Mit der offiziellen Ankündigung der Core Web Vitals hat Google ganz schön für Furore gesorgt. Der Suchmaschinenriese hat Metriken zur Überwachung und Auswertung der Usability einer Seite eingeführt, die auch Auswirkungen auf das Google Ranking haben werden: LCP, FID & CLS sind die ersten Core Web Vitals und weitere Metriken sollen folgen. Was genau hinter diesen drei Kürzeln steht, wie und wo sie sich messen lassen und wieso du dich am besten genau jetzt mit den Core Web Vitals auseinandersetzen solltest, erfährst du in diesem Blogbeitrag. Außerdem bekommst du neben allen Hintergründen zu LCP, FID & CLS auch schon erste Hands-on Optimierungstipps.
Der aktuelle Hype um die Core Web Vitals
Mit seinem Webmasters Blogartikel “Evaluating page experience for a better web” vom 28. Mai 2020 hat Google für ganz schön viel Aufsehen gesorgt. Der Suchmaschinenriese kündigt dort an, im Zuge eines Google Updates den Rankingalgorithmus in der Kategorie Usability zu verbessern und die sogenannten Core Web Vitals als (teilweise neue) Metriken zur Messung der Nutzererfahrung vor.
Dass Websites nicht nur für Suchmaschinen, sondern auch für Nutzer:innen optimiert sein sollten, ist kein Geheimnis. Was nützt dir schon eine gute Positionierung in den Suchergebnissen, wenn deine Besucher:innen die Seite unverrichteter Dinge wieder verlassen? Nicht allein der Content entscheidet jedoch darüber, ob viele auf deiner Website finden, was sie suchen. Auch die Usability ist ausschlaggebend, wenn es darum geht, ob sich User:innen auf der Seite wohlfühlen und zurechtfinden oder ganz nach dem Klick-and-Go-Prinzip schnell das Weite suchen und Alternativen auskundschaften. Nutzerinnen und Nutzer, die in den Suchergebnissen schnell finden, was sie suchen, sind glückliche Google Kund:innen – klar also, dass auch dem Suchmaschinenriesen die Nutzererfahrung am Herzen liegt.
Managed WordPress Hosting
Mit unserem Managed WordPress Hosting erhältst du eine leistungsstarke, sichere und einfach zu verwaltende Lösung, die dein WordPress Projekt schnell und zuverlässig auf die nächste Stufe bringt. Probiere es aus!
Warum also sorgt der Google Artikel für Furore? Weil Google Updates fast nie angekündigt werden und wenn, dann bestimmt nicht mit einer so langen Vorlaufzeit. Erst im kommenden Jahr soll das Update ausgerollt werden und einen zusätzlichen Reminder soll es 6 Monate im Voraus auch noch geben.
A note on timing for the Core Web Vitals from the Google Webmasters Blog
Hinzu kommt auch der – doch eher reißerische – Name der im Zentrum des Updates stehenden Metriken: Core Web Vitals – sind also nicht nur ”lebenswichtige Organe” einer Website, sondern gar die “Kernstücke” der “lebenswichtigen Organe” einer Website.
Deutlicher könnte es Google also kaum sagen: Das Google Page Experience Update und die daran geknüpften Core Web Vitals werden für Webmaster:innen und SEOs gleichermaßen sehr wichtig. Doch was sind die Core Web Vitals überhaupt?
LCP, FID & CLS – Drei erste Core Web Vitals and more to come
Kurz gefasst sind Core Web Vitals Metriken, die allgemeingültig relevante Facetten der Nutzererfahrung auf einer Website messen, und zwar unabhängig vom Nutzerstandort und Kontext.
Momentan listen die Core Web Vitals drei Metriken, namentlich…
- Largest Contentful Paint (LCP)
- First Input Delay (FID) und
- Cumulative Layout Shift (CLS).
Die Metriken messen dabei unterschiedliche Facetten der Nutzererfahrung einer Website: Während der LCP sich auf die Ladezeit fokussiert, beschäftigt sich der FID mit der Interaktivität. Der CLS wiederum misst die visuelle Stabilität einer Website.
Im Grunde beschäftigen sich alle 3 Kennzahlen aber mit derselben Frage: Was führt dazu, dass Website Besucher:innen bereits während des Ladeprozesses keine Aktion (mehr) auf der Website durchführen? Auf diese Frage geben die Core Web Vitals folgende Antworten:
- Die Seite lädt nicht richtig und nicht schnell genug (LCP).
