In the past, websites tended to be static concepts – characterised by one-way communication with your users. Personalisation allows you to deliver relevant content that improves the individual customer journey of your target group. The goal: from a rigid approach to more dialogue and better experiences.
According to Hubspot, 74 per cent of users react with frustration when they are shown irrelevant content. This refers to information that has nothing to do with their interests. Another analysis examined more than 93,000 call-to-actions (CTAs) within a year. The unsurprising result: personalised CTAs generated 43 percent more clicks than those that were the same for everyone.
So it’s high time to personalise your website!
When we talk about personalisation, we distinguish between content that users can change (customisation). And content that is changed by the website for the user (personalisation). In addition, you can make your website more interesting with clever interactions and thus offer visitors a more personalised experience.
Personalisation in web design
When we talk about personalisation, we mean content that is adapted to the user – without their direct involvement. This means that you, as the website operator, customise content for your target group. We do this based on the data we have.
With customised content, you can improve usability and the general user experience. But be careful: don’t lose sight of data protection. Especially in Europe, you should know what data you are allowed to store, when, how and, above all, for how long.
Planning WordPress projects: From requirements to implementation
We spoke with Ben Hutchison-Bird from NINE Brackets about key strategies for translating client needs into successful WordPress and WooCommerce projects.
Content based on the user’s location
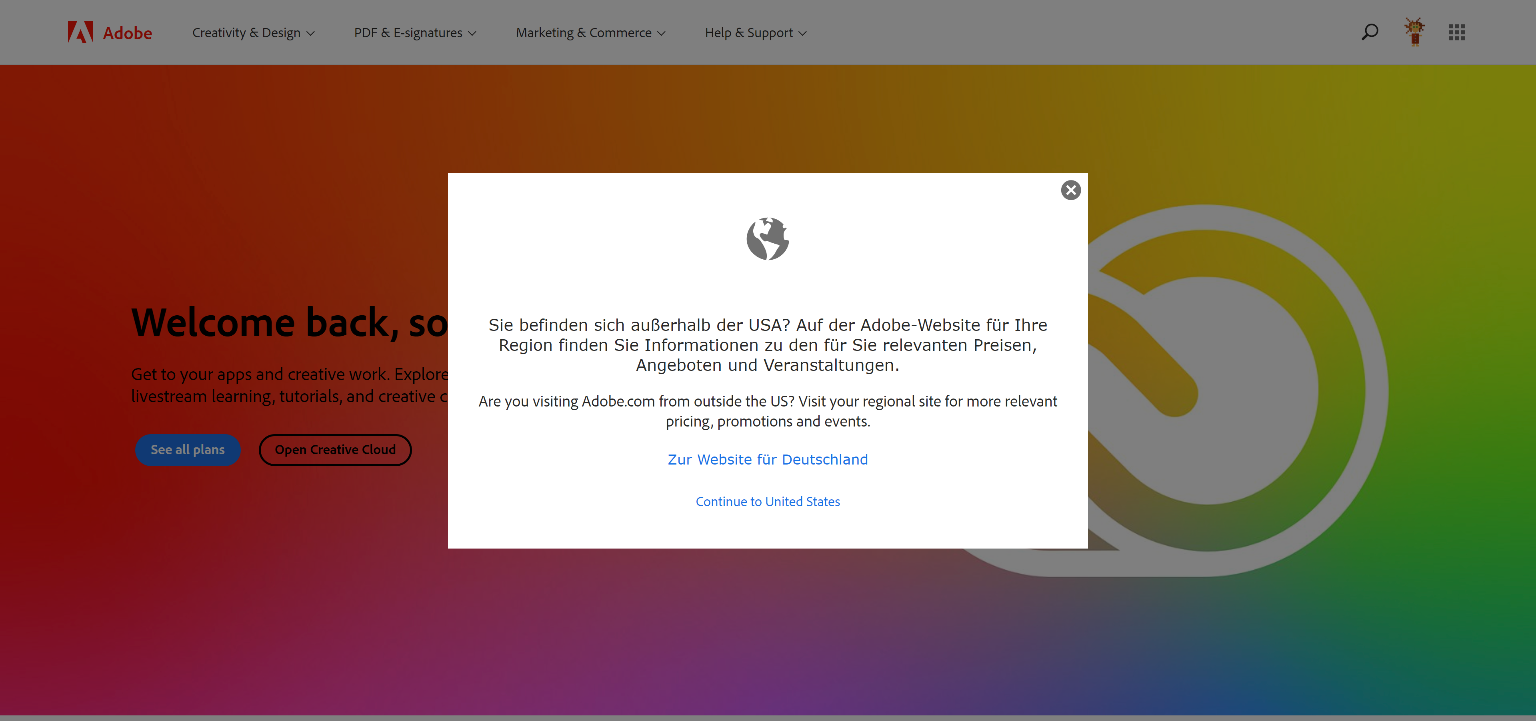
Location-based content is constantly being used for personalisation in web design. We know location-based information from online shops and international companies that offer regional content. Many companies, such as Adobe, automatically display their website in the language of the respective region of their users.

