Mit PageSpeed Insights und dem Webpagetest stellt Google Webmastern bereits seit geraumer Zeit zwei mächtige Tools zur Verfügung, um die Performance ihrer Webseiten zu verbessern. Ende 2016 kam mit Test My Site ein drittes Tool dazu. Nun verpasst Google diesem ein Update – Zeit, es einmal genauer unter die Lupe zu nehmen.
Mit PageSpeed Insights können Webmaster schon seit einiger Zeit das Performance-Potenzial ihrer Seite testen und aufdecken, welche Stellschrauben zu einer Verbesserung der Seitenladezeit führen. Webpagetest.org hebt ebenfalls Verbesserungspotenzial, ist aber gleichzeitig ein echtes Messwerkzeug für deine Seitenladezeit. Webpagetest kann dir also auch direkt zweigen, welche Auswirkungen deine Optimierungsmaßnahmen haben.
Test My Site ist mobile only
Es gibt gute Gründe, das Thema Pagespeed nicht zu vernachlässigen. Denn die Ladegeschwindigkeit einer Seite ist bereits seit 2014 als Rankingfaktor für Google bestätigt – wenn auch nur als geringfügiger, aber immerhin. Die Relevanz zeigt sich schon daran, dass Google nur extrem selten explizit preisgibt, welche Faktoren das Ranking beeinflussen.
Und was macht nun Test My Site? Das Tool existiert seit Ende letzten Jahres und funktioniert unterm Strich ähnlich wie PageSpeed Insights, wenn auch mit einer wichtigen Ergänzung: Es testet neben dem Optimierungsgrad deiner Seite auch die Seitengeschwindigkeit und Benutzerfreundlichkeit deiner Seite. Aber – und das ist sehr wichtig – nur für einen mobilen Zugriff auf deine Seite.
Standardmäßig wird der Seitenaufruf über eine 3G Verbindung simuliert. Denn Google geht davon aus, dass bis 2020 rund 70 Prozent aller mobilen Daten weltweit mit 3G oder sogar langsamer übermittelt werden. Die Ergebnisse des Tests werden nicht nur schmuck aufbereitet, sondern zeigen – im Gegensatz zu Google PageSpeed Insights – auch die absolute Ladezeit deiner Seite an. Und Google setzt deine Seitenladezeit auch direkt ins Verhältnis zum jeweiligen Branchendurchschnitt.
Damit haben Webmaster also zum ersten Mal ein Tool zur Verfügung, das exklusiv einen Einblick in die mobile Performance der Seite gewährt und die entsprechenden Daten hübsch und schnell verständlich aufbereitet. Bisher mussten sich Webmaster, wollten sie explizit die mobile Performance ihrer Seiten testen, durch die Datenberge von Webpagetest wühlen.
Das kann die neue Version von Test My Site: Ladegeschwindigkeit, Schätzung verlorener User, Branchenbenchmarks
Im Vergleich zur esten Version hat Google in der Auswertung des Tests einige Daten ergänzt:
- Die Ladegeschwindigkeit der Seite: Der magische Grenzwert liegt bei drei Sekunden – braucht die Seite länger zum Laden, bricht laut Google über die Hälfte der Besucher weg.
- Eine Schätzung darüber, wie viele Besucher du wegen einer zu langen Ladegeschwindigkeit verlierst: Google geht davon aus, dass die Conversions mit jeder zusätzlichen Sekunde Ladezeit um bis zu 20 Prozent sinken können.
- Wie deine Seite im Vergleich zu Mitbewerbern der Branche abschneidet. Die Werte dieser Benchmarks werden aus Google-eigenen Daten über „mehr als fünf Millionen Webseiten“ errechnet. In das konkrete Benchmark für dein Angebot fließen jeweils die besten 30 Prozent deiner Region ein. Es handelt sich hierbei also nicht um einen absoluten Wert.
- Und zu guter Letzt besteht die Option, in einer E-Mail zusätzliche Informationen und Anleitungen zu bekommen, wie du die Seite verbessern kannst.