- Die Seite lädt zwar, aber ich kann trotz Click oder Push keine Interaktion durchführen (FID).
- Die Seite lädt zwar und ich kann Klicken, aber der Klick führt nicht zur gewünschten Interaktion (CLS).
Obwohl LCP, FID und CLS wie erwähnt erst 2021 wirklich relevant werden, sind sie in einigen Analysetools bereits verfügbar. Beispielsweise lassen sich die Core Web Vitals in der Google Search Console, den Google PageSpeed Tools, in Lighthouse und Webpagetest.org einsehen. Es gibt also mehr als eine Möglichkeit, um an einen Core Web Vitals Bericht heranzukommen.
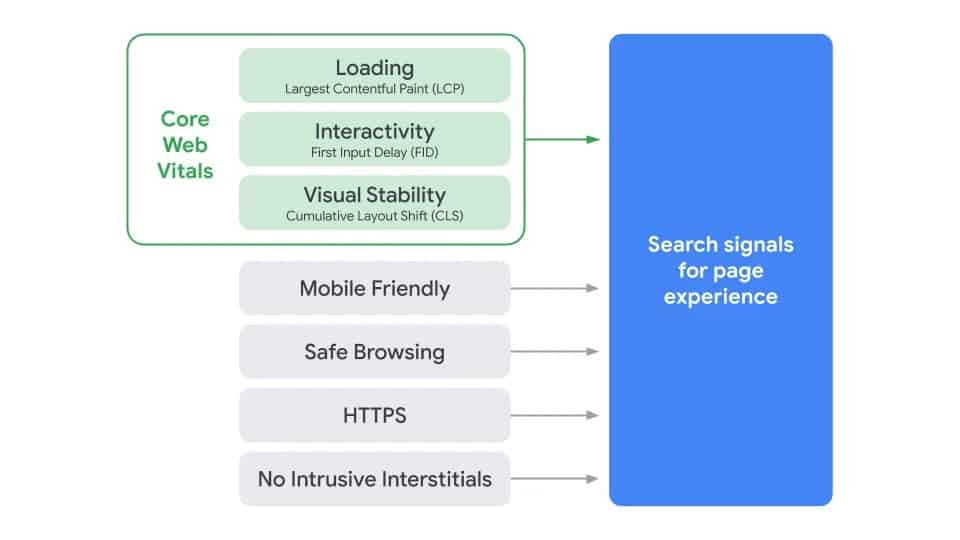
Google hat außerdem bereits jetzt angekündigt, dass es nicht bei den drei Kennzahlen bleiben wird. Zum einen sollen die Core Web Vitals in ihrer Betrachtung mit Googles bereits vorhandenen Suchsignalen für das Website Erlebnis kombiniert werden, nämlich:
- Mobile Friendliness
- Safe Browsing
- HTTPS und
- Intrusive Interstitial Guidelines

Außerdem sollen die Web Core Vitals jährlich aktualisiert und erweitert werden. Das ist aber Zukunftsmusik. Beschäftigen wir uns also erstmal näher mit dem, was uns bereits vorliegt: LCP, FID und CLS.
Largest Contentful Paint – LCP Definition
Der LCP misst, wie viel Zeit vergeht, bis der größte Contentblock innerhalb des Darstellungsbereichs gerendert wurde und damit sichtbar ist. Wieso genau das größte sichtbare Inhaltselement beim LCP beobachtet wird? Weil von Google dessen Ladezeit als die wichtigste erachtet wird, da sie am ehesten die Ladezeit Wahrnehmung aus Sicht der Nutzer:innen abbildet – nämlich die Dauer vom Klick auf das Suchergebnis bis zu dem Moment, in dem der relevante Großteil einer Website sichtbar ist.
Content Marketing für Fortgeschrittene: Die 6 wichtigsten Hebel
Entdecke, wie du dein Content Marketing optimieren kannst, um die richtige Zielgruppe zu erreichen, Vertrauen aufzubauen und langfristigen Erfolg zu erzielen.