Login and user area
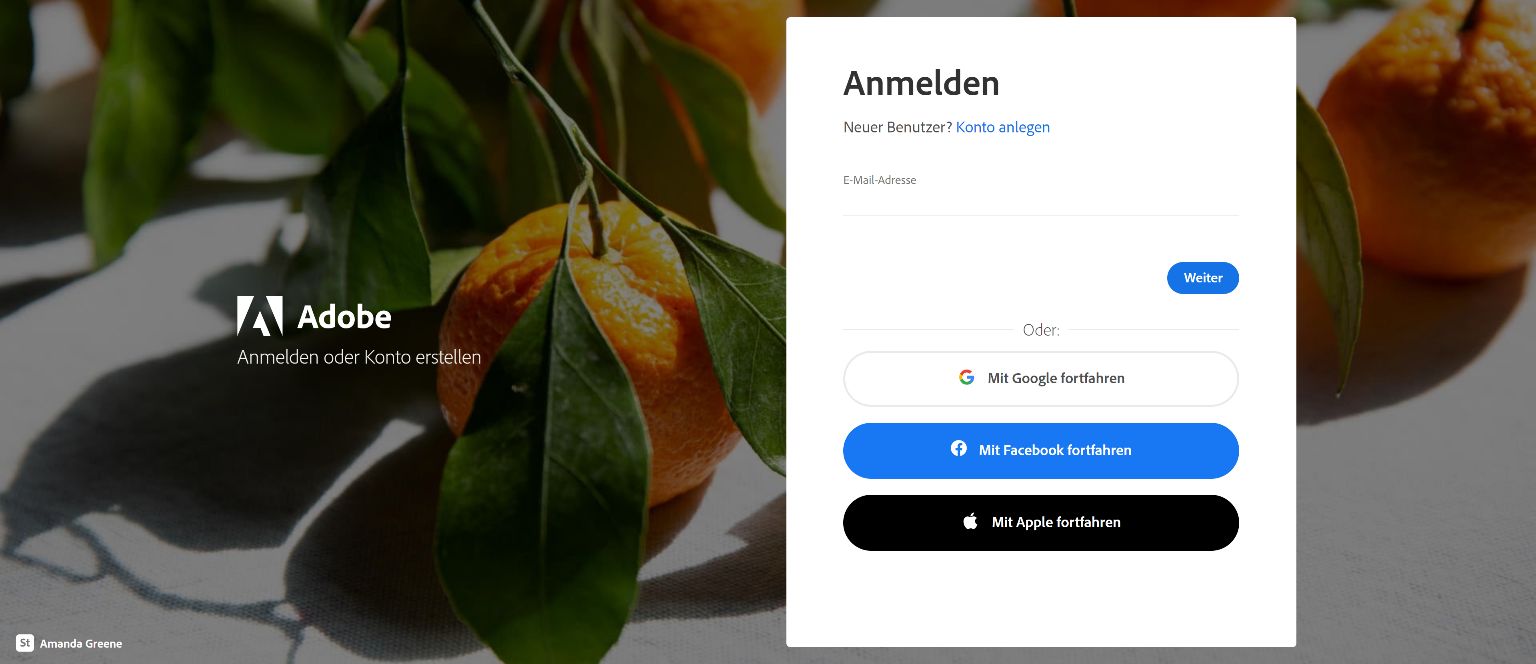
When it comes to personalisation in web design, the login and user area should also be mentioned. This includes the social login, for example. This makes it easier for your customers to log in to your website. They save time and don’t have to remember too many passwords. In e-commerce, it is also a good idea to display a customised product preview based on previous orders.

Number of visits to the website
It can make sense to show different content to each person – depending on whether and how often they have already visited your website.
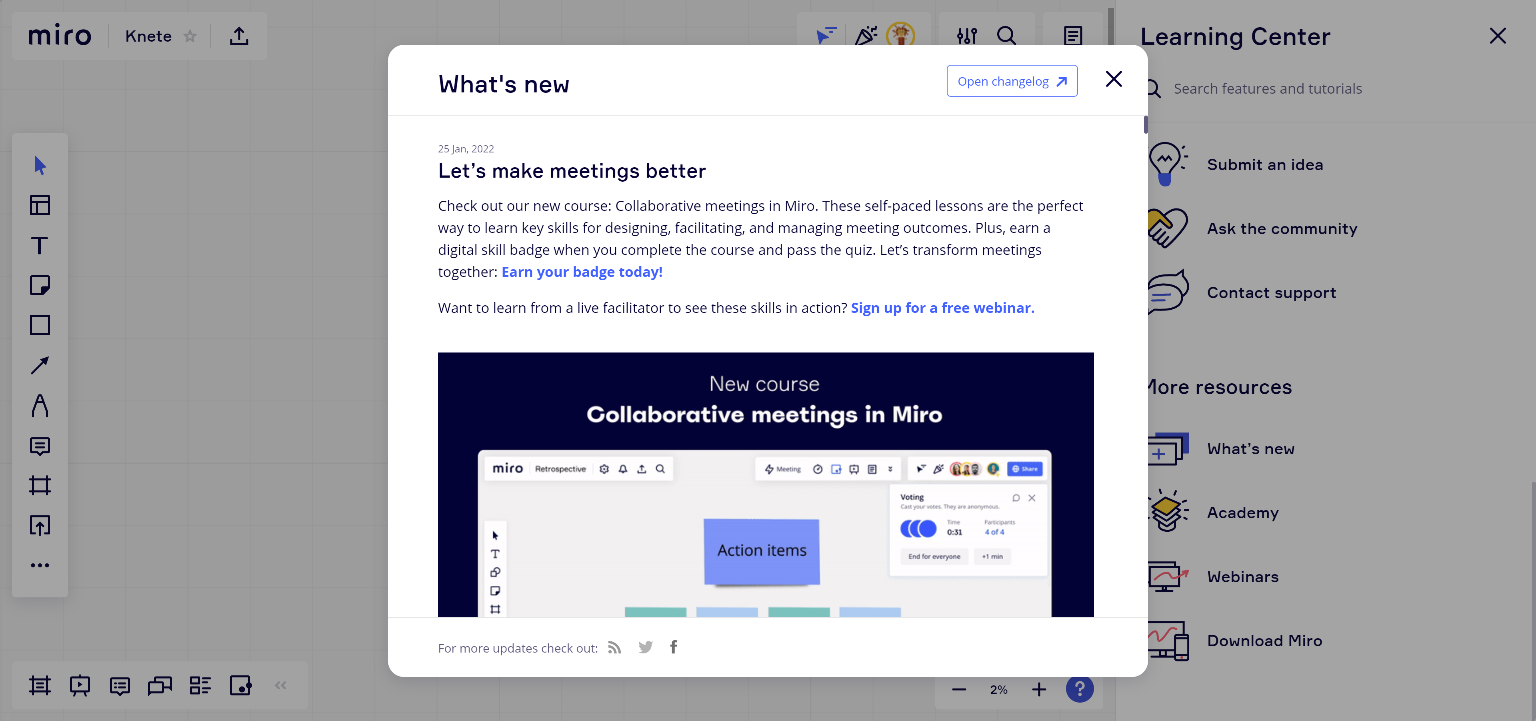
Miro shows first-time users or those who have not been there for a while a short introduction to the most important functions of the programme.

Giving your users the option to stay logged in on certain devices can create great added value.
Amazon not only offers recognition, but also the option of saving favourite products for later. As a user, you can return to products that you have viewed at an earlier point in time at any time. Amazon also makes use of your location and only displays products that can be sent to the respective location.

Browsing History
Many websites offer targeted advertising. This is usually based on what someone last looked at. Your general browsing history can influence this. Personalised content of this kind is important for e-commerce websites.
If you show your visitors content that they have previously viewed or saved, this can have a positive impact on your sales figures. The aim here is to make it as easy as possible for your target group to find articles that have already piqued their interest.
Subscribe to the Raidboxes newsletter!
We share the latest WordPress insights, business tips, and more with you once a month.
"*" indicates required fields
Customisation in web design
Customisation in web design includes changes to your website that your customers can make themselves. The best known of these is probably the language setting, when you display your website in other languages with the help of a button.
The option to view your website in dark or light mode is also part of customisation. With the help of customisation, users can decide for themselves how they want to view certain aspects of your website.
You can use this type of personalisation to massively improve the usability of your website. The Federal Employment Agency offers several types of customisation.
As a user, you can have the website displayed in an easy-to-understand language or in sign language. The website is also available in other languages in addition to German.