Test My Site-Ergebnisse basieren auf Webpagetest
Weder die bisherige noch die neue Version liefern komplett neue Daten. Tatsächlich basieren die Ergebnisse auf Webpagetest. Zudem sind die Handlungsempfehlungen die gleichen wie bei PageSpeed Insights. Daher der Tipp: Wenn du mit Webpagetest umgehen kannst, macht es durchaus Sinn die Daten direkt über das ursprüngliche Tool zu beziehen. Denn insbesondere bezogen auf die Einstellungsmöglichkeiten des Tests, die Testlocation uvm. bietet Webpagetest schlicht die besseren Messoptionen.
Mobile wird laut Google immer wichtiger
Warum also ein neuer Test? Mobile wird in den Augen von Google immer und immer wichtiger. Der Suchmaschinen-Gigant scheint das Thema im Moment richtiggehend zu promoten. Nicht zuletzt zahlreiche aktuelle Fallstudien von Google beschreiben, wie lokale Unternehmen ihren Erfolg mit mobilen Optimierungsmaßnahmen und Kampagnen steigern können. Zum Beispiel:
- Ask Helmut: Besondere Erlebnisse für die Generation Mobile
- Sportscheck punktet durch Anzeigen mit lokaler Produktverfügbarkeit
- Mobile Moments im Agenturgeschäft
- buecher.de setzt auf Performance-Optimierungen an Adwords-Zielseiten
Auch im offiziellen Google Webmaster Central Blog wurde schon im November 2016 angekündigt, dass intern erste Tests am Laufen seien, Webseiten vor allem anhand ihrer mobilen Version zu ranken – Stichwort Mobile First Indexing.
Test My Site ist deshalb nicht als revolutionäre Neuerung zu sehen, sondern eher als Initiative Googles, die Wichtigkeit gut funktionierender mobiler Webseiten weiter zu unterstreichen. Webmaster sollen wohl dazu erzogen werden, ihren mobilen Seiten mehr Aufmerksamkeit zu schenken.
Und man muss natürlich erwähnen, dass Google über die per Mail versendeten Testergebnisse eine perfekte Lead-Sammelmaschine zur Verfügung hat.
Vor allem wenn du mit deiner Seite Geld verdienst, ist mobiles Optimieren ein Muss
Für wen ist das mobile Optimieren nun unerlässlich?
Die kurze Antwort: für Webmaster, die über ihre Seite Geld verdienen, denn die Bedeutung von mobilen Zugriffen nimmt immer weiter zu.
Die lange Antwort: eigentlich für jeden, dessen Nutzer über mobile Endgeräte kommen. Auch wenn du deine Seite nicht direkt monetarisierst hast du wahrscheinlich trotzdem ein Interesse daran möglichst gut zu ranken. Daher solltest du dich zumindest einmal ansatzweise mit deiner mobilen Ladegeschwindigkeit auseinandersetzen. Wie gesagt steht Mobile First an – zwar nicht morgen und vermutlich auch nicht übermorgen, aber die Zeit kannst du nutzen, um dich darauf vorzubereiten.
Statistiken zeigen: Mobile ist stark auf dem Vormarsch
Wie relevant das Thema gerade ist und in den kommenden Jahren werden wird, zeigen Statistiken zum Nutzerverhalten. Laut dem Global Digital Report 2017 der US-Agentur We Are Social benutzen 82 Prozent aller Deutschen ein Handy – damit schaffen wir es auf Platz 1 der insgesamt 31 betrachteten Länder.
Nun ist Handy nicht gleich Mobile Web. Der Anteil der User, die das Internet hauptsächlich über ein Smartphone nutzen, liegt in Deutschland laut Statista bei 30 Prozent, weit hinter dem globalen Durchschnitt von rund 50 Prozent.