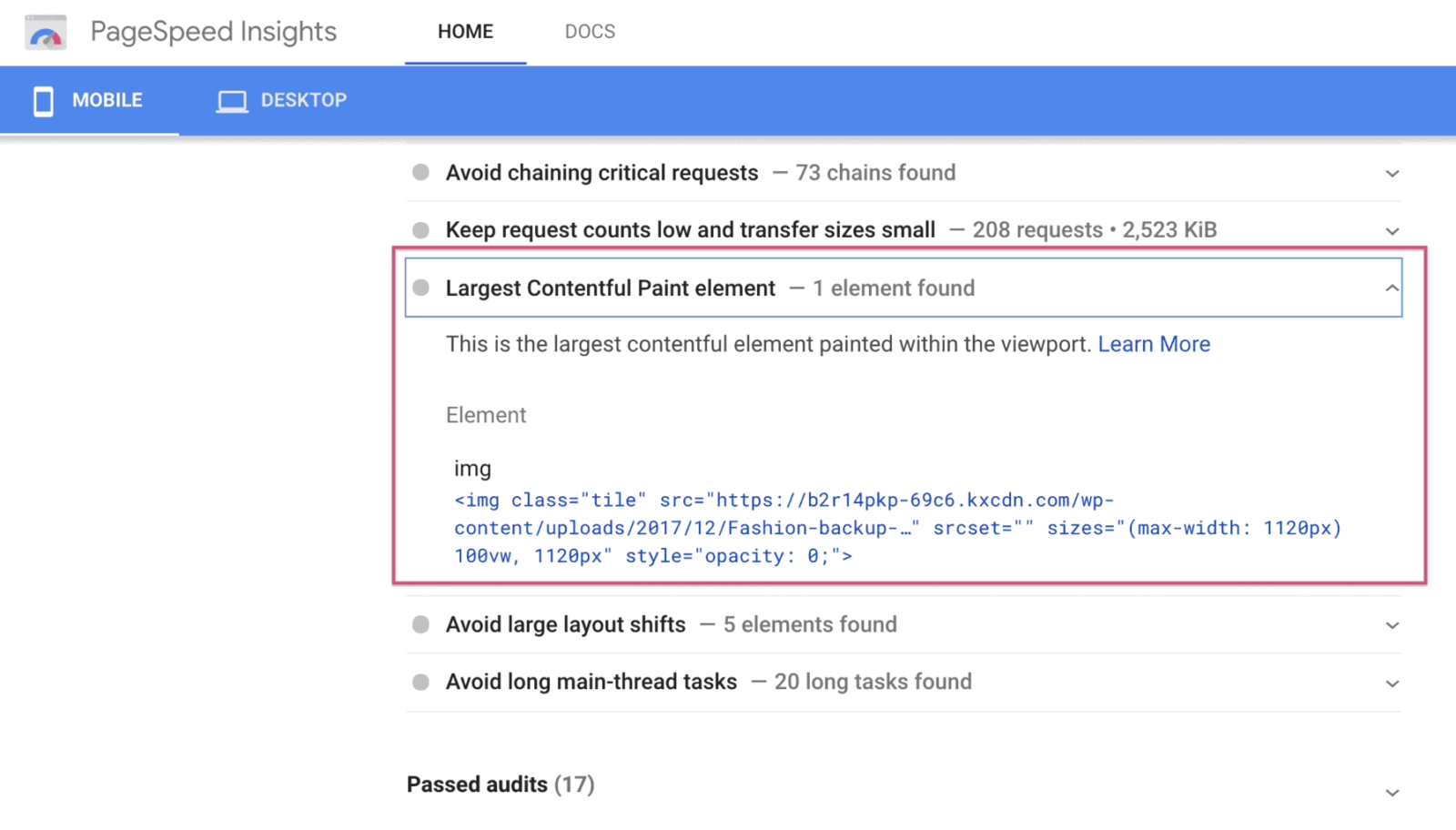
Meist handelt es sich beim größten Contentelement um ein Bild, ein Video oder einen größeren Textanteil. Welches Inhaltselement für die Messung des LCP einer einzelnen URL konkret herangezogen wurde, lässt sich in PageSpeed Insights gut einsehen.

Google liefert auch sehr spezifische Grenzlinien, um den LCP auswertbar zu machen: Die Ladezeit des größten Contentblocks im Viewport ist gut, wenn sie unter 2,6 Sekunden liegt. Optimierungen sind bei Ladezeiten ab 2,6 und unter 4 Sekunden erforderlich. Liegt der LCP bei über 4 Sekunden, wird er als schlecht eingestuft.