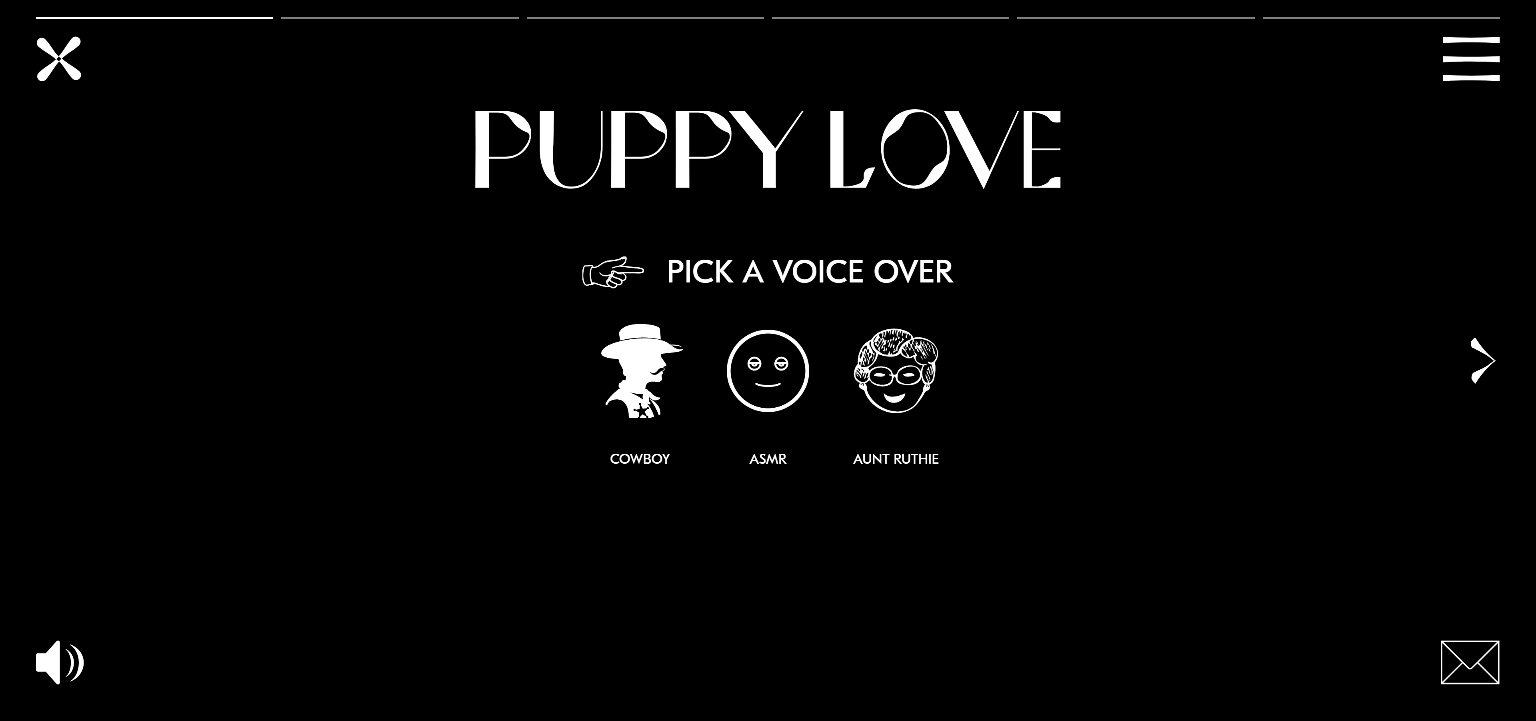
The Puppy Love agency has opted for a humorous approach. Visitors to the website can decide at the beginning which voice over they would like to listen to on the website. The background colour can also be changed individually. This is more of an add-on that offers no real added value.

Product personalisation
Personalised products have been around for a long time. And yet they have not lost their appeal for customers. The special thing here is that the website is merely the means of personalisation, but the website itself is not tailored to the person.
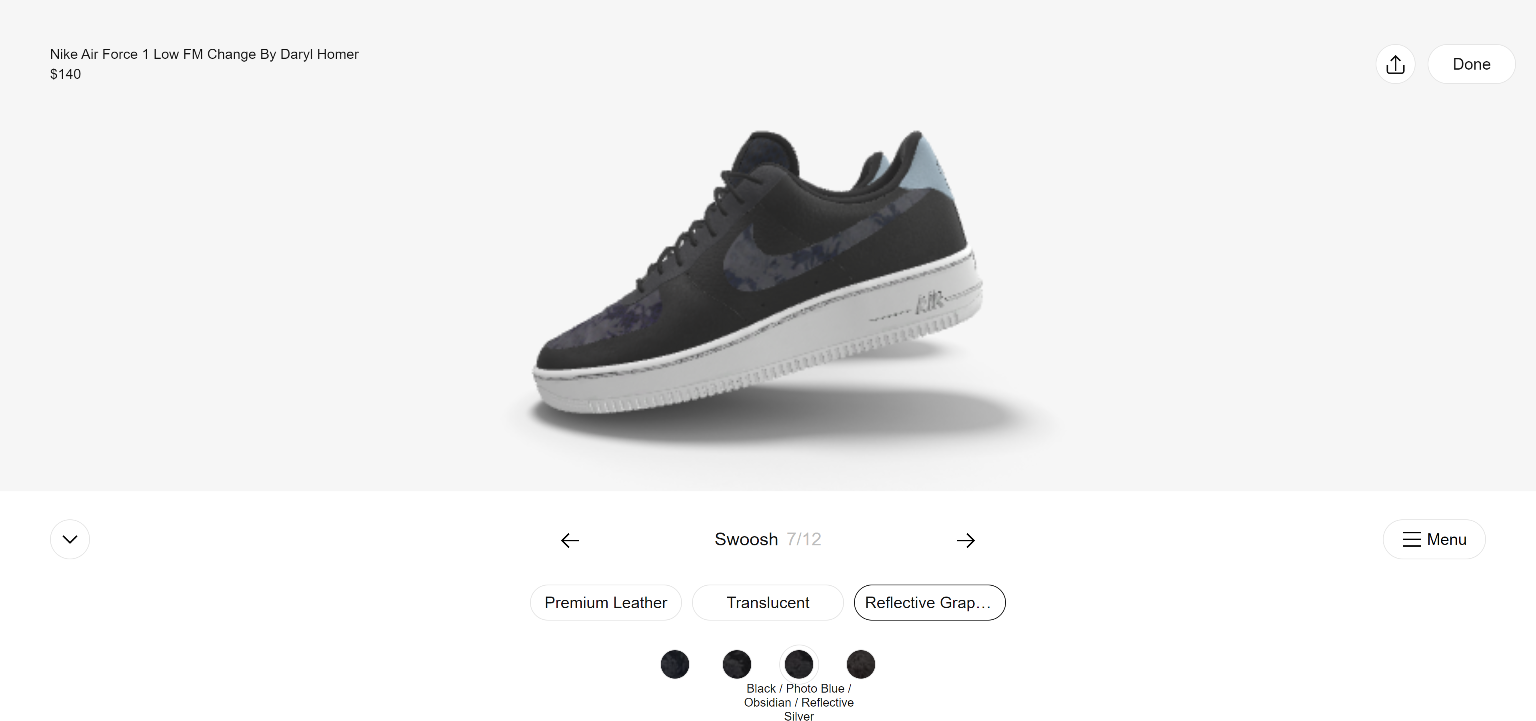
This can be the actual product that is personalised, as in the example below from Nike.

