Webpagetest.org ist das wahrscheinlich beste und umfangreichste kostenlose Tool zum Messen deiner Seitenladezeit. Leider liefert es sehr viele und sehr komplexe Daten. Ich zeige dir heute, was du einstellen musst, wie du Ordnung in den Datensalat bringst und welche Kennwerte du für eine professionelle Analyse brauchst. Denn nur wenn du weißt, wie deine Websites laden, kannst du sie auch top optimieren.
Sicher soll die eigene Website sein. Und schnell. Natürlich, denn von der Ladezeit hängt viel ab: die Conversionrate, das Sicherheitsempfinden der Person vor dem Endgerät und das Google Ranking deines Angebots. Viele kommen aber gar nicht erst so weit, dass sie die Ladezeit der eigenen Website richtig bestimmen können.
Manche wissen beispielsweise gar nicht, mit welchen Tools genau sie ihre Website richtig analysieren können. Oder sie wissen nicht, welche Einstellungen sie vornehmen müssen, um wirklich gute Ergebnisse zu erzielen. Damit du nicht dieselben Fehler machst, zeige ich dir heute, wie du dir mit dem (unserer Meinung nach) besten kostenlosen Messtool überhaupt einen schnellen und aussagekräftigen Überblick über deine Website verschaffst. So weißt du ganz genau, wie schnell deine Website lädt und ob und wo du optimieren musst.
Um genau zu verstehen, wie die einzelnen Analyseschritte funktionieren, rate ich dir, dass du die an den wichtigen Stellen verlinkten Datensätze anschaust oder parallel deine eigene Website analysierst. Denn: Ordnung in den Datensalat zu bringen, ist gar nicht so einfach. Als Belohnung für den Aufwand erhältst du aber mit die besten Daten, die du je selbst über deine Website gesammelt hast. Und gerade wenn du im Auftrag arbeitest oder mit deinen WordPress Projekten dein Geld verdienst, lohnt sich der Aufwand allemal.
Du verwaltest 5, 50 oder 500 WordPress Projekte? Wir zeigen dir, wie es einfacher geht
Webpagetest ist das beste Tool, das wir kennen
Zugegeben: Wir loben webpagetest.org in diesem Artikel überschwänglich. Vielleicht zu überschwänglich, aber nicht zu Unrecht. Denn Webpagetest ist das einzige uns bekannte Tool, das es dir erlaubt, die absolute und die gefühlte Ladezeit deiner Website zuverlässig zu bestimmen. Und das völlig umsonst. Keine Bezahlschranke, kein Abomodell, einfach wertvolle Daten und eine API, die es dir erlaubt, das Ganze auch noch zu automatisieren: so soll es sein.
Der Vollständigkeit halber sei gesagt, dass du auch mit Pingdom und GTmetrix schöne Messergebnisse bekommst. Aber eben nicht so schöne Ergebnisse wie mit Webpagetest. Das heißt natürlich nicht, dass du deine Ergebnisse nicht mit mehreren Tests in unterschiedlichen Tools absichern kannst und solltest. Und es heißt auch nicht, dass du nicht mit Pingdom oder GTmetrix messen solltest. Nur kann ich dir empfehlen, dir Webpagetest zumindest einmal anzuschauen.
Es ist bei uns fast schon ein Mantra geworden: Um die Ladezeit deiner Website zu messen, reichen Tools wie Google PageSpeed Insights nicht aus. Denn diese bestimmen lediglich das Performancepotenzial deiner Website. Diese Daten sind natürlich nach wie vor wertvoll – und zwar aus Performancesicht und aus SEO Sicht – erlauben dir aber schlichtweg keine Rückschlüsse auf das, was tatsächlich passiert, wenn deine Website aufgerufen wird.
Genau das willst du aber wissen. Und genau das musst du auch wissen, um bestimmen zu können, ob eine Optimierungsmaßnahme greift.
Leider liefert Webpagetest neben nicht gerade hübsch aufbereiteten Daten auch sehr umfangreiche Testergebnisse. Daher zeige ich dir heute, wie du Webpagetest bedienst und wie die Ergebnisse grundlegend zu interpretieren sind.
Webpagetest war ursprünglich ein AOL Projekt und nur für den internen Gebrauch gedacht. 2008 wurde das Programm dann aber zur Open Source Software und wird heute hauptsächlich von Google betreut und weiterentwickelt. Die gesamte Dokumentation von Webpagetest findet sich auf GitHub und kann auch heruntergeladen und lokal genutzt werden.
Während PageSpeed Insights dir zeigt, wo die Optimierungspotenziale deiner Website liegen, kann Webpagetest wesentlich mehr. Denn es zeigt dir nicht nur, wie du deine Website noch verbessern kannst, sondern auch direkt, welche Auswirkungen deine Optimierungsmaßnahmen auf die Ladezeit deiner Website haben.
Im Gegensatz zu Pingdom und GTmetrix, steht hinter Webpagetest kein Unternehmen, das einen kostenpflichtigen Service verkaufen möchte (ok, außer Google, aber der Service wird zumindest nicht direkt verkauft). Vielmehr könnte man sagen, dass Webpagetest Teil von Googles Plan ist, das Netz insgesamt schneller zu machen. Wie auch immer man die Bestrebungen von Google in diesem Zusammenhang bewerten möchte.
