends 2023: Text
Text ist einer der wichtigsten grafischen und inhaltlichen Elemente deiner Webseite. Deswegen wollen wir diesen natürlich in unserem Jahresausblick nicht vernachlässigen.
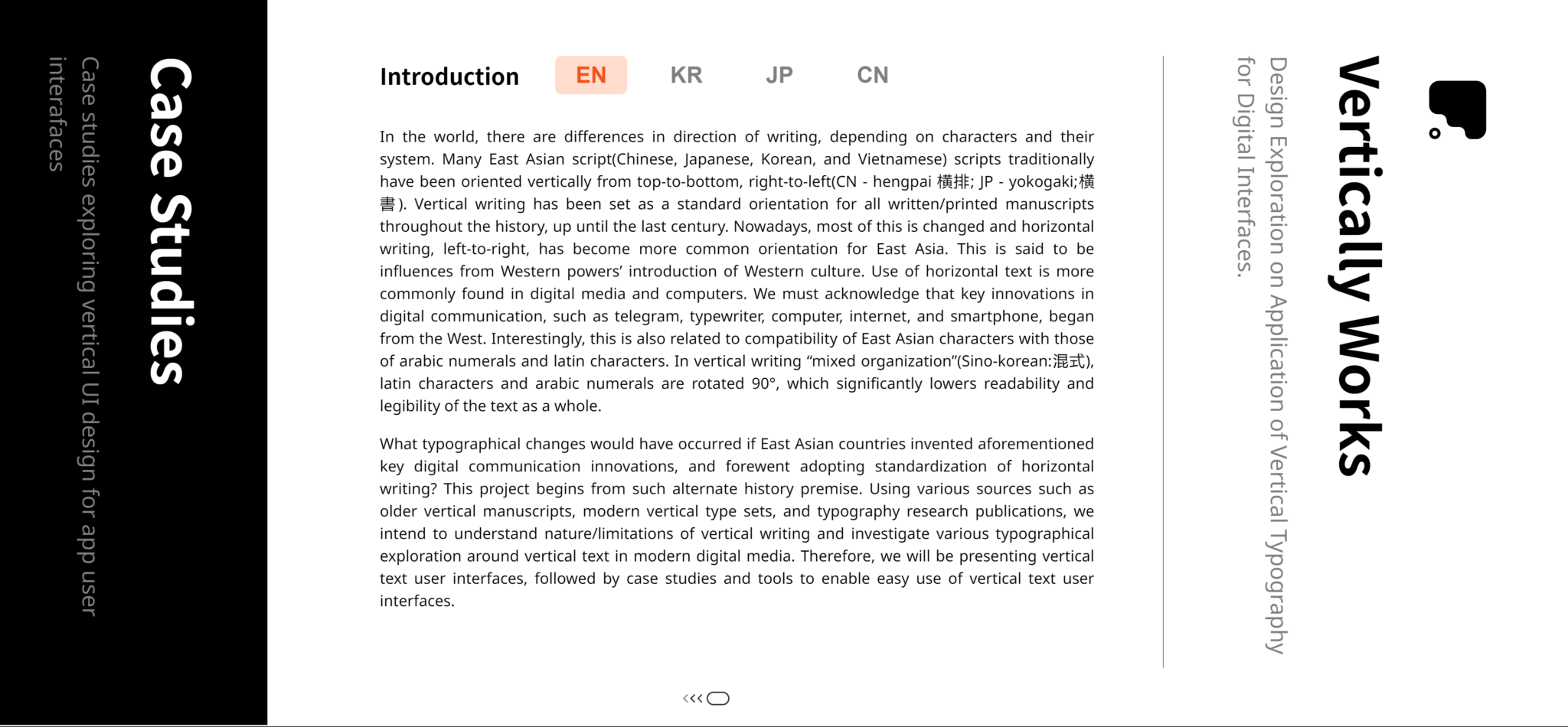
Im Jahr 2023 werden Webseitenbesucher häufiger einer Mischung aus horizontalem und vertikalem Text begegnen.