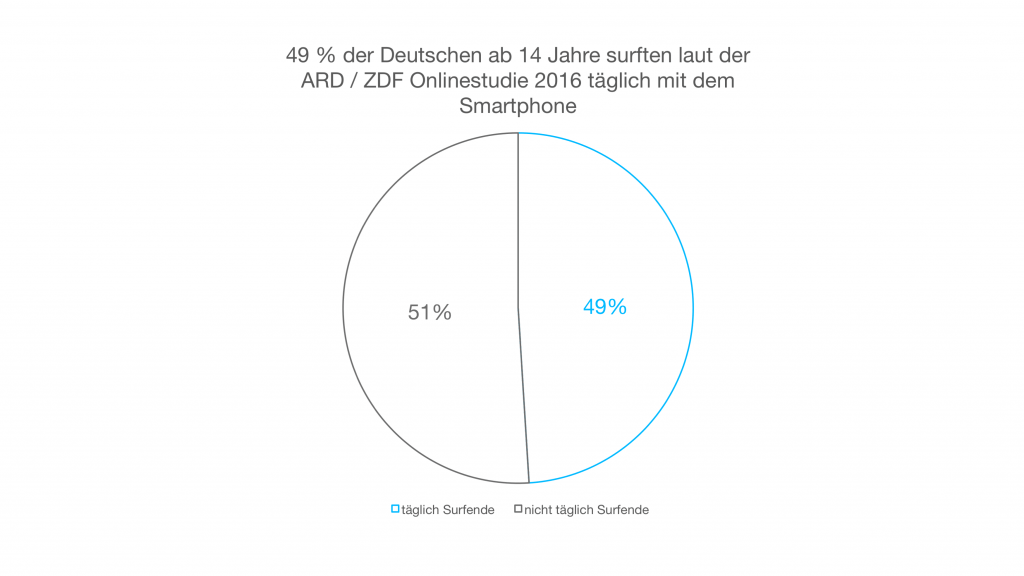
Das sieht erstmal wenig aus: Die Mehrzahl der Deutschen nutzt das Handy also noch nicht schwerpunktmäßig zum Surfen. Die Betonung liegt hier auf “schwerpunktmäßig”. Natürlich werden auch andere Geräte verwendet, doch das heißt nicht, dass man die Optimierung fürs Smartphone vernachlässigen kann. Schon heute liegt die durchschnittliche Nutzungsdauer des Internets über mobile Endgeräte in Deutschland bei ca. 87 Minuten, und knapp 50 Prozent der Deutschen ab 14 Jahre surften laut der ARD/ZDF Onlinestudie 2016 täglich mit dem Smartphone. Zählt man auch diejenigen dazu, die das Smartphone zumindest selten benutzen, um damit ins Internet zu gehen, überholt es sogar den Laptop als häufigstes Internetgerät.

Und du kannst davon ausgehen, dass die Zahl der Nutzer, die verstärkt mobil surfen, in Zukunft noch weiter steigen wird: Denn früher oder später werden wohl alle Handynutzer gleichzeitig auf Smartphonenutzer sein.
Mobile Optimierung: Relevanz hängt stark vom Verhalten deiner Besucher ab
Heißt das nun, dass auch du die mobile Version deiner Webseite auf Vordermann bringen solltest?
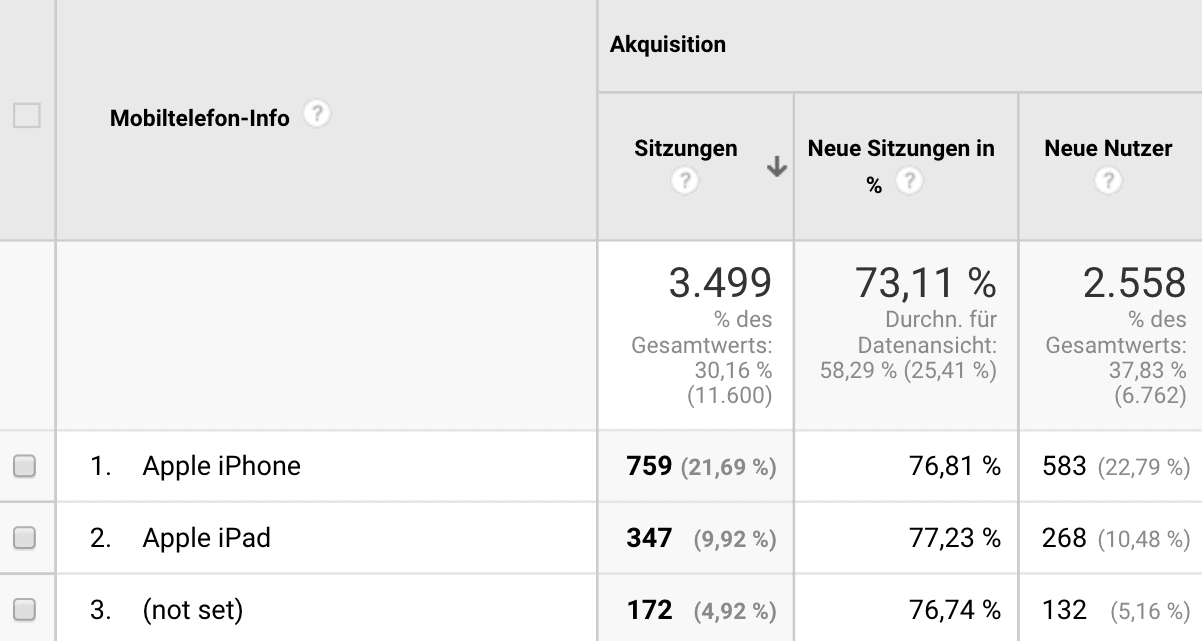
Ja, mobile Optimierung ist ernstzunehmen, denn sie kann Umsatzpotenziale erschließen. Aber wie relevant das Thema unmittelbar für dich ist, darüber gibt z.B. Google Analytics Aufschluss. Hier kannst du dir anzeigen lassen, welcher Prozentsatz deiner Besucher schon jetzt über mobile Endgeräte kommt.

