Wenn du den Weg zu diesem Artikel gefunden hast, gehe ich davon aus, dass du auf deiner WordPress Website auf einen Fehler gestoßen bist. Oder dass du eine Person bist, die regelmäßig Wartungsarbeiten durchführt und damit rechnet, auf einen Fehler zu stoßen. In jedem Fall möchte ich dich daran erinnern, dass das Schreiben von Code und das Schreiben von Fehlern Hand in Hand gehen. Selbst die besten Entwickler:innen machen Fehler. Damit du nicht an diesen Fehlern verzweifelst, habe ich dir diesen Leitfaden zum WordPress Debug Modus geschrieben. Das ist ein sehr hilfreiches Instrument, um Fehler in WordPress zu entdecken und zu verstehen.
Der erste Schritt beim Debuggen deines Codes
Lehne dich in deinem Stuhl zurück, atme ein paar Mal tief ein und aus und werde dir bewusst, dass alle Entwickler:innen schon einmal fehlerhaften Code geschrieben haben. Jedes Mal, wenn du fehlerhaften Code schreibst, lernst du etwas dazu – und wenn du etwas lernst, wirst du dich weiterentwickeln und deine Skills immer weiter verbessern
Es kann sich zwar so anfühlen, als sei ein Fehler nur dazu da, dich in den Wahnsinn zu treiben, aber zum Glück ist das doch relativ unwahrscheinlich. 😉 Das Gute ist: Wenn du nicht gerade mit dem allerneuesten Stand der Technik zu tun hast, ist die Wahrscheinlichkeit hoch, dass jemand anderes bereits auf den gleichen Fehler gestoßen ist.
Was ist Debugging?
Falls du mit dem Begriff Debugging nicht vertraut bist, es steckt wortwörtlich im Namen: de – bugging. In der Computersprache wird ein Fehler in deinem Code als Bug bezeichnet. Deinen Code zu debuggen bedeutet also: Fehler aus deinem Code zu entfernen. Obwohl man gerne annimmt, dass Bugs von den eigenen Mitarbeiter:innen oder schlecht durchdachten Software Updates verursacht werden, ist es in Wahrheit so, dass viele Bugs die eigene Handschrift tragen – und es ist am besten, sich schon früh damit abzufinden.
Du verwaltest 5, 50 oder 500 WordPress Projekte? Wir zeigen dir, wie es einfacher geht
Warum PHP-Debugging komplizierter erscheint als JavaScript-Debugging
Vielleicht bist du es gewohnt, in einer anderen Sprache zu debuggen, zum Beispiel JavaScript. Ein wenig verwirrend ist, dass JavaScript erst nach dem Rendering deiner Website ausgeführt wird – zumindest ist das der Standard im Web und der Grund, warum du deine .js-Datei am Ende des HTML-Dokuments einfügst. Das bedeutet, dass deine Website auch dann noch angezeigt werden kann, wenn es JavaScript Fehler gibt. Wenn du das nicht bemerkst oder dein Konsolenprotokoll nicht überprüfst, wirst du vielleicht nicht einmal wissen, dass ein Fehler aufgetreten ist.
PHP ist jedoch eine serverseitige Sprache und wird zum Aufbau deiner Website verwendet (obwohl es viel mehr als nur das kann). Wenn es also einen Fehler in deinem PHP-Code gibt, kann es passieren, dass deine Website nicht mehr laden kann und Besucher:innen keine Inhalte sehen. Somit sind PHP-Fehler in der Regel offensichtlicher.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
Debugging in WordPress mit WP-Debug
Was ist der WordPress Debug Mode?
Wenn der WP Debug Modus (manchmal auch wp-debugger oder wp-debug genannt) aktiviert ist, zeigt dieser dir Fehler, Hinweise und Warnungen an, die vom WordPress System gemeldet werden. Standardmäßig ist der wp-debugger deaktiviert. Die PHP-Konstante wp_debug bezeichnet die globale Variable, welche den Zustand des WordPress Debug Modus über einen Boolean anzeigt, also ob er an- oder ausgeschaltet ist.
Warum solltest du den WordPress Debug Mode verwenden?
Weil WordPress ein paar verschiedene Kernkomponenten verwendet:
Frontend – HTML / CSS
Backend – PHP / Datenbank
Plugins – von Drittanbietern erstellte PHP-Anwendungen
Es kann somit ziemlich schwierig sein, herauszufinden, was ein Problem auf deiner Website verursacht hat. Der wp-debugger ist ein Tool, mit dem du die Fehler anzeigen oder protokollieren kannst.