Als weiteren Richtwert nennt Google außerdem eine 75 Prozent Grenze: Der LCP ist, wie auch die anderen Core Web Vitals, eine auf Seitenebene angesiedelte Kennzahl. Betrachtet man die Domain als ganzes, sollten mindestens 75 Prozent aller Unterseiten einen guten LCP – also unter 2,6 Sekunden – aufweisen. Diese 75 Prozent Grenze gilt im Übrigen auch für die weiteren beiden Core Web Vitals FID und CLS.
First Input Delay – FID Definition
Der FID gibt an, wie viel Zeit von der ersten Interaktion des Users mit einer Website bis zum Reagieren des Browsers auf diese Interaktion verstreicht.
Als Interaktion gelten beispielsweise das Klicken auf einen Button oder Link, die Eingabe von Text in ein Blankofeld, die Navigation per Klick in einem Dropdownmenü und vieles mehr. Es werden also Klicks und Tastendrücke gemessen. Scrollen gehört jedoch nicht zu den über den FID gemessenen Interaktionen.
Als User Experience Metrik ist der FID deshalb relevant, weil Nutzer:innen oftmals bereits während des Ladeprozesses auf Elemente Klicken oder ähnliche Aktionen durchführen. Reagiert die Website dann nicht, werden sie in ihrer User Journey unterbrochen.
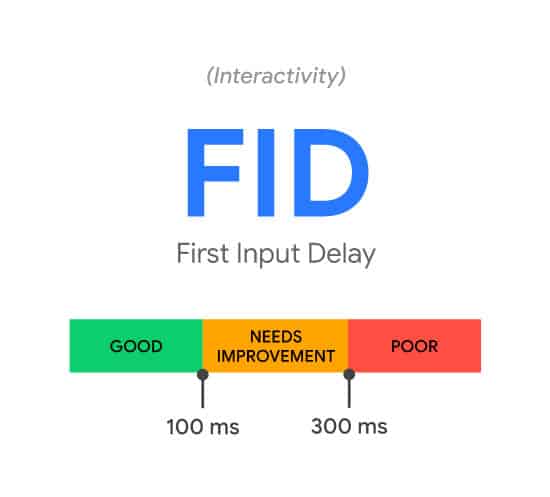
Auch beim FID liefert Google erneut drei klare Grenzwerte. Unter 100 Millisekunden sollte der FID liegen, damit er als gut erachtet wird. Zwischen 100 und 300 Millisekunden besteht Optimierungsbedarf. Als schlecht gilt ein FID, wenn zwischen der ersten User Interaktion und der Antwortzeit des Browsers mehr als 300 Millisekunden vergehen.

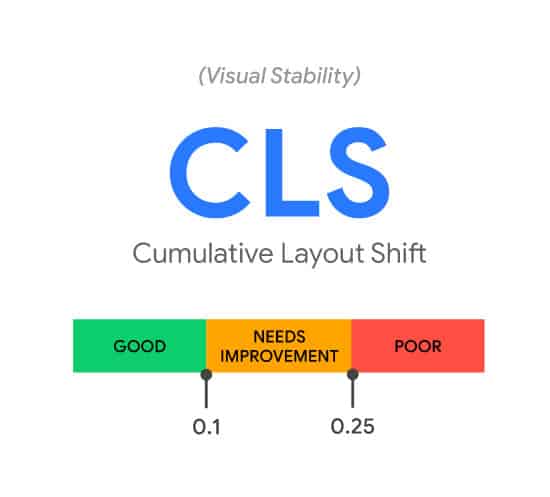
Cumulative Layout Shift – CLS Definition
Jeder kennt wohl diesen frustrierenden Moment: Man kommt auf eine Seite, sieht gleich, wo man hinklicken möchte und im Moment des Klicks baut sich ein neues Element wie beispielsweise ein Banner auf, der das Layout verschiebt und den man im Zweifel auch noch unfreiwillig anklickt. Dieser Problematik ist der CLS Auf der Spur. Er gibt an, wie visuell stabil eine Website in ihrem Ladeprozess ist.
Grundlage der CLS Messung ist die Multiplikation von der sogenannten Distance Fraction mit der Impact Fraction. Die Werte beantworten zwei unterschiedliche Fragen in Bezug auf die Layout Verschiebung: Die Distance Fraction gibt an, wie groß beziehungsweise weit die Verschiebung des Layouts ist. Die Impact Fraction zeigt auf, welcher Anteil des Darstellungsbereichs von der Layoutverschiebung betroffen ist.
