Wir erinnern uns an die Farblehre im Kunstunterricht: an die Bedeutung von Farbkreis, von Temperatur und von Chroma. Als Webdesigner:in arbeitest du tagtäglich mit der Farblehre – sei es unbewusst oder bewusst. In diesem Beitrag zeige ich dir, wie du mit den richtigen Prinzipien und Tools gute Farbkombinationen für dein nächstes Webprojekt erstellst.
Farblehre: die Ordnung von Farben
Erste Aufzeichnungen zur Farblehre, auch Color Theory genannt, und dem Farbkreis reichen mindestens bis Anfang des 17. Jahrhunderts zurück. Die Entstehung der Farben, das Reflektieren des Lichts, der Vorgang im menschlichen Auge – all das beschäftigt die Menschheit schon lange.
Wir Designer:innen sind oft primär visuelle Typen. Das Erstellen von Farbkombinationen entsteht nicht selten aus dem Bauch heraus. Wir sehen und analysieren ständig die Farben um uns herum. Daraus entsteht eine intuitive Art, mit Farben umzugehen.
Das faktische Wissen um Farben und deren Auswirkungen ist allerdings nicht nur unabdingbar, um die Wahl und Anordnung der Farben erläutern zu können. Es ist auch wichtig, um Entscheidungen zu treffen, die von der Norm abweichen.
Um die für deine Kund:innen und Websites optimalen Farbkombinationen zu finden, ist ein fundiertes Wissen in der Farblehre unvermeidlich.
Gegenüber den Printmedien haben wir als Designer:innen für digitale Oberflächen einen entscheidenden Vorteil: Wie viele Farben du letztlich verwendest und für welche Töne du dich dabei entscheidest, hat keinerlei Auswirkungen auf die Kosten des Produktes. Dies gilt allerdings nur, solange dein Projekt digital bleibt.
Auch unterliegst du nicht den technischen Limitationen, die wir bei Printmedien haben. Das gibt dir als Designer:in erst mal die wunderbare Freiheit, dich rundum entfalten zu können.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
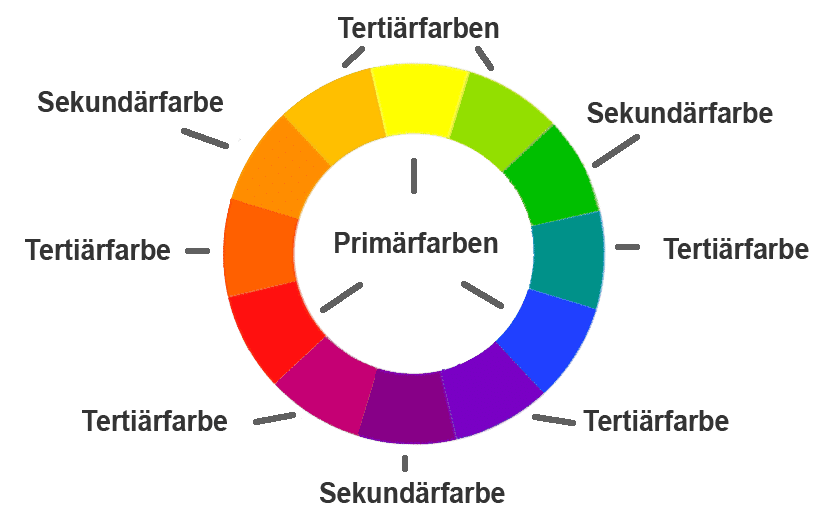
Primär-, Sekundär- und Tertiärfarben
Unsere Screens basieren in der Regel auf RGB (Red, Green, Blue) – auch als Additive Color System bekannt. Per Faustregel kann man sagen, dass alles, was Licht zurückstrahlt auf dem Additive Color System basiert. In dieser Struktur verwenden wir die Primärfarben als Ausgangspunkt. Weiß entsteht durch die Kombination aller Farben, während Schwarz hier die Abwesenheit der Farben darstellt.
Am Beispiel eines einfachen Farbkreises erklärt: Primärfarben sind Gelb, Rot und Blau. Sekundärfarben entstehen, wenn du Primärfarben miteinander mischst. Tertiärfarben entstehen aus Mischungen, die Primär- und Sekundärfarben enthalten.