Bevor du mit dem Debuggen beginnst, erstelle ein Backup!
Es gibt ein altes Sprichwort: „Vorbeugen ist besser als heilen“. Das bedeutet, dass es am besten ist, ein Problem gar nicht erst entstehen zu lassen. Für dich heißt das: Sichere deine Daten!
Ein 30-minütiger Wartungsjob kann sich schnell in einen 5-stündigen Alptraum verwandeln, nur weil kein Backup erstellt wurde, bevor jemand mit den internen Dateien herumgespielt hat.
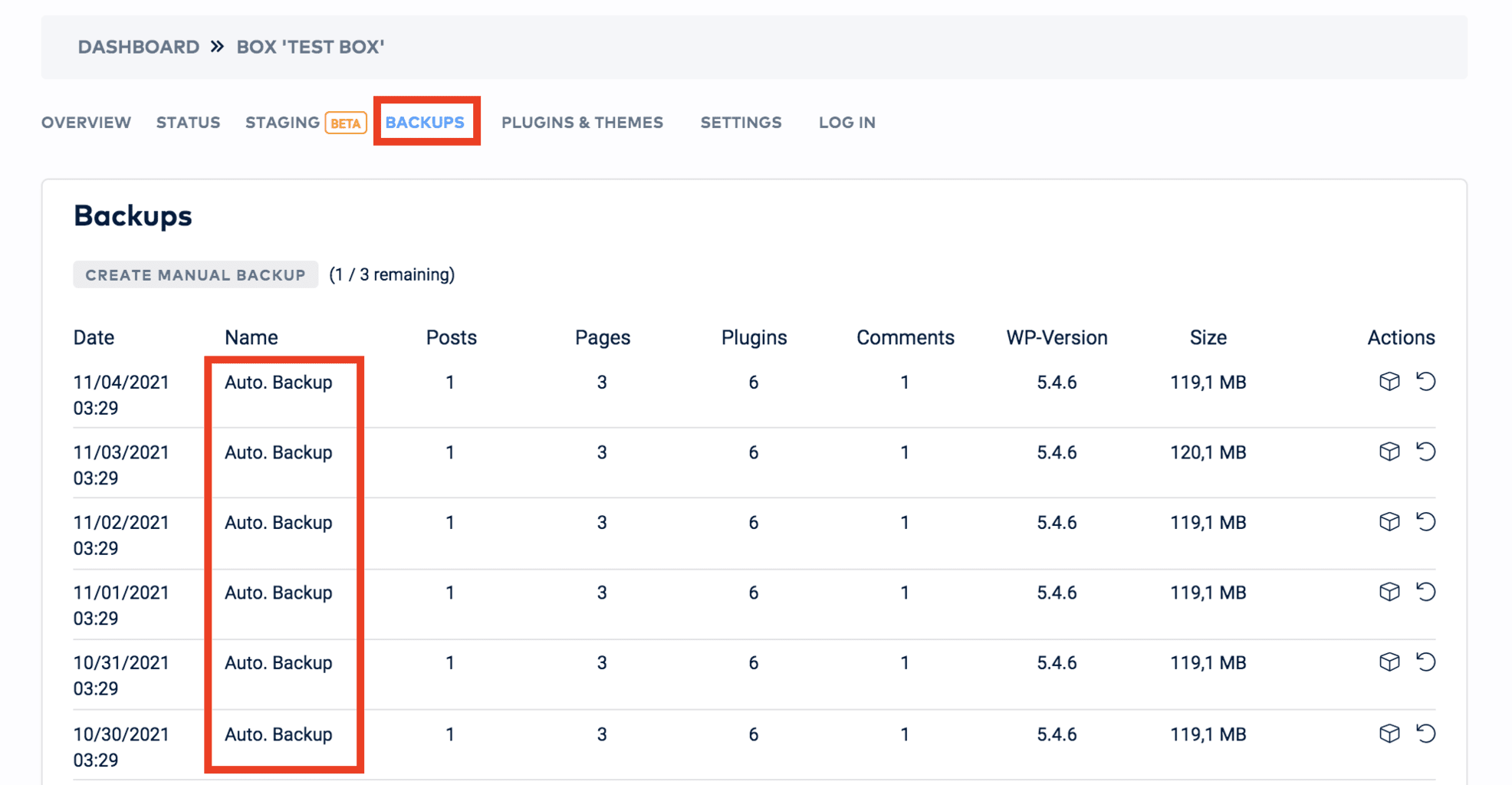
Wenn du deine Website bei Raidboxes hostest, wird das Backup zum Glück automatisch erstellt! Gehe einfach in dein Dashboard, klicke auf den Reiter “Backups” und sieh dir alle deine täglichen Backups an.