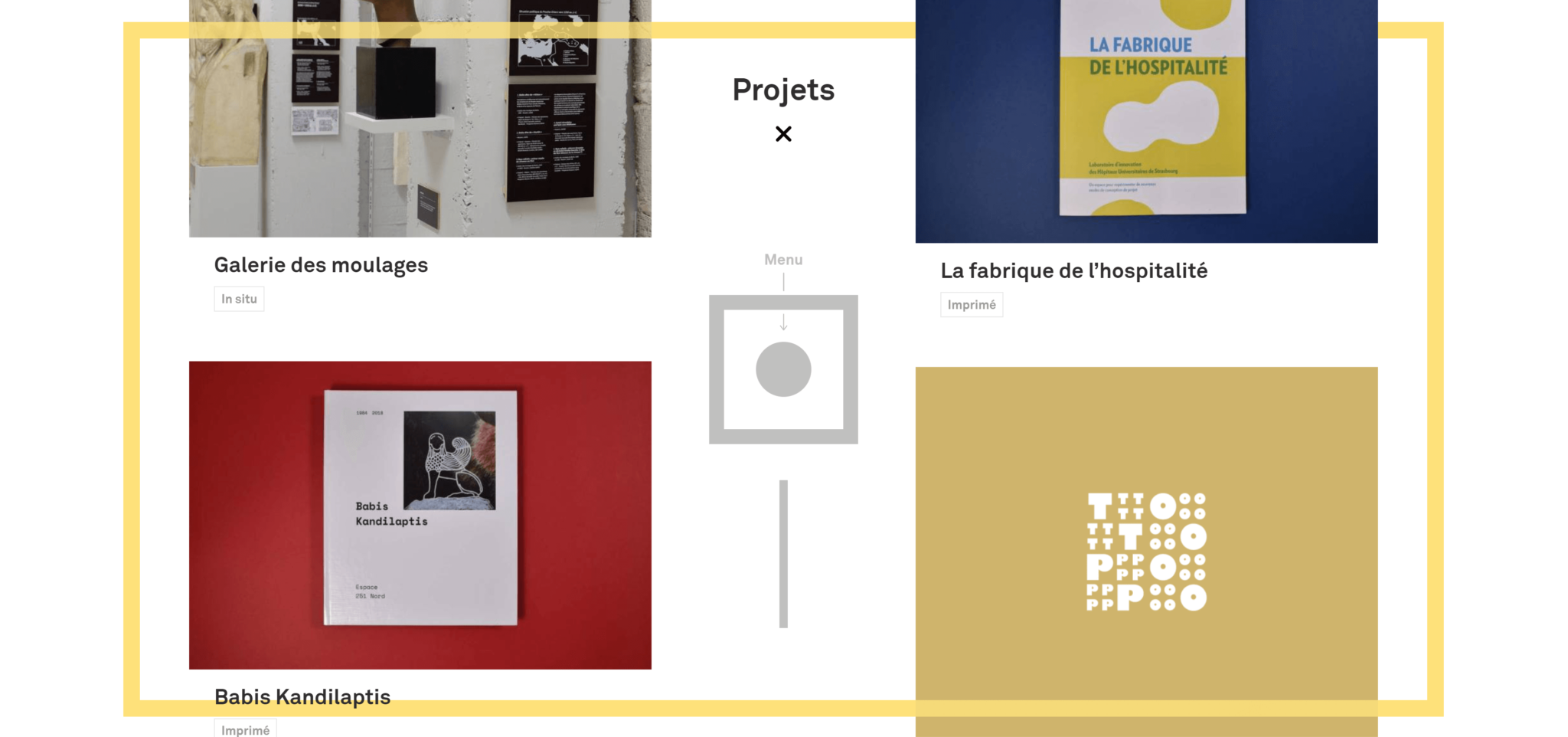
Visuell entfernen wir uns weiter von den Limitationen des Grid Systems. Dank den stetig erweiterten Möglichkeiten in der Frontend Programmierung, können wir uns mehr und mehr von starren Layouts verabschieden.