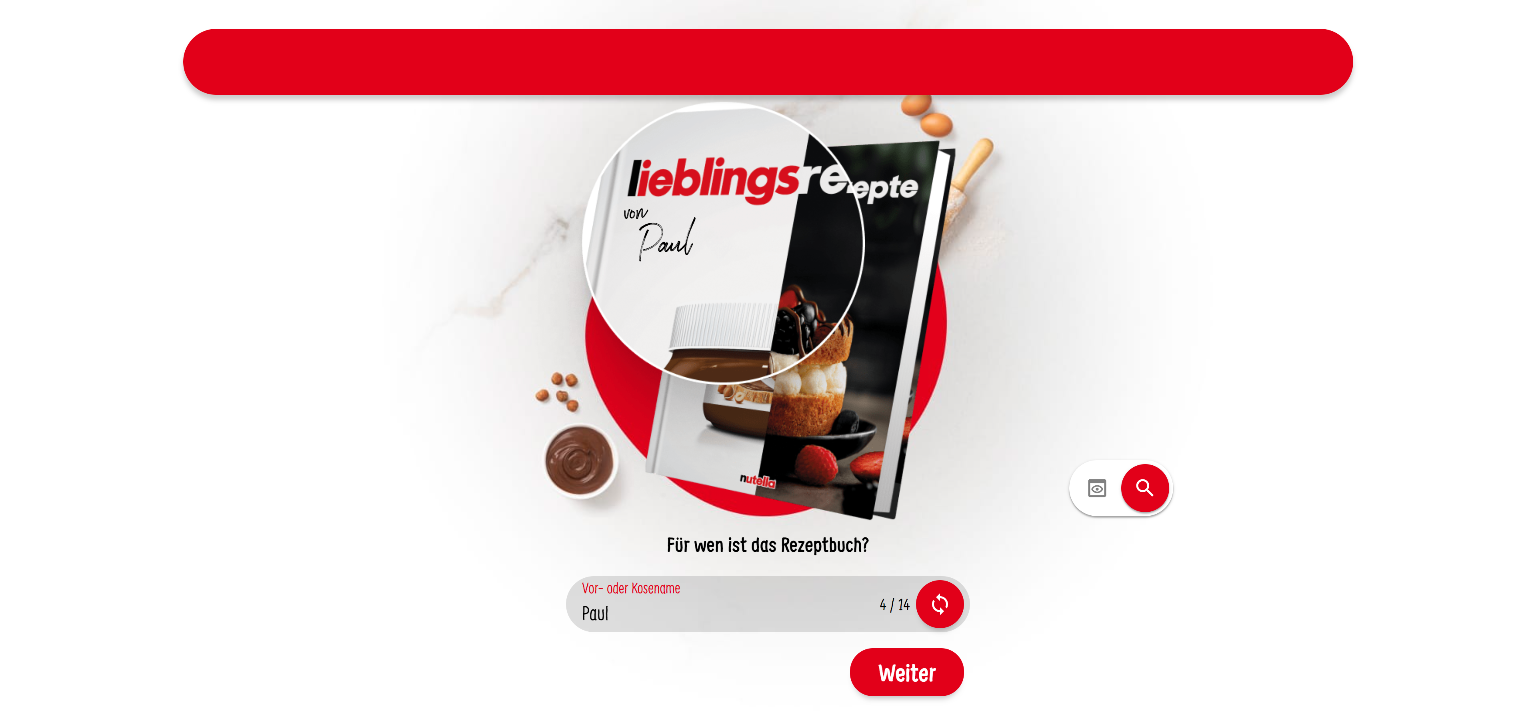
The product to be personalised can also be a marketing product. As in the Nutella example. Here, users are rewarded with a personalised Nutella recipe book if they have bought at least two Nutella jars.