Hues, Tints, Shades und Chroma
Hues, oder Farbton, beschreibt die ungemischten sechs Primär- und Sekundärfarben:
- Tints beschreibt die Tönung, die entsteht, wenn du einer Farbe Weiß hinzumischt.
- Shades verwendet dasselbe Prinzip wie Tints – allerdings mischen wir hier Schwarz hinzu.
- Chroma, auch Saturation oder Ton genannt, nennen wir das Mischen von Hues mit Grau oder neutralen Farben wie Weiß und Schwarz. Folgen wir dieser Definition, dann gehören auch Shades und Tints zu den Chroma.
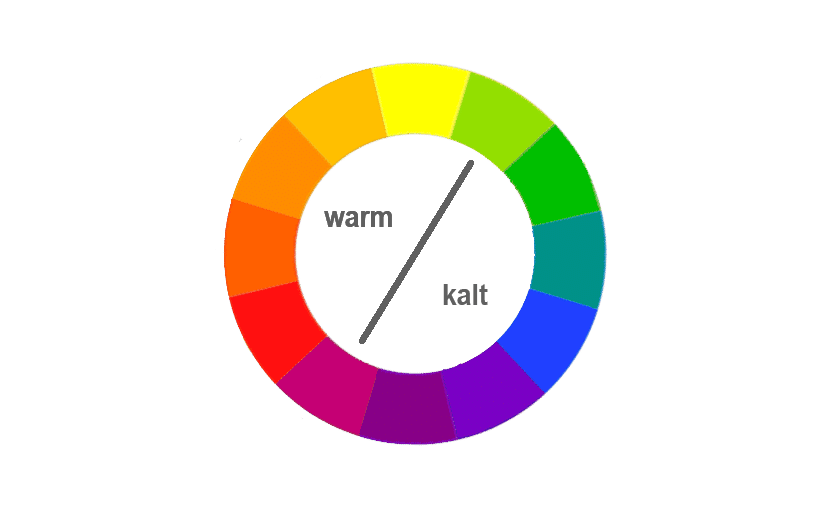
Temperatur und Kontrast

Du kannst die Farben zudem in Temperaturen einordnen. Dabei gelten ein paar Faustregeln:
Warme Farben wirken dominanter, wenn du sie mit kalten Farben paarst.
Dadurch kannst du zudem das Gefühl von Tiefe vermitteln. Kalte Farben wirken demnach weiter weg als warme. Farben von intensiver Wärme können kalte Farben außerdem noch kälter wirken lassen.
Grau sowie Grauschattierungen, Weiß und Schwarz zählen zu der Gruppe der neutralen Farben. Beige und Braun wird auch gerne den neutralen Farben zugeordnet. Wobei ich dem persönlich nur teilweise zu stimme, denn eine Grauschattierung kann definitiv warm oder kalt wirken. Auch Beige und Braun zähle ich eher zu den warmen Tönen. Neutrale Farben definieren sich für mich als Weiß und Schwarz und alle Grauabstufungen dazwischen, denen keine andere Farbe hinzugefügt wurde.
Du willst einen Onlineshop mit WooCommerce aufbauen? Wir verraten dir die Grundlagen
Neutrale Farben wirken alleine eher uninteressant, weswegen sie mindestens eine Farbe benötigen, um hervorzustechen.
Ausnahmen bestätigen hier die Regel, denn es gibt einige minimalistische Schwarz-Weiß Layouts, die ohne weitere Farben auskommen. Auch Braun und Beige kann als dominierende Farbe, z. B. in einem monochromatischen Design, durchaus sehr attraktiv wirken.
Primärfarben stehen in Kontrast zueinander.
Es gibt noch eine weitere Art, Kontrast zu erzeugen. Indem du dir die Farben anschaust, die sich auf dem Farbkreis etwa drei Felder voneinander entfernt bewegen. Diese Paarungen können leicht eine Disharmonie erzeugen. Denn sie beißen sich. Richtig eingesetzt, zum Beispiel als Call-to-Action, können sie deinem Design allerdings einen interessanten Kontrast geben.
8 Prinzipien für harmonische Farbpaletten
Komplementärfarben
Komplementärfarben sind zwei Farben, die sich direkt gegenüber befinden, werden in diesem Konzept kombiniert, wie im Beispiel von Youtube Culture & Trends Report.

