Vielleicht hast du dich schon einmal gefragt: „Wie veröffentliche ich meine WordPress Website?” oder “Wie bekomme ich meine WordPress Website am besten ins Netz?”. Als angehender Entwickler – oder als Agentur, die ihre Performance steigern will – wärst du sicherlich entsetzt über die Flut an (veralteten) Suchergebnissen auf Stack Overflow und Google rund um das Thema WordPress Development. Daher stelle ich dir in diesem Beitrag einen bewährten Deployment-Prozess vor, mit dem du deine WordPress Website von einem lokalen Gerät auf einen Server bringst. Los geht’s mit SSH!
Was ist SSH?
SSH (kurz für “Secure Shell“) ist eine Methode, um eine Verbindung zu einem System oder Server mithilfe der Kommandozeile (engl. Command Line Interface, kurz CLI) herzustellen. Einfach gesagt: Mit SSH musst du keine Zeit mehr damit verschwenden, in verschiedenen Benutzeroberflächen herumzuspringen, um deine Daten zu übertragen.
Warum ist SSH so cool?
Hast du SSH eingerichtet, musst du keine Dateien mehr per Drag & Drop verschieben. Das führt zu weniger Fehlern und schnelleren Einsatzzeiten.
Für wen ist SSH geeignet?
SSH kann von Development Teams jeder Stufe und Größe verwendet werden. SSH ist eine sehr sichere und schnelle Möglichkeit, dein Projekt zu bearbeiten und Änderungen zu veröffentlichen. Besonders, wenn du an größeren Projekten arbeitest, wirst du deinen Workflow mit SSH deutlich effizienter gestalten.
Zum Beispiel kannst in Verbindung mit Git deine gesamte Arbeit in ein Repository packen und auf deinen Server pullen, sowie gemeinschaftlich im Team an einem Projekt arbeiten – ohne Dateien untereinander hin und her schieben zu müssen.
Warum überhaupt SSH verwenden?
Warum SSH genutzt wird, unterscheidet sich je nach Anwendungsfall. Hauptsächlich findet SSH aus diesen Gründen Verwendung:
- SSH ist sicher,
- schnell und
- kann automatisiert werden!