Interaction in web design
As a rule, your website will already have a number of interactions – be it buttons, links or logins. Form elements such as newsletter registration also represent interactions.
Every opportunity to do something on your website enables interaction. How can you make these interactions more exciting for visitors to your website?
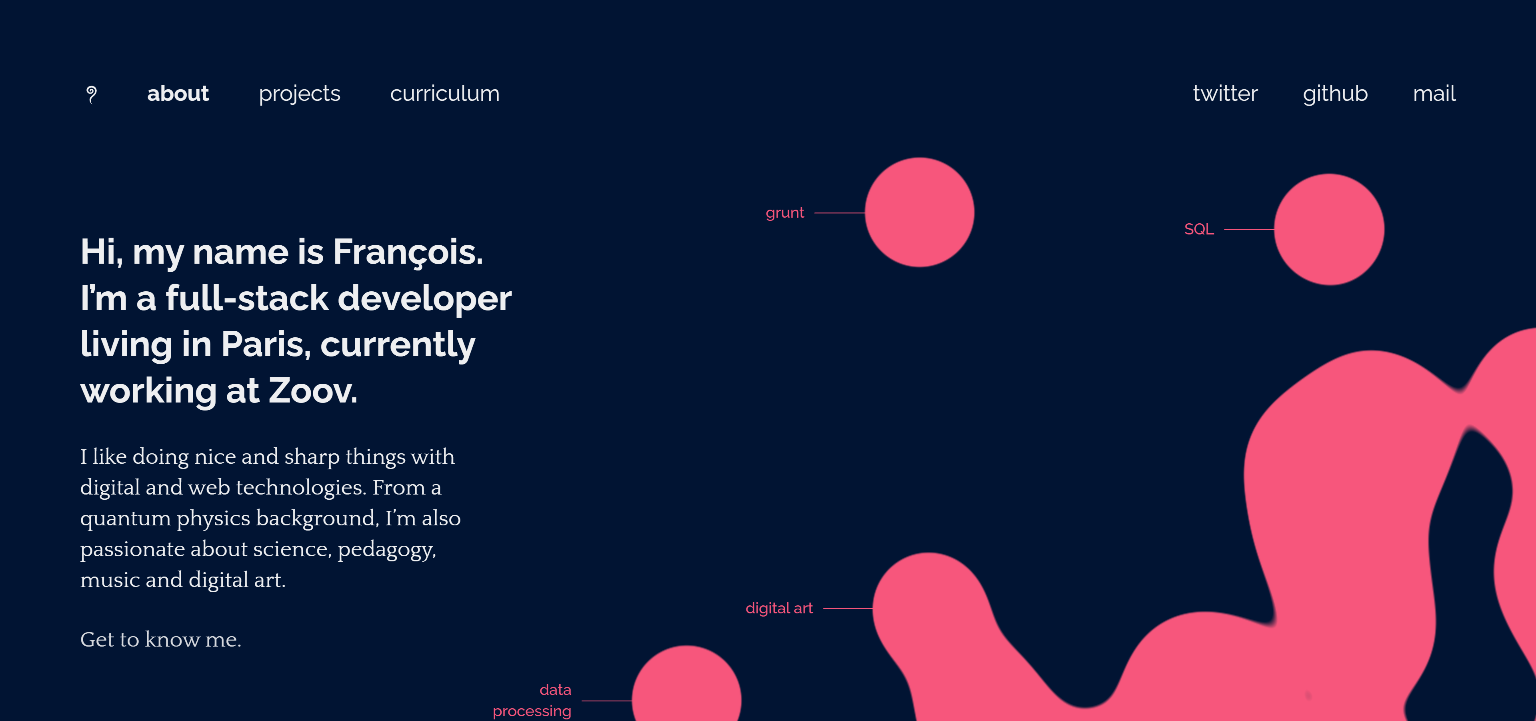
Francois Risoud uses a tracker on his website that follows your mouse. The wafting background deforms accordingly and creates small circles labelled with his skills. This approach is simple and playful. As a visitor, you feel like exploring the website while Risoud skilfully shows off his skills.

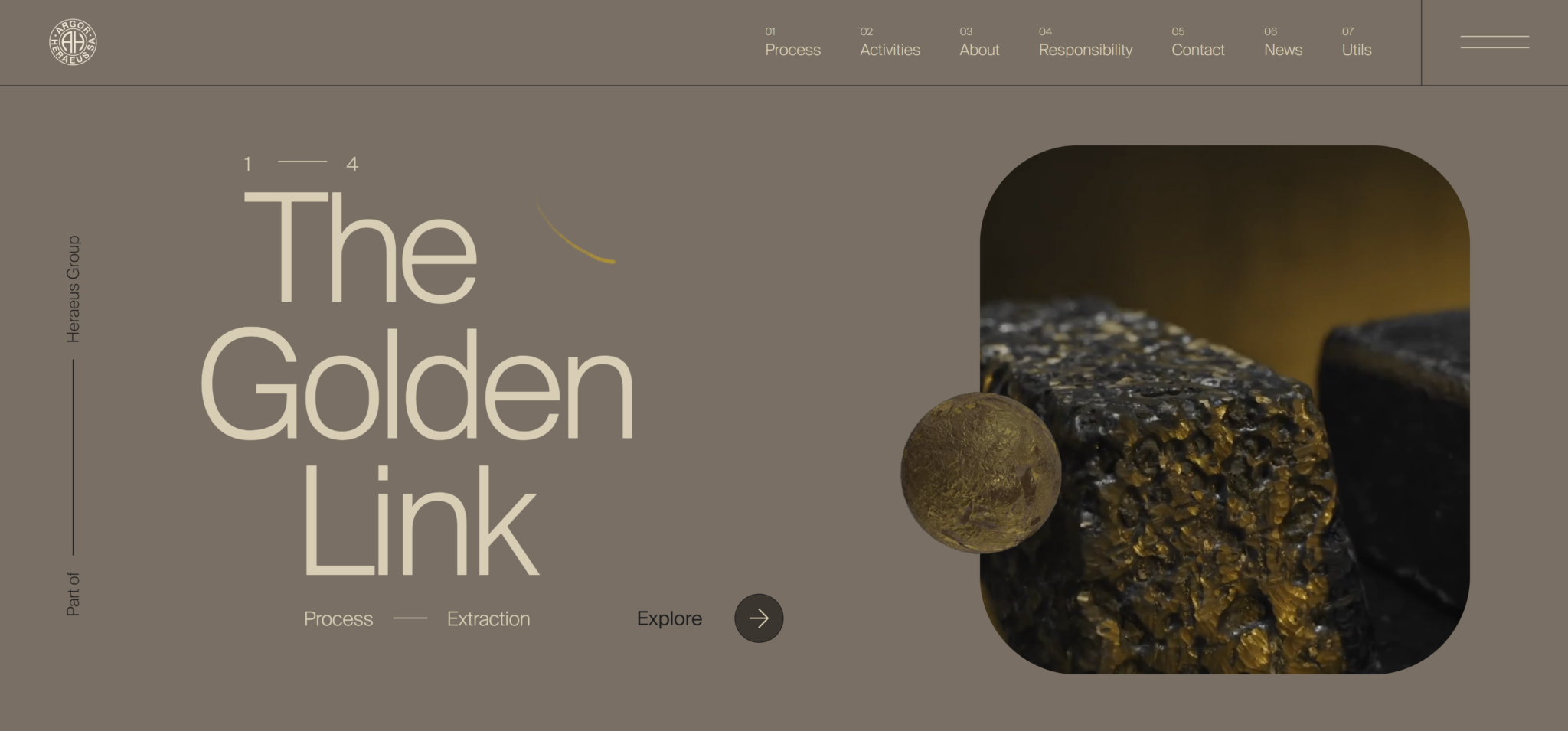
You can find a similar effect on the website of argor-heraeus.com: the mouse pointer leaves a tail that resembles gold dust.

On blacknegative.com you can use the mouse-over to reveal a background image piece by piece.