Das solltest du überprüfen, um die Wichtigkeit der mobilen Optimierung für deine Webseite abzuschätzen. Je mehr Nutzer über mobile Endgeräte kommen, desto besser sollte deine mobile Seite laufen, um ein möglichst positives Nutzererlebnis zu gewährleisten. Kommt allerdings kaum ein Nutzer über ein mobiles Endgerät zu dir, ist die Optimierung hier tendenziell noch niedriger zu priorisieren.
Test My Site – Schritt für Schritt
Aber zurück zum Google Tool. Sehen wir uns am Beispiel von raidboxes.de einmal an, was Test My Site es konkret zu bieten hat.

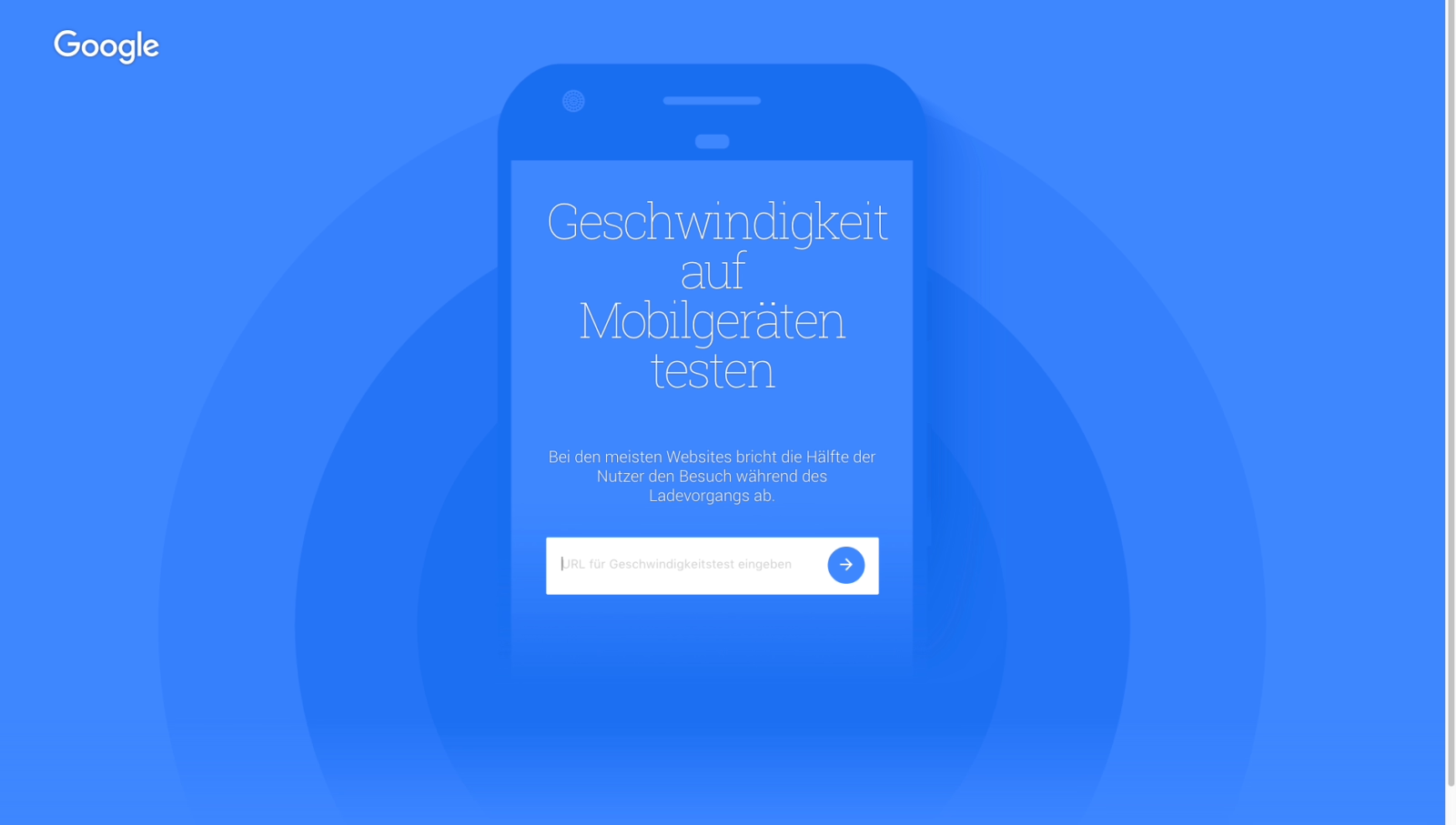