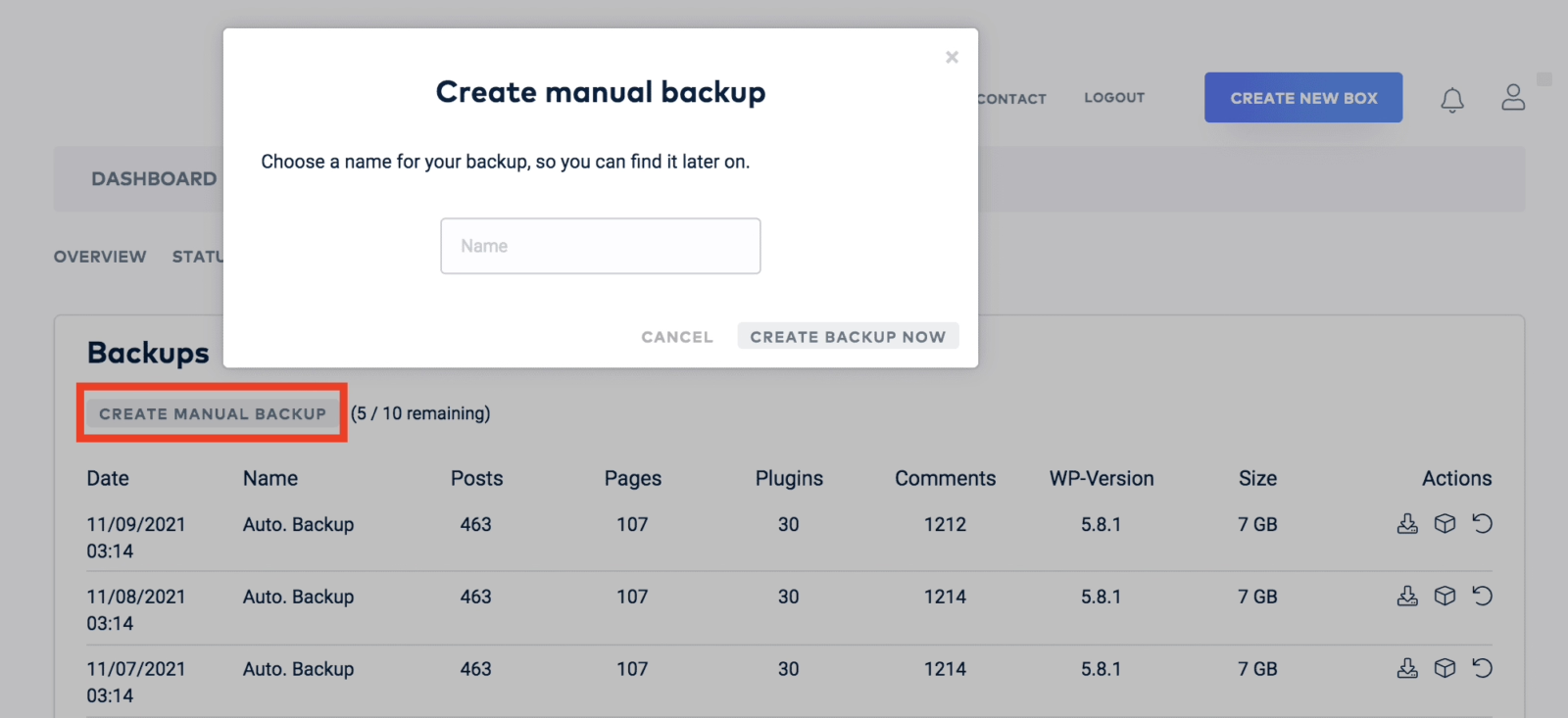
Wenn du Änderungen vornehmen willst und ein manuelles Backup erstellen musst, klicke auf die Schaltfläche „Manuelles Backup erstellen“ und gib dem Backup einen Namen. Tipp: Wähle einen möglichst sinnvollen Namen, damit du das Backup später auch wiedererkennst. Jetzt kannst du beliebig an deiner Website herumspielen! Wenn etwas schiefgeht, stelle einfach dein Backup wieder her.