Interactions are a great way to find out more about your customers. By using product-relevant questionnaires, for example, you can find out some relevant information about your target group. All while offering them added value yourself.
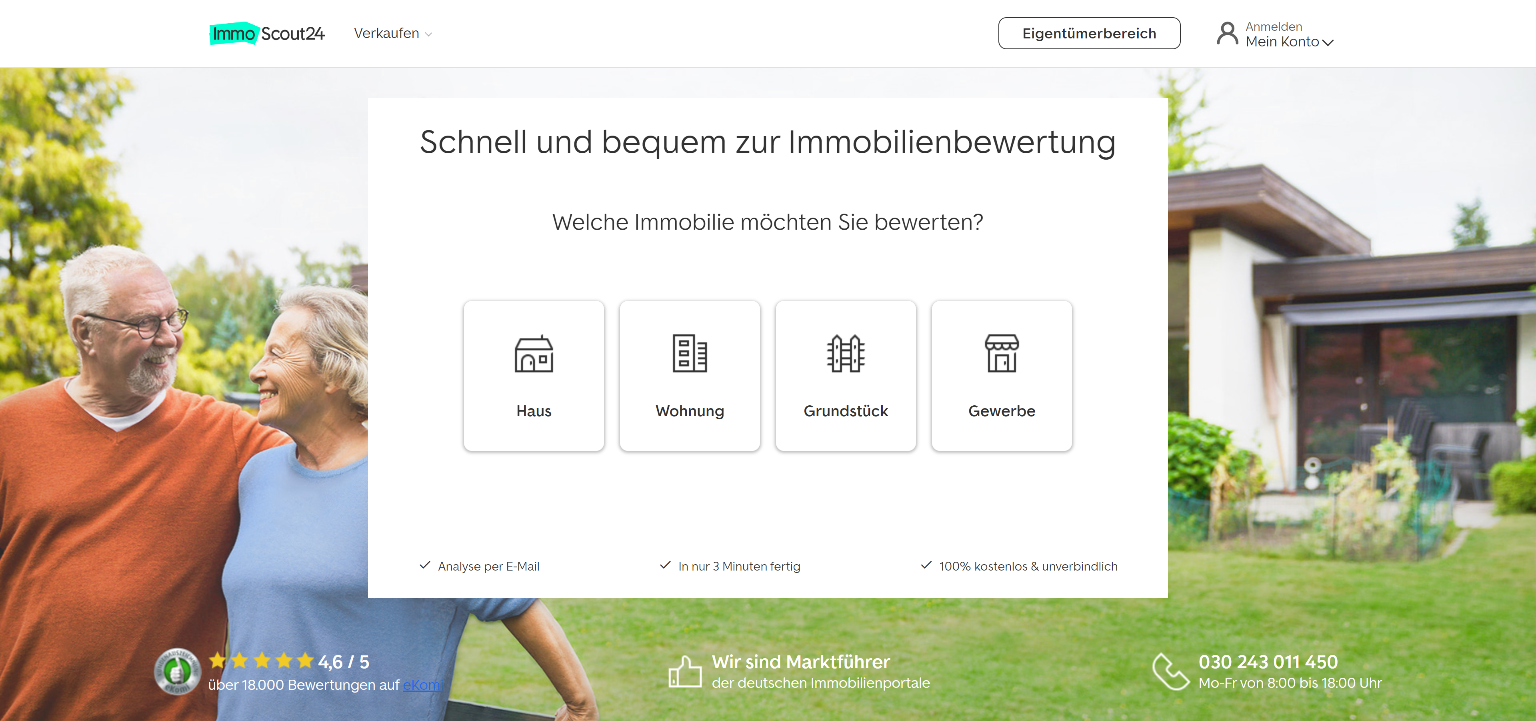
ImmoScout24 lets visitors use the property calculator free of charge. This encourages users to interact with the website. It also offers an additional benefit: a quick and free property valuation. ImmoScout gains an insight into the national property market. For the valuation, they need the postcode, property type, plot size, infrastructure and much more.
Free tools can also be a clever way to get the email addresses of your visitors and then send them relevant content. Caution is advised here too: aggressive email marketing will put off potential customers.

You can use this type of interaction whenever you can provide your customer with personalised information about your products.
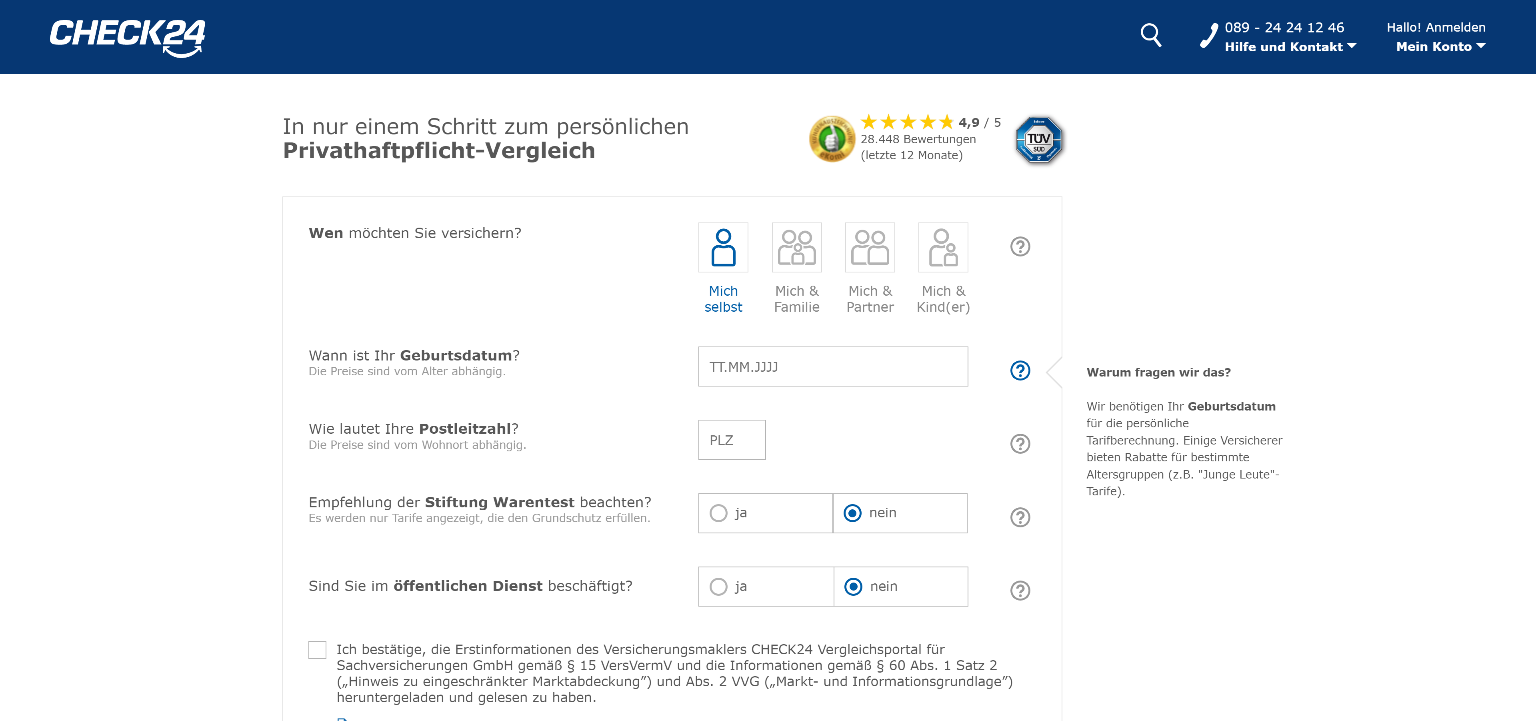
You can find another example among the many insurance providers or on comparison portals such as check24.