Die Handhabung von Test My Site ist denkbar einfach: Auf der Startseite gibst du die URL an, die du testen möchtest (voraussichtlich deine eigene) und schon legt das Tool mit dem Test los.
Nun analysiert Test My Site die Daten deiner Website: die HTML und CSS-Dateien werden genauso geprüft wie die JavaScript-Dateien und die Komprimierung.

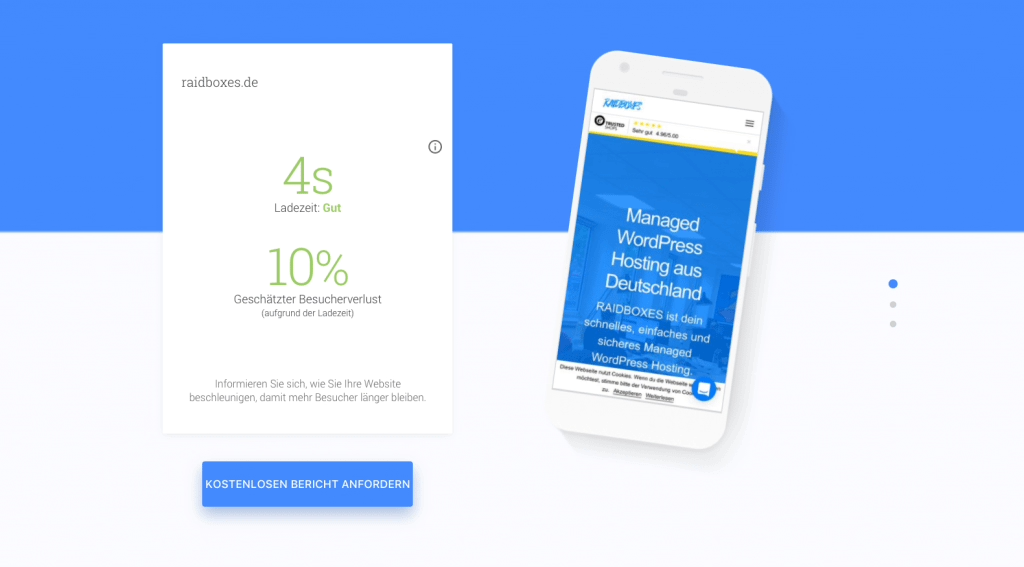
Eine knappe Minute später stehen die Ergebnisse bereit: Du erfährst, wie schnell deine Seite mobil lädt und welchen Besucherverlust du aufgrund der Ladezeit zu befürchten hast.