Zwei Komplementärfarben heben sich maximal voneinander ab. Dadurch entsteht ein kontrastreiches, dennoch harmonisches Farbschema. Diese Designs eignen sich für dynamische, aufmerksamkeitserregende Designs. Daher solltest du unbedingt darauf achten, dass dies auch das Produkt widerspiegelt, das du kommunizieren möchtest.
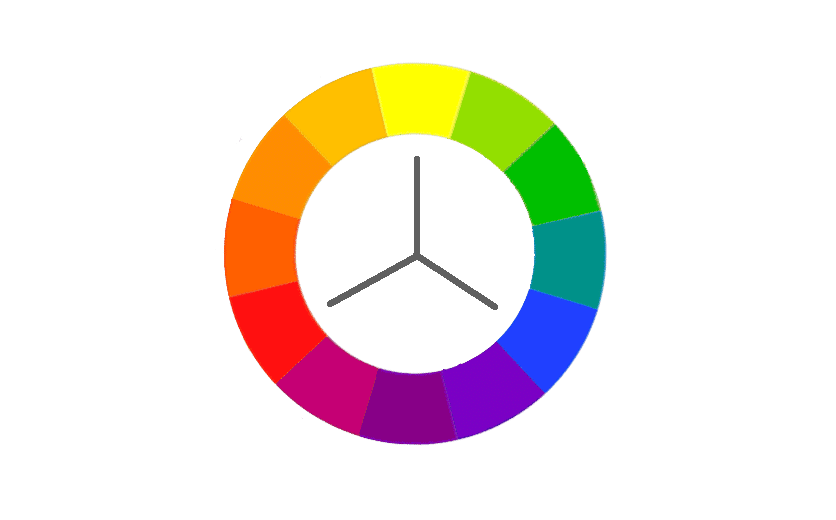
Dreieckskombination
Die Dreieckskombination beschreibt drei Farben, die sich auf dem Farbkreis in gleicher Entfernung zueinander befinden.
Ähnlich zu den bisherigen Kombinationen, ist auch diese ziemliche simpel und einfach einzusetzen. Sie bietet mehr Diversität, dennoch ist man mit ihr auf der sicheren Seite. Es gibt vom Grundprinzip kaum eine harmonische Zusammensetzung. Besonders guten Einsatz finden diese Farbpaletten bei Websites, die bei einem breiten Grad an Nutzer:innen Gefallen finden sollen.
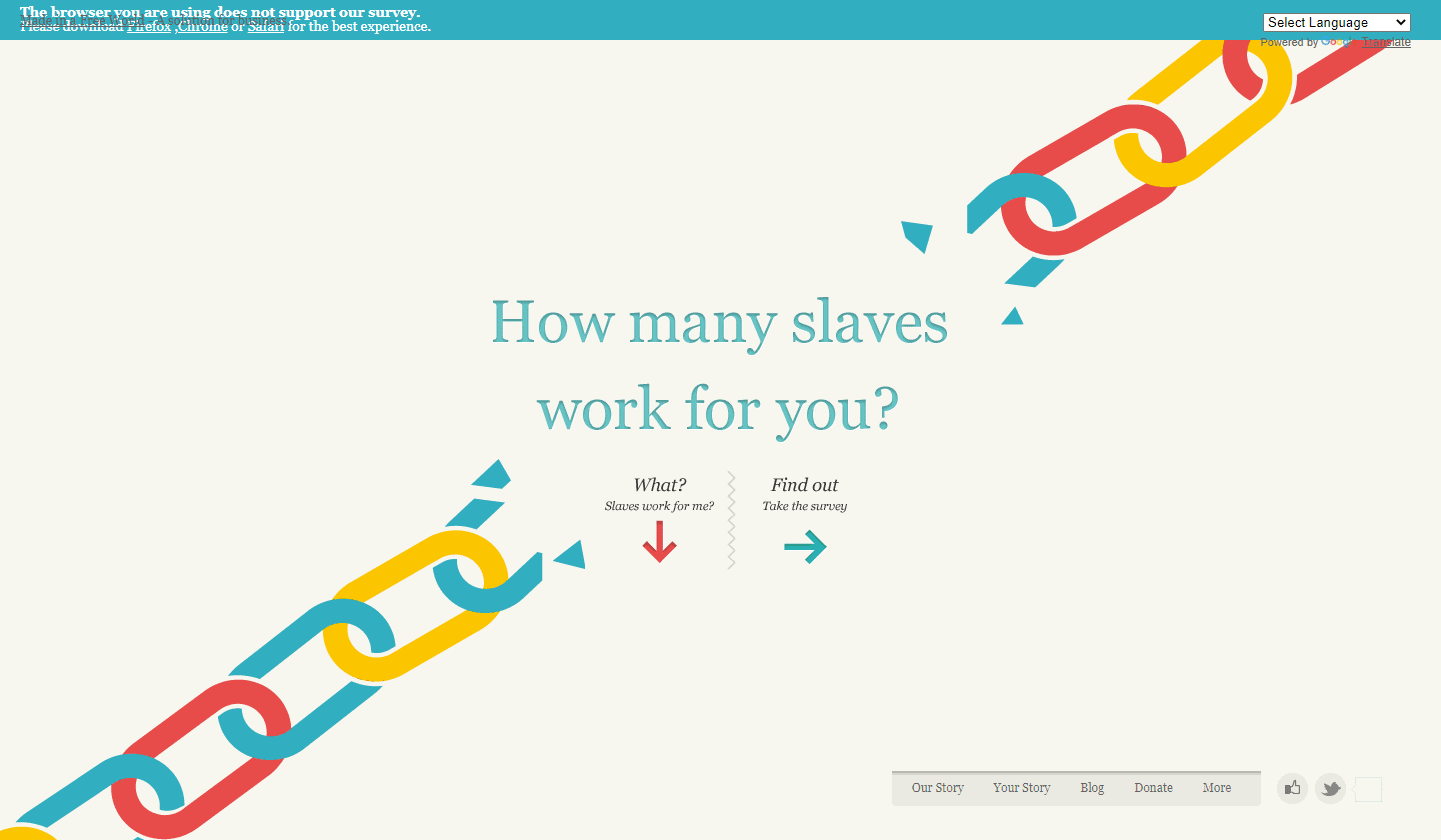
Du solltest dennoch eine Farbe wählen, die die Dominanz im Design übernimmt. Das sorgt für ein klares Design und mehr Harmonie. Dies zeigt auch das Beispiel von Slaveryfootprint.org.


Geteilte Komplementärfarben
Geteilte Komplementärfarben beschreiben ein ähnliches Konzept zu den Komplementärfarben. Hier teilt sich lediglich eine Seite auf. Anstelle der komplementären Primärfarbe, verwendest du nun die umliegenden Tertiärfarben. Diese Palette bietet mehr Kombinationsmöglichkeiten.