Interactive content can also be presented as a quiz. For example, in the form of a knowledge quiz. This allows you to offer added value and show products, links or information that are better tailored to your users according to the results.
You can also use interaction to liven up your website. However, it does not offer any direct added value at first.
However, such interactions can lead to visitors staying on your website longer than usual. They are encouraged to explore and remember your brand in a positive way.
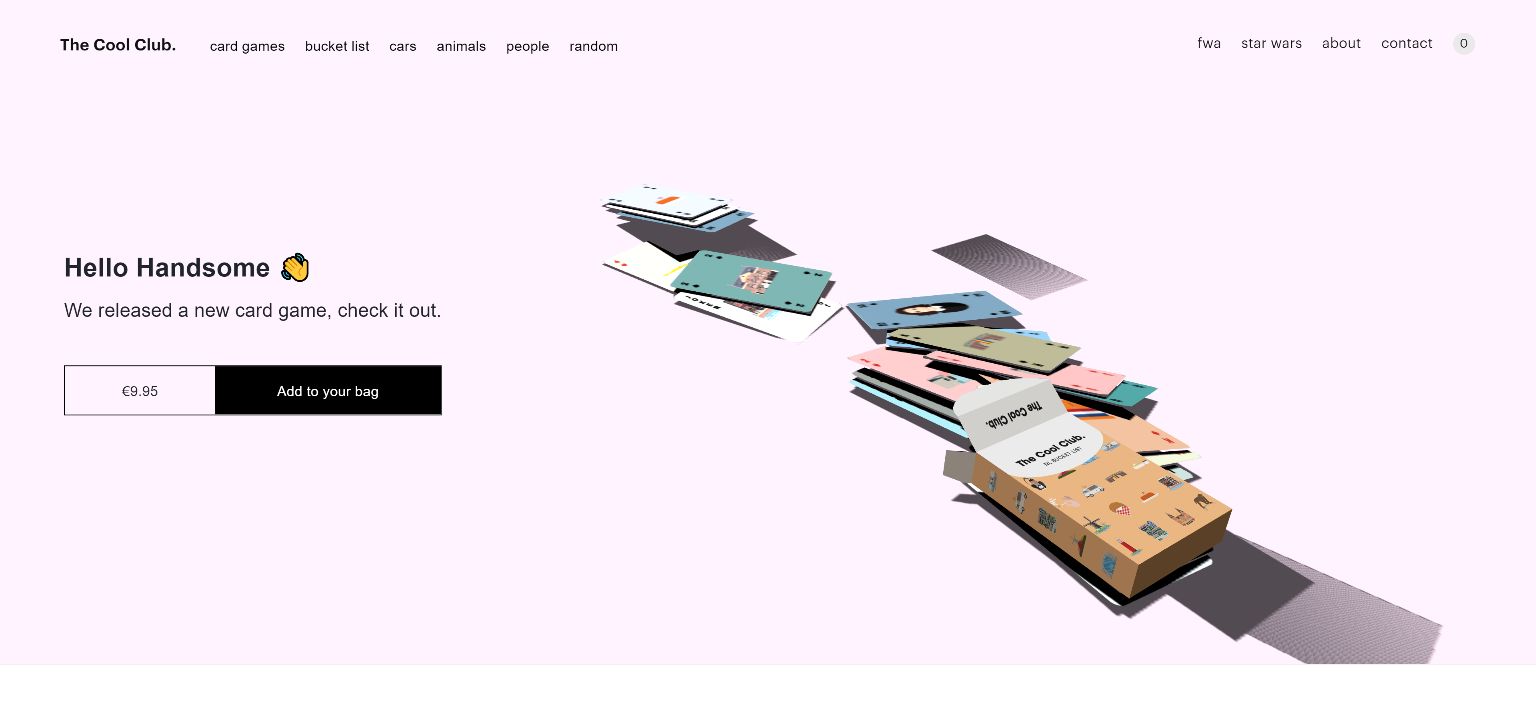
If you land on The Cool Club and click on the pack of cards, the packaging shakes and the cards are emptied piece by piece via their website. A humorous, playful approach that fits in with the rest of the corporate identity.

Interactions are ideal for conveying content and knowledge. Whether through interactive storytelling or in conjunction with gamification, if you prepare your content interactively, you can increase your reach immensely.
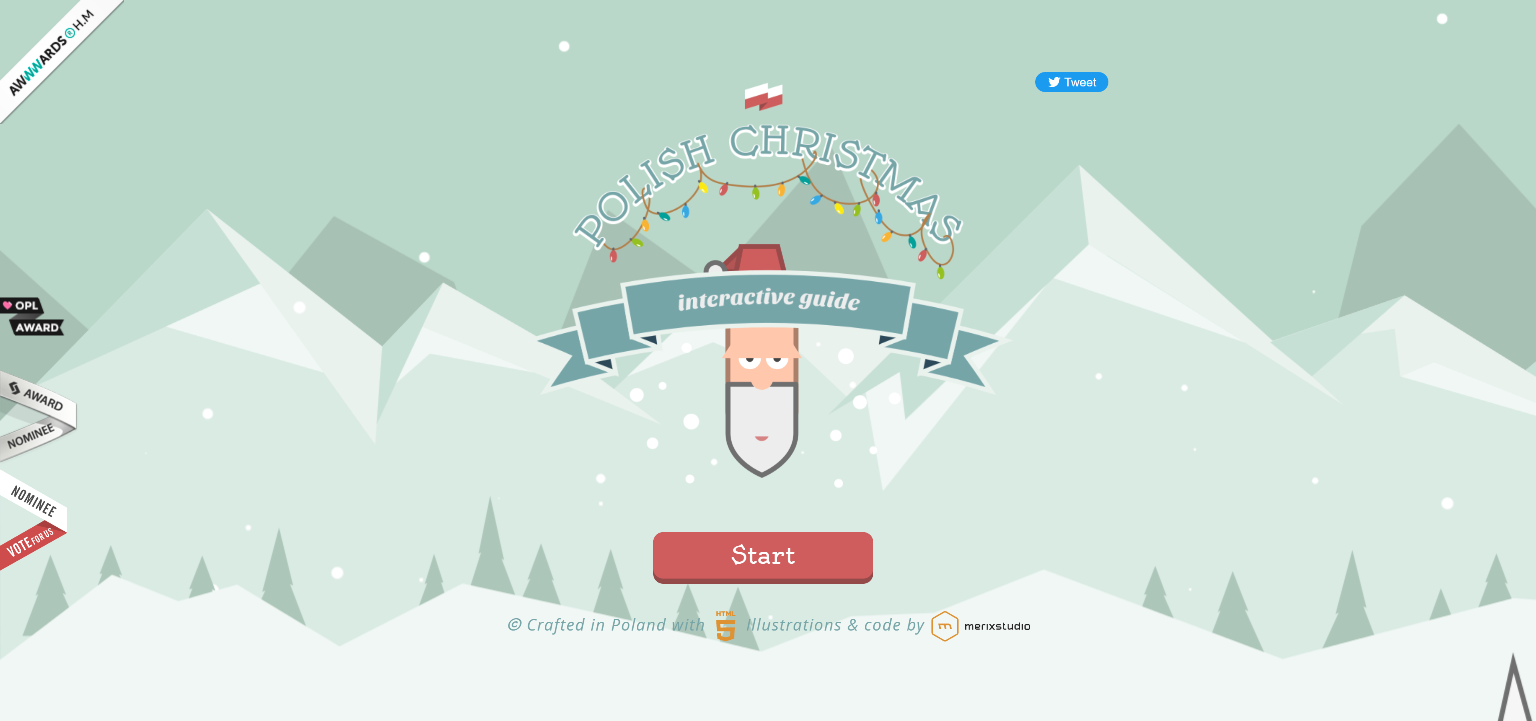
At polishchristmasguide.com, visitors can wade through the snow and playfully explore the various Polish Christmas traditions.