Im zweiten Bereich der Ergebnisübersicht findest du den Branchenvergleich. Gerade wenn du in einer Branche tätig bist, deren Kunden eher technikaffin sind, kannst du dir mit einer besonders schnellen mobilen Seite einen Vorsprung gegenüber der Konkurrenz sichern. Du hast hier übrigens auch die Möglichkeit, deine Ladegeschwindigkeit mit dem Durchschnitt einer anderen Branche zu vergleichen.

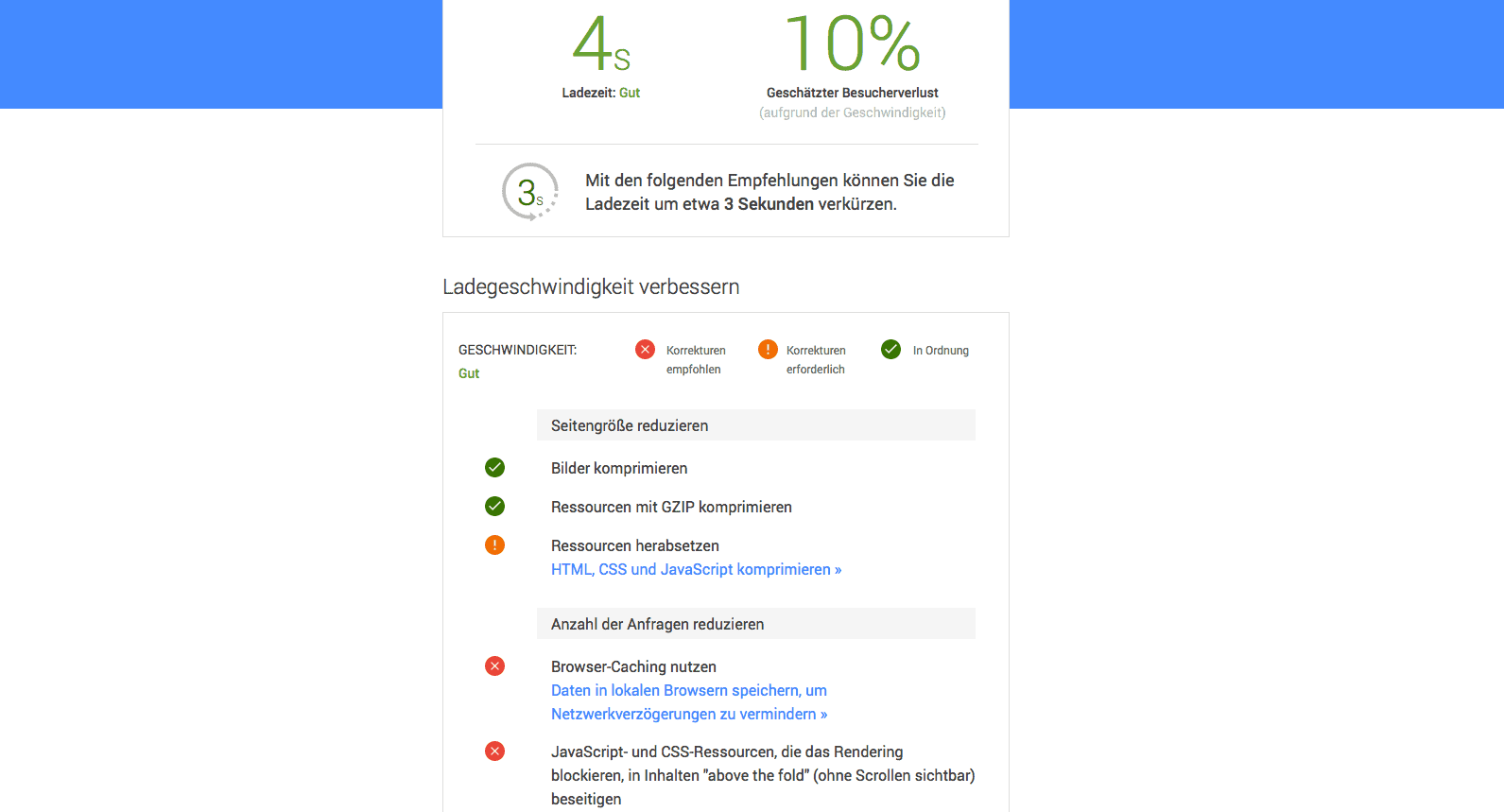
Und zu guter Letzt lässt Google dich wissen, wie viel Optimierungspotenzial bei deiner Seite besteht. In unserem Fall sind das rund drei Sekunden. Damit läge unsere Ladegeschwindigkeit nur noch bei einer Sekunde – klingt verlockend.