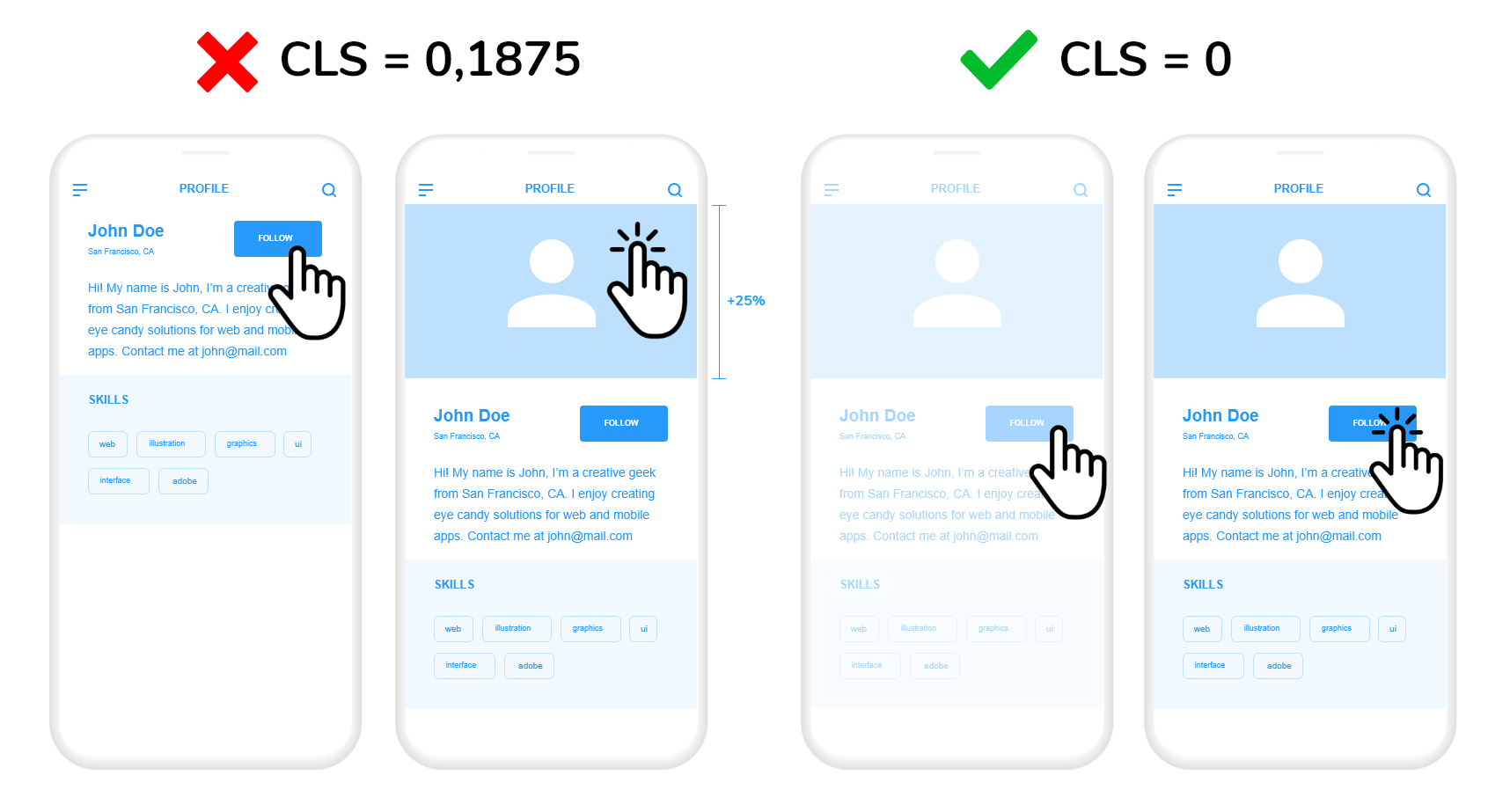
Zum Verständnis hilft das Beispiel aus Abbildung 1: Gegenübergestellt werden hier zwei aufeinanderfolgende Frames in einem Ladeprozess. Auf Frame A sieht man, dass das gerenderte Bild genau die Hälfte (50 %) des gesamten Viewports – also des Seitendarstellungsbereichs – einnimmt. Im Frame B hat sich das Bild um genau ¼ (25 %) des Darstellungsbereichs nach unten verschoben. Die Distance Fraction ist damit 0,25. Für die Nutzer:innen hat sich aber durch die Layoutverschiebung der Blick auf ¾ (75 %) des gesamten Viewports geändert. Die Impact Fraction liegt also bei 0,75. Aus der Multiplikation von Distance Fraction und Impact Fraction ergibt sich ein Layout Shift Score von 0,1875.