In 4 Schritten zu wirklich aussagekräftigen Ladezeitdaten
Ja, Webpagetest ist komplexer als andere Tools. Lass dich davon aber nicht abschrecken! In diesem Fall ist Komplexität gut. Denn das heißt, dass du tolle Daten über deine Website bekommst. Und auch als bei deiner ersten Verwendung des Tools kommst du recht schnell an die relevanten Informationen.
Und zwar mit den folgenden vier Schritten:
Schritt 1: Testparameter einstellen
Schritt 2: Überblick verschaffen
Schritt 3: Detaillierte Analyse
Schritt 4: Analyse der gefühlten Ladezeit
Schritt 1: Testparameter einstellen
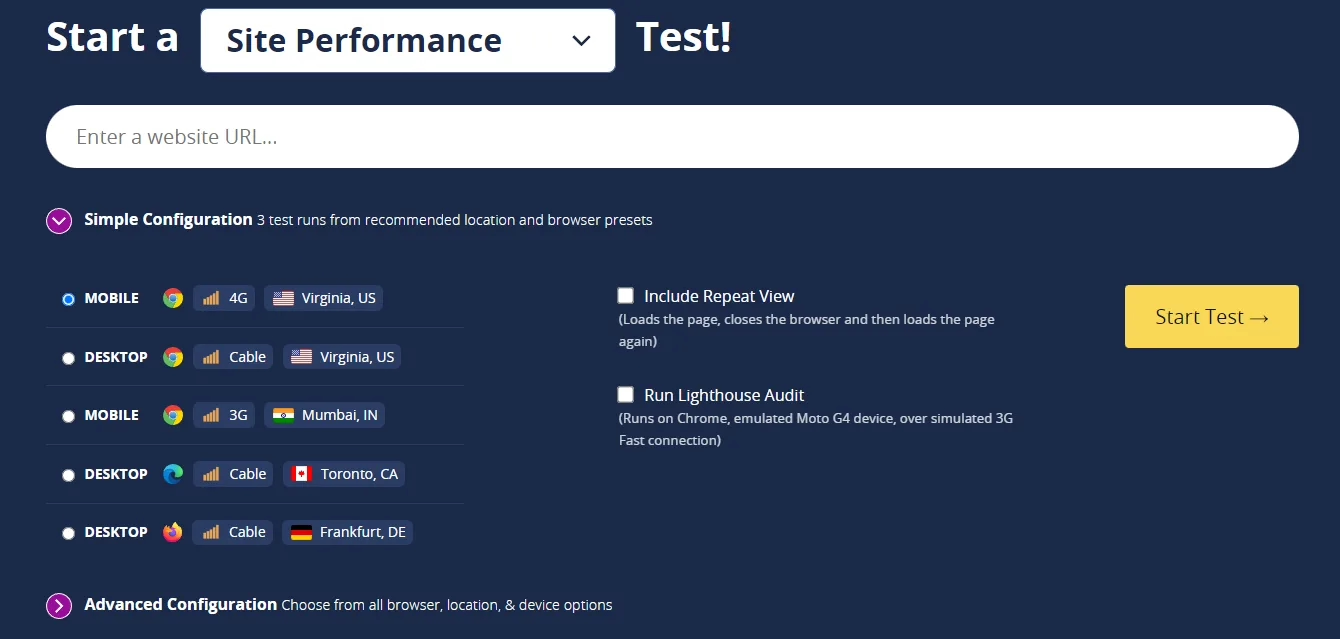
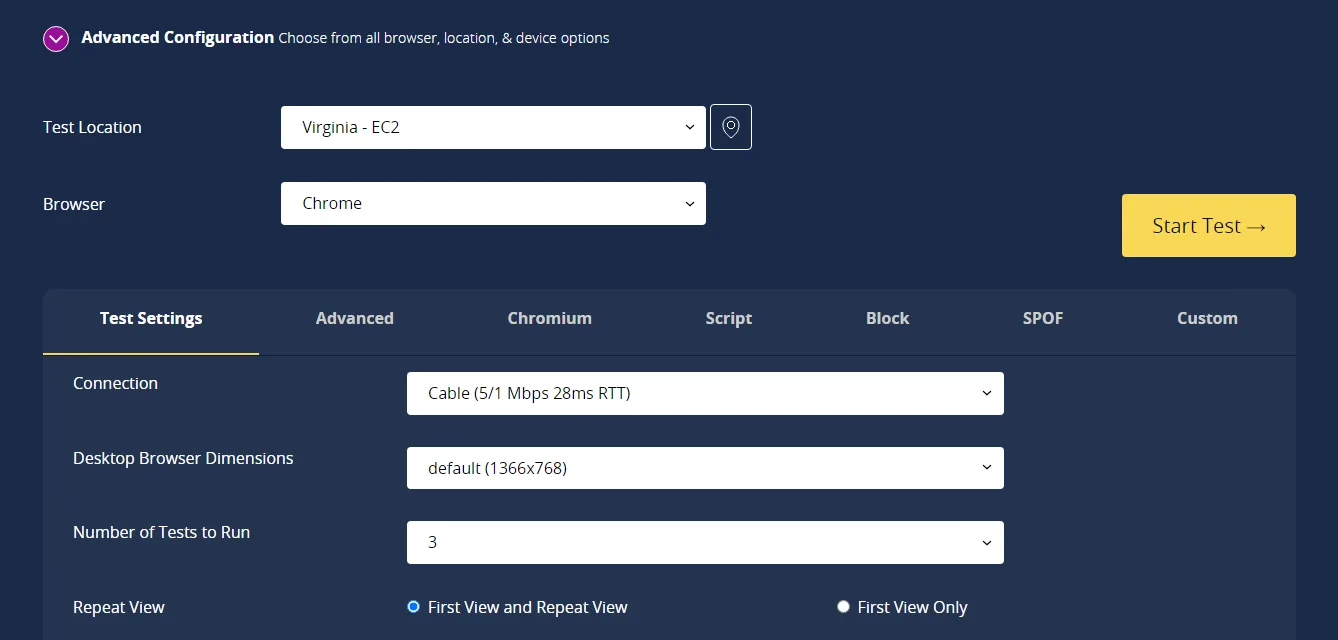
Webpagetest bietet sehr feine Einstellungsmöglichkeiten für den Test deiner Website. Vier dieser Einstellungen sind besonders wichtig, um gute Messergebnisse zu bekommen:
- den Server, mit dem getestet werden soll
- der Browser, mit der getestet werden soll
- die erweiterten Testeinstellungen, auf die ich gleich noch näher eingehe

Der Server, den du für den Test wählst, simuliert einen Aufruf der Website von dort aus. Wählst du den voreingestellten Server in den USA, dann wird das Testergebnis für einen Seitenaufruf aus Texas ausgegeben. In den meisten Fällen ist das aber nicht unbedingt das, was du möchtest. Daher ist diese Einstellung sehr wichtig. Denn sie kann das Gesamtergebnis massiv verzerren und muss, je nach Anwendungsfall, entsprechend eingestellt werden.
Die beiden häufigsten Anwendungsfälle sind:
- Bestimmung der Ladezeit für einen User aus deiner Zielgruppe
- Ladezeitvergleich nach einer Optimierungsmaßnahme
Willst du wissen, wie die Ladezeit deiner Website wahrgenommen wird, dann muss der Serverstandort möglichst genau dem typischen Standort der Aufrufe entsprechen. Für einen deutschen Blog bedeutet das, dass du einen Server in Deutschland, zum Beispiel in Frankfurt, wählen solltest.
Willst du wissen, was eine Optimierungsmaßnahme gebracht hat, dann ist es prinzipiell egal, welchen Serverstandort du verwendest. Wichtig ist nur: Du musst für den Test vor und nach der Optimierung denselben Serverstandort verwenden. Ansonsten kannst du die Messdaten nicht richtig vergleichen. Natürlich empfehle ich auch hier einen deutschen Testserver. Dieser liefert schlicht die realistischsten Ergebnisse.