Und als wären das noch nicht genug Gründe für dich: SSH kannst du auch mit der Versionskontrolle von Git koppeln. Wenn du dein Development aufgrund eines Fehlers oder eines defekten Features zurückrollen musst, ist auch das sehr einfach: Ein Rollback wird direkt von deinem GitHub-Repository durchgeführt.
Als Junior-Entwickler SSH verwenden?
Wer in das Thema SSH einsteigt, kann sich schnell überfordert fühlen, denn auf den ersten Blick wirkt das System äußerst komplex. Doch keine Sorge: Dieses Tutorial führt dich durch alle wichtigen Schritte. Wie du vielleicht weißt, sind praktische Erfahrungen im Development mit Git und SSH sind sehr wertvoll – und heutzutage ein Industriestandard.
Warum würde eine Agentur SSH nutzen?
Abgesehen von den bereits genannten zeitsparenden Vorteilen und der Versionskontrolle: Mit SSH kannst du dich von jedem Gerät, auf dem dein SSH-Key installiert ist, sicher bei deinem Server anmelden.
Nicht an ein spezifisches Gerät gebunden zu sein, bedeutet Standortfreiheit.
Erste Schritte mit SSH
Raidboxes bietet dir einen WordPress Hosting Tarif für die kostenlose Entwicklung deiner WordPress Projekte. Willst du dich also in SSH üben, bist du hiermit auf dem richtigen Weg.
Du verwaltest 5, 50 oder 500 WordPress Projekte? Wir zeigen dir, wie es einfacher geht
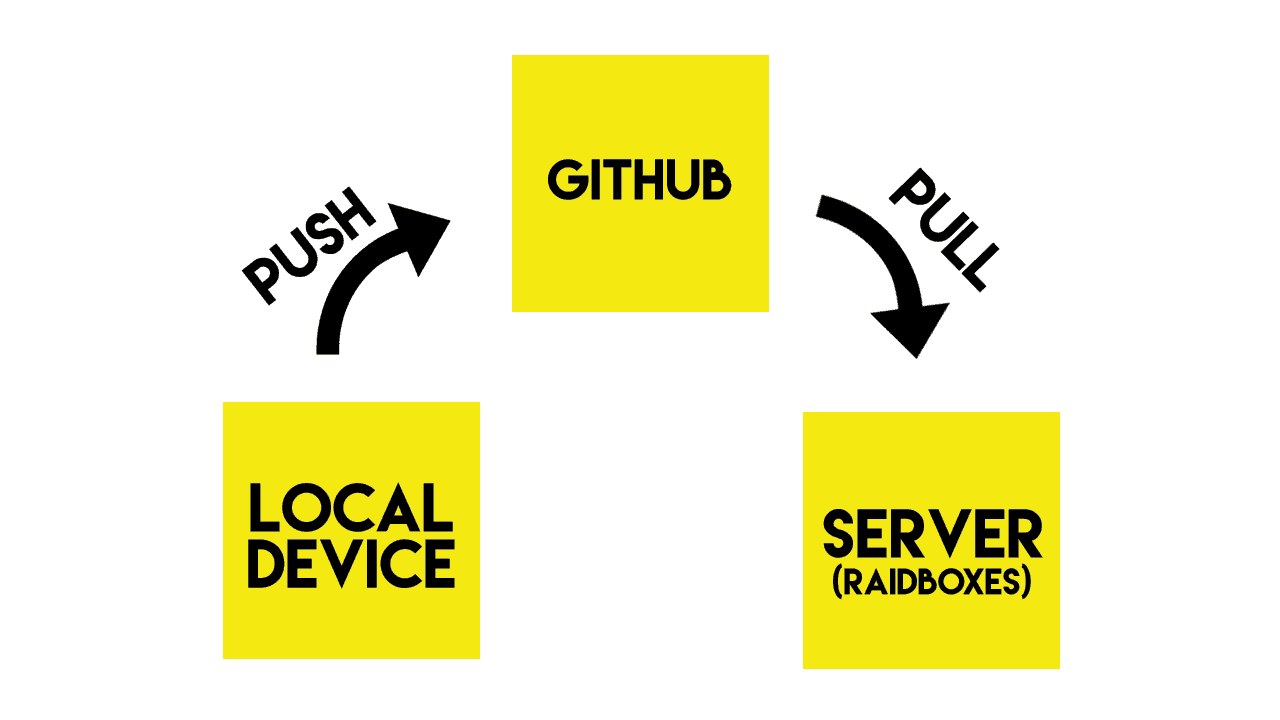
Deine Raidboxes Box ist der Ort, an dem du deine WordPress Website hosten wirst. Jedoch bist du nicht in der Lage, dein Git-Commits direkt zu pushen. Das ist eine Sicherheitsfunktion von Raidboxes, die dafür sorgt, dass deine Box sicher bleibt. Stattdessen musst du einen Drittanbieter heranziehen, um dein Repo mit git pull in deine Box zu pullen. Ich habe GitHub für dieses Tutorial verwendet. Natürlich kannst du auch einen anderen Dienst verwenden – der Prozess ist recht ähnlich.
Wie der Prozess genau abläuft, habe ich dir hier einmal visualisiert:

Wenn du bereits …
- Git auf deinem Gerät installiert,
- SSH-Keys generiert und
- deinen öffentlichen SSH-Key zu GitHub hinzugefügt hast,
dann springe direkt zu Schritt 4: Richte deinen SSH-Key in Raidboxes ein.
Schritt 1: Überprüfe, ob du Git installiert hast
Ob Git auf dem von dir verwendeten Gerät installiert ist, kannst du ganz einfach prüfen: Öffne dein Command-line Tool (Windows) oder den Terminal (Mac) und gib den folgenden Befehl ein:

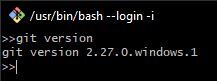
git version
Wird dir eine Versionsnummer angezeigt, ist Git auf deinem Gerät installiert.

Erhältst du eine Fehlermeldung, kannst du Git hier installieren. (Möglicherweise musst du Git aktualisieren, wenn du eine ältere Version verwendest.)
Schritt 2: Richte deine SSH-Keys ein
Kontrolliere, ob es vorhandene SSH-Keys gibt:
SSH-Keys sind erforderlich, um eine sichere Verbindung zu GitHub und Raidboxes über eine SSH-Verbindung herzustellen. Wenn du dir nicht sicher bist, ob du bereits SSH-Keys generiert hast, kannst du diese normalerweise so finden:
- Öffne den Git Bash
- Gib folgenden Befehl ein
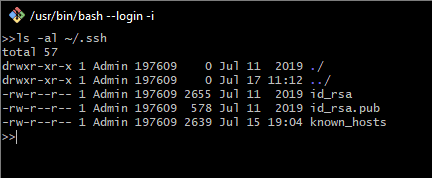
ls -al ~/.ssh
Wenn du SSH-Keys hast, erhältst du eine Ausgabe mit den entsprechenden Namen:

SSH-Keys findest du normalerweise im Root-Verzeichnis der Geräte deiner Benutzer. Überprüfe das Verzeichnis:
C:\Users\<YOUR USER NAME>\.ssh
Weitere Details zu SSH-Keys findest du in den offiziellen GitHub Docs.
Generiere neue SSH-Keys:
Es gibt verschiedene Möglichkeiten, SSH-Keys zu erzeugen. Ich empfehle dir, der Dokumentation von GitHub Docs zu folgen – dort gibt es die Anleitung für Windows, Mac und Linux.
Schritt 3: Füge deinen SSH-Key zu GitHub hinzu
Als Voraussetzung, um deine lokale Entwicklung auf GitHub zu pushen, musst du deinen SSH-Key zu GitHub hinzufügen. Folge dazu der offiziellen Dokumentation von GitHub.
Du kannst testen, ob du den SSH-Key korrekt eingerichtet hast, indem du:
Schritt 4: Richte deinen SSH-Key in Raidboxes ein
Raidboxes ermöglicht es dir, dich über eine SSH-Verbindung mit deinem Server zu verbinden. Zunächst musst du dafür den SSH-Key in der GUI (grafische Benutzeroberfläche) registrieren.
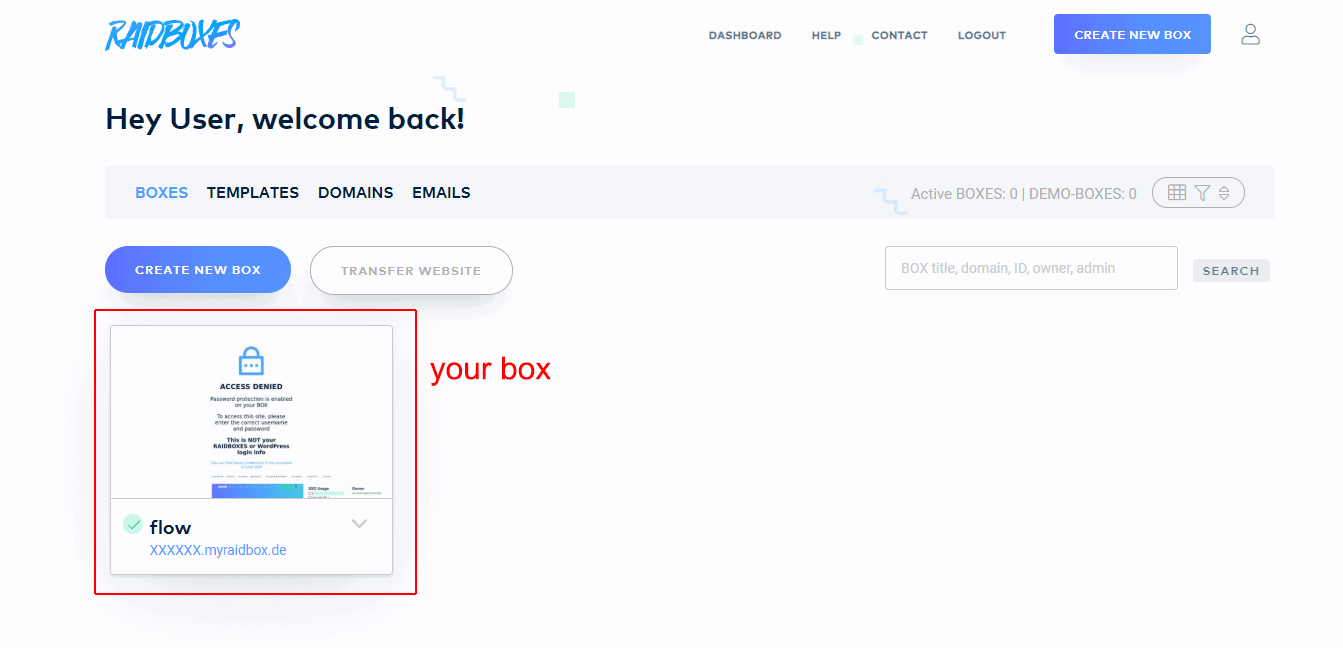
Logge dich dazu ins Raidboxes Dashboard ein. Wähle die Box aus, mit der du dich über SSH verbinden möchtest:

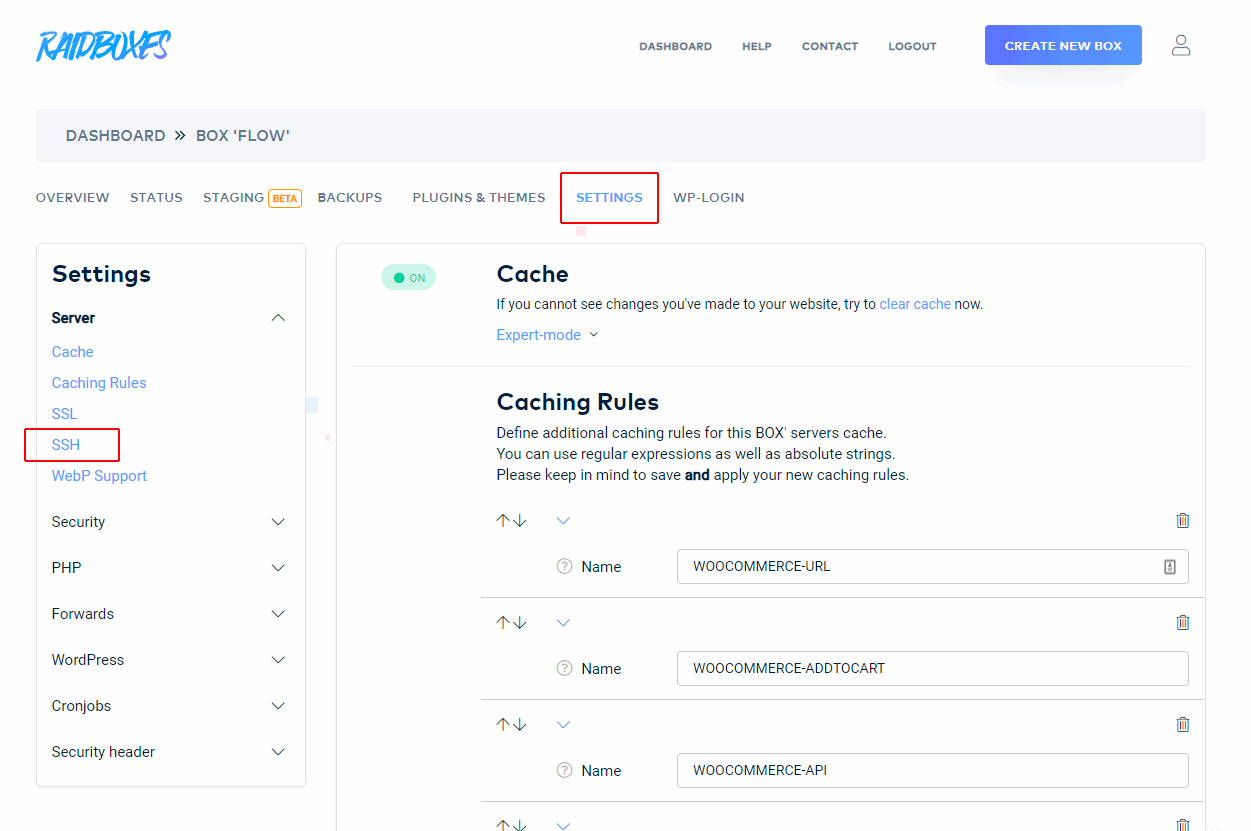
Gehe auf Einstellungen > SSH:

Aktiviere SSH, indem du auf die Schaltfläche „Aus“ klickst, um es einzuschalten und SSH-Einstellungen auszuwählen:

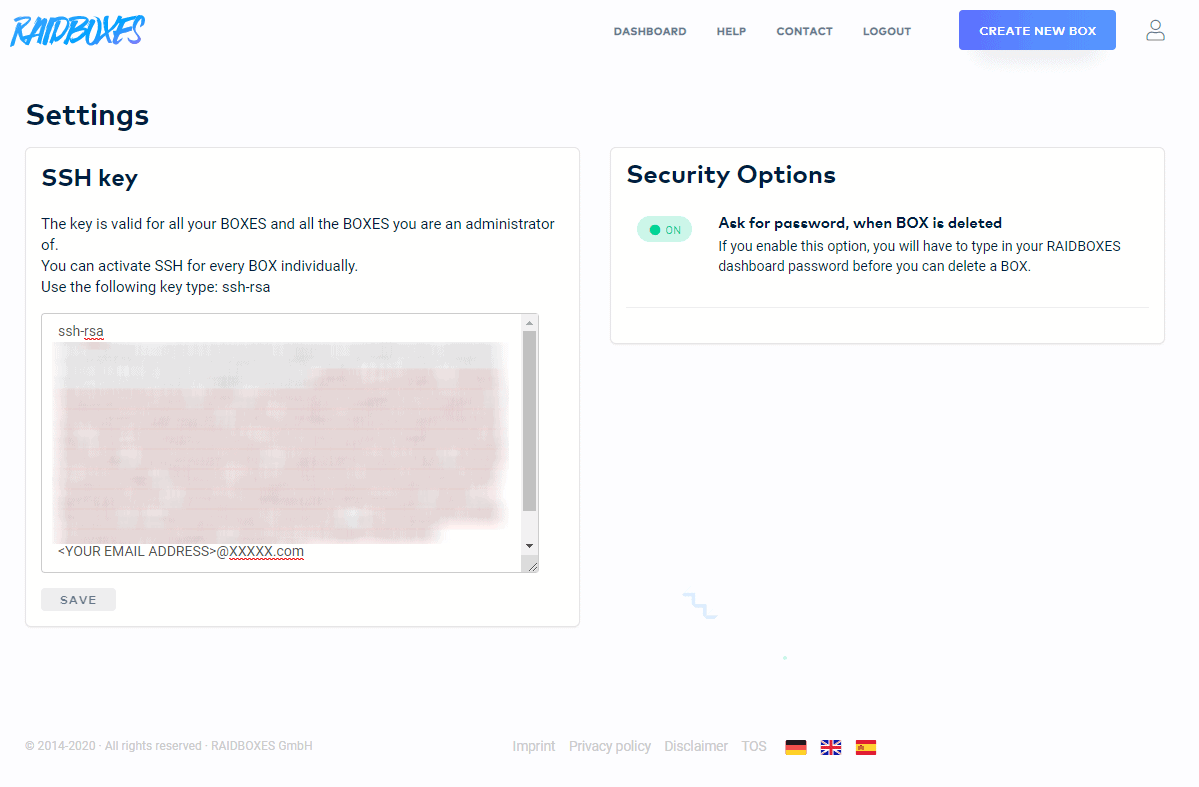
Halte deinen SSH-Key parat (siehe Schritt 2). Raidboxes erfordert die Eingabe deines öffentlichen SSH-Keys.
Gehe in das Verzeichnis auf deinem lokalen Rechner, das deinen SSH-Keys enthält:
C:\Users\Admin\.ssh
Öffne die Datei id_rsa.pub. Kopiere den gesamten Inhalt der Datei – einschließlich der ’ssh-rsa‘ am Anfang – und füge ihn in das SSH-Feld ein:

Klicke auf Speichern und kehre zum Dashboard deiner Box zurück.
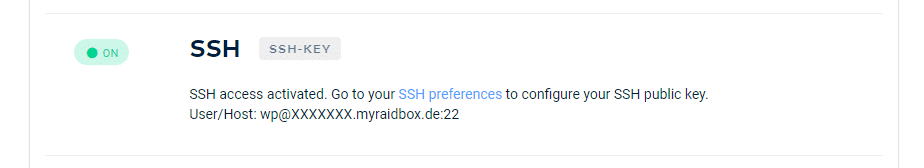
Im SSH-Abschnitt findest du deine Zugangsdaten für die Verbindung mit Raidboxes über SSH. Du benötigst folgende Zugangsdaten:
- Benutzername,
- Hostdetails und
- SSH-Passphrase, die du für deinen SSH-Key erstellt hast (siehe Schritt 2).
Öffne Git Bash (Windows) oder Terminal (Mac). Der Befehl für die Verbindung über SSH lautet:
ssh <user-name>@<host-details>
Ein Beispiel mit meinem Dummy-Account wäre:

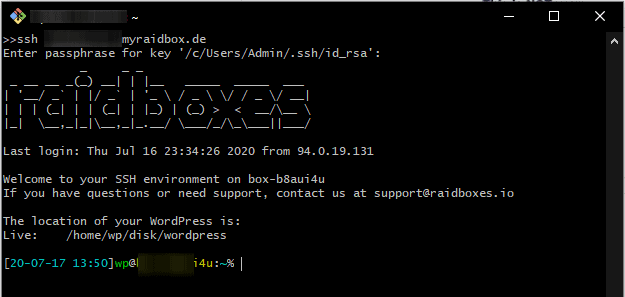
Du wirst nun aufgefordert, deine SSH-Passphrase einzugeben. Gib sie ein – und willkommen in deinem Raidboxes Box File Tree!
FALLS du eine Warnmeldung erhältst, dass die Verbindung unbekannt ist (es handelt sich um die erste Verbindung), kannst du wie folgt fortfahren:
- Gib Ja ein,
- beende Git Bash,
- öffne Git Bash erneut und
- gib deine SSH Conflict Details erneut ein.

Schritt 5: Die Raidboxes Verzeichnisstruktur
Wie im Begrüßungsbildschirm der SSH-Verbindung zu deiner Raidboxes Box erwähnt, befindet sich dein vorinstalliertes WordPress Verzeichnis in /home/wp/disk/wordpress. Dein aktuelles Arbeitsverzeichnis bei der ersten Verbindung über SSH ist home/wp.
In diesem Verzeichnis hast du nicht die entsprechenden Berechtigungen, um Git zu initiieren und dein Projekt mit git pull herunterzuladen – das würdest du auch nicht wollen.
Wechsele zu deinem Arbeitsordner:
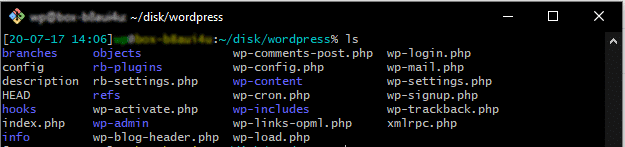
Von diesem Verzeichnis aus kannst du die Grundlagen deiner WordPress Website ändern: Wenn du ls (list, also “auflisten”) in der Konsole ausführst, wird dir dein typischer WordPress File Tree angezeigt:

Schritt 6: Git in Raidboxes initialisieren
Ändern die Verzeichnisse in wp-content/themes und erstelle ein Verzeichnis. Hier initialisierst du Git und pullst dein lokal entwickeltes Theme von GitHub.
cd wp-content/themes
mkdir <your theme name>
cd <your theme name>
git init
Ein weiteres cooles Feature von Raidboxes: Git ist bereits auf dem Server installiert – ebenso wie WordPress CLI (WP-CLI). Als Letztes pullst du nun dein GitHub-Repository in den Raidboxes WordPress File Tree.
Um deine Box sicher zu halten, erlaubt dir Raidboxes jedoch nicht, git push direkt von deinem lokalen Gerät in dein Git-Repo zu laden. Sondern du pullst es von einem Dienst wie GitHub.
(Wenn du dein lokales Development-Projekt bereits auf GitHub gepusht hast, dann fahre bitte mit Schritt 8 fort.)
Schritt 7: Lade dein lokales Theme auf GitHub hoch
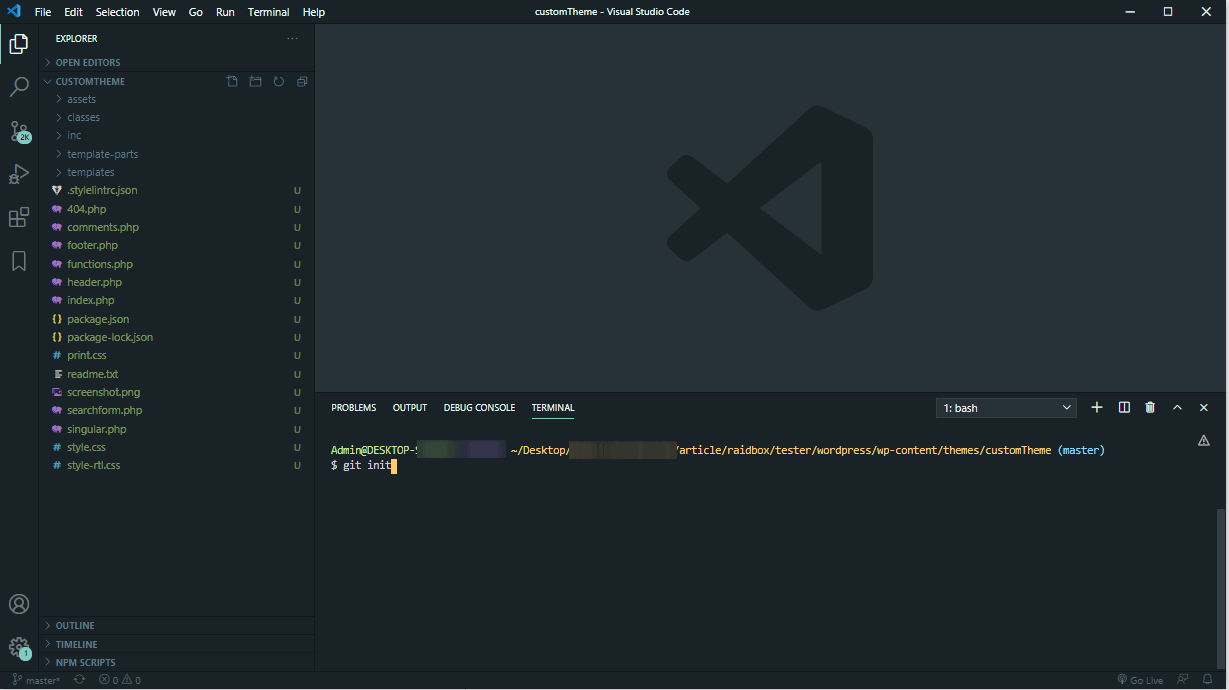
Navigiere von deinem lokalen Gerät aus zu dem Ordner, in welchem dein individuelles WordPress Theme erstellt wurde. Dann initialisiere Git, indem du es in deinen Terminal ausführst:
git init

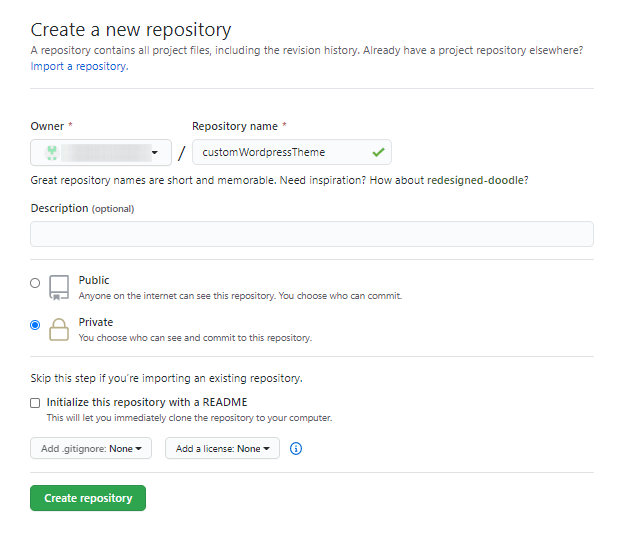
Erstelle dein Repo auf GitHub und füge es als Remote zu deinem Custom Development hinzu. Für Hinweise zur Erstellung eines GitHub-Repositorys lies bitte diese Dokumentation.