WordPress Debug Mode bei Raidboxes einschalten
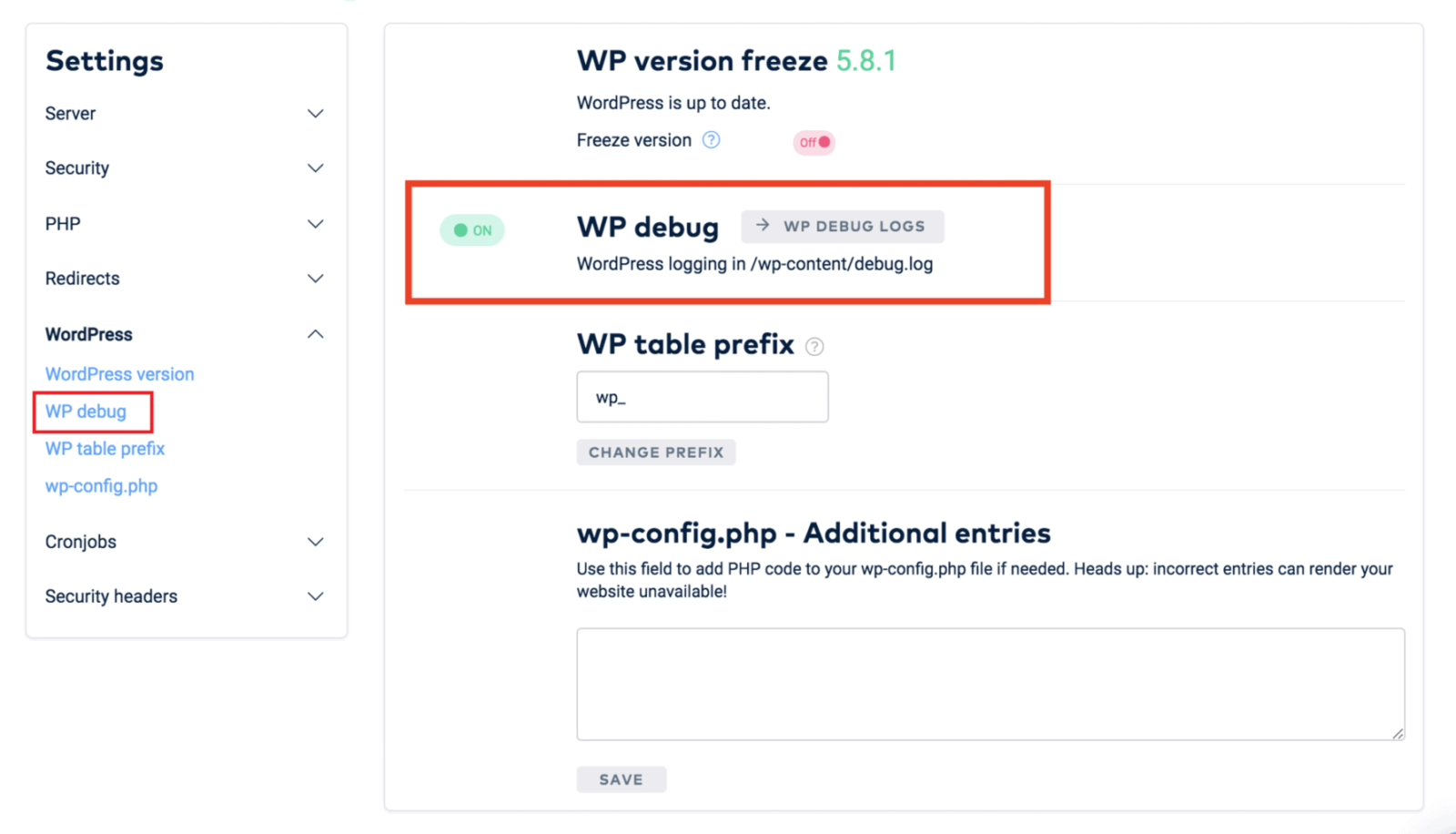
In deinem Raidboxes Dashboard kannst du den wp-debugger in den Einstellungen deiner Box mit einem Klick einschalten:

Klickst du nach der Aktivierung des WP Debug Mode auf WordPress Debug Logs, kannst du im Live Log sehen, welche Fehler von deiner WordPress Website geworfen werden. Das Debug Log selbst erreichst du entweder über die Einstellungen im Punkt WP Debug (siehe Screenshot) oder aber über die BOX Übersicht. Du kannst die WP Debug Log Dateien aber auch über FTP aufrufen: Deine Log Files werden im Bereich /wp-content/ in der Datei debug.log abgelegt.