Das Hinzufügen einer dritten Farbe zum Komplementärschema fügt dem Layout etwas mehr Balance hinzu. Diese Kombination wird ziemlich häufig im Web verwendet. Wobei das Farbschema nicht so laut ausfallen muss wie in diesem Beispiel.
Die dritte Farbe wird häufig von Designer:innen als Akzentfarbe verwendet und sehr sparsam eingesetzt. Mit diesem Prinzip kannst du deinen Websites einen sanften Kontrast verleihen.


Quadratische Farbkombination
Ähnlich zu dem dreiseitigen Konzept werden bei der quadratischen Farbkombination vier Farben miteinander kombiniert. Diese ist von allen bisher vorgestellten Kombinationen, die welche am schwierigsten zu meistern ist.
Auch hier vereinen wir zwei Komplementärfarben-Paare. Allerdings ist hier Feingefühl bei der Verteilung der Hierarchie gefragt. Auf dieser Website wird der Rot-Ton spärlich eingesetzt um zu verhindern, dass das Rot die übrigen Farben dominiert. Stattdessen wurden ein kaltes Blau und ein neutrales Beige als dominante Farben eingesetzt.
Mehr Umsatz mit den richtigen Inhalten? So geht gutes Content Marketing
Bei der Verwendung dieses Prinzips solltest du darauf achten warme und kalte Farben in Harmonie miteinander einzusetzen.


