Many people are interested in the WebP image format because it combines the advantages of JPG and PNG. At the same time, however, it does not replace the two common image formats. However, WebP should be particularly useful for WordPress with many images. We explain why this is the case in this article.
In today’s world, it is becoming increasingly important to make the user experience of your target group as pleasant and simple as possible. People are visual and can often absorb information they see faster and better. A quick glance at a billboard, scrolling through a homepage before the bus arrives in five minutes. We all know these situations.
As images usually account for more than half of a website’s storage space, there is a lot of potential for optimisation here.
Now a few more facts about WebP before we move on to the topics.
- WebP supports the VP8 video format, which is suitable for small animated images, for example, as we know it from GIFs.
- The maximum image size for WebP is 16,383 x 16,383 pixels.
- You can also scale a WebP image up or down, similar to SVG files, but many do not allow this for security reasons.
Subscribe to the Raidboxes newsletter!
We share the latest WordPress insights, business tips, and more with you once a month.
"*" indicates required fields
Differences compared to PNG and JPG
WebP and PNG
A WebP image is up to approx. 25-30 per cent smaller than a PNG, without any loss of quality. Backgrounds can still be transparent. This only varies between the image itself, image depth, details, colour space, etc. Due to the small file size, the WebP format has a clear advantage in terms of performance.
Based on the two images, it can be said that the WebP image is 30.1 per cent smaller than the PNG version. I have chosen the lossless method here and deliberately set the quality slider to 80 per cent. The remaining 20 of 100 per cent can hardly ever be seen, so 80 per cent is perfectly sufficient for online applications.
Disadvantages of the PNG format
PNGs are not suitable for photographs because they create a much larger image file. The PNG format is mostly used for screenshots because PCs save images as PNG. Because screenshots are often a mix of image and text.
PNG is used, for example, for images that require a transparent background. This makes the format very versatile and popular in graphic design, as many elements often come together there.
PNG is available in the formats PNG 8 and PNG 24. PNG 8 uses a colour depth of 8 bits and a maximum of 256 colours. PNG 24 uses a 24-bit colour depth with up to 16.7 million colours. PNG 24 is therefore comparable to the JPEG format. So let’s continue with the JPG format:
The image format JPG
In direct comparison with JPG, the WebP image is around 25 to 35 % smaller – despite the image quality remaining the same. There is nothing to say here between the two candidates JPG and WebP – WebP is simply the better choice.
Based on the two images, it can be said that the WebP image is 24.7 % smaller than the JPG version. I have set the quality of the JPG version to “High”.
The JPG format is suitable if you can live with a loss of quality and sharpness and detail are not important. The format is often used for colour-rich images, as the composition of JPG allows many colours and gradations to be displayed.
A small note: How images ultimately look on your screen depends on many factors: for example, the screen resolution (HD, QHD, UHD/4K, 8K, etc.), the screen settings such as sRGB, Adobe RGB, the respective display mode of your monitors and the device you are using to view the images. In the last few days, I myself have had the problem that my images look different on my screen and on the website.
Colour space/depth
This is where it gets a little complicated. WebP is based on the lossy video compression algorithm VP8, with a compression of up to 24 bits and a maximum size of 16,383 x 16,383 pixels. It therefore always has a colour depth of 24 bits, just like JPG. The colour depth of PNG ranges from 8 to 48 bits, whereby the latter makes little sense due to the large file size,
As a VP8 bitstream, the lossless generation of WebP images only works with the 8-bit image format – also known as YUV420 image format.
The YUV420 format broken down: Let’s first look at how a monitor displays an image by default: Each colour can be represented by three colours (the so-called RGB model), i.e. red, green and blue.
Each colour individually – i.e. red, green and blue – can be recorded on the PC in 1 byte (8 bits). ONE pixel in a monitor therefore has 3 bytes (each byte has information about the respective red, green and blue colour)
The human eye is very sensitive when it comes to brightness, but less sensitive when it comes to colours and their gradations. The term YUV is made up of Y = luminance (brightness) and U and V mean chrominance (colour). YUV is therefore like RGB, with which a colour is displayed.
But why do we need it anyway?
Because the file size is important. In the RGB model, we have to use 3 bytes (24 bits) to store a colour. With YUV, however, the size is halved because of the way it is calculated and then stored. It’s complicated, but I think at this point the information is sufficient and brings some clarity.
Support/assistance
The statistics show which browser is used most by which “end device” such as PC, tablet or smartphone. As WebP is not supported by all browsers, you should keep an eye on this.
Of course, you can see that “mobile devices” are more in focus, which also explains why better support for WebP is provided for smartphones. You should therefore take a look at your user statistics and see which browser and end device you receive the most visitors from.
The following list shows which browser versions already benefit from WebP on which end devices.
Current support for desktop browsers
- Firefox from version 65.xOpera from version 39.xChrome from version 23.xEdge from version 17.xInternet Explorer from version 11.x
Current support for mobile devices
- Android Browser from version 5.6 (Chromium 67)Android Chrome from version 73.xOpera Mini all versionsOpera Mobile from version 12.xAndroid Firefox from version 66.xInternet Explorer Mobile from version 11.x
WebP VP8 (animated images)
- Google Chrome (Desktop and Android) from version 32.xMicrosoft Edge from version 18.xFirefox from version 65.xOpera from version 19.x
I could not find WebP support for other browsers and devices at the moment.
Requirements for WebP in WordPress
So far none, but… Unfortunately, the bad news is that WordPress does not currently support WebP images on its own. So now we come to the next point.
Options for integrating WebP into WordPress:
Use a plugin
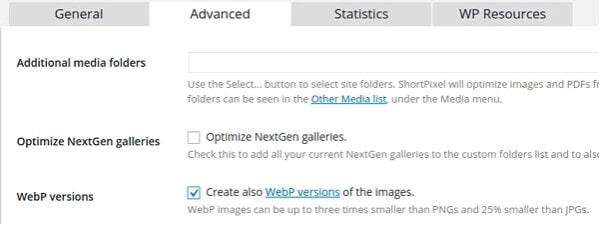
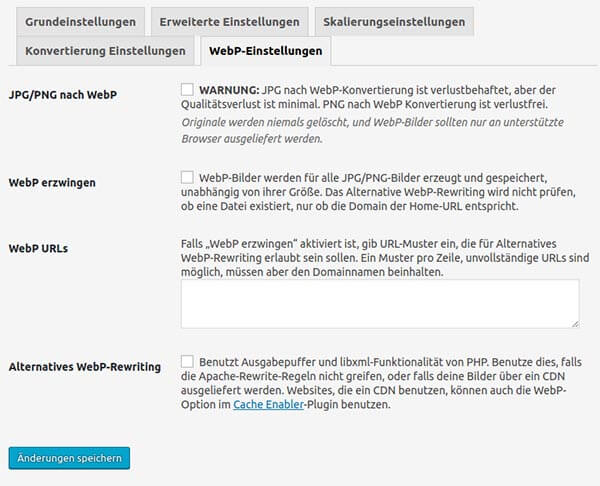
The plugins ShortPixel (Free Version), Optimus (Paid Version) or the EWWW Image Optimiser (Free Version) are ideal for this purpose.