Weitere Informationen zur Fehleranalyse deiner WordPress Website bei Raidboxes findest du in unserem Helpcenter.
Brauchst du fürs Debugging die wp-config.php?
Bei Raidboxes kannst du den WordPress Debug Modus mit nur einem Klick in deinem Dashboard aktivieren. Die wp-config.php ist aus Sicherheitsgründen schreibgeschützt. In den Einstellungen deiner Box unter WordPress > wp-config.php kannst du aber bei Bedarf Sondereinträge hinterlegen. Ganz wichtig: Nutze dieses Feature nur, wenn du dir sicher bist, was die Einträge bewirken. Denn das Bearbeiten der wp-config.php kann zu einer fehlerhaften Website führen. Bevor du einen Eintrag hinzufügst, solltest du also überprüfen, ob du bereits ein Backup erstellt hast.
Im nächsten Abschnitt erklären wir, wie du den WP Debug Mode über die wp-config.php aktivierst, wenn du lokal entwickelst.
Aktiviere WordPress Debug lokal
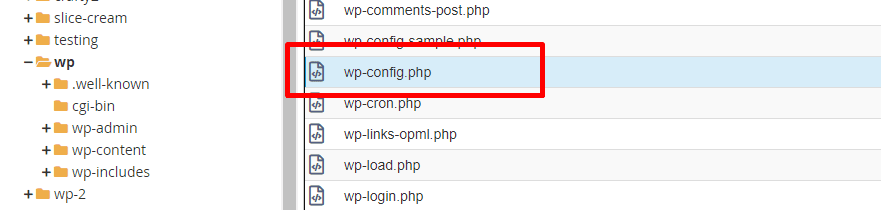
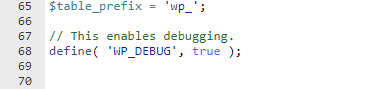
In deiner lokalen Entwicklung kannst du wp-debug aktivieren, indem du die Datei wp-config.php im Stammverzeichnis deines WordPress Ordners bearbeitest und den folgenden Code hinzufügst:
// Dies aktiviert das Debugging.
define( 'WP_DEBUG', true );Vielleicht entdeckst du auch, dass diese Anweisung bereits hinzugefügt wurde, aber der Wert false ist. Wenn das der Fall ist, setze sie einfach auf true.
// Dies deaktiviert das Debugging.
define( 'WP_DEBUG', false );

An dieser Stelle möchte ich noch einmal betonen, wie wichtig ein Backup ist. Jetzt ist ein guter Zeitpunkt, dies nochmal zu überprüfen.
WordPress Debug Mode ist jetzt aktiv – und nun?