Laut Google sind nur Verschiebungen mit einem Layout Shift Score von unter 0,1 gut. Ist der Wert größer als 0,25 gilt er als schlecht. Mit 0,1875 ist der Score im linken Beispiel somit im optimierungswürdigen Mittelfeld anzusiedeln.

Erste Tipps zur Core Web Vitals Optimierung
Wie erwähnt kommt das Google Page Experience Update erst irgendwann im Laufe von 2021 und wir bekommen ein halbes Jahr im Voraus auch nochmal ein Heads-up. Ein akuter Handlungsbedarf zur Core Web Vitals Optimierung besteht also noch nicht. Es müssen außerdem auch erstmal noch genügend Nutzerdaten gesammelt werden, um den Core Web Vitals Status angeben zu können. Dass dies noch in Arbeit ist, merkt man auch an dem Core Web Vitals Bericht in PageSpeed Insights: Hier kann man derzeit häufig nur auf Labordaten für eine Auswertung zurückgreifen. Für den Felddatenbereich fehlt es dagegen oftmals noch an genügend Chrome Nutzerdaten.
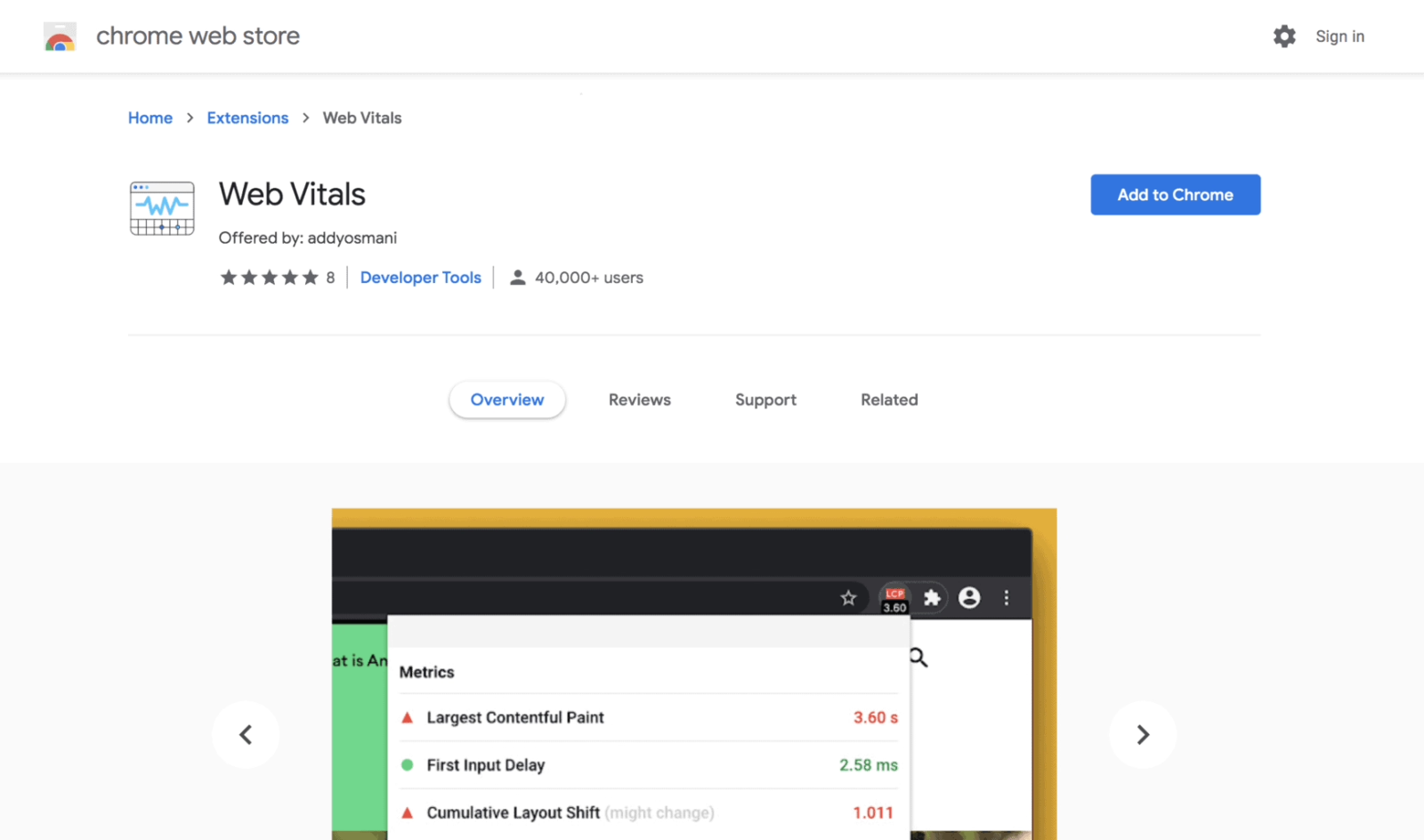
Wer sich trotzdem jetzt schon jetzt an die Arbeit machen möchte, kann beispielsweise über den Google Search Console Bericht auswerten, ob und welche URLs hinsichtlich der Core Web Vitals optimierungswürdig sind. Denn in der Google Search Console wird die gesamte Website evaluiert. Hast du betroffene URLs in der GSC identifiziert, kannst du im zweiten Schritt über die Eingabe dieser URLs in PageSpeed Insights konkrete Handlungsempfehlungen erhalten. Einen Core Web Vitals Kurzcheck einzelner URLs erhältst du außerdem schnell und bequem über die Web Vitals Erweiterung für Chrome.

Core Web Vitals – Are they worth the hype?
Webmaster:innen haben also über verschiedene Tools bereits genügend Möglichkeiten, um Optimierungsmöglichkeiten für FID, LCP und CLS zu identifizieren. Und dass die Optimierung der drei Core Web Vitals wichtig wird, hat Google mehr als deutlich herausgestellt.