Der verwendete Browser
Webpagetest bietet viele Einstellungsmöglichkeiten, um bestimmte Übertragungstechniken und Browser zu simulieren. Du kannst beispielsweise definieren, dass die Website über eine 3G Verbindung und Firefox geladen werden soll. Für den Anfang reicht aber die Wahl des Browsers, den deine Zielgruppe am häufigsten verwendet.
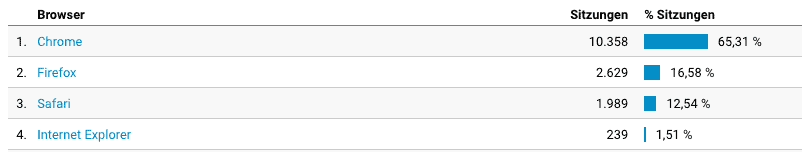
Infos darüber kannst du beispielsweise in Google Analytics oder Piwik einsehen. Raidboxes wird zum Beispiel mehrheitlich über Chrome besucht.

Ganz wichtig: Die erweiterten Einstellungen bestimmen darüber, wie gut letztlich deine Messdaten werden!
Neben den beiden Parametern, die bestimmen, wie getestet wird – also dem Serverstandort und dem verwendeten Browser –, bietet Webpagetest auch die Möglichkeit einzustellen, was der Test am Ende ausgeben soll. In den erweiterten Einstellungen kannst du beispielsweise definieren, dass nur bestimmte Werte ausgegeben werden sollen, oder die Messung nach einer gewissen Zeit automatisch stoppen soll. Und hier gibt es zwei Einstellungen, die besonders wichtig sind, um einigermaßen umfassende und verlässliche Daten zu erhalten: die „Number of Tests to Run“ und den „Repeat View“.
Prinzipiell solltest du beim Messen der Ladezeit immer mehr als einmal messen. Ansonsten läufst du Gefahr Ausreißer zu messen und suchst unter Umständen nach einem Problem, das gar nicht existiert. Und glaub mir: Das haben wir schon einige Male erlebt. Ich empfehle mindestens drei aufeinanderfolgende Tests.
Außerdem solltest du daran denken, immer auch die gecachte Version deiner Website zu messen. Das erreichst du durch die Repeat View Option.

Hast du deine URL – also bspw. https://raidboxes.de – eingetragen und die Testparameter eingestellt (also den deutschen Server, den Browser, die mindestens 3 Wiederholungen und den Repeat View), kannst du den Test starten. Je nachdem, wie viele Tests gerade insgesamt laufen, kann die Analyse ein paar Minuten dauern.