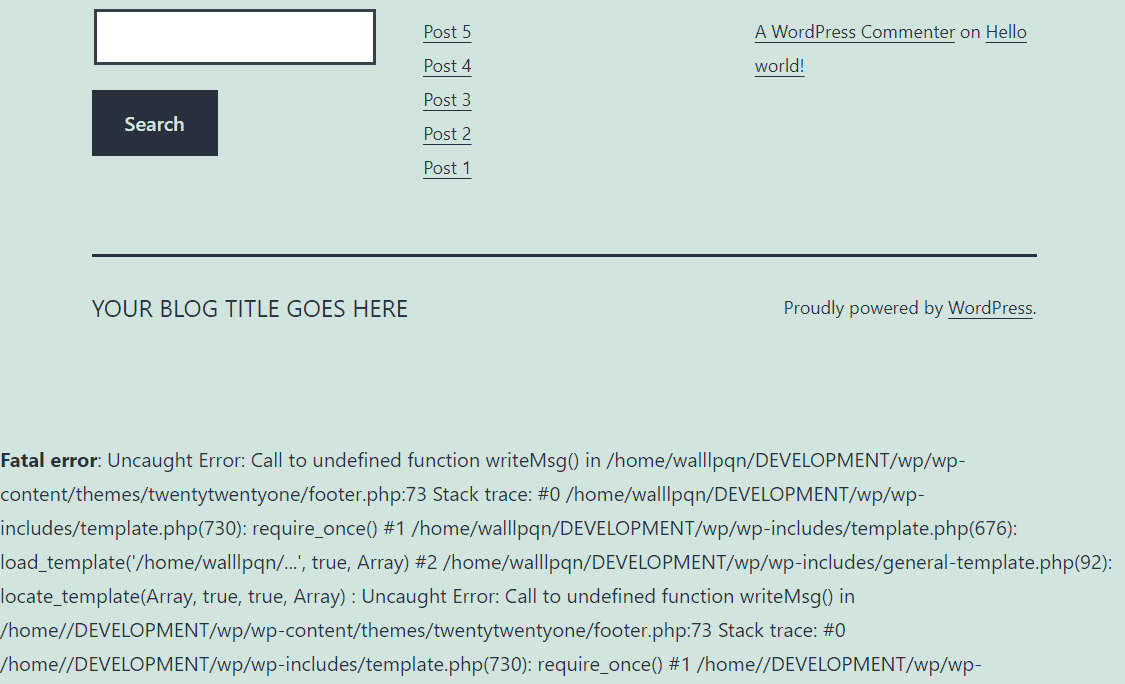
Jetzt, wo der wp-debugger aktiviert ist, werden (wenn WP_DEBUG_DISPLAY auf true steht) Fehler direkt im Browserfenster angezeigt – das ist gleichermaßen ein Fluch und Segen. Zum einen kannst du Fehler sehen, zum anderen können dies aber auch alle Nutzer:innen deiner Website, was nicht ideal ist. Um dir ein Beispiel zu geben, habe ich eine kleine unbekannte Funktion in die Fußzeile des Standard WordPress Themes “Twenty Twenty-One” eingebaut.
Vor der Aktivierung von wp-debug:

Nach der Aktivierung von wp-debug:

Diesen Anblick möchtest du den Besucher:innen deiner Website vermutlich nicht zumuten, oder? Die Fehlermeldung stört nicht nur das Design, es könnten sogar sensible Informationen preisgegeben werden. Bevor ich einige Änderungen an der Ausgabe vorgenommen habe, wurde zum Beispiel mein Benutzername ausgegeben und mit dieser Information könnte jeder Hacker einen Angriff starten.
Werden deine Fehler geloggt?
Wenn du WP-Debug aktivierst, werden die Informationen zum Fehler nicht gespeichert, sondern nur angezeigt. Um diese Informationen zu speichern, musst du wp_debug_log aktivieren – das wird weiter unten im Artikel näher behandelt.
So aktivierst du den WordPress Debug Mode und verhinderst, dass Fehler in deinem HTML-Code angezeigt werden
Zum Glück gibt es in WordPress eine Lösung für dieses Problem. Füge in deiner wp-config.php den folgenden Code ein:
define( 'WP_DEBUG_DISPLAY', false );Das verhindert, dass Fehler im HTML-Code deiner Website angezeigt werden und erspart deinen Nutzer:innen den Alptraum, den du möglicherweise verursacht hast. Das letzte Teil des Puzzles ist die Frage, wie du Fehler überprüfen kannst, ohne sie zu veröffentlichen. Willkommen bei der Fehlerprotokollierung!
Aktivieren der Fehlerprotokollierung in WordPress
In der Datei wp-config.php musst du die Fehlerprotokollierung von WordPress aktivieren. Dadurch wird eine .log-Datei mit den Protokollen und den Details der Fehler erstellt, die auf deiner Website aufgetreten sind.