Quadratisch geteilte Komplementärfarben
Besteht aus zwei nebeneinander liegende Farben und deren Komplementärfarben.
Mit diesen Farben kannst du eine Farbpalette kreieren, die dir den ansprechenden Kontrast der Komplementärfarben liefert, während sie vielfältiger ist, wie in diesem Beispiel.
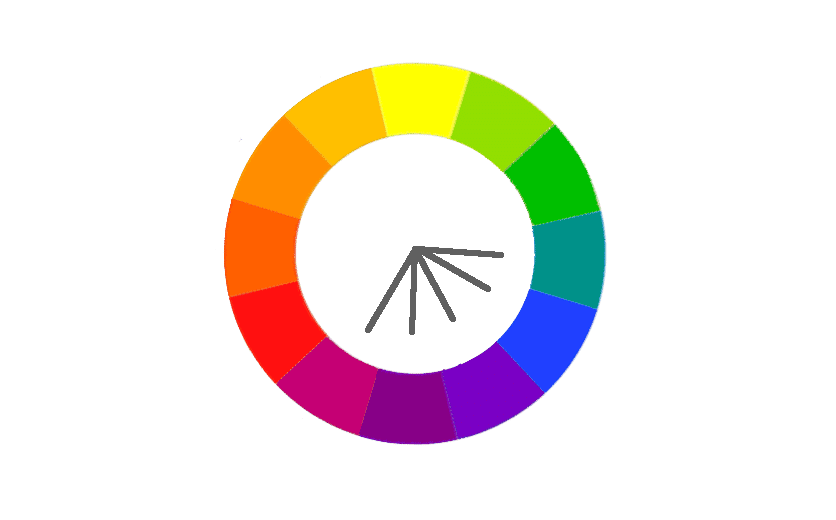
Analog
Analoge Farbpaletten sind zwei oder mehr Farben, die nebeneinander auf dem Farbkreis liegen. Analoge Farbpaletten wirken weniger kontrastreich als die vorher beschriebenen Zusammensetzungen, verfehlen aber dennoch nicht ihre Wirkung.
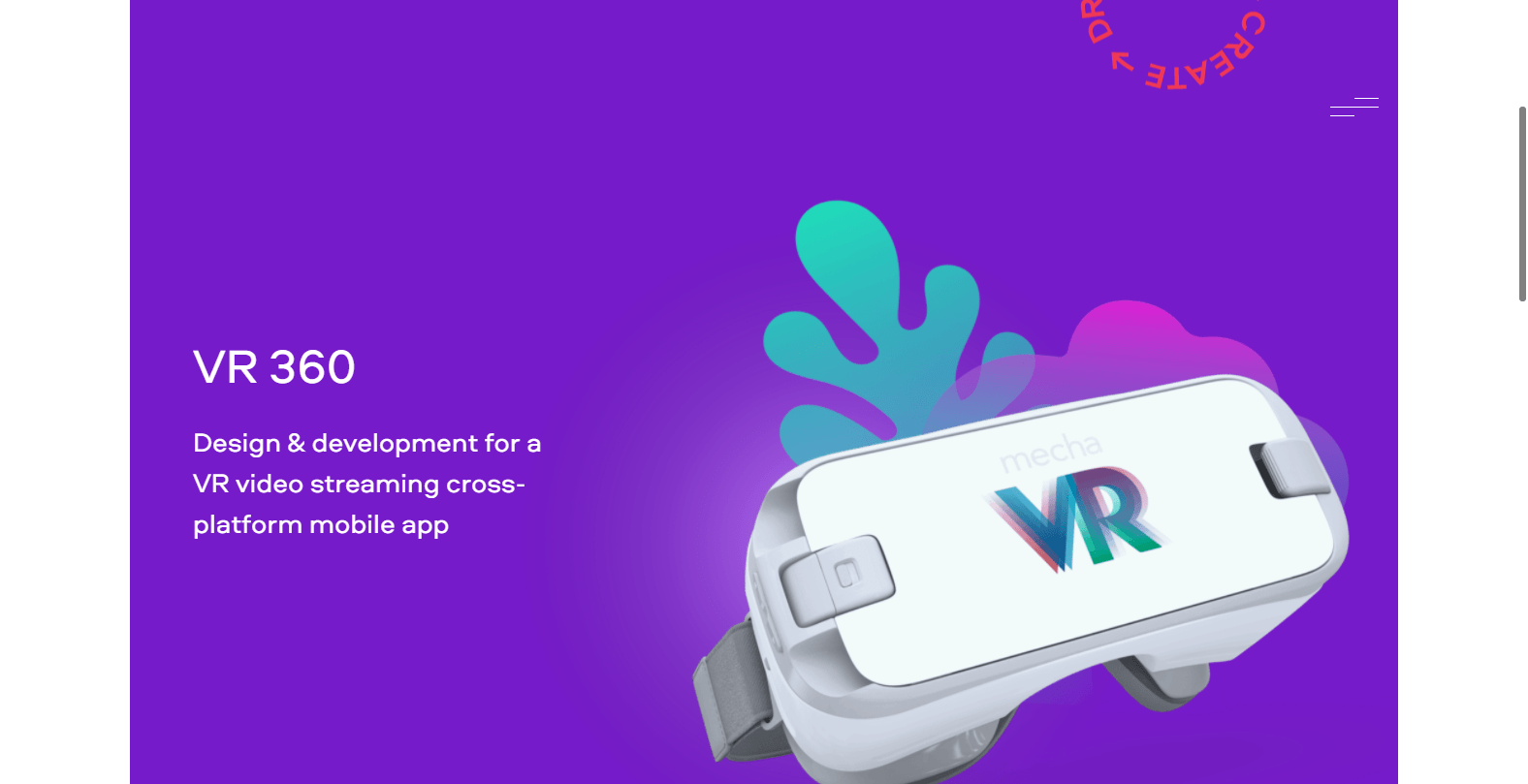
Für deine Website bietet es sich an eine Hierarchie auszuarbeiten und die Farben entsprechend einzusetzen. Im nachfolgenden Beispiel hat Crips Studios Lila als seine dominanteste Farbe gewählt. Diese Farbe ist dann auch jene, die die Stimmung auf deiner Website setzt.


Monochrom
Monochrom beschreibt verschiedene Töne und/oder Chroma derselben Farbe. Dies ist die einfachste Art eine harmonische Farbzusammenstellung zu erreichen. Gut angewendet kann sie deine Seite dennoch von anderen Seiten abheben.