Wichtig ist: Webpagetest testet nur die Website, die unter der URL erreichbar ist, nicht deine gesamte Webpräsenz. Das heißt, du solltest deine Homepage, alle Landingpages und, wenn relevant, auch deine Produktübersicht einzeln testen.
In diesem Leitfaden arbeite ich mit den Daten aus der Analyse unserer Startseite, raidboxes.io.
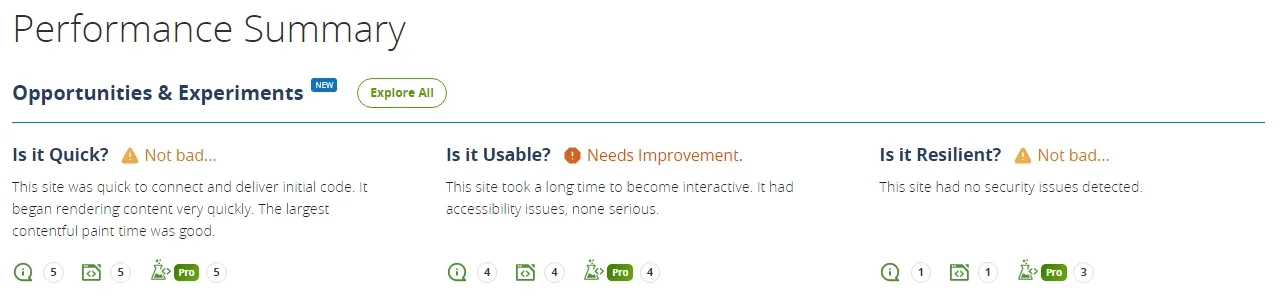
Schritt 2: Überblick verschaffen
Das Erste, was du siehst, ist die Performance Summary und den Punkt „Opportunities & Experiments“. Hier erhältst du einen groben Überblick, welches Potenzial deine Website in bestimmten Aspekten hat, oder ob die Website bei diesen Aspekten bereits gut abschneidet. Webpagetest gibt dir also auch ähnliche Ergebnisse wie Google PageSpeed Insights aus.

(1) Je mehr grün, desto besser
Im zweiten Bereich werden noch einmal die Testparameter zur Kontrolle aufgelistet. Grün zeigt einen guten Optimierungsgrad an, orange weist auf nutzbares Optimierungspotenzial hin und rot zeigt dringenden Handlungsbedarf an.
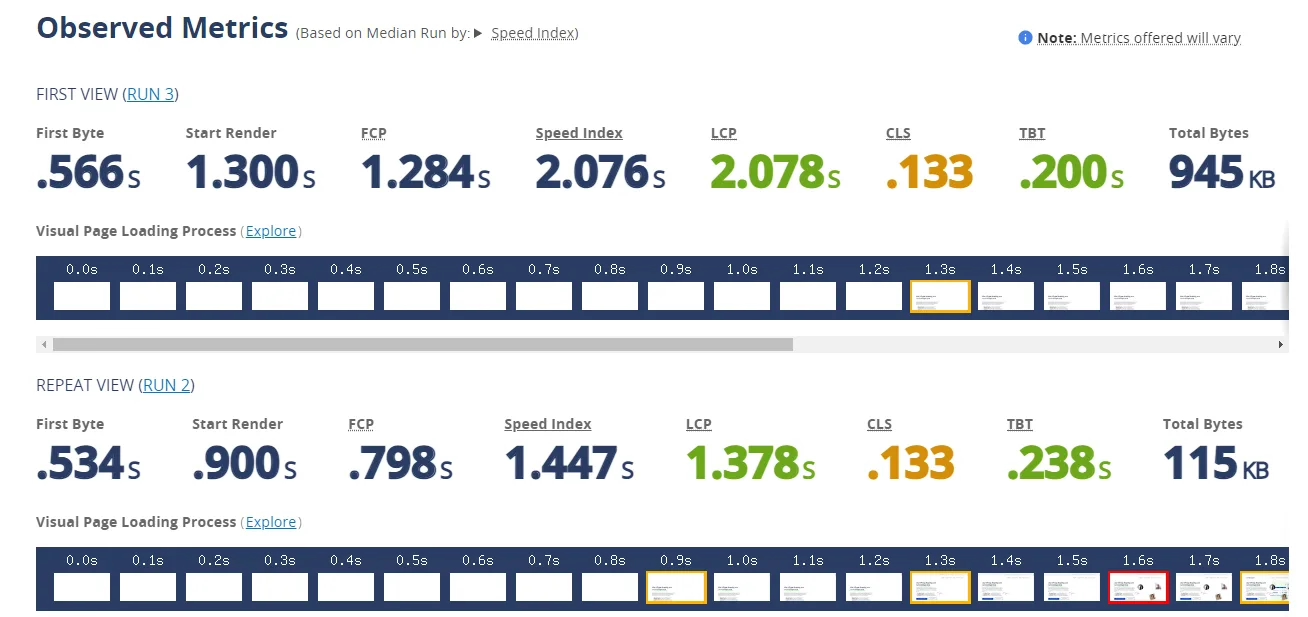
Du bekommst hier alle relevanten Eckdaten der Seitenladezeit für die gecachte und ungecachte Variante deiner Website präsentiert. Die First View ist hierbei ungecacht und die Repeat View gecacht. Wichtig dabei ist: In der Übersicht gibt Webpagetest nur die Werte für einen der drei Tests aus. Welcher das ist, zeigt dir der Text in den Klammern direkt neben den Labels First View und Repeat View an. Run 2 ist also das Ergebnis für den zweiten Testdurchlauf.