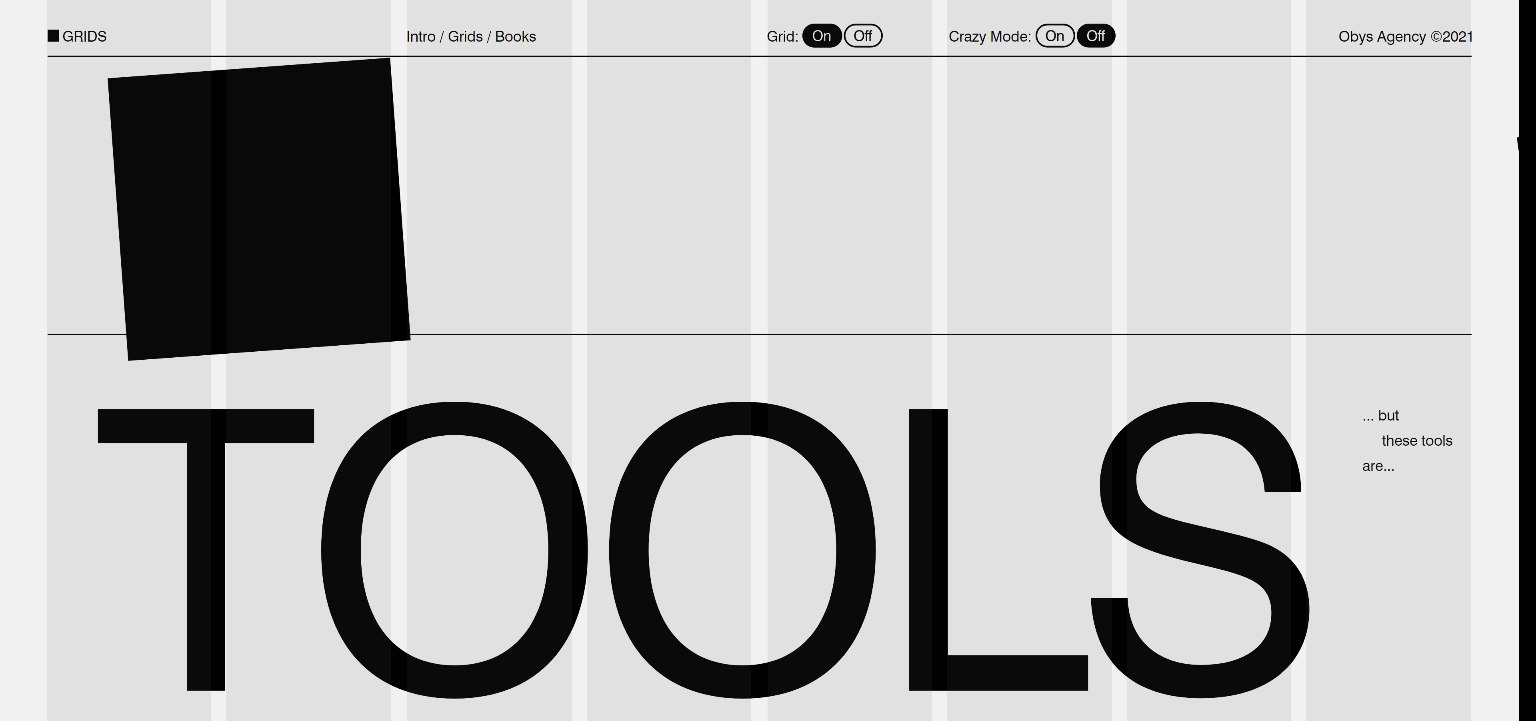
With the help of interactive scrolling, Obys shows how the properties of CSS Grid can be used. Visitors can switch the CSS Grid on or off to suit the theme. It is also possible to change the theme on their website.

Technical realisation in WordPress
Depending on how you want to personalise your website or make it more interactive, WordPress offers you a number of options for technical implementation. I have selected a few plugins for you – but the selection on the market is of course much more extensive.
- Logic Hop – Dynamic Content Personalisation for WordPress
- If-So Dynamic Content Personalisation
- WP Dark Mode
- Interactive Content – H5P
WordPress hosting management
With our Raidboxes dashboard, you get a seamless, intuitive interface that makes managing your WordPress sites easier, faster, and more efficient. Check it out!
Conclusion on personalisation in web design
The possibilities of interaction and personalisation are far from exhausted. Interaction and personalisation work best when they offer your target group real added value. For example, if they match your brand and your industry and help your customers to save time or share valuable information.
If the personalisation or interactions do not offer any added value, visitors to your website will quickly become bored. Unless you change parts of your website regularly. However, the latter could be expensive and time-consuming.
If you use an interaction as an onboarding or intro to your website, you should give your users the option to skip it. Otherwise, this can frustrate returning visitors.
Finally: If your interaction or personalisation also contains sound, please don’t forget to implement it in such a way that users can switch it off.
Your questions about personalisation in web design
We look forward to your comments and questions. For more insights on WordPress, web design and online business, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.


Leave a Reply