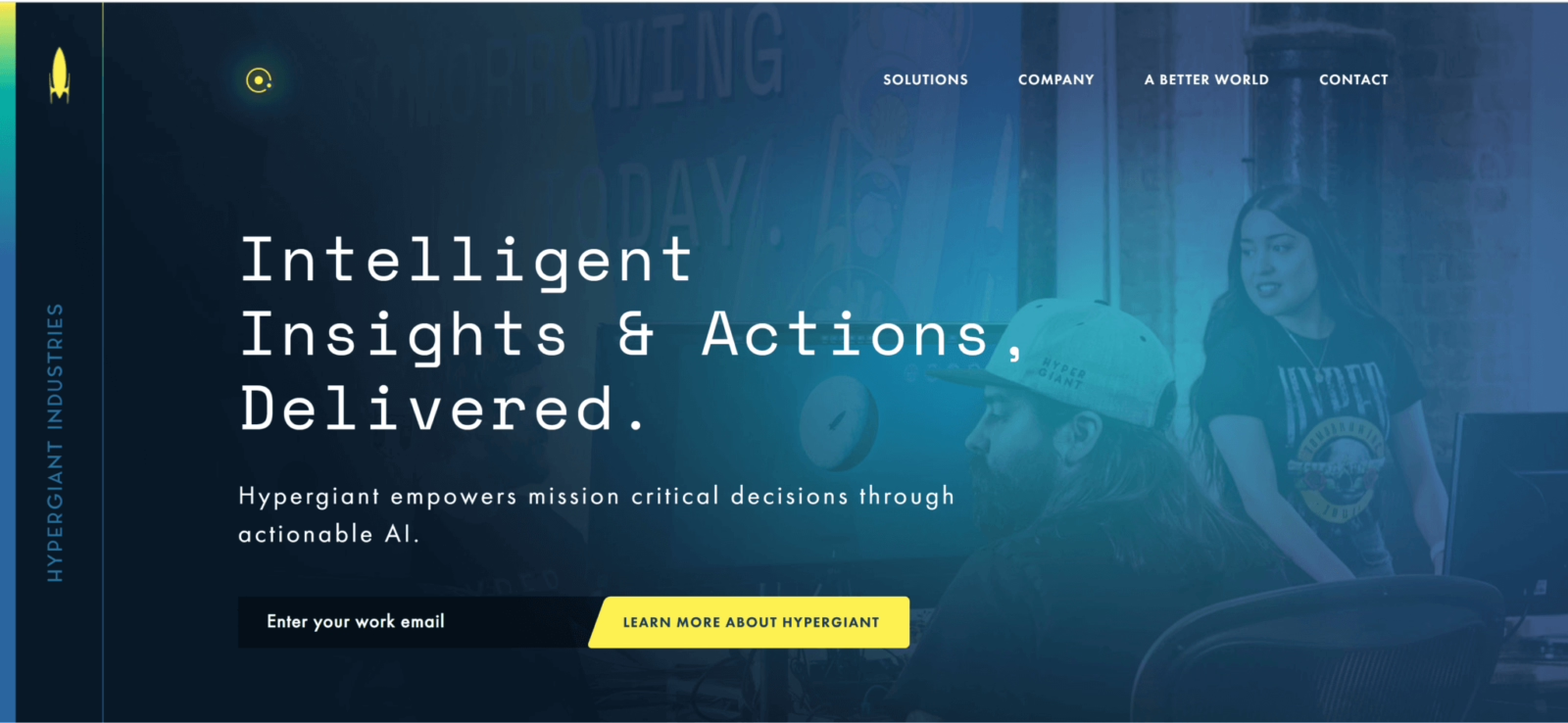
In Zukunft werden wir vermehrt Webseiten sehen, in denen Formen, Bilder und Texte überlappen.