Ich erkläre nun die beiden wichtigen Parameter:
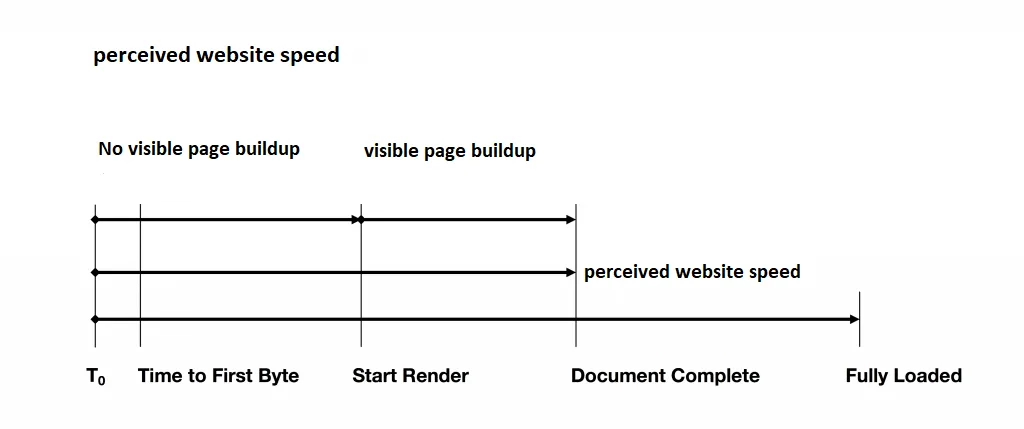
- First Byte: Zeit bis zur Übermittlung des ersten Datenbytes zwischen Client und Webserver. Dieser Wert sollte, wenn möglich, unter 200 Millisekunden liegen und ist ein wichtiges Indiz für die Leistungsfähigkeit deines Hostings.
- Start Render: Dieser Wert beschreibt die Zeit, die eine Website lädt, bis zum ersten Mal Inhalt angezeigt wird. Bis zu diesem Zeitpunkt bleibt die Website für den User vollständig weiß. Auch dieser Wert sollte natürlich so gering wie möglich sein. Dieser Wert bildet zusammen mit der Gesamtdauer des visuellen Seitenaufbaus den Bewertungsmaßstab für die gefühlte Websitegeschwindigkeit. Start Render markiert hierbei den Beginn des sichtbaren Ladens deiner Website.
Für alle diese Werte gilt: Je kleiner, desto besser. Als Richtwert kannst du dir merken:
- die Time to First Byte sollte kleiner als 200 Millisekunden sein
- Start Render sollte nicht größer als 2,5 Sekunden sein
- Der gesamte visuelle Seitenaufbau sollte nicht größer als fünf Sekunden sein
Natürlich sind diese Werte nur Daumenregeln. Es kommt immer auch auf deine Website an: Eine Shopseite mit 50 Produkten – also 50 oder mehr Bildern und Beschreibungstexten – lädt naturgemäß langsamer als eine Impressumsseite, die nur aus Text besteht.
Daher kann ich nur raten: Teste auch die Websites der direkten Konkurrenz und deiner Vorbilder. So erhältst du brancheninterne Vergleichswerte.
Mittelwerte bilden – Jetzt geht’s ans Eingemachte
Die oben erklärte Übersicht bildet aber leider immer nur die Ergebnisse eines einzelnen Messdurchgangs ab. Und du erinnerst dich: Einzelne, isolierte Werte können dich in die Irre führen. Deshalb hast du für den Test deiner Website auch mindestens drei aufeinanderfolgende Messungen durchgeführt. Und die Mittelwerte dieser drei Messungen sind die besten Näherungswerte, die du für deine Seitenladezeit bekommen kannst.
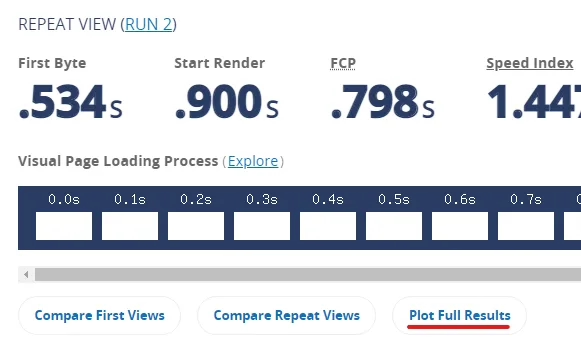
Und keine Sorge: Das Erstellen der Mittelwerte braucht nur einen Knopfdruck:

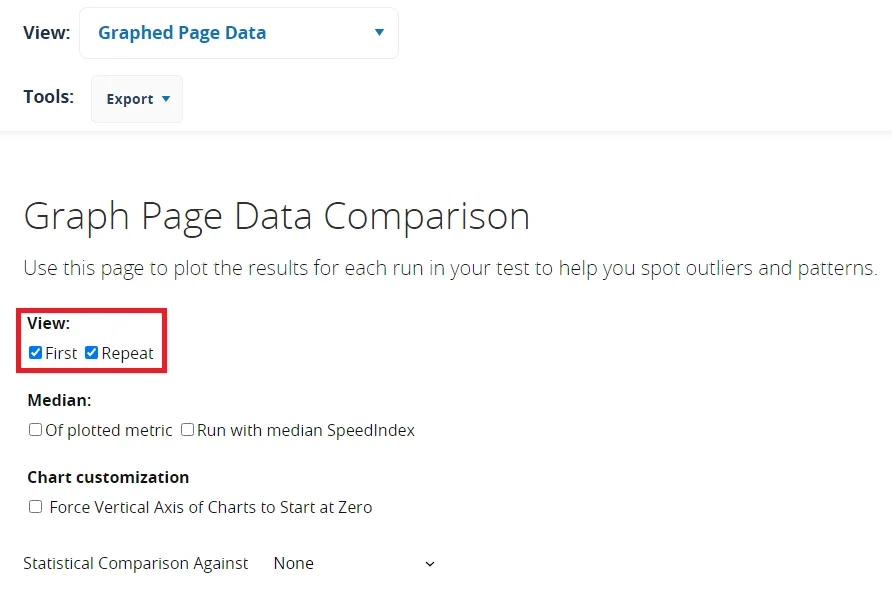
Bevor du nun fortfährst, solltest du oben zunächst beide Haken bei First und Repeat setzen.