define( 'WP_DEBUG_LOG', true );Du findest die Logdatei normalerweise im Ordner wp-content deiner WordPress Website, es sei denn, du hast einen gültigen Dateipfad für dieses Log wie unten angegeben:
define( 'WP_DEBUG_LOG', '/tmp/wp-errors.log' );Allerdings wurde mein Fehlerprotokoll in das WordPress Hauptverzeichnis geschrieben. Wenn du dein Fehlerprotokoll also nicht im Ordner wp-content Ordner findest, solltest du an anderen Stellen nachsehen:

Überprüfung eines Fehlerprotokolls
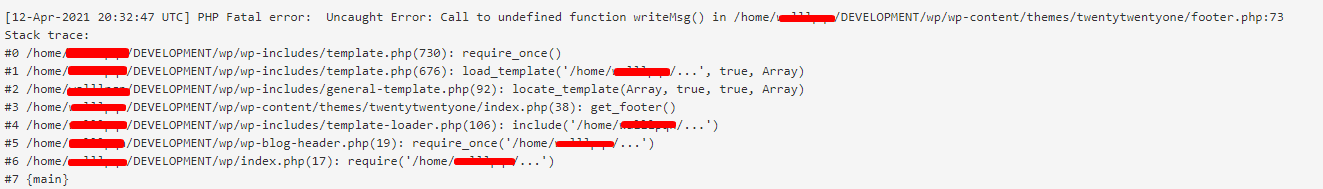
Fehlerprotokolle geben dir ziemlich klare Hinweise darauf, was schief gelaufen ist. Aber nur weil etwas klar ist, heißt das nicht, dass du es auch verstehst, also schlüsseln wir es auf.

- Zeitpunkt des Fehlers: [12-Apr-2021 20:32:47 UTC]
- Art des Fehlers: PHP Fatal Error
- Ursache des Fehlers: Uncaught Error: Call to undefined function writeMsg() in
- Wo der Fehler auftrat: /home/XXXXXXX/DEVELOPMENT/wp/wp-content/themes/twentytwentyone/footer.php:73
Falls du dich fragst, was der von mir eingebaute Fehler ist, habe ich in der Datei footer.php eine falsche Methode namens writeMsg() definiert, die einen Fehler verursacht.
Deaktivieren nicht vergessen!
Wichtig: Vergiss nicht, den WordPress Debug Mode nach deiner Analyse wieder zu deaktivieren. Lässt du diesen aktiv, schreibt WordPress alle Fehler, die es findet, in die Datei debug.log. Treten regelmäßig Fehler auf, kann es passieren, dass diese Datei zu groß wird und deinen Speicherplatz belastet.
Ist das WordPress Fehlerprotokoll zu groß?
Fehlerprotokolle können mit der Zeit anwachsen, wenn sie nicht kontrolliert werden. Denk daran, dass nicht nur Fehler, sondern auch Warnungen und Hinweise protokolliert werden. Wenn es neue PHP-Versionen gibt, können bestimmte Methoden veralten oder auch Plugins nicht mehr unterstützt werden. In dem Fall werden mehr Fehler erzeugt.
Normalerweise sollte ein Fehlerprotokoll nur ein paar kB groß sein, aber selbst dann ist es mühsam, es zu durchsuchen. In schlimmeren Fällen werden die Fehler in einer Datei protokolliert, die bereits mehrere MB groß ist und Tausende von Textzeilen enthält. Das führt neben der höheren Unübersichtlichkeit zu langsameren Reaktionszeiten der Logdatei und kann deine Fehlersuche durch Wartezeiten beim Laden des Logs enorm ausbremsen. Was kannst du dann tun?
Managed WordPress Hosting bringt deiner Website einen ordentlichen Boost. Worauf musst du achten?
Lade die Datei zur Archivierung herunter und lösche sie dann!
Wenn die WordPress Fehlerprotokolle in der wp-config.php aktiviert wurden und keine error.log Datei gefunden werden kann, erstellt WordPress eine ganz neue Datei und füllt sie mit den aktuellen Fehlern.
Fazit
Das Debuggen von Code macht die Entwicklung sowohl herausfordernd als auch lohnend. Denn Fehler zwingen dich dazu, dein Wissen zu erweitern, eine positive Einstellung zu entwickeln und über den Tellerrand zu schauen. Wenn du Fragen oder Schwierigkeiten mit dem Debugging deiner WordPress Website hast, lasse gerne einen Kommentar da oder melde dich bei uns im Support Chat. Viel Spaß beim Debuggen!
Deine Fragen zum WordPress Debug Mode
Wenn du weitere Fragen zum WordPress Debug Mode hast, nutze gerne die Kommentarfunktion! Du interessierst dich für aktuelle Themen rund um WordPress, Webdesign und Online Business? Dann folge Raidboxes auf Facebook, LinkedIn oder über unseren Newsletter.


Schreibe einen Kommentar