Wenn du ein Repo erstellst, kannst du zwischen öffentlich und privat wählen. Bei Auftragsarbeiten ist es am besten, privat zu wählen. Beachte hierbei, dass du dadurch aufgefordert wirst, deinen GitHub-Benutzernamen und dein Passwort (nicht deine SSH-Passphrase) hinzuzufügen, wenn du die Befehle git push oder git pull ausführen willst.
Füge dein GitHub-Repo als Remote hinzu, um den Befehl git push zu verwenden:
git remote add <the alias you choose for the remote> <the remotes address>
Wie in diesem Beispiel:
git remote add gitHub
https://github.com/XXXXXXXXX/customWordpressTheme.git
Füge deine Dateien hinzu, übertrage sie und pushe sie zu deinem Remote-Repository:
git add *
git commit -m '<your commit note>'
git push -u <the alias you gave your remote> <the name of the branch your working on>
(Wenn du dir nicht sicher bist, wie der Name deines Remote lautet, führe den Befehl git remote -v aus. So werden dir alle Namen der entfernten Repositorys angezeigt.)
$ git push -u gitHub master
Fantastisch! Jetzt ist dein Theme online und bereit, in deine Box gepullt zu werden.
Schritt 8: Lade dein Theme in Raidboxes
Genauso wie du dein GitHub-Repository als Remote-Repository hinzufügst (damit du dein Theme in GitHub pushen kannst) werden wir nun GitHub als Remote-Repository hinzufügen und das Theme aus dem GitHub-Repository pullen.
Öffne den Git Bash Terminal, in dem du SSH mit Raidboxes verbunden hast. Stelle sicher, dass du dich im Verzeichnis deines WordPress Theme Ordner befindest, in welchem du Git initialisiert hast (siehe Schritt 6).
Zum Beispiel:
home/wp/disk/wordpress/wp-content/themes
Jetzt fügst du dein GitHub-Repo als Remote hinzu.
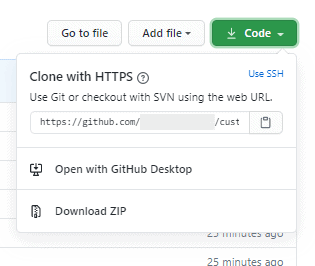
Die Remote-Adresse findest du in GitHub:

Füge das Remote hinzu:
git remote add <choose an alias name> <the address of your github ssh repo>
git remote add gitHub https://github.com/XXXXXX/customWordpressTheme.git
Pulle jetzt das Repo von GitHub:
Beachte bitte: Branch wird hier sehr wahrscheinlich Master genannt. Es sei denn, du hast ihn geändert oder arbeitest in einem anderen Zweig auf GitHub.
git pull <alias name> <branch>
git pull gitHub master
Wenn das Repository privat ist …
… wirst du nach deinem GitHub-Benutzernamen und deinem GitHub-Passwort gefragt – nicht nach deiner Passphrase.
Schritt 9: Aktiviere dein Theme
Herzlichen Glückwunsch! Der letzte Schritt ist es, dein WordPress Theme zu aktivieren. Nur warum den Terminal dafür verlassen? Raidboxes hat WordPress CLI bereits installiert. Mit ein paar Zeilen Code sparst du dir so das Herumklicken in der WordPress UI.
Führe diesen Befehl im Terminal aus:
wp theme activate <your theme name>
Einen vollständigen Überblick über die Befehle, die du mit der WP-CLI verwenden kannst, findest du in der offiziellen Dokumentation von WordPress.
Wenn du die UI bevorzugst, kannst du auf all deine Themes von deinem Raidboxes Dashboard aus zugreifen. Du findest sie unter dem Navigationspunkt Plugins & Themes:
Fazit zu SSH und WordPress Development
Wenn du einen schnellen, sicheren und effizienteren Weg suchst, deine WordPress Website zu entwickeln und zu pflegen, ist die Verwendung von Git und SSH genau der richtige Weg. Glaub mir, du wirst dich schon bald fragen, wie du es jemals mit einem anderen Workflow ausgehalten hast!
Doch jeder arbeitet in seinem eigenen Tempo und hat individuelle Vorlieben, wenn es um den passenden Workflow geht. Ich empfehle dir, SSH auf jeden Fall eine Chance zu geben – und den beschriebenen Schritten zu folgen. Man weiß nie: Vielleicht bist du absolut begeistert und wirst diesen Workflow niemals missen wollen!
Vielen Dank fürs Lesen. Ich hoffe, dieser Artikel hat dir geholfen, einen geeigneten Workflow einzurichten, der dir das Leben bei der Arbeit mit Custom Themes erleichtert. Starte noch heute und schöpfe die Vorteile des Raidboxes Dashboards voll aus!
Welche Fragen an Matthias hast du?
Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge und Tipps zum Thema WordPress Development informiert werden? Dann folge uns auf Facebook oder über unseren Newsletter.


Schreibe einen Kommentar