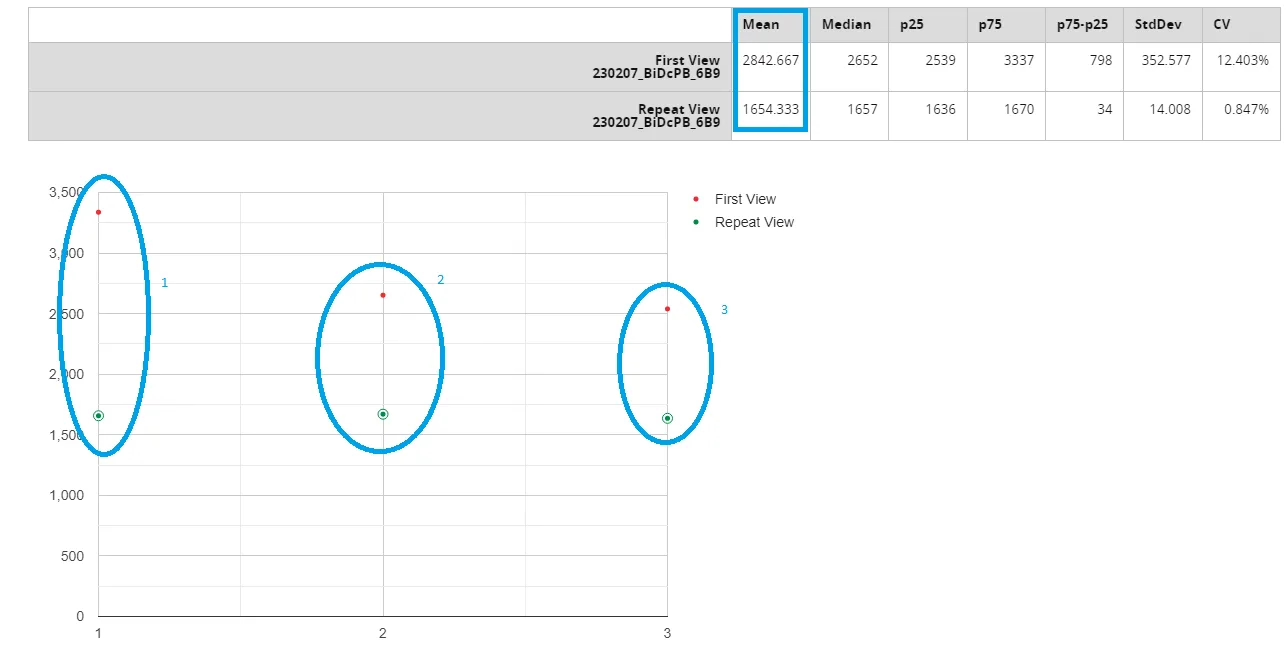
Jetzt erhältst du eine zunächst unübersichtliche Datenmenge aus sogenannten Plots. Und das sind genau die Ergebnisse, die du haben möchtest. Im Prinzip ist diese neue Übersicht für alle Werte gleich. Wenn du also einmal verstanden hast, wie du sie lesen musst, sind sie alles andere als verwirrend.

Wie du sehen kannst, sind alle drei Messwerte (1-3) hier in einem Diagramm abgetragen. Über dem Plot befindet sich der Wert, auf den sich das Diagramm bezieht. Die Zahl in der Spalte Mean beschreibt jetzt den durchschnittlichen Wert der Ladezeit über alle drei Messungen hinweg. Dieser Mittelwert ist die wertvollste Info, die du über deine Website erhalten kannst.
Übrigens: Über das Anticken der Box Repeat kannst du dir auch hier die Werte für die Ladezeit mit und ohne Caching ausgeben lassen. Und wenn du die Ergebnisse für die anderen Werte finden möchtest: Suche einfach nach über deine Browsersuche (STRG+F für PCs und cmd+f für Macs) nach den „First Byte“ und „Start Render“.