Wie könnten wir es also schaffen, unsere Ladegeschwindigkeit um ca. drei Sekunden zu verringern? Mit einem Klick lassen sich zusätzliche Informationen über das Optimierungspotenzial einsehen. Diese fallen allerdings erst einmal recht knapp aus.

Der Wermutstropfen: Die Mailschranke
Ich hatte es ja schon erwähnt: Google hat sich mit Test My Site vor allem auch ein Tool zur Lead-Generierung aufgebaut. Denn du kannst dir alle Infos aus dem Test auch per Mail zusenden lassen. Dann erhältst du eine schmucke Übersicht mit weiterführenden Links.

Die Handlungsempfehlungen sind hier thematisch gegliedert und über ein Ampelsystem priorisiert. Die Links in der Mail leiten weiter in den Developer-Bereich des PageSpeed Insights Tools, der zum Beispiel erklärt, wie man CSS- und JavaScript-Ressourcen richtig komprimiert. Um die Ratschläge umzusetzen, braucht es aber durchaus technisches Verständnis. Für Webmaster, die sich nicht damit beschäftigen, was hinter der Kulisse passiert, bieten diese Seiten wenig konkrete Hilfestellung. In diesem Fall ist also noch einiges an Einarbeitung und Weiterbildung nötig.
Google Test My Site erbt die Schwächen von Google PageSpeed Insight
Außerdem muss man an dieser Stelle sagen, dass Google PageSpeed Insights nicht immer sinnvolle Verbesserungsvorschläge vorbringt. Bestes Beispiel ist das Browser-Caching: PageSpeed Insights rät eigentlich bei fast jedem Test, den wir in der Vergangenheit durchgeführt haben, dazu das Caching besser auszunutzen. Dass es sich bei den von Google erwähnten, nicht gecachten Ressourcen aber um externe Ressourcen handelt, die überhaupt nicht gecacht werden können, muss man wissen. Und natürlich bei der Seitenoptimierung mitdenken. Ansonsten verstrickt man sich in Schattenboxkämpfe mit Pseudo-Fehlern anstatt die wichtigen Optimierungsmaßnahmen anzugehen. Diese Schwäche hat Google Test My Site definitiv von Google PageSpeed Insights geerbt.
Fazit: Google Test My Site ist alter Wein in neuen Schläuchen
Unterm Strich bietet Test My Site im Vergleich zu den älteren Google-Tools wenig Vorteile. Die Daten sind identisch mit denen, die Webpagetest und PageSpeed Insights liefern. Auch die Handlungsvorschläge stammen aus PageSpeed Insights und bringen ihre Schwächen und Tücken mit. Nur wer diese kennt, kann sie bei der Optimierung auch sinnvoll antizipieren. Alle anderen müssen sich erst noch tiefer in die Materie einarbeiten. Test My Site macht die mobile Optimierung damit also keineswegs einfacher.
Trotzdem ist Test My Site kein Tool für die Tonne. Das Design ist top, die Handhabung macht Spaß. Und darin liegt wahrscheinlich der größte Vorteil des Tests. Er animiert Seitenbesitzer durch seine rundum gute Usability und die anschaulich dargestellten Ergebnisse, sich überhaupt erst mit dem Thema der mobilen Ladegeschwindigkeit auseinanderzusetzen. Und mobile wird in den nächsten Jahren immer stärker an Bedeutung gewinnen. Auch wenn weniger technikaffine Webmaster die Ratschläge von Test My Site nicht direkt implementieren können: Sie sind ein erster Anstoß dafür, welche Wissenslücken geschlossen werden müssen, um den Anschluss nicht zu verpassen.
Eine wirklich gute und tiefschürfende Analyse deiner Seite erreichst du aber letztlich nur mit anderen Tools. Wir persönlich sind große Fans von Webpagetest. Das Tool braucht zwar auch einiges an Einarbeitung, bietet aber hervorragende Einstellungsmöglichkeiten und liefert Daten en masse.


Schreibe einen Kommentar