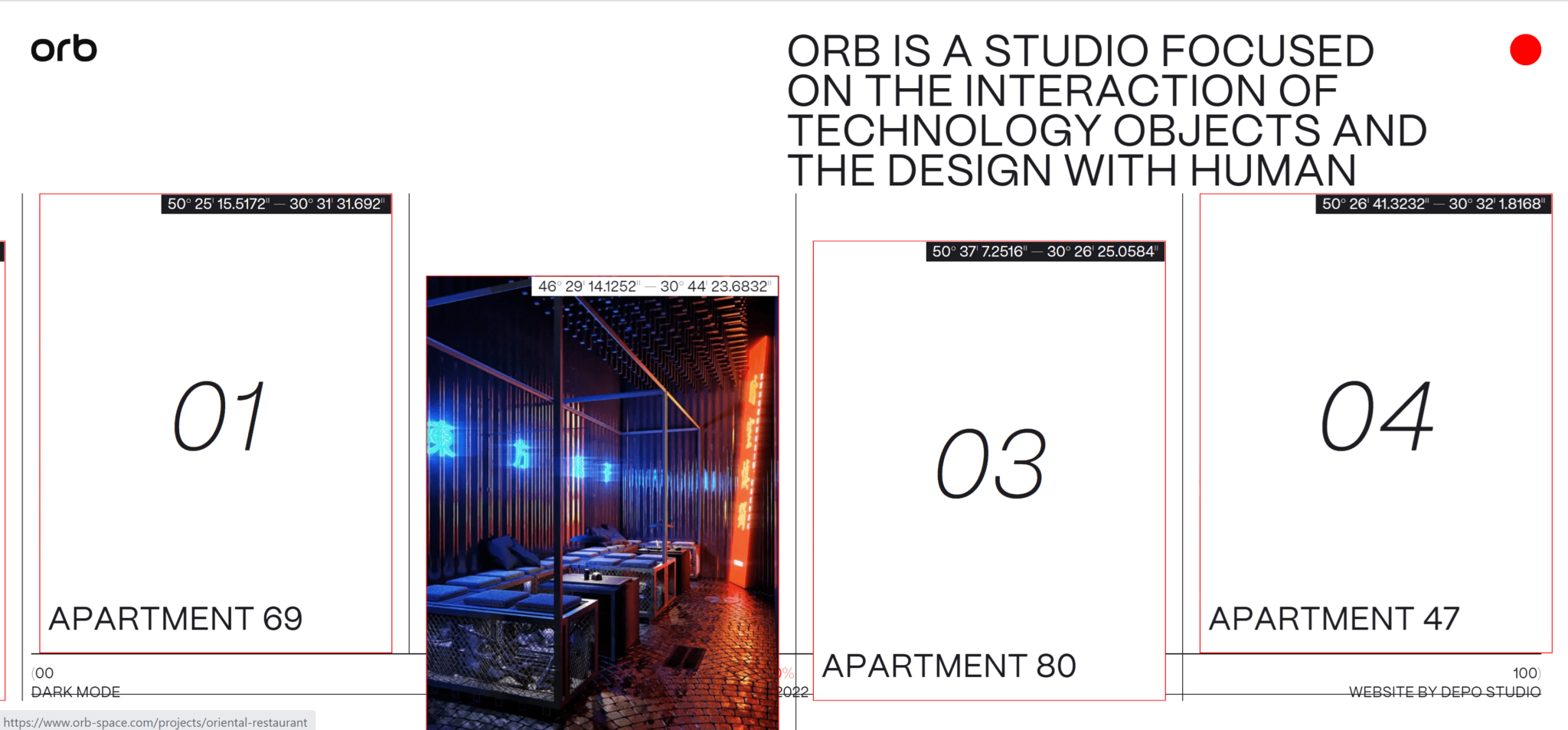
Im nachfolgenden Beispiel verändert sich die Hierarchie der Elemente während des Scrollens. Hier werden also nicht nur Elemente übereinander gelegt, sondern auch mithilfe deren Position bestimmt, was wann die meiste Priorität hat.


Old but Gold: Webdesign Trends, die 2023 bleiben
Neben Künstlicher Intelligenz, überlappenden Elementen, Magenta, animierten Mauszeigern und mehr erwartet uns ein aufregendes Jahr für Webdesign Trends 2024. Niemals in Vergessenheit geraten sollten aber dennoch alte Trends, die sich in den vergangenen Jahren eher zu Richtlinien verwandelt haben:
- Responsive Design und Development
- Barrierefreiheit
- Gute Usability
- Kurze Ladezeiten
Weitere Webdesign Trends aus 2023 findest du zudem hier.
Deine Fragen zu den Webdesign Trends 2023
Welche Fragen und Anmerkungen zu den Webdesign Trends 2023 hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zu WordPress und Webdesign informiert werden? Dann folge uns auf Facebook, LinkedIn oder über unseren Newsletter.


Schreibe einen Kommentar