Zwischenfazit: Viel Arbeit für besonders wertvolle Daten
Ok, das war viel Input. Und es waren viele Arbeitsschritte. Vor allem im Vergleich zu einfachen Testmethoden. Aber der Aufwand lohnt sich, denn du hast es ja an den Zahlen der Diagramme gesehen: Zwei Tests mit denselben Einstellungen können teils eine ganze Sekunde auseinanderliegen. Unter Umständen entscheidet also der Zufall darüber, ob du Zeit und Geld in die weitere Optimierung deiner Websites investierst oder nicht. Und gerade, wenn du mit WordPress dein Geld verdienst, sei es mit einem eigenen Shop, einem Webdesign Business oder einer eigenen Agentur, solltest du die beste Datengrundlage für solch eine Entscheidung haben.
Tatsächlich sind wir aber noch nicht am Ende. Denn jetzt kennst du zwar die wichtigsten Performancekennwerte deiner Website, weißt also, wie schnell deine Website lädt und ob es noch Optimierungspotenzial gibt, du weißt aber noch nicht, wo genau deine Website noch verbessert werden kann. Und genau dafür ist die Detailanalyse gedacht.
Du willst neue Kund:innen gewinnen? Wir zeigen dir die besten Strategien und Tools
Schritt 3: Detaillierte Analyse
Die Übersicht verrät dir schon viel über deine Website. Du kannst sehen, ob in bestimmten Bereichen noch Verbesserungspotenzial besteht, wie schnell deine Website tatsächlich lädt und ob sie nicht noch etwas schneller laden könnte. Allerdings erkennst du noch nicht die Ursachen der Probleme. Diese findest du aber in den Detailberichten:
- den Wasserfalldiagrammen
- der Potenzialanalyse
Die Wasserfalldiagramme listen jeden einzelnen HTTP Request auf, den ein Browser an den Webserver stellt. Diese Diagramme wirken auf den ersten Blick sehr komplex und unübersichtlich. Wenn du aber weißt wie, kannst du aus einem Wasserfalldiagramm mit nur einem Blick sehr viele Details über deine Website ziehen. Hier zeigen wir, wie du Wasserfalldiagramme richtig liest und wie du sie nutzen kannst, um deine Website weiter zu optimieren.
Grundlegend gilt, dass eine schnelle Website ein kurzes Wasserfalldiagramm mit wenigen, kurzen Requests hat. Das heißt, dass besonders die Länge des Diagramms und die Länge der Balken in den einzelnen Zeilen relevant sind.
In der Performance Review findest du Detailinfos darüber, wie gut die Performance deiner Website bereits optimiert ist. Dieses Detailreview enthält:
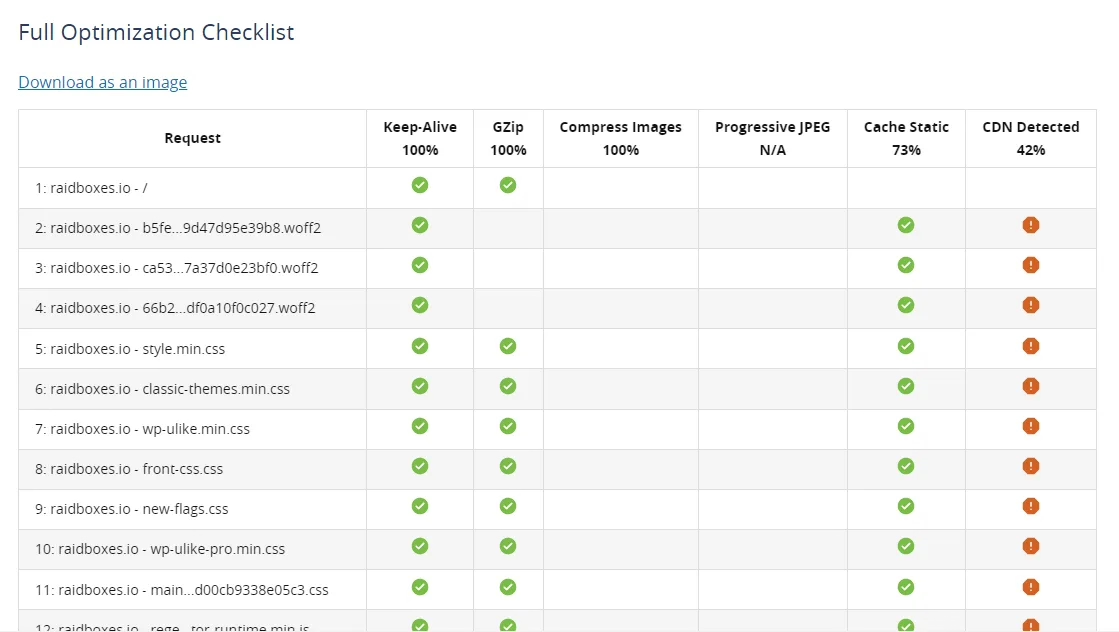
- die Optimization Checkliste, zu finden unter dem Menüpunkt „Optimization“
- die Detailaufschlüsselung des Performancetests
In der Optimization Checklist findest du die einzelnen Bewertungskriterien, die jeweils auf jeden der HTTP Requests angewendet werden. Ein grüner Haken bedeutet, die Anforderung ist erfüllt, ein gelbes Dreieck markiert Verbesserungsbedarf, ein rotes Kreuz das Fehlen der vorgeschlagenen Optimierungsmaßnahme.

Zuletzt findest du in der Detailsektion eine Beschreibung der Warnungen und fehlenden Optimierungsmaßnahmen. Webpagetest beschreibt für jede Ressource die noch möglichen Optimierungen. Bei Bildern wird bspw. angezeigt, wie viel Datenvolumen eingespart werden kann.