Die Verwendung von monochromen Farben verstärkt zusätzlich die emotionale Wirkung der Ausgangsfarbe und erzeugt zudem Eleganz. Minimale Designs profitieren von monochromen Farbpaletten. Du solltest außerdem wissen, dass monochrome Websites kontrastarm sind.

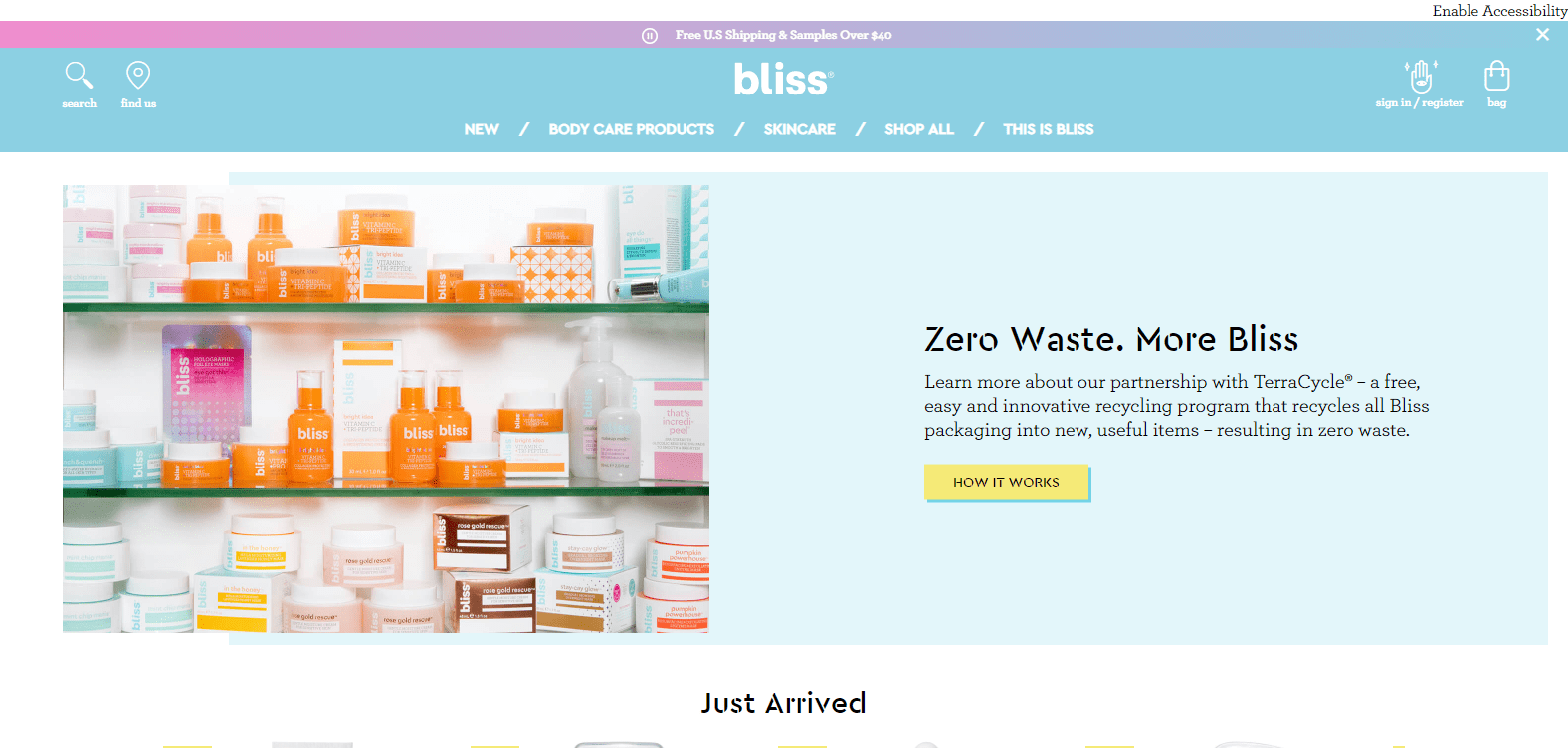
Chroma und Tönung
Die Verwendung von Farben mit ähnlichen Chroma- oder Tönungswerten. Im Beispiel von Bliss wurde eine Harmonie erzeugt durch die konstante Verwendung von Pastelltönen.

Inspiration & Tools zur Farblehre
Mittlerweile ja schon eher ein Klassiker und immer noch einer meiner Lieblings-Tools zur Erstellung von Farbpaletten: Adobe Color Wheel.
Als neues Feature kannst du deine Auswahl zudem darauf prüfen, ob sie von Nutzer:innen, die unter Farbenblindheit leiden, trotzdem noch kontrastreich genug angezeigt wird.
- Eggradients liefert eine Bandbreite an Inspirationen zu Gradients und die passenden CSS Styles dazu.
- Khroma ist eine auf AI basierte Browser Application, die lernt, welche Farben dir besonders zu sagen und entsprechende Kombinationen erzeugt. Als schnelle Inspiration für Farben und Kombinationen definitiv empfehlenswert.
- Coolors ist eine Plattform, auf der du dich inspirieren und Farbpaletten selbst zusammenstellen kannst. Es bietet zudem Extensions für Chrome und Adobe.
Ähnlich wie Adobe Color Wheel funktioniert auch Colourco. Du kannst einstellen, nach welchem Prinzip deine Farbpalette erstellt werden soll. Durch einfaches Hovern kannst du anschließend Farbkombinationen austesten und erstellen. Deine Auswahl kannst du als Sass Stylesheet oder .png downloaden.

Zudem noch eine ansprechend gestaltete Website zum Erkunden verschiedenster Farben und deren Wirkungen, bietet dir Emotive Feels.
Deine Fragen zur Farblehre im Webdesign
Wie sind deine Erfahrungen mit Farben im Webdesign? Welche Fragen an Sonja hast du? Lass es uns in den Kommentaren wissen! Du willst über neue Beiträge zu Raidboxes informiert werden? Dann folge uns auf Facebook oder über unseren Newsletter.


Schreibe einen Kommentar