Trotzdem erscheint der neue Hype um die Core Web Vitals Hype in Teilen doch etwas übertrieben.
Zum einen handelt es sich bei zweien der drei Metriken um Kennzahlen, die bereits vor ihrer Betitelung als “Core Web Vitals” existiert haben: FID und LCP sind keine neuen Werte, aber ihre Wichtigkeit wurde über ihre Neueinordnung in die Riege der Core Web Vitals sicherlich nochmal pointiert hervorgehoben. Der Cumulative Layout Shift (CLS) ist die einzige Metrik, die tatsächlich neu ist. Und trotzdem gilt für den CLS dasselbe wie für die anderen beiden Metriken auch: Dass Websites nicht nur für Suchmaschinen, sondern auch für Nutzer:innen optimiert sein sollten. Und das ist keine Novität!
Zum anderen betont Google selbst, dass Content weiterhin als entscheidenster Rankingfaktor bestehen bleiben wird:
Hat eine Website also besonders relevanten Content, jedoch nur einen mäßigen Core Web Vitals Score, wird sie ziemlich sicher weiterhin gut ranken. Zum positionsentscheidenden Kriterium wird die Google Page Experience dann eher in stark konkurrierenden Sektoren, in denen mehrere Websites mit ähnlich gutem Content vorhanden sind.
Dennoch bieten die Core Web Vitals eine sehr gute Möglichkeit, um anhand harter Kennzahlen mit klaren Grenzziehungen vorzeigbare Auswertungen der UX zu präsentieren. So lässt sich sehr schnell und einleuchtend aufzeigen, ob und inwiefern Probleme im Bereich der Nutzererfahrungen bestehen und welche Maßnahmen zur Pagespeed Optimierung oder Usability Verbesserung nötig sind.
Deine Fragen zu Core Web Vitals
Hast du weiteren Input zum Google Experience Update und den Core Web Vitals? Wir freuen uns über deinen Kommentar. Du willst mehr Tipps zum Thema WordPress, Online Business und mehr? Dann folge uns auf Facebook oder über unseren Newsletter.


Schreibe einen Kommentar