Unfortunately, WebP is only supported by the paid version of Optimus. Since Raidboxes already has integrated server-side caching, you do not need a “Cache Enabler” plugin, as recommended here by Optimus.

In ShortPixel you can tick the box as shown above. But first I would reset all the images you have to the original and then optimise them all at once with the plugin. Then you should also see at the same time that you have different file types of your images.

Making adjustments in the .htaccess of WordPress
Some hosters have deliberately blocked the possibility of changing the .htaccess file for security reasons. If you are hosting on an Apache server, you can make the following changes:
RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] Header append Vary Accept env=REDIRECT_accept AddType image/webp .webp
And on an Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^/wp-content/.+\.(png|jpg)$ { add_header Vary Accept; try_files $uri$webp_ext $uri =404;
Incidentally, Raidboxes already supports this rewrite rule by default.
Where can I find them?
The file can be found on the web server on which WordPress was installed. The root directory is the main directory where the domain is located at the web host. If you cannot see it, you must set the “remote file mask” to -la so that you can also see hidden files. Of course, this assumes that you have access rights or even that you host yourself and use an FTP programme such as FileZilla.
There is a third – and somewhat complicated – way to add something to the function.php file of your WordPress theme so that you can upload images in WebP format by default. You can read how this works in this article.
Who is WebP suitable for?
In principle, WebP is useful for any website. The format is of course particularly suitable for websites with many images. For example, for the websites of photographers who want to keep their image quality as high as possible, but still attach great importance to a fast loading time. But other WordPress users, such as creative professionals or those who have something to show in visual form, should also do everything they can to make the user experience as pleasant as possible.
Conclusion on WebP and WordPress
Unfortunately, WebP is not yet common today, unlike JPG and PNG, but it will certainly become increasingly important in the future. After all, WebP can improve the performance of your website and thus the user experience and satisfaction of your target group.
Plugin: Yes or no?
There are excellent plugins that take the work out of WebP support and also optimise your images. I personally use the Optimus plugin for this. Otherwise, it would certainly be worth considering integrating it into the page as code, especially as this would save you one more plugin. But all in all, you are well advised to use a plugin for this matter.
I hope you enjoyed the article and I look forward to hearing your opinion!
Your questions about WebP and WordPress
What questions do you have for Stefan? Feel free to use the comment function. For more insights on WordPress, web design or online business, follow Raidboxes on Facebook or LinkedIn – or subscribe to our newsletter.


Leave a Reply