Mit diesen detaillierten Auswertungen musst du dich zwar einige Zeit auseinandersetzen, kannst dir mit ihrer Hilfe aber ein ausführliches Bild deiner Website und deren Optimierungspotenzial machen.
Und weil es sich im Prinzip um dieselben Infos handelt, die PageSpeed Insights ausspuckt, kannst du natürlich auch einfach eine PageSpeed Analyse parallel laufen lassen. Denn dieser Test ist um einiges hübscher und besser aufbereitet.
Schritt 4: Analyse der gefühlten Ladezeit
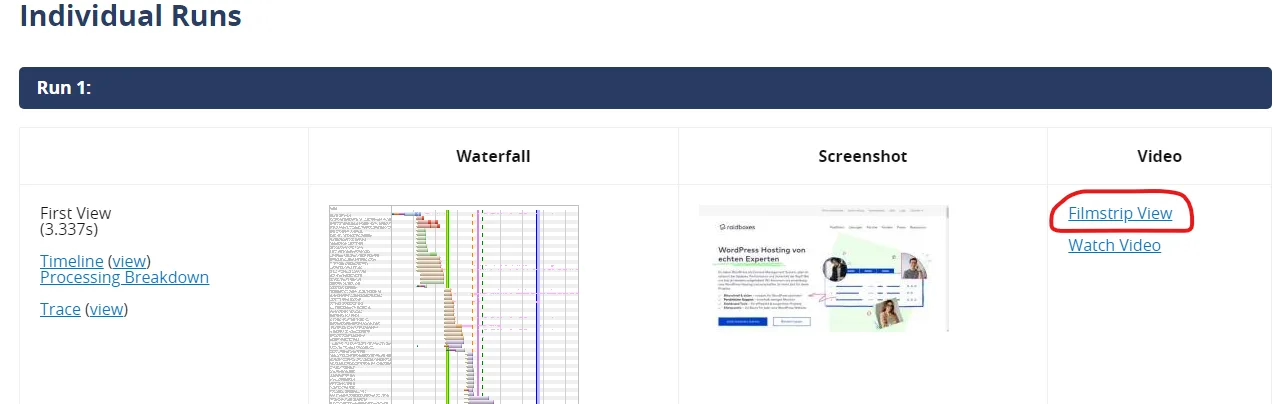
Im Gegensatz zu allen anderen uns bekannten Tests ist Webpagetest der einzige, der die gefühlte Ladezeit deiner Website kostenlos darstellt. Über den Filmstrip View kannst du dir ein Video des Seitenaufbaus ansehen. So siehst du ganz genau, was beim Laden wann gesehen werden kann und kannst noch besser bewerten, ob und wie deine Website optimiert werden sollte.

Die gefühlte Ladezeit ist der wahrscheinlich wichtigste Kennwert deiner Seitenladezeit. Sie beeinflusst, ob deine Website vorzeitig verlassen wird, die Conversionwahrscheinlichkeit und das Gesamterlebnis deiner Website. Besonders für Shops ist die gefühlte Geschwindigkeit der Website daher ein wichtiger Richtwert. Natürlich sollte die gefühlte Ladezeit immer so gering wie möglich sein.
Zusätzlich zum Filmstrip View solltest du dir Folgendes merken:

Der Filmstrip View zeigt dir auf eine Zehntelsekunde genau, wie deine Website aussieht und welche Prozesse zum jeweiligen Zeitpunkt durchgeführt werden. Oft ist es so, dass sich bis zu mehreren Sekunden lang nichts tut, und auf einen Schlag sieht die Website schon fast genauso aus wie im Endzustand. Es entsteht also der Eindruck, dass die Website binnen dieser Zeit fertig geladen ist. Beziehungsweise hat man dann bereits das Gefühl, mit der Website interagieren zu können.
Insbesondere beim Priorisieren der sichtbaren Seiteninhalte ist der Filmstrip View also ein sehr wertvolles Werkzeug.
Fazit
Ok, nach dem Lesen des Artikels solltest du jetzt in der Lage sein, die richtigen Einstellungen für einen Webpagetest zu wählen. Nun solltest du auch wissen, welche Kennzahlen du wie interpretieren musst und wie du Fehlinterpretationen aufgrund von Ausreißern verhinderst. Außerdem weißt du, wo du detaillierte Infos zu deiner Website findest und wie du die gefühlte Ladezeit deiner Website bestimmst und dir anzeigen lassen kannst.
Damit kennst du die wichtigen Grundlagen, um dir einen wirklich umfassenden Überblick über deine Website zu verschaffen. Und du weißt, wo du die Informationen herbekommst, die es dir erlauben, die Messergebnisse mit Leben zu füllen und sinnvolle Rückschlüsse für deine Website zu ziehen.
Warum war das aber noch mal wichtig? Ganz einfach: Ohne eine vernünftige Messung des Ist Zustands deiner Website kannst du zum einen nicht richtig bewerten, wie deine Website derzeit lädt. Und zum anderen fehlen dir Infos für die Optimierung der Ladezeit.
Du hast noch einen Tipp für die Verwendung von Webpagetest? Perfekt, dann schreib doch einen Kommentar zu diesem Beitrag!


Schreibe einen Kommentar